6 étapes pour concevoir le bon sélecteur de date et d'heure
Publié: 2019-09-14Les sélecteurs de date et d'heure sont souvent considérés comme un élément infaillible pour la sélection de la date et de l'heure - cohérents, génériques et prévisibles. La plupart des gens les utilisent comme guide universellement accepté pour la saisie de la date et de l'heure. Cependant, il existe des situations où les sélecteurs de date et d'heure sont utiles, puis il y a des situations où ils interfèrent avec l'expérience utilisateur du site. Vous devez donc examiner attentivement si votre site nécessite ou non un sélecteur de date et d'heure. Vous ne devez l'inclure que s'il donne des entrées à vos utilisateurs rapidement et facilement. Vous devez également le placer devant votre interface, car cela incitera les visiteurs à l'utiliser. Cependant, il est assez difficile de trouver un sélecteur de date qui corresponde à votre interface. Mais si un sélecteur de date et d'heure est requis, il est assez fastidieux de spécifier une date et le plus souvent cela produit des pages sans résultat ou des résultats non pertinents. Quelques modifications mineures rendraient la conception beaucoup plus gérable. Voici donc six conseils essentiels pour créer le bon sélecteur de date et d'heure pour votre site Web.
1. Ajoutez des valeurs numériques :
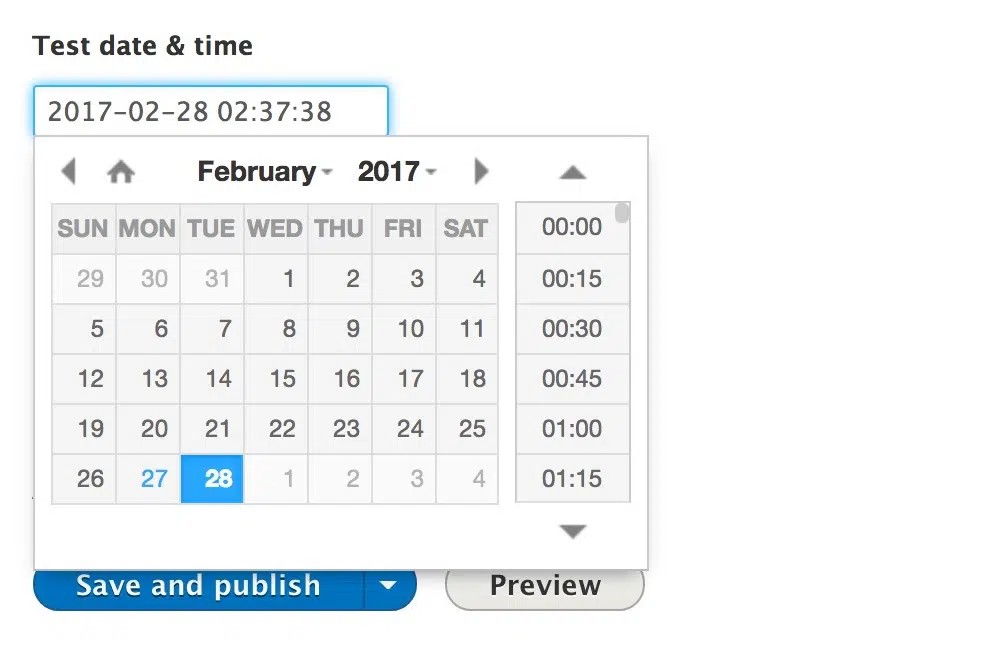
Lors de la conception d'un sélecteur de date et d'heure, la première chose à considérer est une sorte d'entrée de date et d'heure. Vous devez utiliser trois entrées numériques distinctes pour la date et un minimum de deux entrées numériques pour l'heure. Ces entrées doivent être séparées par "-" ou "/" et vous pouvez également utiliser une liste déroulante pour le jour, le mois et l'année et même pour l'heure et les minutes. Cependant, le tapotement et le défilement ne sont pas l'expérience la plus transparente ou la plus rapide. Vous devez sélectionner rapidement la date et l'heure, probablement en deux clics (un pour ouvrir le calendrier ou le réglage de l'heure et d'autres pour choisir un jour ou une heure). Pour résoudre ce problème, vous pouvez concevoir un format qui changera automatiquement le mois et l'année pendant que l'utilisateur commence à taper la valeur numérique pour déterminer le jour. De plus, nous devons nous assurer que l'entrée numérique est suffisamment fiable pour gérer tous les cas extrêmes. Vous devez également utiliser une sorte d'espace réservé ou d'étiquette pour indiquer le format du sélecteur de date et d'heure. Vous devez vous assurer que lorsque les utilisateurs activent le champ de saisie, la suggestion de format de date apparaît.
Lors de la conception d'un sélecteur de date, vous devriez envisager d'investir du temps pour créer une entrée numérique appropriée. Vous pouvez fournir des suggestions telles que « maintenant », « il y a un an », « hier », « aujourd'hui », « 5 jours avant octobre », etc. Selon l'application que vous concevez, vous pouvez décider de fournir une date flexible ou prédéfinie. options. Bien sûr, vous devez communiquer l'entrée à vos utilisateurs de manière bien visible. Bien que la saisie numérique soit une donnée inestimable pour déterminer la date, vous devriez toujours avoir des dates par défaut dans les six semaines. Cela aidera les clients confus qui essaient de réserver un week-end rapide mais qui n'ont pas de dates exactes. Dans de tels cas, le calendrier serait une excellente option pour afficher toutes les options disponibles. De plus, il est bon de considérer l'emplacement de vos clients tout en suggérant des dates pour éviter les mauvaises réservations.
2. Définissez les valeurs par défaut :
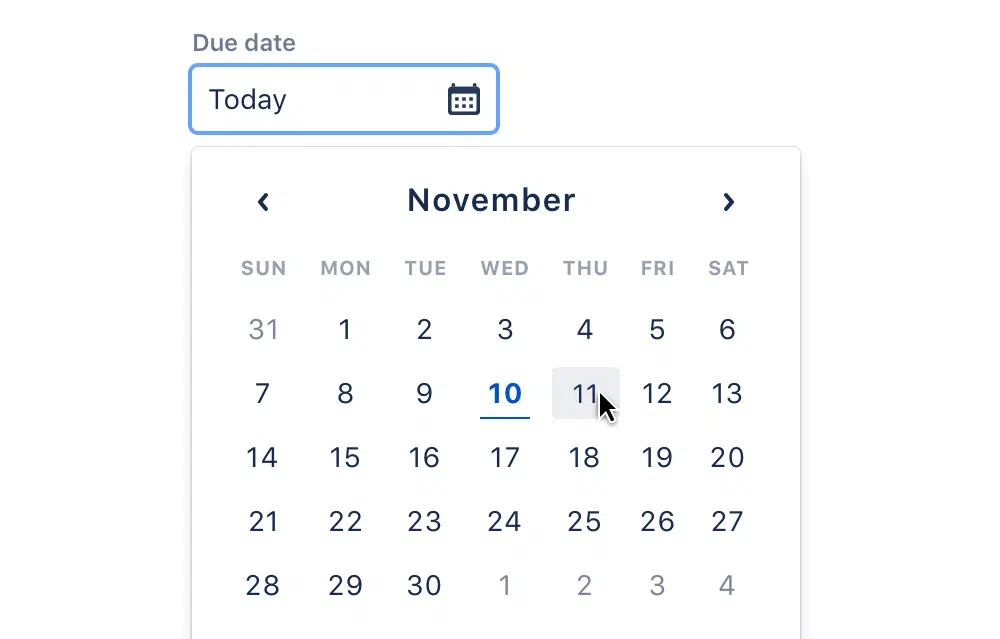
Si vous examinez l'entrée du sélecteur de date et d'heure, vous rencontrerez des décisions petites mais essentielles concernant sa conception d'interaction. Certains concepteurs ont souvent le choix de placer des valeurs par défaut dans le champ de saisie ou de le laisser vide ou de montrer un exemple de saisie correcte. De plus, décider des valeurs par défaut et de la visibilité des valeurs d'entrée est assez difficile. Bien qu'il ne soit pas testé ou qu'aucune préférence ne soit repérée, mais définir des valeurs aléatoires pour les utilisateurs n'est pas la meilleure option car cela obligera les utilisateurs à modifier les valeurs apparemment aléatoires en celles qu'ils souhaitent choisir. Cependant, si vos utilisateurs sont susceptibles de réserver des offres de dernière minute sur votre site Web (telles que le transport ou l'hôtel), alors un jour courant (« aujourd'hui ») ou une heure actuelle (« maintenant ») serait une bonne option, en particulier à l'heure- contenu sensible.
Une fois que l'utilisateur a choisi des dates ou un créneau horaire mais qu'il a accidentellement ou délibérément actualisé la page, vous pouvez conserver la sélection ou la ramener aux valeurs par défaut. Si le visiteur a actualisé la page de manière inattendue, il ne sera pas content de voir sa saisie perdue et d'avoir à la retaper. Cependant, s'ils actualisaient délibérément la page, ils verraient des dates prédéfinies. Dans les deux cas, ils ne seront pas contents de voir leur contribution perdue. Par conséquent, il est préférable d'enregistrer l'entrée et de fournir un lien "Nouvelle recherche" ou "Réinitialiser" visible à côté de l'entrée de date et d'heure. Au lieu de supprimer l'entrée de votre utilisateur, il aura la possibilité de supprimer l'entrée précédente. Il s'agit également d'un mini-stepper qui pourrait être utile, et donc les dates pourraient ne pas changer de manière significative. Si vous êtes sûr que vos utilisateurs sont susceptibles de choisir des dates, il est judicieux de définir des dates.
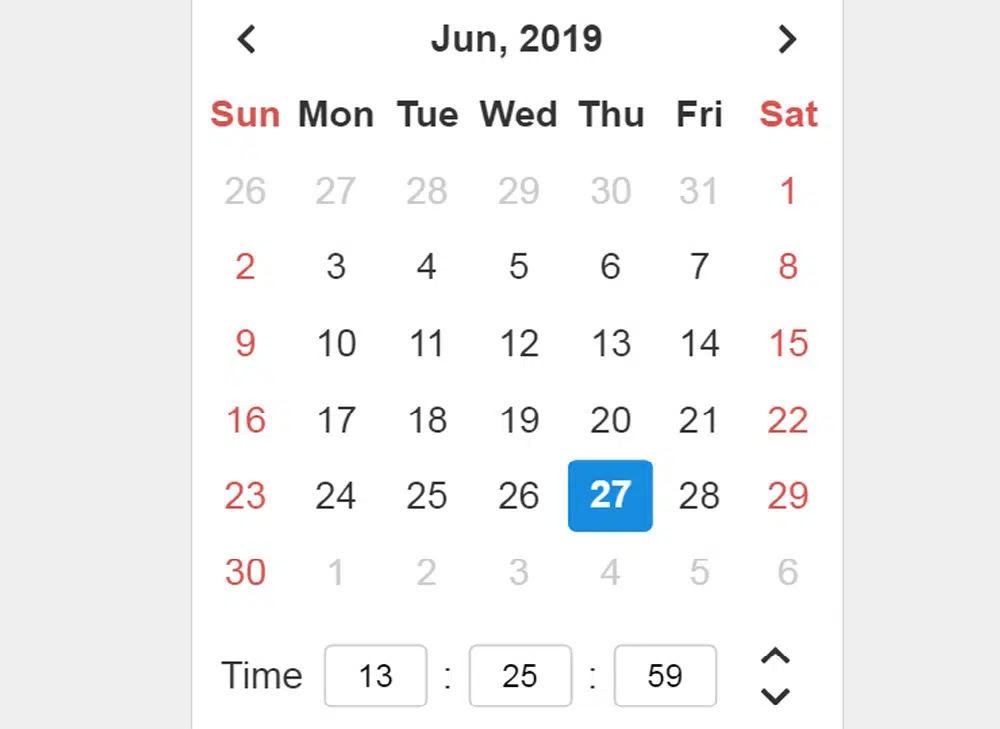
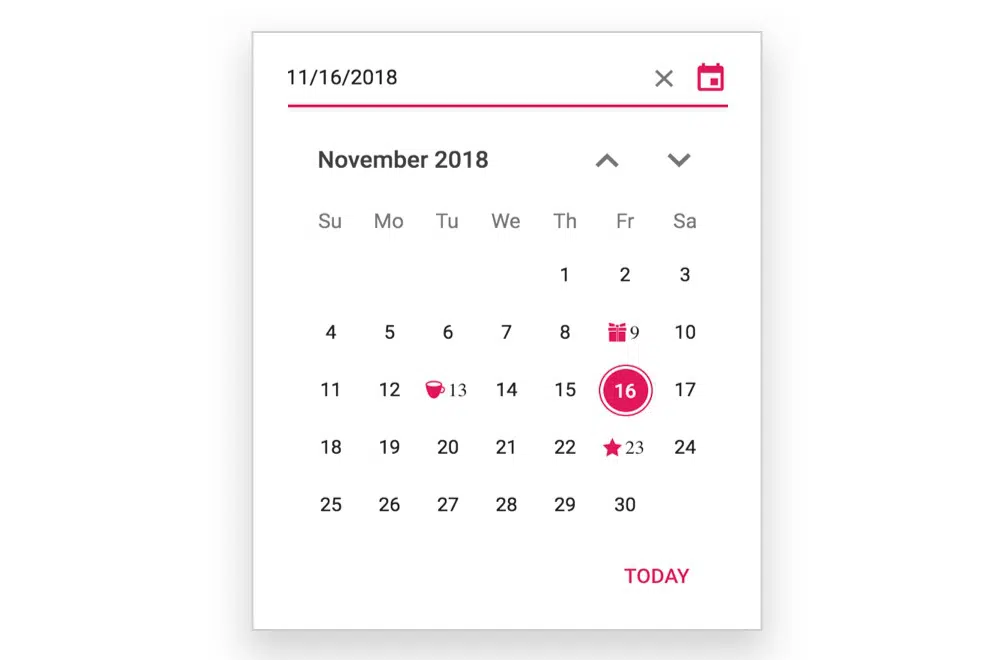
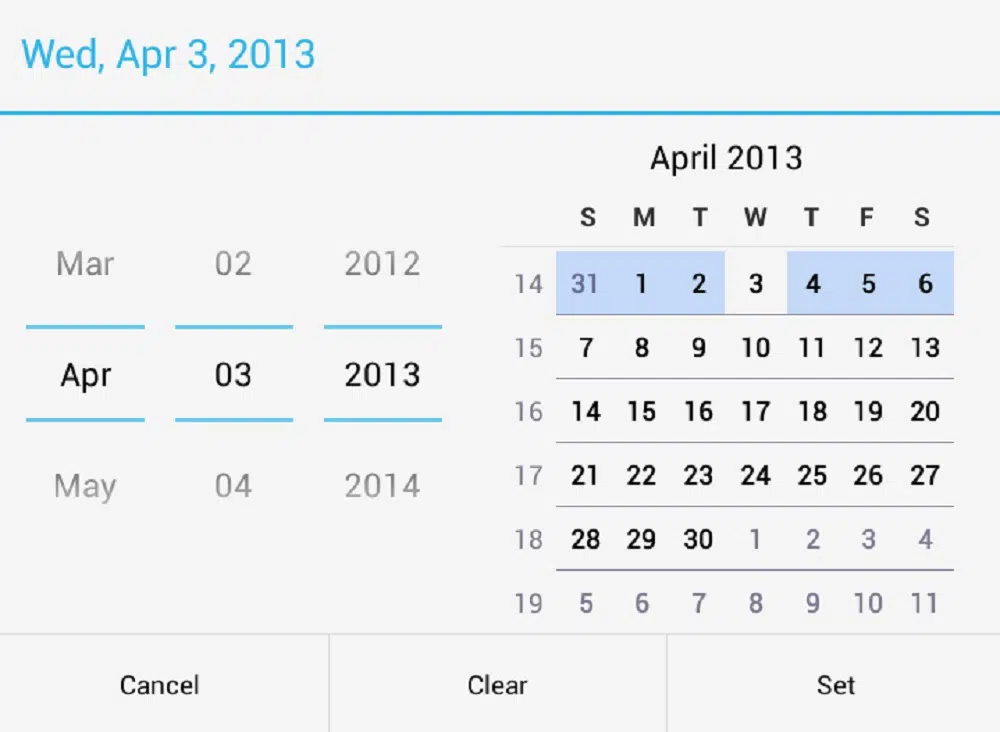
3. Créez une superposition de calendrier :
Vous n'avez pas besoin d'être créatif pour concevoir une superposition de calendrier claire. Habituellement, la superposition du calendrier apparaît sous le champ de saisie de la date, sous la forme d'un petit panneau sur un bureau ou sous la forme d'une vue plein écran sur des écrans étroits. Les jours sont organisés en lignes, regroupés en semaine avec un menu déroulant pour naviguer dans les mois et les années. Une superposition de calendrier peut contenir différents niveaux de navigation et de détails, par exemple quand la ligne de la semaine doit-elle commencer ou doit-elle contenir ou non une entrée d'année. Tout cela ne dépend que de votre audience et de l'application de votre site web. Si vous avez un site Web de transport en commun, un service de restauration ou une télévision ayant une entrée d'un an, cela ne sert à rien. De plus, si vous avez un site Web de location de voitures, il est inutile d'afficher l'entrée mensuelle.

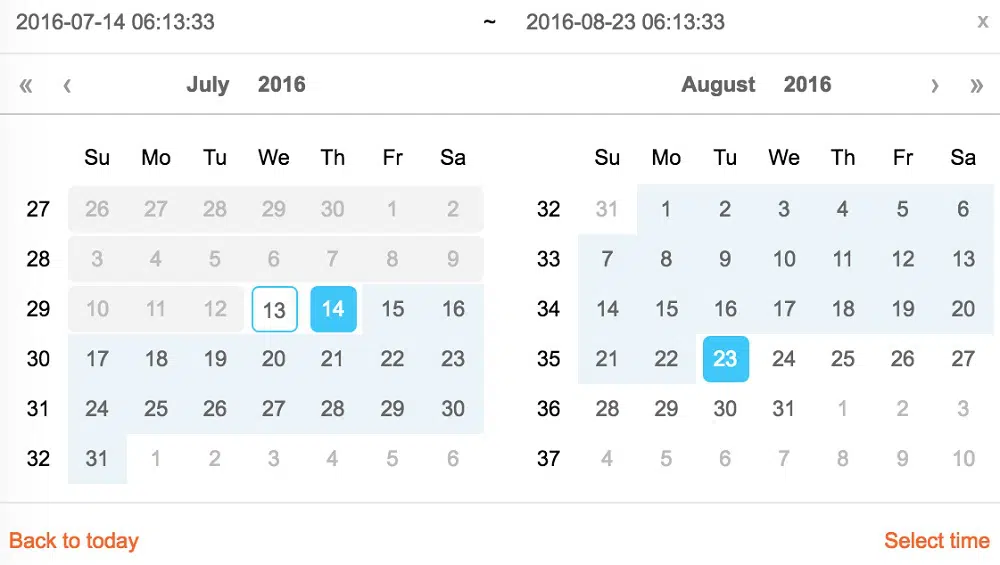
Une autre complexité se produit lors de l'affichage d'un jour de la semaine si les gens veulent prendre rendez-vous. Parfois, vous souhaitez également afficher les prix ou la disponibilité (comme la réservation d'un vol). En outre, vous souhaiterez peut-être ajouter une plage de dates et un créneau horaire exact. Dans de tels cas, vous devez inclure la sélection du créneau horaire avec la sélection de la date ou indiquer une connexion entre la date de début et la date de fin. Il vaut donc la peine d'investir du temps dans l'ajout de détails à votre calendrier pour permettre à vos utilisateurs de sélectionner rapidement la date et l'heure. Si la disponibilité est importante, il est bon de séparer les dates disponibles et indisponibles par un code couleur afin de pouvoir les distinguer facilement. De plus, s'il existe des prix différents pour différentes dates, il est préférable de les afficher dans le calendrier. Si vos clients sont plus intéressés par les week-ends ou les jours fériés, il est préférable de les afficher également. De plus, il est préférable d'indiquer et de restreindre la sélection dans le calendrier lui-même afin que les clients obtiennent immédiatement un indice.
4. Inclure les sauts de date :
Si vos clients sont susceptibles de rechercher une option de plage de dates assez courte, vous pouvez ajouter une navigation rapide "suivant" et "précédent" à côté de l'entrée de date. Par exemple, lors de la réservation d'un voyage d'un week-end, un client souhaiterait soit partir jeudi soir, soit vendredi matin, selon ce qui est le moins cher. Ainsi, au lieu de demander à vos clients de retaper ou de sélectionner une date dans le calendrier, un simple clic fournirait un résultat attendu. Google Flights utilise cette fonctionnalité pour rendre son sélecteur de date efficace. Pouvoir sauter entre les mois et les années pourrait être utile. Parallèlement à cela, un mini-stepper est une excellente amélioration pour le sélecteur de date et d'heure. Cependant, cela ne remplace pas la superposition de calendrier car trop de tapotements peuvent devenir fastidieux. Dans les sessions d'utilisabilité, taper pour la 10ème fois pourrait tester la patience de vos clients. Finalement, vos clients passeraient complètement à la saisie numérique.
Ainsi, vous devez d'abord étudier la portée de la plage de saisie de dates et l'objectif du calendrier. Par exemple, si la date de réservation est dans le futur, il est préférable de fournir une entrée numérique dans le sélecteur de date. D'autre part, si la plage de saisie de la date est courte, vous pouvez envisager d'ajouter un mini-stepper pour des sauts rapides. Idéalement, vous devriez fournir les trois (une superposition de calendrier, un mini-stepper et une entrée numérique) afin que les clients disposent d'options fiables. S'il existe quelques options pour afficher l'heure, vous n'avez probablement pas besoin d'un sélecteur de date. Vous devriez envisager d'afficher des options prédéfinies telles que des boutons, des liens ou un curseur au lieu d'utiliser une superposition de calendrier. De plus, votre sélecteur de date n'apparaîtra que s'il est bien en vue. Ainsi, le sélecteur de date et d'heure doit être invité par un appui ou un clic sur une icône de sélecteur de date ou un champ de saisie.
5. Offrez de la flexibilité :
Si vos clients sont confus et n'ont pas de date exacte en tête, un sélecteur de date devrait être la méthode de dernier recours. Le plus souvent, quelques suggestions générales et prédéfinies ainsi que des filtres fonctionneraient mieux que de parcourir des années et des mois. Dans un tel cas, vous pouvez toujours proposer à vos utilisateurs une vue détaillée du calendrier, en utilisant un code couleur et en affichant toutes les options à la fois, par exemple pour présenter les meilleurs prix. Google Flight utilise cette approche lors de l'affichage des dates flexibles sélectionnées. Cependant, l'option est supprimée pour les écrans étroits. D'autre part, Dohop utilise des dates flexibles ainsi que des emplacements flexibles comme principale caractéristique. Ils mettent bien en évidence les deux fonctionnalités une fois que leurs utilisateurs commencent à taper la date ou la destination. Au lieu du prix, ils ont une vue calendrier qui met en évidence la disponibilité des vols indirects et directs, ainsi que l'affichage des jours de vol sans correspondance.
Pour rendre votre sélecteur de date encore plus utile pour les utilisateurs, vous pouvez appliquer un code couleur à l'arrière-plan tout en affichant les prix élevés et bas à l'aide de couleurs contrastées. En cas d'accessibilité, il est utile de tenir compte de la palette de couleurs lors du choix des couleurs d'arrière-plan. Cette conception est très utile pour les utilisateurs qui utilisent un sélecteur de date. De plus, vous devez décrire la signification de la couleur en bas afin qu'il n'y ait pas de confusion. Si vous concevez un sélecteur de date pour le transport, il sera utile de fournir une option entre "aller simple" et "aller-retour" en haut de la superposition du calendrier. De plus, donner des dates flexibles pour des mois spécifiques ne suffit pas, vous pouvez aller plus loin et inclure des plages de dates plus générales comme le printemps, l'hiver, l'été et l'automne.
6. Inclure un curseur :
Comme toute autre entrée, les données de date et d'heure peuvent être parcourues à l'aide du bouton d'un curseur. Le curseur peut être utilisé pour une entrée de valeur unique ou spécifier une plage de dates. Il est souvent présenté dans l'interface dans laquelle le client peut définir une plage de dates prédéfinie. Mais un curseur pose également le problème de la sélection d'une entrée précise. Plus la plage sélectionnable via le curseur est dense ou large, plus il sera difficile à utiliser. Dans un test d'utilisabilité, un curseur oblige les clients à déplacer le bouton très lentement et avec précaution. Par conséquent, il n'est pas convivial lors de la sélection de plages de dates et d'heures sur des écrans étroits.
Les curseurs fonctionnent mieux lorsque la plage n'est pas définie mais flexible, ou que vous n'avez pas beaucoup d'options à choisir. Malheureusement, un sélecteur de date ne fonctionne pas de cette façon car les clients doivent s'ajuster et s'affiner assez fréquemment. Ainsi, la saisie numérique serait beaucoup plus rapide que le glissement pour sélectionner un nombre pour la date et l'heure. Seulement dans certains cas, ils semblent être utiles.
Par conséquent, la première étape de la conception d'un sélecteur de date et d'heure consistera à déterminer si vous en avez besoin pour l'application de votre site Web. Une fois que cela est décidé, vous pouvez sélectionner les conceptions qui aident vos utilisateurs à choisir la date et l'heure plus rapidement. Ces conseils pourraient vous aider à créer un sélecteur de date et d'heure qui correspond à votre interface et améliore la convivialité de votre site Web. Pour rendre votre sélecteur de date et d'heure encore plus utile, vous pouvez inclure des détails plus pertinents, tels que les prix ou la disponibilité. De plus, le champ de saisie dépend de ce que les clients préfèrent, alors assurez-vous d'inclure celui qui accélère la sélection.