Concevoir avec un mouvement réduit pour les sensibilités au mouvement
Publié: 2022-03-10CSS a récemment ajouté des fonctionnalités qui nous permettent de reconnaître certaines préférences de l'utilisateur et les qualités de l'environnement actuel de l'utilisateur. L'une de ces nouvelles fonctionnalités, en particulier la fonctionnalité multimédia à mouvement réduit préféré, peut être particulièrement utile pour concevoir un mouvement plus inclusif sur le Web.
Il y a quelques années, j'ai écrit un article sur la conception d'animations Web plus sûres pour la sensibilité au mouvement et les options limitées dont nous disposions à l'époque pour concevoir des mouvements sûrs sur le Web. Certaines choses sont restées les mêmes depuis cet article original, comme les types d'effets de mouvement qui peuvent être déclenchés, et l'importance du contexte et des attentes de l'utilisateur. Mais ce qui a changé, c'est l'existence et la prise en charge de la fonctionnalité multimédia préférée à mouvement réduit. Cela fait une grande différence dans la façon dont nous pouvons concevoir la motion dans notre travail pour qu'elle soit inclusive et accessible.
Pourquoi réduire le mouvement ?
La sortie d'iOS7 en 2013 a déclenché une prise de conscience dans le monde de la conception numérique que certains mouvements à l'écran - même s'ils faisaient partie d'une interface - pouvaient avoir des conséquences physiques pour les personnes sensibles au mouvement. Dans les années qui ont suivi, les principaux systèmes d'exploitation mobiles et de bureau ont ajouté des fonctionnalités permettant aux utilisateurs de réduire la quantité de mouvement qu'ils rencontrent dans leurs systèmes d'exploitation.
Des articles comme "Your Interactive Is Making Me Sick" et "Accessibility For Vestibular Disorders" partagent des histoires de première main sur la façon dont nos choix de conception, en particulier autour du mouvement, peuvent avoir des conséquences physiques pour les personnes sensibles au mouvement. Les causes profondes de ces sensibilités au mouvement peuvent varier considérablement d'un individu à l'autre. Pour certains, il est enraciné dans un trouble vestibulaire, tandis que pour d'autres, il peut provenir de migraines ou d'autres facteurs. Ce qui déclenche peut également varier d'une personne à l'autre, voire d'un jour à l'autre pour certains. Les symptômes physiques ressentis par les individus à la suite de ce mouvement déclencheur peuvent aller de légers étourdissements ou maux de tête à des nausées ou pire.
Les choix de conception que nous faisons autour de l'animation dans notre travail ont un impact direct sur la façon dont notre travail affecte les personnes sensibles au mouvement. Savoir quels types de mouvement sont potentiellement déclencheurs et comment nous pouvons les atténuer avec nos choix de conception nous aide à concevoir des expériences sûres pour notre public et qui ne causeront pas de dommages involontaires. L'animation peut toujours avoir un impact positif sur nos efforts UX, mais c'est à nous de nous assurer que nous l'utilisons de manière responsable, tout comme nous essayons d'utiliser nos autres outils de conception de manière responsable.
Préfère le mouvement réduit sur le Web
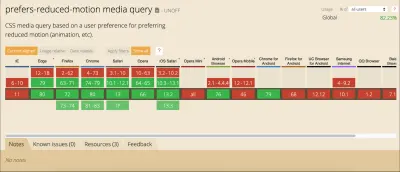
La fonctionnalité de média à mouvement réduit préféré prend désormais en charge les navigateurs. Il est pris en charge dans les versions actuelles d'Edge, Firefox, Chrome, Safari, Opera, iOS Safari, ainsi que sur les navigateurs Android et Chrome pour Android. Le niveau de support dont nous disposons aujourd'hui en fait quelque chose que vous pouvez absolument utiliser en production. De plus, si le navigateur de quelqu'un ne prend pas en charge cette fonctionnalité, rien de grave ne se produit, il sera simplement ignoré et les choses continueront comme avant.

Du côté du développement, nous pouvons tester les préférences de mouvement réduit de la même manière que nous utiliserions n'importe quelle autre requête multimédia en CSS ou JavaScript pour savoir si un mouvement réduit a été demandé.
En CSS, cela ressemblera à ceci :
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }Et en Javascript :
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Quelle que soit la manière dont vous choisissez d'y accéder, cette requête multimédia renverra l'une des deux valeurs suivantes : aucune préférence (faux) ou réduire (vrai). Une fois récupérées, vous pouvez utiliser ces valeurs pour informer ce que vous affichez dans le navigateur.
Parmi les deux valeurs pouvant être renvoyées, la seule dont nous pouvons être sûrs qu'elle a été définie intentionnellement est la valeur reduce (true) . Aucune préférence (fausse) peut signifier que la personne en question est d'accord avec tous les types de mouvement, ou cela peut signifier que cette préférence n'a tout simplement pas encore été définie. Cela rend toute approche qui assimile la valeur de non-préférence (faux) à la personne en question optant pour tous les niveaux de mouvement peu fiable. Pour cette raison, la meilleure approche consiste à réduire les effets de mouvement potentiellement déclencheurs lorsqu'une valeur de reduce (true) est renvoyée.
Par exemple, ici, l'animation de rebond en boucle est remplacée par une animation de fondu entrant lorsqu'un mouvement réduit est demandé :
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Mouvement réduit du point de vue des utilisateurs
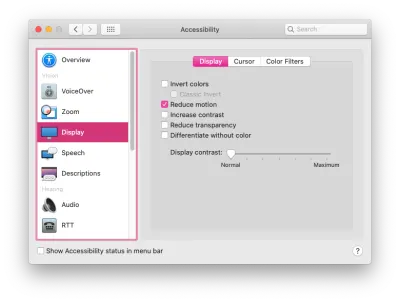
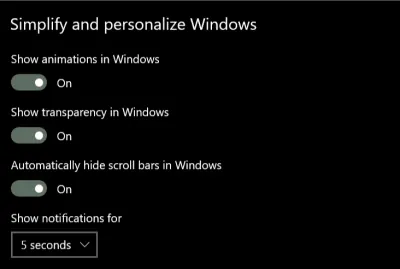
La plupart des principaux systèmes d'exploitation permettent aux utilisateurs de définir leurs préférences dans leurs paramètres système. Le libellé exact et l'emplacement des paramètres varient, mais la préférence peut être définie sur les systèmes d'exploitation iOS, OSX, Windows et Android.


La fonction Prefers Reduced Motion Media en pratique
Décider comment utiliser la fonctionnalité de média à mouvement réduit préféré est là où nous avons de l'espace pour créer des solutions qui correspondent le mieux au contexte de nos produits et de notre contenu. Pour la plupart des projets Web, vous devez d'abord identifier les effets de mouvement potentiellement déclencheurs sur votre site, puis utiliser la fonction de média à mouvement réduit préféré pour fournir une version réduite de cet effet.
Examinons chaque étape plus en détail.
Identification d'un mouvement potentiellement déclencheur
Pour trouver tout mouvement potentiellement déclencheur que vous pourriez avoir, parcourez certains flux d'utilisateurs typiques pour votre site ou produit et examinez de plus près les effets de mouvement utilisés : avez-vous des interactions qui ont des mouvements importants ? Des zooms importants, des effets de rotation ou des effets de parallaxe ? Tous ces types d'effets animés sont très susceptibles d'être problématiques pour les personnes sensibles au mouvement. En revanche, les effets animés tels que les fondus de couleur, les changements d'opacité et les petits changements d'échelle ne seront probablement pas problématiques. En cas de doute, cela ne peut pas faire de mal d'ajouter l'effet en question à votre liste "à réduire" pour pécher par excès de prudence.
Les Directives pour l'accessibilité des contenus Web recommandent de fournir une version réduite pour tout « mouvement qui crée l'illusion d'un mouvement… qui n'est pas essentiel à la signification du contenu ». Je pense qu'il est également utile de voir quelques exemples, surtout si vous ne vous considérez pas sensible au mouvement à l'écran. Je couvre des exemples de mouvements potentiellement déclencheurs dans mon article précédent et cet article sur le blog Webkit en contient également. À moins que votre site ne repose fortement sur le mouvement, il y a de fortes chances que vous vous retrouviez avec une liste assez courte d'effets sur lesquels vous concentrer ici.
Créer une version à mouvement réduit
Ensuite, vous souhaitez déterminer la condition de mouvement réduit la plus appropriée pour ces effets potentiellement déclencheurs. L'animation peut-elle être facilement ajustée pour utiliser un effet sans mouvement comme un fondu d'opacité ou un fondu enchaîné pour des demandes de mouvement réduites ? Le fait de suspendre le mouvement ou de supprimer entièrement l'effet pour un mouvement réduit préserverait-il le sens du contenu ?
Le rôle de la motion en question sera un facteur important pour décider quelle serait la version réduite la plus appropriée. Vous ne voulez pas supprimer involontairement du contenu ou dégrader l'expérience globale. Voici quelques exemples de ce qui pourrait bien fonctionner pour les effets potentiellement déclencheurs que vous trouvez :
Grandes transitions de page
Les grands effets de transition de page peuvent probablement être remplacés par un effet de fondu enchaîné pour un mode de mouvement réduit. Il en va généralement de même pour les grandes transitions de zoom ou de rotation qui passent d'un état ou d'une vue à l'autre.
Illustrations animées
Les illustrations animées, en revanche, peuvent être remplacées par une version statique pour un mouvement réduit si elles sont principalement destinées à la personnalité ou à l'image de marque. Vous voudrez vous assurer que la version statique est toujours significative, et l'arrangement qui a le plus de sens n'est pas toujours le tout début ou la toute fin de l'animation. L'ajout de fonctionnalités permettant de lire des illustrations animées à la demande pour un mouvement réduit pourrait également être utile en permettant aux utilisateurs de lire l'animation lorsqu'ils sont prêts.
N'oubliez pas de prendre en compte le mouvement dans vos gifs animés ou vos vidéos à lecture automatique ici également. Ceux-ci peuvent également contenir un mouvement potentiellement déclencheur et nécessiteraient une version réduite s'ils le faisaient.
Effets de parallaxe
Les effets de parallaxe et les effets de défilement fluide exagérés déclenchent universellement les personnes sensibles au mouvement, ils doivent donc être considérablement réduits ou entièrement supprimés pour un mouvement réduit. (Toutes les personnes à qui j'ai parlé dans mes recherches à ce sujet ont spécifiquement qualifié la parallaxe de problème pour elles.) Les effets de défilement fluide peuvent être remplacés par le comportement de lien d'ancrage du navigateur par défaut, tel que décrit ici par Eric Bailey. La suppression des effets de parallaxe pour un mouvement réduit est la solution idéale, mais assurez-vous de vérifier que tout le contenu nécessaire est toujours visible et utilisable avec la parallaxe supprimée.
Dans la plupart des cas, remplacer l'effet potentiellement déclencheur par un effet plus sûr pour un mouvement réduit est le meilleur moyen de préserver autant que possible l'intention et la convivialité du contenu. Heureusement, remplacer un effet réduit peut aussi être assez simple.
Un exemple de réduction de mouvement
Par exemple, disons que j'ai marqué cette animation d'en-tête comme pouvant se déclencher lorsque j'ai parcouru mon site. Le mouvement est suffisamment important pour créer l'illusion de mouvement, il est donc susceptible de se déclencher, et les multiples directions de mouvement sont également susceptibles d'être problématiques. C'est certainement celui que je mettrais sur ma liste d'effets qui nécessitent une version réduite lors de l'examen de mon site.
Toutes les photos de plantes ont les mêmes styles appliqués à l'état final de leur animation pour les positionner intrinsèquement là où elles se trouveraient dans le flux de documents par défaut :

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }Et chacun a un état de départ avec positionnement pour le traduire légèrement au dessus ou en dessous de sa position intrinsèque de départ. Avec une transition définie pour que l'animation se produise :
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }L'animation de texte fonctionne de la même manière mais avec une translation horizontale de chaque mot au lieu d'une translation verticale.
Je peux changer l'animation en opacité de transition au lieu de faire la transition de la position de transformation lorsqu'un mouvement réduit a été demandé en changeant l'état de début des animations comme ceci :
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Désormais, lorsque la fonction de média à mouvement réduit préféré revient à true, l'état de début de chaque animation de photo de plante sera défini pour être déjà positionné à l'état final avec une opacité de 0. Cela signifie qu'il peut utiliser les mêmes propriétés de transition - le même accélération, durée et décalages - mais l'opacité s'animera maintenant au lieu de la position via une transformation :
Remarquez que je n'ai pas eu besoin de modifier la durée, l'accélération ou les retards de l'animation pour ce faire. Échanger la propriété d'animation, mais en utilisant toujours les mêmes détails d'animation, était suffisant pour réduire le mouvement. Cet exemple particulier a été créé en CSS, mais l'échange de la propriété d'animation peut être tout aussi simple avec JavaScript ou lors de l'utilisation de bibliothèques d'animation.
Exemples de mouvement réduit dans la nature
Vous pouvez voir cette approche en action sur viljamisdesign.com, qui se trouve être l'un des premiers sites en plus d'apple.com que j'ai remarqué en travaillant avec un mouvement réduit. Lorsque vous accédez au site avec une demande de mouvement réduit, l'animation du champ d'étoiles en rotation est arrêtée et les mouvements plus importants du titre sont supprimés. Mais les animations comme les divers effets de survol sont toujours là. Il en résulte une expérience qui a ses possibilités UX et ses détails de conception intacts, tout en étant plus sûre pour la personne qui a demandé un mouvement réduit. (Voici une vidéo de Viljamisdesign.com avec et sans mouvement réduit activé pour référence : https://vimeo.com/399979166/1bd41d1919)

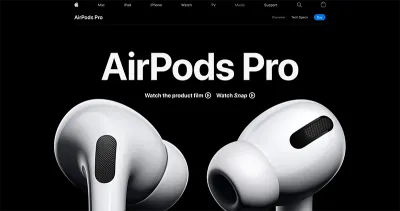
La page Airpods Pro répond également aux préférences de mouvement réduites, mais de manière très différente en raison du contenu et des effets utilisés. Presque tous les mouvements sur la page pourraient être potentiellement déclencheurs car ils comportent de nombreux mouvements de zoom importants et des effets de style parallaxe. Lorsqu'un mouvement réduit est demandé, tous les effets de parallaxe et de grand mouvement sont supprimés, mais ils font plus que simplement mettre en pause ou supprimer les animations. La version que vous voyez avec le mouvement réduit sélectionné a été conçue avec soin pour préserver le même contenu et la même signification de l'expérience de mouvement complet. (Voici une vidéo du site The Airpods Pro avec et sans mouvement réduit sélectionné pour référence.)

Ajouter des bascules personnalisées pour les expériences intenses en mouvement
J'ai mentionné ci-dessus que la plupart des sites "basés sur les tâches" n'ont probablement qu'une poignée d'animations susceptibles de se déclencher et nécessitent une version réduite. Mais ce ne sont pas les seuls types de sites Web disponibles sur le Web. Les projets qui impliquent une grande quantité de mouvement, comme les sites qui sont davantage destinés à la narration ou à la création d'une expérience, pourraient bénéficier d'une approche légèrement différente.
Pour des projets comme ceux-ci, il serait difficile de faire une liste de mouvements potentiellement déclencheurs et de fournir une alternative réduite pour chacun car presque tous les mouvements utilisés pourraient être potentiellement déclencheurs. De plus, la motion fait partie intégrante du contenu et de sa signification. Concevoir un mode de mouvement réduit pour ces types de sites nécessitera une approche plus globale et plus d'efforts pour s'assurer que le sens de votre contenu est préservé même lorsque le mouvement est réduit.
Pour ces sites d'expérience hautement animés, fournir une bascule de mouvement personnalisée visible est une chose utile à inclure. Cela permettra aux personnes qui ne connaissent peut-être pas encore le réglage de mouvement réduit, ou qui éprouvent une certaine sensibilité au mouvement à ce moment-là, d'ajuster rapidement l'expérience. Une bascule de mouvement permet aux personnes sensibles au mouvement de participer à votre contenu sans les rendre malades. C'est certainement mieux pour toutes les personnes impliquées que d'avoir à éviter complètement votre site.
Le contexte est un facteur clé
Rappelez-vous que le contexte joue également un grand rôle ici. Personne ne veut être surpris par de grandes quantités de mouvement là où il ne s'y attend pas. Si vous visitez un site présenté comme une expérience de narration hautement interactive, vous aurez des attentes très différentes que lorsque vous visitez le site Web de votre banque. Ces deux sites pourraient certainement comporter de grandes quantités d'animation, mais ce serait une surprise inattendue sur le site de la banque.
Construire une bascule de mouvement personnalisée
L'idée d'une bascule personnalisée est quelque chose que j'ai mentionné dans mon article de 2015, mais aujourd'hui, c'est une option beaucoup plus viable. Sur le Web d'aujourd'hui, nous pouvons en créer un plus facilement, et même faire une bascule plus intelligente que nous aurions pu le faire il y a quelques années à peine.
Marcy Sutton a un excellent exemple de la façon dont une bascule de mouvement personnalisée moderne pourrait fonctionner dans ce CodePen. (Cet exemple fait partie de son cours sur la création d'applications Web accessibles, qui vaut également la peine d'être vérifié.) Son exemple utilise une bascule pour supprimer tout mouvement car il ne comprend qu'une seule animation, mais cette approche peut être utilisée pour fournir un mouvement réduit. effets sur l'ensemble d'une application ou d'un site suivant également la même logique.
La principale caractéristique de cette approche est la manière dont Marcy l'associe à la technologie Web moderne, c'est-à-dire qu'elle préfère les mouvements réduits et le stockage local. Lorsque vous utilisez cette approche, si quelqu'un vient sur votre site avec une demande de mouvement réduit, il obtient automatiquement la version à mouvement réduit sans avoir à activer manuellement la bascule également. Et si quelqu'un invoque la bascule pour réduire le mouvement, cette préférence sera enregistrée via le stockage local afin qu'il n'ait pas à faire cette sélection à plusieurs reprises à chaque visite.

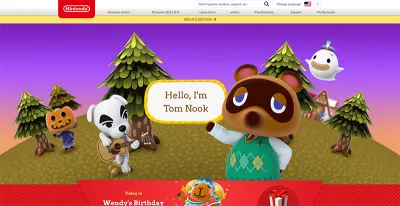
Le site officiel d'Animal Crossing est un merveilleux exemple concret d'une bascule de réduction de mouvement personnalisée combinée à la fonction multimédia de préférence de mouvement réduit. C'est l'un de mes exemples préférés de gestion du mouvement réduit. Les choix de conception qu'ils ont faits pour réduire potentiellement le mouvement de déclenchement, tout en restant fidèles à l'ambiance générale du site et du contenu, sont excellents. J'ai écrit plus sur la façon dont ils ont réussi dans cet article de blog. Il existe de nombreux sites dont le public pourrait bénéficier d'une approche similaire.
Autres façons d'utiliser les bascules de mouvement
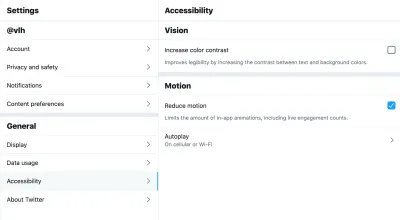
Si vous avez déjà un panneau de préférences ou de paramètres, l'ajout d'une bascule pour demander un mouvement réduit pourrait être une chose précieuse à ajouter à ces paramètres comme Twitter le fait sur son site. Dans ce cas, il n'y a pas de grandes quantités de mouvement immédiatement présentées lors de la visite du site et il y a déjà un panneau de paramètres, donc la mise en œuvre de la bascule dans le cadre des préférences de paramètres convient bien. La bascule de Twitter respecte également les paramètres au niveau du système d'exploitation via la requête de mouvement réduit préférée et est préréglée sur marche ou arrêt en fonction de ce que l'utilisateur a défini au niveau du système d'exploitation. Concevoir votre bascule de mouvement pour respecter les paramètres du système d'exploitation est certainement une approche intelligente pour bien les mettre en œuvre, peu importe où la bascule peut apparaître.

Les bascules contextuelles sont une autre approche qui pourrait être utilisée pour réduire le mouvement sur des illustrations animées spécifiques ou d'autres zones de contenu qui apparaissent sur votre site. L'article Dark Side of The Grid le fait bien en ajoutant des boutons à bascule contextuels à chaque figure animée pour permettre au lecteur de lire l'animation quand il veut la voir, mais pas de la faire boucler sans fin pendant qu'il lit.

Dans le même ordre d'idées, Dave Rupert a partagé une technique permettant de combiner les préférences de mouvement réduit avec l'élément d'image pour afficher des éléments statiques à la place de gifs animés lorsqu'un mouvement réduit a été demandé. Chris Coyier est allé plus loin et a suggéré de présenter une bascule de lecture pour ces gifs animés basés sur la même approche. L'exemple de désanimation gif de Steve Faulkner pourrait également être une approche utile.
Tous ces éléments, ou quelque chose de similaire, pourraient être de bonnes options pour atténuer tout mouvement potentiellement déclencheur sur le Web. J'évoque ces exemples pour deux raisons. La première consiste à montrer qu'il existe un certain nombre de façons d'aborder la réduction des variations de mouvement et que vous disposez d'une grande flexibilité pour trouver une approche qui convient le mieux à votre contenu. Et deuxièmement, au fur et à mesure que le temps passe et que de plus en plus de gens construisent des sites avec des options de mouvement réduit, les solutions les plus innovantes que nous verrons partagées dans la communauté.
Il existe de nombreuses façons créatives d'ajouter des bascules et des paramètres d'une manière adaptée au contexte de votre projet. C'est un parallèle intéressant que nous voyons de plus en plus de sites Web inclure des panneaux de paramètres ou des options pour définir des préférences comme le mode sombre. Inclure une option pour un mouvement réduit pourrait être une prochaine étape naturelle.
Plus nous l'utilisons, mieux ce sera pour tout le monde
Je pense qu'il est important pour nous, les personnes qui conçoivent et construisent des choses pour le Web, de tirer parti de la fonctionnalité de média à mouvement réduit préféré pour rendre notre travail plus inclusif. En prenant des mesures pour respecter les préférences de mouvement, nous rendons le Web plus sûr pour un plus grand nombre de personnes, et cela ne peut être qu'une bonne chose. Nous pouvons absolument être expressifs et créatifs avec le mouvement sur le Web tout en étant responsables et inclusifs.
Mais le niveau de conscience est toujours quelque chose dont nous devons être conscients. Tous ceux qui pourraient avoir besoin d'un mouvement réduit ne connaissent pas l'option dans les paramètres de leur système d'exploitation. Peut-être encore moins de personnes savent-elles que cela peut également avoir un effet sur le contenu de leur navigateur, car si peu de sites Web en profitent actuellement. Plus nous profitons de la fonction multimédia à mouvement réduit préféré et offrons une expérience de mouvement réduit de qualité, plus une fonctionnalité sera significative pour ceux qui en ont besoin.
