Concevoir avec du code : une approche moderne de la conception (défis du développement)
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis d'UXPin dont la mission est de permettre les meilleures expériences utilisateur en fusionnant la conception et l'ingénierie dans un monde de développement de produits meilleur et plus rapide. Merci!
La friction dans la coopération entre les concepteurs et les développeurs alimente une discussion en constante évolution aussi vieille que l'industrie elle-même. Nous avons parcouru un long chemin pour arriver là où nous en sommes aujourd'hui. Nos outils ont changé. Nos processus et nos méthodologies ont changé. Mais les problèmes sous-jacents sont souvent restés les mêmes.
L'un des problèmes récurrents que j'ai souvent tendance à voir, quels que soient le type et la taille de l'équipe, est de maintenir une source de vérité fiable . Même en embauchant les meilleures personnes et en utilisant des solutions éprouvées aux normes de l'industrie, nous sommes souvent dégoûtés que quelque chose aurait certainement pu être mieux fait. La tristement célèbre "version finale" est souvent répartie dans la documentation technique, les fichiers de conception, les feuilles de calcul et d'autres endroits. Les garder tous synchronisés est généralement une tâche fastidieuse et intimidante.
Note : Cet article a été écrit en collaboration avec l'équipe UXPin. Les exemples présentés dans cet article ont été créés dans l'application UXPin. Certaines fonctionnalités ne sont disponibles que sur les forfaits payants. L'aperçu complet des prix d'UXPin peut être trouvé ici.
Le problème des outils de conception
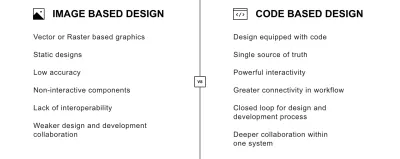
En parlant de maintenir une source de vérité, l'inefficacité des outils de conception est souvent indiquée comme l'un des points les plus douloureux. Les outils de conception modernes évoluent et ils évoluent rapidement avec des efforts considérables. Mais lorsqu'il s'agit de jeter un pont entre la conception et le développement, il n'est pas rare d'avoir l'impression que nombre de ces efforts reposent sur des hypothèses erronées.
La plupart des outils de conception modernes sont basés sur des modèles différents des technologies utilisées pour mettre en œuvre les conceptions ultérieurement. Ils sont construits comme des éditeurs graphiques et se comportent comme tels. La façon dont les mises en page sont construites et traitées dans les outils de conception est finalement différente de tout ce que CSS, JavaScript et d'autres langages de programmation ont à offrir. La création d'interfaces utilisateur à l'aide de graphiques vectoriels (ou même matriciels) est une conjecture constante pour savoir comment et si ce que vous faites doit être transformé en code plus tard.
Les designers finissent souvent par déplorer que leurs créations ne soient pas mises en œuvre comme prévu. Même les efforts les plus courageux vers des conceptions au pixel près ne résolvent pas tous les problèmes. Dans les outils de conception, il est quasiment impossible d'imaginer et de couvrir tous les cas possibles. Prise en charge de différents états, modification de la copie, différentes tailles de fenêtres, résolutions d'écran, etc., fournissez simplement trop de variables changeantes pour toutes les couvrir.
A cela s'ajoutent quelques contraintes et limitations techniques . En tant que concepteur sans expérience préalable en développement, il est extrêmement difficile de prendre en compte tous les facteurs techniques. Rappelez-vous tous les états possibles des entrées. Comprenez les limites de la prise en charge des navigateurs. Prévoyez les implications de votre travail sur les performances. Concevoir pour l'accessibilité, au moins dans un sens beaucoup plus large que le contraste des couleurs et la taille des polices. Conscients de ces défis, nous acceptons certaines conjectures comme un mal nécessaire.

Mais les développeurs doivent souvent aussi se fier à des conjectures. Les interfaces utilisateurs simulées avec les éditeurs graphiques répondent rarement à toutes leurs questions. Est-ce le même composant que celui que nous avons déjà, ou pas ? Dois-je le traiter comme un État différent ou comme une entité distincte ? Comment cette conception doit-elle se comporter lorsque X, Y ou Z ? Pouvons-nous le faire un peu différemment car ce serait plus rapide et moins cher ? Ironiquement, demander à qui a créé les dessins en premier lieu n'est pas toujours utile. Pas rarement, ils ne savent pas non plus.
Et généralement, ce n'est pas là que s'arrête la portée de la frustration croissante . Parce qu'alors, il y a aussi tout le monde . Managers, intervenants, chefs d'équipe, commerciaux. Avec leur attention et leur capacité mentale étirées entre tous les outils et les endroits où vivent les différentes parties du produit, ils luttent plus que quiconque pour bien le comprendre.
Naviguer dans les prototypes, comprendre pourquoi certaines fonctionnalités et certains états manquent dans les conceptions et faire la distinction entre ce qui manque, ce qui est un travail en cours et ce qui a été consciemment exclu de la portée semble presque impossible. Itérer rapidement sur ce qui a déjà été fait, visualiser vos commentaires et présenter vos propres idées semble également difficilement possible. Ironie du sort, des outils et processus de plus en plus sophistiqués s'adressent aux designers et développeurs pour mieux travailler ensemble ; ils placent la barre encore plus haut et la participation active aux processus pour les autres encore plus difficile.
Les solutions
D'innombrables responsables de notre industrie ont travaillé sur la résolution de ces problèmes résultant en de nouveaux paradigmes, outils et concepts. Et en effet, beaucoup de choses ont changé pour le mieux. Jetons un coup d'œil rapide et quelles sont certaines des approches les plus courantes pour relever les défis décrits.
Concepteurs de codage
« Les concepteurs doivent-ils coder ? » est une question cliché discutée un nombre incalculable de fois à travers des articles, des conférences et tous les autres médias avec de nouvelles voix dans la discussion apparaissant avec une régularité stable de temps en temps. Il existe une hypothèse commune selon laquelle si les concepteurs "savaient coder" (ne commençons même pas à nous attarder sur la définition de "savoir coder" en premier lieu), il leur serait plus facile de concevoir des conceptions qui tiennent compte de la technologie. compte des contraintes et sont plus faciles à mettre en œuvre.
Certains iraient même plus loin et diraient qu'ils devraient jouer un rôle actif dans la mise en œuvre. À ce stade, il est facile de tirer des conclusions hâtives selon lesquelles il ne serait pas insensé de ne pas utiliser les outils de conception et de se contenter de « concevoir dans le code ».
Aussi tentante que l'idée puisse paraître, elle se révèle rarement dans la réalité. Tous les meilleurs concepteurs de codage que je connais utilisent encore des outils de conception. Et ce n'est certainement pas dû à un manque de compétences techniques. Pour expliquer le pourquoi , il est important de souligner une différence entre l'idéation, l'esquisse et la construction de la chose réelle.
Tant qu'il existe de nombreux cas d'utilisation valides pour la "conception dans le code" , comme l'utilisation de styles et de composants prédéfinis pour créer rapidement une interface entièrement fonctionnelle sans vous soucier du tout des outils de conception, la promesse d'une liberté visuelle sans contrainte est offerte par les outils de conception. a toujours une valeur indéniable. Beaucoup de gens trouvent qu'esquisser de nouvelles idées dans un format offert par les outils de conception est plus facile et plus adapté à la nature d'un processus créatif. Et cela ne va pas changer de si tôt. Les outils de conception sont là pour rester et rester pour de bon.
Systèmes de conception
La grande mission des systèmes de conception, l'un des plus grands mots à la mode du monde de la conception numérique ces dernières années, a toujours été exactement cela : limiter les conjectures et les répétitions, améliorer l'efficacité et la maintenabilité, et unifier les sources de vérité. Les systèmes d'entreprise tels que Fluent ou Material Design ont fait beaucoup de travail pour défendre l'idée et donner un élan à l'adoption du concept par les grands et les petits acteurs. Et en effet, les systèmes de conception ont contribué à beaucoup changer pour le mieux. Une approche plus structurée du développement d'un ensemble défini de principes de conception, de modèles et de composants a aidé d'innombrables entreprises à créer des produits de meilleure qualité et plus maintenables .
Certains défis n'avaient cependant pas été résolus tout de suite. La conception de systèmes de conception dans des outils de conception populaires a entravé les efforts de nombreuses personnes pour parvenir à une source unique de vérité. Au lieu de cela, une pléthore de systèmes a été créé qui, même s'ils sont unifiés, existent toujours dans deux sources distinctes et incompatibles : une source de conception et une source de développement. Maintenir la parité mutuelle entre les deux s'avère généralement être une corvée pénible, répétant tous les points douloureux les plus détestés que les systèmes de conception essayaient de résoudre en premier lieu.
Intégrations de conception et de code
Pour résoudre les problèmes de maintenabilité des systèmes de conception, une autre vague de solutions est bientôt arrivée. Des concepts tels que les jetons de conception ont commencé à gagner du terrain. Certains étaient destinés à synchroniser l'état du code avec les conceptions, telles que les API ouvertes qui permettent de récupérer certaines valeurs directement à partir des fichiers de conception. D'autres étaient destinés à synchroniser les conceptions avec le code, par exemple en générant des composants dans les outils de conception à partir du code.

Peu de ces idées ont été largement adoptées. Cela est très probablement dû à l'avantage discutable des avantages possibles sur les coûts d'entrée nécessaires de solutions encore très imparfaites. La traduction automatique des conceptions en code pose toujours d'immenses défis pour la plupart des cas d'utilisation professionnels. Les solutions vous permettant de fusionner du code existant avec des conceptions ont également été sévèrement limitées.
Par exemple, aucune des solutions vous permettant d'importer des composants codés dans des outils de conception, même visuellement fidèles à la source, ne reproduirait entièrement le comportement de ces composants. Aucun jusqu'à présent.
Fusion de la conception et du code avec UXPin
UXPin, étant une application de conception mature et complète, n'est pas un nouvel acteur sur la scène des outils de conception. Mais ses avancées récentes, telles que la technologie Merge, sont ce qui peut changer la façon dont nous pensons aux outils de conception et de développement.
UXPin avec la technologie Merge nous permet d'intégrer des composants réels et vivants dans la conception en préservant à la fois leurs visuels et leurs fonctionnalités, le tout sans écrire une seule ligne de code. Les composants, même s'ils sont intégrés dans des fichiers de conception, doivent se comporter exactement comme leurs véritables homologues, car ils sont leurs véritables homologues. Cela nous permet non seulement d' atteindre une parité transparente entre le code et la conception, mais également de maintenir les deux en synchronisation ininterrompue.
UXPin prend en charge les bibliothèques de conception de composants React stockés dans des référentiels git ainsi qu'une intégration robuste avec Storybook qui permet l'utilisation de composants à partir de presque tous les frameworks frontaux populaires. Si vous souhaitez essayer vous-même, vous pouvez en demander l'accès sur le site Web UXPin :
- Demander l'accès à UXPin avec la technologie Merge →
La fusion de composants en direct avec des conceptions dans UXPin prend étonnamment peu d'étapes. Après avoir trouvé le bon composant, vous pouvez le placer sur la toile de conception en un clic. Il se comportera comme n'importe quel autre objet dans vos conceptions. Ce qui le rendra spécial, c'est que, même s'il fait partie intégrante des conceptions, vous pouvez désormais l'utiliser et le personnaliser de la même manière que vous le feriez dans le code .
UXPin vous donne accès aux propriétés du composant, vous permet de modifier ses valeurs et ses variables et de le remplir avec vos propres données. Une fois le prototype démarré, le composant doit se comporter exactement comme prévu, en conservant tous les comportements et interactions.
Dans vos conceptions, vous pouvez mélanger et assortir un nombre illimité de bibliothèques et de systèmes de conception . Outre l'ajout de votre propre bibliothèque, vous pouvez également choisir parmi une grande variété de bibliothèques open source disponibles telles que Material Design, Fluent UI ou Carbon.

L'utilisation d'un composant "tel quel" signifie également qu'il doit se comporter en fonction du changement de contexte, comme la largeur de la fenêtre d'affichage. En d'autres termes, ces composants sont entièrement réactifs et adaptables.
Remarque : Si vous souhaitez en savoir plus sur la création de conceptions vraiment réactives avec UXPin, je vous encourage fortement à consulter cet article.
Le contexte peut également signifier la thématisation. Quiconque a essayé de construire (et de maintenir !) Un système de conception thématique dans un outil de conception, ou du moins de créer un système qui vous permet de basculer facilement entre un thème clair et un thème sombre, sait à quel point c'est une tâche délicate et à quel point le les résultats le sont généralement. Aucun des outils de conception n'est bien optimisé pour la thématisation prête à l'emploi et les plugins disponibles visant à résoudre ce problème sont loin de le résoudre complètement.
Comme UXPin avec la technologie Merge utilise des composants réels et actifs, vous pouvez également les thématiser en tant que composants réels et actifs . Non seulement vous pouvez créer autant de thèmes que vous le souhaitez, mais les changer peut être aussi rapide que de choisir le bon thème dans une liste déroulante. (Vous pouvez en savoir plus sur le changement de thème avec UXPin ici.)
Avantages
UXPin avec la technologie Merge permet un niveau de parité entre la conception et le code rarement vu auparavant. Être fidèle à la source dans un processus de conception apporte des avantages impeccables pour tous les aspects du processus. Les concepteurs peuvent concevoir en toute confiance en sachant que ce qu'ils font ne sera pas mal interprété ou mal développé. Les développeurs n'ont pas à traduire les conceptions en code et à se débrouiller dans des cas extrêmes inexplicites et des scénarios non couverts. En plus de cela, tout le monde peut participer au travail et prototyper rapidement ses idées à l'aide de composants en direct sans aucune connaissance du code sous-jacent. Parvenir à des processus plus démocratiques et participatifs est beaucoup plus à portée de main.
La fusion de votre conception avec du code peut non seulement améliorer la manière dont les concepteurs coopèrent avec les autres membres de l'équipe, mais également affiner leurs processus et pratiques internes. UXPin avec la technologie Merge peut changer la donne pour ceux qui se concentrent sur l'optimisation des efforts de conception à grande échelle , parfois appelés DesignOps.
L'utilisation de la bonne source de vérité facilite inexplicablement le maintien de la cohérence entre les travaux produits par différentes personnes au sein de l'équipe, aide à les maintenir alignés et résout les bons problèmes avec un ensemble d'outils communs. Fini les « symboles détachés » avec une poignée de variations non sollicitées.
Au bout du compte, ce que nous obtenons, ce sont d'énormes gains de temps . Les concepteurs gagnent du temps en utilisant les composants en toute confiance et leurs fonctionnalités prêtes à l'emploi. Ils n'ont pas besoin de mettre à jour les fichiers de conception au fur et à mesure que les composants changent, ni de documenter leur travail et de « faire signe de la main » pour expliquer leurs visions au reste de l'équipe. Les développeurs gagnent du temps en obtenant les composants des concepteurs d'une manière instantanément assimilable qui ne nécessite pas de conjectures et de bricolages supplémentaires.
Les personnes responsables des tests et de l'assurance qualité gagnent du temps en recherchant les incohérences entre les conceptions et le code et en déterminant si l'implantation s'est déroulée comme prévu. Les parties prenantes et les autres membres de l'équipe gagnent du temps grâce à une gestion plus efficace et à une navigation plus facile de ces équipes. Moins de friction et des processus transparents limitent la frustration des membres de l'équipe.
Désavantages
Profiter de ces avantages entraîne cependant des coûts d'entrée. Pour utiliser efficacement des outils tels que UXPin dans votre processus, vous devez disposer d'un système de conception existant ou d'une bibliothèque de composants en place. Alternativement, vous pouvez baser votre travail sur l'un des systèmes open-source qui fournirait toujours un certain niveau de limitation.
Cependant, si vous vous engagez à créer un système de conception en premier lieu, l'utilisation d'UXPin avec la technologie Merge dans votre processus entraînerait peu ou pas de frais supplémentaires. Avec un système de conception bien construit, l'adoption d'UXPin ne devrait pas être une lutte, alors que les avantages d'un tel changement pourraient s'avérer considérablement.
Sommaire
L'adoption généralisée des systèmes de conception a résolu les problèmes des développeurs de médias et des concepteurs avec lesquels ils travaillent. Actuellement, nous pouvons observer une évolution vers des processus plus unifiés qui transforment non seulement le support mais aussi la façon dont nous le créons. L'utilisation des bons outils est cruciale pour ce changement. UXPin avec la technologie Merge est un outil de conception qui permet de combiner la conception avec des composants de code en direct et réduit considérablement l'écart entre les domaines dans lesquels la conception et le développement opèrent.
Quelle est la prochaine étape ?
- UXPin Merge : intégration du livre de contes
Découvrez comment l'intégration de Storybook peut aider votre équipe produit et essayez-la ! - Fusion UXPin : intégration Git
Demandez l'accès pour voir comment fonctionne l'intégration avec le référentiel Git. - Courte vidéo explicative sur UXPin Merge
Dans le cadre de « Interactive Design Systems : Webinaire avec Johnson & Johnson ». - Concevoir avec du code : tutoriel de fusion UXPin
Un tutoriel d'introduction à UXPin avec la technologie Merge. - Conception réactive avec UXPin Merge
Un guide pour le prototypage d'expériences entièrement réactives avec UXPin avec la technologie Merge.
