L'essor du Design Thinking en tant que stratégie de résolution de problèmes
Publié: 2022-03-10Ayant passé les 20 dernières années dans le monde de la technologie éducative à travailler sur des produits pour les éducateurs et les étudiants, j'ai appris à comprendre les enseignants et les administrateurs en tant que concepteurs eux-mêmes, qui utilisent un large éventail d'outils et de techniques pour créer des expériences d'apprentissage pour les étudiants. J'en suis venu à croire qu'en étendant ce modèle et en encadrant tous les utilisateurs en tant que concepteurs, nous sommes en mesure d'exploiter nos propres expériences pour acquérir une empathie plus profonde pour leurs luttes. Ce faisant, nous pouvons développer des stratégies pour préparer nos concepteurs utilisateurs à gérer avec succès le changement et l'incertitude.
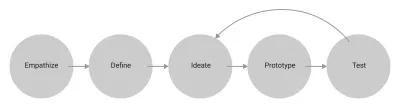
Si vous êtes un designer ou si vous avez travaillé avec des designers au cours de la dernière décennie, vous connaissez probablement le terme «design thinking». Typiquement, le design thinking est représenté par une série d'étapes qui ressemble à ceci :

Il existe de nombreuses variantes de ce diagramme, reflétant la multitude de façons dont le processus peut être mis en œuvre. Il s'agit généralement d'une entreprise de plusieurs mois qui commence par l'empathie : nous apprenons à connaître un groupe de personnes en nous immergeant dans un contexte spécifique pour comprendre leurs tâches, leurs points faibles et leurs motivations. À partir de là, nous faisons le point sur nos observations, recherchons des modèles, des thèmes et des opportunités, solidifiant la définition du problème que nous souhaitons résoudre. Ensuite, nous idéons, prototypons et testons de manière itérative des solutions jusqu'à ce que nous arrivions à celle que nous aimons (ou jusqu'à ce que nous manquions de temps).
En fin de compte, l'ensemble du processus se résume à un objectif simple : résoudre un problème. Ce n'est pas un objectif nouveau, bien sûr, et pas unique à ceux d'entre nous qui ont "Designer" dans nos titres de poste. En fait, si le design thinking n'est pas exactement la même chose que la méthode scientifique que nous avons apprise à l'école, il a une étrange ressemblance :

En plaçant le design thinking dans cette lignée, nous assimilons le designer au scientifique, celui chargé de faciliter la découverte et la livraison de la solution.
Au mieux, le design thinking est hautement collaboratif. Il rassemble des personnes de toute l'organisation et souvent de l'extérieur, de sorte qu'un groupe diversifié, y compris ceux dont la voix n'est généralement pas entendue, puisse participer. Il centre les besoins et les émotions de ceux que nous espérons servir. J'espère que cela nous sortira de nos propres expériences et préjugés, nous ouvrant à de nouvelles façons de penser et mettant en lumière de nouvelles perspectives. Au pire, lorsque le design thinking est suivi de manière dogmatique ou appliqué cyniquement, il devient un moyen de contrôle, imposant une structure rigide et un ensemble de règles qui laissent peu de place aux approches du design qui ne se conforment pas à un ensemble exclusif de normes culturelles.
En dépit de ses mérites relatifs, de ses défauts et des critiques parfois très médiatisées, le design thinking est devenu une orthodoxie dans le monde du développement de logiciels, où ne pas l'utiliser équivaut à une faute professionnelle. Aucun portfolio d'UX Designer n'est complet sans une photo bien éclairée capturant un groupe de résolveurs de problèmes passionnés au milieu de l'étape « Définir », blottis les uns contre les autres, regardant pensivement un mur couvert de notes autocollantes colorées . Mes collègues et moi l'utilisons fréquemment, des notes autocollantes et tout, alors que nous travaillons sur des produits dans EdTech.

À l'instar du "lean", la méthodologie de réflexion conceptuelle s'est rapidement propagée au-delà de l'industrie du logiciel dans le monde entier. Aujourd'hui, vous pouvez le trouver dans les écoles élémentaires, dans les organisations à but non lucratif et au centre des laboratoires d'innovation hébergés dans les gouvernements locaux.

Au milieu de tout ce battage, il est facile d'oublier une hypothèse centrale du design thinking, qui semble presque trop évidente pour être mentionnée : l'existence d'une solution . Le processus repose sur la prémisse qu'une fois les étapes franchies, l'état du problème passe de « non résolu » à « résolu ». Bien que ce cadre problème-solution soit indéniablement efficace, il est également incomplet. Si nous faisons un zoom arrière , nous pouvons voir les limites de notre pouvoir en tant que concepteurs, puis nous pouvons considérer ce que ces limites signifient pour la façon dont nous abordons notre travail.
Le chaos et les limites de la résolution de problèmes
Une croyance incontrôlée en notre capacité à résoudre méthodiquement de gros problèmes peut conduire à des idées assez grandioses. Dans son livre, Chaos: Making a New Science , James Gleick décrit une période des années 1950 et 1960 où, alors que les technologies informatiques et satellitaires continuaient de progresser, un grand groupe international de scientifiques s'est lancé dans un projet qui, avec le recul, semble absurde. Leur objectif n'était pas seulement de prédire avec précision, mais aussi de contrôler la météo :
« Il y avait une idée que la société humaine se libérerait de l'agitation du temps et deviendrait son maître au lieu de sa victime. Des dômes géodésiques couvriraient les champs de maïs. Les avions ensemenceraient les nuages. Les scientifiques apprendraient comment faire pleuvoir et comment l'arrêter.
- "Chaos : faire une nouvelle science", James Gleick
Il est facile de se moquer de leur orgueil maintenant, mais à l'époque, c'était le résultat naturel d'une foi toujours plus grande selon laquelle, avec la science, aucun problème n'est trop gros pour être résolu. Ce que ces scientifiques n'ont pas pris en compte est un phénomène communément appelé l'effet papillon, qui est maintenant un pilier central du domaine de la théorie du chaos. L' effet papillon décrit la volatilité inhérente qui se produit dans les systèmes complexes et interconnectés. Il tire son nom d'une célèbre illustration du principe : un papillon battant des ailes et créant de minuscules perturbations dans l'air qui l'entoure d'un côté du globe aujourd'hui peut provoquer demain un ouragan de l'autre. Des études ont montré que l'effet papillon a un impact sur tout dans la société, de la politique et de l'économie aux tendances de la mode.
Nos systèmes chaotiques
Si nous acceptons que, comme le climat, les systèmes sociaux dans lesquels nous concevons et construisons des solutions sont complexes et imprévisibles, une tension apparaît. Le design thinking existe dans un contexte chaotique et imprévisible par nature, et pourtant l'acte de prédire est central. En réalisant des prototypes et en testant , nous recueillons essentiellement des preuves sur le résultat de notre conception et sur sa capacité à résoudre efficacement le problème que nous avons défini. Le processus se termine lorsque nous nous sentons confiants dans notre prédiction et satisfaits du résultat.
Je tiens à souligner à nouveau que cette approche n'est pas fausse ! Nous devons faire confiance au processus pour confirmer que nos conceptions sont utiles et utilisables dans l'immédiat. En même temps, chaque fois que nous livrons une solution, nous sommes comme le papillon battant des ailes, contribuant (avec d'innombrables autres) à un flux constant de changement. Ainsi, bien que le résultat à court terme soit souvent prévisible, les perspectives à plus long terme pour le système dans son ensemble et la durée de validité de notre solution à mesure que le système change, sont inconnaissables.
Impermanence
Alors que nous utilisons le design thinking pour résoudre des problèmes, comment gérons-nous le fait que nos solutions sont conçues pour répondre à des conditions qui changeront d'une manière que nous ne pouvons pas prévoir ?
Une chose fondamentale que nous pouvons faire est de rester conscient de l'impermanence de notre travail, en reconnaissant qu'il a été construit pour répondre aux besoins d'un moment précis dans le temps . Il s'apparente plus à un arbre fort construit dans les bois qu'à un château fort en pierre. Alors que le château peut prendre des années à construire et durer des siècles, imperméable aux intempéries tout en protégeant ses habitants de tout le chaos qui existe à l'extérieur de ses murs, le fort de l'arbre, même s'il est bien conçu et construit, est directement connecté à et à la miséricorde de son environnement. Bien qu'un fort dans les arbres puisse nous abriter de la pluie, nous ne le construisons pas dans l'espoir qu'il durera éternellement, mais seulement dans l'espoir qu'il nous servira bien pendant qu'il est ici. Espérons que, grâce à l'expérience de sa construction, nous continuons à apprendre et à nous améliorer.

Le fait que notre travail soit impermanent ne diminue pas son importance, ni ne nous autorise à être bâclé. Cela signifie que la capacité de s'adapter et d'évoluer rapidement et de manière cohérente sans sacrifier la qualité fonctionnelle ou esthétique est au cœur du travail, ce qui est l'une des raisons pour lesquelles les systèmes de conception, qui fournissent des modèles et des composants réutilisables cohérents et de haute qualité, sont cruciaux.
Concevoir pour les concepteurs utilisateurs
Une façon plus fondamentale de gérer l'impermanence de notre travail est de repenser notre image de soi en tant que designers. Si nous nous identifions uniquement en tant que résolveurs de problèmes, notre travail devient rapidement et soudainement obsolète à mesure que les conditions changent, tandis qu'entre-temps, nos utilisateurs doivent attendre, impuissants, d'être secourus par la solution suivante. En réalité, nos utilisateurs sont contraints d'adapter et de concevoir leurs propres solutions, en utilisant tous les outils dont ils disposent. En effet, ils sont leurs propres concepteurs, et donc notre tâche passe de la fourniture de solutions complètes et fixes à la fourniture à nos utilisateurs-concepteurs d' outils utiles et utilisables spécifiques à leurs besoins .
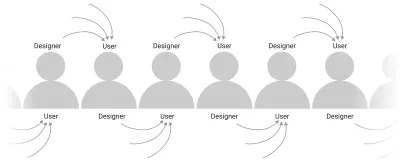
En pensant dans cette perspective, nous pouvons gagner de l'empathie pour nos utilisateurs en comprenant notre place d'égal à égal sur un continuum, chacun de nous s'appuyant sur les autres, tout comme les autres comptent sur nous.

Principes clés pour centrer les besoins des utilisateurs-concepteurs
Vous trouverez ci-dessous quelques éléments à prendre en compte lors de la conception pour les concepteurs utilisateurs. Dans l'esprit du continuum utilisateur-designer et de la recherche de l'universel dans le spécifique, je puise dans les exemples ci-dessous mon expérience des deux côtés de la relation. Tout d'abord, de mon travail de designer dans l'espace EdTech, dans lequel les éducateurs comptent sur des personnes comme moi pour produire des outils leur permettant de concevoir des expériences d'apprentissage pour les étudiants. Deuxièmement, en tant qu'utilisateur des produits, je compte sur eux dans mon travail UX quotidien.
1. Ne verrouillez pas la valeur
Il est crucial de comprendre clairement pourquoi quelqu'un utiliserait votre produit en premier lieu, puis assurez-vous de ne pas vous gêner. Bien qu'il soit tentant de garder cette valeur contenue afin que les utilisateurs doivent rester dans votre produit pour en tirer tous les avantages, nous devons résister à cet état d'esprit.
N'oubliez pas que votre produit n'est probablement qu'un outil dans un ensemble plus vaste, et nos utilisateurs comptent sur leurs outils pour être compatibles les uns avec les autres lorsqu'ils conçoivent leurs propres solutions cohérentes et holistiques. Alors que le concepteur en tant que résolveur de problèmes est enclin à créer une solution autonome, verrouillant jalousement la valeur de son produit, le concepteur pour les concepteurs facilite la libre circulation des informations et la continuité de l'exécution des tâches entre les outils, mais nos concepteurs utilisateurs choisir de les utiliser. En partageant la valeur, non seulement nous élevons sa source, mais nous donnons à nos utilisateurs l'utilisation complète de leur boîte à outils.

Un exemple en tant que concepteur de produits EdTech :
Dans les applications d'évaluation des élèves, comme dans de nombreux autres types d'applications, la valeur fondamentale est les données. En d'autres termes, la raison fondamentale pour laquelle les écoles administrent les évaluations est d'en apprendre davantage sur la réussite et la croissance des élèves. Une fois ces données capturées, nous pouvons ensuite les utiliser de toutes sortes de façons pour faire des recommandations intelligentes basées sur la recherche concernant des tâches telles que la définition d'objectifs pour les élèves, la création de groupes pédagogiques et l'attribution de pratiques. Pour être clair, nous nous efforçons de prendre en charge tout cela dans nos produits, souvent en utilisant le design thinking. En fin de compte, cependant, tout commence par les données.
Dans la pratique, les enseignants ont souvent le choix entre plusieurs options lorsqu'ils accomplissent leurs tâches et ils ont leurs propres raisons valables pour justifier leurs préférences. Tout, des exigences de l'État à la politique de l'école en passant par le style de travail personnel, peut dicter leur approche, par exemple, de la définition des objectifs des élèves. Si - par désir de garder les gens dans notre produit - nous rendons encore plus difficile pour les enseignants d' utiliser les données de nos évaluations pour fixer des objectifs en dehors de notre produit (par exemple, dans une feuille de calcul), alors au lieu d'augmenter notre valeur, nous avons ajout d'inconvénients et de frustration. La leçon, dans ce cas, est de ne pas verrouiller les données ! Ironiquement, en le thésaurisant, nous le rendons moins précieux. En fournissant aux éducateurs des moyens simples et flexibles de le faire sortir, nous débloquons sa puissance.

Un exemple en tant qu'utilisateur d'outils de conception :
J'ai tendance à passer d'un outil à l'autre au cours du processus de réflexion conceptuelle en fonction de la valeur fondamentale de chaque outil. Tous ces outils sont également essentiels au processus, et je compte sur eux pour travailler ensemble au fur et à mesure que je passe d'une phase à l'autre afin de ne pas avoir à repartir de zéro à chaque étape. Par exemple, la valeur fondamentale que j'obtiens de Sketch se situe principalement dans la phase "Idéation", en ce sens qu'elle me permet de réfléchir rapidement et librement afin de pouvoir essayer plusieurs idées en peu de temps. En me permettant d'intégrer facilement les idées de ce produit dans une application de prototypage plus lourde comme Axure, au lieu de les enfermer à l'intérieur, Sketch me fait gagner du temps et de la frustration et augmente mon attachement à celui-ci. Si, pour des raisons de concurrence, ces outils cessaient de coopérer, je serais beaucoup plus susceptible d'en abandonner un ou les deux.
2. Utilisez des modèles établis
Il est toujours important de se souvenir de la loi de Jakob, qui stipule simplement que les utilisateurs passent plus de temps sur d'autres sites qu'ils n'en passent sur le vôtre. S'ils sont habitués à interagir avec des informations ou à accomplir une tâche d'une certaine manière et que vous leur demandez de le faire différemment, ils ne verront pas cela comme une opportunité passionnante d'apprendre quelque chose de nouveau. Ils seront rancuniers. La mise à l'échelle de la courbe d'apprentissage est généralement douloureuse et frustrante. Bien qu'il soit possible d'améliorer ou même de remplacer les modèles établis, c'est un défi de taille. Dans un monde plein d'imprévisibilité, des modèles cohérents et prévisibles entre les outils créent une harmonie entre les expériences.
Un exemple en tant que concepteur de produits EdTech :
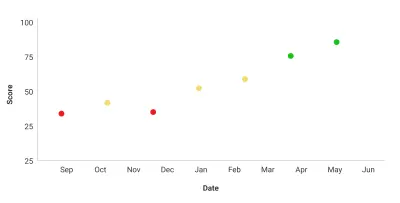
En suivant les conventions relatives à la visualisation des données dans un domaine donné, nous permettons aux utilisateurs de basculer et de comparer facilement les sources. Dans le contexte de l'éducation, il est courant d'afficher les progrès des élèves dans un graphique des résultats des tests au fil du temps, avec l'échelle des scores représentée sur l'axe vertical et la chronologie le long de l'axe horizontal. En d'autres termes, un nuage de points ou un graphique linéaire, souvent avec une ou deux dimensions supplémentaires représentées, peut-être par couleur ou taille de point. Grâce à une exposition répétée et cohérente, même les enseignants les plus phobiques des données peuvent facilement et immédiatement interpréter cette visualisation de données et créer un récit autour d'elle.

Vous pouvez organiser une activité de croquis pendant la phase "Idée" de la réflexion conceptuelle au cours de laquelle vous réfléchissez à des dizaines d'autres façons de présenter les mêmes informations. Certaines de ces idées seraient sans aucun doute intéressantes et intéressantes, et pourraient même faire apparaître de nouvelles idées utiles. Ce serait une activité intéressante ! Selon toute vraisemblance, cependant, la meilleure décision ne serait pas de remplacer le modèle accepté. Bien qu'il puisse être utile d'explorer d'autres approches, en fin de compte, le plus grand avantage provient généralement de l'utilisation de modèles que les gens comprennent déjà et auxquels ils sont habitués dans une variété de produits et de contextes.
Un exemple en tant qu'utilisateur d'outils de conception :
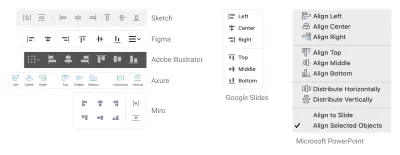
Dans mon rôle, j'ai souvent besoin d'apprendre rapidement de nouveaux logiciels UX, soit pour faciliter la collaboration avec des designers extérieurs à mon organisation, soit lorsque mon équipe décide d'adopter quelque chose de nouveau. Lorsque cela se produit, je m'appuie fortement sur des modèles établis de langage visuel pour passer rapidement de la phase d'apprentissage à la phase de production. Là où il y a cohérence, il y a soulagement et compréhension. Là où il y a divergence sans raison claire, il y a frustration. Si une équipe produit décidait de repenser la palette d'alignement standard, par exemple, au nom de l'innovation, cela rendrait presque certainement le produit plus difficile à adopter tout en n'apportant aucun avantage.

3. Construire pour la flexibilité
En tant qu'expert dans votre domaine, vous pouvez avoir des positions solides, basées sur la recherche, sur la façon dont certaines tâches doivent être effectuées, et un désir sain d'intégrer ces meilleures pratiques dans votre produit. Si vous avez établi une relation de confiance avec vos utilisateurs, l'ajout de conseils et de garde-corps directement dans le flux de travail peut être puissant. Rappelez-vous, cependant, qu'il ne s'agit que d'un guide. L'utilisateur-concepteur sait quand ces meilleures pratiques s'appliquent et quand elles doivent être ignorées. Bien que nous devions généralement éviter de submerger nos utilisateurs de choix , nous devons rechercher la flexibilité dans la mesure du possible.
Un exemple en tant que concepteur de produits EdTech
De nombreux produits EdTech fournissent des mécanismes pour fixer les objectifs d'apprentissage des élèves. En règle générale, les enseignants apprécient de recevoir des recommandations et des valeurs par défaut intelligentes lorsqu'ils accomplissent cette tâche, sachant qu'il existe un riche corpus de recherches qui peuvent aider à déterminer une gamme raisonnable d'attentes pour un élève donné en fonction de ses performances historiques et de l'ensemble de données plus large de ses pairs. . Fournir ces conseils dans un format simple et compréhensible est généralement bénéfique et apprécié. Mais, en tant que concepteurs, nous sommes éloignés des étudiants et des circonstances individuels, ainsi que des besoins et des exigences en constante évolution qui motivent les décisions des éducateurs en matière d'établissement d'objectifs. Nous pouvons intégrer des recommandations dans le chemin heureux et rendre leur mise en œuvre aussi indolore que possible, mais l'utilisateur a besoin d'un moyen simple de modifier nos conseils ou de les rejeter complètement.
Un exemple en tant qu'utilisateur d'outils de conception :
La possibilité de créer une bibliothèque d'objets réutilisables dans la plupart des applications UX les a rendues beaucoup plus efficaces. Savoir que je peux intégrer un élément d'interface utilisateur préfabriqué et correctement marqué selon les besoins, plutôt que d'en créer un à partir de zéro, est un avantage majeur. Souvent, dans la phase «Ideate» de la réflexion sur le design, je peux utiliser ces composants prédéfinis dans leur forme entièrement générique simplement pour communiquer l'idée principale et la hiérarchie d'une mise en page. Mais, lorsqu'il est temps de remplir les détails pour le prototypage et les tests haute fidélité, la possibilité de remplacer le texte et le style par défaut, ou même de détacher l'objet de sa bibliothèque et d'apporter des modifications plus radicales, peut devenir nécessaire. Avoir la possibilité de démarrer rapidement puis de personnaliser progressivement me permet de m'adapter rapidement à mesure que les conditions changent, et aide à passer rapidement et facilement d'une étape à l'autre.
4. Aidez vos utilisateurs-designers à créer de l'empathie pour leurs utilisateurs
Lorsque l'on pense à nos utilisateurs en tant que designers, une question clé est : pour qui conçoivent- ils ? Dans de nombreux cas, ils conçoivent des solutions pour eux-mêmes, et donc leurs concepteurs eux-mêmes compatissent et comprennent naturellement les problèmes de leurs utilisateurs. Dans d'autres cas, cependant, ils conçoivent pour un autre groupe de personnes. Dans ces situations, nous pouvons chercher des moyens de les aider à penser comme des designers et à développer de l'empathie pour leurs utilisateurs.
Un exemple en tant que concepteur de produits EdTech :
Pour les éducateurs, les utilisateurs sont les étudiants. Une façon de les aider à centrer les besoins de leur public lorsqu'ils conçoivent des expériences consiste à suivre les normes de la conception universelle de l'apprentissage, en donnant aux éducateurs les moyens de fournir du matériel pédagogique avec de multiples moyens d'engagement (c.-à-d., utiliser une variété de stratégies pour stimuler la motivation pour l'apprentissage ), de multiples moyens de représentation (c.-à-d., s'adapter aux différents styles et antécédents d'apprentissage des élèves) et de multiples moyens d'action et d'expression (c.-à-d., soutenir différentes façons pour les élèves d'interagir avec le matériel pédagogique et de démontrer l'apprentissage). Ces directives ouvrent des approches d'apprentissage et incitent les utilisateurs à se rappeler que toutes les façons dont leur public s'engage dans la pratique et l'enseignement doivent être soutenues.
Un exemple en tant qu'utilisateur d'outils de conception :
Tout ce qu'un outil peut faire pour encourager les décisions de conception centrées sur l'accessibilité est extrêmement utile, en ce sens qu'il nous rappelle de prendre en compte ceux qui rencontrent le plus d'obstacles à l'utilisation de nos produits. Bien que certains outils UX couramment utilisés incluent des fonctionnalités permettant de créer du texte alternatif pour les images, de définir un ordre de tabulation pour la navigation au clavier et d'activer des mises en page réactives pour des appareils de différentes tailles, ces outils ont la possibilité de faire beaucoup plus. J'aimerais voir des contrôles d'accessibilité intégrés qui nous aideraient à identifier les problèmes potentiels le plus tôt possible dans le processus.
Conclusion
Espérons qu'en appliquant les principes fondamentaux de libération de valeur, en tirant parti des modèles établis, en comprenant le besoin de flexibilité de l'individu et en facilitant l'empathie dans la conception de nos produits, nous pouvons aider nos utilisateurs à s'adapter aux changements imprévus. En traitant nos utilisateurs comme des designers à part entière, non seulement nous reconnaissons et prenons en compte la complexité et l'imprévisibilité de leur environnement, mais nous commençons également à les considérer comme des égaux.
Bien que ceux d'entre nous qui ont le mot "Designer" dans leur titre officiel aient un rôle spécifique et nécessaire, nous ne sommes pas des dieux, transmettant des solutions d'en haut, mais des compagnons de lutte essayant de naviguer dans un monde complexe, dynamique et orageux. Personne ne peut contrôler la météo , mais nous pouvons fabriquer de superbes galoches, imperméables et parapluies.
Lectures complémentaires
- Si vous souhaitez plonger dans le monde fascinant de la théorie du chaos, le livre de James Gleick Chaos : Making a New Science, que j'ai cité dans cet article, est un excellent point de départ.
- Jon Kolko a écrit un excellent article en 2015 sur l'émergence du design thinking en entreprise, dans lequel il décrit ses grands principes et ses avantages. Dans un article ultérieur de 2017, il examine le contrecoup croissant alors que les organisations ont trébuché et pris des raccourcis lorsqu'elles tentent de mettre la théorie en pratique, et quel peut être l'impact durable. Un élément important à retenir ici est qu'en traitant tout le monde comme un designer, nous courons le risque de minimiser l'importance des compétences spécifiques du designer professionnel. Nous devons reconnaître que, s'il est utile de considérer les enseignants (ou l'un de nos utilisateurs) comme des concepteurs, les outils, méthodes et objectifs quotidiens sont entièrement différents.
- Dans l'article Making Sense in the Data Economy, Hugh Dubberly et Paul Pangaro décrivent les nouveaux défis et complexités du rôle du concepteur dans le passage de la fabrication de produits physiques à la frontière du Big Data. Avec ce changement, l'attention passe de la conception de produits finis (solutions) à la maintenance de plates-formes complexes et dynamiques, et le concept de « méta-conception » - la conception des systèmes dans lesquels les autres opèrent - émerge.
- Pour continuer à explorer les stratégies en constante évolution de la conception pour les concepteurs, recherchez Smashing Magazine et vos autres ressources UX préférées pour des idées sur l'interopérabilité, la cohérence, la flexibilité et l'accessibilité !
