De la conception au code de réaction convivial pour les développeurs en quelques minutes avec Anima
Publié: 2022-03-10Ceci est un article sponsorisé amical écrit avec l'aimable soutien de nos chers amis d'Anima qui vous aident à concevoir des prototypes haute fidélité entièrement interactifs avec Sketch, Figma ou Adobe XD. Merci!

La promesse d'une conception transparente de la traduction du code remonte aux premiers constructeurs de pages WYSIWYG. Malgré l'objectif admirable, leur plus gros défaut (parmi tant d'autres) était le code horrible qu'ils ont généré. Le scepticisme demeure à ce jour et chaque fois que cette idée réapparaît, les plus grandes préoccupations sont toujours liées à la qualité et à la maintenabilité du code.
Cela est sur le point de changer car les nouveaux produits ont fait de grands pas dans la bonne direction. Leur objectif ultime est d'automatiser le processus de conception au code, mais pas au détriment de la qualité du code. L'un de ces produits, Anima, tente enfin de combler l'écart en fournissant une plate-forme de conception à développement à part entière.
C'est quoi Anima ?
Anima est un outil de conception au développement. Il vise à transformer le processus de transfert de conception en une collaboration continue. Les concepteurs peuvent utiliser Anima pour créer des prototypes entièrement réactifs qui ressemblent et fonctionnent exactement comme le produit fini (aucun codage requis). Les développeurs , à leur tour, peuvent prendre ces conceptions et les exporter dans un code React/HTML convivial pour les développeurs. Au lieu de coder l'interface utilisateur à partir de zéro, ils sont libres de se concentrer sur la logique et l'architecture.
Il le fait à l'aide d'un plugin qui se connecte directement à votre outil de conception et vous permet de configurer des conceptions et de les synchroniser avec la plate-forme Web d'Anima. C'est là que le reste de l'équipe peut accéder au prototype, en discuter et choisir des spécifications ou des ressources utiles. Outre la fonctionnalité de collaboration, il donne aux développeurs une longueur d'avance grâce au code généré.
Cela pourrait faire une grande différence dans le va-et-vient traditionnel qui se déroule entre les concepteurs et les développeurs. Il conserve tout au même endroit, synchronisé, et permet aux deux parties d'apporter des modifications à l'aide de code ou d'outils de conception.
Installation du plugin et configuration d'un projet
Démarrer avec Anima est simple. Vous devez d'abord créer un compte, puis installer le plugin. Pendant que j'utiliserai Figma pour cette procédure pas à pas, Anima prend en charge tous les principaux outils de conception : Sketch, Figma et Adobe XD.
- Anima pour croquis
- Anima pour Figma
- Anima pour Adobe XD

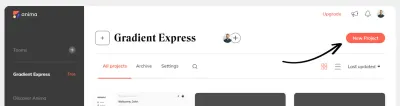
Une fois cela fait, assurez-vous de créer un projet sur la plate-forme d'Anima - c'est là que nos conceptions apparaîtront lorsque nous les synchroniserons.

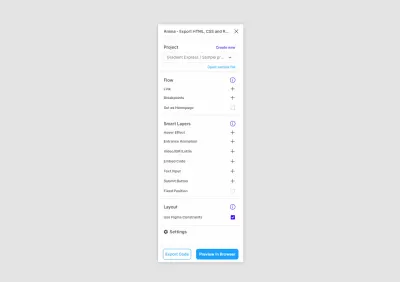
Le plugin lui-même est séparé en trois sections principales, chacune avec une liste d'options. La plupart de ce que nous allons faire consiste simplement à sélectionner l'une de ces options, puis à appliquer un calque ou un cadre spécifique dans Figma .

Créer un prototype réactif
Pour les besoins de l'article, nous avons conçu une expérience d'intégration qui sera transformée en un prototype interactif. Jusqu'à présent, nous avons préparé des écrans pour les trois points d' arrêt les plus courants et nous les avons reliés à l'aide des fonctionnalités de prototypage de Figma.

L'une des choses intéressantes que nous pouvons réaliser avec Anima est de créer des prototypes qui s'adaptent à toutes les tailles d'écran. Les prototypes traditionnels constitués d'images cliquables sont statiques et échouent souvent sous différentes tailles d'écran.
Pour ce faire, cliquez sur l'option "Breakpoints" et Anima vous demandera les cadres que vous souhaitez connecter. Sélectionnez tous les cadres pour les ajouter en tant que points d'arrêt. Confirmez ensuite votre sélection en cliquant sur « Terminé ».
Une fois que vous êtes prêt, cliquez sur "Aperçu dans le navigateur" pour voir le résultat. C'est alors qu'Anima convertira vos conceptions en code.
La première chose que vous remarquerez est que le prototype est maintenant transformé en HTML et CSS. Tout le contenu est sélectionnable et redistribue au fur et à mesure que l'écran est redimensionné. Ceci est plus visible lorsque vous sélectionnez le mode "Réactif" dans l'aperçu du prototype et que vous jouez avec différentes tailles d'écran.
Pour obtenir des transitions plus fluides, il est important d'utiliser les fonctions de contrainte de Figma lors de la conception de vos composants. Assurez-vous également de cocher la case "Utiliser les contraintes Figma" dans la section "Mise en page" du plugin.
Donnez vie à vos conceptions avec des calques intelligents
On peut pousser les choses un peu plus loin. Étant donné qu'Anima convertit les conceptions en code, les possibilités sont infinies pour ce que nous pouvons ajouter pour rendre notre prototype plus réaliste.
Des animations et des effets de survol seraient un excellent moyen de rendre le prototype plus vivant et d'impressionner les parties prenantes. Anima offre une variété d'options qui peuvent être appliquées à n'importe quel calque ou composant. Dans notre cas, nous allons sélectionner le calque de titre, puis choisir "Animation d'entrée" et "Fade In". Dans le champ delay, nous ajouterons 0.5 .

Pour chaque champ, nous ajouterons un effet de lueur au survol. Sélectionnez le calque de champ, puis "Effet de survol" et choisissez "Glow". Répétez la même chose pour le bouton.
Maintenant que nous avons appliqué tous les changements, nous pouvons voir que le prototype commence à ressembler à un vrai produit.
L'une des fonctionnalités uniques d'Anima est la possibilité d' ajouter des champs et des formulaires dynamiques aux prototypes. Puisque nous concevons une expérience d'intégration, cela nous sera en fait très utile. La saisie de données est l'un des plus gros points de désabonnement dans toute expérience produit et il est vraiment difficile de tester des idées sans en tenir compte.
Semblable à la façon dont nous avons ajouté les effets précédents, nous sélectionnons maintenant le composant de champ et choisissons "Champ de texte". À partir de là, nous devrons choisir le type de champ dont nous avons besoin. Si nous choisissons un champ de mot de passe, par exemple, l'entrée sera masquée et Anima ajoutera une fonctionnalité afficher/masquer au champ.
Comme vous pouvez le constater, les champs fonctionnent désormais comme prévu. Il est également possible de rassembler toutes les données collectées à partir de ces champs dans une feuille de calcul. Sélectionnez le bouton « Continuer », puis cliquez sur l'option « Soumettre le bouton » dans Anima. Cela ouvrira une boîte de dialogue supplémentaire, où nous devons cocher la case "Ajouter à la feuille de calcul" et sélectionner les destinations de redirection en cas de succès ou d'échec.
Ensuite, nous ajouterons une animation Lottie pour notre écran de réussite car ce sera un excellent moyen de rendre l'expérience un peu plus attrayante. Pour cela, nous devons ajouter un calque d'espace réservé à la place de l'animation, puis le sélectionner et choisir l'option "Vidéo / GIF / Lottie" dans le plugin.
Ensuite, nous allons coller l'URL de notre animation Lottie et cocher les cases "Lecture automatique" et "Aucun contrôle". Dans notre cas, nous ne voulons pas avoir de commandes de lecteur vidéo, car il s'agit d'une animation réussie.
Appliquez les modifications et ouvrez le mode aperçu pour voir les résultats. Comme vous pouvez le voir, lorsque nous remplissons les champs et soumettons le formulaire, nous sommes redirigés vers notre page de réussite, avec une animation en boucle.
Partagez des conceptions avec le reste de l'équipe
Jusque-là, nous travaillions sur un brouillon qui n'était visible que de nous. Il est maintenant temps de le partager avec le reste de l'équipe . Pour ce faire, dans l'application, cliquez sur « Aperçu dans le navigateur », vérifiez son apparence et, si vous êtes satisfait, continuez avec « Synchroniser ».
Toutes les personnes invitées au projet auront désormais accès aux conceptions et pourront prévisualiser, laisser des commentaires et inspecter le code.
Les développeurs peuvent obtenir un code React réutilisable
Comme mentionné précédemment, en tant que développeurs, nous sommes généralement sceptiques quant aux outils qui génèrent du code, principalement parce qu'écrire quelque chose à partir de zéro est toujours plus rapide que de refactoriser quelque chose qui a été mal écrit. Pour éviter cela, Anima a adopté quelques bonnes pratiques pour garder le code propre, réutilisable et concis.
Lorsque nous passons en mode "Code", nous pouvons survoler et inspecter les éléments de notre conception. Chaque fois que nous sélectionnons un élément, nous verrons le code généré en dessous. La vue par défaut est React , mais nous pouvons également basculer vers HTML et CSS. Nous pouvons également ajuster les préférences dans la syntaxe et les conventions de nommage.
Les classes réutilisent les noms des calques dans votre outil de conception, mais les concepteurs et les développeurs peuvent également renommer les calques. Néanmoins, il est important de s'entendre sur des conventions de dénomination unifiées qui seraient claires et simples pour les concepteurs et les développeurs.
Même si nous avons laissé certaines couches sans nom, les développeurs peuvent en fait les remplacer et apporter des modifications si nécessaire. Cette expérience me rappelle la fonction Inspecter l'élément de Chrome, et toutes les modifications sont enregistrées et synchronisées avec le projet.
Si vous utilisez Vue ou Angular, il est prévu qu'Anima commencera également à prendre en charge ces frameworks dans un avenir proche.
Avoir hâte de
Comme nous pouvons le constater, le fossé entre la conception et le code ne cesse de se combler. Pour ceux qui écrivent du code, utiliser un tel outil est très pratique car il peut réduire beaucoup de travail répétitif en frontend. Pour ceux qui conçoivent, cela permet le prototypage, la collaboration et la synchronisation qui seraient difficiles à réaliser avec l'envoi d'images statiques dans les deux sens.
Ce qui est déjà certain, c'est qu'Anima élimine de nombreuses activités inutiles dans le processus de transfert et permet aux concepteurs et aux développeurs de se concentrer sur ce qui compte : créer de meilleurs produits. J'ai hâte de voir la suite dans Anima !
