Transitions CSS dans Vuejs et Nuxtjs
Publié: 2022-03-10Les transitions sont un module de CSS qui vous permet de créer des transitions progressives entre les valeurs de propriétés CSS spécifiques. Le comportement de ces transitions peut être contrôlé en spécifiant leur fonction de synchronisation, leur durée et d'autres attributs. L'utilisation de ces transitions dans vos applications et sites Web crée une meilleure expérience visuelle et attire et retient parfois l'attention de l'utilisateur lorsqu'une information est introduite ou quitte l'écran. Selon Can I Use, les transitions sont prises en charge par la plupart des navigateurs, bien qu'il existe quelques problèmes mineurs avec Internet Explorer et Safari.

Vue.js est un framework JavaScript open source pour la création d'applications Web orientées client et d'applications monopage (SPA). L'une des fonctionnalités de ce framework est la possibilité d'ajouter des transitions à une application de manière transparente, de basculer entre les pages ou les composants, et nous allons voir comment procéder dans ce didacticiel.
Nuxt.js est également un framework JavaScript, construit sur Vue.js (et souvent appelé framework d'un framework), pour créer des applications Web côté serveur, des sites Web générés statiquement, ainsi que des SPA. Cela fonctionne de la même manière que Vue.js, donc si vous connaissez Vue.js, vous ne devriez pas avoir beaucoup de problèmes pour démarrer avec Nuxt.js. Nuxt.js est livré avec deux propriétés pour ajouter des transitions à une application, et nous allons également les couvrir dans ce didacticiel.
Ce didacticiel nécessite une connaissance de base de Vue.js ou de Nuxt.js. Tous les extraits de code de ce didacticiel sont disponibles sur GitHub.
Qu'est-ce qu'une transition ?
Selon le dictionnaire Oxford, une transition peut être définie comme :
«Un passage dans un texte qui relie en douceur deux sujets ou sections l'un à l'autre.
Le processus ou une période de changement d'un état ou d'une condition à un autre.
En termes de physique, une transition est définie ainsi :
"Un changement d'un atome, d'un noyau, d'un électron, etc. d'un état quantique à un autre, avec émission ou absorption de rayonnement."
À partir de ces définitions, nous obtenons une idée de ce qu'est une transition. Les définitions impliquent toutes deux choses ou états différents. En termes de code, une transition n'est pas si différente.
Qu'est-ce qu'une transition CSS ?
Selon la documentation Web de Mozilla :
"CSS Transitions est un module de CSS qui vous permet de créer des transitions progressives entre les valeurs de propriétés CSS spécifiques. Le comportement de ces transitions peut être contrôlé en spécifiant leur fonction de synchronisation, leur durée et d'autres attributs.
Cela signifie que nous pouvons définir une transition CSS comme : le changement de la propriété CSS d'un ou plusieurs éléments d'une valeur à une autre.
La propriété CSS transition nous permet d'ajouter un effet de transition à tout élément valide. Il se compose de jusqu'à quatre autres propriétés (cinq, si l'on compte la propriété de transition elle-même) qui peuvent être utilisées individuellement ou combinées comme un raccourci. Chaque propriété a une fonction différente.
transition-property
La transition-property accepte le nom de la propriété CSS dont nous voulons surveiller les changements et dont nous voulons faire la transition. Il ressemble à ceci :
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Mais cette propriété ne fait rien sans la propriété voisine.
transition-duration
La propriété transition-duration spécifie la durée pendant laquelle le changement d'élément(s) dans la transition-property doit durer. Cette propriété est requise pour la transition vers le travail. S'il n'est pas défini (avec une valeur supérieure à 0s ), la valeur par défaut de 0s signifie qu'il ne s'exécutera pas. Alors, fixons une durée pour cette transition :
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Ici, nous avons un élément avec un nom de classe btn qui a une largeur de 200px . Nous utilisons ici à la fois la transition-property transition-duration . Ce que cela signifie, c'est "Hey, CSS, faites attention quand la propriété width change, et quand cela se produit, laissez l'effet prendre 2s pour changer."
Donc, si nous avons un bouton avec un nom de classe btn , alors le fichier index.html ressemblera à ceci :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Ici, nous avons un fichier HTML qui contient un bouton avec une classe qui a transition-property et transition-duration surveillant les changements de largeur de l'élément.
Une chose à noter est que, pour que la transition sur notre bouton fonctionne, nous devons réellement modifier la largeur de cet élément, soit en ajustant manuellement la largeur avec les outils de développement du navigateur, en utilisant l'un des pseudo CSS -classes, ou en utilisant JavaScript. Pour les besoins de ce tutoriel, nous allons utiliser la pseudo-classe CSS :hover pour modifier la largeur du bouton :
// existing styles .btn:hover { width: 300px; } Maintenant, si nous survolons ce bouton, nous devrions voir la largeur du bouton augmenter progressivement sur le temps défini, qui est de 2s .
Voir la propriété de transition du stylet et la durée de la transition par Timi Omoyeni (@timibadass) sur CodePen.
transition-timing-function
La propriété transition-timing-function détermine la vitesse à laquelle l'effet de transition se produit. Cinq valeurs sont disponibles pour cette propriété :
-
ease
Ceci (par défaut) spécifie un effet de transition qui commence lentement, puis s'accélère, puis se termine lentement. -
linear
Ceci spécifie un effet de transition avec la même vitesse du début à la fin. -
ease-in
Ceci spécifie un effet de transition avec un démarrage lent. -
ease-out
Ceci spécifie un effet de transition avec une fin lente. -
ease-in-out
Ceci spécifie un effet de transition avec un début et une fin lents. -
cubic-bezier(n,n,n,n)
Cela vous permet de définir vos propres valeurs dans une fonction de Bézier cubique.
Donc, si nous ajoutons ease-in d'accès à notre bouton, nous devrions remarquer la vitesse à laquelle la width et la height changent, par rapport à la vitesse à laquelle le bouton revient à son état normal. Voici notre feuille styles.css mise à jour :
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Si nous voulons un effet de vitesse plus dramatique ou la liberté de définir un effet de vitesse spécifique, nous pouvons utiliser cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } Voir la fonction Pen transition-timing-function de Timi Omoyeni (@timibadass) sur CodePen.
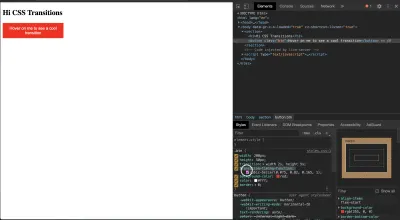
Une chose intéressante à propos de cette valeur est que vous pouvez la modifier directement dans le navigateur à l'aide des outils de développement.

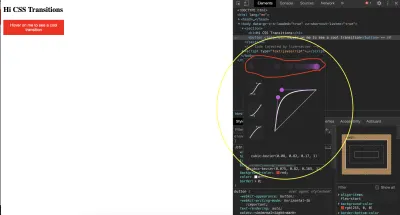
Si vous cliquez sur la partie en surbrillance de vos outils de développement, vous obtiendrez une interface pour modifier les options cubic-bezier :

Lorsque vous déplacez les deux points, les valeurs de (n,n,n,n) changent et vous verrez une représentation (surlignée en rouge) de la façon dont l'effet de vitesse apparaîtra. Cela peut être très utile lorsque vous avez un effet de vitesse spécifique à l'esprit.
transition-delay
La propriété transition-delay définit combien de temps (en secondes) la transition doit attendre avant que son effet ne commence à se produire. Ce temps est différent de la propriété transition-duration , qui spécifie la durée pendant laquelle l'effet de transition aura lieu.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Si vous essayez cela dans le navigateur, vous remarquerez un délai avant que la width de l'élément ne commence à changer. Cela est dû à la propriété et à la valeur transition-delay que nous avons définies.
Voir le Pen transition-delay par Timi Omoyeni (@timibadass) sur CodePen.
Propriété abrégée
Les propriétés de transition individuelles peuvent être fastidieuses à utiliser. Pour cette raison, nous avons la propriété raccourcie : transition . Il accepte toutes les propriétés dans un ordre défini :
{ transition: abcd; }Ici, les lettres correspondent comme suit :
- a :
transition-property - b :
transition-duration - c :
transition-timing-function - d :
transition-delay
Nous pouvons refactoriser notre transition existante vers le travail en utilisant cette propriété abrégée :
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Si nous essayons ce code dans le navigateur, nous obtiendrons le même effet de transition que lorsque nous avons utilisé les propriétés individuelles.
Voir la propriété Pen using shorthand de Timi Omoyeni (@timibadass) sur CodePen.
Transitions dans Vue.js
Vue.js propose deux manières différentes d'ajouter des transitions à une application. Cela ne signifie pas que nous ne pouvons pas utiliser les transitions à la manière du CSS. Cela signifie simplement que les développeurs de Vue.js ont construit sur CSS pour faciliter l'utilisation des transitions. Regardons-les un par un.
Transition d'éléments et de composants individuels
Une façon d'utiliser les transitions dans Vue.js consiste à envelopper le composant de transition autour d'un élément ou d'un composant, en utilisant l'un des éléments suivants :
- rendu conditionnel ( en utilisant
v-if), - affichage conditionnel (en utilisant
v-show), - composants dynamiques,
- nœuds racine des composants.
Lorsque nous développons une application, il y a des cas où nous voulons afficher des données à l'utilisateur en fonction d'une valeur (comme un booléen). Voici un exemple de la façon dont cela fonctionne, tiré du fichier index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Nous avons ajouté deux paragraphes à cette page qui apparaissent en fonction de la valeur de show . Nous avons également un bouton qui modifie la valeur de show lorsqu'il est cliqué. Nous ajouterons cette page à notre fichier App.vue en l'important comme suit :
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Si nous ouvrons le navigateur, nous devrions voir notre paragraphe et notre bouton :

À l'heure actuelle, cliquer sur le bouton ne modifie que la valeur de show , ce qui entraîne la modification du texte visible :

L'ajout d'une transition à ce paragraphe peut se faire en enveloppant les deux paragraphes dans le composant de transition . Ce composant accepte un accessoire de name , ce qui est très important pour que la transition fonctionne.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Ce nom indique à Vue.js quelle transition appliquer aux éléments ou composants à l'intérieur de ce composant de transition . À ce stade, si nous cliquons sur le bouton, nous ne remarquerons toujours aucune transition car nous n'avons pas encore ajouté la configuration de notre transition sous la forme de classes CSS.
Une chose à noter est que, lors de l'utilisation d'une transition entre deux éléments de la même balise, nous devons spécifier un attribut clé sur chaque élément pour que la transition se produise.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js a six classes de transition qui sont appliquées aux éléments ou composants à l'intérieur du composant de transition , et chacune de ces classes représente un état dans le processus de transition. Nous n'en examinerons que quelques-uns.
v-enter
La classe v-enter représente "l'état de départ pour enter". C'est le point auquel une condition ( v-if ou v-else ) a été remplie et l'élément est sur le point d'être rendu visible. À ce stade, la classe a été ajoutée à l'élément et elle est supprimée une fois l'élément ajouté. Le name prop (dans ce cas, fade ) attaché au composant de transition est préfixé à ce nom de classe, mais sans le v . Ce v peut être utilisé par défaut si le name n'est pas fourni. Ainsi, nous pouvons ajouter cette classe à notre fichier index.vue :
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> Tout d'abord, nous ajoutons une color green à tous les paragraphes de la page. Ensuite, nous ajoutons notre première classe de transition, fade-name . À l'intérieur de cette classe, nous changeons la color en rouge et nous utilisons la propriété transform et translateY pour déplacer le paragraphe de 20px le long de l'axe y (verticalement). Si nous essayons de cliquer à nouveau sur le bouton, nous remarquerons que très peu ou pas de transition a lieu pendant le changement car nous devons ajouter cette classe suivante que nous allons examiner.

v-enter-active
La classe v-enter-active représente l'état « entier entrant » d'un élément en transition. Cela signifie que cette classe est ajoutée juste avant que l'élément ne soit inséré ou ne devienne visible, et qu'elle est supprimée lorsque la transition est terminée. Cette classe est importante pour que v-enter fonctionne car elle peut être utilisée pour ajouter la propriété de transition CSS à la classe, ainsi que ses propriétés ( transition-property , transition-duration , transition-timing-function et transition-delay ), dont certaines sont nécessaires pour que l'effet de transition fonctionne. Ajoutons cette classe à notre application et voyons ce qui se passe :
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Voir l'état d'entrée de la transition Pen vue par Timi Omoyeni (@timibadass) sur CodePen.
Maintenant, si nous cliquons sur le bouton, nous remarquerons la transition de la couleur et la position de chacun des textes au fur et à mesure qu'ils apparaissent. Mais la transition du visible au hidden n'est pas assez fluide car aucune transition ne se produit.
v-leave-active
La classe v-leave-active représente l'état complet dans lequel un élément passe de visible à hidden . Cela signifie que cette classe est appliquée à partir du moment où un élément commence à quitter la page, et qu'elle est supprimée une fois la transition terminée. Cette classe est importante pour qu'une transition de leave soit appliquée car elle prend en compte la propriété de transition CSS, qui prend également en compte d'autres propriétés de transition. Ajoutons ceci à notre application et voyons ce qui se passe :
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Voir la transition Pen vue quitter l'état actif par Timi Omoyeni (@timibadass) sur CodePen.
Lorsque nous cliquons maintenant sur le bouton, nous remarquerons que l'élément qui devrait partir attend environ 2 secondes avant de disparaître. En effet, Vue.js s'attend à ce que la classe suivante avec cette transition soit ajoutée pour qu'elle prenne effet.
v-leave-to
La transition v-leave-to représente l'état "partir", c'est-à-dire le point auquel un élément commence à partir et sa transition est déclenchée. Il est ajouté une image après le déclenchement d'une transition de départ et supprimé lorsque la transition ou l'animation se termine. Ajoutons cette classe à notre application et voyons ce qui se passe :
.fade-leave-to { transform: translateX(100px); color: cyan; }En cliquant sur le bouton, nous remarquerons que chaque élément qui sort glisse vers la droite au fur et à mesure que la couleur change.
Voir la transition Pen vue congé à l'état par Timi Omoyeni (@timibadass) sur CodePen.
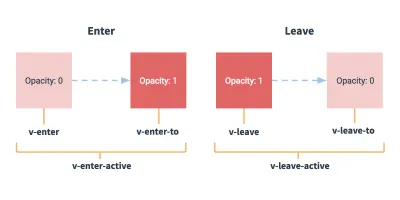
Maintenant que nous comprenons comment fonctionnent les transitions dans Vue.js, voici une image qui rassemble tout :

Enfin, notez la transition pas si fluide qui se produit pendant les états d'entrée et de sortie des éléments en transition. En effet, les transitions de Vue.js se produisent simultanément. Vue.js a un accessoire de mode qui nous aide à réaliser un processus de transition très fluide. Cette prop accepte l'une des valeurs suivantes :
-
in-out
Le nouvel élément entre en premier, puis, lorsqu'il est terminé, l'élément actuel sort. -
out-in
L'élément actuel sort en premier, puis, une fois terminé, le nouvel élément entre.
Si nous ajoutons ce mode à notre fichier index.vue et réessayons, nous devrions voir une meilleure transition :
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Maintenant, si nous cliquons sur le bouton, nous remarquerons qu'un élément sort avant qu'un autre n'entre. Ceci est le résultat du mode que nous avons sélectionné pour cette transition. Si nous essayons l'autre mode, nous obtiendrons un comportement différent.
Voir la transition Pen vue with mode par Timi Omoyeni (@timibadass) sur CodePen.
Liste des transitions
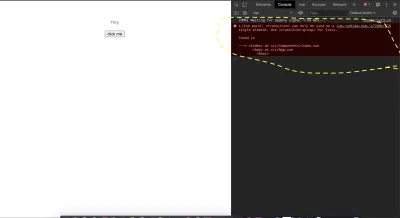
Si vous essayez d'ajouter des transitions à plusieurs éléments à la fois à l'aide du composant de transition , une erreur sera imprimée sur la console :

En effet, le composant de transition n'est pas destiné à rendre plus d'un élément à la fois. Si nous voulons faire la transition de deux éléments ou plus à la fois ou rendre une liste (en utilisant v-for ), nous utilisons le composant transition-group . Ce composant accepte également un accessoire de name , mais il présente quelques différences par rapport au composant de transition , notamment :
- Un attribut clé est requis pour chaque élément à l'intérieur de ce composant.
- Il n'y a pas besoin de la prop
modecar plus d'un élément serait rendu à la fois. - Un élément
spanest rendu par défaut, mais il peut être modifié en spécifiant un prop detaglors de la définition du composanttransition-group. Prenons un exemple (dans notre fichierlistTransition.vue) :
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Ici, nous avons un tableau d' users , que nous parcourons en utilisant v-for , affichant le nom dans notre section de modèles. Afin de pouvoir visualiser cette liste, nous devons importer ce composant dans la page App.vue :
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Notez que lors de l'utilisation du composant transition-group , au lieu d'envelopper notre liste avec une balise ul (ou n'importe quelle balise que nous avons en tête), nous l'enveloppons autour du composant transition-group et ajoutons la balise au tag prop, comme ceci :
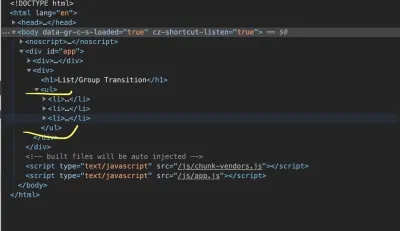
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Ici, nous avons remplacé la balise ul par le composant transition-group et ajouté ul comme valeur prop de la tag . Si nous inspectons la page mise à jour dans les outils de développement, nous verrons que la liste est enveloppée dans l'élément que nous avons spécifié dans la tag prop (c'est-à-dire ul ).

Nous avons également ajouté un accessoire de name de transition avec une valeur de slide-fade à ce composant, avec des règles de style ci-dessous dans la section de style qui suivent cette convention de dénomination. Pour que cela fonctionne, nous devons ajouter les lignes de code suivantes à notre fichier :
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> Dans la section modèle, nous ajoutons un événement click à chaque bouton de la boucle et transmettons user.id à la méthode removeUser attachée à cet événement click. Nous créons ensuite cette fonction dans la section script de notre fichier. Cette fonction accepte un id comme argument. Ensuite, nous parcourons nos utilisateurs existants et filtrons l'utilisateur avec l' id passé dans cette fonction. Lorsque cela est fait, nous sauvegardons notre nouveau tableau d'utilisateurs dans les données de notre page.
À ce stade, si vous cliquez sur l'un des boutons des utilisateurs, un effet de transition sera appliqué car l'utilisateur est supprimé de la liste.
Voir la transition de la liste Pen Vue par Timi Omoyeni (@timibadass) sur CodePen.
Transitions dans Nuxt.js :
L'ajout de transitions à une application Nuxt.js est assez différent de ce à quoi vous pourriez être habitué dans Vue.js. Dans Nuxt.js, le composant de transition est automatiquement ajouté à l'application pour vous. Tout ce que vous devez faire est l'une des opérations suivantes.
Ajoutez-le au composant de page individuelle
Nuxt.js nous permet d'ajouter des transitions à un composant de page individuel de manière transparente. Cette transition est appliquée pendant que l'utilisateur navigue vers cette page. Tout ce que nous avons à faire est d'ajouter une propriété de transition à la section script du composant. Cette propriété peut être une chaîne, une fonction ou un objet. Certaines des propriétés qu'il accepte sont :
-
name, -
mode -
css.
Comme Vue.js, Nuxt.js a un name par défaut qui est attribué à une classe de transition si aucun name n'est fourni, et il s'appelle page . Voyons comment cela fonctionne lorsque nous l'ajoutons à notre application dans transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> Sur cette page, nous avons affiché « lorem ipsum » dans la section des modèles. Nous avons également ajouté la propriété transition , à laquelle nous avons passé un objet dont le name est défini sur fade et dont le mode est défini sur out-in . Enfin, dans la section style , nous avons ajouté des styles qui contrôlent la transition lorsque l'utilisateur navigue entre cette page et une autre.
Pour que cette transition fonctionne, nous devons naviguer vers /transition , mais nous ne remarquerons aucune transition si nous saisissons manuellement cette route dans notre navigateur. Ajoutons donc un lien vers cette page sur la page index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Maintenant, si nous cliquons sur le lien sur l'une des deux pages, nous remarquerons une transition glissante lorsque le navigateur se déplace vers et depuis la route /transition .
pageTransition
L'ajout de transitions à des pages individuelles peut être difficile si nous voulons les ajouter à toutes les pages de l'application. C'est là pageTransition . Cette propriété nous permet d'ajouter une configuration générale pour toutes nos pages dans le fichier nuxt.config.js . Cette propriété accepte à la fois une chaîne et un objet en option. Voyons comment cela fonctionne dans nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Ici, nous avons ajouté le lien vers un fichier CSS, que nous créerons sous peu. Nous avons également ajouté la propriété pageTransition au fichier, ainsi que sa configuration. Maintenant, créons notre fichier CSS, transition.css , et ajoutons-y les styles suivants :
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Nous avons ajouté les classes et les styles qui seront appliqués à la transition entre une route et l'autre. Si nous nous débarrassons de la configuration de transition.vue de la page transition.vue et essayons de naviguer entre les deux pages, nous obtiendrons un effet de transition.
layoutTransition
La propriété layoutTransition nous permet d'appliquer des transitions en fonction de la mise en page sur laquelle se trouve la page. Cela fonctionne de la même manière que pageTranslation , sauf qu'il fonctionne en fonction de la mise en layout . Le nom de transition par défaut est layout . Voici un exemple de comment cela fonctionne, dans nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Notez que fade doit être le nom de la mise en page pour que la transition fonctionne avec sa mise en page. Créons cette nouvelle mise en page dans newLayout.vue pour voir ce que je veux dire :
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Conclusion
Nous avons appris les transitions CSS et comment les créer en utilisant les propriétés de transition individuellement ( transition-property , transition-duration , transition-timing-function et transition-delay ) et en utilisant la propriété raccourcie transition . Nous avons également expliqué comment appliquer ces transitions dans Vue.js et Nuxt.js. Mais ce n'est pas tout. Vue.js a plus de façons pour nous d'appliquer des transitions dans une application :
- "Animations CSS", Vue.js
- "Transition entre les composants", Vue.js
- "Transitions d'état", Vue.js
Ressources associées
- "Transitions CSS", Documents Web MDN
- « transition » (définition), Lexique
- "Transition CSS", W3Schools
- "Entrer/Quitter et Lister les transitions", Vue.js
- Entrer/Quitter le graphique, Vue.js
- "API : la propriété de
transitionde page", Nuxt.js - "API : propriétés de transition", Nuxt.js
- "Transitions de page et de mise en page dans Nuxt.js", Debbie O'Brien, DEV
