9 conseils pour concevoir des sites Web pour engager une conversation et alimenter la conversion
Publié: 2019-07-25Chaque site Web doit viser à fournir une expérience de site enrichissante afin que les utilisateurs soient obligés de s'y engager. Parallèlement à l'engagement du site Web, le taux de conversion de votre site Web est important pour la croissance de votre entreprise. Une stratégie efficace consiste à améliorer la conception de votre site Web. Selon les recherches, 46,1% des personnes décident de la crédibilité d'une entreprise en fonction de la conception du site Web. Voici donc quelques conseils utiles pour concevoir des sites Web permettant d'engager une conversation et d'alimenter la conversion.
1. Créez un site Web attractif :
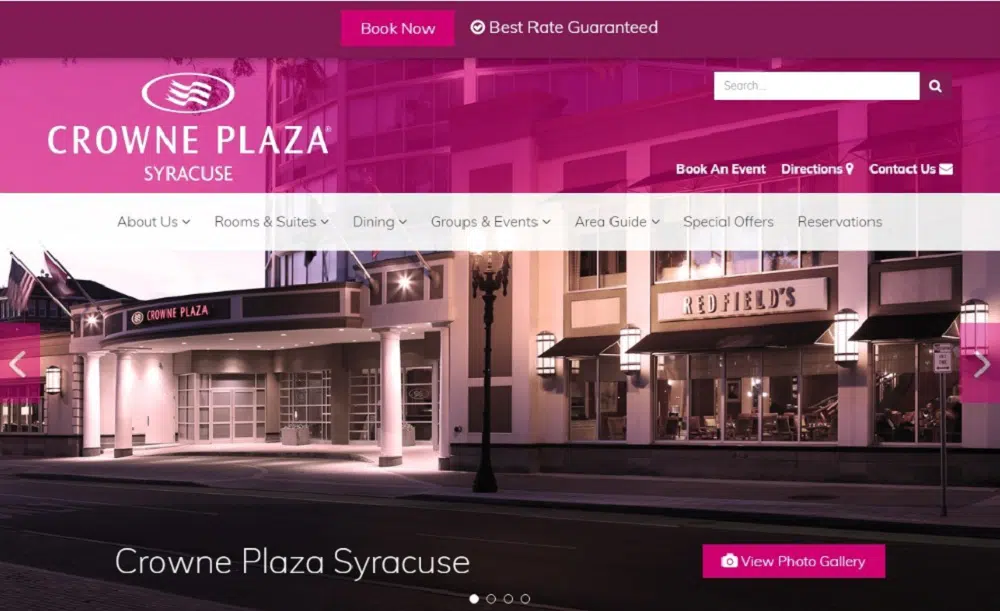
Les sites Web visuellement attrayants attirent davantage l'engagement des utilisateurs. Ainsi, vous devez faire en sorte que votre site Web apparaisse symétrique, organisé et esthétique. Selon Adobe, 38% des personnes perdent leur intérêt si le site Web a un contenu ou une mise en page peu attrayants. Ainsi, la structure de votre site Web doit être logique, le contenu doit être facile à assimiler et son objectif doit être évident.
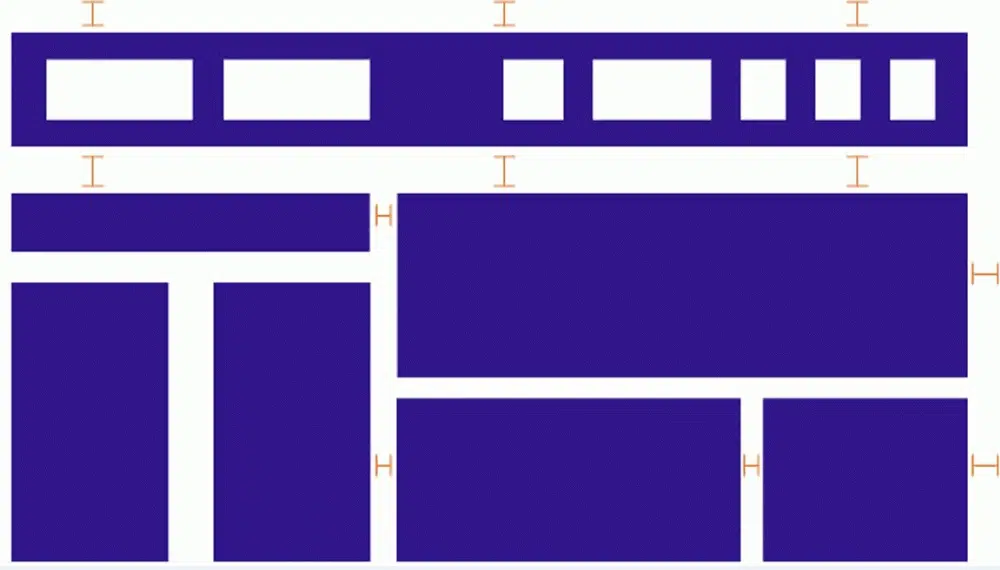
Pour concevoir un site Web à fort engagement, établissez d'abord une hiérarchie visuelle. Une hiérarchie visuelle déterminera l'importance relative des éléments de votre page pour les utilisateurs. Les gens ont tendance à se concentrer sur des éléments de page plus audacieux et plus grands. Vous pouvez ajouter un espace blanc pour faire ressortir certains éléments. Les espaces blancs aident également les utilisateurs à passer facilement d'une idée à l'autre. Une page encombrée entraîne une fatigue visuelle car les utilisateurs ne savent plus où se termine une idée et où commencent les autres. Essayez également d'utiliser la mise au point visuelle car elle attire l'attention des gens. Les images fonctionnent bien pour attirer l'attention des gens sur une page. Cependant, n'oubliez pas de toujours choisir des éléments visuels qui s'accordent bien avec votre texte et qui valorisent le message de votre site Web.
2. Donnez du contexte à vos utilisateurs :
La narration vous permet de créer une expérience émotive pour votre site Web. La plupart des marques ne discutent que des avantages et des caractéristiques de leurs services ou produits. Cependant, vous pouvez vous démarquer en offrant à votre public des interactions mémorables. Pour une narration convaincante, vous devez éviter de stocker plusieurs images et n'utiliser que celles qui représentent votre entreprise de manière authentique.
Aujourd'hui, les gens préfèrent regarder des vidéos au lieu de lire, alors donnez-leur ce qu'ils veulent. Une vidéo de bienvenue est une excellente idée pour présenter correctement votre marque aux nouveaux arrivants. D'autre part, les vidéos explicatives fournissent plus d'informations sur votre service ou produit.
Une autre façon d'intégrer les interactions sur votre site Web consiste à utiliser des graphiques. Les visualisations de données, les tableaux et les graphiques sont essentiels pour démontrer votre crédibilité et soutenir votre proposition de valeur. Selon Nielsen Norman, les infographies sont aimées et partagées par les gens 3 fois plus que n'importe quel contenu. La dernière chose à retenir lorsque vous racontez une histoire est le texte que vous avez sur votre site Web. Ainsi, lors de la rédaction de contenu, vous devez toujours compléter la narration et guider correctement les utilisateurs sur votre site. Vous devez également inclure des mots clés pertinents dans votre sous-titre et votre titre pour indiquer la pertinence de votre contenu Web.
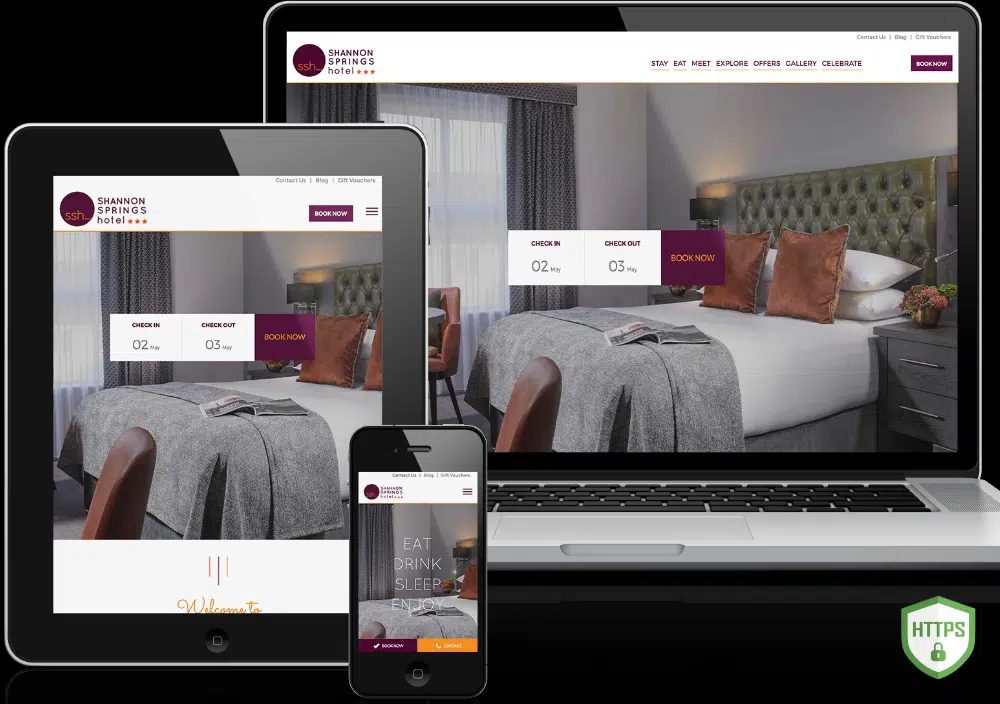
3. Rendez votre site responsive :
L'expérience mobile de votre site Web est tout aussi précieuse que l'expérience de bureau. Selon les statistiques, les utilisateurs mobiles représentent 51,2 % du trafic Internet mondial total. Les marques qui ont des sites Web réactifs pour les mobiles bénéficient d'un engagement accru et d'un classement SEO accru. D'autre part, les marques avec des sites Web mobiles médiocres voient une baisse significative de l'engagement et du classement SEO. On voit que les utilisateurs ne reviennent pas s'ils doivent se battre avec des éléments de page qui se chevauchent, pincer et zoomer et supporter de gros blocs de texte. De même, les moteurs de recherche caractérisent ces sites comme n'étant pas adaptés aux mobiles. Une conception de site Web réactif mobile minimise les éléments frustrants qui détruisent l'expérience utilisateur.
Vous pouvez rendre votre site mobile et réactif en ajustant la taille des boutons pour qu'ils soient exploitables et lisibles sur les petits appareils, tout en minimisant le texte avec des puces pour mettre l'accent sur les avantages pour l'utilisateur. Vous pouvez également simplifier votre page Web en augmentant l'espace négatif, en utilisant des images minimalistes et en supprimant les éléments inutiles. De plus, proposer une barre de navigation sur toutes les pages est une excellente idée pour rationaliser l'accès au contenu clé. Vous pouvez même apporter ces modifications à l'aide de plugins WordPress gratuits spécialement conçus pour rendre votre site mobile réactif. Après avoir rendu votre site mobile réactif, il est suggéré de passer un test adapté aux mobiles pour connaître la réactivité mobile de votre site Web.
4. Augmentez la vitesse de votre site Web :
Avoir un site web mobile responsive ne suffit pas. Vous devriez également envisager de rendre votre site plus rapide pour augmenter l'engagement sur votre site Web, le classement du site et les conversions. Si votre page se charge plus lentement que vos concurrents, vous subirez une baisse d'engagement. Selon une enquête menée par Google, 53% des personnes se désintéressent si le temps de chargement d'une page web mobile est supérieur à 3 secondes. De même, 47% des personnes s'attendent à ce qu'une page Web sur le bureau se charge en 2 secondes. Ainsi, le taux de rebond augmente avec la baisse de la vitesse de chargement des pages. Un simple délai d'une seconde dans le temps de chargement entraîne une réduction de 7 % des conversions.
Vous pouvez augmenter la vitesse de votre site Web en compressant les images, en minimisant les requêtes HTTP, en activant la mise en cache du navigateur et en réduisant le temps de réponse du serveur. Il existe d'excellents plugins disponibles pour optimiser les images sur votre site Web WordPress. C'est également une excellente idée de supprimer les ressources inutiles, de réduire le nombre de plugins, d'éliminer ou de réduire les redirections, d'optimiser toutes les images et de réduire la taille des fichiers avec la compression gzip. Pour accélérer davantage le temps de chargement, vous pouvez ajouter un hébergement géré et un SSD et modifier la position de CSS et JS sur votre page Web. En plus de cela, assurez-vous de vérifier la vitesse après avoir effectué ces modifications.
5. Utilisez la loi de Hick :

La loi de Hick est bénéfique pour la conception Web. Elle stipule que le temps mis par un individu pour prendre une décision est proportionnel aux choix possibles dont il dispose. En termes simples, si vous augmentez le nombre de choix, le temps de décision augmentera également. Selon une étude célèbre, seuls 10% des personnes seraient intéressées par une table aux 24 parfums de confitures par rapport à une table aux 6 parfums de confitures.
Dans la conception de sites Web, vous pouvez utiliser cette loi pour augmenter vos conversions en limitant le nombre de choix donnés à l'utilisateur. Vous devez d'abord éliminer la barre de navigation sur votre site Web. En effet, un nombre plus élevé de liens tue l'excellente expérience utilisateur de votre site Web. Cependant, supprimer uniquement la barre de navigation n'aidera pas. Vous devriez également envisager de supprimer d'autres choix inutiles comme une critique de produit, partager un article de blog sur cinq plates-formes différentes, publier un commentaire, afficher des produits plus pertinents, etc.
La meilleure façon de résoudre ce problème consiste à utiliser une page d'accueil en plein écran sur votre site Web. Une porte de bienvenue couvrira tout l'écran, limitant le choix disponible pour les utilisateurs lorsqu'ils accèdent pour la première fois à votre site Web. Cela minimisera les distractions tout en maintenant la fonctionnalité de votre page d'accueil. Si les utilisateurs veulent accéder à plus d'options, ils peuvent simplement faire défiler. Par conséquent, prenez note de concevoir chaque page avec un objectif et respectez-le.
6. Ajoutez un espace négatif approprié :
En termes de conception de sites Web, l'espace négatif fait référence à l'espace blanc (espace vide). Alors que l'espace positif est l'endroit où tous les éléments essentiels sont présents sur votre site Web. Quel que soit son nom, l'espace négatif est très important dans la conception Web car il rend votre contenu lisible et utilisable. L'espace négatif ne fait pas seulement référence à des éléments significatifs comme l'espace entre l'en-tête et le contenu ou l'espace entre la barre latérale et le contenu. Il comprend également de petits éléments comme l'espace entre les lignes de texte, les paragraphes ou les lettres. Faites donc toujours attention aux deux formes d'espaces négatifs pour rendre votre site lisible et facile à lire, augmentant ainsi les conversions.
Pour augmenter l'espace négatif sur votre page Web, vous devez tenir compte de facteurs tels que la taille de la police, la hauteur de ligne, la longueur des paragraphes, etc. Donc, si vous utilisez une petite police, vous devez ajouter plus d'espace entre les lettres pour rendre le texte lisible. N'oubliez pas non plus de définir votre hauteur de ligne à 150% de la taille de la police. En termes simples, plus la police est petite, plus la hauteur de ligne est élevée. Une autre astuce que vous pourriez utiliser pour ajouter de l'espace négatif est d'essayer de diviser un grand paragraphe en quelques paragraphes plus petits. Vous devez également ajouter un espace entre les éléments plus grands tels que l'en-tête, le corps, le pied de page, la barre latérale, etc.
7. Suivez la règle des tiers :
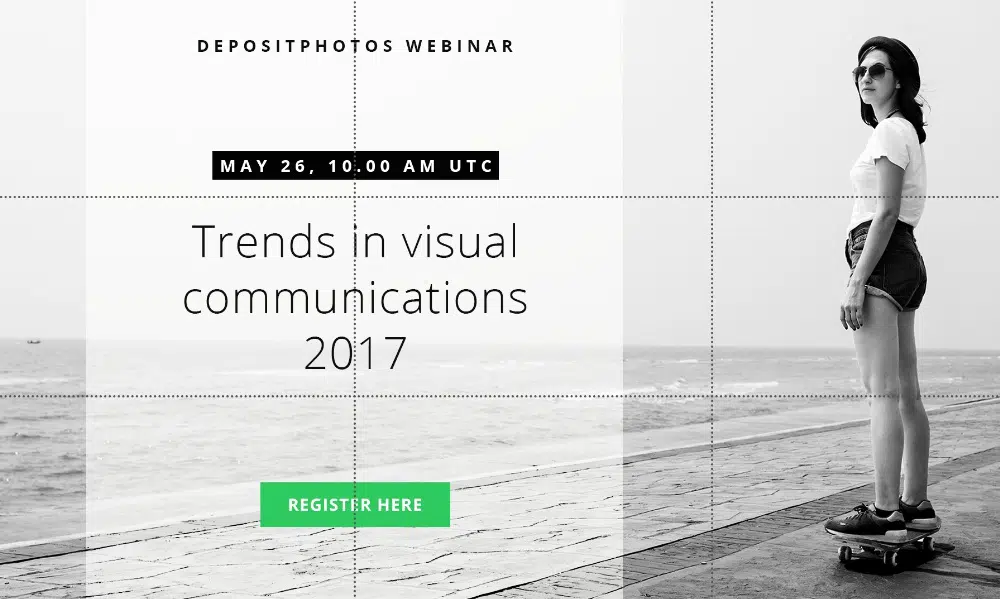
Cette règle est un célèbre principe de photographie qui peut être utilisé pour la conception Web. Selon la règle des tiers, vous devez diviser visuellement la page du site Web (image) verticalement et horizontalement en 9 carrés égaux. Selon cette règle, stratégiquement, les quatre intersections du milieu sont des lieux d'intérêt. Les éléments créent le plus d'impact lorsqu'ils sont maintenus sur ces points. Dans la conception Web, vous devez placer les éléments les plus significatifs à ces intersections pour les faire remarquer par les gens, ce qui stimule vos conversions.
Les développeurs Web populaires placent des éléments tels que le bouton de démarrage, l'image du héros et le bouton d'appel à l'action sur 4 points d'intersection médians. De plus, ils ne placent jamais leur barre de navigation sur ces points d'intersection. Cela aide les visiteurs à rester concentrés sur le principal appel à l'action. De plus, l'utilisation de cette règle n'est pas nécessaire. Cependant, cela vous aide à placer les éléments essentiels au bon endroit. Un moyen simple d'utiliser la règle des tiers sur votre page Web consiste à capturer une capture d'écran de votre page Web (juste votre section d'en-tête ou au-dessus du pli car personne ne regarde initialement toute la longueur de la page) et à la diviser en 9 carrés pour obtenir une image plus pratique.
8. Utilisez les couleurs intelligemment :
Selon le designer TOM Kenny, la couleur est l'aspect le plus sous-estimé de la conception Web. Cependant, il peut jouer un rôle important dans la transmission de la signification du groupe, l'ambiance générale du site Web et augmenter sa convivialité. Différentes combinaisons de couleurs peuvent induire différentes réactions et émotions. Ainsi, tout en décidant d'une combinaison de couleurs pour la conception de votre site Web, assurez-vous d'opter pour une combinaison qui affiche l'émotion que vous souhaitez transmettre à travers votre marque. Un moyen simple de le faire est de créer un tableau Pinterest avec des images qui, selon vous, correspondent à la vision de votre marque. Ensuite, vous pouvez télécharger ces images sur la roue chromatique d'Adobe pour obtenir un jeu de couleurs créé automatiquement en fonction des photos téléchargées. Vous pouvez jouer avec différentes nuances pour déterminer ce qui fonctionne pour vous.
Une fois que vous avez mis en place votre schéma de couleurs, la prochaine chose à considérer est le contraste. L'utilisation d'une couleur contrastée appropriée peut mettre en évidence votre titre, votre bouton d'appel à l'action, votre barre de navigation et votre texte. En termes simples, les couleurs de votre bouton et de votre police doivent être en contraste élevé avec l'arrière-plan. De plus, les éléments que vous souhaitez mettre en évidence doivent être d'une couleur qui attire l'attention mais pas en contraste frappant. Vous devriez vérifier la roue chromatique pour déterminer les contrastes appropriés pour chaque couleur. Les couleurs opposées les unes aux autres sont des combinaisons contrastées parfaites que les gens reconnaissent.
9. Utilisez des images de haute qualité :
Une chose qui peut nuire à l'expérience utilisateur de votre site Web, ce sont les images de mauvaise qualité. Peu importe la qualité de votre article, si vous n'utilisez pas d'images de bonne qualité dans vos conceptions, personne ne regardera votre contenu. La qualité des images peut faire ou défaire votre site Web. Bright local a mené une étude et a découvert que 60% des personnes sont plus intéressées par les résultats de recherche qui incluent des images. De plus, 23 % sont plus attirés par une entreprise qui met en valeur une image. Selon une autre étude menée par Skyword, il a été constaté que le contenu, y compris les images attrayantes, obtient en moyenne 94 % de vues en plus.
Par conséquent, vous devez éviter d'utiliser des photos de stock non pertinentes et sans vie et utiliser des photos de haute qualité qui vous semblent personnelles et développent une association positive avec votre contenu. La plupart des gens sont attirés par les marques qui leur semblent familières. Par conséquent, changez les images de votre page Web qui semblent étouffantes ou corporatives. Vous pouvez obtenir gratuitement des images de haute qualité et personnelles de Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo et Superfamous Studios.
Concevez votre site Web de manière à ce que tous vos utilisateurs aient une expérience intuitive et fluide. Cela leur assurera une excellente expérience sur votre site Web. Ils resteront plus longtemps et interagiront avec plus de pages, ce qui augmentera également vos chances d'obtenir plus d'engagement et d'augmenter les conversions.