Concevoir un importateur de données attrayant et utilisable pour votre application
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Flatfile qui créent de belles expériences centrées sur l'humain pour supprimer les barrières entre les personnes et les données. Merci!
Si vous avez déjà essayé d'importer des données dans une application auparavant, vous savez, en tant qu'utilisateur, à quel point l'expérience peut être variée. Dans certains cas, l'utilisateur est submergé d'instructions sur la façon d'utiliser l'importateur. Dans d'autres, il n'y a pas de direction du tout. Et bien que cela puisse sembler plus agréable qu'un importateur débordé d'instructions et de liens vers la documentation sur la façon de l'utiliser, une interface utilisateur complètement inutile provoquera également la frustration des utilisateurs une fois que les erreurs inévitables commenceront à être lancées.
Ainsi, lorsque vous concevez une application ou un logiciel nécessitant un importateur de données, comment vous assurez-vous que cela n'arrive pas à vos utilisateurs finaux ? Essayez-vous de construire sur mesure ou de trouver une solution Goldilocks qui trouve le bon équilibre entre minimal et informatif ? Et que devrait-il ressembler à cela?
Aujourd'hui, je souhaite examiner quatre façons de garantir que la conception de l'interface utilisateur de votre importateur de données n'entrave pas une expérience utilisateur positive.
Remarque rapide avant de commencer : j'utiliserai des exemples d'importation de données en direct pour montrer comment concevoir cela par vous-même. Cependant, si vous préférez simplement utiliser un importateur de données prêt à l'emploi, mais que vous n'avez pas le temps d'examiner les options existantes par rapport à ces bonnes pratiques de conception, Flatfile Concierge est ce que vous recherchez. Je vais en montrer quelques exemples au fur et à mesure et vous en dire un peu plus à la fin de cet article.
Conseils de conception d'interface utilisateur pour l'importateur de données de votre logiciel
L'intégration des données pour les applications et les logiciels présente de nombreux défis. Mais si vous pouvez obtenir la bonne interface utilisateur - en d'autres termes, fournir à vos utilisateurs finaux un importateur attrayant et utilisable - vous pouvez efficacement minimiser ces défis.
Voici à quoi devrait ressembler votre importateur de données si vous souhaitez en faire une réalité pour vos utilisateurs :
1. Formater les instructions pour plus de lisibilité
Peu importe la simplicité du processus d'importation de données. Vous ne pouvez jamais supposer que vos utilisateurs finaux sauront automatiquement comment formater leur(s) fichier(s), quels types de fichiers sont autorisés et quel type de limitation de taille de fichier il peut y avoir.
Ainsi, la page principale de l'importateur doit avoir des instructions pour eux. Faites attention à aller à la mer.
Si vous les laissez avec un mur de texte expliquant à quoi sert l'importateur, ils seront ennuyés par les informations redondantes qui les empêchent de démarrer. Et si vous épelez chaque étape possible dans les moindres détails, leurs yeux vont devenir vitreux. Dans le pire des cas, ils commenceront l'expérience en se sentant méprisés. Aucun de ces résultats n'est idéal.
Pour trouver le sweet spot, visez ce qui suit :
Simplifiez les instructions en 100 mots ou moins.
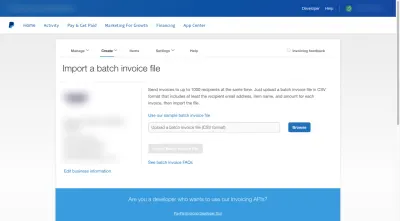
L'importateur de factures de PayPal en est un bon exemple :

Il y a un seul paragraphe sur cette page qui indique aux utilisateurs que les fichiers doivent :
- Être au format CSV;
- Incluez des champs pour l'adresse e-mail, le nom de l'article et le montant de la facture ;
- Inclure pas plus de 1000 factures.
Pour tous ceux qui ne connaissent pas le format de fichier, ils en recevront un rappel dans le champ de téléchargement.
Le reste des informations (le lien vers le modèle de fichier et la FAQ sur la façon de facturer par lots) est lié à d'autres pages, ce qui rend cette page d'importateur agréable et courte.
Dans la mesure du possible, je vous recommande de formater les instructions à l'aide de paragraphes, de puces, d'en-têtes en gras ou d'espaces blancs . Cela serait similaire à la façon dont vous structureriez le texte pour la lisibilité sur une page Web ou d'application.
QuickBooks Travailleur indépendant nous montre comment cela pourrait fonctionner :

Il y a trois étapes présentées et chacune est courte et précise. En ajoutant de l'espace supplémentaire entre et autour d'eux, la lecture des instructions d'exportation/importation semblera moins intimidante.
Une dernière chose que vous pouvez faire est de faire ressortir le bouton "Importer" afin que les utilisateurs qui utilisent l'importateur plus d'une fois puissent rapidement ignorer les instructions sur les utilisations ultérieures.
Voici à quoi cela pourrait ressembler si vous utilisez Flatfile comme importateur de données :

Le bouton ressort clairement sur cette page. Et pour ceux qui ont déjà utilisé cet importateur, ils n'auront pas besoin de lire les instructions à droite pour se rappeler quels types de fichiers sont autorisés. Il y a une note juste sous le bouton qui clarifie cela.
De plus, le bouton se trouve dans le coin supérieur gauche, là où les yeux de la plupart des utilisateurs se concentrent initialement sur une nouvelle page. Ainsi, la couleur vive du bouton associée au placement prioritaire aidera les utilisateurs à démarrer rapidement le processus d'importation.
2. Montrez-leur toutes les options d'importation disponibles
Les consommateurs s'attendent souvent à ce que les entreprises leur offrent des options. C'est quelque chose que nous avons beaucoup vu ces derniers temps dans le commerce électronique, les acheteurs souhaitant diverses options d'achat disponibles (par exemple, retrait en magasin, retrait en bordure de rue, livraison en deux jours, etc.)
Si cela a du sens pour votre application, envisagez de donner à vos utilisateurs le même type de flexibilité et de contrôle sur la façon dont ils importent leurs données. Et lorsque vous le faites, concevez chaque option de manière à ce qu'il soit clair, simplement en la regardant, quelle action vient ensuite.
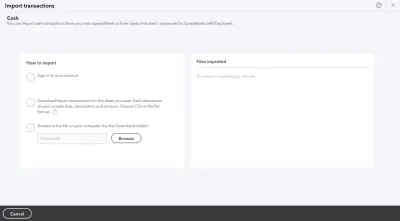
Par exemple, voici l'importateur de dépenses et de revenus pour AND.CO :

Le bloc avec la bordure en pointillés indique aux utilisateurs qu'ils ont au moins une option : faites glisser et déposez leur fichier CSV dans le widget pour le télécharger. Bien qu'une conception d'importateur comme celle-ci ne permette pas toujours de cliquer pour télécharger, celle-ci le fait (selon les instructions).
Flatfile utilise une conception similaire en haut de la page d'importation :

La différence entre ces deux exemples est que Flatfile inclut un bouton de téléchargement à l'intérieur de la zone de bordure en pointillés afin qu'il soit clair que les deux options d'importation sont disponibles.
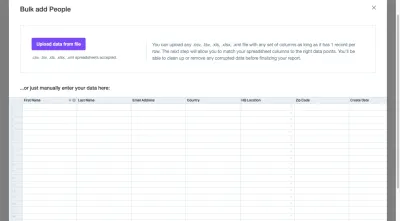
Il y a aussi une troisième option sous ce bloc :

C'est une bonne idée d'inclure une option d'importation manuelle si vos utilisateurs finaux reviendront à l'importateur pour ajouter de petites poignées de données et ne veulent pas préparer un fichier à chaque fois.
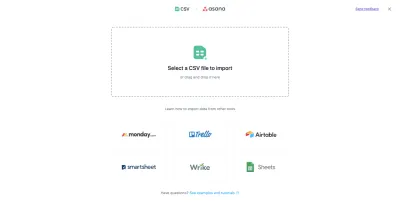
Une dernière façon de présenter les options d'importation consiste à utiliser des logos de logiciels tiers, comme le fait Asana :

L'option d'importation de fichier CSV standard est disponible en haut de la page. En dessous, cependant, se trouvent des applications dans lesquelles leurs utilisateurs sont les plus susceptibles d'avoir stocké leurs données de projet.
Comme vous pouvez le voir, la présentation visuelle des options d'importation est tout aussi importante que les instructions fournies. Ainsi, plutôt que d'essayer de faire preuve de créativité ici, utilisez simplement une conception éprouvée que vos utilisateurs finaux connaîtront et qui les aidera à identifier instantanément l'option d'importation qu'ils préfèrent.
3. rendre les importations complexes ont l'air facile
À ce stade du processus d'importation de données, les choses peuvent devenir un peu délicates. Même si vous avez un processus d'importation sans faille sur le backend, la façon dont il est présenté à vos utilisateurs finaux peut être un problème si la complexité du processus commence à transparaître.
Il y a deux choses que vous pouvez faire avec l'interface utilisateur pour éviter que cela ne se produise. Ce point couvrira ce que vous pouvez faire si le processus d'importation lui-même est complexe.
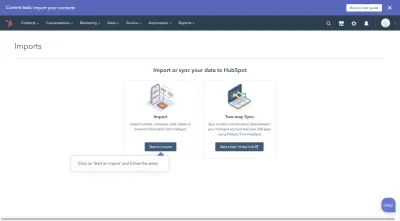
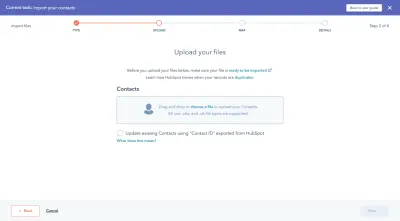
HubSpot est un logiciel de marketing et de vente robuste, il n'est donc pas surprenant que le processus d'importation des données prenne un certain temps. Quoi qu'il en soit, cela commence assez simplement, en demandant aux utilisateurs s'ils vont importer leurs données ou les extraire d'une autre plate-forme :

Maintenant, cette conception va à l'encontre de ce dont je viens de parler dans le dernier point sur la conception de la première page. Cependant, il y a une raison pour laquelle c'était un bon choix.

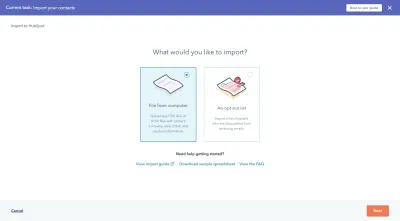
Supposons que cet utilisateur HubSpot décide d'importer ses données à partir d'un fichier CSV. Ils sélectionneraient "Importer", puis accéderaient à cette page :

Si HubSpot utilisait la conception typique de la page d'importation, cette page obligerait les utilisateurs à faire une pause, puis à se familiariser avec la nouvelle interface avant de continuer.
C'est donc quelque chose à considérer si vous avez un processus d'intégration de données complexe qui doit être divisé en plusieurs étapes avant le début de l'importation proprement dite.
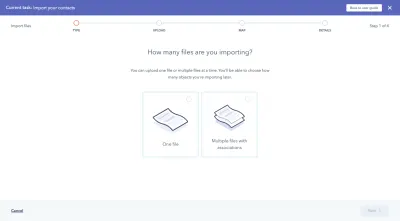
En supposant que l'utilisateur souhaite simplement importer un fichier CSV, XLS ou XLSX, il se retrouvera ensuite :

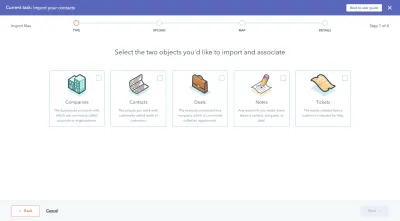
Ce qui est bien avec cette approche, c'est qu'elle évite aux utilisateurs d'avoir à passer par l'importateur une fois pour chaque fichier qu'ils doivent télécharger. S'il existe des données connexes, ils peuvent sélectionner "Plusieurs fichiers avec des associations" et l'importateur les aidera à établir ces connexions :

De cette façon, ce n'est pas la responsabilité des utilisateurs de fusionner les données dans leurs fichiers. Ils n'ont pas non plus besoin de passer des heures à parcourir leurs enregistrements importés pour fusionner les enregistrements associés. Cet importateur les aide à le faire.
L'écran suivant est similaire à "Combien de fichiers importez-vous ?" écran. Celui-ci apparaît cependant lorsque l'utilisateur sélectionne « Un fichier » :

Encore une fois, cela vise à empêcher les utilisateurs d'importer des données et de passer ensuite un temps excessif à les nettoyer.
Ensuite, nous avons la partie du processus où l'utilisateur voit enfin l'importateur. Bien que ce ne soit pas exactement comme les conceptions que nous avons examinées auparavant, c'est toujours assez intuitif où les utilisateurs sauront comment y télécharger leurs fichiers :

Bien que je réalise qu'il y a beaucoup d'étapes pour accéder à une page que d'autres logiciels afficheraient en premier, pensez à la rapidité avec laquelle ces utilisateurs peuvent accéder à HubSpot et commencer à travailler.
Si vous avez un processus de téléchargement complexe (c'est-à-dire plusieurs fichiers, associations d'objets, etc.), envisagez d'utiliser une conception similaire avec chaque question sur sa propre page ainsi que des options présentées de manière cohérente.
4. Utilisez la couleur pour accélérer le nettoyage des données
L'autre façon de simplifier un processus d'importation autrement complexe s'applique à tous les importateurs de données. En particulier, ce conseil concerne les étapes finales du processus d'intégration des données :
- La validation des données
- Assainissement des données
Maintenant, avoir un importateur de données qui peut réellement faire une partie de ce travail va être d'une grande aide. Cependant, il appartient en fin de compte à vos utilisateurs finaux de vérifier ce qu'ils ont importé et de l'approuver avant de l'autoriser dans le logiciel.
Pour les aider à ne pas être submergés par toutes les données et tout ce qu'ils doivent traiter, utilisez la couleur pour les guider.
Pour cet exemple, nous allons examiner ClickUp. Et si cela vous semble familier, c'est parce qu'il le devrait. Il a été construit à l'aide de l'importateur de données de Flatfile.
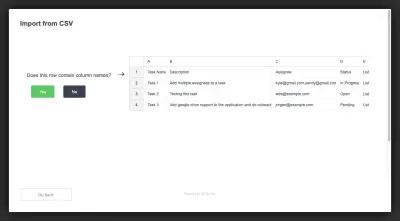
Commençons par la première partie du processus de validation des données :

Cette page est assez simple. Il montre à l'utilisateur un extrait de ses données importées et lui demande si la ligne pointée contient des noms de colonne.
Mais regardez le bouton vert "Oui" . Bien qu'il s'agisse d'une tactique de conception que nous utilisons pour les interfaces Web et d'application (c'est-à-dire faire de l'appel à l'action souhaité une couleur positive et accrocheuse), il y a une autre raison pour laquelle cela est ici.
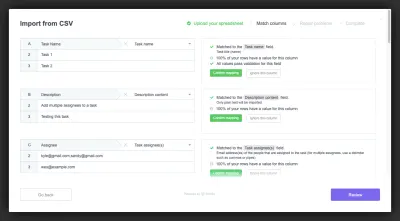
En supposant que les noms de colonne sont là et que ClickUp peut facilement interpréter les données, voici ce que l'utilisateur voit ensuite :

Il s'agit de la tentative de l'importateur de données de simplifier la validation des données. Sur la gauche se trouvent toutes les colonnes identifiées du fichier.
Sur la droite se trouvent des informations sur la façon dont les colonnes ont été mises en correspondance avec les champs de ClickUp. Il existe également trois options de validation des données possibles :
- Confirmer la cartographie (en vert) ;
- Ignorez cette colonne (dans un bouton fantôme gris);
- Inclure en tant que champ personnalisé (dans un autre bouton fantôme).
Le bouton vert ici correspond à ce que nous avons vu sur le dernier écran. Ainsi, les utilisateurs ont déjà été conditionnés à voir ce bouton vert comme un affirmatif, ce qui les aidera à parcourir rapidement tous les résultats et à confirmer les champs qui ont été correctement appariés.
Le vert et le gris ne sont pas les seules couleurs qui doivent apparaître dans votre importateur de données.
Si des erreurs surviennent (ce qui n'est pas une mauvaise chose), vos utilisateurs doivent avoir la possibilité de les corriger avant que les données ne soient téléchargées. Selon l'endroit où les erreurs apparaissent dans l'application, vous souhaiterez peut-être les concevoir différemment.
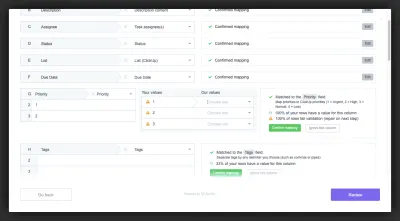
Par exemple, ClickUp utilise un symbole d'avertissement orange pour signaler les problèmes de valeurs lors de la validation :

Cela permet à ClickUp de dire aux utilisateurs : "Oui, les noms de colonne correspondent, mais vos valeurs ne correspondent pas à ce que nous utilisons."
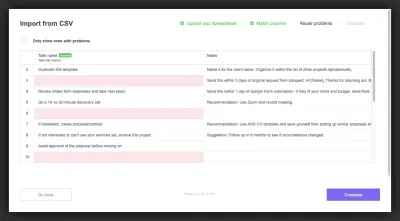
ClickUp utilise ensuite un surligneur rouge lors du nettoyage des données pour signaler les erreurs avec les champs :

Il s'agit de la dernière étape avant le téléchargement, il s'agit donc de la dernière tentative de ClickUp pour amener ses utilisateurs à perfectionner leur importation de données. Dans ce cas, ClickUp met en surbrillance un champ en rouge s'il est marqué comme obligatoire mais ne contient aucune donnée.
La couleur seule doit attirer l'attention sur les champs. Cependant, que se passe-t-il si l'utilisateur a importé un fichier avec des centaines ou des milliers de lignes et ne voit pas le rouge au premier coup d'œil ? Leur donner un moyen de se concentrer sur ces lignes rouges serait extrêmement précieux.
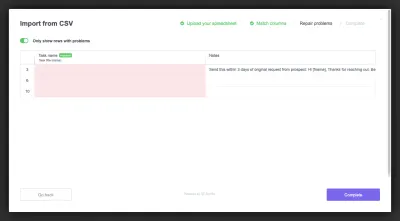
Et la bascule "Afficher uniquement les lignes avec des problèmes" de ClickUp fait ceci :

Faisons face dessus: à moins que votre importateur de données ne raconte à vos utilisateurs quand et où il y a un problème avec leurs données, ils ne vont probablement pas lui donner un deuxième regard. Autrement dit, pas tant qu'ils ne sont pas dans le logiciel et qu'ils ne se demandent pas pourquoi leurs dossiers sont tous foirés.
Bien sûr, ils blâmeront l'importateur et le logiciel ; pas de leur propre négligence. Ainsi, fournir ces marqueurs colorés tout au long du processus sera d'une grande aide.
Emballer
Comme je l'ai déjà mentionné, si vous n'êtes pas sûr de pouvoir trouver l'équilibre délicat entre la création d'un importateur de données sans friction et sans erreur tout en le concevant pour qu'il soit attrayant, intuitif et utile, alors pourquoi s'en soucier ?
Comme nous l'avons déjà vu, Flatfile Concierge est une solution d'importation de données prête à l'emploi qui est non seulement conçue pour gérer un large éventail de scénarios d'importation de données, mais qui a également fière allure. En le laissant alimenter votre processus d'importation de données, vous pouvez consacrer plus de temps à la création de produits et vos clients peuvent consacrer plus de temps à fournir à leurs utilisateurs un meilleur service client et une meilleure assistance.
