10 conseils pour concevoir un site Web conforme à l'ADA
Publié: 2020-05-11C'est la loi et la responsabilité du site Web de fournir l'accessibilité et un site Web conforme à l'ADA devrait être un élément indispensable de la conception du site Web. L'accessibilité est l'un des éléments importants de la conception Web. Un site Web accessible est un site qui accueille tous les utilisateurs, quelle que soit leur catégorie de capacités, qu'elles soient physiques ou mentales. L'accessibilité du Web signifie s'assurer que la conception du site Web doit être telle que les personnes handicapées puissent l'utiliser. Les sites Web accessibles aux personnes handicapées sont réglementés par l'Americans with Disabilities Act (ADA). L'ADA a inclus l'accessibilité en fauteuil roulant dans des propriétés telles que les magasins de détail, les locaux commerciaux, les centres commerciaux et bien plus encore. De même, les sites Web conformes à l'ADA doivent également être facilement accessibles aux personnes handicapées.
Beaucoup de gens en Amérique vivent avec un handicap. L'ADA est une loi civile créée pour protéger les personnes handicapées contre la discrimination. Il est devenu incontournable pour les sites web, aussi les médias numériques sont devenus un vaste domaine. ADA dit que les lieux publics qui créent une barrière pour les personnes handicapées doivent être supprimés pour leur faciliter le confort et l'accessibilité.
De même, les personnes handicapées doivent également avoir accès aux sites Web. Les personnes handicapées utilisent divers appareils tels que des scanners audio et des lecteurs de texte pour lire ou interpréter, communiquer ou traduire les informations du site Web. Le motif est que même si les personnes handicapées ne peuvent pas interagir directement avec les fonctionnalités du site Web, elles doivent avoir le droit d'utiliser les outils qui leur sont présentés. La conformité ADA est devenue l'un des sujets de discussion. Un homme en Floride avait intenté une action en justice contre une entreprise car son site Web était inaccessible, ce qui enfreignait l'ADA. L'homme a intenté des poursuites similaires contre 70 autres sociétés. Cela montre que la conformité à l'ADA est désormais une chose importante.
Voici 10 façons de rendre un site Web conforme à l'ADA, qui sont les suivantes :
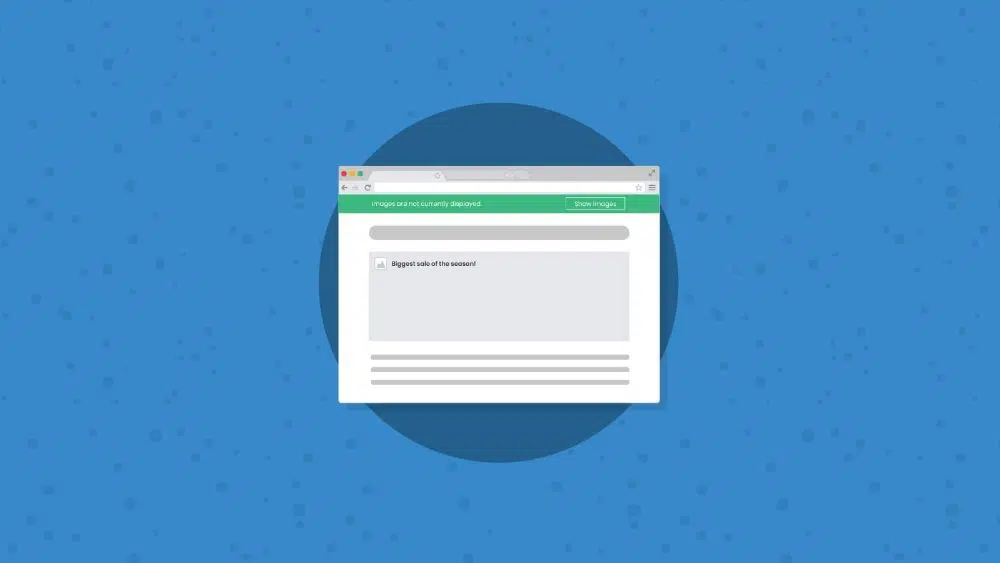
1. Ajoutez du texte alternatif pour les images :
Les personnes qui ont des problèmes visuels dépendent des lecteurs d'écran pour lire le contenu présent sur le site Web. Les lecteurs d'écran peuvent comprendre tout le texte HTML présent sur la page, mais ils ne peuvent pas détecter les images. En ajoutant une ligne simple mais convaincante du texte alternatif de l'image dans le code, le lecteur d'écran peut expliquer ce que l'image représente au visiteur du site. La copie de texte alternatif est l'un des principaux éléments de la création et de la conception de contenu.
De plus, le texte alternatif optimise la page. Sans texte alternatif, les utilisateurs malvoyants ne pourront pas accéder à l'intégralité du contenu de la page, ce qui entraînerait la non-conformité de l'ADA. Comme les lecteurs d'écran ne peuvent pas comprendre les images, un texte alternatif approprié décrit correctement les images. Et comme les robots des moteurs de recherche d'images ne peuvent pas explorer les images, le texte alternatif sert au meilleur référencement. Les vidéos présentes sur le site sont constituées d'éléments visuels et sonores pour véhiculer l'information. Il doit y avoir des sous-titres pour l'audio qui doivent être synchronisés avec la vidéo, car cela aiderait les utilisateurs sourds ou malentendants.
2. Concentrez-vous sur la police :
Lors de la conception d'un site Web accessible, le style et la taille de la police sont une considération importante. Pour les utilisateurs ordinaires, le choix de la police est davantage une préférence personnelle et un goût esthétique. Mais pour les utilisateurs malvoyants, le cas de l'interprétation du texte est différent. Les lecteurs d'écran aident les utilisateurs malvoyants à interpréter le texte, mais l'utilisation d'une police appropriée aiderait les utilisateurs dès le début. De mauvais choix de style et de taille de police peuvent donner à l'utilisateur des maux de tête ou une fatigue oculaire.
Assurez-vous que les utilisateurs partiellement altérés ne trouvent pas difficile de parcourir le contenu. Donc, si possible, abandonnez la police sophistiquée et utilisez des polices fonctionnelles facilement lisibles. Gardez l'arrière-plan de la page Web clair, la police sombre, ce qui aiderait les utilisateurs aux yeux sensibles à cause de la fatigue oculaire. Health & Human Services (HHS) du département américain conseille officieusement l'utilisation de la police Times New Roman, Verdana, Arial, Tahoma, Helvetica ou Calibri. Les autres polices lisibles sont Georgia, Quicksand et Open Sans.
3. Meilleure interface utilisateur :
La publicité ou la fenêtre pop-up devient parfois impossible à fermer et est assez irritante. Il y a des moments où le formulaire est beaucoup trop long et élaboré que vous pourriez avoir du mal à le terminer. Toute la situation est un inconvénient pour les utilisateurs. Pour les personnes handicapées, les situations mentionnées précédemment sont plus qu'un simple ennui.
Si l'expérience utilisateur est terrible, il serait alors difficile pour les personnes handicapées d'accéder au service ou aux données. Ainsi, le concepteur doit créer une navigation minimaliste et intuitive avec des boutons et des éléments de page clairs. Divisez toujours l'intégralité du contenu en morceaux facilement interprétables pour ne pas submerger les visiteurs.
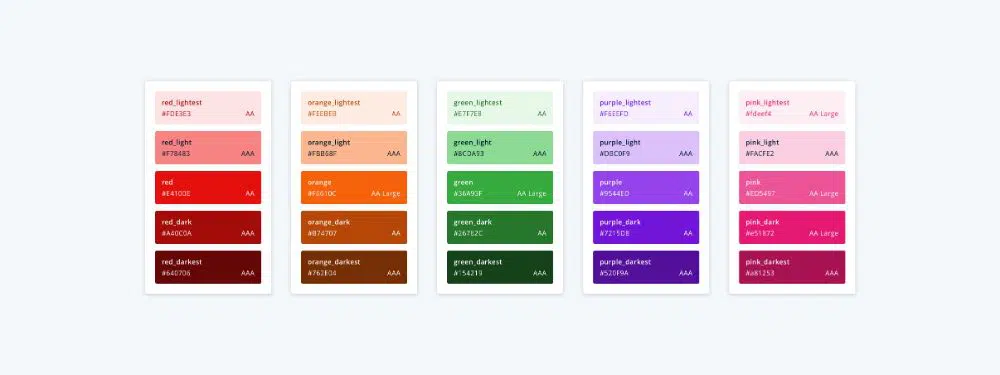
4. Pensez au contraste :
Pour créer un site Web conforme à l'ADA, chaque fois que vous concevez un site Web, utilisez le contraste des couleurs afin qu'il soit facile de se différencier les uns des autres. Si les couleurs sur le site sont identiques ou similaires aux boutons de menu, il serait difficile pour les personnes handicapées de distinguer les fonctionnalités.
L'utilisation de couleurs identiques ou similaires n'aurait pas suffisamment de contraste avec les autres couleurs et rendrait ainsi la tâche difficile pour les utilisateurs malvoyants. L'utilisation de couleurs de contraste aiderait les personnes malvoyantes à lire confortablement.
5. Utilisez le texte, la couleur et l'icône ensemble :

Lorsque vous naviguez sur le visiteur du site et que vous souhaitez qu'il agisse, vous devez montrer plusieurs façons d'y parvenir. Utilisez du texte HTML, des icônes informatives et de la couleur afin qu'il soit facile à interpréter. Chaque utilisateur interprète de différentes manières, et donc chaque manière d'interpréter doit être claire.
Pour l'icône de l'interface utilisateur, la tâche qu'elle exécute et l'image qu'elle représente doivent indiquer la tâche. Si l'utilisateur n'interprétait pas à travers l'icône, le texte transmettrait la même chose.
6. Fonctionnalité :
L'une des choses importantes concernant le site Web conforme à l'ADA est qu'il doit être facile pour le visiteur du site Web de naviguer. La navigation facile signifie naviguer sur l'ensemble du site sans utiliser de souris. La meilleure façon de vérifier la fonctionnalité du site est de naviguer sur le site en utilisant uniquement le clavier.
Lorsque l'utilisateur navigue sur la page via la touche de tabulation, cela révèle le flux de contenu et permet d'y accéder en cas d'erreur. De plus, la navigation au clavier montrerait les dispositifs d'assistance qui interprètent la page Web. Cela permettrait au concepteur de reconnaître où tout le texte HTML doit se trouver sur la page.
7. Vidéos et images animées :
Les sites Web composés de vidéos et d'images animées attirent de nombreux visiteurs et restent accrochés à la page plus longtemps. Lorsque les personnes handicapées consultent des sites Web, il convient de s'assurer que le son doit être audible et que les sous-titres doivent être présents.
S'il y a du carrousel sur le site Web, il doit y avoir une option de pause pour que les utilisateurs puissent le voir entièrement et l'interpréter. Les personnes handicapées auraient besoin de plus de temps pour lire pour interpréter les images. Évitez d'avoir des flashs excessifs et des couleurs vives car cela déclencherait les conditions de certaines personnes sensibles. Les pages Web ne doivent pas avoir quoi que ce soit qui clignote plus de trois fois en une seconde. Ceci est important pour créer un site Web conforme à l'ADA.
8.Code :
Lorsque vous envisagez de créer ou de refaire votre site Web, la conformité ADA doit être la priorité car le code est le fondement du site Web. Le codage est le domaine technique, il est donc préférable de consulter un expert du web. Le contenu doit être robuste pour être fiable et facilement interprété par les utilisateurs. Deux façons de s'assurer que le code est robuste et accessible : utiliser l'élément HTML correct et le flux de contenu de haut en bas dans un ordre et une hiérarchie logiques. Si vous créez votre site Web réactif, le code sera robuste.
Le contenu doit être facilement accessible et présenté de manière distinctive sans négliger ni perdre d'informations ou de structure. La conception réactive s'accompagne de la compatibilité de la page Web avec les ordinateurs portables, les appareils mobiles, les ordinateurs de bureau et les appareils d'assistance, ce qui facilite l'accès des utilisateurs à la page Web sur n'importe quel appareil.
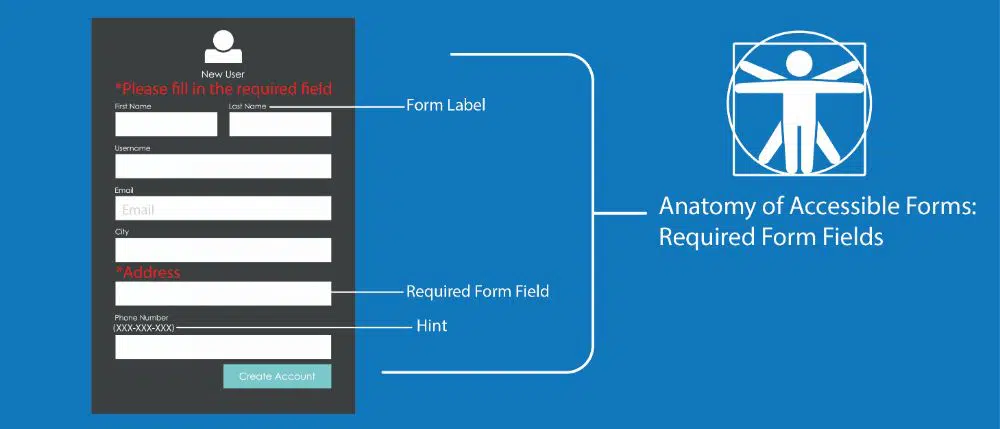
9. Étiquetage :
L'une des choses les plus importantes lors de la création d'un site Web conforme à l'ADA est d'étiqueter chaque information. Lorsqu'il s'agit d'utilisateurs interprétant les données, chaque utilisateur perçoit les informations à sa manière. Ainsi, les instructions Crucial doivent être listées partout où l'entrée de l'utilisateur est nécessaire.
Les entrées telles que la page de paiement ou le formulaire de contact sont étiquetées. Cela permet aux visiteurs d'interpréter facilement la fonction. L'étiquetage aide les personnes handicapées à interpréter la fonction à leur rythme.
10. Conformité post-lancement :
Il est non seulement important de suivre la conformité de l'ADA, mais également d'être cohérent pour le suivre à l'avenir. Se conformer aux directives de l'ADA lors de la création d'un site Web ne termine pas votre tâche. La conformité est l'une des tâches permanentes. Une fois que vous avez terminé la conception d'un site Web, assurez-vous de vous tenir au courant de toute nouvelle exigence de conformité ou de celles à venir.
L'élément important de la conformité ADA est l'accessibilité pour les personnes handicapées afin de leur donner l'égalité. Cela signifie qu'une considération juridique spécifique doit être présente lors de la création d'un site Web. Il y a des chances que l'entreprise devienne vulnérable aux poursuites et aux appels en ne respectant pas les directives de l'ADA. Il y a des gens en Amérique qui ont un handicap et qui ont du mal à voir avec des lunettes ou des lentilles ou qui sont aveugles. Donc, si vous n'autorisez pas l'accessibilité, cela signifierait que vous refusez votre client potentiel avant de lui avoir présenté votre entreprise. Beaucoup peuvent mépriser l'accessibilité sur le site Web.
Conclusion:
Il ne s'agit pas du handicap, mais plutôt de l'égalité, car la conformité à l'ADA garantit que les personnes handicapées obtiennent leur juste part d'accès aux informations et aux données sans trop de tracas, tout comme les autres personnes. Le non-respect des directives de l'ADA peut entraîner des poursuites judiciaires pour votre entreprise. C'est juste une question de compréhension et de priorité pour les personnes handicapées qui ont du mal à accéder à l'information, tout comme les autres. Il est de notre responsabilité en tant qu'entreprise de répondre aux besoins de chaque client sans être biaisé et de lui donner le meilleur, en gardant à l'esprit l'égalité.
Faire un site Web qui accueille également les utilisateurs qui ont des difficultés ou qui ont des besoins spécifiques en raison d'un handicap améliore l'expérience utilisateur. Si vous l'examinez minutieusement, il ne s'agit pas seulement de se conformer aux directives de l'ADA ou de gagner plus d'argent, mais de faire ce qui est éthique. Le World Wide Web Consortium (W3C) dispose de nombreux outils pour vérifier votre site Web afin de détecter d'éventuels problèmes d'accessibilité. Lorsqu'il s'agit de conformité à l'ADA, ne le considérez jamais comme une question compliquée. Cependant, c'est quelque chose que vous pouvez faire vous-même car c'est la bonne chose à faire. Mis à part la conformité ADA, demandez-vous si vous voulez que votre site soit accessible à tous les clients, si oui, quelle mesure prendriez-vous ? Avoir un site Web conforme à l'ADA garantit que vous faites ce qu'il faut avec la légalité qui y est attachée