Outils de compatibilité CSS3 pour Internet Explorer
Publié: 2015-09-13CSS3 est la chose la plus cool qui soit arrivée à la conception Web depuis très, très longtemps. Avec toutes ses nouvelles propriétés incroyables, border-radius , box-shadow , border-image , transform pour n'en citer que quelques-unes, une nouvelle aube est arrivée et a ouvert une multitude d'options puissantes et passionnantes qui ont rafraîchi la communauté des concepteurs Web dans son ensemble. Oui, nous l'aimons !
Tout le monde ne l'aime pas, enfin, pas encore, en tout cas. Ils , bien sûr, est Internet Explorer, et comme vous le savez probablement, ils essaient de l'aimer, quoique très lentement. Jusqu'à ce qu'ils soient prêts, nous pouvons soit ne pas prendre en charge IE du tout, et simplement permettre à nos visiteurs de profiter de l'expérience CSS3 via Safari, Chrome et Firefox, soit vous pouvez utiliser certains des outils que nous avons dans cet article et battre IE dans la soumission et prend en charge CSS3.
Bibliothèque de sélecteurs JavaScript Sizzle

Sizzle est un moteur de sélection CSS pur JavaScript entièrement autonome (sans dépendances de bibliothèque) conçu pour être facilement inséré dans une bibliothèque hôte. Il prend en charge pratiquement tous les sélecteurs CSS3 - cela inclut même certaines parties rarement implémentées telles que les sélecteurs échappés (".foo\\+bar"), les sélecteurs Unicode et les résultats renvoyés dans l'ordre du document.
Transformée


Transformie est un petit plugin jQuery (5 Ko) que vous pouvez intégrer dans des pages Web qui restituent des transformations CSS en mappant l'API IE Filter native aux transitions CSS, comme proposé par Webkit.
CSS3 PIE : Décorations CSS3 pour IE

3 Pie (téléchargement) est un ensemble de "comportements" CSS qui peuvent être attachés à n'importe quel fichier CSS au moyen de l'élément behavior afin d'ajouter la prise en charge du rendu à Internet Explorer 6, 7 ou 8 pour les fonctionnalités de rendu CSS3 les plus populaires : border-radius ; box-shadow ; border-image ; plusieurs images d'arrière-plan ; linear-gradient plan.
cssSandpaper – une bibliothèque JavaScript CSS3

La bibliothèque JavaScript cssSandpaper examine les feuilles de style dans un document HTML et, dans la mesure du possible, atténue les différences de navigateur entre les propriétés CSS3 telles que transform , opacity , box-shadow et autres. Ce script n'est pas seulement utile pour les développeurs qui souhaitent prendre en charge CSS3, il est également utile dans d'autres navigateurs qui implémentent leurs propres variantes spécifiques au fournisseur de ces propriétés.
Moderniser

Modernizr est une petite bibliothèque JavaScript simple qui vous aide à tirer parti des technologies Web émergentes (CSS3, HTML 5) tout en maintenant un niveau de contrôle précis sur les anciens navigateurs qui ne prennent peut-être pas encore en charge ces nouvelles technologies.
Modernizr utilise la détection de fonctionnalités pour tester le navigateur actuel par rapport aux fonctionnalités à venir telles que rgba(), border-radius, CSS Transitions et bien d'autres. Celles-ci sont actuellement mises en œuvre sur tous les navigateurs et avec Modernizr, vous pouvez commencer à les utiliser dès maintenant, avec un moyen simple de contrôler les solutions de repli pour les navigateurs (c'est-à-dire IE) qui ne les prennent pas encore en charge.
YUI 2 : Utilitaire de sélection – Sélecteur Javascript CSS3

L'utilitaire de sélection YUI apporte la syntaxe de sélecteur CSS3 à JavaScript, fournissant un raccourci compact pour collecter, filtrer et tester les HTMLElements.
YUI fonctionne également bien avec les navigateurs mobiles basés sur les bases de navigateur A-Grade. Par exemple, les téléphones de la série N de Nokia, y compris le N95, utilisent un navigateur basé sur Webkit.
eCSStender

eCSStender permet aux développeurs de corriger la prise en charge CSS dans les navigateurs et d'expérimenter de nouvelles fonctionnalités. Il permet également aux concepteurs de garder les hacks spécifiques au navigateur hors de leurs fichiers CSS.
52Framework – Cadre HTML5 et CSS3

Le 52framework fournit un moyen simple de commencer à utiliser HTML5 et CSS tout en prenant en charge tous les navigateurs modernes (y compris ie6).
CSS3 s'il vous plaît ! Le générateur de règles CSS3 multi-navigateurs

CSS3, s'il vous plaît ! est un petit utilitaire qui vous permet de modifier le document en temps réel et de créer votre propre règle CSS3 personnalisée pour tous les navigateurs.
css3-mediaqueries-js
css3-mediaqueries.js permet aux CSS3 Media Queries de fonctionner dans tous les navigateurs. Il s'agit d'une bibliothèque JavaScript qui permet à IE 5+, Firefox 1+ et Safari 2 d'analyser de manière transparente, et vous permet de tester et d'appliquer CSS3 Media Queries.
Prise en charge de CSS3 dans Internet Explorer 6, 7 et 8 (.htc)
IE-CSS3 est un script .htc (fichier de composant HTML) qui fournit la prise en charge d'Internet Explorer pour certains nouveaux styles disponibles dans la future norme CSS3. Ce script reconstruit certains des éléments dans Vector Markup Language (VML), un langage de dessin vectoriel spécifique à IE. VML prend en charge les éléments qui manquent dans l'implémentation CSS d'IE, tels que les coins arrondis et les effets de flou.
curve-corner.htc (éléments HTML à coins arrondis utilisant CSS3)
Il s'agit d'un fichier de comportement .htc pour Internet Explorer permettant de faire fonctionner la propriété CSS3 " border-radius " sur tous les navigateurs.
Google Chrome Frame pour IE (.htc)
Google Chrome Frame est un plug-in open source qui intègre de manière transparente les technologies Web ouvertes et le moteur JavaScript rapide de Google Chrome à Internet Explorer.
Cela vous permettra de commencer à utiliser immédiatement les technologies Web ouvertes, telles que HTML5 et CSS3, même les technologies qui ne sont pas encore prises en charge dans Internet Explorer 6, 7 ou 8.
Référence de compatibilité CSS3 et utilitaires
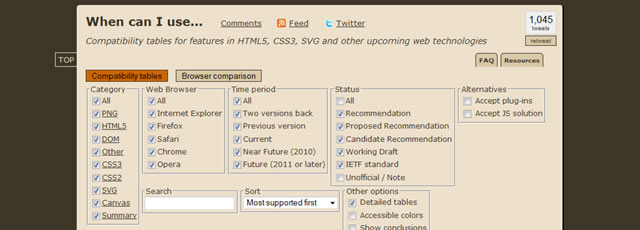
Quand puis-je utiliser…

Quand puis-je utiliser… est un tableau de compatibilité pour les fonctionnalités de HTML5, CSS3, SVG et d'autres technologies Web émergentes.
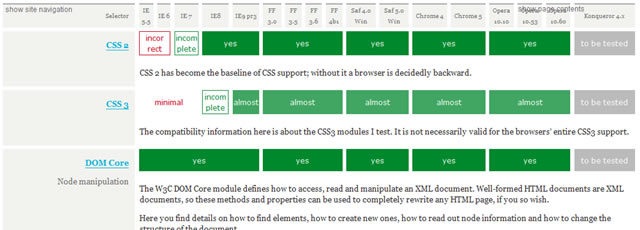
Tableau principal de compatibilité

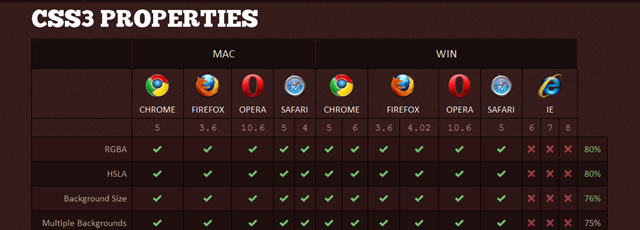
FindMeByIP – Propriétés CSS3

Compatibilité CSS et Internet Explorer
Si votre site Web cible des navigateurs qui incluent des versions antérieures d'Internet Explorer, vous souhaitez connaître le niveau de conformité CSS pour ces versions. Cet article fournit un aperçu de la conformité CSS dans les versions récentes d'Internet Explorer, y compris la prise en charge dans Internet Explorer 8.
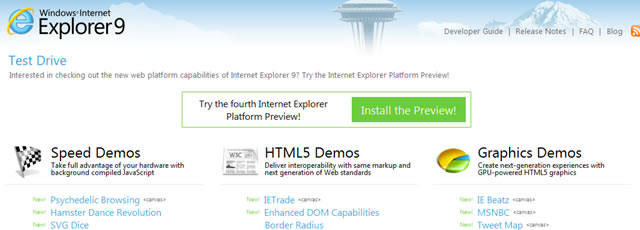
Test Drive d'Internet Explorer 9 - Aperçu de la plate-forme Internet Explorer

Vous souhaitez découvrir les nouvelles fonctionnalités de la plate-forme Web du futur Internet Explorer 9 ? Vous pouvez essayer l'aperçu de la plate-forme Internet Explorer. Il comprend des démos HTML5 et CSS3 et des démos rapides.
