La visualisation des données peut-elle améliorer l'expérience Web mobile ?
Publié: 2022-03-10Il peut être difficile de donner la priorité à l'expérience mobile lorsqu'elle ressemble souvent à un compromis. N'incluez pas autant de texte. Supprimez certaines de vos images. Éloignez-vous des fonctionnalités qui gênent le visiteur mobile. C'est un peu comme un parent qui vous dit : « Sortez et passez un bon moment, mais ne faites pas X, Y ou Z !
Ce n'est pas nécessairement qu'un visiteur mobile a besoin d'une page plus courte, moins de texte ou moins d'images pour consommer plus facilement du contenu sur un smartphone. Ils ont juste besoin du contenu que vous leur donnez pour ne pas avoir l'impression d'avoir trop de travail.
Si vous regardez de plus près vos pages, vous constaterez peut-être qu'une partie du contenu écrit peut être convertie en visualisations de données. Donc, aujourd'hui, nous allons examiner certaines choses que vous pouvez faire pour commencer à convertir une plus grande partie de votre contenu en graphiques et améliorer l'expérience des visiteurs mobiles dans le processus.
Outils de données quantitatives
De nombreux concepteurs UX ont quelque peu peur des données, estimant que cela nécessite une connaissance approfondie des statistiques et des mathématiques. Bien que cela puisse être vrai pour la science des données avancée, ce n'est pas vrai pour l'analyse des données de recherche de base requise par la plupart des concepteurs UX. Lire un article connexe →
1. Allez au-delà des formats de visualisation de données traditionnels
Lorsque vous pensez à afficher des données dans un format graphique, qu'envisagez-vous ? Probablement des graphiques et des tableaux comme celui-ci :

Cette capture d'écran provient d'une infographie Visual.ly comparant les concepteurs et les développeurs Web. Cet élément particulier traite des données statistiques liées aux emplois, il est donc logique qu'il soit traduit sous forme de graphiques à barres et de graphiques linéaires.
En tant qu'écrivain, je suis un grand fan de ce type de visualisation de données, car devoir écrire des statistiques peut être une grosse déception. Comme je sais qu'il y a une différence significative entre les points de données, mais je ne peux utiliser que des polices en gras et des puces tant de fois avant que les lecteurs ne commencent à chercher la prochaine nouvelle chose intéressante sur laquelle se concentrer.
Lorsque des ensembles de données solides sont conçus plutôt qu'écrits, les lecteurs sont moins susceptibles de sauter et de manquer involontairement des informations critiques. Mais ce ne sont pas seulement les données qui peuvent être visualisées. Prenez cet autre segment de l'infographie, par exemple :

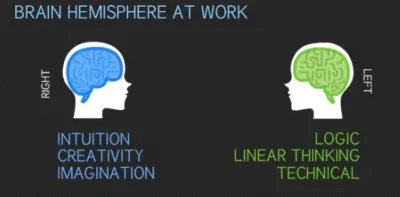
Cela aurait pu être écrit sous forme de paragraphe (par exemple "_En général, les concepteurs de sites Web sont des penseurs du cerveau droit, tirant parti de l'intuition, de la créativité, du bla bla bla… _"). Il aurait également pu être affiché sous forme de tableau :
| Concepteur Web | Développeur web | |
|---|---|---|
| Hémisphère cérébral | Droit | La gauche |
| Guidé par | Intuition | Logique |
| Approcher | La créativité | Pensée linéaire |
| Force | Imagination | Technique |
Bien que cela aurait peut-être été plus facile à lire qu'un mur de texte, ce n'est pas aussi intéressant que le graphique ci-dessus.
Afin d'identifier différents types de données qui valent la peine d'être transformées en graphiques, les concepteurs de sites Web devront sortir des sentiers battus. Je vous recommande de commencer par vous familiariser avec les différents types de visualisations de données qui existent. Vous pouvez utiliser la bibliothèque de l'Université Duke pour cela. Il contient une page entière qui montre comment différents types d'informations peuvent être traduits en graphiques, comme cet exemple de nuage de points :

The Pudding a pris ce concept de base de la cartographie des points de données au fil du temps et l'a transformé en quelque chose d'unique dans son article "Colorism in High Fashion".
Voici un graphique qui représente le spectre des tons de peau qui ont été présentés sur la couverture de Vogue :

C'est un moyen beaucoup plus efficace et accrocheur de relayer cette information que de faire dire à un écrivain: "Sur les plus de 200 numéros du magazine, 75% des modèles de couverture de Vogue tendent davantage vers des tons de peau plus clairs."
Cela dit, ce graphique en soi n'est pas un nuage de points car il ne représente que la quantité et les tendances. Cependant, le défilement finit par le transformer en un nuage de points :

Remarquez comment chacune des orbes a été extraite sur une chronologie, représentant les visages des modèles sur les couvertures de magazines. Ce n'est pas la manière traditionnelle d'utiliser un graphique en nuage de points, mais, dans ce cas, cela fonctionne très bien. Et, encore une fois, il fait un travail beaucoup plus efficace pour faire passer le message sur mobile qu'un mur de texte.
Lorsque vous cherchez des moyens de le faire dans votre propre travail, concentrez-vous sur les éléments suivants :
- Donnée statistique,
- Listes à puces courtes,
- Sujets très complexes,
- Explicateurs pas à pas,
- Résumés de pages ou de sujets.
Celles-ci présentent les meilleures opportunités pour transformer des données ou des sujets essentiels en visualisations.
2. Concevez vos visualisations de données pour qu'elles soient filtrables
Bien sûr, vous ne voulez pas en faire trop. Dans votre mission de préserver le message de votre site Web sur mobile, vous ne voulez pas créer tellement de graphiques que cela compromet la vitesse de la page ou qu'ils commencent à sembler écrasants.

Une solution à la surcharge de visualisation des données consiste à créer un seul graphique, mais à utiliser des filtres pour contrôler les ensembles de données affichés. Non seulement cela vous permet de fournir une tonne d'informations visuelles dans un espace réduit, mais cela peut également devenir un avantage concurrentiel. Permettez-moi de vous montrer un exemple.
La raison pour laquelle un CDN est utile est qu'il rapproche géographiquement votre site Web de votre public cible. Si le CDN n'a pas la capacité de le faire, cela n'en vaut pas la peine. C'est pourquoi, parmi toutes les considérations que les gens doivent faire lorsqu'ils trouvent un fournisseur, ils doivent regarder où se trouvent réellement leurs points de présence.
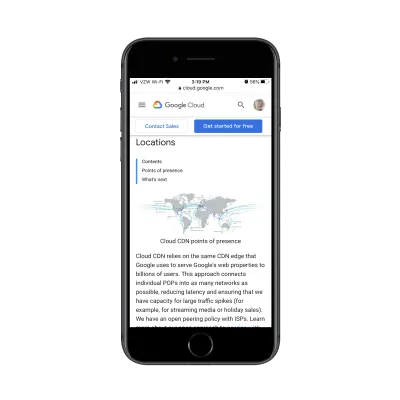
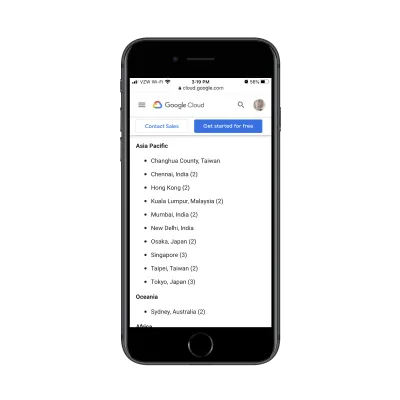
Voici comment Google Cloud affiche ces informations pour son réseau de diffusion de contenu :

Il s'agit d'un excellent graphique car il montre où se trouvent ses emplacements de cache et la largeur de la zone couverte par le réseau. Cependant, il s'agit d'une image statique, donc ce que vous voyez est ce que vous obtenez. Google doit utiliser le reste de la page pour répertorier toutes les grandes villes où il a une présence CDN :

Mais c'est de cela que je parle. Cette liste doit faire partie de la visualisation.
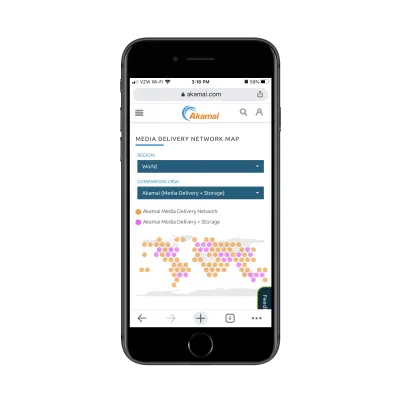
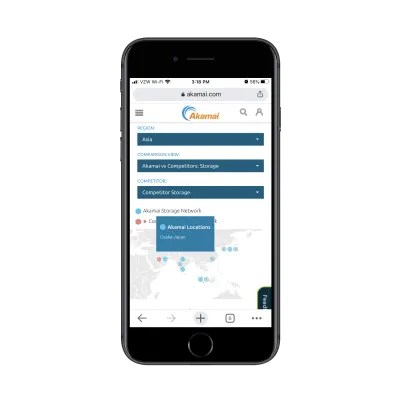
Akamai, un concurrent de Google Cloud CDN, a conçu sa carte de réseau multimédia de la manière suivante :

Sur cette carte, vous pouvez voir le réseau de distribution de médias d'Akamai (en orange) et ses emplacements de médias et de stockage (en rose).
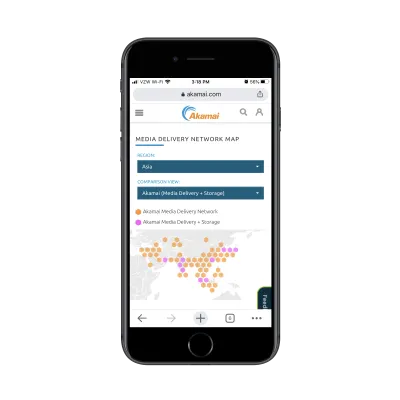
Les utilisateurs potentiels intéressés à approfondir les données peuvent utiliser les filtres en haut de la page. Par exemple, voici à quoi ressemble la carte lorsque quelqu'un effectue une recherche dans la région Asie :

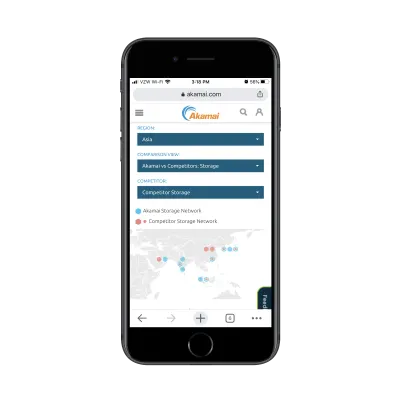
Et voici ce qu'ils voient lorsqu'ils choisissent de comparer le réseau de stockage d'Akamai à ses concurrents :

Non seulement cette conception de visualisation de données permet aux visiteurs d'examiner de près les données les plus pertinentes pour eux, mais elle les aide également dans leur processus de prise de décision.
Cette approche est vraiment utile si vous souhaitez transformer tout un tas de données en une visualisation de données sans avoir à en submerger la page. Et avec ce modèle particulier de filtrage, vous pouvez éviter à vos visiteurs d'avoir à pincer pour zoomer et dézoomer sur le graphique. Ils peuvent personnaliser eux-mêmes la vue et accéder facilement aux éléments les plus pertinents.
3. Rendez vos visualisations de données interactives
Une autre chose que vous pouvez faire pour regrouper une tonne d'informations dans un seul graphique est de rendre vos visualisations de données interactives. Non seulement cela désencombrera votre interface utilisateur mobile, mais cela incitera vos visiteurs à faire une pause et prendra vraiment du temps pour comprendre les informations qui leur sont présentées.
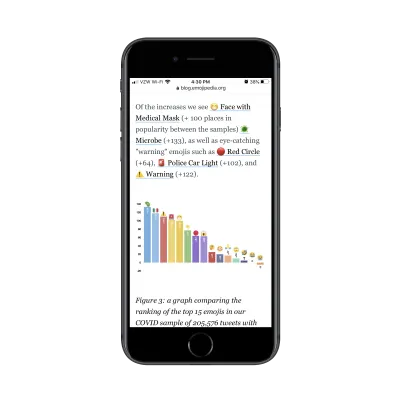
Ceci est un article récent d'Emojipedia. L'article partage les résultats d'une étude qu'ils ont menée sur l'utilisation des emoji pendant le coronavirus. C'est une lecture fantastique et elle regorge de visualisations de données comme celle-ci :

Le design est certainement attrayant, mais il n'est pas facile de voir tous les détails du graphique sur mobile. C'est là que l'interactivité serait utile.
En rendant chacune des barres du graphique cliquable, les gens pourraient obtenir plus d'informations sur les emoji, voir clairement les augmentations en pourcentage, etc.
Quelque chose que je ne vous ai pas montré dans le dernier point est que la carte CDN d'Akamai est interactive :

C'est l'approche exacte que je suggérerais pour le graphique à barres Emojipedia. En transformant chaque point de données en un élément cliquable, les utilisateurs n'ont pas à lutter pour obtenir toutes les informations dont ils ont besoin ni à les submerger avec trop de données dans un seul graphique.
Ce qui est bien avec l'interactivité, c'est que vous pouvez également l'appliquer à un large éventail de visualisations de données.
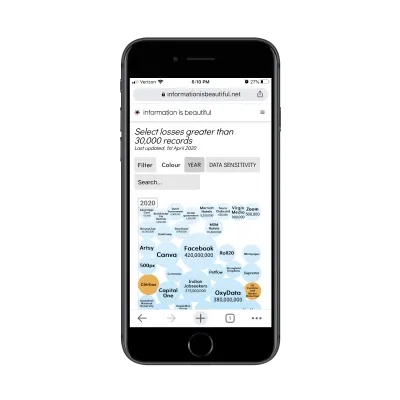
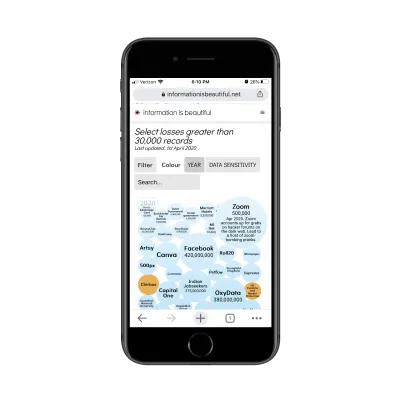
Voici un exemple de graphique à bulles de Information Is Beautiful :

Lorsque les visiteurs cliquent sur l'une des bulles, plus d'informations sont révélées sur la faille de sécurité :

L'un des avantages de donner la priorité à l'expérience mobile est qu'elle nous permet de trouver des solutions créatives pour concevoir de manière minimale. Et les interactions sont un très bon moyen d'y parvenir car l'interface utilisateur reste claire et facile à naviguer, mais à l'intérieur se trouvent de petites pépites juteuses qui attendent d'être découvertes.
La visualisation des données est-elle la clé d'une meilleure expérience mobile ?
Il y a beaucoup de choses que nous pouvons faire pour améliorer l'expérience de l'utilisateur mobile. Si vous n'avez pas envisagé la visualisation des données comme faisant partie de cette stratégie, le moment est venu de le faire, car cela vous permet de :
- Condensez la quantité d'espace et de temps qu'il faut pour faire passer votre message,
- Concevez vos pages pour qu'elles soient visuellement plus attrayantes,
- Préservez l'intégrité totale de votre copie pour les visiteurs mobiles et de bureau.
Cela, bien sûr, ne signifie pas que vous devez arrêter de chercher des moyens de réduire le contenu sur mobile. Si c'est inutile ou n'ajoute pas de valeur, ça devrait disparaître. Ce qui reste peut ensuite être évalué pour une refonte de la visualisation des données.
