Comment concevoir une interface utilisateur simple lorsque vous avez une solution complexe
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Flatfile qui créent de belles expériences centrées sur l'humain pour supprimer les barrières entre les personnes et les données. Merci!
Qu'est-ce qu'ils disent? Des problèmes complexes nécessitent des solutions complexes ? Cela est certainement vrai lors du développement d'applications et de logiciels.
Mais comment vous assurez-vous que le backend complexe ne se répercute pas sur le frontend ?
Une interface utilisateur complexe, en général, est une raison plus que suffisante pour que de nombreuses personnes abandonnent un site Web ou une application mobile. En ce qui concerne les utilisateurs payants ou abonnés, ne vous attendez pas à ce qu'aucun d'entre eux se contente de l'interface compliquée de votre logiciel.
Peu importe à quel point votre produit est incroyable. Si son apparence extérieure rend vos utilisateurs fous, vous pouvez vous attendre à de grandes quantités de désabonnement coûteux en retour.
L'équipe Flatfile est très familière avec ce problème, ayant construit un importateur de données réussi, qui est une technologie que de nombreux concepteurs ont eu du mal à construire par eux-mêmes. Ci-dessous, nous allons examiner quelques-uns des conseils qui les ont aidés à surmonter ce défi de conception d'interface utilisateur et peuvent également vous aider.
Comment concevoir une interface utilisateur simple pour une solution complexe
Votre objectif lors de la conception du frontend de votre solution est de présenter une interface très simple et intuitive à l'utilisateur (et parfois aussi à ses utilisateurs finaux).
Alors, comment Flatfile a-t-il pu accomplir cela ? Le processus d'intégration des données à lui seul peut être compliqué - il faut prendre des données à partir d'une variété de sources, de types de fichiers et d'utilisateurs, puis les traduire en données utilisables dans l'application. Amener les utilisateurs à préparer, valider et assainir leurs données sur le frontend n'est pas non plus une tâche facile.
En plus du processus de conception de logiciel standard, Flatfile a pris des mesures supplémentaires pour s'assurer que les utilisateurs ne se rendent jamais compte de la complexité réelle de leur produit. Voici ce qu'ils ont appris :
1. Déterminez les objectifs de vos utilisateurs afin de pouvoir concevoir une interface utilisateur axée sur l'utilisateur
Afin de créer un produit que les utilisateurs trouvent utile, vous devez concevoir en fonction de leurs objectifs et de leur point de vue. Si vous perdez cela de vue, vous pourriez vous retrouver avec une interface utilisateur qui hiérarchise vos objectifs et vos priorités, ce qui permet aux complexités des coulisses de transparaître.
Voyons comment ce faux pas peut avoir de graves conséquences pour votre application ou votre logiciel.
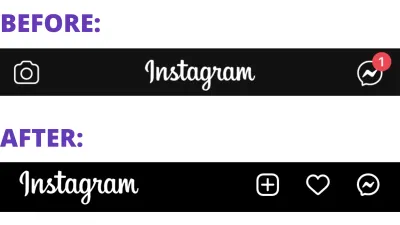
Instagram a récemment mis à jour l'en-tête et le pied de page de son interface de longue date. Voici à quoi ressemblait l'en-tête avant et après novembre 2020 :

La conception précédente contient deux symboles/actions :
- L'icône de l'appareil photo pour prendre ou télécharger des photos.
- L'icône Messenger pour discuter avec les connexions.
La conception la plus récente a fait pivoter toutes les icônes vers la droite. Il y en a trois maintenant :
- Le symbole plus pour créer des publications, des histoires, des bobines et des vies Instagram.
- Le symbole du cœur pour afficher l'activité (c'est-à-dire l'engagement posté, les nouveaux abonnés, etc.).
- L'icône Messenger conserve le même design et le même emplacement.
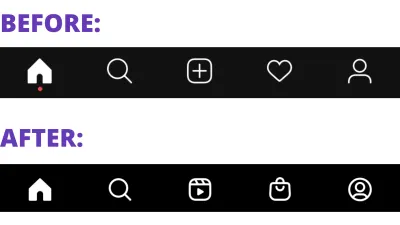
En regardant l'en-tête, vous pourriez ne pas penser que beaucoup de choses ne vont pas ici. Cependant, Instagram n'a probablement pas repensé sa navigation pour améliorer l'esthétique ou la convivialité. Le nouveau pied de page en est la preuve :

Regardez les icônes du milieu et de l'avant-dernière. Après novembre, les icônes plus et cœur ont été déplacées dans le coin supérieur droit de l'application et remplacées par ce qui suit :
- Un lien vers les bobines Instagram, une fonctionnalité qui agit de la même manière que TikTok (et augmente sans doute la dépendance de la plate-forme).
- Un lien vers les achats Instagram, une fonctionnalité qui permet aux utilisateurs de faire leurs achats dans des magasins populaires (pas ceux qu'ils suivent activement).
L'interface utilisateur n'encourage plus (principalement) les utilisateurs à conserver le contenu de leurs comptes favoris ou à établir des liens organiques avec d'autres utilisateurs. Au lieu de cela, l'interface utilisateur donne la priorité aux nouveaux aspects payants de la plate-forme, favorisant les marques et les influenceurs qui y dépensent de l'argent.
Par conséquent, la convivialité de l'application a été compromise car les boutons de notification et de création sont sortis de la zone du pouce et dans un coin de l'application. Non seulement cela rend l'application plus difficile à utiliser, mais cela attire davantage l'attention sur ce qui se passe dans les coulisses. Si les utilisateurs d'Instagram ne pensaient pas aux algorithmes complexes et aux décisions commerciales au travail, l'interface utilisateur attire désormais l'attention sur eux.
Avant de faire quoi que ce soit d'autre, déterminez ce que vos utilisateurs veulent accomplir ainsi que la manière dont ils s'attendent à ce que cela se produise. Ensuite, résumez les objectifs de vos utilisateurs comme le fait Randy Wiafe, le chef de produit pour Flatfile :
« L'objectif pour les utilisateurs de Flatfile est d'importer en douceur les données de leurs clients. Les utilisateurs de Flatfile doivent déplacer des données d'un produit logiciel à un autre et ce processus doit être aussi simple que possible car il s'agit de l'une des premières expériences produit qu'un nouveau client aura - l'importation de ses données.
Vous ne pouvez pas vous permettre de perdre cela de vue. Parce que si vous ne concevez pas une interface utilisateur qui correspond aux objectifs de vos utilisateurs et à leur parcours préféré, vous risquez de révéler une partie de la complexité qui se produit dans les coulisses.
2. Évaluez les produits des compétitions afin de créer votre MVP
Un produit minimum viable est absolument nécessaire chaque fois que vous créez une application. Non seulement vous gagnez du temps et de l'argent en ne développant que la version la plus simple du produit pour commencer, mais une version bêta en direct et fonctionnelle vous donne quelque chose pour recueillir de vrais commentaires des utilisateurs au fur et à mesure que vous itérez.
C'est ce que Flatfile a fait. Wiafe explique la valeur du MVP :
« La version bêta nous a vraiment ouvert les yeux sur la façon dont les clients et leurs utilisateurs finaux interagissent avec le produit. Le fait de pouvoir comprendre pourquoi et comment les utilisateurs étaient bloqués nous a permis d'améliorer considérablement l'expérience. »
Cela dit, comment savez-vous à quel point l'interface utilisateur de votre MVP est minimale ? Parce qu'il y a une énorme différence entre minimal et inutilisable.

Plutôt que de commencer le processus de conception à partir de zéro, je vous recommande de passer du temps à l'intérieur du logiciel de vos concurrents.
Évidemment, je ne préconise pas que vous voliez les créations de quelqu'un d'autre. Ce que je suggère, cependant, c'est que vous acquériez une expérience de première main avec eux.
Pour commencer, cela vous permettra d'identifier les tendances à travers les interfaces utilisateur - les tendances de conception avec lesquelles vos prospects sont déjà à l'aise et en confiance. Deuxièmement, vous pouvez utiliser ces démos pour réduire votre monospace au strict minimum nécessaire.
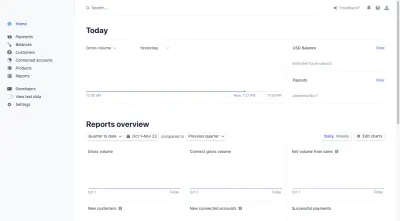
Imaginons que vous construisez un logiciel de passerelle de paiement. Vous pouvez commencer par Stripe :

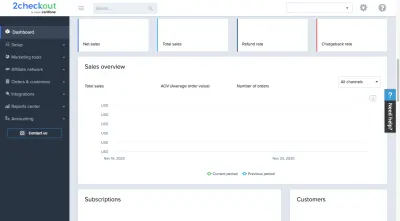
Et 2Commander :

J'ai supprimé toutes les données de ces tableaux de bord et n'ai laissé que les composants principaux, la navigation et les étiquettes. Quels sont les points communs que nous voyons entre les deux interfaces utilisateur ?
- Une barre de recherche près du centre de l'en-tête,
- Un lien vers les paramètres de l'utilisateur ou les informations de compte dans le coin supérieur droit,
- Un panneau de contrôle aligné à gauche qui occupe entre un ⅙ ou un ⅕ de la page,
- Données présentées dans des blocs autonomes,
- Polices neutres sans empattement utilisées pour l'étiquetage,
- Le contraste des couleurs est minime et n'existe dans le tableau de bord que pour indiquer les onglets sélectionnés ou pour distinguer les ensembles de données.
C'est juste une analyse de base, mais vous obtenez le point. En éliminant les détails et en transformant efficacement les produits de vos concurrents en structures filaires, vous pouvez identifier les détails de conception que les utilisateurs se sentiraient à l'aise et confiants de voir dans votre logiciel.
Vous pouvez également utiliser ce temps passé sur leurs produits pour comprendre où se manifeste leur complexité. La hiérarchie des données présentées est-elle illogique ? Y a-t-il des éléments inclus qui compliquent les choses parce qu'ils apparaissent sur les mauvais écrans ? Demandez-vous aux utilisateurs de franchir une étape de trop pour atteindre leur objectif principal ?
Une chose que Wiafe suggère est de ne pas traiter votre MVP strictement comme un wireframe :
"Un autre domaine d'intérêt pour nous était de savoir comment rendre cette expérience agréable pour nos utilisateurs. Nous ne voulions pas que la bêta soit froide et sans intérêt. Nous voulions faire une bonne première impression et cela signifiait que nous devions passer du temps à donner du caractère au logiciel avant de le sortir.
Donc, oui, vous utiliserez le logiciel des concurrents pour étoffer les spécifications de conception qui garderont l'interface utilisateur simple. Cependant, votre MVP doit toujours être un produit viable que les utilisateurs souhaitent utiliser, ce qui signifie qu'il doit être conçu pour être attrayant.
3. Introduisez la complexité progressivement et confirmez avec les tests utilisateurs
Avez-vous déjà commandé de la nourriture dans un restaurant via une application de livraison et vous êtes-vous demandé pourquoi cela prend autant de temps ?
Vous passez votre commande à 20 h. L'application indique que le restaurant a confirmé la commande quelques secondes plus tard et vous aurez la nourriture vers 8 h 45. A 8h40, vous ouvrez l'application pour voir où se trouve le livreur sur la carte et vous vous demandez pourquoi il ne bouge pas. Ou, pire, pourquoi ils se dirigent dans la mauvaise direction. Votre estomac commence à gargouiller et vous regrettez de ne pas avoir pris la commande vous-même.
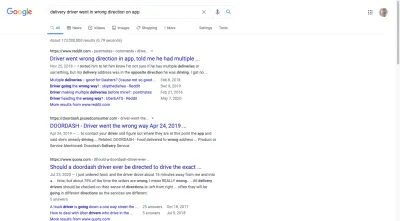
Si vous n'êtes pas familier avec cela, vous avez de la chance. Mais si vous recherchez sur Google "le chauffeur-livreur s'est trompé de direction sur l'application", vous verrez ce que je veux dire :

C'est un nouveau problème pour les gens qui dînent au restaurant. Dans le passé, tout ce qu'ils recevaient était un message de confirmation de commande, puis ils recevaient un appel, un SMS ou frappaient à la porte lorsque leur nourriture arrivait.
Mais les applications de livraison ont changé au cours de la dernière année environ, offrant une visibilité complète non seulement sur les progrès du restaurant dans la cuisson de vos plats, mais vous indiquant également où se trouve exactement le chauffeur-livreur.
Était-ce une fonctionnalité qui faisait absolument partie intégrante du succès des applications de livraison ? Si cela exaspère les utilisateurs au point qu'ils rencontrent un volume élevé de plaintes au service client, de remboursements de commandes ou de désabonnement des utilisateurs, alors non, ce n'était pas le cas.
C'est pourquoi la complexité doit être introduite petit à petit dans votre MVP et uniquement intégrée une fois que les tests utilisateurs ont confirmé qu'il s'agit d'un ajout valable.
Comme l'explique Wiafe :
« Selon l'utilisateur du produit, l'introduction de complexité dans le produit varie. Avec notre produit Portal, nous travaillons plus fréquemment avec des développeurs, ce n'était donc pas un problème d'augmenter la complexité de l'importateur. Cependant, Concierge a été conçu pour la réussite des clients et les équipes de mise en œuvre, qui ont tendance à être moins axées sur la technique. Nous avons donc fait très attention à l'ajout de fonctionnalités ou de composants complexes au logiciel jusqu'à ce que nous les testions. »
Comprendre les objectifs et les attentes de vos utilisateurs est précieux lorsque vous débutez. Mais ne présumez pas comprendre tout ce qui se passe dans l'esprit de vos utilisateurs une fois que vous avez une application ou un logiciel en direct qui est disponible.
À moins que vous ne soyez à la place de vos utilisateurs, que vous les expérimentiez exactement tels qu'ils sont, vous n'avez vraiment aucune idée de l'impact de nouvelles couches de complexité sur la convivialité telle qu'ils la perçoivent.
Il est donc extrêmement important de formuler des hypothèses de travail liées à ce qui se passera lorsque vous introduisez plus de complexité dans l'interface utilisateur ou lorsque vous supprimez quelque chose que vous pensez être trop complexe. Une fois que vous avez une idée basée sur des données, vous pouvez commencer à solliciter les commentaires de vos utilisateurs et à affiner votre produit.
Emballer
Afin de créer une application que vos clients utiliseront, vous devez leur donner quelque chose avec quoi travailler et non quelque chose qui les oblige à contacter le support client pour obtenir de l'aide chaque semaine. Ou cela les amène à se demander pourquoi ils utilisent quelque chose qui leur cause plus de stress et de frustration qu'auparavant.
Faites donc attention à la complexité du backend que vous autorisez à infecter le frontend. Si l'interface utilisateur est trop compliquée à naviguer ou trop compliquée à comprendre, les utilisateurs se révolteront et fuiront en masse.
