Concevoir des tableaux réactifs complexes dans WordPress
Publié: 2022-03-10(Ceci est un article sponsorisé.) Les appareils mobiles peuvent être problématiques pour afficher des tableaux et des graphiques complexes qui, autrement, s'étendraient sur toute la largeur d'un écran d'ordinateur portable ou de bureau. Cela peut laisser certains d'entre vous se demander s'il vaut même la peine de montrer des tableaux aux visiteurs mobiles et tablettes de votre site Web.
Mais cela n'a pas de sens. Dans de nombreux cas, un tableau n'est pas un choix stylistique pour afficher du contenu sur un site Web. Les tableaux sont des éléments essentiels pour collecter, organiser et partager de grandes quantités de données complexes et précieuses. Sans eux, l'expérience de vos visiteurs mobiles sera compromise.
Vous ne pouvez pas vous permettre d'omettre les données. Alors, que faites-vous à ce sujet ?
Cela nécessite une solution plus stratégique. Cela signifie comprendre à quoi servent les données, puis concevoir le tableau Web complexe d'une manière qui a du sens pour la consommation mobile.
Un plugin de table WordPress appelé wpDataTables a facilité la conception de tables compatibles avec les ordinateurs de bureau et les mobiles, j'ai donc inclus des exemples de ces tables complexes tout au long de cet article. Continuez à lire pour explorer les possibilités.
Les cas d'utilisation les plus courants pour les tableaux sur le Web
Il y a beaucoup de valeur à présenter des données sous forme de tableau sur un site Web.
Vos rédacteurs pourraient probablement trouver un moyen d'aborder chaque point de données un par un ou de fournir un résumé de haut niveau des données dans leur ensemble. Cependant, lorsque les données sont traitées de cette manière, vos visiteurs ont trop de travail à faire, ce qui ne fera qu'entraver le processus de prise de décision.
D'autre part, les tableaux sont parfaits pour organiser de grandes quantités de données tout en offrant aux visiteurs un moyen plus simple de parcourir les données par eux-mêmes.
En tant que tel, vos visiteurs bénéficieraient grandement d'avoir des ensembles de données complexes présentés sous forme de tableaux - dans une grande variété de cas d'utilisation également.
Listes de fonctionnalités
Il existe plusieurs façons d'utiliser des tableaux pour présenter les caractéristiques du produit.
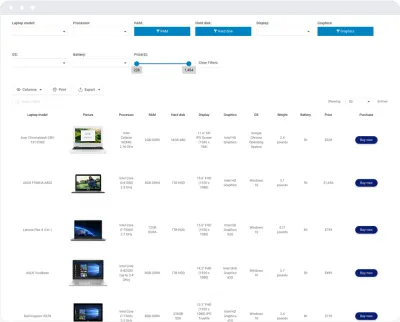
Pour les sites de commerce électronique, l'inventaire des produits est divisé selon ses fonctionnalités les plus pertinentes, permettant aux visiteurs de filtrer leurs résultats en fonction de ce qui est le plus important pour eux :

Ce serait formidable pour tout grand fournisseur qui a des dizaines ou des centaines de produits d'apparence similaire qu'il souhaite que les clients puissent filtrer et trier.
Vous pouvez également utiliser un tableau pour comparer les caractéristiques de votre produit directement à celles de la concurrence. Ce serait mieux pour un marché tiers où les vendeurs vendent leurs produits.
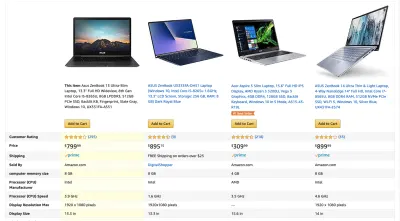
Amazon inclut ces types de tableaux :

En affichant les données dans ce format, les clients peuvent rapidement effectuer une comparaison côte à côte de produits similaires pour trouver celui qui répond à toutes leurs exigences.
Tableaux de prix
Si vous concevez un site Web où des services ou des abonnements sont vendus au lieu de produits, vous pouvez toujours utiliser des tableaux pour afficher les informations.
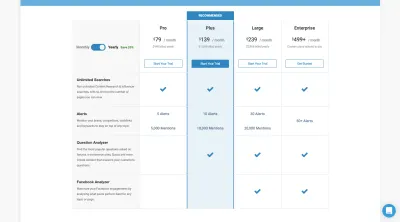
Vous en trouverez un bon exemple sur le site Web de BuzzSumo :

Même s'il y a moins de données à compiler, vous pouvez voir comment la structure du tableau et l'empilement des services côte à côte aident vraiment les visiteurs à prendre une décision d'achat plus éclairée et plus facile .
Catalogues
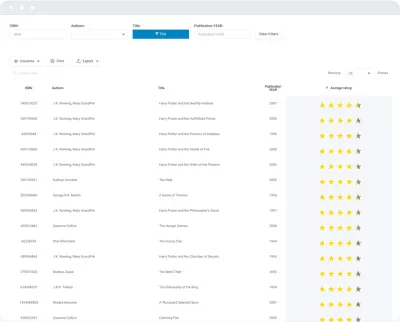
Un catalogue est utile pour fournir aux visiteurs une liste classée par ordre alphabétique ou numérique. Vous pouvez en utiliser un pour organiser un inventaire physique ou numérique, comme le montre cet exemple :

Ce serait bon pour les librairies, les bibliothèques et les sites Web qui ont leur propre référentiel de matériel ou de contenu de référence.
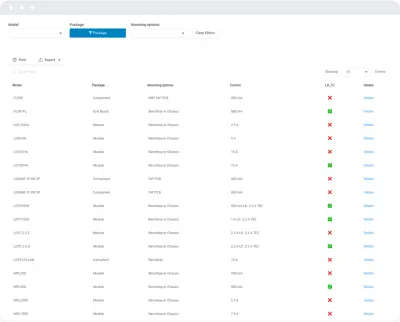
Vous pouvez également utiliser un catalogue pour aider les clients à améliorer la précision de leurs commandes :

Ce type de tableau fournit aux clients les spécifications clés des produits disponibles pour s'assurer qu'ils commandent les bons types de pièces ou d'équipements.
Le meilleur des listes
Il existe des tonnes de ressources en ligne qui fournissent des aperçus des "Top" gagnants ou des listes "Best Of". Les tableaux sont un moyen utile de résumer les conclusions de l'article ou du rapport avant que les lecteurs ne fassent défiler l'écran pour en savoir plus.
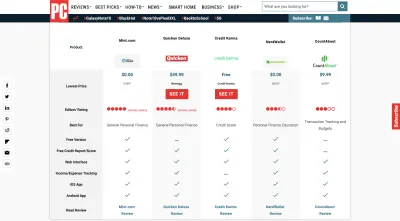
C'est quelque chose que les sites Web comme PC Mag (et, vraiment, n'importe quel site d'évaluation de technologie ou de produit) font très bien :

Cela aide les lecteurs à avoir une idée de ce qui va arriver. Cela permet également à ceux qui manquent de temps de prendre une décision plus rapidement.
Tableaux de répertoire
Les sites Web d'annuaires ont des listes de données sans cesse croissantes et régulièrement mises à jour. Ce sont vos sites d'annonces immobilières, sites de voyage, annuaires professionnels et autres sites contenant de gros volumes de données complexes qui ne devraient vraiment pas être consommées sans table filtrable.
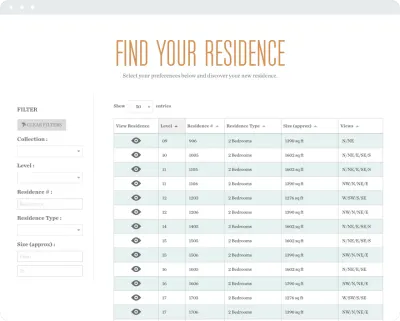
Exemple : cette liste d'appartements disponibles :

Cela permet aux visiteurs de voir beaucoup plus facilement toutes les options en un seul coup d'œil, plutôt que d'avoir à parcourir une par une les entrées individuelles qui correspondent à une requête de recherche.
Données GENERALES
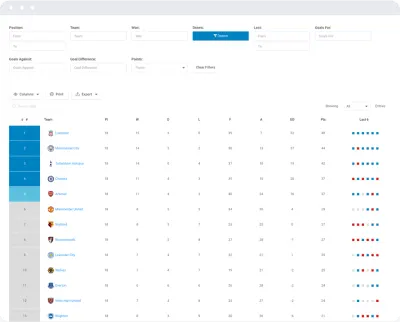
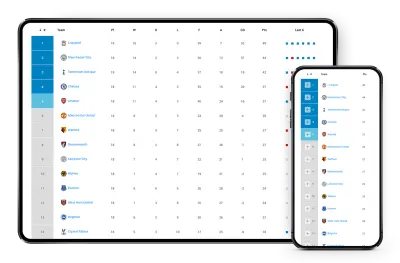
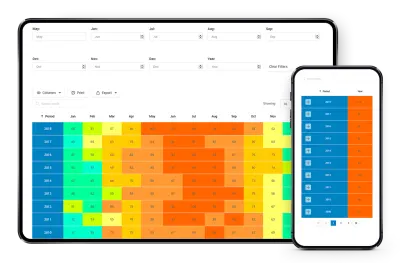
Il existe d'autres listes de données qui sont tout simplement trop complexes pour être traitées comme du texte libre. Les données sportives, par exemple, doivent toujours être présentées dans ce format :

Vous pouvez voir comment cela conserve toutes les données en un seul endroit et dans une liste consultable. Que les visiteurs recherchent les statistiques de leur équipe locale ou souhaitent comparer les performances de différentes équipes de leur ligue sportive fantastique, tout est là.
Comment concevoir des tableaux réactifs complexes
Quel que soit le type de données que vous êtes chargé de présenter sur un site Web, l'objectif est de le faire de manière claire afin que les visiteurs puissent agir plus rapidement.
Il est maintenant temps de déterminer comment formater au mieux ces données pour les visiteurs mobiles.
Supprimer, supprimer, supprimer
Si votre client a extrait ses données d'un rapport automatisé, il n'a peut-être pas pris le temps de nettoyer les résultats. Donc, avant de commencer tout travail de conception sur la table, je suggérerais de revoir les données qu'ils vous ont fournies.
Tout d'abord, demandez-vous : y a-t-il suffisamment de données pour justifier un tableau ?
S'il s'agit d'une liste simple et suffisamment petite, il peut être plus logique d'abandonner le tableau.
Ensuite, parcourez chaque colonne : chacune de ces options est-elle utile ?
Vous constaterez peut-être que certaines des colonnes incluses ne sont pas nécessaires et peuvent être supprimées complètement.
Vous pouvez également constater que certaines colonnes, bien qu'elles constituent une partie essentielle de la liste des spécifications individuelles de chaque article, n'aideront pas les visiteurs à prendre une décision dans le tableau. Ce serait le cas si la colonne contient un point de données identique pour chaque élément.
Enfin, parlez à votre rédacteur ou gestionnaire de données : existe-t-il un moyen de raccourcir les colonnes ?
Les étiquettes et les données du tableau peuvent avoir été écrites en entier, mais votre rédacteur peut avoir un moyen de simplifier les réponses sans compromettre la compréhension.
Lorsque cela est possible, faites-leur travailler leur magie pour réduire le texte afin que les colonnes ne prennent pas autant de place et que davantage puisse être révélé sur mobile. Ne le faites pas seulement pour les utilisateurs mobiles non plus. Même sur les écrans d'ordinateurs de bureau et de tablettes où plus d'espace est disponible, le raccourcissement des étiquettes peut aider à économiser de l'espace.

Cela peut être aussi simple que de remplacer le mot "Rang" par le symbole numérique (#) et d'abréger "Points" en "Pts".

Bien qu'il puisse sembler qu'un seul mot ne fasse pas beaucoup de différence, plus vos tableaux sont complexes et longs.
Commencez avec deux colonnes
Par défaut, les tableaux mobiles doivent toujours commencer par deux colonnes. C'est à peu près toute la largeur de l'écran que permettra sans compromettre la lisibilité des données qu'il contient, il est donc préférable de commencer par les bases.
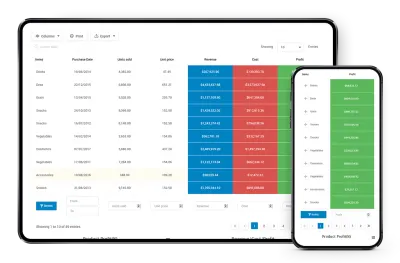
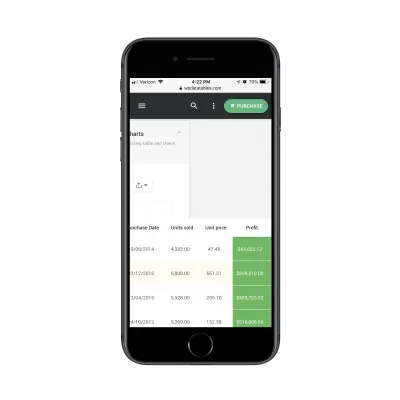
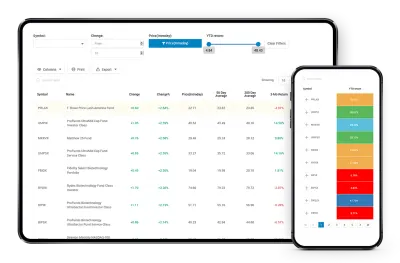
Lorsque vous comparez un tableau plein écran sur ordinateur à son homologue sur mobile, vous pouvez voir à quel point il est facile d'identifier les deux colonnes à inclure. Par exemple, un tableau de statistiques mobiles comprend une colonne pour le type d'élément et une pour les bénéfices générés par chacun :

Cela ne signifie pas que toutes les autres données sont perdues sur mobile. Il vous suffit d'indiquer aux visiteurs comment ils peuvent élargir la vue du tableau.
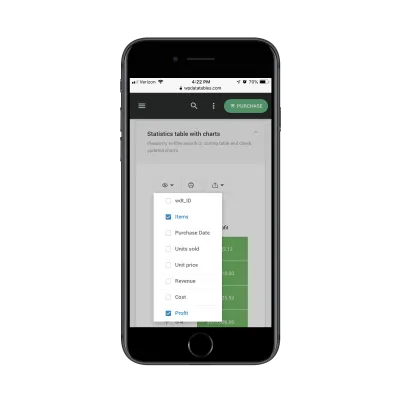
Dans cet exemple, lorsque les visiteurs sélectionnent l'icône représentant un globe oculaire au-dessus du tableau, ils ont la possibilité d'ajouter d'autres colonnes au tableau :

En autorisant cette option sur mobile, vos visiteurs peuvent contrôler leur consommation de données tout en sélectionnant uniquement les points de données les plus importants pour eux.
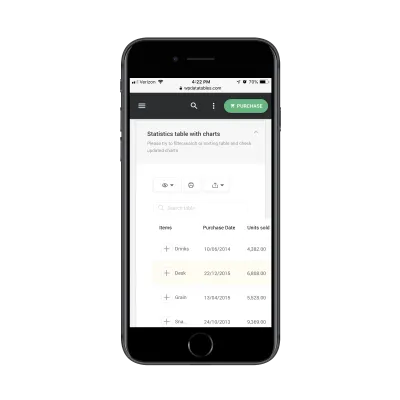
Le résultat ressemblera alors à ceci :

Alors que les utilisateurs devront faire défiler vers la droite pour voir le reste du tableau, le contrôle qu'ils exercent sur les vues de colonne permet de garder cette tâche raisonnable. Avec un seul défilement vers la droite, ils verront le reste du tableau :

C'est une bonne option pour les listes de produits où la comparaison côte à côte est utile pour accélérer le processus de prise de décision.
Utilisez un accordéon pour les entrées autonomes
Vous pouvez inclure une autre option qui donnera aux visiteurs plus de contrôle sur la façon dont ils visualisent le contenu du tableau.
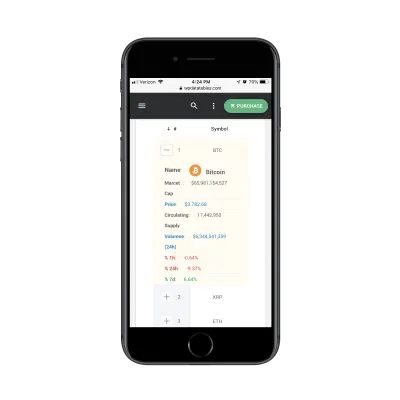
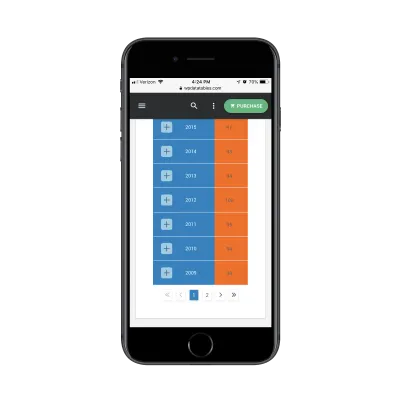
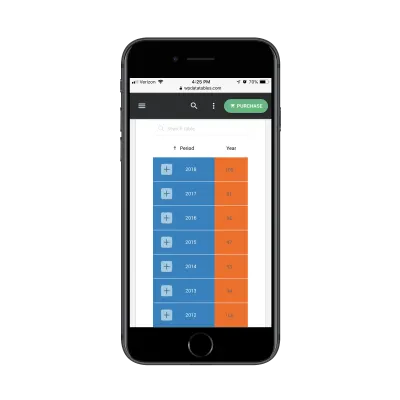
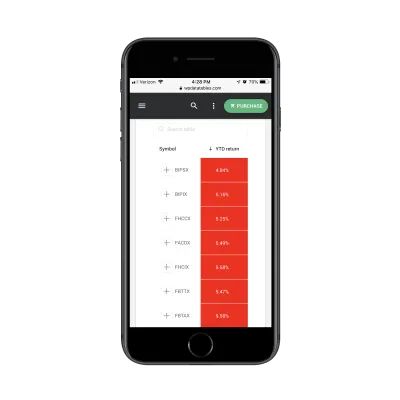
Pour cet exemple, nous allons examiner une liste de crypto-monnaies disponibles :

Comme vous pouvez le voir, la valeur par défaut ici est toujours de n'afficher que deux colonnes. Dans ce cas, cependant, un clic sur le signe plus (+) révélera une nouvelle façon d'afficher le tableau :

Lorsqu'elles sont ouvertes, toutes les données qui obligeraient autrement les visiteurs à faire défiler vers la droite sont désormais visibles sur un seul écran.
Bien que vous puissiez certainement inclure un accordéon extensible dans n'importe quel tableau réactif que vous créez, il serait mieux adapté à ceux où une comparaison directe côte à côte entre les produits ou services n'est pas nécessaire.
Gardez le défilement vertical au minimum
Tout comme vous voulez empêcher vos visiteurs d'avoir à faire défiler les limites horizontales des pages du site Web mobile, vous devez également limiter la quantité de défilement vertical qu'ils doivent faire.
La consommation de données, en général, n'est pas toujours une tâche facile, donc plus vous pouvez minimiser le travail qu'ils doivent faire pour y parvenir, mieux c'est.
Une façon de limiter le défilement vertical de vos visiteurs consiste à diviser un tableau avec des dizaines ou des centaines de lignes en pages.

N'oubliez pas de faciliter le défilement des pages pour les visiteurs. Un ensemble bien conçu de contrôles de pagination en haut ou en bas du tableau serait utile :

Cela serait particulièrement utile pour une poignée de pages. Rien de plus que cela et le processus de pagination peut devenir fastidieux.
Vous pouvez également inclure une fonction de recherche de tableau directement au-dessus :

Cela permet un raccourci rapide lorsque vos utilisateurs ont une bonne idée de ce qu'ils recherchent et veulent y accéder directement.
Inclure à la fois le filtrage et le tri pour les ensembles de données plus volumineux
Donc, disons que vous avez une liste très complète de données. Vous ne voulez pas forcer les utilisateurs à faire défiler des dizaines de pages de tableau, mais vous ne pouvez pas non plus vous permettre de supprimer l'un des ensembles de données. Tout est pertinent.
Dans ce cas, vous allez rendre une partie du contrôle à vos visiteurs. De cette façon, leurs choix détermineront la partie de la table qu'ils finiront par voir.
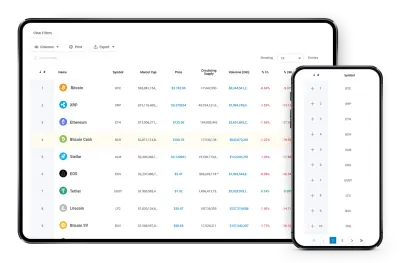
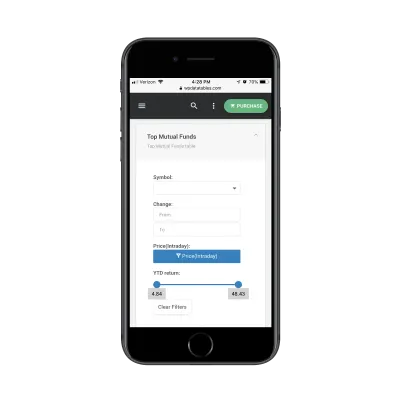
Prenons cette liste de fonds communs de placement comme exemple :

L'image ci-dessus est la vue par défaut que les visiteurs verraient s'ils défilaient immédiatement jusqu'au tableau. Cependant, ils pourraient trouver cela intimidant et décider que le filtrage des mauvais résultats améliorera la vue :

Ce qui est bien avec l'inclusion de filtres sur les tableaux mobiles, c'est qu'ils fonctionnent de la même manière que vos formulaires de contact mobiles. Ainsi, les visiteurs devraient pouvoir facilement remplir et se déplacer entre les champs, ce qui les amènera plus rapidement aux résultats qu'ils souhaitent voir.
Une autre façon d'améliorer l'affichage de leurs résultats consiste à utiliser la fonction de tri. Lorsqu'ils cliquent sur l'étiquette supérieure d'une colonne, cela trie automatiquement la colonne par ordre décroissant. Un autre clic l'inversera.

Ces deux fonctionnalités sont indispensables pour toute table que vous créez, bien qu'elles soient particulièrement importantes pour les visiteurs mobiles qui n'ont pas autant de temps ou d'attention à accorder à vos tables.
Emballer
Vous êtes ici parce que vous voulez une meilleure façon de présenter des tableaux complexes à vos visiteurs mobiles.
La clé pour bien faire cela est de vous familiariser d'abord avec les types de tableaux que vous pouvez créer. Même si les appareils mobiles limitent ce qui peut être vu à première vue, cela n'empêche pas de partager ce type de données avec eux.
Ensuite, vous devez intégrer le contrôle de l'utilisateur dans vos tableaux, afin que les visiteurs puissent décider de ce qu'ils voient et de la manière dont ils le voient.
Et, enfin, vous feriez bien de trouver un outil spécialement conçu pour cette tâche complexe. Pour ceux d'entre vous qui construisent des sites Web avec WordPress, wpDataTables est un plugin de tableau WordPress capable de créer des tableaux et des graphiques réactifs. Peu importe la taille de votre ensemble de données ou le cas d'utilisation auquel il est destiné, il vous permettra d'organiser et d'afficher rapidement et efficacement des tableaux réactifs sur votre site Web WordPress.
