Concevez une page de destination Lead Gen pour mobile qui convertit
Publié: 2022-03-10Il y a une énorme différence entre un site web (qui peut générer des leads) et une page de capture de leads (qui est uniquement censée générer des leads).
Les sites Web indiquent aux visiteurs :
C'est tout ce que nous pouvons faire pour vous. Jetez un coup d'œil et faites-nous savoir quand vous êtes prêt à dépenser de l'argent !
Au lieu de cela, les pages de capture de leads indiquent aux visiteurs :
Nous avons cette chose super précieuse que nous voulons vous donner gratuitement. Partagez votre nom, votre adresse e-mail et peut-être quelques autres détails et nous les transmettrons directement !
Il y a aussi une différence significative dans la façon dont les deux sont conçus.
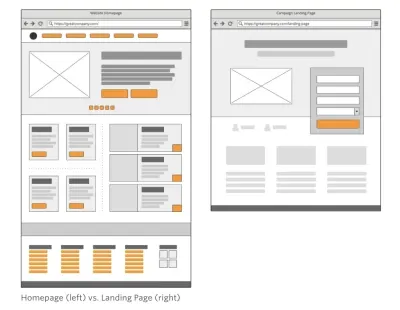
Unbounce a une belle comparaison côte à côte qui montre cette différence de conception entre les deux :

Le seul problème avec cela est qu'il dépeint la conception d'un point de vue de bureau traditionnel. Tout comme vous considérez les différences de conversion entre un site Web de bureau et un site Web mobile, vous devez faire de même pour leurs pages de destination.
Dans l'article suivant, je vais vous donner quelques éléments de réflexion lorsque vous concevez des pages de capture de leads pour les audiences mobiles. J'ai également analysé un certain nombre de pages de destination sur mobile afin que vous puissiez voir comment les critères de conception peuvent changer en fonction de ce que vous promouvez et auprès de qui vous essayez de le promouvoir.
La différence entre un site Web et une page de capture de leads
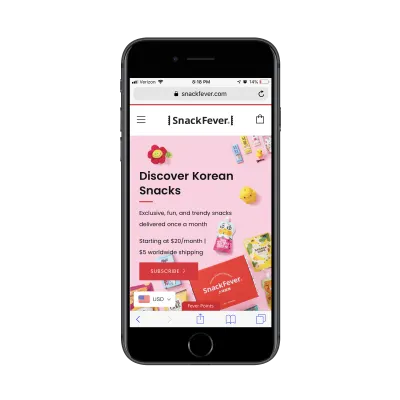
Voici le site Web de SnackFever :

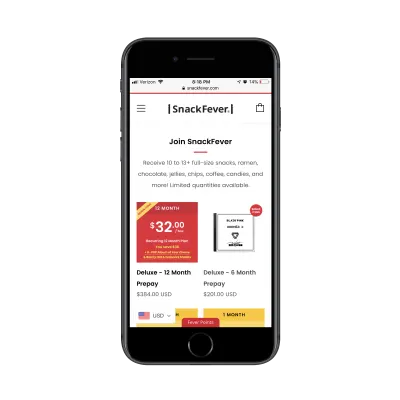
Il faut quelques parchemins pour parcourir tout le contenu :

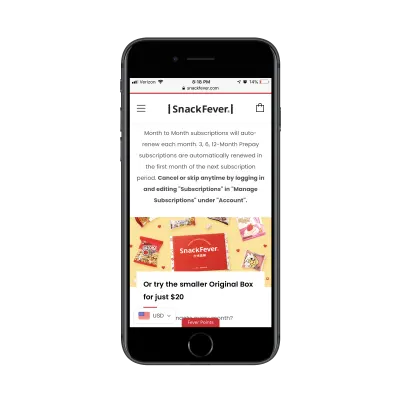
Et un peu plus de défilement…

Il s'agit d'une page d'accueil riche en contenu, même pour mobile. Une page comme celle-ci doit signifier qu'ils sont prêts à ce que les visiteurs parcourent toutes les options et opportunités disponibles sur le site Web. Comme vous le savez, cela peut être un pari sur mobile avec des taux de conversion historiquement plus bas sur ces appareils.
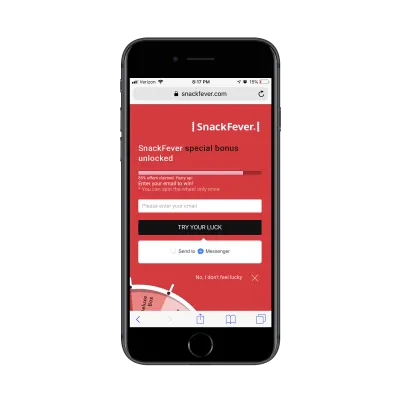
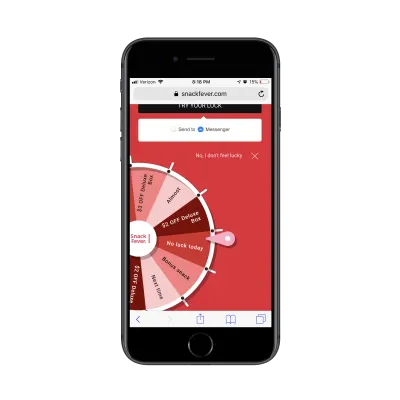
Ensuite, comparez cela à la page de capture de leads de cadeaux gratuits de SnackFever :

Un seul balayage de l'écran est nécessaire pour voir la page complète :

Techniquement, il s'agit d'une fenêtre contextuelle de capture de prospects. Cependant, sur mobile, SnackFever a transformé cela en une conception pleine page (ce qui est un bien meilleur choix).
C'est un exemple assez impressionnant de la raison pour laquelle vous devriez concevoir différentes expériences pour différents appareils.
Vous pouvez voir que c'est beaucoup plus succinct et facile à suivre car il a un objectif unique. Le but ici est de capturer cette avance dès que possible. Ceci n'est pas conçu pour leur donner de l'espace pour se promener sur le site et réfléchir à d'autres décisions.
C'est exactement pourquoi vous devriez créer des pages de capture de prospects loin du site Web. Peu importe le type de génération de leads que vous utilisez pour y attirer les visiteurs :
- Livres électroniques, livres blancs et autres rapports personnalisés
- Cours ou webinaires
- Listes de contrôle
- Résultats de la calculatrice ou du quiz
- Remises ou coupons
- Démos ou consultations
- Essais gratuits
En déplaçant les prospects potentiels vers une page de destination sans distraction, remplie de messages et de visuels très ciblés, vous pouvez améliorer vos chances de les convertir en prospects. Ce n'est peut-être pas un achat, mais vous les avez aidés à faire ce premier pas.
Conseils de conception pour les pages de capture de leads sur mobile
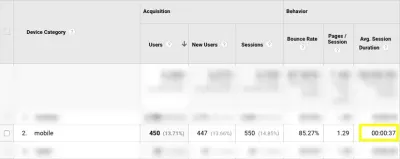
Avant de faire quoi que ce soit d'autre, je vous invite à jeter un coup d'œil aux données Google Analytics de votre site Web. Plus précisément, accédez à Audience > Mobile > Présentation et recherchez ceci :

Il s'agit du temps moyen que vos visiteurs mobiles passent sur votre site Web.
Ce point de données sera utile pour déterminer, de manière réaliste, combien de temps vous avez pour capter et retenir l'attention de vos visiteurs mobiles.
Une meilleure façon de procéder est d'aller dans Comportement > Contenu du site > Toutes les pages . Ensuite, définissez la dimension secondaire sur Mobile (y compris la tablette) et cliquez sur le nouveau filtre de dimension afin que les valeurs "Oui" aillent en haut :

Cela vous permet de voir comment les pages individuelles fonctionnent en termes de temps passé sur la page avec les visiteurs mobiles.
Examinez attentivement toutes les pages qui ont un CTA fort et singulier, comme une page de service ou de produit dédiée. Vous pouvez utiliser ces durées comme référence moyenne pour déterminer combien de temps les visiteurs mobiles resteront engagés avec une page structurée de la même manière (comme votre page de capture de prospects).
Maintenant que vous avez une idée du seuil de vos visiteurs mobiles, vous serez mieux préparé à concevoir une page de capture de prospects pour mobile. La seule chose est, cependant, que ce n'est pas si simple.
J'aimerais que ce soit aussi facile à dire :
- Écrivez un titre de moins de 10 mots.
- Rédigez une description mémorable de moins de 100 mots.
- Ajouter un formulaire.
- Concevez un bouton accrocheur.
- Vous avez terminé.
Au lieu de cela, vous devrez réfléchir de manière dynamique à la manière dont votre page de capture de leads convertira au mieux les visiteurs.
Voici les différents éléments à prendre en compte lors de la conception de chaque partie de votre page de destination mobile :
#1 : Naviguer
Le menu de navigation est un élément essentiel de tout site Web. Il permet aux visiteurs de se déplacer facilement sur le site tout en acquérant une meilleure compréhension de tout ce qui est disponible dans l'enceinte de celui-ci.
Mais les pages de capture de leads n'existent pas dans la navigation d'un site Web. Au lieu de cela, les visiteurs rencontrent des liens ou des boutons promotionnels sur des pages Web, dans des e-mails, sur les réseaux sociaux et via des annonces payantes dans la recherche. En cliquant, ils sont redirigés vers une page de destination qui rappelle le site Web, mais qui a un style unique qui lui est propre.
Maintenant, la question est :
Votre page de capture de prospects doit-elle inclure la navigation du site Web principal au-dessus ?
Si l'objectif d'une page de capture de leads est de capturer des leads , elle ne devrait comporter qu'un seul appel à l'action cliquable, n'est-ce pas ? La logique ne dicterait-elle pas qu'un menu de navigation avec des liens vers d'autres pages serait trop distrayant ? Et qu'en est-il du logo de la marque ? Après tout, tout autre lien enverra le signal :
"Hé, c'est bon si vous voulez abandonner cette page."
Au lieu de dire:
« Nous ne plaisantions pas. Regardez à quel point cette offre est incroyable. Faites défiler vers le bas et réclamez le vôtre maintenant.
Je dirais que la navigation ne devrait être incluse que lorsque le site Web convertit déjà avec succès les visiteurs en clients/abonnés/membres/lecteurs payants. Si la génération de leads n'est là qu'en tant qu'élément bonus, ce n'est pas grave si les visiteurs veulent revenir sur le site.
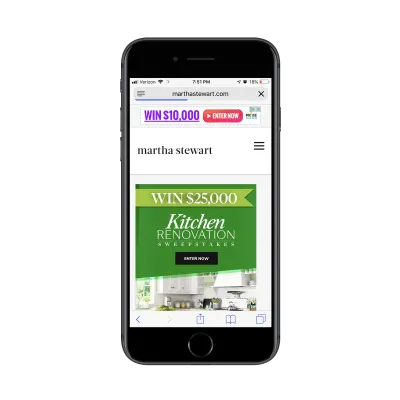
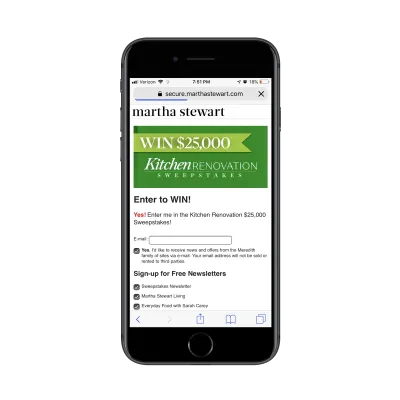
Le logo devrait pouvoir être conservé car il s'agit plus d'un élément de marque que d'un lien concurrent dans ce contexte. Prenez, par exemple, ce tirage au sort sur le site Web de Martha Stewart :

Cet élément promotionnel cliquable emmène les visiteurs vers la page de capture de leads où l'élément de navigation a disparu et seul le logo reste :

En général, si vous avez besoin que cette offre de génération de leads soit véritablement un moyen de développer votre liste de diffusion, la navigation ne devrait pas être là. Il en va de même pour les autres liens concurrents qui les éloignent de la conversion.
#2 : Copier
Toutes les règles habituelles de typographie dans la conception de sites Web mobiles s'appliquent ici, notamment la taille, l'espacement, la couleur et la police. Toutes les règles auxquelles vous adhérez en termes de formatage d'une page pour mobile s'appliquent également. Par exemple:
- Titres très succincts;
- Paragraphes courts et percutants ;
- Listes à puces ou numérotées pour décrire rapidement les points ;
- Balises d'en-tête pour diviser de grandes portions de texte ;
- Gras, italique, hyperliens et autres textes stylisés pour attirer l'attention sur des domaines clés.
Qu'en est-il de la quantité de copie sur la page? En règle générale, la réponse pour le mobile est :
N'écrivez que la copie dont vous avez besoin.
C'est effectivement le cas avec les pages de capture de leads mobiles… mais il y a un hic.
Certains lead gens sont plus faciles à « vendre », ce qui signifie que vous ne devriez pas avoir besoin de beaucoup plus que ce qui suit pour inciter les gens à se convertir :
- Un titre court et descriptif ;
- Un paragraphe expliquant pourquoi le lead gen est si précieux ;
- Trois à cinq puces indiquant les avantages ;
- Un court formulaire demandant les bases : nom, e-mail et peut-être un numéro de téléphone.
- Un bouton d'appel à l'action aux couleurs vives et rédigé personnellement.
Il existe d'autres cas où l'offre de lead gen demande plus de conviction. Ou lorsque la marque derrière elle décide d'utiliser la copie de la page comme moyen de qualifier les prospects. Vous le verrez souvent si la génération de leads est quelque chose qui nécessite un investissement en temps de la part de la marque. Par exemple:
- Démos de produits
- Consultations ou audits
- Webinaires (parfois)
Dans ces cas, il est plus logique d'écrire une longue page de capture de prospects. Même alors, je fais des allers-retours là-dessus parce que je ne suis tout simplement pas sûr que ce soit la décision la plus intelligente pour les visiteurs mobiles. Donc, ce que je vais proposer, c'est ceci:
Si vous créez une page de capture de prospects pour une marque bien établie connue pour ses pages trop longues et dont les prospects sont évalués à plus de 1 000 $ chacun, une page de capture de prospects très longue convient.
Si vous créez une page de capture de prospects pour une nouvelle marque qui souhaite simplement développer rapidement sa liste de diffusion, ne faites pas attendre les visiteurs pour se convertir.
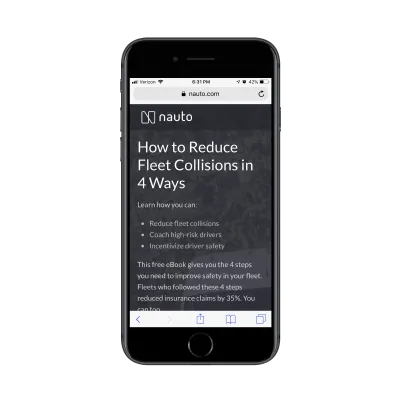
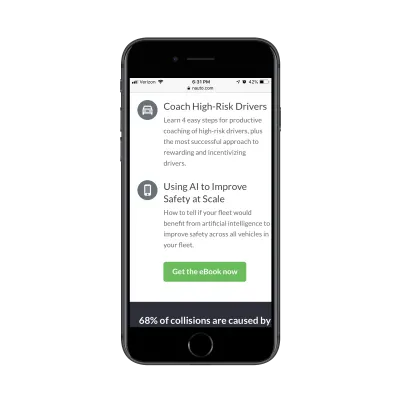
Jetez un œil à cette page de destination de Nauto pour un eBook gratuit :

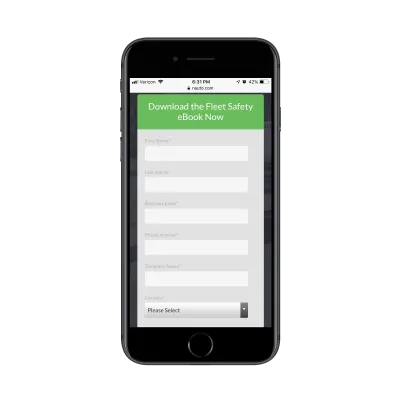
Il fait un excellent travail en résumant l'offre de génération de leads au-dessus du pli. Faites défiler un écran vers le bas et vous trouverez ce formulaire accrocheur :

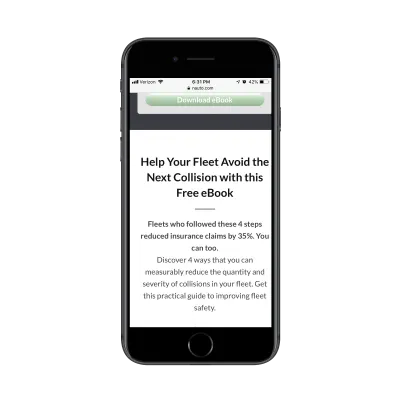
Ça aurait pu être aussi simple que ça. Cependant, Nauto continue avec plus de copie après le CTA :


Ce qui est intéressant ici, c'est que cette partie de la page réécrit essentiellement l'intro en haut de la page. Je suppose qu'ils ont fait cela pour renforcer le référencement de la page avec un nombre de mots plus long et une réitération des principaux mots-clés.
Soit cela, soit ils ont constaté que les visiteurs ne remplissaient pas immédiatement le formulaire et avaient besoin d'un peu plus d'encouragement. Cela expliquerait pourquoi quelques défilements supplémentaires vous amènent à examiner de plus près le contenu de l'eBook ainsi qu'un autre lien pour le télécharger (qui vous ramène simplement au formulaire) :

De toute évidence, vous pouvez toujours écrire tout un tas de copies après le formulaire de génération de leads, tant qu'il y a une bonne raison à cela.
#3 : Formulaire de capture de leads
Nick Babich a un excellent article sur la conception de formulaires pour mobile. Bien que le guide concerne davantage les formulaires de paiement du commerce électronique, les mêmes principes de base s'appliquent également ici.
Il existe un certain nombre d'autres facteurs que vous devez prendre en compte lors de la conception de formulaires pour capturer des prospects sur une page de destination dédiée.
Où placer le formulaire ?
J'ai surtout répondu à cette question dans le point ci-dessus sur la copie. Mais, si nous voulons être plus précis, le formulaire de capture de prospects doit toujours apparaître dans un délai maximum de trois balayages sur mobile.
De manière réaliste, le coup d'œil initial sur une page de capture de prospects devrait être un élément visuel et un titre attrayants. Le prochain balayage vers le bas (si nécessaire) devrait être un paragraphe explicatif et une courte liste d'avantages. Ensuite, vous devez les amener directement au formulaire.
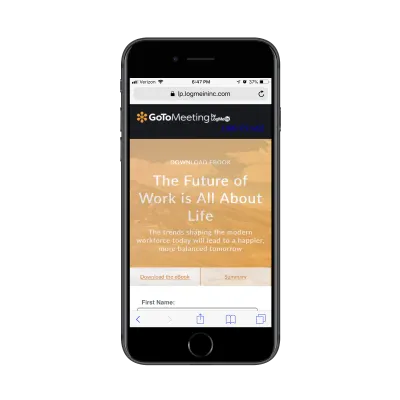
Voici un exemple tiré de la page de capture de leads d'eBook de GoToMeeting :

Ils ont tronqué tous ces éléments d'introduction clés dans la conception de l'en-tête supérieur.
Pouvez-vous écrire les étiquettes différemment?
Non, les étiquettes ne doivent jamais être altérées, en particulier sur mobile. Gardez-les clairs et précis. Nom. E-mail. Entreprise. # des employés. Etc.
Ce que vous pouvez et devez faire différemment, cependant, est de créer des titres de formulaire et des CTA plus attrayants. Ou vous pouvez encapsuler le formulaire dans des bordures aux couleurs vives.
Tout l'intérêt de cette page est de convertir les visiteurs sur un seul élément. Bien que vous ne puissiez pas jouer avec les étiquettes de champ, vous pouvez augmenter leur engagement avec le texte et la conception aberrants.
Combien de champs devez-vous inclure ?
La réponse à cela est toujours "seulement celles qui sont nécessaires". Cependant, vous ne voulez pas aller trop loin vers le côté simple si le but de la génération de leads est de qualifier les leads.
Si tout ce que vous faites est de développer une liste de diffusion, bien sûr, le nom et l'adresse e-mail suffiront. Si votre objectif est de fournir quelque chose de valeur aux personnes qui en ont vraiment besoin et, plus tard, de les suivre et de les lancer dans le parcours de vente, le formulaire de capture de prospects doit être plus long.
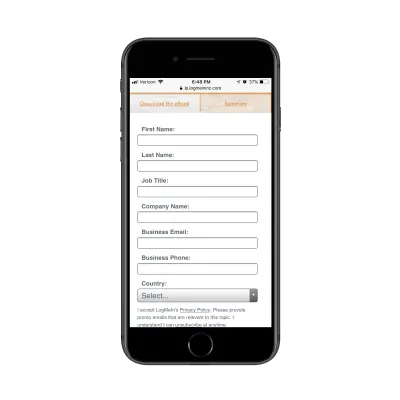
Voici un autre aperçu de la page d'accueil de GoToMeeting :

Vous pouvez dire tout de suite qu'ils n'essaient pas de donner cet eBook à tout le monde. C'est pour un type d'entreprise spécifique et ils vont probablement filtrer les prospects qu'ils en reçoivent en fonction du titre du poste et du pays également.
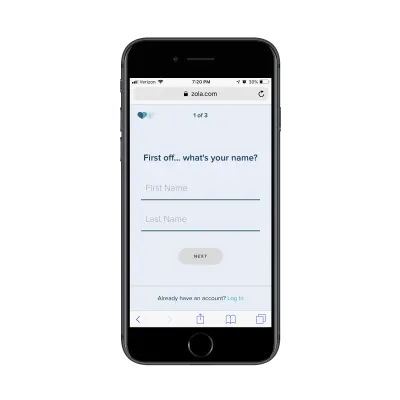
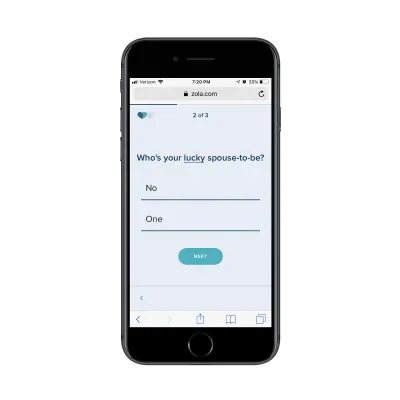
Ne pensez pas non plus que ce n'est que quelque chose que vous pouvez utiliser pour les sites Web B2B. Jetez un œil à ce formulaire de capture de prospects de liste de contrôle de mariage personnalisé de Zola :

La première page du formulaire demande votre nom. La deuxième page du formulaire demande le nom de votre futur conjoint :

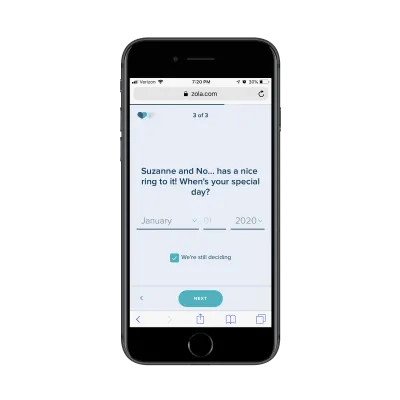
La dernière question demande ensuite votre jour de mariage prévu ou provisoire :

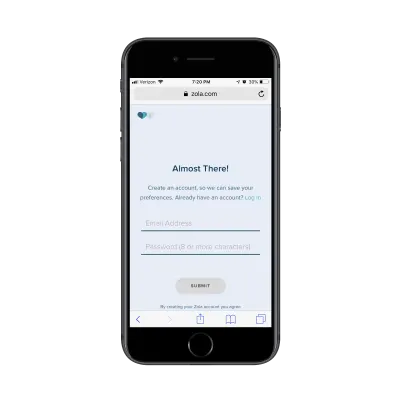
Sur la dernière page, Zola vous fait savoir que vous pouvez recevoir votre liste de mariage personnalisée si vous souhaitez créer un compte :

C'est une série de questions assez simple, mais pas du genre que vous trouverez sur la plupart des formulaires de capture de prospects. Alors, n'ayez pas peur de sortir de la norme si cela améliore la valeur de l'offre de génération de leads pour le visiteur et aide votre client à collecter de meilleures données sur ses leads.
#4 : Marques de confiance
Les marques de confiance sont souvent utilisées autour des formulaires de paiement du commerce électronique mobile. Cela a beaucoup de sens puisque l'objectif est de rendre les visiteurs mobiles suffisamment à l'aise pour acheter quelque chose à partir de leur smartphone.
Mais les marques de confiance sont-elles nécessaires pour les pages de capture de leads ?
Je pense que cela se résume au type de lead gen que vous donnez et au type de communication que vous avez l'intention d'avoir avec le lead après avoir rempli le formulaire.
Prenez l'exemple de SnackFever ci-dessus. C'est un petit jeu amusant qu'ils ont mis sur leur site qui échange une remise contre une adresse e-mail. Il n'y a aucune raison pour que SnackFever place une marque de confiance Norton Security ou SSL à côté du formulaire. C'est des enjeux très faibles.
Mais lorsque la valeur de la génération de leads dépend des connaissances et des compétences de l'entreprise derrière elle, il est très important d'inclure des marques de confiance sur la page.
Dans ce cas, vous voulez démontrer qu'il y a des clients satisfaits (et non des prospects) qui sont prêts à se porter garants des capacités et des prouesses de l'entreprise. Si vous pouvez tirer parti des logos de marques bien connus et des témoignages flatteurs de particuliers, votre page de destination capturera plus efficacement les bons types de prospects (c'est-à-dire ceux qui souhaitent entrer dans l'entonnoir de vente après avoir obtenu leur génération de prospects).
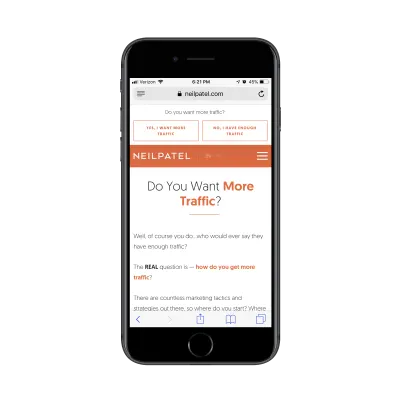
Il n'est pas surprenant que quelqu'un comme Neil Patel tire parti de ce type de marques de confiance - il a beaucoup de clients de haut niveau et satisfaits. Il serait idiot de ne pas les inclure sur sa page de capture de prospects.
Voici le haut de sa page de capture de prospects « Oui, je veux plus de trafic » :

Cela continue encore et encore pendant environ une douzaine de rouleaux. (Comme je l'ai déjà mentionné, si vous êtes connu pour écrire du contenu trop long sur votre site, vous pouvez vous en tirer.)

Finalement, il arrive à un point où il laisse les autres dire au visiteur pourquoi ils devraient poursuivre cette offre. Le premier bloc de marques de confiance se présente sous la forme de courtes citations et de logos d'entreprises bien connues :

La section suivante met l'accent sur les "petits" clients qui sont prêts à divulguer les types de résultats impressionnants que Neil a obtenus pour eux :

Bien que je ne suggère pas la longueur ou le style de cette page pour vos clients, je pense qu'il y a une grande leçon à retenir ici en termes de tirer parti des paroles et de la réputation d'une clientèle satisfaite pour établir la confiance.
#5 : Pied de page
Même si j'ai du mal à justifier l'utilisation d'une navigation sur une page de capture de leads, je pense effectivement qu'un pied de page est une bonne idée. Cela dit, je ne pense pas que cela devrait être le même que le pied de page de votre site Web. Encore une fois, nous voulons éviter tout élément de conception bourré de liens qui peuvent détourner l'attention de l'objectif de la page.
Au lieu de cela, vous devez utiliser le pied de page pour établir davantage la confiance avec les prospects. Les conditions d'utilisation, la politique de confidentialité et les autres pages de politique de gestion des données appartiennent ici.
J'inclus ce dernier exemple de Drift parce que, eh bien, c'est la "page" de capture de leads la plus unique que j'ai rencontrée jusqu'à présent - et parce que le pied de page est aussi simple que possible.
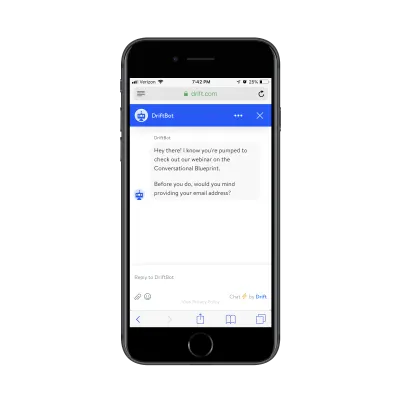
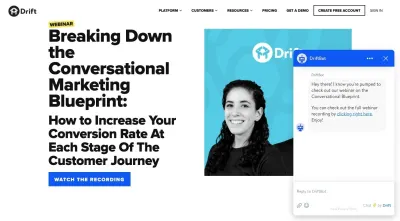
Cette page fait la promotion des webinaires à venir et précédents de Drift :

Si vous essayez de "regarder l'enregistrement" d'un ancien webinaire, il est juste de supposer que Drift voudra capturer votre adresse e-mail. Cependant, Drift développe des outils de marketing conversationnel pour les entreprises. Alors qu'ils auraient pu créer une page de destination conversationnelle (un peu comme ce que Zola a fait avec son formulaire ci-dessus), cela a suivi un chemin différent :

Les visiteurs intéressés par la génération de leads du webinaire sont redirigés vers une page DriftBot. Sa conception est très simple (comme toute interface de chat devrait l'être) et comprend les pieds de page les plus simples. Bien que le lien de Drift soit là, la seule autre concurrence pour attirer l'attention est la "Politique de confidentialité" et il est clair que Drift veut que ce soit une réflexion après coup basée sur le choix de la couleur de la police.
Une autre chose que je veux noter à propos de cet exemple est que si vous deviez suivre ces mêmes étapes sur le site Web de bureau, DriftBot ne vous demandera pas d'adresse e-mail. Il vous donne simplement un lien :

C'est une preuve supplémentaire que vous devriez concevoir différentes expériences en fonction des résultats attendus sur chaque appareil. Dans ce cas, ils ont probablement des données qui montrent que les visiteurs de bureau regardent le webinaire tout de suite tandis que les visiteurs mobiles attendent d'être sur un appareil à écran plus grand.
Emballer
Bien que le respect des principes de base de la conception mobile soit la meilleure chose à faire lors de la conception de quelque chose de nouveau pour vos clients, gardez également à l'esprit l'objectif du nouvel élément ou de la nouvelle page.
Comme vous pouvez le voir dans de nombreux exemples ci-dessus, il existe une différence marquée entre les types d'offres de génération de leads que vos clients peuvent souhaiter partager avec les visiteurs.
Les échanges les plus simples (par exemple, donnez-moi votre e-mail/obtenez cette liste de contrôle) ne nécessitent pas beaucoup d'écart par rapport aux conceptions des autres pages Web mobiles. Des échanges plus importants (par exemple, donnez-moi vos informations / obtenez un devis personnalisé, une consultation ou une démo) peuvent nécessiter des techniques de conception non adaptées aux mobiles.
Je vous suggère de faire vos recherches, de voir combien de temps vous pouvez de manière réaliste retenir l'attention de vos visiteurs sur mobile et de le concevoir. Ensuite, commencez à tester A/B votre conception pour expérimenter la construction du formulaire, la longueur de la page, etc. Vous pourriez être surpris de ce que vos visiteurs mobiles iront chercher si l'offre de génération de leads est suffisamment juteuse.
