Visualisation des données avec ApexCharts
Publié: 2022-03-10ApexCharts est une bibliothèque graphique moderne qui aide les développeurs à créer de belles visualisations interactives pour les pages Web avec une API simple, tandis que React-ApexCharts est l'intégration React d'ApexChart qui nous permet d'utiliser ApexCharts dans nos applications. Cet article sera utile à ceux qui ont besoin de montrer des données graphiques complexes à leurs clients.
Commencer
Tout d'abord, installez le composant React-ApexCharts dans votre application React et importez react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Les composants principaux d'un ApexChart sont son objet de configuration. Dans l'objet de configuration, nous définissons les propriétés de series et options pour un graphique. series sont les données que nous voulons visualiser sur le graphique. Dans la série, nous définissons les données et le nom des données. Les valeurs du tableau de données seront tracées sur l'axe y du graphique. Le nom des données apparaîtra lorsque vous survolerez le graphique. Vous pouvez avoir une ou plusieurs séries de données. Dans options , nous définissons l'apparence d'un graphique, les fonctionnalités et les outils que nous voulons ajouter à un graphique et les étiquettes des axes x et y d'un graphique. Les données que nous définissons dans les propriétés series et options de l'objet de configuration sont celles que nous transmettons ensuite respectivement aux props series et options du composant ReactApexChart .
Voici un exemple de la façon dont les composants d'un ApexChart fonctionnent ensemble. (Nous les examinerons de plus près plus loin dans l'article.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )En parcourant les documents, vous remarquerez que la largeur, la hauteur et le type de graphique sont définis dans l'objet options, comme dans l'extrait de code ci-dessous.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, C'est parce que les documents ont été écrits avec l'application JavaScript vanille à l'esprit. Nous travaillons avec React, nous définissons donc la largeur, la hauteur et le type en les transmettant en tant qu'accessoires au composant ReactApexCharts . Nous verrons comment cela fonctionne dans la section suivante.
Graphiques linéaires
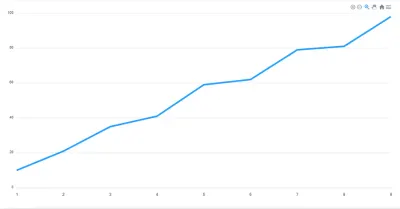
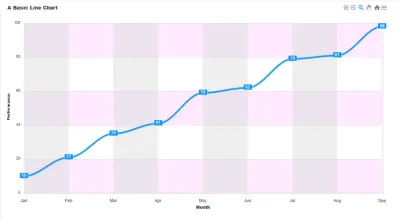
Il s'agit d'un type de graphique utilisé pour afficher des informations qui changent au fil du temps. Nous traçons une ligne en utilisant plusieurs points reliés par des lignes droites. Nous utilisons des graphiques linéaires pour visualiser l'évolution d'une donnée au fil du temps. Par exemple, dans une application financière, vous pouvez l'utiliser pour montrer à un utilisateur comment ses achats ont augmenté au fil du temps.

Ce graphique comprend les composants suivants :
- Titre
Celui-ci se trouve au-dessus du graphique et informe l'utilisateur des données représentées par le graphique. - Barre d'outils
La barre d'outils se trouve dans le coin droit de l'image ci-dessus. Il contrôle le niveau de zoom du graphique. Vous pouvez également exporter le caractère via la barre d'outils. - Étiquettes d'axe
Sur les axes gauche et droit, nous avons les étiquettes pour chaque axe. - Étiquettes de données
Les étiquettes de données sont visibles à chaque point du tracé sur la ligne. Ils facilitent la visualisation des données sur le graphique.
Nous avons vu à quoi ressemble un graphique en courbes et ses différents composants. Passons maintenant en revue les étapes de construction d'un.
On commence par des series . Ici, nous définissons les données de la série et son nom. Ensuite, nous transmettons les options et les series aux accessoires du composant ReactApexChart . Nous définissons également le type de graphique dans le type prop et le définissons sur line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) La partie critique d'un ApexChart est ses données de series . Les configurations définies dans la propriété options sont facultatives. Sans définir de définitions dans les options , les données seront toujours affichées. Cependant, ce n'est peut-être pas le graphique le plus lisible. Si vous décidez de ne définir aucune définition personnalisée dans options , il doit toujours être présent en tant qu'objet vide. 
Configurons les options du graphique en ajoutant quelques valeurs à l'objet options que nous avons dans l'objet config .
Dans la propriété chart de l'objet options , nous définissons les configurations du graphique. Ici, nous ajoutons la barre d'outils du graphique en définissant sa propriété show sur true . La barre d'outils nous fournit des outils pour contrôler le niveau de zoom du graphique et pour exporter le graphique dans différents formats de fichier. La barre d'outils est visible par défaut.
options: { chart: { toolbar: { show: true }, }, } Nous pouvons rendre notre graphique plus facile à lire en activant les étiquettes de données pour le graphique. Pour ce faire, nous ajoutons la propriété dataLabels à l'objet options et définissons sa propriété enabled sur true . Cela facilite l'interprétation des données du graphique.
dataLabels: { enabled: true }, 
Par défaut, le trait d'un graphique en courbes est droit. Cependant, nous pouvons le faire courber. Nous ajoutons la propriété stroke aux options et définissons sa curve sur smooth .
stroke: { curve: "smooth" } 
Une partie importante de tout graphique est son titre. Nous ajoutons une propriété title aux options pour donner un titre au graphique.
title: { text: 'A Line Chart', align: 'left' }, 
Nous pouvons ajouter des étiquettes aux axes x et y du graphique. Pour ce faire, nous ajoutons les propriétés xaxis et yaxis aux options et là, nous définissons le title pour chaque axe.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
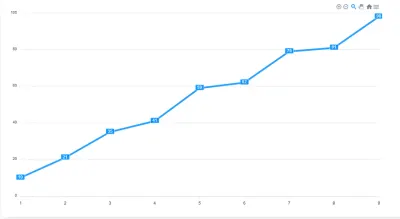
Au final, votre code devrait ressembler à ceci. Avec ces étapes, nous avons non seulement construit un graphique en courbes, mais également vu comment les options que nous définissons peuvent améliorer un graphique.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Graphiques en aires
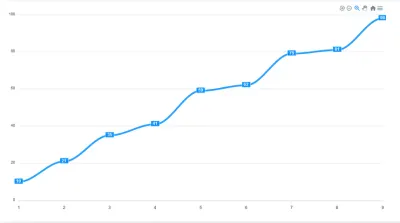
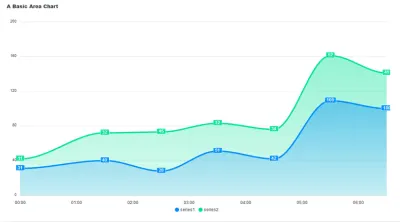
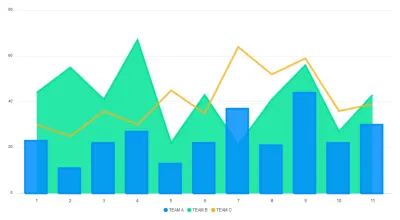
Un graphique en aires est comme un graphique en courbes en ce qui concerne la façon dont les valeurs de données sont tracées sur le graphique et connectées à l'aide de segments de ligne. La seule différence est que dans un graphique en aires, la zone tracée par les points de données est remplie de nuances ou de couleurs. Comme les graphiques linéaires, les graphiques en aires illustrent l'évolution d'une donnée au fil du temps. Cependant, contrairement aux graphiques linéaires, ils peuvent également représenter visuellement le volume. Nous pouvons l'utiliser pour montrer comment les groupes d'une série de données se croisent. Par exemple, un graphique qui vous montre le volume d'utilisateurs qui accèdent à votre application via différents navigateurs.

Dans l'image ci-dessus, nous avons un exemple de graphique en aires. Comme le graphique en courbes, il a un titre, des étiquettes de données et des étiquettes d'axe. La partie ombrée du graphique en aires tracées montre le volume dans les données. Il montre également comment les données de series1 recoupent celles de series2 . Un autre cas d'utilisation des graphiques en aires consiste à montrer la relation entre deux ou plusieurs éléments de données et comment ils se croisent.
Voyons comment créer un graphique en aires empilées et comment y ajouter des étiquettes de données.
Pour créer un graphique en aires, nous définissons le type de graphique sur area et le trait sur smooth . Il s'agit du trait par défaut pour un graphique en aires.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Pour en faire un graphique empilé, dans la propriété chart de l'objet options , nous définissons stacked sur true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Diagramme à barres
Nous utilisons des graphiques à barres pour présenter les données avec des barres rectangulaires à des hauteurs ou des longueurs proportionnelles aux valeurs qu'elles représentent. Il est préférable de l'utiliser pour comparer différentes catégories, comme le type de voiture que les gens ont ou le nombre de clients d'un magasin à différents jours.

Les barres horizontales sont les principaux composants d'un graphique à barres. Ils nous permettent de comparer facilement les valeurs de différentes catégories.

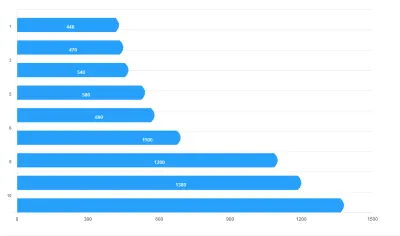
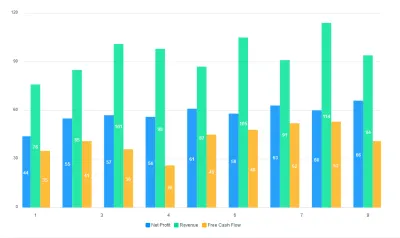
Lors de la création d'un graphique à barres, nous commençons par définir les données de série pour le graphique et définir le type du composant ReactApexChart sur bar .
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
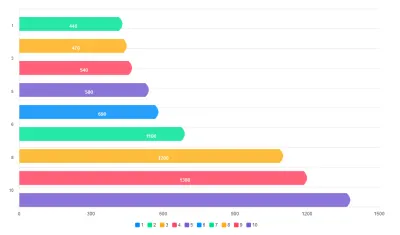
Ajoutons plus de vie et de distinction aux barres. Par défaut, les graphiques à barres sont verticaux. Pour les rendre horizontales, nous définissons l'apparence des barres dans la propriété plotOptions . Nous définissons la prop horizontal sur true pour rendre les barres horizontales. Nous définissons la position des dataLabels sur bottom . Nous pouvons également le mettre en top ou au center . L'accessoire distributed ajoute de la distinction à nos barres. Sans cela, aucune couleur distincte ne sera appliquée aux barres et la légende ne s'affichera pas au bas du graphique. Nous définissons également la forme des barres à l'aide des propriétés startingShape et endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed définie sur false. ( Grand aperçu ) 
distributed définie sur true. ( Grand aperçu )Ensuite, nous ajoutons les catégories, les étiquettes et les titres au graphique.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
Graphiques à colonnes
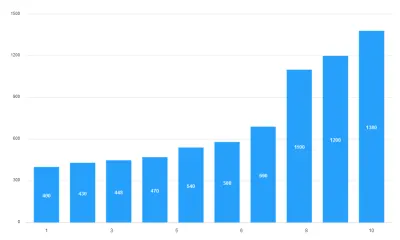
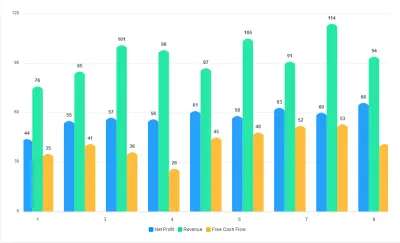
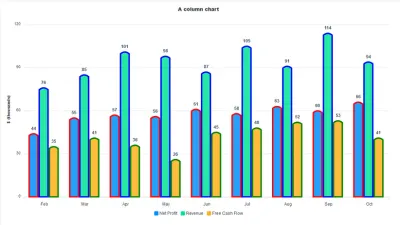
Un histogramme est une visualisation de données dans laquelle chaque catégorie est représentée par un rectangle, la hauteur du rectangle étant proportionnelle aux valeurs tracées. Comme les graphiques à barres, les graphiques à colonnes sont utilisés pour comparer différentes catégories de données. Les graphiques à colonnes sont également appelés graphiques à barres verticales. Pour convertir le graphique à barres ci-dessus en graphique à colonnes, il suffit de définir horizontal sur false dans plotOptions .

Les colonnes verticales facilitent l'interprétation des données que nous visualisons. De plus, les étiquettes de données ajoutées en haut de chaque colonne augmentent la lisibilité du graphique.
Examinons la création d'un histogramme de base et voyons comment le convertir en un histogramme empilé.
Comme toujours, nous commençons par les données de la series et définissons le type de graphique sur "barre".
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
C'est ce que nous sortons de la boîte. Cependant, nous pouvons le personnaliser. Nous définissons la largeur et la forme des barres dans la propriété plotOptions . Nous définissons également la position du dataLabel sur top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
Ensuite, nous définissons le style et la taille de la police des étiquettes de données et leur distance par rapport aux graphiques. Enfin, nous ajoutons les étiquettes pour les axes x et y.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
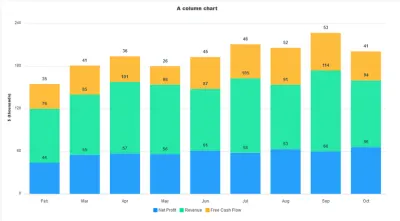
Pour convertir cela en un graphique empilé, tout ce que nous avons à faire est d'ajouter une propriété stacked au chart et de la définir sur true . De plus, puisque nous sommes passés à un graphique empilé, nous allons changer le endingShape des barres en flat pour supprimer les courbes.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
Graphiques à secteurs et en beignets
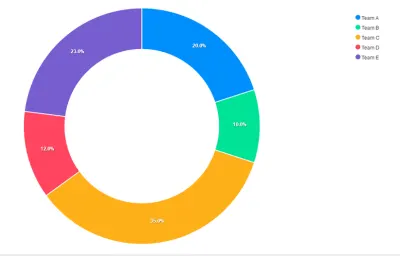
Un graphique à secteurs est un graphique circulaire qui montre les catégories individuelles sous forme de tranches - ou de pourcentages - de l'ensemble. Le graphique en anneau est une variante du graphique à secteurs, avec un trou en son centre, et il affiche les catégories sous forme d'arcs plutôt que de tranches. Les deux rendent les relations partie-à-tout faciles à saisir en un coup d'œil. Les graphiques circulaires et les graphiques en anneau sont couramment utilisés pour visualiser les résultats des élections et des recensements, les revenus par produit ou division, les données de recyclage, les réponses aux enquêtes, les répartitions budgétaires, les statistiques sur l'éducation, les plans de dépenses ou la segmentation de la population.

Dans les graphiques à secteurs et en anneau, les series sont calculées en pourcentages. Cela signifie que la somme des valeurs de la series doit être de 100.
Commençons par construire un camembert. Nous définissons le type de graphique sur pie . Nous définissons également la series pour le graphique et définissons les étiquettes dans les options . L'ordre des étiquettes correspond aux valeurs du tableau de la series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Nous pouvons contrôler la nature réactive de nos graphiques. Pour cela, nous ajoutons une propriété responsive aux options du graphique. Ici, nous définissons le point d'arrêt max-width sur 480px . Ensuite, nous définissons la width du graphique à 450px et la position de la légende à bottom . Désormais, à des tailles d'écran de 480px et moins, la légende apparaîtra en bas du graphique.
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Pour convertir le graphique à secteurs en graphique en anneau, tout ce que vous avez à faire est de changer le type du composant en donut .
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Graphiques mixtes
Les graphiques mixtes vous permettent de combiner deux ou plusieurs types de graphiques en un seul graphique. Vous pouvez utiliser des graphiques mixtes lorsque les chiffres de vos données varient considérablement d'une série de données à l'autre ou lorsque vous avez des types de données mixtes (par exemple, prix et volume). Les graphiques mixtes facilitent la visualisation simultanée de différents types de données dans le même format.

Faisons une combinaison d'un graphique en courbes, en aires et en colonnes.
Nous définissons les données de la series et le type pour chacun des graphiques. Pour les graphiques mixtes, le type de chaque graphique est défini dans sa series , et non dans la prop type du composant ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Ensuite, nous définissons le type de trait sur smooth et définissons sa largeur. Nous transmettons un tableau de valeurs pour définir la largeur de chaque graphique. Les valeurs du tableau correspondent à l'ordre des graphiques définis en series . Nous définissons également l'opacité du remplissage de chaque graphique. Pour cela, nous passons également dans un tableau. De cette façon, nous pouvons contrôler l'opacité de chaque graphique séparément.
Enfin, nous ajoutons les étiquettes pour les axes x et y.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Personnaliser nos graphiques
En plus de changer la couleur de nos graphiques, nous pouvons leur ajouter un certain niveau de personnalisation.
Nous pouvons ajouter des grilles à nos graphiques et les styliser. Dans la propriété grid , nous définissons les couleurs des lignes et des colonnes du graphique. L'ajout de grilles à votre graphique peut faciliter sa compréhension.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Nous pouvons ajuster le trait des graphiques et définir leurs couleurs. Faisons cela avec le graphique à colonnes. Chaque couleur du tableau colors correspond aux données du tableau series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Conclusion
Nous avons parcouru certains des types de graphiques fournis par ApexCharts et appris à passer d'un type de graphique à un autre. Nous avons également vu des façons de personnaliser l'apparence de nos graphiques. Il y a encore beaucoup de choses à découvrir, alors plongez-vous tout de suite dans la documentation ApexCharts.
