Conception à grande échelle : un an avec Figma
Publié: 2022-03-10Cet article expliquera comment les grandes équipes peuvent bénéficier de l'utilisation d'outils collaboratifs plus ouverts et comment rendre l'adoption et la migration réalisables et agréables. De plus, au cas où vous n'auriez pas encore deviné le titre de l'article, il sera en grande partie consacré à Figma et à la manière dont nous avons réussi à adopter cet outil de conception dans notre équipe.
Le public visé est constitué de concepteurs expérimentés travaillant dans des équipes plus importantes avec des systèmes de conception, des développeurs ou des chefs de produit cherchant à améliorer la façon dont les équipes interfonctionnelles travaillent dans leur organisation.
J'utilise des outils de conception dans un cadre professionnel depuis plus de dix ans et j'essaie toujours de faire en sorte que les équipes que je sers travaillent de manière plus efficace et plus efficace. Des scripts et des actions dans Photoshop, aux bibliothèques de widgets dans Axure, en passant par les plugins Sketch, et maintenant avec Figma, j'ai aidé les équipes de conception à rester à la pointe sans laisser de côté les développeurs ou les chefs de produit.

Une connaissance de base des systèmes et des outils de conception sera utile, mais pas nécessaire, car j'espère partager des exemples spécifiques ainsi que des concepts et des méthodes de « haut niveau » que vous pouvez adapter à votre équipe ou à votre contexte.
Notre flux de travail de conception vers 2015
Notre outil principal en 2015 était Sketch, et c'est à peu près là que les points communs se sont arrêtés. Nous avions tous différentes méthodes de prototypage, d'exportation et de partage de conceptions avec les parties prenantes (InVision, Axure, Marvel, Google Slides et même l'ancien Adobe PDF) et les développeurs (Avocode, Zeplin, des plugins sans applications autonomes comme Measure). En de rares occasions, nous avons pu envoyer des fichiers directement aux ingénieurs qui ont eu la chance de disposer de la rare combinaison d'un MacBook et d'une licence Sketch.
Lorsque InVision a publié le plugin Craft, nous étions ravis - pouvoir prototyper et télécharger des écrans de Sketch dans InVision, partager des composants et des styles dans des bibliothèques naissantes à travers des fichiers - c'était le rêve du designer devenu réalité.

Finalement, nous avons tous convergé vers la plate-forme InVision. Nous avons créé et documenté les processus qui ont permis de réduire une grande partie des frictions dans la collaboration des parties prenantes et le transfert des développeurs. Pourtant, en raison de la structure complexe des autorisations, InVision restait un écosystème fermé - si vous n'étiez pas un designer, il y avait une chaîne d'approbation qui rendait difficile l'obtention d'un compte InVision, et une fois que vous aviez un compte, vous deviez être ajouté aux bons groupes.
La gestion manuelle des versions et des fichiers, leur stockage et leur organisation dans un lecteur partagé et la gestion des conflits de synchronisation ne sont que quelques-unes des choses qui nous ont causé de nombreux maux de tête.

Pouvons-nous vraiment disposer d'un outil tout-en-un doté de toutes les meilleures fonctionnalités de Sketch et InVision, avec les fonctionnalités de collaboration et de communication en temps réel de Google Docs ? En plus de réduire les frais généraux liés au changement de contexte, nous pourrions également potentiellement passer de trois abonnements à des outils (pour les maquettes, le prototypage et le transfert des développeurs) à un seul.
Le processus
Les premiers designers de notre équipe à adopter Figma ont commencé à l'expérimenter lors de la sortie de la première version bêta de Figma en 2016. Les fonctionnalités étaient limitées mais couvraient 80 % de ce dont nous avions besoin. L'importation d'esquisses était boguée, mais nous trouvions toujours un immense intérêt à pouvoir collaborer en temps réel et, plus important encore, nous pouvions effectuer 90 % du travail de conception d'un projet dans un seul outil. Les commentaires des parties prenantes, les révisions et le transfert des développeurs se sont améliorés de manière exponentielle.
En 2017, nous avions quelques designers qui l'utilisaient pour la plupart de leurs travaux, et l'un des designers de Lexicon (le système de conception de Liferay), Emiliano Cicero, devenait rapidement un évangéliste - ce qui s'est avéré être un facteur clé pour convaincre le reste de l'équipe pour faire le changement.
Lorsque Figma 2.0 a fait ses débuts à l'été 2017 avec des fonctionnalités de prototypage ajoutées et d'énormes améliorations des capacités de transfert des développeurs, nous savions que cela pourrait être un outil viable pour notre équipe mondiale. Mais comment convaincre plus de 20 designers d'abandonner les outils et workflows qu'ils adorent et qu'ils utilisent confortablement depuis des années ?
Je pourrais écrire une série sur ce sujet, mais je résumerai en disant que les deux choses les plus importantes étaient : commencer petit et créer une infrastructure solide .
Commencer petit
À l'automne 2017, nous avons lancé notre premier essai de Figma avec une équipe produit répartie entre les États-Unis et le Brésil. Nous avons eu la chance d'avoir une semaine de lancement ensemble dans notre bureau de Los Angeles. Concevoir ensemble des flux et des wireframes dans Figma était tellement plus rapide et plus efficace. Nous avons pu répartir les tâches et partager des fichiers et des composants sans avoir à nous soucier de la synchronisation constante d'un dossier ou d'une bibliothèque.
Lors de notre rassemblement mondial en janvier 2018, nous avons formulé un plan pour adopter lentement Figma, en utilisant les expériences de cette équipe pour aider à former l'infrastructure dont nous aurions besoin pour le reste de l'organisation afin que la migration soit aussi transparente que possible.
Le plus grand défi auquel nous avons été confrontés était un délai serré - cela n'avait aucun sens pour nous de retravailler notre processus d'examen et de transfert en raison de l'ampleur du projet avec plusieurs équipes d'ingénieurs et chefs de produit répartis dans le monde entier. Même si le résultat final aurait été meilleur, le timing n'était pas le bon. Un autre facteur était le manque d'expérience de conception hors ligne fiable de Figma (plus à ce sujet plus tard) , et pour ces raisons, l'équipe a décidé d'utiliser Sketch et Figma pour les wireframes et les maquettes, mais tout prototypage ou examen devait être effectué dans InVision.

Création d'une structure Figma solide
L'une des premières étapes consistait à formuler des directives approximatives pour l'organisation du projet, des fichiers et des composants. La fondation de ces choses a été lancée par deux designers juniors (à l'époque), Abel Hancock et Naoki Hisamoto, qui n'ont jamais développé les mauvaises habitudes de nommage des calques qui semblent provenir des designers qui se sont fait les dents dans Photoshop. Cette méthode d'organisation, associée à une année passée à développer une petite bibliothèque de composants pour les propriétés de Liferay.com, a été essentielle pour préparer le reste de l'équipe mondiale au succès.
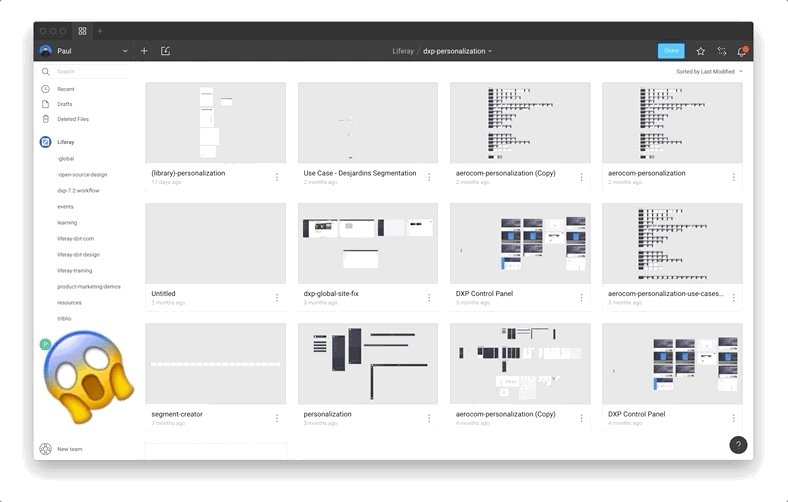
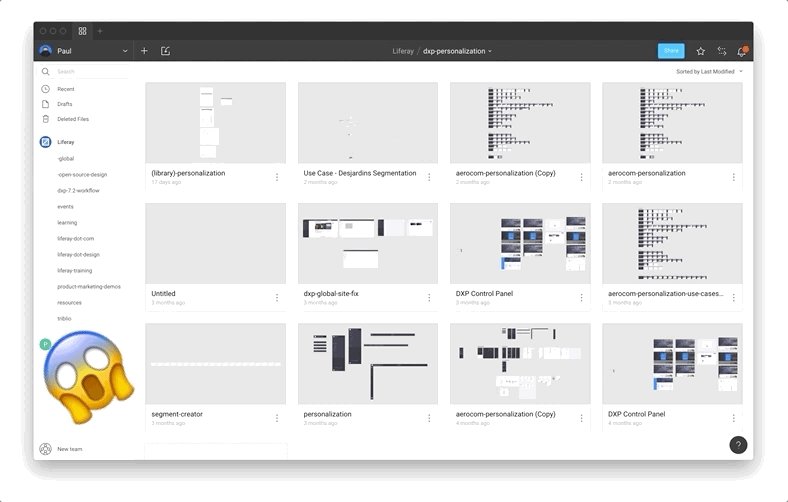
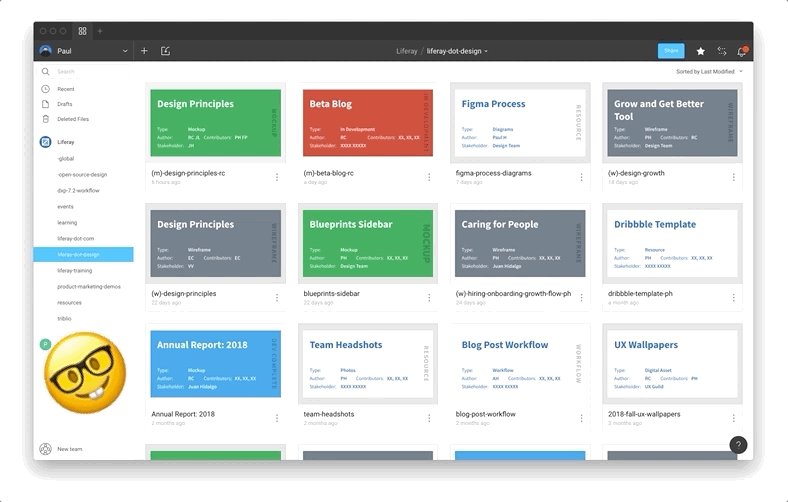
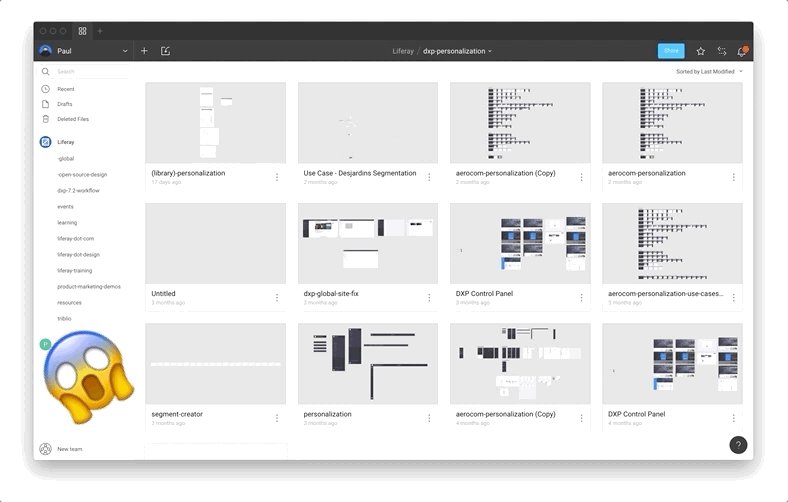
Une des premières améliorations organisationnelles créées par l'un de nos concepteurs Liferay.com, inspiré par le tweet de Ben, était notre système de couvertures .

Nous avons rendu ce fichier disponible si vous souhaitez le copier, sinon c'est un hack assez simple :
- Créez une seule image dans la première page de votre fichier qui est 620 × 320.
- Ajoutez votre conception. Si vous avez du texte, nous avons constaté que la taille minimale est d'environ 24, les titres de nos exemples sont définis sur 48.
- Prendre plaisir!
Remarque : Il y aura toujours une légère marge autour de votre couverture, mais si vous définissez le canevas de la page de la même couleur que la carte, cela réduira l'apparence de cette marge.
Cela a contribué à transformer notre bibliothèque, non seulement pour les concepteurs, mais aussi pour les chefs de projet et de produit et les ingénieurs qui essaient de trouver des choses rapidement. La fonctionnalité de recherche était déjà très bonne, mais les couvertures ont aidé les gens à affiner les choses encore plus rapidement, et cela nous a permis de communiquer instantanément l'état d'un fichier donné.

Avant d'utiliser Figma, en plus d'un fichier Sketch du système de conception "maître", la plupart des concepteurs disposaient de fichiers de base qu'ils avaient développés au fil du temps avec des éléments tels que des éléments filaires et des composants de base. Au fur et à mesure que nous fusionnions en un seul modèle, nous avons commencé à tout combiner et à les affiner en une seule bibliothèque. Comme nous faisions des wireframes, des maquettes et des prototypes dans Figma, nous avons également commencé à abandonner les applications de flux comme Lucidchart, au lieu de créer nos propres composants de flux de tâches dans Figma.
D'autres utilitaires que nous avons développés au fil du temps étaient des composants redline pour créer des spécifications de transfert précises, des notes autocollantes pour les diagrammes d'affinité (et à peu près n'importe quoi) et des nœuds de flux.

L'un des plus grands avantages de cette opération dans Figma était que les améliorations apportées à l'un de ces composants par n'importe quel concepteur pouvaient facilement être intégrées à la bibliothèque, puis transmises à toutes les instances. Le fait d'avoir cela dans un endroit centralisé facilite également la maintenance, car n'importe quel membre de l'équipe peut contribuer aux améliorations avec un processus relativement simple.
Un document redline permet au développeur de connaître plus facilement les dimensions, les spécifications visuelles et les autres propriétés d'un composant d'interface utilisateur ou d'un ensemble de composants. Si le sujet vous intéresse, vous pouvez également consulter l'article de Dmitriy Fabrikant sur les plans de conception.
Quelques recommandations à garder à l'esprit lors de la création de composants :

- Utilisation de remplacements et de maîtres pour des composants de base puissants (plus à ce sujet ici) ;
- Établir un modèle cohérent pour la dénomination (nous utilisons le modèle atomique) ;
- Documentez et étiquetez tout, en particulier les calques.
Avec les fonctionnalités de style avancées publiées début juin 2017, l'équipe système a terminé une version complète de notre bibliothèque Lexicon entre nos grandes versions de produits en juillet et la montée en puissance en août. C'était la dernière pièce dont nous avions besoin pour soutenir l'équipe mondiale. Les concepteurs travaillant dans le marketing et d'autres départements utilisaient déjà Figma depuis un certain temps, mais à l'automne dernier, presque toutes les autres équipes de produits avaient finalisé le passage à Figma.
À ce jour, la plupart des concepteurs de produits n'utilisent que Figma, il y a aussi quelques concepteurs qui travaillent dans des systèmes hérités avec de nombreux prototypes Sketch complexes et existants qui ne valent pas la peine d'être importés dans Figma. Une autre exception concerne quelques concepteurs qui utilisent occasionnellement des applications telles que Principle ou Adobe After Effects pour une animation plus avancée qui n'aurait pas de sens dans Figma. Nous avons même quelques concepteurs qui explorent Framer X pour des prototypes encore plus robustes, en particulier avec des travaux nécessitant l'exploitation de tout type de données à grande échelle. Bien que certains concepteurs utilisent plusieurs outils de manière semi-régulière, 80 % de nos concepteurs de produits utilisent Figma pour l'ensemble de leur travail de conception et de prototypage.
Améliorations continues
Nous travaillons toujours sur des moyens de travailler plus efficacement, et l'une des choses que nous itérons actuellement est les meilleures pratiques pour nommer les pages. Au début, nous nommions les pages en fonction du nom de la page, mais cela s'est avéré problématique. De plus, à mesure que nous améliorons nos bibliothèques, le besoin de fichiers plus volumineux avec plusieurs pages a été réduit.
Actuellement, nous utilisons un système de numérotation dans les fichiers, la page la plus haute étant celle qui est livrée aux développeurs. La phase suivante dont nous discutons aujourd'hui consiste à rendre les versions plus significatives avec des étiquettes explicites (wireframes, maquettes, points d'arrêt, etc.) et à mieux utiliser le versioning intégré de Figma, en établissant les meilleures pratiques pour savoir quand et comment enregistrer les versions.

Final_Final_Last_2 — Fini !
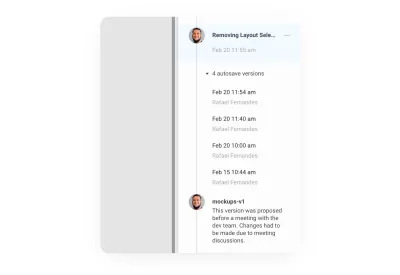
Je déteste généralement utiliser le terme "changeur de jeu", mais lorsque Figma a publié la dénomination/l'annotation dans l'historique des versions en mars dernier, cela a radicalement changé la façon dont nous avons organisé nos fichiers. Auparavant, nous avions tous des façons différentes de sauvegarder les itérations et les versions.
Habituellement, nous créons de nouvelles pages dans un seul fichier, parfois avec des fichiers volumineux, nous les dupliquons et ajoutons une lettre à la fin du nom de fichier pour signaler une itération. Si vous deviez apporter des modifications drastiques, vous pouvez créer un nouveau fichier et ajouter un numéro de version. C'était très naturel, venant du paradigme Photoshop/Sketch de gérer plusieurs fichiers pour tout.

La possibilité de travailler, de s'arrêter périodiquement pour nommer et annoter un point dans le temps sera très familière à quiconque a déjà utilisé un contrôle de version comme Git. Vous pouvez même consulter l'intégralité de l'historique des fichiers, accéder aux instantanés passés, en choisir un, le nommer et l'annoter.
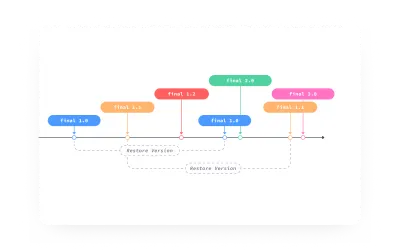
Si vous souhaitez revenir en arrière et revenir à une version antérieure, vous pouvez la restaurer et travailler sur ce fichier à partir de ce point de l'historique. La meilleure partie est que vous n'avez rien perdu du travail car la version que vous avez « restaurée » ne supprimait rien ; il s'agissait simplement de copier cet état et de le coller en haut.

Dans cette illustration, le concepteur arrive à final 3.0 après avoir restauré final 1.1 , mais l'historique des versions du fichier est toujours entièrement visible et accessible.
Dans les cas où vous démarrez un nouveau projet, ou si vous souhaitez apporter des modifications vraiment importantes au fichier, il peut être nécessaire que vous "forkiez" le fichier. Figma vous permet de dupliquer un fichier à n'importe quel moment de l'historique, mais il est important de noter que l'historique du fichier ne sera pas copié.
Nous avons trouvé qu'une bonne façon de travailler dans ce système versionné est d'utiliser votre historique de fichiers de la même manière qu'un développeur utilise git - pensez à une version de Figma comme un commit ou une pull-request, et nommez-les et annotez-les comme tel. Pour plus d'idées plus intelligentes à ce sujet, je recommande Seth Robertson Commit Souvent, Parfait Plus tard, Publier Une fois: Git Meilleures Pratiques - c'est une bonne philosophie générale sur la façon de travailler dans un écosystème contrôlé par version. En outre, How to Write a Git Commit Message de Chris Beams est un excellent guide pour écrire des notes significatives et utiles pendant que vous travaillez.
Quelques conseils pratiques que nous avons découverts :
- Gardez les titres à 25 caractères ou moins .
Les titres plus longs sont coupés et vous devez double-cliquer sur la note dans l'historique des versions pour ouvrir le modal "Modifier les informations de version" pour le lire. - Limitez votre description à 140 caractères maximum .
La description complète est toujours affichée, donc le fait de rester concis aide à garder l'historique lisible. - Utilisez l'impératif pour le titre .
Cela vous donne à l'avenir une idée plus claire de ce qui se passera lorsque vous cliquerez sur ce point dans le temps, par exemple "changer les couleurs des boutons en bleu" par rapport à "changer les boutons en bleu". - Utilisez la description pour expliquer « quoi » et « pourquoi » par rapport au « comment » .
Répondre au « pourquoi » est un élément essentiel de tout travail de concepteur, ce qui vous aide à vous concentrer sur ce qui est important pendant que vous travaillez et à vous fournir de meilleures informations à l'avenir.
Travailler hors ligne
Avis de non-responsabilité : Ceci est basé sur notre propre expérience, et en grande partie sur notre meilleure estimation de la façon dont cela fonctionne.
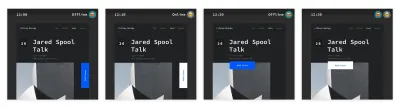
Comme je l'ai déjà mentionné, le support hors ligne dans Figma est ténu. Si vous avez déjà ouvert un fichier avant de vous déconnecter, vous pouvez continuer à travailler sur le fichier. Il semble que chaque modification que vous apportez soit horodatée. Dans le cas où quelqu'un d'autre travaille sur le même fichier alors que vous étiez hors ligne, la dernière modification sera celle qui sera rendue une fois que vous reviendrez en ligne.

Dans cet exemple simple, cela ne semble pas trop grave, mais dans la vraie vie, cela peut devenir très compliqué, très vite. En plus de la forte possibilité que quelqu'un remplace votre travail, les cadres et les groupes peuvent être empilés les uns sur les autres.
Notre flux de travail consiste à dupliquer la page avant (ou après) sa mise hors ligne, puis à effectuer votre travail dans cette copie. De cette façon, il sera intact lorsque vous reviendrez en ligne et vous pourrez effectuer manuellement toutes les fusions nécessaires.
"F" est pour l'avenir
Adopter un nouvel outil n'est jamais facile, mais au final, les avantages peuvent largement dépasser les coûts.
Les principaux domaines d'amélioration que notre équipe a connus sont :
- Collaboration
Il est beaucoup plus facile de partager notre travail et nos améliorations avec l'équipe et la communauté. - Transparence
Un système ouvert par défaut est naturellement plus inclusif pour les personnes extérieures au domaine du design. - Évolution
En supprimant les « couches » entre les concepteurs et les ingénieurs, nous permettant de franchir une nouvelle étape dans la maturité de la conception. - Opérations
L'adoption d'un seul outil pour les wireframes, les maquettes, les prototypes et les transferts de développeurs facilite la vie de la comptabilité, de l'informatique et de la gestion.
La réduction du nombre total d'abonnements a été très utile pour notre équipe, mais comme les coûts peuvent varier de "gratuit" à plus de 500 $ par an, cela n'a peut-être pas de sens pour votre contexte et vos besoins spécifiques. Pour une ventilation complète, consultez la page de tarification de Figma.
Grandir et s'améliorer
Bien sûr, aucun outil n'est parfait et il y a toujours place à amélioration. Certaines choses qui manquaient aux outils précédents que nous utilisions sont :
- Pas d'écosystème de plugins .
L'extensibilité de Sketch a été un facteur important pour faire du passage à Photoshop une évidence. Figma a une API Web, mais actuellement, il n'y a pas de fonctionnalité "d'écriture". Pour l'instant, Sketch reste le leader du marché avec sa communauté dynamique d'extensions et de plugins. (Bien sûr, les choses pourraient changer à l'avenir au cas où Figma ouvrirait également la voie au développement de plugins.) - Importation de données Web ou JSON dans des prototypes .
Il serait beaucoup plus facile pour nous de concevoir avec des données réelles. Sketch a récemment introduit une fonctionnalité "Données" dans la v.52, le plugin Craft d'InVision est toujours la référence en matière d'ajout facile de grandes quantités de données différentes - et pour l'instant, nous sommes coincés à remplir manuellement les champs de texte. - Plus de mouvement .
L'intégration de Principle est agréable (si vous avez Principle), mais avoir des fonctionnalités d'animation de base et de prototypage avancé dans Figma serait bien mieux. - Une expérience hors ligne plus fluide
Comme mentionné précédemment, tant que le fichier Figma est ouvert avant de se déconnecter, tout va bien. C'est probablement acceptable pour la plupart des gens - mais si vous aimez éteindre votre ordinateur tous les soirs, cela peut être douloureux lorsque vous l'ouvrez le matin dans un train ou un avion et réalisez que vous avez oublié de laisser Figma ouvert.
Conception open source
Il y a quelques mois, le toujours controversé Dann Petty a récemment tweeté sur les développeurs ayant GitHub, les photographes ayant Unsplash – mais les concepteurs n'ayant pas de plate-forme pour partager des choses gratuitement. Design Twitter️ est intervenu et il a supprimé son tweet avant que je puisse obtenir une capture d'écran, mais une chose que j'aimerais mentionner est que ce qui nous passionne vraiment chez Liferay, c'est l'open source. À cette fin, nous avons créé un projet Figma pour les ressources à partager avec la communauté des concepteurs.

Pour accéder à l'un de ces fichiers, consultez liferay.design/resources/figma, et restez à l'écoute à mesure que nous grandissons et partageons plus !
Lectures complémentaires
- "Nos 6 premiers mois avec Figma", Danny Saltaren
- "En attente d'un signe pour commencer à créer la bibliothèque de composants de votre équipe de conception ?", William Newton
- "Comment rationaliser votre flux de travail UI/UX avec Figma", Nicole Saidy
- "Commencer avec les équipes dans l'organisation Figma", Thomas Lowry
- "5 façons de structurer votre flux de travail avec des pages dans Figma", Josh Dunsterville
- "Meilleures pratiques : composants, styles et bibliothèques partagées", Thomas Lowry
- "Figma : une approche de conception fluide et modulaire de la typographie avec des composants", Mirko Santangelo
Autres ressources
- Communauté Figma sur Spectrum
- Manuel de conception Figma par David Ukauwa
