Motifs sombres et autres design no-nos pour mobile
Publié: 2022-03-10Lorsqu'il s'agit de gagner de l'argent, certaines entreprises feront tout ce qu'il faut pour faire entrer les gens dans leur établissement. Mais ce genre de tactique commerciale fonctionne-t-il même?
À mon avis, si vous devez mentir ou piéger vos consommateurs dans une vente, eh bien, cela ne fonctionnera évidemment pas ! Vous pourriez être en mesure d'attirer une bonne quantité de trafic piétonnier (et même de réaliser des ventes grâce à la stratégie trompeuse), mais regardons la situation dans son ensemble . Si les niveaux de trafic ne se maintiennent pas et que vous gérez plus de remboursements que de ventes, l'approche a été un échec total. Je soupçonne que cela se produit avec beaucoup de gens qui tentent d'utiliser la ruse pour stimuler les affaires à la fois dans le monde réel et dans l'espace numérique.
C'est pourquoi, aujourd'hui, je dédie cet article aux motifs sombres. Nous allons parler de ce qu'est un modèle sombre, examiner quelques exemples bien connus, puis expliquer pourquoi ils sont toujours une mauvaise idée, même si votre client essaie de vous convaincre du contraire.
Concevoir la friction pour une meilleure expérience utilisateur
Dans la conception d'expérience, la friction est généralement le contraire d'être intuitif ou sans effort. Cependant, cela ne signifie pas que c'est toujours mauvais pour les utilisateurs. Lire l'article connexe →
Que sont les motifs sombres ?
L'expression a été inventée par Harry Brignull, un spécialiste de la recherche UX. Selon Brignul :
"Les motifs sombres sont des astuces utilisées dans les sites Web et les applications qui vous font acheter ou vous inscrire à des choses que vous ne vouliez pas faire."
Il a depuis développé un site internet dédié au pire des pires Dark Patterns :

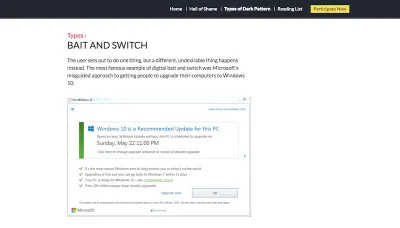
Comme vous pouvez le voir ici, Brignull a défini l'un des types de motifs sombres utilisés sur le Web. Cet exemple spécifique provient de l'utilisation par Microsoft d'une fenêtre contextuelle appât et commutateur qui ne se comporte pas comme il se doit. Je vais expliquer ci-dessous pourquoi c'était un si gros problème pour les utilisateurs de Microsoft.
Comment les motifs sombres sont-ils utilisés dans la conception Web ?
Au total, Brignull classe les motifs sombres en 12 catégories. Je vais inclure chacun d'eux - ainsi que certains des miens - dans le guide suivant :
1. Appât et interrupteur
Cela se produit lorsqu'un utilisateur suppose qu'une réaction spécifique aura lieu lors de l'engagement avec un site Web. En règle générale, cela est basé sur les attentes définies par le reste du Web. Dans le cas d'un appât et interrupteur, cependant, une réponse indésirable est le résultat.
Microsoft a utilisé cette tactique il y a quelques années lorsqu'il essayait d'amener les utilisateurs à effectuer la mise à jour recommandée vers Windows 10. (C'est l'image ci-dessus du site Web de Brignull.) Les utilisateurs ont affirmé que, lorsque X sortait de la fenêtre contextuelle, leur systèmes automatiquement mis à jour sans consentement. Le « X » aurait dû indiquer que l'utilisateur ne voulait pas continuer, mais il a fait le contraire.
Maintenant, voici la chose. Le logiciel doit être mis à jour pour que les systèmes fonctionnent rapidement et en toute sécurité. Cependant, si vous incitez les utilisateurs à lancer une mise à jour qu'ils ne veulent pas ou à laquelle ils ne sont pas préparés, vous pourriez subir de graves conséquences en cas de problème. Par exemple, cette femme a gagné 10 000 $ en raison des dommages que la mise à jour de Windows a causés à son système.
Cependant, ces types de schémas sombres n'entraînent pas toujours des conséquences destructrices. Parfois, ils perturbent vraiment l'expérience utilisateur.
Par exemple, je consultais le site Web join.me alors que je recherchais des solutions de partage d'écran avec mes clients. En examinant les options de tarification, le widget de contact en bas de l'écran s'est ouvert dans cette fenêtre contextuelle :
Je n'avais pas besoin d'aide à ce moment-là, j'ai donc cliqué sur le « X » dans le coin droit de la fenêtre contextuelle. Cependant, en faisant cela, voici ce que j'ai vu:
J'ai été surpris de voir cette page car je n'avais certainement pas demandé de "Démarrer le chat". Puis, une fois que j'ai réalisé ce que cette fenêtre contextuelle pleine page tentait de faire, j'ai immédiatement voulu quitter. Mais la façon de le faire est dans le coin supérieur gauche, ce qui m'a jeté un peu en boucle car le "X" de la fenêtre contextuelle d'origine était en haut à droite.
Toute l'expérience avec le chat en direct n'a probablement pas consommé plus de cinq secondes de mon temps, mais c'était quand même choquant. J'ai essayé de faire une action qui disait "Non, merci", mais j'ai été obligé de m'engager . C'est comme être dans un restaurant et demander au serveur de vous apporter une carte de desserts ou un plateau même si vous leur avez explicitement dit que vous n'étiez pas intéressé.
Si vous voulez embêter vos visiteurs et leur prouver que vous n'écoutez pas, utilisez ce motif sombre.
Lecture recommandée : Les pop-ups mobiles sont-ils en train de mourir ? Vont-ils même la peine d'être sauvés ?
2. Confirmer la honte
Confirmshaming était assez populaire dans les pop-ups il y a environ un an ou deux. Les utilisateurs verraient la fenêtre contextuelle et auraient deux options :
- L'option positive les inciterait à s'orienter vers la conversion ;
- L'option négative leur ferait honte d'avoir fait un choix apparemment mauvais en ne le faisant pas.
Il existe encore un certain nombre de sites Web que vous verrez faire, bien qu'il y en ait beaucoup moins de nos jours, car de nombreux concepteurs évitent les pop-ups sur mobile.
Social Media Examiner utilise toujours ce pop-up double CTA sur son site mobile :
Personnellement, je ne pense pas que la honte de ce pop-up soit si mauvaise par rapport à d'autres que j'ai vues. Vous savez ceux dont je parle. Le CTA positif dit quelque chose comme "Oui, je veux doubler mes revenus cette année !" L'autre dit quelque chose comme : "Non, je veux que mon entreprise s'effondre et brûle !"
L'intention d'utiliser des CTA confirmant la honte est d'utiliser les craintes des consommateurs pour leur donner un sens. Mais est-ce vraiment ce qui se passe ici ? Bien que je sois sûr que cette stratégie fonctionne sur certains utilisateurs, je ne sais pas si la plupart des gens tomberaient dans le piège.
Ma suggestion ici serait de rester loin de faire honte aux visiteurs . Si vous souhaitez utiliser la méthode du double CTA, optez pour quelque chose comme des boutons fantômes. Cette stratégie vise à vous donner le même résultat : amener les visiteurs à cliquer et/ou à convertir. Cependant, il le fait avec une persuasion de conception subtile. Autrement dit:
- Ce bouton grand et coloré mérite votre attention ;
- Ce bouton dépourvu de vie est ici (si vous le souhaitez) mais nous sommes heureux si vous souhaitez également l'ignorer complètement.
3. Annonces déguisées
En règle générale, il est assez clair lorsqu'une annonce - même une annonce native placée au milieu du contenu - est là à des fins promotionnelles. Cependant, lorsqu'une annonce ne peut pas être clairement distinguée en tant que telle, cela peut être un problème pour les visiteurs.
Si vous suivez ce qui se passe dans le monde du marketing d'influence sur les réseaux sociaux, vous reconnaîtrez peut-être ce problème de tromperie d'Instagram. En gros, voici ce qui se passait (et se passe toujours):
- Les utilisateurs qui font la promotion de produits ou de contenus sous forme de publicité ou de parrainage sont censés déclarer explicitement la promotion en tant que telle. C'est parce qu'ils sont payés pour leurs efforts et que ce n'est pas une véritable recommandation de leur part.
- Lorsque les influenceurs n'annoncent pas que ces recommandations sont des placements rémunérés de marques, les utilisateurs peuvent être amenés à acheter quelque chose parce qu'ils pensaient que c'était une recommandation valide. Et c'est un problème majeur.
Selon la FTC :
"S'il existe un "lien matériel" entre un endosseur et un annonceur - en d'autres termes, un lien susceptible d'affecter le poids ou la crédibilité que les consommateurs accordent à l'endossement - ce lien doit être clairement et visiblement divulgué, à moins qu'il ne ressorte déjà clairement de le contexte de la communication.
La même chose devrait être vraie en ce qui concerne les publicités sur site, mais il n'y a pas eu de véritable réglementation à ce jour. Cela dit, on reconnaît certaines publicités déguisées pour ce qu'elles sont : des motifs sombres .
Un exemple que je veux partager vient de Travel & Leisure :
Alors que je lisais un article sur les meilleurs endroits pour vivre l'évolution des couleurs d'automne aux États-Unis, j'ai été ravi par les images incluses.
En parcourant plus bas, j'ai rencontré cette image - ou ce que je pensais être une image.
Une fois la page entièrement chargée (ce qui a pris plus de quelques secondes), j'ai compris qu'il s'agissait d'une vidéo. A ce moment, deux pensées me traversent l'esprit :
- Ai-je défilé trop loin ? Le reste des recommandations de voyage sur le feuillage d'automne était-il dans un curseur ci-dessus ?
- Pourquoi les vacances d'été aux Bermudes sont-elles incluses dans une liste sur le feuillage d'automne ?
J'ai décidé de continuer à faire défiler le texte au format identique pour les Bermudes pour voir ce qui venait ensuite, puis j'ai remarqué une note en dessous qui disait "De l'Autorité du tourisme des Bermudes":
Une fois que j'ai dépassé l'annonce vidéo native qui ressemblait exactement au reste de la page, j'ai pu lire le reste du message. Mais ça m'a laissé un mauvais goût dans la bouche.
J'avais prévu de voir des images sympas et de trouver des conseils pour les voyages d'automne, mais j'ai été trompé. Bien que le motif sombre ne m'ait que temporairement, mais il a quand même perturbé l'expérience et m'a fait me demander quelles autres déceptions abonderaient . Et si toutes les idées de cet article ou n'importe où sur le site provenaient uniquement de sponsors et non de voyages réels qui en valaient la peine ?
Si vous laissez vos visiteurs se demander s'ils peuvent ou non faire confiance à votre site Web, alors vous avez emprunté une mauvaise voie, mes amis.
4. Continuité forcée
Ce type de motif sombre se produit lorsqu'une personne s'inscrit pour un essai « gratuit », mais est tenue de partager les informations de sa carte de crédit pendant le processus d'admission. Ensuite, à la fin de la période d'essai, leur carte de crédit est débitée sans avertissement.
Pour les utilisateurs qui ne prêtent pas attention à ce genre de choses et supposent que les marques n'en profiteront pas, cette forme de tromperie ne passera certainement pas bien. En plus de perdre la confiance et les affaires de ces utilisateurs, votre entreprise pourrait être pénalisée si une société de carte de crédit ou un bureau commercial local s'impliquait.
Bien que ce type de motif sombre n'ait généralement rien à voir avec le design, il vaut toujours la peine d'être connu en tant que designer. En effet, vous pouvez utiliser diverses stratégies de conception et mises en page pour diriger les clients potentiels vers ces détails révélateurs sur les paiements automatisés et autres.
Je vais utiliser join.me encore une fois pour mon prochain exemple.
Sur la page de tarification de join.me, vous rencontrerez trois forfaits, chacun avec un coût associé. Ce n'est en fait que lorsque vous avez localisé le CTA beaucoup plus petit et non mis en évidence que vous pouvez en savoir plus sur ce qui accompagne chaque plan :
Les utilisateurs qui découvrent ce CTA pourront explorer les fonctionnalités de chaque plan dans cette fenêtre contextuelle détaillée :
J'ai été très heureux de découvrir que join.me a un plan gratuit. Cependant, pour y accéder, vous devez vous inscrire au plan PRO. Voici ce qui est inclus dans l'essai :
Une fois que vous avez soumis vos informations d'utilisateur et d'achat, vous avez alors accès à un essai gratuit de 14 jours. Si vous choisissez de ne pas continuer avec PRO, ce n'est qu'alors que vous pourrez accéder au plan gratuit que join.me n'annonce pas facilement.
Maintenant, cet exemple s'écarte légèrement du point mentionné ci-dessus. Ou du moins j'espère que c'est le cas. Comme je n'ai pas acheté d'essai de join.me, je ne peux pas vous dire si ce site se charge automatiquement après l'essai sans avertissement. Cela dit, la manière dont le plan gratuit est mentionné et la manière dont les utilisateurs peuvent l'obtenir me portent à croire qu'il sera difficile d'annuler le plan PRO avant la fin de l'essai.
5. Spam d'amis
Se connecter à des sites Web et à des applications avec des comptes de médias sociaux ou Google est une chose courante de nos jours. Néanmoins, les entreprises qui utilisent votre liste d'amis pour spammer vos contacts ne le sont (espérons-le) pas.
Cela dit, une grande marque a été reconnue coupable de cela et doit maintenant payer 13 millions de dollars en conséquence : LinkedIn.
Il semble que LinkedIn ait utilisé les listes de contacts de ses utilisateurs à des fins personnelles. Fondamentalement, il proposait une fonctionnalité "ajouter une connexion" sur son site Web au début des années 2010. Cela a permis aux utilisateurs de se connecter rapidement avec des personnes qu'ils connaissaient ou, plutôt, de leur envoyer un message et de leur demander de se connecter sur LinkedIn.
Bien que le service semble assez juste (après tout, il peut être difficile de retrouver par vous-même des connaissances et des travailleurs antérieurs), LinkedIn est quand même allé trop loin.
Ce qui aurait dû être un simple e-mail disant : « Hé, un tel veut se connecter avec vous sur LinkedIn » s'est transformé en un certain nombre d'e-mails de suivi adressés à ces contacts. Le harcèlement injustifié n'était pas nécessairement le problème. Le plus gros problème était que LinkedIn a conçu ces e-mails d'une manière qui donnait l'impression qu'ils provenaient directement de la connaissance connue.
Cela vous montre simplement que peu importe la popularité ou la vénération de votre plate-forme. Si vous abusez de la confiance de vos utilisateurs pour votre profit personnel, il y aura un contrecoup majeur . Un procès de 13 millions de dollars est certainement une conséquence grave, mais même la simple perte de clients devrait suffire à vous dissuader de ce schéma sombre.
6. Coûts cachés
Celui-ci est explicite. Vous effectuez des achats en ligne, vous êtes satisfait des articles que vous avez ajoutés à votre panier, et vous décidez donc de passer enfin à la caisse où vous découvrez des coûts que vous ignoriez.
Bien que vous ne croyiez peut-être pas qu'il s'agit d'une question dans laquelle vous, en tant que concepteur, avez un rôle à jouer, je vous invite vivement à jeter un coup d'œil à cet exemple de modèle sombre de Southwest Airlines :
Alors que je cherchais un vol aller-retour entre Albany, NY et Atlanta, GA, plusieurs options de tarification m'ont été présentées. L'heure de la journée, le nombre d'escales, etc. affectaient le montant que je devrais payer pour chaque étape de mon voyage. C'est à prévoir.
Cependant, ce à quoi je ne m'attendais pas, c'est que le prix total affiché avant le paiement serait différent de ce que je pensais. Comme vous pouvez le voir ici, cette dernière page ne montre même plus les prix des différentes étapes du voyage. Il montre juste le coût total et me demande ensuite de continuer.
C'est alors que j'ai réalisé qu'il y avait de minuscules messages "Comprend les taxes et les frais" et "Afficher la répartition des tarifs" sous la ligne Total. Quand je les ai développés, j'ai rencontré ceci:
En ce qui concerne les voyages et l'accueil, il est normal de s'attendre à des frais pour des choses comme les bagages à main, les frais de villégiature, etc. Pourtant, ce n'était pas ce à quoi je m'attendais et il n'y avait aucune mention réelle à ce sujet lorsque j'ai sélectionné mes vols plus tôt. Pire encore, bon nombre de ces accusations ne sont même pas expliquées .
Maintenant, il existe des sites de voyage qui gèrent ce genre de choses de manière fiable. Cependant, je suppose que beaucoup d'entre eux préfèrent emprunter la voie de Southwest Airlines consistant à manipuler le design et la typographie de manière à ce que les frais supplémentaires restent cachés à la vue de tous.
Lecture recommandée : Comment la conception de sites Web mobiles affecte la recherche locale (et que faire à ce sujet)
7. Mauvaise direction
Une mauvaise direction sur un site Web n'est vraiment pas différente d'un tour de magie. Le site Web attire votre attention sur une chose tout en faisant quelque chose de trompeur ailleurs .
Les formulaires d'abonnement aux publications en ligne en sont un bon exemple. Vous voyez généralement cela lorsqu'un magazine appartient à une marque beaucoup plus grande. D'autres magazines de l'éditeur sont ensuite promus au cours du processus d'inscription. Et ce n'est généralement rien de plus qu'une case à cocher pré-cochée au bas du formulaire qui vous demande si vous souhaitez également vous abonner à leurs newsletters ou abonnements.
Par exemple, voici le formulaire d'inscription à la newsletter Eater :
Ce n'est pas si étrange que le formulaire se trouve en haut de la page. Ou, du moins, ce ne serait pas le cas s'il s'agissait du seul abonnement proposé.
Mais en faisant défiler vers le bas, vous pouvez voir que la newsletter Today est automatiquement cochée :
Ce serait bien, sauf que j'étais sur le site Eater Philly. Je ne voulais pas de nouvelles génériques sur Eater. Je voulais des nouvelles liées spécifiquement à la région des États-Unis dans laquelle je vis. Je ne sais pas non plus si j'étais trop fan d'une newsletter quotidienne.

Si je devais faire défiler encore plus bas sur la page, je découvrirais plus d'options de newsletter :
Heureusement, aucune de ces options n'a été vérifiée en mon nom, mais il est toujours étrange que toutes ces options soient placées sous le formulaire, y compris la sélection de la ville :
En « masquant » les cases à cocher et en en présélectionnant une pour vos utilisateurs, vous les mettez en position de recevoir des messages qu'ils ne seront probablement pas ravis de recevoir. Lorsqu'ils se désabonnent de ces e-mails et indiquent la raison, par exemple « Je ne me suis jamais inscrit à ces communications ». Ce n'est pas bon.
8. Prévention de la comparaison des prix
Pour de nombreux utilisateurs, les sites Web mobiles sont visités à des fins de recherche. Avoir accès à plusieurs appareils pour rechercher simultanément ou avoir un appareil à emporter pour compléter l'expérience d'achat sur place est un avantage que de nombreux acheteurs apprécient grandement.
Toutefois, si vous empêchez les utilisateurs de comparer facilement les prix sur votre site Web, c'est probablement parce que vous cachez quelque chose .
Avec l'exemple de Southwest Airlines que j'ai mentionné ci-dessus, le site Web m'a empêché de suivre les prix individuels de chaque étape de mon voyage. C'était pénible car cela m'obligeait à les écrire quelque part afin que je puisse m'assurer que je ne dépassais pas mon budget à la fin.
Ensuite, il y a cette compagnie aérienne qui ne révèle tout simplement pas ses prix : British Airways.
Comme vous pouvez le voir ici, vous pouvez parcourir les horaires de vol et les options d'escale sur British Airways. Bien que vous puissiez comparer les heures et le nombre d'arrêts les uns par rapport aux autres, les prix ne sont réellement révélés que lorsque vous sélectionnez un voyage.
Cela rend l'expérience de la réservation d'un vol via British Airways incroyablement ennuyeuse - c'est le moins qu'on puisse dire. Bien que les prix puissent être comparés, il faut un certain nombre d'allers-retours pour recueillir ces informations . Et, il y a de fortes chances que si vous appuyez sur le bouton « Précédent » du navigateur, les données seront réinitialisées et vous devrez ressaisir toutes les informations sur votre voyage depuis le début.
Bien qu'il soit agréable que les concepteurs de ce site mobile informent les visiteurs que les prix ne sont pas révélés à ce stade, l'appel à le faire est un mauvais choix de la part de British Airways.
9. Protection de la vie privée
Voici la prémisse de base de ce schéma sombre : lorsqu'une conception ou un élément de contenu n'indique pas clairement que le partage de données est facultatif ou ne présente pas un moyen facile d'en sortir, il s'agirait d'un cas de Zuckering.
Je suis sûr que Mark Zuckerberg ne serait pas trop heureux de savoir que Brignull a nommé celui-ci après lui, mais Facebook est connu pour inciter les utilisateurs à donner plus d'informations qu'ils ne le doivent - c'est pourquoi celui-ci porte bien son nom.
Un exemple de ce que je rencontre souvent ne se produit pas réellement sur Facebook. Au lieu de cela, c'est celui que je rencontre sur BuzzFeed lorsque je fais une pause dans l'écriture. Voici ce qui se passe :
Mon cerveau commence à me faire mal et j'ai besoin d'une distraction rapide. Je vais dans le salon, m'assois sur mon canapé et sors mon téléphone. Je me rends immédiatement dans la section quiz de BuzzFeed. Ils sont divertissants et je sais que je peux les parcourir rapidement. Comme celui-ci sur les films:
Je commence le quiz et me lance rapidement dans la lecture de la question, en regardant les graphiques amusants et en choisissant ma réponse. C'est une excellente activité abrutissante qui m'aide à me réinitialiser.
Jusqu'à ce que cela se produise :
C'est une question sans rapport que BuzzFeed a glissée dans mon quiz. Il se produit généralement deux ou trois pas plus bas dans la page. Il se trouve que cet exemple n'a aucun rapport avec le quiz que je faisais, j'ai donc pu le repérer tout de suite. Mais parfois, ils font un très bon travail pour mélanger les sujets afin que je sois dupe en leur fournissant une réponse révélatrice.
Lorsque votre conception intègre des éléments interactifs supplémentaires qui n'ont pas réellement besoin d'être utilisés avec , vous devez informer les utilisateurs que c'est le cas. Non seulement c'est une perte de temps - en particulier pour les utilisateurs mobiles - mais cela détourne l'attention du reste de l'expérience.
10. Roach Motel
Le produit de marque "Roach Motel" de Black Flag est celui qui attire les cafards et autres parasites dans une situation délicate dont il est alors très difficile de sortir. C'est exactement ce que font certains sites Web.
Dans certains cas, un motel de cafards se produit lorsqu'un site Web ou une application rend extrêmement difficile la suppression d'un compte ou la désinscription d'une liste. Vous le verrez le plus souvent avec des essais gratuits de produits SaaS.
Dans d'autres cas, il peut s'agir d'une page de destination dans laquelle un visiteur est tombé, mais il est incapable de renoncer à utiliser la navigation du site Web (puisqu'elle a disparu). Au lieu de cela, les utilisateurs doivent compter sur le bouton Précédent du navigateur, ce qui peut être pénible s'il réinitialise tout travail saisi avant cette page de destination.
Ensuite, il y a des motels de gardons comme le site Web du Wells Fargo Center :
La première page du formulaire d'achat de billets convient. Vous indiquez dans quelle fourchette de prix vous souhaitez que vos billets se situent, puis vous choisissez le nombre dont vous avez besoin. Cela semble assez simple.
Ce qui est étrange, cependant, c'est qu'il est maintenant écrit "Ajouter au panier". Je suppose que je pourrai choisir mes sièges spécifiques à ce moment-là.
Ce qui se passe à la place, c'est que le Wells Fargo Center choisit automatiquement mes billets et les ajoute au panier. Je n'avais pas mon mot à dire sur les sièges que je voulais. Au lieu de cela, les billets les plus chers pour 1 250 $ ont été ajoutés à mon panier.
À ce stade, je décide que je veux reculer et essayer de trouver de meilleures places. Lorsque je clique sur "changer de siège", cela me ramène à la page d'origine où je ne peux faire que de vagues choix sur l'endroit où je veux m'asseoir et combien je veux payer. L'icône de la corbeille ci-dessous fait la même chose sauf qu'elle efface complètement les billets de mon panier. Quoi qu'il en soit, je me sens impuissant car je n'ai aucun contrôle sur l'expérience .
Dans un dernier effort, j'ai pensé que je passerais à l'étape suivante pour voir si j'avais plus de contrôle là-bas. J'ai cliqué sur "détails des coûts", j'ai vu les frais et les mises à niveau associés (auxquels je ne m'attendais pas) et j'ai réalisé que je ne pouvais que "Commander" à ce stade :
J'ai finalement décidé de ne pas acheter ces billets parce que je n'avais aucun contrôle sur le processus et à cause de la façon dont je me sentais coincé une fois que je me suis plongé dedans.
Lorsque vous concevez des parcours pour vos propres utilisateurs, ne leur faites pas cela. Donnez-leur un moyen facile d'inverser leurs trajectoires et de se retirer d'un processus s'ils ne sont pas satisfaits. Et, si cela peut être aidé, donnez-leur plus de contrôle sur les choix et les personnalisations qu'ils font. Il est déjà assez difficile de convertir les utilisateurs mobiles, ne les désactivez pas complètement de votre site Web mobile à cause de cela.
11. Se faufiler dans le panier
Il existe généralement deux façons pour les utilisateurs de trouver un article inattendu dans leur panier. La première est que le site Web l'ajoute automatiquement. La seconde est que le site Web incite l'utilisateur à l'ajouter lui-même en plaçant une case à cocher ou une autre option complémentaire à un endroit où quelque chose d'autre devrait être.
Exemple : le zoo de Central Park.
Le formulaire pour acheter des billets est assez basique. Choisissez simplement les billets pour les personnes qui visiteront le zoo.
Vous faites vos sélections et faites défiler vers le bas pour effectuer l'achat.
Pour les utilisateurs mobiles pressés, ils pourraient même ne pas penser à lire le bouton qui apparaît. Il est grand, gras et apparaît directement sous le formulaire. Pourquoi ne pas cliquer dessus ?
Cependant, en y regardant de plus près, vous verrez que "Oui, ajoutez 5 $ à ma commande" est ce que ce bouton CTA appelle. Maintenant, quelqu'un qui lit cela rapidement pourrait lire cela comme "Oui, ajouter à ma commande" en pensant que cela fait référence aux billets.
Ce n'est que lorsque l'utilisateur mobile fait un dernier balayage sur son téléphone qu'il voit le bouton de paiement :
En tant qu'utilisateurs, nous sommes formés pour comprendre comment agissent les éléments Web courants. Un formulaire de contact suit une formule simple :
- Remplissez les détails pertinents.
- Cliquez sur le bouton pour terminer l'achat.
C'est un coup de poing facile à exécuter en tant que concepteur de sites Web. Cependant, lorsque vous lancez quelque chose dans le parcours de vos utilisateurs qui ressemble à un bouton, vous êtes très susceptible de les faire trébucher dans le processus. Ou vous trouverez beaucoup de visiteurs en colère qui, sans le savoir, ont ajouté et payé de l'argent supplémentaire en raison de la manière confuse dont le formulaire a été conçu.
12. Questions pièges
Celui-ci se produit souvent avec des choses comme les pop-ups d'intention de sortie. En utilisant un langage confus ou mal écrit (comme un double négatif), le site est capable de retenir les visiteurs jusqu'à ce qu'ils réalisent leur erreur dans la compréhension de la question.
La messagerie délicate peut également être utilisée pour augmenter les coûts. Voici ce que j'ai vécu en essayant de commander des fleurs au 1-800-Flowers :
J'étais assez content de cet arrangement floral et j'ai pensé que le grand serait bien pour la table de mon ami. En faisant défiler vers le bas, j'ai vu cette case à cocher pour "Livraison GRATUITE". Je n'ai pas pris la peine de cliquer sur l'icône « i » puisque je me suis dit : « Que dois-je savoir de plus sur la livraison gratuite et l'absence de frais de service ? Ca me parait être une bonne affaire."
Après avoir cliqué sur la case, ce message concernant le passeport des célébrations est apparu, mais je n'ai pas pris la peine d'y prêter attention. Une fois la case cochée, je suis rapidement passé à entrer mon code postal; Je voulais que ces fleurs soient livrées dès que possible.
Alors que je continuais à sélectionner une date de livraison, cet écran de vente incitative est apparu sur mon téléphone. Je l'ai considéré brièvement et j'ai décidé que je n'avais besoin d'aucun de ces modules complémentaires. Je n'ai pas trouvé de bouton « X », alors j'ai cliqué sur « Continuer » et j'ai espéré qu'aucun de ces articles n'avait été ajouté à mon achat.
Je suis finalement arrivé à mon panier et j'ai découvert que '12 Months of Passport' avait également été ajouté à mon panier. Heureusement, j'ai capturé le processus aux fins de cet article. Sinon, je n'aurais eu aucune idée d'où venait l'add-on. Certes, il s'est retrouvé ici parce que je n'ai pas lu attentivement les détails.
Cela dit, lorsque vous menez avec quelque chose comme "livraison GRATUITE", combien de clients pensez-vous qu'il faudra du temps pour lire plus loin ? Nous comprenons tous ce que cette expression signifie dans la plupart des contextes. En n'indiquant pas clairement qu'il s'agissait d'une mise à niveau 1-800-Flowers, de nombreux utilisateurs sont susceptibles de sélectionner cette case et de se retrouver avec un article involontaire à la caisse.
En plus de la liste de Brignull, je souhaite ajouter quelques motifs sombres supplémentaires que je trouve particulièrement perturbants sur le Web mobile et dans les applications mobiles.
Lecture recommandée : Ce que vous devez savoir pour augmenter les conversions de paiement mobile
13. Navigation inutilement profonde
Cette référence à la navigation ne concerne pas vraiment le menu hamburger que les visiteurs mobiles utilisent sur les sites Web. Au lieu de cela, je fais davantage référence aux sites Web qui ont des articles de blog et des quiz qui s'étendent sur plusieurs pages.
Dans certains cas, je suis sûr que cela est fait dans le but de maintenir les temps de chargement sur des pages individuelles rapides. Cependant, un serveur correctement optimisé et un site Web avec un mécanisme de mise en cache solide ne devraient pas avoir ce genre de problèmes, même avec une page chargée d'images. Ma conjecture? Ces sites Web créent plusieurs pages pour un seul article dans le but d'augmenter superficiellement le nombre de pages vues qu'ils obtiennent.
Un bon exemple de ceci vient de MagiQuiz :
L'image ci-dessus montre à quoi ressemble un quiz typique du site Web MagiQuiz. Images captivantes, questions et réponses au choix.
Cependant, l'image ci-dessous montre à quoi ressemble l'interface typique du quiz lorsque vous la faites défiler. Il est jonché de publicités, interrompant de manière distrayante l'expérience du quiz sur la page :
Comme si ces publicités en ligne ne suffisaient pas, les utilisateurs arrivent enfin au bas de la page pour trouver ceci :
Ce n'est pas du tout le bas du quiz. Tout ce défilement et ce saut de publicités non liées ont rendu le quiz si long, et maintenant il reste encore beaucoup à faire pour atteindre le gain. C'est nul - si vous me demandez!
Malheureusement, les sites de quiz tels que MagiQuiz ne sont pas les seuls à le faire. Les grands éditeurs comme Forbes sont également coupables de cela, divisant des histoires autrement courtes (pas plus de 800 ou 1 000 mots) en plusieurs pages. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Emballer
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
