Comment concevoir des sites Web qui attirent l'attention de vos visiteurs
Publié: 2017-07-18Êtes-vous l'un de ces designers aux prises avec des durées d'attention éphémères ?
Ce que nous entendons lorsque nous parlons de "durée d'attention", c'est le laps de temps pendant lequel un utilisateur est capable de se concentrer sur une tâche sans être distrait.
Dans le pire des cas, un utilisateur sera distrait de vérifier les informations de votre produit ou même de l'acheter. Par conséquent, il est essentiel que vous développiez des compétences qui attireront et retiendront l'attention des utilisateurs sur votre site Web aussi longtemps que vous en aurez besoin.
Idéalement, chaque designer rêve que les utilisateurs parcourent attentivement son contenu et se dirigent vers l'action sans arrière-pensée (inscriptions, achats, etc.). La vérité douce-amère est que les clients ne sont pas là pour acheter.
Pour qu'ils le fassent, vous devez fournir un contenu intéressant et engageant qui peut faire changer d'avis les clients. Vous souhaitez que vos prospects parcourent votre site et suivent le flux vers une action (inscription, achat).
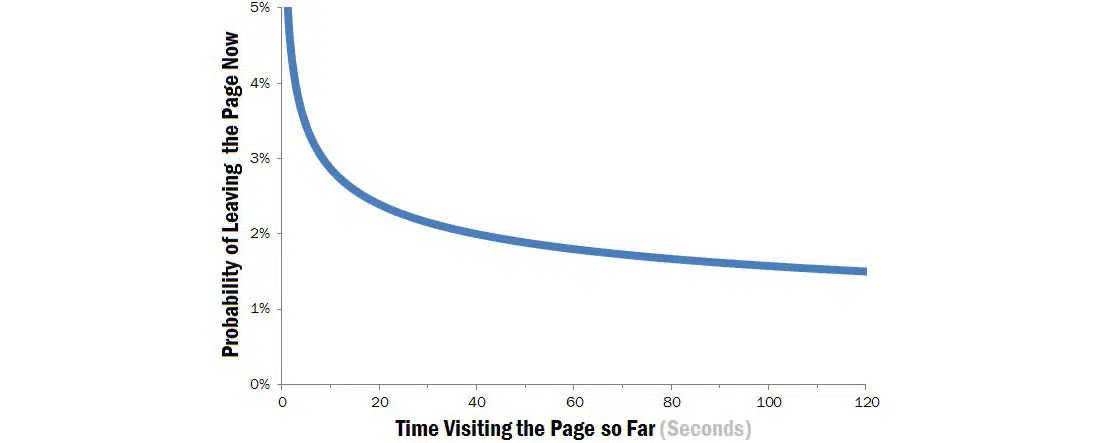
Durée d'attention moyenne sur les sites Web
Combien de temps pouvez-vous garder un utilisateur sur votre site Web ?
Évidemment, cela dépend de vous, mais si vous avez besoin d'une réponse générale, cela ne prendra pas longtemps.
Selon les statistiques, les durées d'attention durent moins d'une minute.
Compte tenu des habitudes des utilisateurs, ils se faufileraient sur le site entre leurs activités et ils ne pourraient pratiquement en vérifier qu'un quart (même pas tant que ça). Par conséquent, à moins d'être très direct et sans ambiguïté, vous pouvez difficilement leur transmettre le moindre message.
Résumons : les utilisateurs ont quelques secondes à passer sur votre site, mais vous pouvez toujours partager des informations avec eux et vaincre la distribution négative de Weibull (si vous fournissez un contenu propre et accrocheur).
Comment capter l'attention d'un visiteur en 30 secondes ?
Tout d'abord, apprenez à être reconnaissant que les visiteurs disposant d'un temps aussi limité aient ouvert votre site Web.
Récompensez-les avec du contenu exclusif qui les conquiert avant qu'ils aient décidé de cliquer sur "Retour" et de ne plus jamais revenir. Dans les cercles des designers, c'est ce qu'on appelle la «règle de l'attention des 30 secondes», même s'ils font généralement référence à un laps de temps plus court.
Deuxièmement, réfléchissez à la raison pour laquelle vous êtes réellement présent dans le monde en ligne (à la fois via un site Web et un blog). Vous souhaitez utiliser une présence en ligne pour développer votre activité ?
Vous attendez-vous à ce que davantage de personnes connaissent votre travail ? Il pourrait y avoir de nombreuses raisons de « plonger dans ces eaux », mais les objectifs ne seront certainement pas atteints sans des personnes prêtes à vous donner de leur temps.
C'est ici que la règle des 30 secondes prend le dessus.
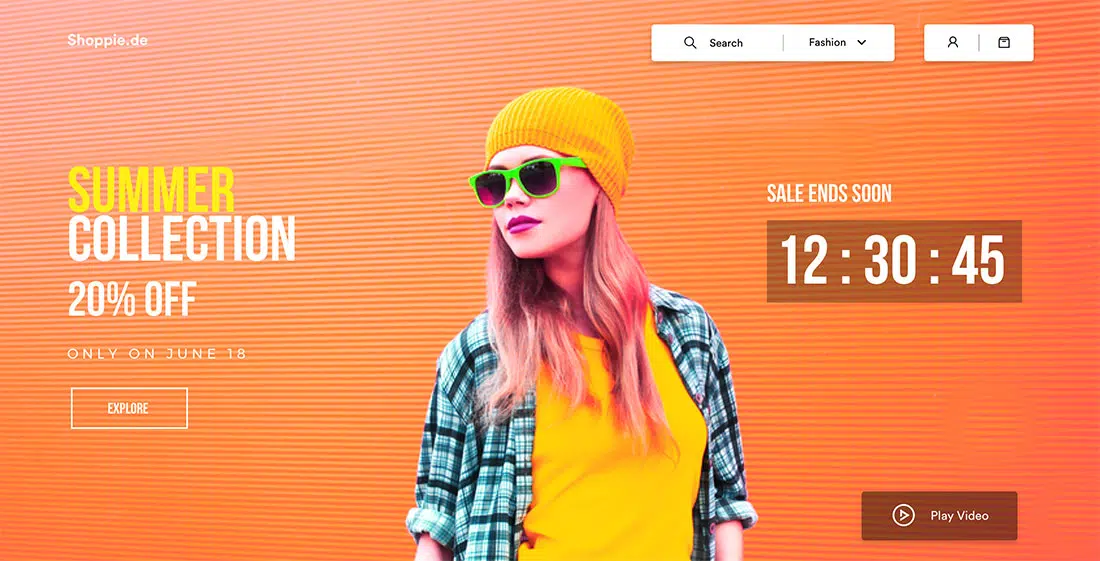
Selon de nombreuses études, 30 secondes suffisent pour capter l'attention des clients, avant qu'ils ne partent faire quelque chose de plus important. Une bonne conception d'en-tête de site Web est indispensable. Pourquoi? C'est ce que le visiteur voit en premier.
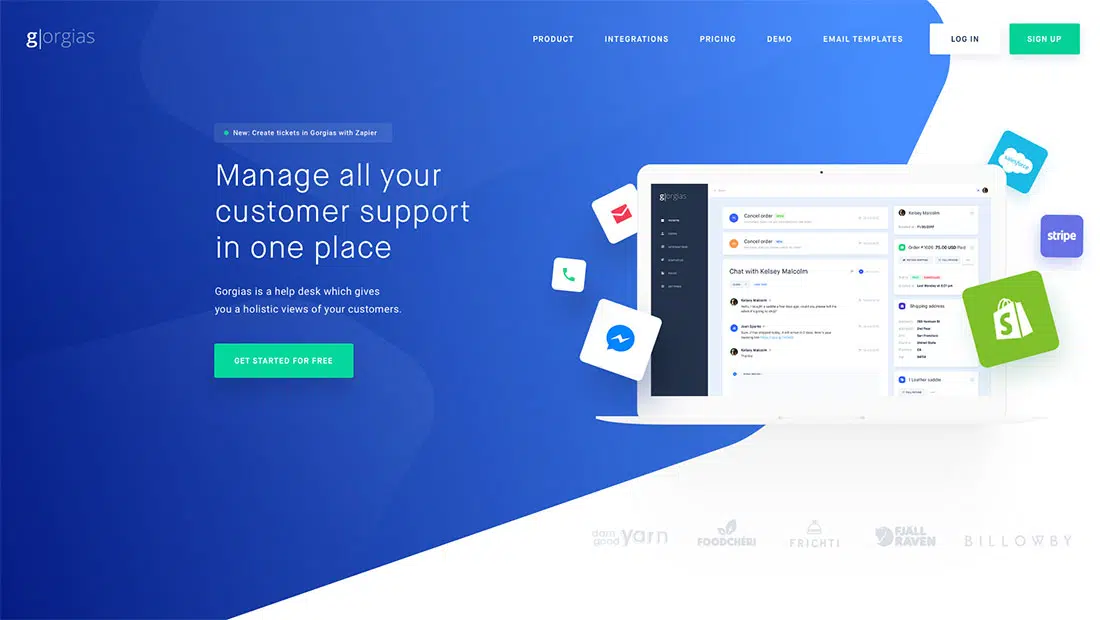
Gardez à l'esprit qu'il y a un concours - vous devez être le premier à attirer l'attention ! Votre deuxième et plus difficile obstacle sera de voler le temps des utilisateurs et de les faire rester même lorsqu'ils ne peuvent pas le faire. Regardez simplement comment les applications Web populaires gèrent ce problème. Ils ne gaspillent aucun espace de visualisation.
Fiez-vous au meilleur contenu dont vous disposez
Nous craignons qu'il n'y ait pas d'autre choix que de mettre en avant vos meilleures informations. Pour commencer, les utilisateurs sont arrivés avec un objectif et ils doivent l'atteindre exactement.
Ils peuvent être à la recherche de vos informations clés, alors assurez-vous de les exposer au bon endroit, de la bonne manière.
Pensez comme le visiteur : que recherche-t-il ?
Choix personnels . Nous avons pensé à acheter un nouvel appareil et toute notre attention s'est concentrée dessus. Nous le voyons partout autour de nous, même si nous ne le remarquions pas auparavant. L'effet est également connu sous le nom d'amorçage.
Notre nom . Nous n'avons pas de nom plus cher que le nôtre, et il sonne toujours une cloche quand nous l'entendons.
Sentiments . Si quelque chose est capable de réveiller nos sentiments, c'est qu'il a déjà toute notre attention.
Voici quelques conseils pour concevoir des sites Web qui attirent l'attention de vos visiteurs :
La lisibilité est essentielle
Vous le savez probablement par expérience personnelle - il n'y a aucun moyen que de grands blocs textuels sans visage vous gardent à bord.

Continuez et lisez votre texte – si cela demande le moindre effort, les utilisateurs s'éloigneront et chercheront des informations « plus propres ».
Bien que nous traitions toujours du contenu textuel, vous pourriez penser à le diviser en petits paragraphes ou à utiliser des puces, des numéros et des sous-titres descriptifs.
Comme vous le savez déjà, les gens scannent au lieu de lire, et vous devez leur faciliter la tâche de choisir l'article qu'ils recherchent. Si vous parvenez à adapter votre contenu dans un format qui correspond aux habitudes de comportement en ligne, considérez que vous avez gagné contre la règle des 30 secondes.
La nouveauté est toujours verte
Selon certains neuroscientifiques, la nouveauté améliore la transmission de l'information. C'est parce que notre cerveau s'y efforce et cela se transforme parfois en un besoin fondamental.
La nouveauté représente le nouveau et l'inconnu, ce qui nécessite au moins notre attention pour essayer de le reconnaître. Ensuite, on prend son temps pour l'observer et essayer de le comprendre, et une fois que c'est fait, on se met en quête d'une autre nouveauté.
Votre tâche n'est pas simplement de produire des nouveautés parfaitement engageantes, mais d'en produire autant que possible !
La nouveauté est particulièrement importante lorsque vous traitez avec un contenu textuel lourd - vos utilisateurs ont des expériences antérieures positives liées à votre travail et il peut leur suffire de voir que vous introduisez de nouvelles pièces et que vous vous souciez de ce site Web.
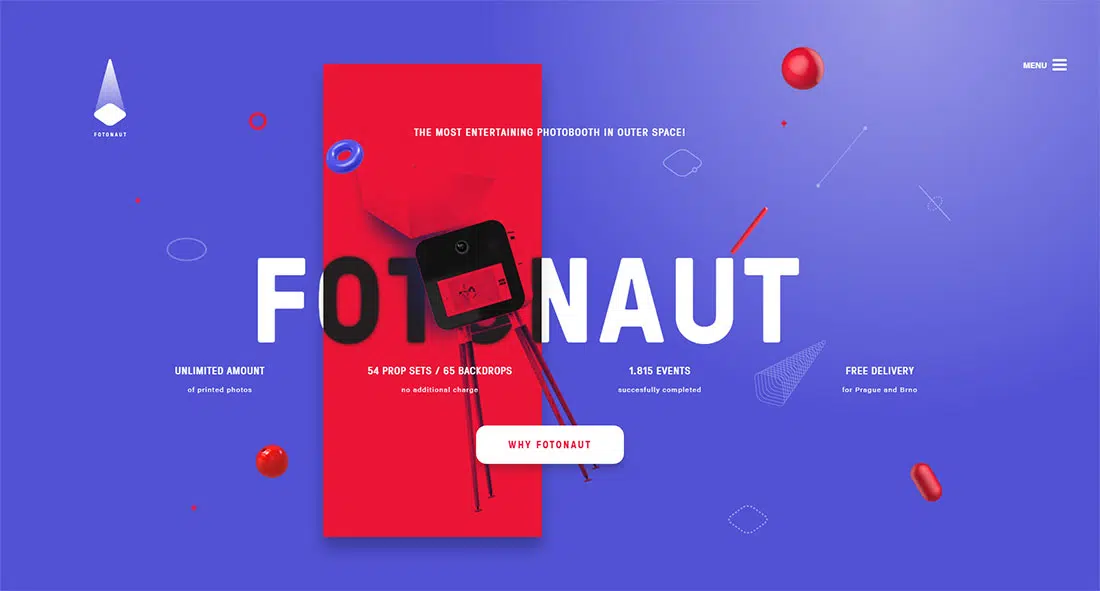
Se distinguer des autres
Il existe trop de modèles à l'emporte-pièce et de flux de données pour que vous puissiez vous permettre le luxe de vous cacher dans la foule.
Vous ne vouliez pas être remarqué ?
Utilisez de belles apparences, en particulier sur la page d'accueil du site Web, et coupez le contenu en messages courts et pertinents.
Évitez les moulins syndiqués et de contenu. Votre tâche est de rester innovant et de créer un style reconnaissable pour votre marque.
Utilisez quelque chose d'intéressant. Peut-être un curseur de héros présentant vos offres. Pourquoi pas?
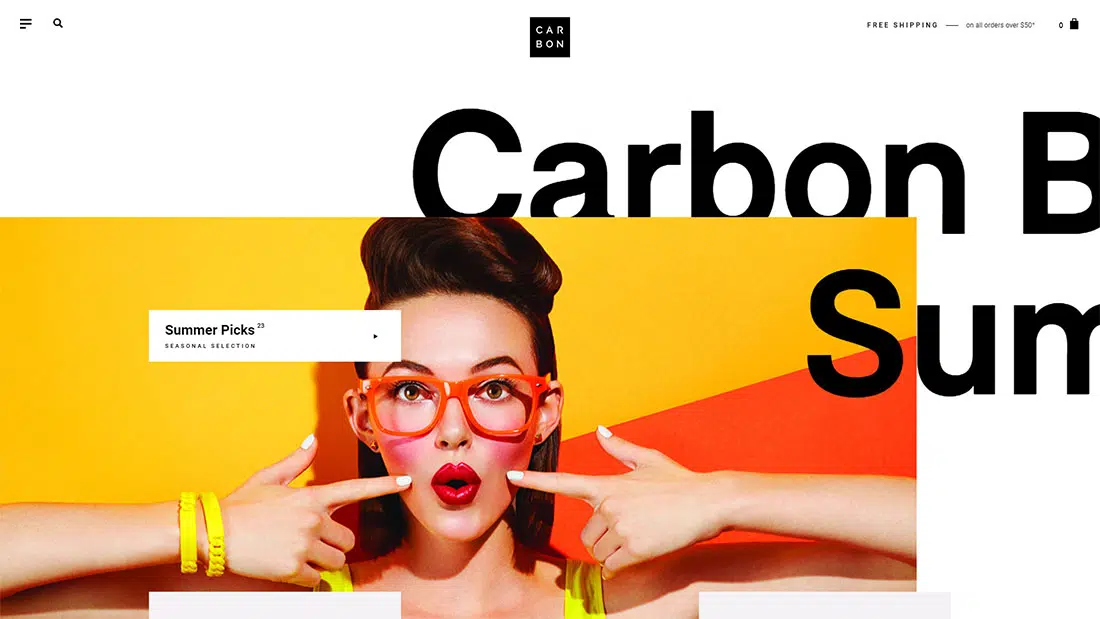
N'ayez pas peur d'utiliser le contraste
C'est prouvé – les choses qui se fondent les unes dans les autres sont souvent ignorées ; tandis que des éléments contrastés sont remarqués.
Il peut s'agir de n'importe quel contraste que vous souhaitez contraster avec l'environnement ; contrastant les articles précédents d'un genre, ou même contrastant votre goût personnel. Sous quelque forme qu'il se présente, le contraste attire l'attention.
La partie ancienne et décisive de notre cerveau est toujours à la recherche de contraste, ce qui nous aide à prendre des décisions impératives et à calculer les résultats.
Prenons l'exemple des ventes : à quelle fréquence voyez-vous l'offre d'un fournisseur comparant les anciens et les nouveaux prix (nettement moins chers) ?
Oui, ça arrive assez souvent. Ce qui est nécessaire, c'est la transformation de toute nature : financière, esthétique, statistique, physique, etc.
Notre vieux cerveau est également un signal puissant pour les perturbations et les modifications - il réagira certainement lorsque le risque devient sûr ; avec devient sans; ou rapide passe à lent. Vous avez probablement déjà conclu que la neutralité et le contraste terne ne vous apporteront pas de résultats.
Utilisez les avantages du contraste et mettez-le au service de votre produit. Par exemple, si vous vendez un aspirateur efficace, comparez-le à des aspirateurs qui n'ont pas la même puissance. C'est le plus proche de l'attention que vous pouvez obtenir.
En termes de couleurs, si vous avez un site Web rouge, utilisez du vert ou du bleu pour les CTA ou les éléments sur lesquels vous souhaitez attirer l'attention.
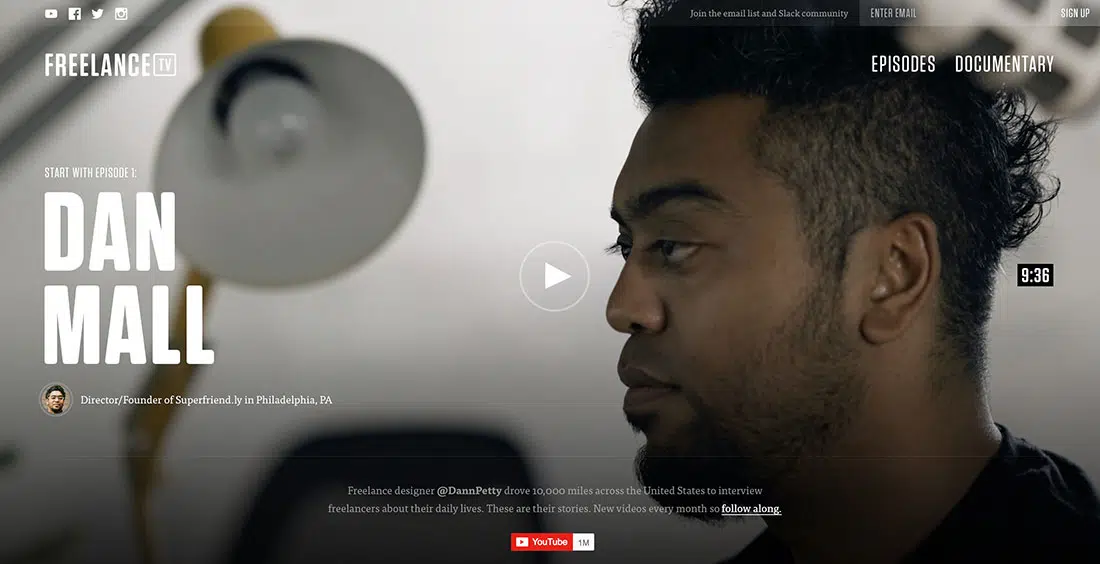
Le multimédia est l'avenir
Heureusement ou non, les utilisateurs d'aujourd'hui évitent les articles longs et explicatifs, et ils aiment que les choses soient servies devant eux.
Le multimédia sait certainement comment faire cela – il reproduit des histoires intéressantes dans des vidéos ; il présente des informations factuelles sur les images et attire réellement l'attention. Qui n'aime pas une vidéo courte et drôle ?
Comme nous l'avons mentionné précédemment, la nouveauté mérite l'attention, alors soyez libre d'utiliser le multimédia d'une manière extraordinaire et expérimentale. À la fin de la journée, vous pourriez avoir des histoires spéciales et des conteurs sympas à partager avec votre public. Bizarre ou pas, l'unicité fait vendre.
Alternativement, vous pouvez créer des infographies Web grâce à SVG et CSS3. Vous pouvez y afficher divers graphiques et données de manière interactive pour divertir les visiteurs.
La crédibilité avant tout
Vous avez peut-être "mis votre cœur" entre les mains de vos utilisateurs pour leur offrir la meilleure expérience, mais vous êtes toujours l'autorité de votre site Web et de votre contenu.
Gagner de l'attention est étroitement lié à gagner du respect, alors essayez d'avoir l'air aussi professionnel que possible, surtout si vous êtes dans la conception, la consultation en ligne ou tout ce qui nécessite une expertise dans le domaine numérique.
Donnez des commentaires irréprochables, minimisez les fautes de grammaire et autres, évitez les publicités et innovez dans votre contenu. Vous devez vous établir comme une autorité sur ce que vous proposez, écrivez ou vendez.
La crédibilité est votre plus grand avantage et votre plus grand risque - vous la gagnez durement, mais vous la perdez en un clin d'œil. C'est pourquoi la crédibilité est naturellement similaire à l'attention, et pourquoi le succès de l'ensemble de votre site Web peut en dépendre.