Comment expédier un formulaire de connexion personnalisé en quelques minutes - sans codage Sponsorisé
Publié: 2019-02-14Si vous pouvez créer un formulaire de connexion utilisateur pour votre produit ou application en quelques minutes - et sans codage - vous devez faire quelque chose d'illégal ou de magique. Ou, vous pourriez utiliser Mason, une plate-forme de création de fonctionnalités conçue pour que les équipes travaillent ensemble pour concevoir, créer et déployer des fonctionnalités frontales.
Expliquons d'abord ce qu'est Mason. Ensuite, nous vous montrerons à quel point il est facile de créer, concevoir et déployer un formulaire de connexion en quelques minutes seulement.
Mason est une plate-forme frontale en tant que service sur laquelle vous pouvez concevoir, créer et déployer des fonctionnalités entièrement fonctionnelles pour les applications logicielles. Vous bénéficiez d'un contrôle total sur la gestion de vos expériences frontales dans votre base de code, ce qui vous permet de créer une fonctionnalité en direct en quelques minutes.

Mason élimine efficacement le besoin de fournir une documentation pour le développement et d'attendre le prochain cycle de déploiement ; éliminant ainsi des semaines voire des mois de votre horaire de travail. Vous consoliderez le prototypage, l'assurance qualité et l'ingénierie pour progresser à la vitesse de l'éclair.
Voici comment utiliser Mason :
- Choisissez un ou plusieurs composants de la plate-forme que vous utiliserez pour concevoir la fonctionnalité que vous souhaitez créer ; dans ce cas, soit une connexion utilisateur unique, soit un flux de connexion avec ses différentes commandes et options.
- Choisissez un modèle à partir duquel travailler ou créez le vôtre. Dans tous les cas, vous pouvez le personnaliser jusqu'au dernier pixel.
- Accrochez un développeur pendant quelques minutes, demandez-lui de vous aider à connecter vos points de terminaison API, cliquez sur "Publier" et votre fonctionnalité nouvellement créée est en ligne en quelques secondes. Maintenant, vous pouvez exporter votre fonctionnalité et avec une seule ligne de code, la déposer dans votre base de code.
Comment créer un formulaire de connexion sans écrire de code
Comme vous le verrez dans le didacticiel vidéo, ce n'est pas du tout difficile. Tout ce que vous avez à faire est d'appuyer sur Play, de vous asseoir et de vous préparer à être impressionné par la facilité avec laquelle cela peut être.
Si vous souhaitez parcourir les instructions une fois de plus pour vous assurer que vous les avez bien comprises, nous les répéterons pour votre bénéfice.
Vous utiliserez Mason Canvas et Mason Builder pour créer le formulaire de connexion utilisateur.
Mason Canvas est un tableau blanc virtuel sur lequel vous créez visuellement votre design frontal. Aucun codage n'est impliqué et vous n'aurez pas à confier votre conception à une équipe de développement.

Mason Builder vous permet de créer et de personnaliser des fonctionnalités pour un site Web ou une application et de les connecter au backend déjà existant.

Il est important de noter que chaque fois que vous apportez une modification à une fonctionnalité, elle se traduit automatiquement en HTML/CSS valide ; code qui ne nécessite pas de débogage susceptible de ralentir le cycle de déploiement.
Avec ces outils en main, vous êtes prêt à continuer en suivant ces instructions étape par étape :
Étape 1. Façonnez votre formulaire de connexion
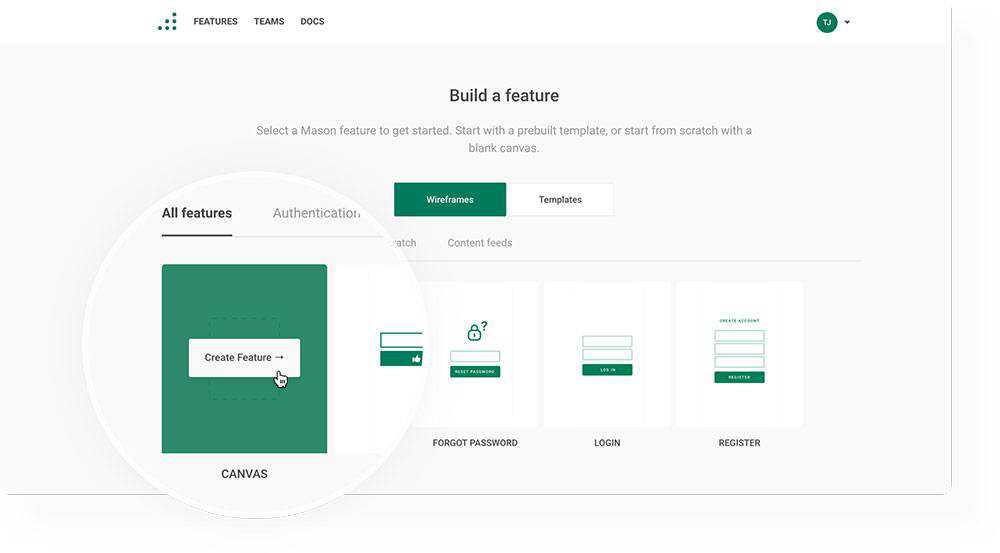
Lorsque vous vous connectez à votre compte Mason , vous verrez un bouton "+ Nouvelle fonctionnalité". En cliquant dessus, une variété d'options s'affichera. Cliquez sur l'option "Toile".
+Nouvelle fonctionnalité → Toile

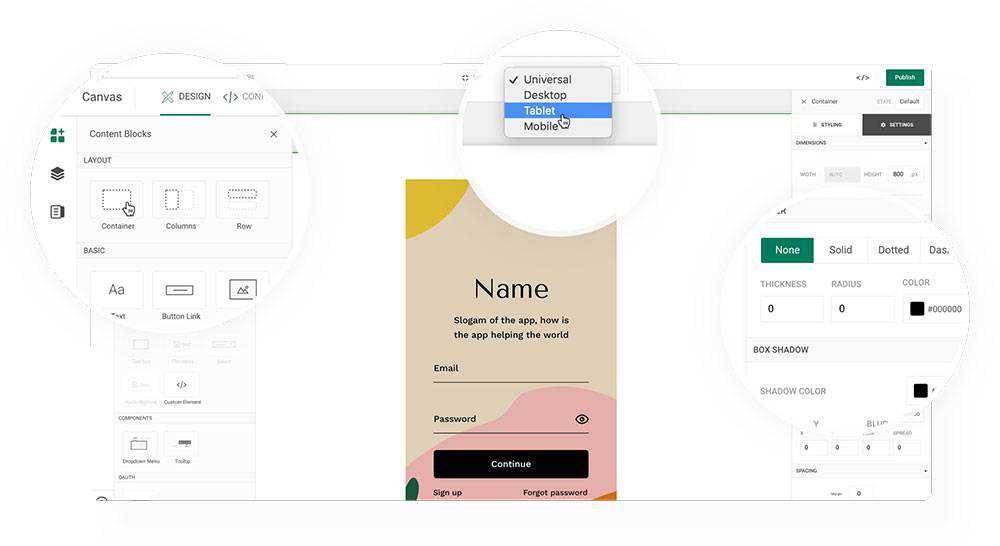
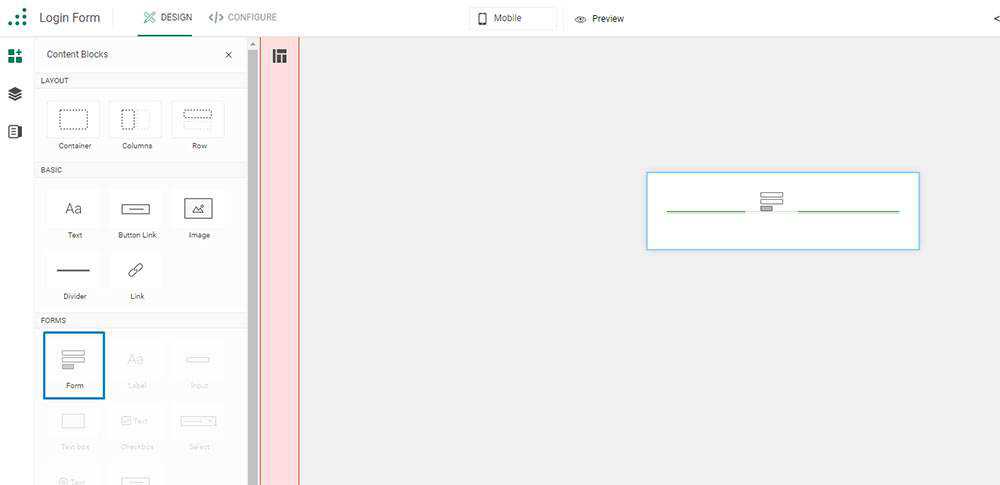
Ensuite, cliquez sur l'onglet « Éléments » (sur votre gauche), et allez dans la section « Formulaires ». Sélectionnez un formulaire et faites-le glisser et déposez-le dans le conteneur qui réside déjà sur le canevas.
Éléments → Formulaires → formulaire glisser-déposer depuis Canvas

Cliquez sur l'espace blanc autour du formulaire pour sélectionner le Conteneur. Ce faisant, vous verrez un bar à votre droite. Important : Vérifiez la barre pour vous assurer que la hauteur est réglée à 100 % avant de continuer.
Vous n'avez plus que 3 clics pour créer votre formulaire de connexion ! Bien joué!

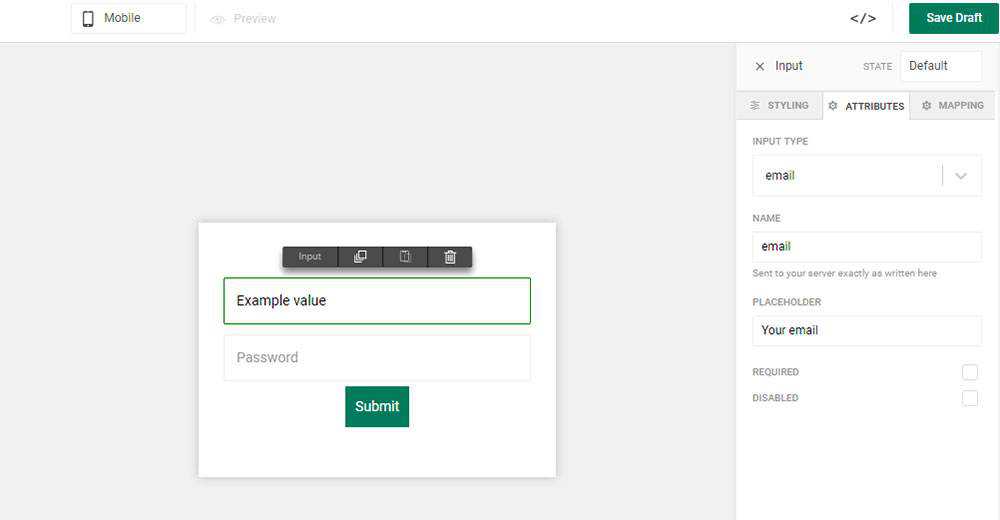
Sélectionnez le formulaire de saisie "Données" dans votre formulaire et cliquez sur l'onglet "Cloner" en haut afin d'ajouter autant de champs de saisie que nécessaire. Vous voudrez ensuite basculer vers l'onglet "Attributs" sur la barre à votre droite pour sélectionner le type d'entrée dont vous avez besoin pour chaque champ - texte, nombre, URL, etc.
Données → Cloner → ajouter des champs de saisie
Données → Attributs → sélectionnez le type d'entrée pour chaque champ d'entrée

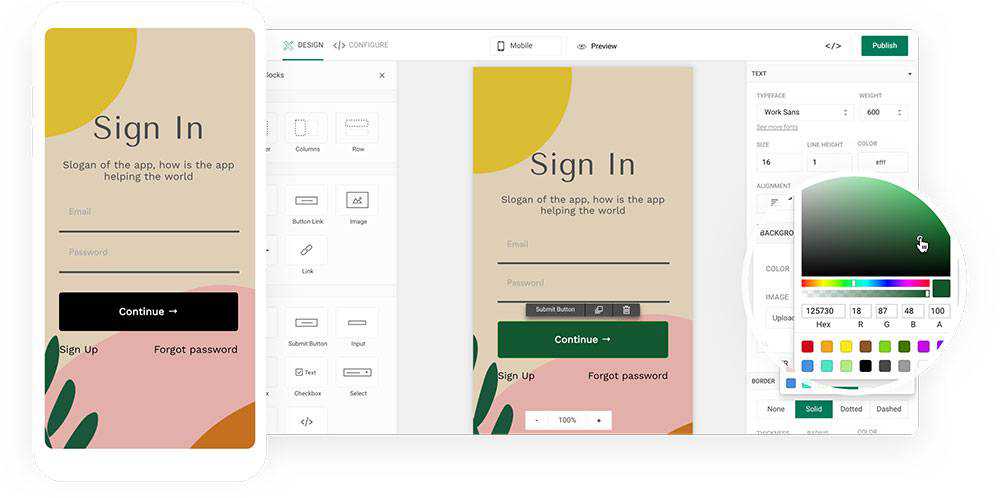
Étape 2 : Personnaliser votre formulaire
Personnaliser un formulaire à l'aide de Mason est essentiellement une évidence. Sélectionnez votre formulaire une fois de plus et recherchez la barre latérale "Style". "Styling" vous permet de styliser votre formulaire comme vous le souhaitez, y compris la modification des bordures d'édition colorées, la modification de la taille ou de l'arrière-plan, etc.
Une fois que vous avez obtenu le style que vous souhaitez, passez au bouton "Soumettre", que vous pouvez également personnaliser.
Il ne vous reste plus qu'à appuyer sur "Publier".
N'oubliez pas de cliquer sur "Enregistrer" périodiquement pour enregistrer votre travail !
Étape 3 : Il est temps de rendre votre formulaire entièrement fonctionnel
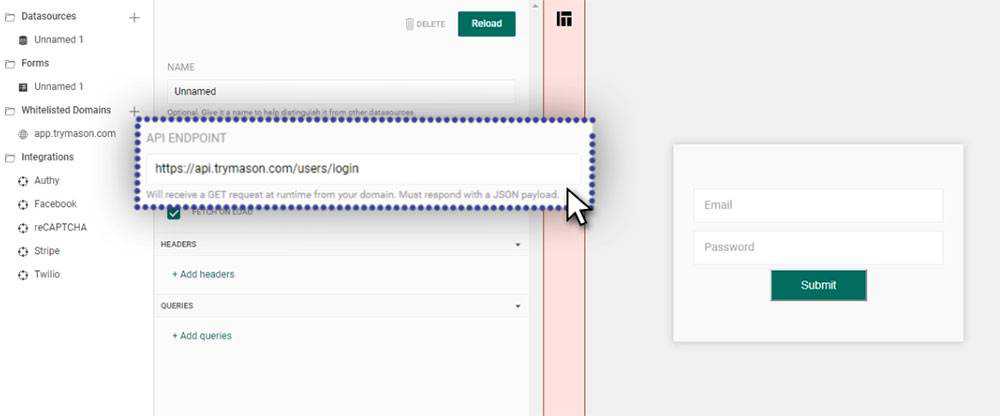
Pour rendre votre formulaire entièrement fonctionnel, vous devez aller dans Configurer et sélectionner "Sources de données". C'est ici que vous remplissez votre API Endpoint. Un développeur de votre équipe peut vous aider en quelques minutes seulement si vous n'êtes pas un utilisateur technique du produit.
Si vous n'êtes pas sûr de ce qu'est un point de terminaison d'API, il s'agit d'une adresse (URL) qui permet aux utilisateurs d'accéder à votre application (dans ce cas, connectez-vous).
Sources de données → remplissez API Endpoint

Étape suivante : Retournez à la section "Formulaires" et sélectionnez "Publier" comme méthode de soumission. Il ne vous reste plus qu'à appuyer sur « Publier » et à cliquer sur le bouton « Aperçu » pour vérifier que tout est en ordre.
Section Formulaires → Publier → Publier → Aperçu
Étape 4 : Tester le formulaire de connexion
Puisque vous avez suivi ces instructions, vous pouvez être sûr que tout fonctionne, mais cela ne fait jamais de mal de vérifier. Vous pouvez le faire en vérifiant la demande de réseau avec l'outil de développement d'un Chrome.
Allez simplement dans "Inspecter - Réseau" où vous pouvez voir les demandes que le navigateur fait. En remplissant quelques identifiants de test, vous pouvez vérifier que votre formulaire fonctionne comme prévu.
Autres choses cool que Mason peut faire et pourquoi vous devriez l'essayer

Là où la conception et la construction de pièces fonctionnelles pour une interface utilisateur peuvent facilement prendre des semaines, voire des mois, vous pouvez obtenir le même résultat en quelques minutes avec Mason et tester vos créations en quelques secondes, économisant ainsi du temps, de l'argent et des ressources.
Et, vous bénéficiez également de ces avantages supplémentaires :
- Des délais d'exécution ultra-rapides dans la livraison de solutions fonctionnelles étonneront vos clients en dépassant de loin leurs attentes.
- Vous ne serez pas bloqué sur un seul projet pendant des semaines. Au lieu de cela, vous pouvez assumer un travail supplémentaire et faire de la place pour de nouveaux clients.
- Les fonctionnalités que vous créez seront cohérentes avec les guides de style de la marque. Si quelque chose change, comme une couleur ou une police, changez-le simplement dans Mason, appuyez sur Publier, et vos modifications seront transmises en direct à votre fonctionnalité frontale déjà fonctionnelle.
Mason est axé sur l'équipe. En effectuant tout le travail en amont, les membres de votre équipe se sentent responsabilisés et la collaboration entre les membres de l'équipe, les clients et les autres parties prenantes du projet devient une seconde nature.
Mieux encore, les temps d'arrêt et les cycles de déploiement que vous avez dû endurer peuvent devenir de l'histoire ancienne puisque toute personne autorisée peut se connecter, apporter une modification et mettre en ligne la fonctionnalité mise à jour.
Augmentez la productivité de votre équipe d'au moins un facteur de 10-Mason est ouvert et prêt pour vous, et c'est gratuit, alors cliquez ici pour essayer !
