Comment les concepteurs doivent-ils apprendre à coder ? Le terminal et les éditeurs de texte (Partie 1)
Publié: 2022-03-10En tant que designer avec de nombreuses années d'expérience, j'encourage souvent mes collègues et mes subordonnés à acquérir des compétences en codage. Alors que beaucoup sont ouverts à l'idée, d'autres rechignent à l'idée. J'entends généralement une variante de "Je n'ai pas étudié le design pour devenir développeur". Bien qu'il s'agisse d'une préoccupation valable, je voudrais souligner deux points : une meilleure compréhension des matériaux conduit généralement à de meilleurs résultats, et il existe une distinction importante entre le "codage" et le "génie logiciel".
Cette série d'articles en deux parties devrait être utile à tous les concepteurs qui souhaitent également acquérir des compétences en matière de codage.
Comprendre les matières premières
Contrairement à ce que certains pourraient penser, le design ne consiste pas à créer de belles maquettes, mais à offrir une expérience intuitive et fonctionnelle à l'utilisateur final. Cela ne peut tout simplement pas être fait sans une compréhension des éléments constitutifs d'une solution. Un architecte ne sera pas très bon dans son travail s'il ne comprend pas les matériaux que ses plans exigent et un designer ne sera pas très bon s'il ne comprend pas les matériaux qui donnent vie à ses créations - le code. L'expérience du codage aide les concepteurs à comprendre ce qui est possible et ce qui ne l'est pas et si leurs conceptions seront capables ou non d'exécuter efficacement les fonctions souhaitées.
Je rassure également mes collègues sur le fait que la connaissance du codage ne signifie pas qu'il faille devenir ingénieur. Les deux font référence à des ensembles de compétences différents, bien que liés. Comme l'a récemment écrit Kyle Thayer, doctorant à l'Université de Washington, le domaine de l'informatique (ou de l'ingénierie) consiste à donner aux étudiants « un aperçu du domaine scientifique de l'informatique » :
« L'objectif d'une licence en informatique est de donner aux étudiants un aperçu du domaine scientifique de l'informatique. Bien que cela comprenne une partie de la programmation, la programmation est effectuée principalement dans le but d'apprendre d'autres domaines (par exemple, les systèmes d'exploitation, les algorithmes, l'apprentissage automatique, l'interaction homme-ordinateur). Un diplôme en informatique est un bon premier pas dans le domaine universitaire de l'informatique. »
—Kyle Thayer
En revanche, coder signifie simplement se familiariser suffisamment avec un langage de programmation donné pour accomplir une tâche. Demander à quelqu'un d'apprendre les bases du HTML ou du JavaScript ne nécessite pas qu'il devienne un architecte logiciel complet. Malgré ce que certains pourraient penser, créer un référentiel et copier/coller les réponses de Stack Overflow ne fait pas de vous un ingénieur logiciel, mais cela peut augmenter la valeur que vous apportez en tant que concepteur à une équipe de développement de produits.
Qu'en est-il du "code bas" ?
Certains diront peut-être que nous entrons dans un avenir à faible code où les concepteurs (et les développeurs) sont capables de créer des applications grâce à la fonctionnalité glisser-déposer et à une GUI (interface utilisateur graphique). Donc, prendre le temps d'apprendre un langage de programmation n'en « vaut pas la peine ». L'émergence d'outils comme Webflow, Modulz, FramerX, UXPin, etc., semble conforter ce raisonnement. Et cela peut être très vrai pour de nombreuses applications - il est plus facile que jamais de créer un site ou une application sans une seule ligne de code. Cependant, si vous ne comprenez pas les principes sous-jacents, vous limiterez la valeur que vous pouvez fournir avec une application à faible code.

Nous n'en sommes pas encore au point où vous pouvez créer des applications à l'échelle de l'entreprise avec des plates-formes à faible code. En tant que designers, nous devons travailler dans le monde dans lequel nous vivons, pas dans celui que nous imaginons venir.
Cela étant dit, chacun apporte un mélange unique de compétences à la table. La connaissance du code n'est pas une nécessité absolue et elle doit simplement être encouragée, pas obligatoire.
Où commencer?
Il existe une quantité infinie d'outils, de langues, d'écoles, de guides et d'autres ressources disponibles pour quiconque a accès à Internet - alors par où commencer ? Une clause de non-responsabilité importante - je ne suis en aucun cas un expert, ni quoi que ce soit proche d'un ingénieur logiciel - et ce qui suit sont des aperçus de mon expérience personnelle, pas une voie garantie vers le succès.
De nombreux concepteurs/développeurs que je connais ont généralement commencé à pirater des modèles HTML et CSS sur des sites tels que MySpace, Geocities, Tumblr, Neopets ou autres. Maintenant que je me suis suffisamment daté, pour tous ceux qui débutent aujourd'hui, je recommanderais de commencer dans votre shell convivial d'interface de ligne de commande (CLI).
Le terminal : un outil essentiel
L'application incontournable pour les réalisateurs d'Hollywood chaque fois qu'il y a un pirate informatique à l'écran, le terminal est simplement une interface qui vous permet d'exécuter des actions via une saisie de texte plutôt que l'interface utilisateur graphique (GUI) à laquelle la plupart des gens sont habitués. Je laisserai les vrais développeurs expliquer les subtilités et les procédures techniques, mais pour nos besoins, il est suffisant de savoir que se familiariser avec la CLI est bénéfique pour un certain nombre de raisons.
Le terminal vous donne accès à la structure de fichiers et de dossiers de votre ordinateur - de la même manière que vous cliquez sur le Finder ou l'Explorateur, vous naviguez à l'aide de votre clavier dans le terminal. Il faut certainement un certain temps pour s'y habituer, mais développer votre modèle mental dans ce domaine est fondamental pour travailler dans le code.
Comme beaucoup de concepteurs, j'utilise l'environnement macOS (anciennement connu sous le nom d'OS X), mais ce qui suit s'applique à d'autres systèmes d'exploitation *nix (Linux, Unix), ainsi qu'à Windows PowerShell. Bien qu'il existe de nombreux chevauchements entre les différents systèmes d'exploitation modernes, il existe certaines différences que je ferai de mon mieux pour mettre en évidence.
Note : Pour une introduction plus complète au terminal, je vous conseille de lire l'article de Paul Tero, « Introduction To Linux Commands ».
Expressions régulières
Une fonctionnalité clé d'une CLI est la possibilité d'utiliser des expressions régulières (regex) dans vos commandes. Considérez les regex comme des opérations de recherche booléennes (utilisant des guillemets pour rechercher des phrases exactes ou le signe moins pour exclure des mots) sur les stéroïdes - elles vous permettent de définir un modèle dans une chaîne de texte afin que vous puissiez effectuer une action sur la sortie. Voici quelques exemples concrets :
- Si vous avez une longue liste de numéros de téléphone dans une variété de formats, vous pouvez définir un script qui vous donnera une sortie cohérente basée sur une expression régulière — par exemple :
(###) ###-####pour le Format des numéros de téléphone américains. - Si vous souhaitez renommer rapidement un groupe de fichiers en un cas spécifique - de kebab-case à CamelCase ou n'importe quoi entre les deux.
Je recommande fortement de regarder la série Command Line Power User de Wes Bos - ou à tout le moins sa vidéo d'introduction qui vous donnera une bonne idée de quelques commandes essentielles que vous pouvez utiliser.
Voici quelques commandes de terminal de base * pour vous aider à démarrer :
-
cdsignifie "Changer de répertoire", tapez ceci, puis un fichier ou un chemin de dossier à parcourir - notez que vous pouvez taper un nom de dossier mais qu'il doit se trouver dans votre dossier actuel pour y accéder. -
lsrépertorie les fichiers et dossiers de votre dossier actuel. -
pwdsignifie "Imprimer le répertoire de travail" - cela indiquera où vous vous trouvez actuellement sur votre ordinateur. -
mkdiret un nom de dossier créeront un dossier dans votre répertoire de travail. - utiliser
cdavec..vous fait monter d'un niveau — si vous êtes dans/users/username/documents/2019et que vous entrezcd ../..vous vous retrouverez dans/users/username. - Astuce bonus - appuyer sur la touche
Tabse complétera automatiquement lorsque vous tapez un chemin de dossier/fichier.
Remarque : Les éléments suivants fonctionneront sur la ligne de commande Windows ( cmd ) :
-
cd,cd ..,mkdir, touche Tab pour la saisie semi-automatique du chemin (lsetpwdne fonctionneront pas) .
La ligne de commande Windows plus moderne (Windows PowerShell) les prend toutes en charge :
-
cd,cd ..,ls,pwd,mkdiret Tab pour la saisie semi-automatique du chemin.
Pour une liste complète des commandes disponibles dans PowerShell, consultez cette page d'aide de Microsoft "Utilisation de noms de commandes familiers".

Gestion de fichiers en masse
Vous pouvez manipuler des fichiers et des dossiers en masse via le terminal — voici quelques idées :
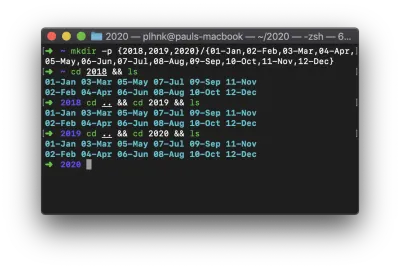
- Vous pouvez créer trois années de dossiers avec des sous-dossiers pour chaque mois en une seule commande - en utilisant
mkdir -pet{list-of-years}/{list-of-months}créera des dossiers pour chaque année avec des sous-dossiers pour chaque mois. Utilisez votre imagination, je suis sûr que vous pouvez en faire bon usage ! - Vous pouvez rapidement nettoyer votre bureau en utilisant
mv Screen\ Shot* Screenshots- cela déplacera tous vos fichiers commençant par "Screen Shot" dans un dossier nommé "Screenshots".

Remarque : Ces deux exemples ne fonctionneront probablement que dans les environnements * nix, mais la théorie s'applique toujours. Et Windows PowerShell est également un outil de ligne de commande très puissant, il vous suffit d'apprendre ses fonctionnalités et ses commandes spécifiques.
Script et maintenance
Maintenant que nous avons un aperçu de la puissance des expressions régulières et des options disponibles dans le terminal, nous pouvons commencer à combiner ces éléments dans des scripts . Un script très simple, mais puissant et couramment utilisé est le nom de fichier de Mike G :
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done Ce que ce script vous permet de faire, c'est de définir la portée ( criteria ), de définir ce que vous aimeriez changer ( re_match ) et ce que vous aimeriez changer ( replace ) — puis de l'exécuter.
Il existe d'innombrables autres scripts que vous pouvez créer au-delà de la création et du renommage de fichiers - le script de redimensionnement par lots de Vlad est un excellent exemple des capacités de gain de temps que vous pouvez créer à l'aide de scripts bash.
Trucs et astuces avancés
Quelque chose que j'ai découvert au fil des ans, c'est que la réinitialisation régulière de mon ordinateur et la réinstallation du système d'exploitation l'aident à rester relativement sans encombrement et à éviter les ralentissements que tout le monde subit après des années de détritus numériques qui s'accumulent sur les disques durs. Pour beaucoup, la perspective d'effacer un ordinateur et de tout réinitialiser ressemble au mieux à quelques jours de travail, et au pire à un cauchemar impossible dont vous ne vous remettrez peut-être jamais.
Mais ce n'est pas nécessaire - en utilisant quelques outils de ligne de commande, une fois que vous avez sauvegardé, effacé et réinstallé votre système d'exploitation, vous pouvez installer non seulement votre liste d'applications préférées, mais également des polices en quelques instants. minutes en utilisant Homebrew. (Homebrew est uniquement pour Mac et Linux. Pour Windows, essayez Chocolatey qui est une alternative solide.)
Si vous êtes intéressé, nous avons créé un guide de configuration facile à suivre pour mettre votre ordinateur en bon état pour la plupart des développements. Notre guide est pour macOS, mais Owen Williams a également écrit un guide solide pour Windows.
Si vous n'avez pas le temps de suivre toute la série de tutoriels de Wes sur la ligne de commande, je vous recommande au moins la pile suivante :
- Oh mon ZSH
- zsh-autosuggestions
- mise en évidence de la syntaxe zsh
- saut en z
Choisir un éditeur de texte
Il existe de nombreuses options pour choisir un éditeur de code - Sublime Text et VS Code (Visual Studio Code) sont les deux avec lesquels j'ai le plus d'expérience et que j'utilise actuellement.
Sublime Text était l'un des premiers éditeurs de texte qui est devenu populaire auprès des développeurs frontaux - c'était la référence jusqu'à il y a quelques années. Des fonctionnalités telles que plusieurs curseurs, un puissant gestionnaire de packages et des raccourcis hautement personnalisables vous permettent de naviguer rapidement dans et entre les fichiers et les dossiers. Sans oublier que c'était une application incroyablement légère et rapide, ce qui en faisait un choix facile.
VS Code (Visual Studio Code) est entré en scène vers 2015, il a fallu un certain temps pour que les gens passent d'Atom à Sublime, mais VS Code s'est imposé comme l'éditeur préféré de nombreux développeurs. En plus de presque toutes les fonctionnalités de Sublime, VS Code s'est différencié avec un terminal intégré et une intégration étroite avec Git. De plus, Visual Studio Code dispose d'un riche écosystème de plug-ins qui vous permet d'étendre et de personnaliser votre environnement à votre guise.
Tout cela pour dire que vous n'avez pas besoin d'être développeur pour apprécier les fonctionnalités d'un bon éditeur de code. J'en ai trouvé de nombreuses utilisations dans mon travail quotidien; deux, en particulier, sont la possibilité d'utiliser plusieurs curseurs et l'utilisation de regex pour rechercher et remplacer du texte dans des dossiers de fichiers. Regardons de plus près les deux.
Édition avec plusieurs curseurs
Imaginez votre traitement de texte typique - cette ligne verticale clignotante qui indique où ira le texte que vous saisissez ? Imaginez maintenant la possibilité d'ajouter plus d'un curseur à cette fenêtre afin que tout ce que vous tapez apparaisse partout où il y a un curseur !
Cela ne vous épatera peut-être pas encore. Voici donc un exemple qui montre quelques façons dont un éditeur de texte avancé peut vous aider à créer des efficacités quotidiennes dans votre flux de travail.

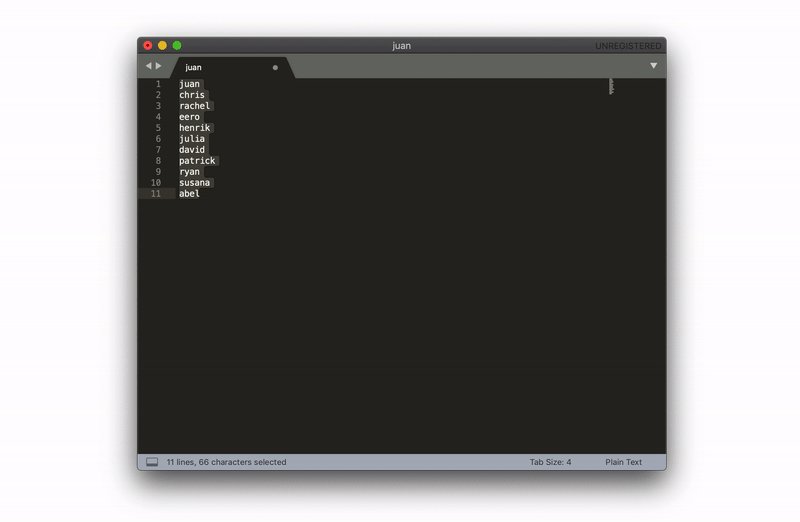
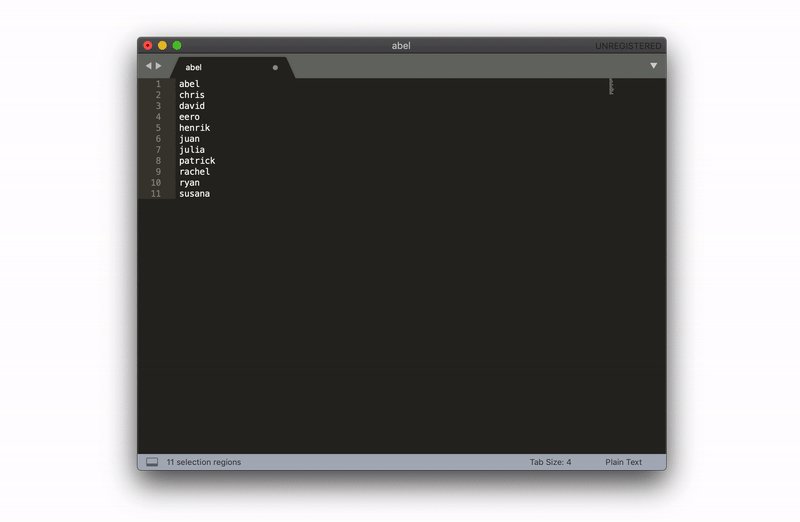
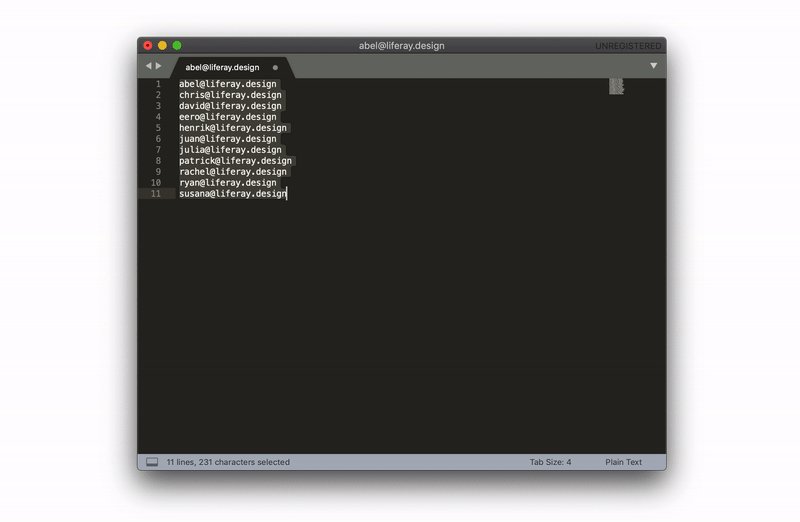
Ici, nous avons une liste de noms que nous devons convertir en adresses e-mail - nous aimerions également les mettre tous en minuscules, puis les trier par ordre alphabétique. Cela peut être fait avec quelques frappes.
Une fois que vous avez collé la liste, Cmd + Maj + P affiche la palette de commandes (terme fantaisiste pour un menu consultable qui vous donne toutes les fonctionnalités disponibles). Vous pouvez essentiellement taper dans ce menu ce que vous voulez faire, à peu près tout ce que vous pouvez faire avec du texte est disponible ici. Si ce n'est pas le cas, il existe probablement un plugin ou une extension que vous pouvez trouver.
Nous pouvons changer la casse et trier les lignes en quelques secondes - puis appuyer sur Ctrl + Maj + touches fléchées ajoute des curseurs, puis tout ce que nous tapons est ajouté à chaque ligne - dans ce cas, nous transformons les noms en adresses e-mail, mais votre imagination débridée pourrait trouver une myriade d'autres façons de l'utiliser.
Vous pourriez dire - eh bien, je peux le faire dans Excel ou Google Sheets, ce qui est vrai, mais j'ai constaté qu'il est beaucoup plus rapide de gérer ce type de choses dans un éditeur de texte. Vous évitez d'avoir à écrire des formules et à sélectionner des choses avec une souris.
Quel éditeur de code dois-je utiliser ?
Je suis designer — alors bien sûr, ma réponse est « ça dépend ».
- Si vous êtes nouveau dans ces concepts, je vous recommanderais d'obtenir un essai gratuit de Sublime - cela continue d'être une application très légère et ne consomme pas trop de ressources système. Vous pouvez personnaliser les raccourcis clavier de Sublime (mot de fantaisie pour les raccourcis clavier) et étendre ses fonctionnalités intégrées avec des plugins.
- Si vous avez utilisé Sublime, Atom ou un autre éditeur, je vous recommande également de consulter VS Code. L'équipe de Microsoft a vraiment fait un excellent travail en en faisant un éditeur de texte puissant mais facile à utiliser.
Personnellement, j'utilise les deux éditeurs - Sublime est rapide comme l'éclair et s'ouvre en une fraction de seconde, ce qui me permet de coller et de manipuler facilement du texte. Mais quand je veux faire un travail plus sérieux, j'utilise VS Code. Il est difficile de surpasser le package tout-en-un fourni par VS Code - un écosystème dynamique de plug-ins et d'extensions, une palette de commandes puissante et une interface hyper personnalisable signifient que vous pouvez vraiment vous l'approprier. Sans oublier le fait que Microsoft est très incité à s'assurer qu'il s'agit d'une expérience de première classe pour la productivité des développeurs.
Conclusion, et quelle est la suite ?
Dans ce premier article, vous aurez appris les bases du terminal, quelques astuces de productivité pour vous lancer, et devriez avoir une meilleure idée de l'éditeur de code à choisir. Dans la partie suivante, nous continuerons avec les sujets de contrôle de version, HTML et CSS, et une introduction aux principes d'ingénierie.
Quelque chose ne va pas ?
Il y a de fortes chances que quelque chose dans ce post soit obscur, obtus et/ou obsolète et j'aimerais avoir l'opportunité de l'améliorer ! S'il vous plaît laissez un commentaire ci-dessous, DM moi, ou @mentionnez-moi sur Twitter afin que je puisse m'améliorer.
