Mon processus de conception de la conception de la couverture pour Smashing Magazine Print Issue #1
Publié: 2022-03-10En 2016, Vitaly Friedman m'a demandé de concevoir la couverture et la mise en page d'une version imprimée de Smashing Magazine, un magazine destiné aux concepteurs et développeurs Web. La conception que j'ai créée à l'époque pour la mise en page de la couverture et du modèle intérieur a cependant été mise de côté pendant un certain temps car le projet a été interrompu pendant environ deux ans en raison d'autres priorités. Plus tard, après que Smashing Magazine ait lancé son nouveau site Web, un nouveau style est né, et le design que j'avais imaginé ne correspondait plus vraiment. Il a donc été abandonné.

Vers la mi-2018, le projet a été relancé et on m'a demandé de concevoir un nouveau modèle de mise en page pour le magazine. Plus tard, vers le début de cette année, j'ai également redessiné la couverture. Maintenant, le numéro pilote d'un nouveau Smashing Magazine Print brillant a été lancé.


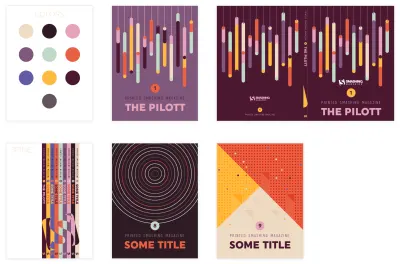
Je suis très heureux qu'ils aient choisi ma conception initiale de la table des matières, car je l'aimais beaucoup moi-même. La version que j'ai créée plus tard (voir l'image ci-dessus à droite) était très différente, car j'ai opté pour quelque chose de plus proche du style de conception actuel.

Dans ma première conception en 2016, je pouvais choisir les polices de caractères et j'avais une liberté totale sur le style de conception. C'était totalement différent - très géométrique et plus moderniste. J'ai donc été très heureux de voir que certains des designs ont été adoptés dans la mise en page finale du magazine, comme la table des matières et ce design de page pour l'introduction.
Remodeler pour s'adapter au nouveau style de conception
Le défi était maintenant de remodeler le design pour l'adapter au style actuel de rondeur rouge-orange et de chats de dessin animé. La réponse était, bien sûr, très simple : repartir de zéro.
Remue-méninges et croquis
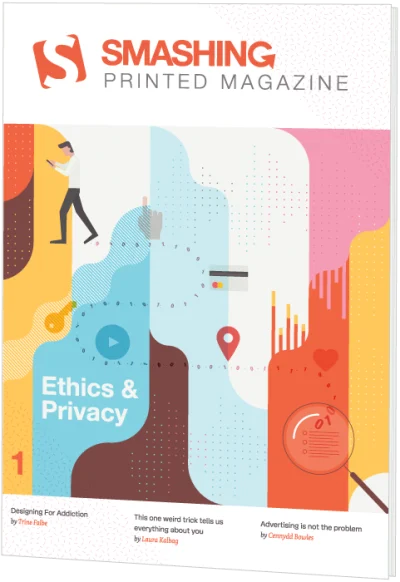
Heureusement, le thème de la première édition avait été identifié, ce qui m'a permis de réfléchir plus facilement à une illustration appropriée. Smashing Print #1 porterait sur l'éthique et la confidentialité. Ma première idée en termes de concept de design global était d'essayer quelque chose dans le sens du style de design d'espace négatif de Noma Bar. C'est plus facile à dire qu'à faire, bien sûr, mais j'ai pensé que ce serait génial si je pouvais réussir et proposer quelque chose d'intelligent comme ça.

Après avoir noté quelques mots clés (espionner, observer, tracer), des choses comme un œil, un trou de serrure et une loupe me sont venues à l'esprit comme sujets appropriés à utiliser dans mon illustration. Quant au "traçage", j'ai pensé à une traînée de données numériques, que j'ai vue sous la forme d'une ligne courbe parfaite avec des uns et des zéros. J'ai donc griffonné quelques idées de base.
Inspiration Navigation
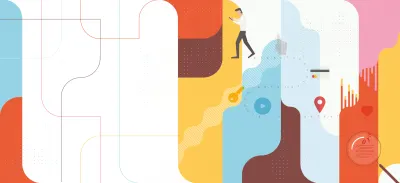
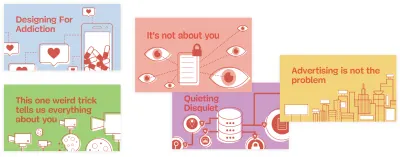
Lors de la conception de cette couverture, j'ai beaucoup navigué. Voici quelques images qui m'ont inspiré. Celui en bas à gauche m'a inspiré uniquement en termes de mise en page. En haut à droite, j'aime beaucoup les formes arrondies, ainsi que sa simplicité et ses couleurs contrastées. Ceux du milieu en haut et en bas à droite utilisent des personnages mignons et une approche 2D amusante et verticale. Celui en haut à gauche a de belles formes et couleurs douces, et j'aime son image forte. Il y avait plus d'images, bien sûr, mais ces cinq-là l'ont fait pour moi.

Première conception
Choisir les couleurs
Je commence souvent un design en choisissant d'abord ma palette de couleurs. Les couleurs que j'ai choisies ici ont été choisies uniquement parce que je sentais qu'elles allaient bien ensemble. Je n'étais pas sûr de les utiliser tous, mais d'une manière ou d'une autre, j'ai l'habitude d'avoir une palette de couleurs dans des cercles placés au-dessus de mon plan de travail. Ensuite, j'utilise l'outil de sélection de couleurs pour sélectionner le remplissage de couleur que je souhaite appliquer, ou je les sélectionne tous et en fais des nuances globales.

Ensuite, j'ai travaillé avec le doodle de la loupe comme un œil dans Illustrator et j'ai joué avec un peu de couleur et de composition. Je pensais que l'ajout de barres colorées en bas donnerait à l'illustration une touche accrocheuse. Ils représentent des données numériques recueillies auprès des utilisateurs, converties en graphiques analytiques.

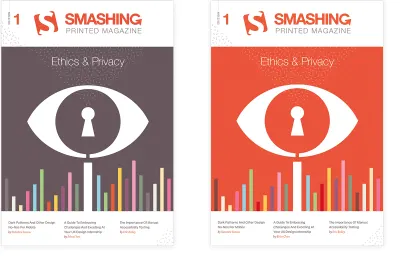
Je me suis retrouvé avec le dessin montré à gauche. (Ignorez le nom du magazine, car cela a été changé plus tard.) Je n'étais pas sûr de la quantité de Smashing orange-rouge que je devais utiliser, alors j'ai essayé une version avec beaucoup d'orange également, même si je préféré l'autre.
Bien que j'aie aimé le résultat, l'idée de faire quelque chose avec un sentier m'a également plu en tant que deuxième concept. J'ai visualisé une personne se promenant avec un smartphone laissant une trace littérale de toutes ses interactions. Cette piste a ensuite été récupérée, zoomée, enregistrée et analysée. Au début du parcours j'ai ajouté une loupe. J'aurais également mélangé certaines barres graphiques, mais à ce stade, je ne savais pas où ni comment je les incorporerais exactement dans ma composition, même si je jouais déjà avec l'idée d'utiliser une sorte de fond de forme arrondie, combiné avec quelques motifs subtils.

En règle générale, je ne dessine pas tout mon dessin. Je ne fais que griffonner rapidement l'idée et esquisser les éléments dont j'ai besoin plus en détail, comme la personne avec le téléphone. Une fois que j'ai eu le concept fixé dans mon esprit, j'ai commencé à concevoir dans Adobe Illustrator. Tout d'abord, j'ai créé une grille de guides à utiliser pour les formes d'arrière-plan, ainsi que pour positionner le tracé et la figure. Il y avait quelques étapes pour arriver à cette conception finale.
Conception finale
Configuration d'une grille
L'image d'inspiration en bas à gauche m'a encouragé à opter pour une mise en page avec beaucoup d'espace blanc en haut pour le titre et un espace blanc en bas pour ajouter trois articles clés. Quant à l'illustration elle-même, j'ai envisagé d'utiliser une grille carrée, allant peut-être jusqu'au dos et au dos.

J'ai créé cette grille carrée et placé les guides dans un calque séparé. Une fois cela mis en place, j'ai commencé avec l'homme qui marche et son smartphone, en le positionnant quelque part en haut à gauche.

Vient ensuite le chemin sinueux. J'ai juste tracé une ligne inclinée au-dessus de la grille et utilisé le widget de coin pour les convertir en coins arrondis parfaits. Je pensais utiliser des uns et des zéros sur la piste, car c'est ainsi que je visualise les données numériques. J'ai transformé le chemin sinueux en une fine ligne pointillée avec un espace très large à utiliser comme guide pour placer les nombres. Une fois que j'ai commencé à placer les chiffres sur chaque point, cela semblait trop occupé, alors j'ai décidé de placer un petit point entre chaque chiffre.
La prochaine étape du processus était la création de l'arrière-plan. Je n'avais qu'une vague idée en tête : une composition de formes géométriques verticales aux angles arrondis dans différentes couleurs de la palette. Durant cette phase, j'ai fait beaucoup d'expérimentations. J'ai déplacé et recoloré des formes encore et encore. Une fois que j'ai terminé les formes colorées plates, j'ai commencé à ajouter des motifs sur le dessus. J'ai essayé de minuscules grilles de points que j'ai façonnées au hasard en longueur et en largeur, et auxquelles j'ai appliqué de la couleur. Tout cela était une question d'intuition, pour être honnête, essayer quelque chose, puis essayer autre chose, comparer les deux et choisir ce qui fonctionnait le mieux : changer la couleur, changer le mode de transparence, la valeur d'opacité, etc.
Les graphiques à barres et les icônes ont été créés dans la dernière phase, ainsi que la loupe, la colonne vertébrale et le dos. J'ai juste gardé l'idée à l'arrière de ma tête et j'ai attendu d'avoir l'homme et les formes d'arrière-plan prêts. Enfin, j'ai ajouté quelques icônes de base pour faire référence au type d'action effectuée sur les données, comme la géolocalisation.
Quatrième de couverture
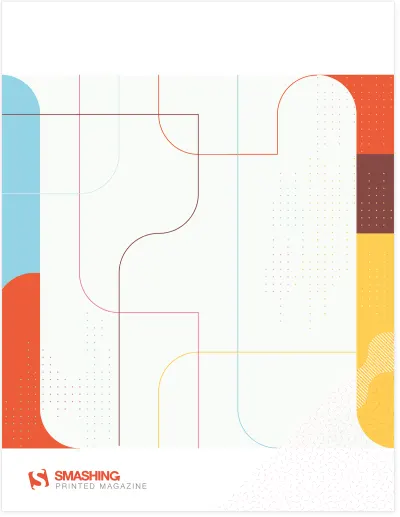
En ce qui concerne la quatrième de couverture, j'avais déjà imaginé la composition de fond faisant tout le tour, seulement beaucoup plus claire. C'est ainsi que j'ai eu l'idée d'utiliser une zone claire au centre avec quelques lignes colorées qui se croisent.

Dans la version imprimée finale, le texte est ajouté dans l'espace central, joliment encadré dans une boîte arrondie avec une bordure jaune, de sorte que la composition des lignes que vous voyez ici a été supprimée et ne correspond pas à la version imprimée.
La colonne vertébrale
Pour la colonne vertébrale, j'avais eu l'idée amusante plus tôt d'avoir le logo Smashing construit avec chaque version (voir l'image en haut de l'article), mais la chose délicate ici est que chaque édition doit avoir exactement la même épaisseur ou tout le concept tombe à l'eau. Ce n'était pas réaliste puisque je n'étais pas sûr que chaque édition aurait exactement le même nombre de pages. Je devais me rappeler que la largeur de la colonne vertébrale pouvait varier. J'ai donc eu l'idée d'utiliser une sorte de combinaisons de motifs qui peuvent varier en largeur, mais qui ont toujours les magazines connectés.

L'idée générale était également d'utiliser un modèle de thème différent pour chaque numéro. Le numéro pilote utilise des points fins en combinaison avec un motif de capsules. Dans la colonne vertébrale, j'en utilise quelques autres. L'idée est d'obtenir une composition cohérente lorsque vous les placez ou les empilez dans le bon ordre, ce qui sert également de motivation pour acheter tous les numéros.
Le dessin peut être très simple
Ici, je vais décrire un processus rapide d'un détail simple de l'illustration de couverture : la création du visage de l'homme qui marche. Je sais que beaucoup de gens sont convaincus que dessiner dans Adobe Illustrator n'est pas facile et qu'il faut beaucoup utiliser l'outil plume, mais ce n'est pas vrai. Vous pouvez créer de belles illustrations en utilisant uniquement des formes simples comme des rectangles et des cercles, combinés avec le widget d'angle, les options de recherche et les outils d'alignement.
Processus de conception rapide de l'homme qui marche
Si vous conservez les formes de votre illustration en 2D simples et plates, le dessin dans Adobe Illustrator peut être facile. Prenez la tête de l'homme qui marche. Je n'ai même pas utilisé l'outil stylo. Je n'ai utilisé que des formes simples : des rectangles et un cercle, et ces étapes :

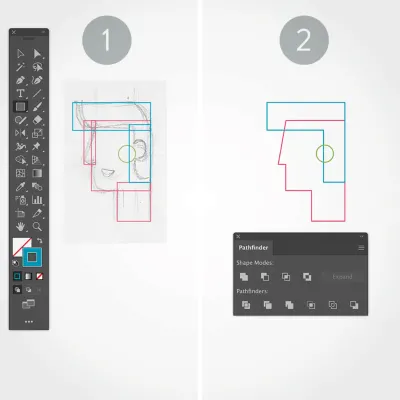
1. Rectangles et cercle
Avec le croquis en arrière-plan, j'ai dessiné un rectangle pour chaque partie de la tête et un cercle pour son oreille.
2. Aligner et unir
Ensuite, j'ai utilisé les options d'alignement pour aligner correctement les formes, et l'option Pathfinder > Unite , et j'ai également déplacé le point du coin supérieur gauche un peu vers la droite pour son nez, en utilisant la touche → .

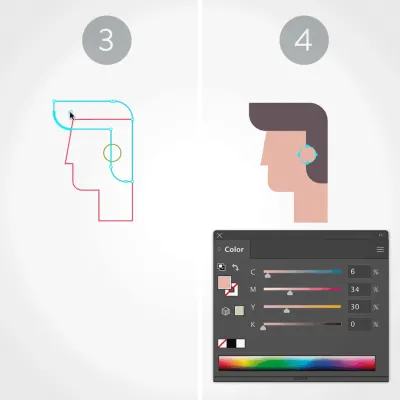
3. Coins arrondis
Ensuite, avec l'outil Sélection directe (flèche blanche), j'ai créé les coins arrondis pour les cheveux et le menton.
4. Disposez et appliquez la couleur
Il ne reste plus qu'à supprimer les traits et à appliquer une couleur de remplissage appropriée pour chaque forme. Enfin, je me suis assuré que les formes étaient dans le bon ordre d'empilement en utilisant les options Object > Arrange .
Illustrations de chapitre
Les illustrations du chapitre ont aussi un peu de mon travail. Ci-dessous se trouvent les illustrations créées par quelqu'un d'autre, mais la demande est venue de les améliorer un peu et de les faire en pleine page.

Et c'est ce que j'ai fait. Vous trouverez ci-dessous ceux que j'ai livrés à Smashing Magazine et qui ont été implémentés dans la version finale.
Remarque : Comme vous pouvez le voir, j'ai incorporé le motif en pointillés et modifié un peu certaines icônes, mais j'ai conservé le style général de l'illustration.
Pour le premier chapitre, il n'y avait pas d'image, donc on se basait sur le style déjà en place.

J'espère que vous avez apprécié mon histoire sur le processus de conception et le didacticiel sur le processus rapide. N'oubliez pas de consulter le numéro pilote de Smashing Magazine Print (voir un exemple de PDF). C'est un must pour tout concepteur de sites Web ! Prendre plaisir!

Impression
17,50 $ 24,95 $ Obtenez une impression sensationnelle Magazine imprimé + PDF, ePUB, Kindle.
Expédition gratuite par avion dans le monde entier.
Imprimer + Adhésion
9 $ / mois. Devenez un SmasherMagazine imprimé gratuit + eBooks, webinaires et autres choses fantaisistes sans DRM.
