Traduire les wireframes de conception en HTML/CSS accessibles
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Deque qui nous aident tous à rendre les sites Web et les applications mobiles accessibles. Merci!

Trop souvent, l'accessibilité ne vient pas à l'esprit d'un concepteur lors de la création d'interfaces utilisateur. Négliger les considérations d'accessibilité lors de la phase de conception peut se répercuter sur votre site Web ou votre application et avoir un impact important sur vos utilisateurs. Qu'il s'agisse de tester l'utilisabilité, de créer des prototypes, d'adopter une bibliothèque de modèles accessible ou même simplement d'annoter des wireframes, les concepteurs doivent intégrer l'accessibilité dans leur flux de travail. Au lieu de surcharger les ingénieurs QA pour trouver des défauts d'accessibilité, penser à l'accessibilité dès le départ, ou « décaler vers la gauche », peut avoir un impact extrêmement positif sur le contenu que vous créez.
Décalage à gauche
De nombreuses études montrent l'évolution du coût de la correction des défauts à différentes étapes du processus de développement. Sur la base du coût de la correction d'un défaut au stade de la conception comme ayant un facteur de 1x, ces études montrent des différences de coût qui augmentent jusqu'à 6x pendant la mise en œuvre, 15x pendant les tests après la validation du code et jusqu'à 100x si elles sont détectées après que le défaut l'ait fait. en fabrication. Les recherches menées par le NIST estiment que les coûts de correction des défauts sont de 10 fois pendant les tests d'intégration et de 15 fois pendant les tests système, mais seulement de 30 fois en production[^2]. Quels que soient les coûts réels de votre organisation, une chose est certaine : détecter les défauts de conception et La phase de développement est de plusieurs ordres de grandeur moins coûteuse que plus tard dans le processus.
Deque a rassemblé les données de 20 ans de tests d'accessibilité. Sur la base de nos données, une tendance que nous avons constatée au cours des cinq dernières années, à mesure que les applications Web sont devenues plus complexes, est que le nombre de défauts par page a augmenté régulièrement pour atteindre entre 30 et 50 défauts par page. Ces nombres de défauts éclipsent souvent les taux de défauts fonctionnels et amplifient la valeur du déplacement des tests d'accessibilité et de la correction aussi loin que possible dans le processus.
Environ 70 % des défauts d'accessibilité peuvent être évités grâce à la combinaison appropriée de tests automatisés et guidés au cours du processus de conception et de développement.
"
Cet article vise à vous donner un aperçu de la façon dont cela peut être réalisé.
La phase de conception
Remarques
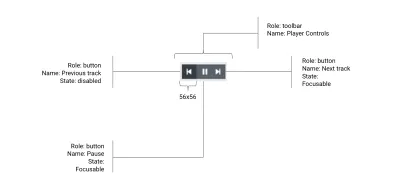
Les annotations sont des explications textuelles ou graphiques ajoutées à une conception pour informer l'exécutant de l'intention. Semblable à un concepteur annotant des éléments tels que la couleur et la taille de la police, les informations d'accessibilité doivent également être transmises dans les conceptions. Plongeons-nous dans un simple widget de lecteur audio et évaluons les types d'annotations dont nous aurons besoin.
Notre lecteur audio sera composé de trois commandes :
- Un contrôle pour aller à la piste précédente (le cas échéant)
- Une commande pour lire et mettre en pause la piste audio en cours de lecture
- Une commande pour passer à la piste suivante (le cas échéant)

Nom, rôle et état
Le nom accessible d'un composant dictera ce dont un utilisateur de technologie d'assistance sera informé lorsqu'il interagira avec lui. Il est très important d'annoter chacun de nos contrôles de lecteur audio car, visuellement, ils sont représentés avec une iconographie seule et sans contenu textuel. Cela signifie que nous allons annoter les 3 commandes avec des noms accessibles de "Piste précédente", "Pause" et "Piste suivante".
Ensuite, nous voulons réfléchir à l' objectif de chacun de ces 3 contrôles. Puisqu'il s'agit d'éléments cliquables qui effectuent des actions de lecteur audio, le choix évident du rôle ici est "bouton". Ce n'est pas quelque chose qui doit être pris en compte lors de la conception, mais c'est plutôt quelque chose que les concepteurs doivent annoter pour s'assurer que les implémenteurs ajoutent ces informations sémantiques aux contrôles. Le fait de définir les rôles dès le départ vous évitera d'avoir à revenir en arrière et à les ajouter aux contrôles une fois que la mise en œuvre a déjà eu lieu.
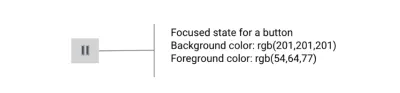
Enfin, tout comme les concepteurs déterminent comment un contrôle apparaît lorsqu'il est survolé, ils doivent réfléchir aux différents états de leur widget en termes d'accessibilité. Dans le cas de notre lecteur audio, nous avons en fait pas mal d'états à annoter pour l'implémenteur. En commençant par le bouton "Piste précédente", nous savons qu'il doit être désactivé lorsqu'il n'y a pas de piste précédente à lire. Le bouton de lecture/pause doit faire basculer le lecteur audio entre les états de lecture et de pause. Cela signifie que nous devons annoter que le nom accessible doit correspondre à cet état. Le nom accessible du bouton doit être "Pause" lorsque l'audio est en cours de lecture et "Lecture" lorsque l'audio est en pause. Pour le bouton « Piste suivante », on notera le fait qu'il doit être désactivé lorsqu'il n'y a pas de piste suivante. Enfin, les états de survol et de mise au point de chacun des boutons doivent être annotés afin que les utilisateurs du clavier aient une indication visuelle du contrôle actuellement mis au point dans le lecteur audio.

Interaction pour l'ensemble du composant
Sur la première piste : désactivez le bouton "Piste précédente"
Lorsque sur la dernière piste : désactiver le bouton "piste suivante"
Lors de la lecture, affichez le bouton "pause" et masquez le bouton "play"
Hors lecture : affichez le bouton "play" et masquez le bouton "pause"
Après avoir cliqué sur "jouer", placez le focus sur le bouton "pause"
Après avoir cliqué sur "pause", placez le focus sur le bouton "jouer"
Tests d'utilisation
Les tests d'utilisabilité, une méthodologie de recherche UX dans laquelle un chercheur fait effectuer à un utilisateur une série de tâches et analyse son comportement, est une étape très importante de la phase de conception. Les informations recueillies à partir des tests d'utilisabilité sont essentielles pour façonner les expériences des utilisateurs numériques. Effectuer ces tests avec des utilisateurs handicapés est extrêmement important car cela permet à votre équipe d'avoir une idée de la facilité avec laquelle ces utilisateurs pourront interagir avec le contenu qu'ils créent. Si vous effectuez des tests d'utilisabilité sur un système existant, vous pourrez obtenir un scénario très réaliste pour le participant, ce qui est excellent pour les utilisateurs qui s'appuient sur diverses technologies d'assistance.
Si vous effectuez des tests d'utilisabilité sur un système inexistant, soyez prêt à faire face aux défis d'accessibilité entourant la sortie du logiciel de conception. Les prototypes interactifs issus de ces outils sont souvent extrêmement différents de ce que sera le produit final dans un navigateur ou sur une plate-forme OS. De plus, ces « prototypes fonctionnels » sont généralement extrêmement inaccessibles. Si possible, trouvez une alternative proche dans la nature que vous pouvez utiliser à la place de votre prototype, ce qui peut vous donner une bonne idée de la façon dont vos participants interagiront avec votre système. Par exemple, si vous créez un nouveau composant de navigation mobile, recherchez-en un existant sur Internet et effectuez des tests d'utilisabilité avec celui-ci. Déterminez ce qui a fonctionné dans cette alternative et apprenez ce qui doit être amélioré. Quoi qu'il en soit, soyez toujours prêt à faire des aménagements pour vos participants aux tests d'utilisabilité en fonction de leur handicap. S'assurer que les tests se déroulent sans aucun obstacle rendra non seulement vos participants heureux, mais vous permettra également de passer plus de tests en moins de temps.

Bibliothèques de motifs
Les bibliothèques de modèles sont des collections de composants d'interface utilisateur et sont extrêmement utiles dans les phases de conception et de développement. Avoir un ensemble suffisant de composants d'interface utilisateur à portée de main facilite grandement la création d'applications entièrement fonctionnelles. Pour le concepteur, ces composants aident à maintenir une belle cohérence dans votre application, ce qui améliore l'expérience globale de vos utilisateurs. Pour le développeur, disposer de composants entièrement testés, accessibles et réutilisables permet de produire rapidement un contenu de haute qualité. Ces composants doivent être traités avec une attention particulière en termes d'accessibilité, car ils seront probablement utilisés de nombreuses fois dans vos applications.
Travailler avec les développeurs
En discutant avec d'autres développeurs et designers lors de conférences et de rencontres, j'entends souvent parler d'équipes divisées dans lesquelles les concepteurs et les développeurs travaillent en isolement complet les uns des autres. Non seulement les développeurs doivent être inclus dans la phase de conception dans des choses comme les réunions de revue de conception, mais les concepteurs doivent également être inclus dans la phase de développement.
La collaboration est essentielle lorsqu'il s'agit de créer un contenu accessible impressionnant.
"
Souvent, les développeurs sont au courant des détails de mise en œuvre qui peuvent aider à façonner les compositions de conception ou même faire pivoter une approche pour résoudre un problème de conception. De même, les concepteurs peuvent aider à garder les développeurs sous contrôle lorsqu'il s'agit de mettre en œuvre leurs conceptions de manière accessible, car les aspects axés sur les détails tels que l'espacement et l'utilisation de couleurs spécifiques peuvent avoir un impact énorme sur l'accessibilité. Pendant que les développeurs implémentent une conception, les concepteurs doivent porter une attention particulière à des éléments tels que l'indication de la mise au point, l'ordre des tabulations, l'ordre de lecture, les polices, les couleurs et même les noms accessibles et les textes alternatifs des images. Car, après tout, à quoi servent toutes ces incroyables annotations spécifiques à l'accessibilité si le développeur les ignore ?
La phase de développement
Automatiser les tests d'accessibilité
Nous, les développeurs, aimons l'idée que certaines choses dans nos flux de travail puissent être complètement automatisées. Heureusement, il existe de nombreuses bibliothèques d'automatisation de l'accessibilité incroyables, que votre équipe devrait exploiter pour aider à créer des interfaces accessibles durables. Les outils d'analyse statique tels que eslint-plugin-jsx-a11y peuvent fournir un retour immédiat aux développeurs les avertissant des problèmes d'accessibilité potentiels pendant qu'ils codent. Les développeurs peuvent même configurer leur éditeur de texte pour afficher ces avertissements dès qu'ils tapent du code, capturant ces défauts en direct lorsqu'ils apparaissent.
Les moteurs de règles d'accessibilité, tels que axe-core, peuvent être intégrés dans presque n'importe quel cadre ou environnement et peuvent aider à détecter de nombreux problèmes d'accessibilité extrêmement courants. Un excellent moyen de vous assurer que toute votre équipe crée du contenu accessible consiste à intégrer ces types d'outils dans vos pipelines CI (intégration continue) et CD (livraison continue). L'écriture de cas de test spécifiques à l'accessibilité (unitaire ou de bout en bout) est une autre excellente forme d'automatisation. Dans mon équipe, nous avons tous les éléments ci-dessus configurés afin qu'aucune demande d'extraction ne puisse être fusionnée tant que tous nos tests d'automatisation de l'accessibilité n'ont pas réussi. Cela signifie que nous pouvons garantir un minimum de défauts d'accessibilité même sur nos serveurs de développement et qu'ils ne passeront certainement pas en production.
Gérer systématiquement les défauts d'accessibilité
Les problèmes d'accessibilité doivent être traités de la même manière que les défauts de sécurité ou de fonctionnalité. Ils doivent être triés et priorisés régulièrement avec le reste de la charge de travail « normale ». Mesurer les progrès et collecter des métriques spécifiques aux défauts d'accessibilité peut également être utile, surtout si votre équipe commence tout juste à renforcer l'accessibilité. Cela peut également aider à identifier les points faibles ou les goulots d'étranglement de votre système. Si votre équipe participe à des rétrospectives de sprint (ou quelque chose de similaire), l'accessibilité devrait être un sujet de discussion. Réfléchir à ce qui fonctionne et à ce qui ne fonctionne pas est un exercice sain et peut conduire à des améliorations dans l'approche globale de votre équipe en matière d'accessibilité durable.
Cet outil Cool Axe Beta
Nous avons parlé de l'automatisation de l'accessibilité, qui est un excellent point de départ pour les tests. Cependant, inévitablement, un humain doit reprendre là où les robots s'arrêtent pour obtenir une couverture complète des tests d'accessibilité. Les tests manuels nécessitent une compréhension approfondie de l'accessibilité ainsi que des directives d'accessibilité du contenu Web du W3C, ou "WCAG". L'application ax Beta vous aide à passer à travers ce test manuel sans avoir à être un expert en accessibilité. Il dispose d'une grande suite de tests guidés intelligents, qui posent des questions extrêmement simples et font tout le gros du travail pour vous !
Étant donné que nous nous efforçons toujours de tout automatiser, on pourrait réagir avec scepticisme à l'affirmation selon laquelle les tests d'accessibilité ne peuvent pas être entièrement automatisés et nécessitent un cerveau humain pour couvrir toutes les bases. Cependant, prenons les images comme exemple et quelles informations, le cas échéant, elles fournissent dans le contexte d'une page Web. Une bibliothèque d'automatisation de l'accessibilité ne peut pas dériver d'intention informationnelle en numérisant ou en traitant une image. Même si nous alimentons un algorithme d'apprentissage automatique avec une image et qu'il peut cracher une description parfaite de ce qu'il y a dans cette image, il ne sait pas ce que cette image véhicule dans le contexte de la page. Les informations qu'une image donnée véhicule, ou si cette image est utilisée uniquement comme décoration, dépendent entièrement de l'auteur du contenu.
Tout lier ensemble
Avoir l'accessibilité à l'esprit dès le début du développement rend la création de contenu accessible beaucoup plus facile que de tenir compte de ces considérations tard dans le cycle de vie du développement logiciel. Intégrer l'accessibilité dans l'idéation, la conception et la mise en œuvre de votre logiciel crée un produit plus durable.
Préparez votre équipe au succès en utilisant des ressources telles que WCAG, ARIA, ARIA Authoring Practices et Stack Overflow. Empêchez les défauts d'accessibilité de se retrouver dans votre logiciel en tirant parti des bibliothèques d'automatisation de l'accessibilité et en les intégrant dans vos serveurs d'intégration continue. Notre équipe a travaillé dur pour combler l'écart entre les tests automatisés et manuels, nous serions ravis que vous essayiez ax Beta ! Si les défauts d'accessibilité sont traités systématiquement, non seulement vous pouvez débarrasser vos applications de ces problèmes, mais vous pouvez également les empêcher de se reproduire à l'avenir.
Voulez-vous me rejoindre dans un atelier gratuit sur ce sujet précis ? Inscrivez-vous à notre prochain atelier virtuel Traduire les conceptions filaires qui sera divisé en deux sessions de 3 heures.
