Comment créer une directive personnalisée dans AngularJS : étape par étape expliquée
Publié: 2021-06-21Pour étendre les fonctionnalités de HTML dans angular JS, des directives douanières sont utilisées. La directive est définie par les utilisateurs pour étendre les fonctionnalités HTML à travers les fonctions souhaitées. Tout élément pour lequel les directives douanières sont générées est remplacé par celui-ci. Bien que de nombreuses directives soient présentes dans angular JS, il peut y avoir des cas qui nécessitent des directives personnalisées.
Les éléments suivants peuvent être utilisés pour créer des directives personnalisées par angular JS. L'activation d'une directive est basée sur le type d'une directive.
- Directives d'élément : chaque fois qu'un élément correspond, l'activation de la directive a lieu.
- Attribut : avec la correspondance d'un attribut, la directive est activée.
- CSS : Avec la correspondance d'un style CSS, la directive est activée.
- Commentaire : lors de la rencontre d'un commentaire correspondant, la directive est activée.
Enregistrement d'un module avec celui d'une directive
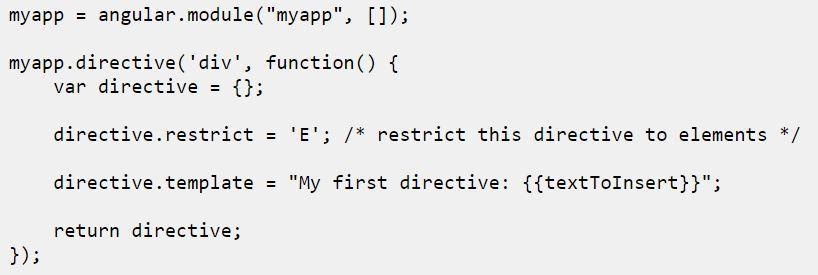
Programme d'inscription de module à une directive

La source
Un appel de fonction directive() a été effectué dans le module. Grâce à cet appel, une nouvelle directive peut être enregistrée.
La directive à enregistrer a un nom spécifique qui est utilisé comme premier paramètre de la fonction. Ce nom apparaît dans le modèle HTML lorsque l'utilisateur souhaite activer la directive. Dans le code, le nom 'div' est utilisé. Cela signifie que chaque fois que l'élément HTML portant le nom 'div' correspond à un élément du modèle HTML, la directive est activée.

Une fonction de fabrique est utilisée comme deuxième paramètre dans la directive de fonction. Lors de l'appel de la fonction, une définition de directive doit être renvoyée. La fonction sera invoquée par le JS angulaire, qui renverra un objet de JavaScript qui contiendra la définition de la directive. Le code ci-dessus montre le retour de l'objet JavaScript.
Deux propriétés existent avec l'objet retourné ; une restriction et un champ de modèle.
Si l'activation d'une directive doit suivre la correspondance d'un élément HTML ou la correspondance d'un attribut, cela sera défini par le champ restrict. Nous pouvons spécifier si une directive doit être activée par des éléments HTML en définissant restrict sur E et en la définissant sur A, les utilisateurs peuvent spécifier que la directive ne sera activée que via la correspondance d'attribut d'un élément. Spécifier les deux AE permettra de faire correspondre à la fois un élément HTML et un attribut.
L'autre propriété, c'est-à-dire le champ de modèle, est impliquée dans le remplacement du contenu des éléments div correspondants.
Si le code HTML d'une page HTML ressemble à ceci
L'activation de la directive qui a été ajoutée se fera lorsque l'élément div sera découvert par angular JS.
Liaison de données dans Angular
La signification des données de liaison doit être connue avant de comprendre le concept de liaison de données angulaire. Avec les changements dans la valeur des données, il y a des changements automatiques avec les éléments qui sont liés aux données. Il peut s'agir d'un processus à sens unique ou à double sens. La liaison de données angulaire est de quatre types ; Interpolation, liaison de propriété, liaison d'événement et liaison de données bidirectionnelle.
Lire: Différence entre Angular et AngularJs
Création d'une directive personnalisée
Quelques étapes impliquées dans la création d'une directive d'attribut personnalisé sont ;
Étape 1 : Une directive est créée par une décoration de classe en utilisant le décorateur @Directive.
Étape 2 : Le moteur de rendu et les services ElementRef sont injectés.
Étape 3 : La directive doit être enregistrée avec le module.
Étape 4 : la directive doit être utilisée.
- L'application d'une directive personnalisée à un élément de HTML fait que l'élément est connu sous le nom de "HOST ELEMENT".
L'exemple montrera la création d'une directive personnalisée dans angular JS. Une balise div sera injectée lors de l'appel de la directive.
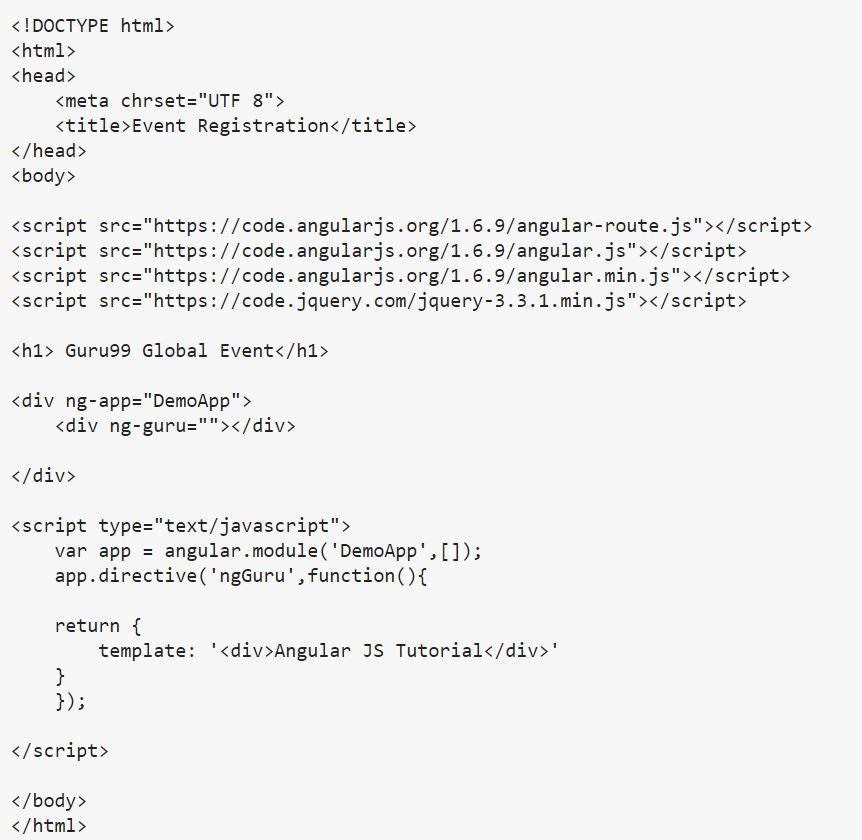
Un exemple de code pour la création de directive personnalisée

La source
Explication du code :
- Un module est d'abord créé pour l'application d'angular. La création du module est importante pour créer des directives personnalisées, car avec l'utilisation de ce module, la directive personnalisée sera créée.
- Une directive personnalisée avec le nom 'ngGuru' est créée et une fonction est définie qui contiendra le code personnalisé de la directive.
- Définissant la directive, la lettre G est en majuscule dans ngGuru. Lors de l'accès à partir de la balise div, le nom reste ng-guru. Les directives personnalisées définies dans une application sont comprises à travers ce format en angulaire. La lettre 'ng' préfixe le nom de toute directive personnalisée et un trait d'union (-) doit être utilisé chaque fois qu'une directive est appelée. Enfin, la lettre qui suit le "ng" peut être en minuscule ou en majuscule pendant que la directive est définie.
- Le paramètre est défini par angulaire, c'est-à-dire que le paramètre de modèle est utilisé. Il est défini de manière à ce que chaque fois qu'il y a une utilisation de la directive, la valeur du modèle soit utilisée et injectée lors de l'appel du code.
- Le programme utilise la directive "ng-guru" qui est créée sur mesure. Ce faisant, la valeur du modèle sera injectée ici.
L'exécution réussie du code générera la sortie suivante.
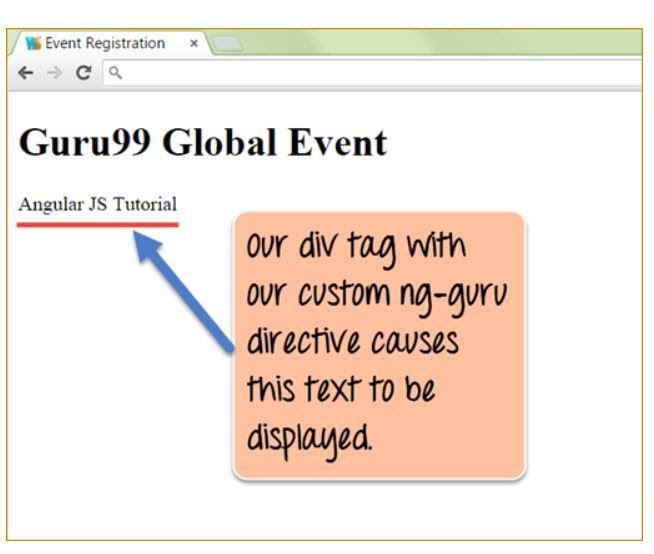
Sortie du code

La source
Dans la sortie, la directive personnalisée, c'est-à-dire le ng-guru, peut être vue avec le modèle défini. Le modèle est défini pour afficher un texte personnalisé.
Portée des directives AngularJS
Le contrôleur est lié à la vue via la portée qui gère le flux de données entre le contrôleur et la vue. Les directives personnalisées dans angular accéderont par défaut à l'objet scope contenu dans le contrôleur parent. Par conséquent, le processus devient simple où les données transmises au contrôleur peuvent être utilisées par la directive personnalisée.

Un exemple de directive personnalisée angulaire est présenté ci-dessous pour montrer l'utilisation de la portée sur la directive personnalisée. Un exemple de code

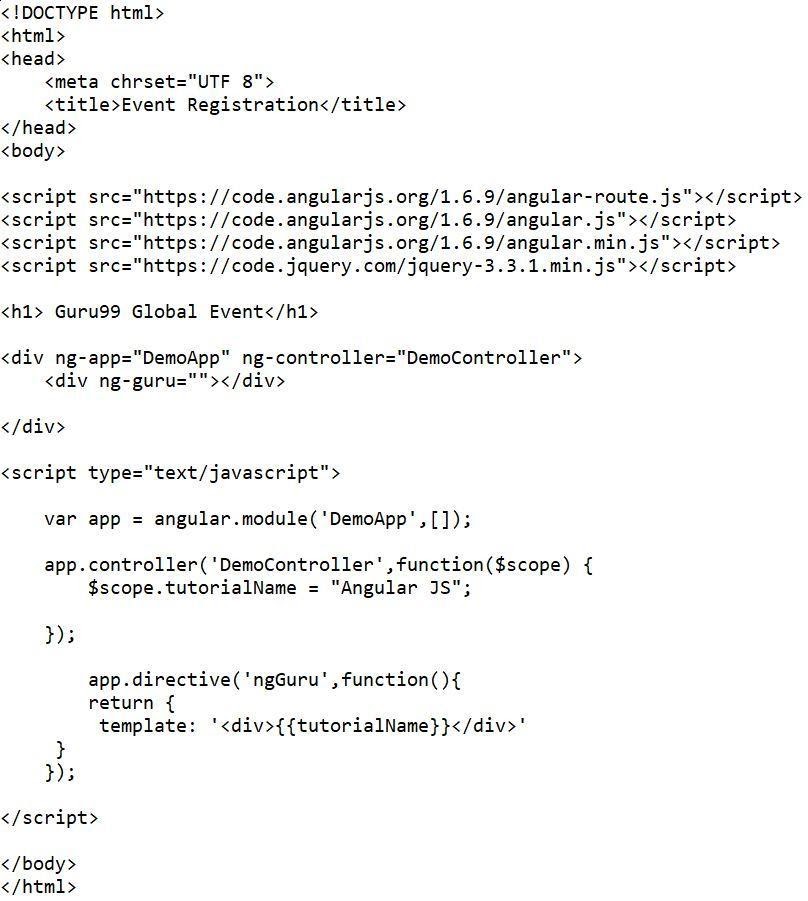
La source
Explication du code
- Un contrôleur avec le nom "DemoController" est créé en premier. Une variable avec le nom
'tutorialName' est défini dans le contrôleur et est attaché à la portée. La commande utilisée est :
$scope.tutorialName = "AngularJS".
- La variable, c'est-à-dire 'tutorialName' peut être appelée dans la directive personnalisée via l'utilisation d'une expression. Comme la variable est définie dans "DemoController", elle sera accessible. Pour notre directive, "DemoController", = sera le parent.
- Le contrôleur est référencé dans une balise div qui deviendra la balise div parent. Le tout est à réaliser en premier pour que la custom directive puisse accéder à la variable 'tutorialName'.
- Enfin, la directive personnalisée "ng-guru" est attachée à la balise div.
- L'exécution réussie du code générera la sortie suivante.
Sortie du code ci-dessus

La source
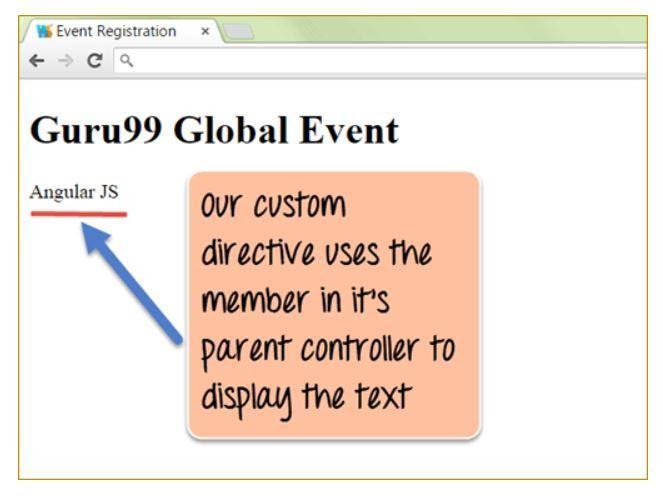
Dans la sortie, on peut observer que le tutorialName qui est la variable de portée est utilisé par la directive personnalisée qui est "ng-guru".
Gestion des événements dans une directive
La gestion des événements tels que les clics de souris ou les clics de boutons peut être effectuée à partir d'une directive. La fonction de lien est utilisée pour gérer les événements. La directive est attachée aux éléments du DOM dans une page HTML via la fonction de lien.

La syntaxe utilisée pour la liaison est : lien : fonction ($scope, element, attrs).
Trois paramètres sont acceptés par la fonction de lien ; la portée, l'élément et les attributs.
Donc,
- Une directive personnalisée peut être créée pour injecter le code dans l'application principale d'angular.
- Les membres peuvent être appelés par les directives personnalisées. Ces membres sont définis dans la portée de l'objet au sein d'un contrôleur. Les mots-clés utilisés sont 'controller', le mot-clé controllerAs' et le mot-clé 'template'
- La fonctionnalité intégrée peut être fournie par l'imbrication des directives.
- Le code commun peut être injecté en rendant les directives réutilisables.
- Des balises personnalisées de HTML peuvent être créées via des directives personnalisées. Ces balises auront leur propre fonctionnalité et seront définies selon leurs besoins.
- Les événements +DOM peuvent être gérés à partir de la directive.
Apprenez des cours de logiciels en ligne dans les meilleures universités du monde. Gagnez des programmes Executive PG, des programmes de certificat avancés ou des programmes de maîtrise pour accélérer votre carrière.
Conclusion
Les directives personnalisées dans angularjs sont utilisées pour étendre les fonctionnalités HTML dans angular. La création de ce type de directive personnalisée est abordée dans l'article avec un exemple de directive personnalisée angulaire . Dans l'ensemble, un peu du concept de programmation a été touché. Cependant, si vous souhaitez devenir un expert en développement de logiciels, vous devez maîtriser vos compétences en programmation appliquée aux industries du logiciel. Compte tenu de cela, vous pouvez consulter le cours Executive PG Program in Software Development - Specialization in Full Stack Development , proposé par upGrad . Le programme de 13 mois est conçu pour les professionnels de niveau intermédiaire âgés de 21 à 45 ans et qui attendent leur chance dans le secteur du développement de logiciels. Avec plus de 16 langages et outils de programmation, des sessions en ligne et des cours dispensés par des leaders, le cours vous fournira une assurance de placement dans les principales industries. Si vous êtes intéressé, contactez notre équipe pour plus de détails. Nous serons à votre écoute.
Pouvons-nous créer une directive personnalisée dans AngularJS ?
AngularJS est un framework JavaScript puissant pour créer des applications Web d'une seule page. AngularJS est basé sur le modèle architectural logiciel Model-View-Controller (MVC). Angular offre la possibilité de créer des directives personnalisées. Une directive est essentiellement un attribut HTML personnalisé. C'est un moyen d'étendre le vocabulaire HTML et de modifier le comportement du DOM et de votre application Angular. Il existe deux façons de créer une directive personnalisée dans Angular en utilisant AfterViewInit et AfterContentInit.
Quelle est la différence entre lier et compiler dans AngularJS ?
AngularJS fournit deux méthodes pour appliquer des modèles et des styles à une vue : compiler et lier. La méthode compile est appelée une fois au démarrage de l'application avant que l'application elle-même ne démarre, et la méthode link est appelée une fois que l'application est démarrée pour exécuter la section de code spécifiée. La différence entre Link et Compile variera selon la situation. Le point principal de Link est qu'il est utilisé pour démarrer AngularJS avec un fichier statique, tandis que Compile nous permet de modifier le HTML.
A quoi servent AngularJs ?
AngularJS est un framework JavaScript qui nous aide dans le développement. AngularJS est la meilleure solution pour développer des applications Web. C'est le modèle de programmation pour développer des applications à page unique. En fait, AngularJS étend le vocabulaire HTML pour les expressions, les directives, les contrôleurs, les filtres, etc. Si un développeur utilise AngularJS pour développer une application Web, cela s'appelle l'application AngularJS. C'est une bonne idée d'utiliser AngularJS pour développer des applications Web complexes. Il fonctionne comme une extension du HTML et ajoute des fonctionnalités au HTML. Les applications AngularJS sont hautement évolutives et testables. Il maintient la structure du document HTML et permet une structure facultative pour définir la logique.
