Comment concevoir des applications mobiles pour une utilisation à une main
Publié: 2022-03-10Le vendredi 2007, le monde s'est rétréci entre nos mains alors que trois produits révolutionnaires - l'iPod, un téléphone et un communicateur Internet révolutionnaire - ont été unifiés pour créer les smartphones que nous connaissons et aimons aujourd'hui.

L'iPhone a été conçu pour être utilisé confortablement d'une seule main, permettant un mouvement du pouce plus fluide sur l'écran.
Steve Jobs a dit un jour que l'écran de 3,5 pouces est la "taille parfaite pour les consommateurs" et que les écrans plus grands sont insensés.
"

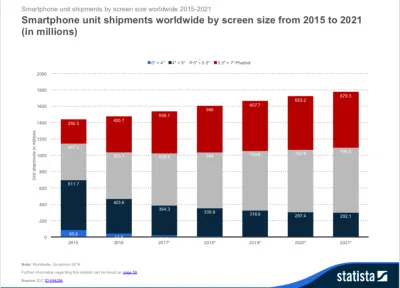
Mais ce n'est qu'au tournant de la dernière décennie que les phablettes ont gagné en popularité en raison de leurs écrans plus grands, à tel point que moins de 1 % des appareils vendus aujourd'hui avaient des écrans inférieurs à 4 pouces.
90% des smartphones vendus aujourd'hui ont des écrans supérieurs à 5 pouces.
"
Dans l'intervalle, cette ruée vers l'or pour les créateurs d'applications et les concepteurs les plus grands a présenté des opportunités d'utiliser l'espace de l'écran pour servir plus de contenu et de fonctions.
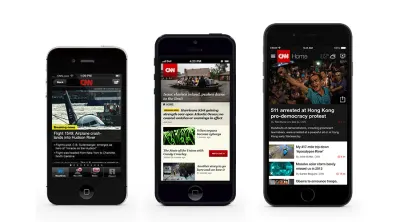
Par exemple, l'application CNN était parmi les rares à avoir eu un accès anticipé à l'iPhone 5 introduit en 2012. Les développeurs lui ont non seulement donné une transformation esthétique, mais ont également conçu une expérience conviviale et visuellement attrayante qui a fait les gros titres.

Avec des écrans plus grands, la facilité d'accès et l'accessibilité en souffrent
Alors que les écrans plus grands sont parfaits pour afficher plus de contenu, la considération de conception n ° 1 de Steve Jobs pour la fabrication de téléphones de 3,5 pouces en souffre - la conception pour une utilisation à une main .
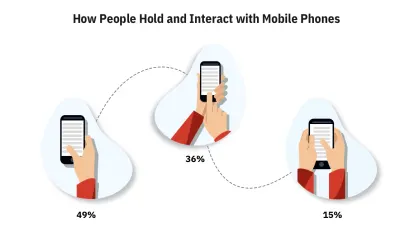
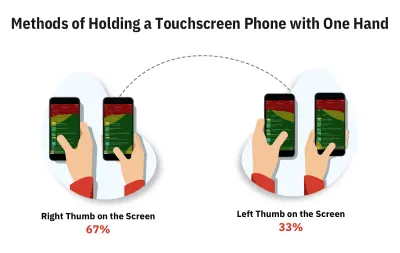
Au cours de ses 2 mois de recherche - dans les aéroports, les rues, les cafés, les bus et les trains - Steven Hoober a mis en lumière les trois façons dont les utilisateurs tiennent leur téléphone.

49 % des utilisateurs tiennent leur téléphone d'une seule main spécifiquement lorsqu'ils sont en déplacement.
"
Faire un cas solide pour concevoir des applications pour une utilisation à une main. Steven a également constaté que les utilisateurs modifiaient fréquemment leur prise en main en fonction de leur confort et de leur situation.
Pourquoi la conception pour une utilisation à une main devrait devenir la priorité absolue pour les créateurs d'applications
Nous utilisons beaucoup nos téléphones lorsque nous sommes préoccupés ou pressés. Cela a un impact considérable sur la façon dont les utilisateurs tiennent leur téléphone et sur la façon dont ils utilisent les applications, ce qui entraîne beaucoup plus d'utilisation à une main que le nombre de 49 % suggéré ci-dessus.
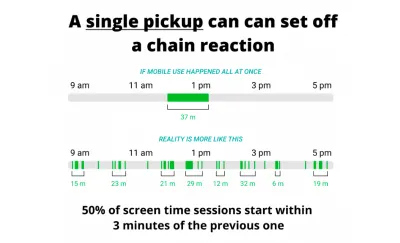
Les recherches suggèrent qu'un utilisateur moyen consulte son téléphone jusqu'à 58 fois par jour, dont 70 % des interactions mobiles durent moins de 2 minutes.
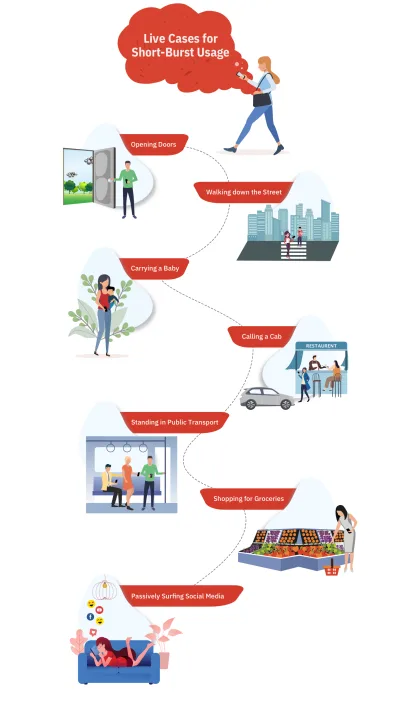
Nous utilisons nos téléphones dans le cadre d'une "utilisation distraite par courtes rafales".
"

Une équipe de chercheurs de Simform a observé l'utilisation et le comportement d'une utilisation sporadique à courte rafale dans plusieurs scénarios tels que :

Le directeur produit de Google, Luke Wrobleski, qualifie ces courtes rafales d'expérience d'utilisation mobile "un pouce, un globe oculaire". Cela reflète la façon dont un environnement distrayant oblige les utilisateurs à s'engager dans une utilisation d'une seule main dans de courtes périodes d'attention partielle. Il ajoute en outre que le type d'utilisation du smartphone le plus optimal avec une seule main est celui où l'interaction rapide est soutenue par une fonctionnalité fluide .
Comment concevoir pour garder à l'esprit ces utilisations en rafale à une main ?
La réponse est plutôt simple. Effectuez des tests d'utilisabilité en continu et étudiez les différentes manières dont vos utilisateurs tiennent leur téléphone dans diverses situations.
Si les utilisateurs de votre application ont tendance à beaucoup utiliser l'application dans des scénarios distrayants, vous devez vous concentrer sur la conception de modèles qui ciblent l'accessibilité et l'utilisation à une main.

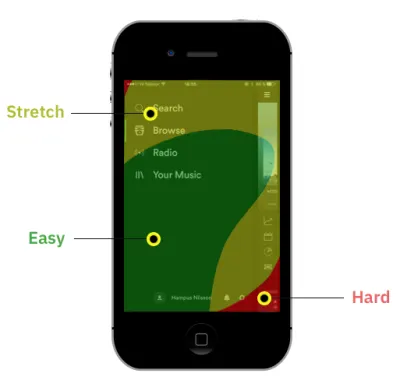
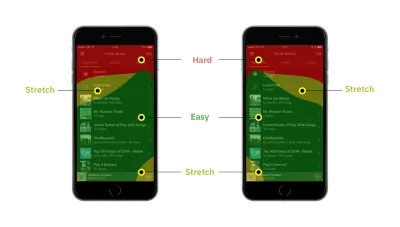
Jetons un coup d'œil à l'évolution de l'interface de Spotify pour avoir une perspective du problème :

Spotify a utilisé le menu Hamburger en haut à gauche qui cachait ces fonctionnalités et lançait les utilisateurs dans une sorte de chasse au trésor. Avec l'avènement des écrans plus grands, cependant, un autre défi de conception a été ajouté à la liste : l' accessibilité .

Cela a obligé l'équipe de Spotify à supprimer le menu Hamburger en 2016 et à placer ses fonctionnalités principales - Accueil, Navigation, Recherche, Radio et Bibliothèque - en bas, ce qui a entraîné une augmentation de 9 % des clics en général et de 30 % sur les éléments de menu.
Utilisez des modèles UX établis pour les scénarios d'utilisation courants des applications afin de faciliter l'utilisation à une main
Pourquoi réinventer la roue ? Quand vous pouvez utiliser des modèles UX éprouvés qui fonctionnent. De nombreux concepteurs se sont déjà concentrés sur l'utilisation à une main comme principe de conception.
Nous avons parcouru des centaines d'applications et des milliers de modèles pour trouver les meilleurs modèles d'utilisation à une main. Voyons donc ce qui fonctionne, quels problèmes sont résolus et quels avantages vous en retirerez.
Nous divisons les comportements des utilisateurs et les modèles UX les plus courants en six catégories :
- Modèles UX de navigation
par exemple, les barres de menus, les barres d'onglets et les gestes pour se déplacer facilement entre les sections les plus importantes de l'application ; - Concevoir pour les actions
Création, modification, publication, ajout, suppression et autres actions entreprises par les utilisateurs pour utiliser les fonctionnalités de base de l'application ; - Modèles de conception de flux d'achat, de transaction et de paiement
- Modèles de recherche, de tri et de filtrage lorsque les utilisateurs souhaitent trouver ou parcourir rapidement du contenu ;
- Modèles d'entrée et d'interaction
Curseurs, sélecteurs, sélecteurs, listes déroulantes, remplissages de formulaire, zoom, défilement qui constituent les éléments constitutifs de toute application ; - Motifs divers
Lecture multimédia, capture de photos, retouche photo et modèles de navigation cartographique.
1. Concevoir la navigation de l'application en gardant à l'esprit "l'utilisation à une main"
Qu'est-ce que c'est?
La base d'une bonne application est une bonne conception de navigation. Une bonne navigation aide les utilisateurs à découvrir les fonctionnalités plus rapidement et à trouver ce qui est important pour eux.
70 % des utilisateurs découvrent les fonctionnalités de l'application à l'aide de liens de navigation par rapport à la recherche ou à d'autres moyens. Les barres de navigation, les menus, les gestes, les liens, les onglets, etc. sont les modèles UX de navigation les plus courants.
Une bonne conception de la navigation doit avoir toutes les sections importantes dès le départ et facilement accessibles.
Défis
Les modèles UX courants comme la barre d'onglets d'Apple et le menu balayable de Google ont des limites. Vous ne pouvez mettre qu'un nombre limité de fonctionnalités dans la barre d'onglets et accéder à tous les éléments de menu glissables n'est pas facile.
Les utilisateurs ne devraient pas avoir à lutter pour atteindre une partie importante de l'application en s'étirant vers le haut de l'écran. C'est juste une mauvaise convivialité. Plus précisément, si les utilisateurs sont en déplacement et utilisent l'application en une courte rafale.
Solution
Facebook et de nombreuses autres applications résolvent ce défi en plaçant des éléments dans une icône d'onglet appelée Plus ou Menu à partir de laquelle les utilisateurs peuvent accéder à plus de fonctionnalités et de sections de l'application. Ceci, cependant, n'est pas idéal pour l'accessibilité et l'utilisation d'une seule main.
- Utilisez le menu déroulant au lieu d'un menu pleine page pour l'accessibilité et l'intégration de plus de 5 éléments.
- Barre d'onglets étendue lorsque vous avez plus de contenu.
- Barre d'onglets personnalisée permettant aux utilisateurs expérimentés d'accéder rapidement à ce qu'ils aiment.
- Utilisez des gestes pour intégrer la facilité d'accès dans les habitudes des utilisateurs.
- Revenir en arrière et fermer une page devrait également être facile.
- Passer rapidement à une section de la page avec des modèles UX intelligents
Facebook, par exemple, dissimule de nombreuses fonctionnalités dans un menu Hamburger qui désencombre l'écran principal. Bien que cette inclusion ait un attrait plus propre et plus organisé, les utilisateurs souffrent d'une accessibilité à une seule main.
Utilisez le menu déroulant au lieu d'un menu pleine page pour l'accessibilité
Heureusement, nous avons un moyen de résoudre ce défi —
Les menus pleine page peuvent être remplacés par des menus volants, qui, comme leur nom l'indique, "volent" à partir du bas. Cela permet un accès plus facile aux options même d'une seule main.
Développez la barre d'onglets lorsque vous avez plus de contenu
Les lignes directrices sur l'interface humaine recommandent de ne pas avoir plus de 5 fonctionnalités dans la barre de navigation inférieure. Il est donc difficile pour les créateurs d'applications de présenter des fonctionnalités de base supplémentaires au premier plan.
C'est là que l'option "Plus" (3 points) est utile. Situé au niveau de la barre du bas, il peut dissimuler d'autres fonctionnalités et les révéler d'un clic.
Barre d'onglets personnalisée pour les utilisateurs avancés pour accéder rapidement à ce qu'ils aiment
Chaque utilisateur est différent et une fonctionnalité importante pour un utilisateur peut ne pas l'être pour l'autre. Pour tirer le meilleur parti de votre application, vous pouvez autoriser les utilisateurs à personnaliser leurs barres d'onglets avec des fonctionnalités fréquemment utilisées.
Les gestes sont faciles à intégrer dans les habitudes des utilisateurs pour une navigation rapide
Popularisée par Tinder, la navigation basée sur les gestes est une excellente technique pour faciliter l'utilisation d'une seule main. Les gestes, s'ils sont utilisés intelligemment, peuvent aider à étendre la navigation pour une utilisation à une main.
De la conception du « se rendre » au « retour » à l'aide des gestes et de l'accessibilité
La navigation ne consiste pas seulement à accéder à un écran ou à une section de l'application. Il est important de concevoir pour — revenir d'où vient l'utilisateur, fermer un écran ou sauter à une section sur une page ! Voyons comment les applications utilisent les gestes et les modèles UX pour faire ces choses facilement.
Modèles pour passer rapidement à différentes sections de l'application
Les applications avec de nombreuses catégories, sous-catégories et sections telles que les livres, le wiki, les menus de restaurant, les produits peuvent nécessiter plus d'organisation pour s'assurer que les utilisateurs n'ont pas de mal à trouver du contenu.
Ceux-ci peuvent être organisés en hiérarchie et utiliser des modèles UX pour augmenter l'accessibilité et la facilité d'utilisation.
2. Modèles à une main pour les actions de base telles que la création, la modification, la publication, l'ajout, la suppression et autres
Qu'est-ce que c'est?
Les utilisateurs passent environ 50 % de leur temps passé sur leur téléphone portable à s'exprimer, à interagir sur les réseaux sociaux, à faire des achats en ligne, à gérer leurs finances, leur santé et leur productivité, et à planifier des événements à venir. Ces modèles UX axés sur l'action incluent des éléments tels que la création de publications sociales, l'édition de documents, l'édition, quelques autres.
Défis
Lors de la conception d'applications axées sur l'action, nous devons nous assurer qu'elles ne passent pas au second plan. Par exemple, avoir un message ou créer un bouton en haut au lieu de juste à côté de votre pouce.
Solution
Il y a trois choses à garder à l'esprit lors de la conception de l'expérience utilisateur de ces actions principales.
- Les actions principales doivent attirer l'attention des utilisateurs par le placement bien en vue de l'icône ou du bouton. Ne les placez pas dans le coin supérieur droit de l'application où ils pourraient être enterrés. Il doit être facilement accessible sans avoir besoin d'utiliser une seconde main ou d'aller trop loin.
- En plus de cela, les utilisateurs devraient être en mesure de terminer l'ensemble du flux de tâches de création et d'ajout d'une seule main. Cela inclut des choses comme annuler la tâche, taper avec l'ouverture du clavier, passer à l'étape suivante, etc.
- Conception pour des tâches d'édition complexes avec des menus et des commandes d'édition à plusieurs niveaux.
- Avec l'accessibilité comme objectif, vous pouvez également faciliter et simplifier le partage et l'envoi d'éléments .
Le bouton ou l'icône de la tâche principale de l'application devrait attirer les utilisateurs
Les tâches principales des applications s'articulent autour de choses telles que la capture d'images, la création d'une publication, l'ajout de fichiers, le partage, etc. Il devient nécessaire que les utilisateurs se concentrent d'abord sur ces éléments et les rendent accessibles et détectables.
Par exemple, Snapchat cache tout et incite uniquement les utilisateurs à capturer des photos et des vidéos. De plus, le bouton "Envoyer" demande immédiatement aux utilisateurs de partager leurs histoires avec d'autres.
Décomposer les tâches d'édition complexes avec des menus et des commandes spécialement conçus pour les mobiles
Pour de nombreux utilisateurs, les téléphones portables sont les appareils informatiques les plus utilisés. Il existe une génération d'utilisateurs qui effectuent un véritable travail sur leur téléphone mobile. Par exemple, l'édition de documents n'est plus une affaire d'ordinateur uniquement puisqu'une foule d'applications mobiles offrent le service.
Microsoft Word et WPS Office offrent une multitude d'outils d'édition et de menus à plusieurs niveaux à portée de main. Ces systèmes de menus intuitifs sont intelligents et puissants, permettant aux utilisateurs d'effectuer des opérations complexes et des choix multiples.
Avec l'accessibilité comme objectif, vous pouvez rendre le partage et l'envoi de choses faciles et simples aussi
Ce qui amplifie notre expérience avec notre musique préférée ces jours-ci, ce sont les options de partage ultra-rapides pour les médias sociaux, souvent à portée de clic.

Vous pouvez utiliser une extension de partage qui glisse vers le haut depuis le bas et permet aux utilisateurs de taper directement des messages.
Diviser la création ou l'ajout de tâches en plusieurs étapes
La création de tableaux, de favoris et de listes de souhaits peut être un frein, surtout lorsqu'ils sont placés aux extrêmes. Examinons les modèles qui gèrent les entrées de données en plusieurs étapes.
Flipboard et Airbnb gardent tout en bas et à portée de main. De la saisie à la sélection des étapes suivantes ou à l'annulation de l'action, c'est très simple.
3. Concevoir des expériences de paiement et de transaction plus rapides lorsque vous êtes en déplacement
Qu'est-ce que c'est?
Selon Kaspersky Cybersecurity Index, 50% des ventes de commerce électronique se font sur les téléphones mobiles. Ajoutez à cette transaction commerciale comme la réservation d'un trajet, d'un vol, d'une chambre d'hôtel, de billets de cinéma et de billets de concert et vous réalisez à quel point la conception d'une expérience de paiement mobile est importante. Un rapport du Baymard Institute suggère que 23 % des acheteurs qui abandonnent leur panier l'abandonnent en raison de la complexité du processus de paiement. Cela est particulièrement vrai pour les acheteurs mobiles pour qui le paiement est un processus en plusieurs étapes où la saisie de données n'est pas aussi simple.
Défis
Le processus de paiement nécessite de nombreuses entrées et une attention particulière de la part des utilisateurs.
- Concevoir une expérience de paiement à une main signifierait que les utilisateurs peuvent effectuer la transaction avec un minimum de mouvement du pouce et moins d'étapes.
- Ceci est particulièrement important pour les utilisateurs qui sont en déplacement ou qui doivent effectuer la transaction immédiatement.
Solution
Pour concevoir une expérience de paiement à une main, nous devons minimiser les informations requises des utilisateurs.
- Lorsque vous choisissez des variantes de produits telles que la taille, la couleur, l'heure/la date et autres, elles doivent être facilement accessibles et détectables.
- Nous pouvons utiliser des applications telles que Google et le portefeuille Apple ou remplir automatiquement des éléments tels que Keychain, 1password et LastPass pour remplir les informations telles que les noms, les cartes de crédit, les adresses, les mots de passe à usage unique.
- Nous devons également souligner les mouvements simples et minimes du pouce des utilisateurs.
Ajouter des articles aux paniers et choisir les préférences de produits à portée de main
La logistique des achats en ligne peut être simplifiée en trois étapes : ajouter des articles aux paniers, choisir des variantes de produits et terminer le processus de paiement.
En tant que designers, il devient essentiel pour nous non seulement de rendre ces sélections perceptibles mais aussi de les mettre à portée de pouce.
Une façon d'atteindre cet objectif est d'afficher les variations de produits dans un plateau qui glisse vers le haut lorsque l'utilisateur choisit un article.
Une autre façon consiste à permettre aux utilisateurs de faire défiler la page et de sélectionner rapidement des variantes d'un produit tandis que l'option "Passer la commande" ou "Acheter" reste statique en bas.
Utilisation de portefeuilles électroniques et de gestionnaires de mots de passe pour un paiement rapide
Le rapport sur les méthodes de paiement 2019 suggère que plus de 71 % des transactions en ligne sont effectuées via des portefeuilles électroniques comme Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney et autres. Ces portefeuilles sont non seulement réputés plus rapides, mais également beaucoup plus sûrs et plus faciles d'accès.
Le processus de paiement peut être rendu plus efficace et simple. De plus, vous pouvez également ajouter une option de balayage pour payer pour des conversions plus élevées.
4. Rechercher, filtrer et trier le contenu avec l'accessibilité comme objectif principal
Qu'est-ce que c'est?
Sans la bonne UX, trouver les bons produits ou articles peut être un défi fastidieux pour l'utilisateur. Les outils de recherche, de filtrage et de tri déterminent la facilité ou la difficulté pour l'utilisateur de parcourir le catalogue de produits et d'articles du site.
Les filtres sont un excellent outil pour réduire les gros volumes de contenu et trouver les résultats les plus pertinents.
En théorie, ils sont différents : le tri organise le contenu selon un certain paramètre, le filtrage le supprime de la vue.
Au cours de l'étude Product Listings & Filtering de Baymard, il a été observé que les sites avec une convivialité moyenne de la liste de produits enregistraient des taux d'abandon de 67 à 90 %. De plus, il y a eu environ 17 à 33 % d'abandons d'utilisateurs essayant de trouver exactement les mêmes types de produits sur des sites de commerce électronique avec un ensemble d'outils légèrement modifiés. Cela a entraîné une augmentation d'environ 4 fois le nombre de prospects.
Défis
- La recherche sur mobile doit être facilement accessible. Par exemple, Youtube, Amazon Prime, Slack, Google Maps rendent difficile pour les utilisateurs d'accéder au menu de recherche en les faisant atteindre le coin supérieur droit.
- Organiser la hiérarchie des informations des filtres car il y a trop de paramètres et de catégories pour que les utilisateurs puissent trouver rapidement ce qu'ils recherchent.
- Gérez les informations à plusieurs niveaux dans l'interface utilisateur, en particulier lorsqu'il existe de nombreuses catégories et que chaque catégorie contient de nombreux éléments.
- Modification de l'interface utilisateur en fonction de différents états tels que « Le filtre est appliqué » et ce que « Les filtres sont appliqués ».
- Tout cela devrait être accompli par les utilisateurs à portée de pouce des utilisateurs.
Solution
- Utilisez des gestes ou des boutons facilement accessibles pour la recherche. Lorsque les utilisateurs accèdent à l'écran de recherche, donnez des suggestions et ouvrez immédiatement la zone de texte.
- Parlez la langue des utilisateurs et gardez à l'esprit l'intention des utilisateurs lors de l'organisation des filtres. Gardez le bouton filtres/tri à portée des utilisateurs. En outre, accédez et fermez le menu des filtres d'une seule main.
- Pour résoudre la complexité des informations, utilisez soit un contrôle de filtrage en deux étapes, soit un contrôle de filtrage côte à côte.
- Appliquez les filtres immédiatement. Rendez les filtres interactifs en fonction des actions entreprises par les utilisateurs. Autoriser les utilisateurs à choisir plusieurs options. Modifiez les catégories de filtres pour qu'elles correspondent aux filtres appliqués.
- Afficher les recommandations, les informations récemment utilisées ou les plus fréquemment utilisées en premier.
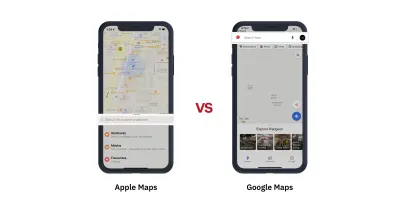
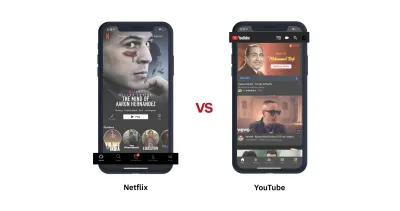
Pour de nombreuses applications, la recherche est l'une des 5 fonctionnalités les plus utilisées. Mais de nombreux concepteurs d'applications rendent difficile l'accès à l'icône de recherche. Voir la comparaison ci-dessous pour Apple Maps vs Google Maps et Netflix vs Youtube.


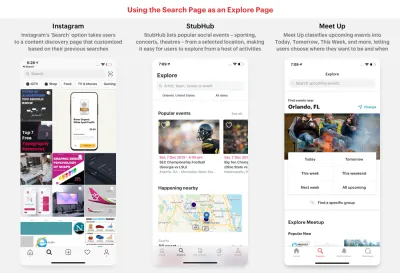
Certaines applications utilisent l'écran de recherche comme écran de découverte de contenu. Ils recommandent aux utilisateurs ce qu'ils aimeraient, ce qu'ils ont recherché auparavant, ce qui est tendance, etc.

Supprimer les frictions et les étapes imminentes de la recherche et du filtrage
Pour rendre les choses très rapides pour les utilisateurs, nous pouvons faire en sorte que lorsqu'ils appuient sur l'icône de recherche dans la barre d'onglets, le clavier apparaisse immédiatement afin que les utilisateurs puissent commencer à taper leurs requêtes immédiatement. Voir les exemples de Netflix et SpotHero.
De nombreuses applications comme Amazon ou Google Drive utilisent la barre de recherche en évidence en haut de la page d'accueil. Dans de tels cas, nous pouvons utiliser des gestes (glisser vers le bas) comme l'application Inshorts pour commencer immédiatement à taper au lieu d'avoir à atteindre le haut et à appuyer sur la barre de recherche.
Appuyez deux fois sur l'icône de recherche pour afficher le clavier
Si vous souhaitez utiliser votre page de recherche pour afficher des informations aux utilisateurs, vous pouvez également appuyer deux fois pour afficher le clavier, comme Microsoft News, Spotify et Reddit Apollo.
Le menu de filtre accessible par le pouce devrait permettre aux utilisateurs de trouver des informations plus rapidement
Les achats en ligne, les réservations, les applications à la demande et autres peuvent contenir une longue liste d'articles parmi lesquels les utilisateurs peuvent choisir.
La plus grande considération pour la conception d'un menu de filtrage pour les petits appareils est la hiérarchie des informations. Examinons ces exemples pour comprendre comment le filtrage et le tri peuvent être conçus lorsque les options sont nombreuses. Ceux-ci montrent comment vous pouvez gérer la complexité des informations sans que l'utilisation à une main en pâtisse.
De plus, les filtres doivent être sensibles et réactifs aux choix des utilisateurs et indiquer quand les filtres sont appliqués.
Pour rendre ce processus plus réactif, les résultats de la recherche peuvent être filtrés simultanément en arrière-plan lorsque les utilisateurs sélectionnent les choix.
5. Contrôles d'entrée utilisateur tels que formulaires, sélecteurs, sélecteurs, listes déroulantes, curseurs qui constituent les éléments constitutifs d'une application
Qu'est-ce que c'est?
Avec des écrans plus petits, l'immobilier est plus petit. Les interactions fondamentales des utilisateurs doivent être repensées afin d'augmenter la productivité des utilisateurs mobiles.
Des choses comme remplir des formulaires, taper le mot de passe, choisir la date/heure, faire une sélection, les popovers devaient bien se traduire en interface tactile sans abandonner les métaphores des PC.
Défis
La saisie de données sur les appareils mobiles est fastidieuse, surtout lorsqu'il y a plusieurs champs de données à remplir.
Traduire les interactions des utilisateurs sur des appareils plus petits n'est pas facile. Les plus grands défis sont :
- La vitesse d'entrée de l'utilisateur doit être très rapide avec un mouvement minimal du pouce de l'utilisateur.
- Les informations doivent être recueillies en un minimum d'étapes.
- La conception du contrôle d'entrée doit avoir une interface et une métaphore facilement compréhensibles.
- L'expérience doit être agréable et cohérente.
- Les utilisateurs doivent connaître leur emplacement et les informations ne doivent pas être perdues.
Lorsque cela est fait correctement, l'ajout d'entrées dans les trackers, les calendriers et autres peut devenir une tâche courte.
Solutions
- Toute action de l'utilisateur, comme remplir des formulaires ou faire des choix, doit être plus proche du bas. Le flux d'actions et de choix doit être cohérent sans aucune modification discordante de l'interface utilisateur.
- Les informations nécessaires pour aller de l'avant doivent être à portée de main.
- Les options de saisie de données, y compris les notifications, doivent être claires et proches du bas.
- Les formulaires plus grands peuvent être divisés en formulaires multi-étapes et multi-écrans. Cette approche multi-écrans devrait permettre d'avancer et de revenir très facilement.
Correction du remplissage des formulaires à partir des formulaires d'inscription
Nous détestons tous remplir des formulaires d'inscription. Ils prennent du temps et demandent des informations inutiles.
Remplir des formulaires peut être moins laborieux en transformant un long formulaire en plusieurs écrans. L'utilisation d'éléments tels que le remplissage automatique, les boutons accessibles avec le pouce pour les étapes suivantes et précédentes, la présence continue du clavier et l'absence de défilement rendent cette approche plus rapide et plus facile.
Obtenez une entrée rapide des utilisateurs avec un minimum de mouvement du pouce
Le positionnement des commandes d'entrée de l'utilisateur vers le bas de l'écran permet une saisie de données plus rapide et des réponses d'incitation à l'action rapides.
Utilisez des sélecteurs, des listes déroulantes, des scrollers et des sliders pour fournir des informations aux utilisateurs.
Modèles mobiles intelligents pour les contrôles d'entrée utilisateur
Examinons d'autres modèles qui facilitent l'obtention des commentaires des utilisateurs.
6. Modèles divers pour la lecture multimédia, la capture de photos, l'édition de photos et les modèles de navigation cartographique
Avec plus de 2 millions d'applications sur Google Store et 1,83 million d'applications sur l'App Store, il est devenu impératif pour les concepteurs de faire en sorte que leurs applications se démarquent. Une façon d'y parvenir est de rendre les fonctions courantes amusantes et fluides pour les utilisateurs, et cette dernière section est un tour d'horizon des diverses interactions des utilisateurs.
Conclusion
Bien que l'accessibilité soit une grande partie de la conception pour une utilisation à une main, il ne s'agit pas seulement de s'assurer que tout est à portée des utilisateurs. Les applications qui ont une bonne utilisation d'une seule main permettent également de gagner du temps aux utilisateurs, d'éliminer les frictions, d'éliminer les étapes inutiles et, surtout, de se concentrer sur l'accélération de "l'utilisation distraite en rafales courtes" des applications.
Nous avons examiné de nombreux modèles que les concepteurs peuvent utiliser pour résoudre différents défis UX. Pour en savoir plus, vous pouvez consulter ces sites Web pour trouver des modèles qui vous aident à concevoir pour une utilisation à une main.
