Techniques CSS modernes pour améliorer la lisibilité
Publié: 2022-03-10Nous pouvons lire de plusieurs manières et il existe de nombreux types de lecteurs différents, chacun avec ses propres besoins, compétences, langage et, surtout, habitudes. Lire un roman à la maison est différent de le lire dans le train, tout comme lire un journal est différent de parcourir sa version en ligne. La lecture, comme toute autre activité, nécessite de la pratique pour que quelqu'un devienne rapide et efficace. Fondamentalement, nous lisons mieux les choses que nous avons l'habitude de lire le plus.
Quels aspects devons-nous prendre en considération lors de la conception et du développement pour la lecture ? Comment pouvons-nous créer des expériences accessibles, confortables et inclusives pour tous les lecteurs, y compris les plus en difficulté et ceux touchés par la dyslexie ?
Articles sur l'accessibilité
Chez Smashing, nous pensons qu'un bon site Web est un site Web accessible, accessible à tous, quelle que soit la façon dont ils naviguent sur le Web. Nous avons mis en évidence quelques-uns des nombreux articles qui, nous en sommes sûrs, vous aideront à créer des sites et des applications Web plus accessibles. Explorer plus d'articles →
Espaces, mots, phrases et paragraphes
Unités
Sur une page Web, de nombreuses unités sont disponibles pour nous permettre d'ajuster la taille de la police du texte. Comprendre quelle unité utiliser est essentiel pour définir la structure de toute une section de lecture. La nature redistribuable du Web nous oblige à prendre en compte plusieurs aspects, tels que la taille de la fenêtre d'affichage et les préférences de lecture de l'utilisateur.
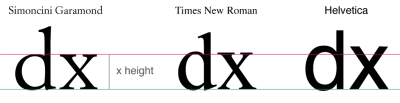
Pour cette raison, les choix les plus appropriés sont généralement em et rem, qui sont des unités spécifiques à la police. Par exemple, définir les marges entre les paragraphes à l'aide d'ems aide à préserver le rythme vertical lorsque la taille du texte change. Cependant, cela peut être un problème lorsqu'une police avec empattement est alternée avec une police sans empattement dans une section. En fait, à taille de police identique, les polices peuvent apparaître optiquement très différentes. Traditionnellement, la hauteur du caractère « x » minuscule (la hauteur x) est la référence pour déterminer la taille apparente d'un caractère.

En utilisant la règle font-size-adjust, nous pouvons donc restituer optiquement des polices de même taille, car la propriété correspondra aux hauteurs des lettres minuscules. Malheureusement, cette propriété n'est actuellement disponible que dans Firefox et dans Chrome et Edge derrière un drapeau, mais elle peut être utilisée comme amélioration progressive à l'aide de la vérification @support :
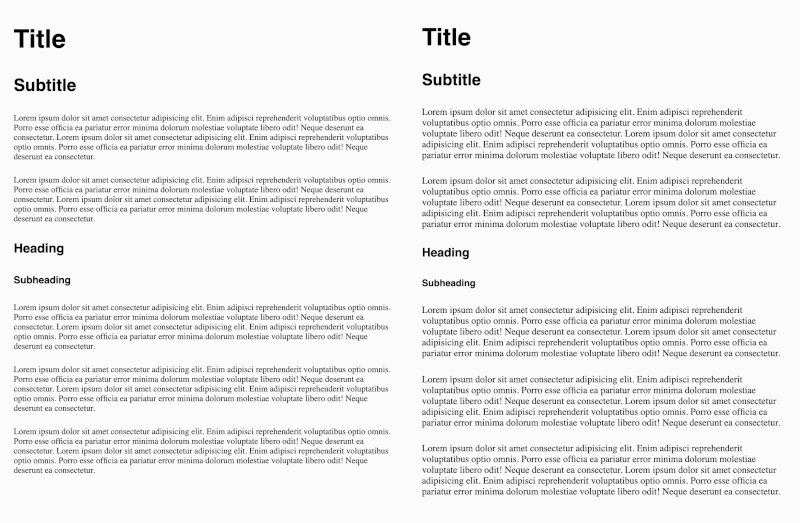
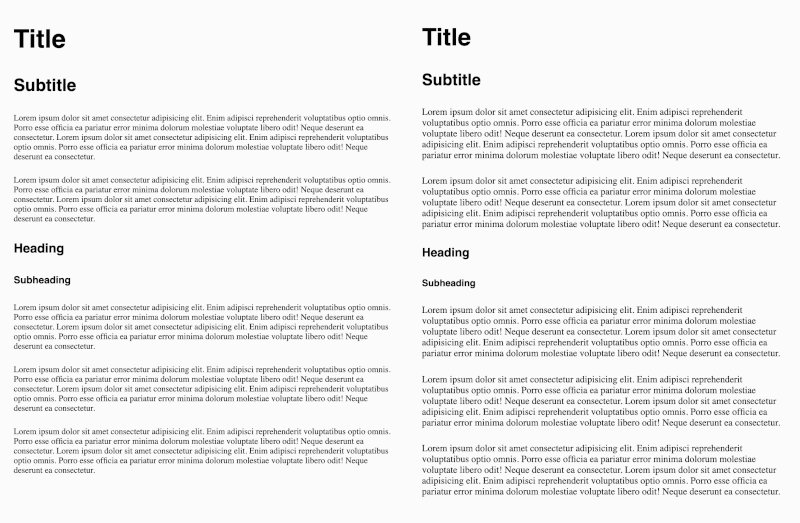
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }Cela facilite également le passage de la police de secours à celle chargée à distance (par exemple, à l'aide de Google Fonts).

font-size-adjust pour rendre l'échange plus confortable. ( Grand aperçu )Hauteur de ligne optimale
Nous pensons que la typographie est en noir et blanc. La typographie est vraiment blanche [...] C'est l'espace entre les noirs qui la fait vraiment.
— Massimo Vignelli, Helvética, 2007
Parce que la typographie est plus une affaire de « blancs » que de « noirs », lorsque nous appliquons cette notion à la conception d'un site ou d'une application Web, nous devons prendre en compte des particularités telles que la hauteur de ligne, les marges entre les paragraphes et les sauts de ligne.
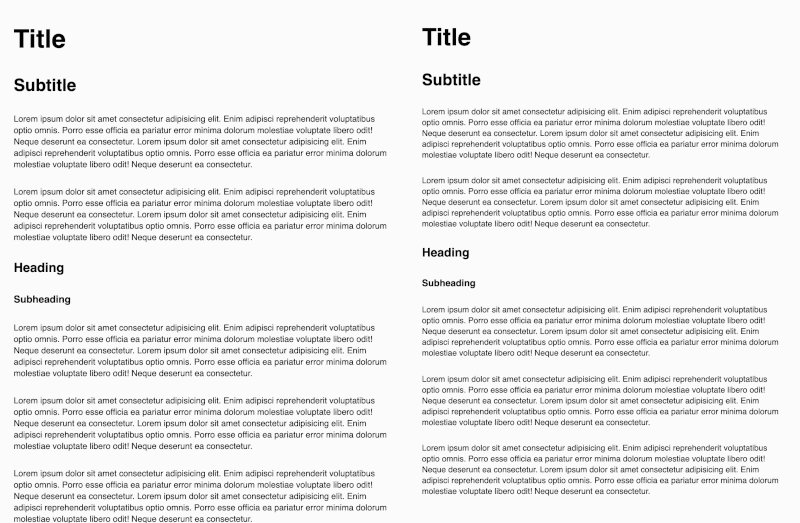
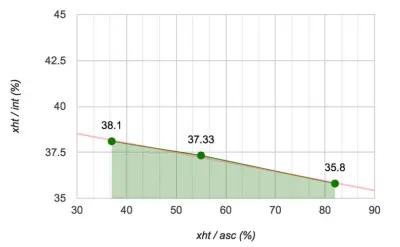
Définir la taille de la police en s'appuyant sur la hauteur x permet d'optimiser la hauteur de ligne. La hauteur de ligne par défaut dans les navigateurs est de 1,2 (une valeur sans unité est relative à la taille de la police), qui est la valeur optimale pour Times New Roman mais pas pour les autres polices. Il faut aussi considérer que l'espacement des lignes n'augmente pas linéairement avec la taille de la police et qu'il dépend de divers facteurs comme le type de texte. En testant certaines polices courantes pour la lecture longue durée, combinées à des tailles de 8 à 14 points, nous avons pu déduire que, sur papier, le rapport entre la hauteur d'x et l'interligne optimal est de 37,6.

Par rapport à la lecture sur papier, la lecture sur écran nécessite généralement plus d'espacement entre les lignes. Par conséquent, nous devrions ajuster le ratio à 32 pour les environnements numériques. En CSS, cette valeur empirique peut se traduire par la règle suivante :
p { line-height: calc(1ex / 0.32); }Dans les bons contextes de lecture, cette règle définit une hauteur de ligne optimale pour les polices avec et sans empattement, même lorsque les outils typographiques ne sont pas disponibles ou lorsqu'un utilisateur a défini une police qui écrase celle choisie par le concepteur.
Définir l'échelle
Maintenant que nous avons ajusté la taille de la police et utilisé l'unité ex pour calculer la hauteur de ligne, il nous faut définir l'échelle typographique afin de régler correctement l'espacement entre les paragraphes et de donner un bon rythme à la lecture. Comme dit précédemment, l'espacement des lignes n'augmente pas de manière linéaire mais varie en fonction du type de texte. Pour les titres avec une grande taille de police, par exemple, nous devrions envisager un rapport plus élevé pour la hauteur de ligne.
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }Espacement des lettres et des mots
Lorsque nous travaillons sur la lisibilité, nous devons également tenir compte des lecteurs qui ont des difficultés, comme ceux qui souffrent de dyslexie et de troubles d'apprentissage. La dyslexie développementale affecte la lecture, et la discussion et la recherche concernant les causes sont toujours en cours. Il est important de s'appuyer sur des études scientifiques pour comprendre les effets des variables visuelles et typographiques sur la lecture.
Par exemple, dans une étude que mon entreprise a suivie ("Testing Text Readability of Dyslexia-Friendly Fonts"), il y avait des preuves claires que les formes de glyphes des polices à haute lisibilité n'aident pas vraiment la lecture, mais un espacement plus large entre les caractères (suivi) Est-ce que. Ce résultat a été confirmé par une autre étude sur l'efficacité d'un espacement accru (« How the Visual Aspects Can Be Crucial in Reading Acquisition: The Intriguing Case of Crowding and Developmental Dyslexia »).

Ces études suggèrent que nous devrions exploiter le dynamisme et la réactivité des pages Web en proposant des outils plus efficaces, tels que des contrôles pour gérer l'espacement. Une technique courante lors de l'agrandissement de la taille des caractères consiste à ajuster l'espacement entre les lettres et les mots via des propriétés CSS telles que letter-spacing et word-spacing .
Voir le Pen [Espacement des lettres et des mots] (https://codepen.io/smashingmag/pen/KKVbOoE) d'Edoardo Cavazza.
Le problème avec cela est que letter-spacing agit de manière inconditionnelle et interrompt le suivi de la police, conduisant la page à restituer des espaces non optimaux.
Alternativement, nous pouvons utiliser des polices variables pour mieux contrôler le rendu des polices. Les concepteurs de polices peuvent paramétrer l'espacement de manière variable et non linéaire , et peuvent déterminer comment le poids et la forme d'un glyphe peuvent mieux s'adapter aux habitudes du lecteur. Dans l'exemple suivant, en utilisant la police Amstelvar, nous pouvons augmenter la taille optique ainsi que l'espacement et le contraste, comme prévu par le concepteur.
Voir le Pen [La taille optique en polices variables](https://codepen.io/smashingmag/pen/VweqoRM) d'Edoardo Cavazza.
L'article Web.dev "Introduction aux polices variables sur le Web" contient plus de détails sur ce que sont les polices variables et comment les utiliser. Et consultez l'outil Polices variables pour voir comment elles fonctionnent.
Largeur et alignement
Pour optimiser le flux de lecture, il faut aussi travailler sur la largeur du paragraphe, c'est-à-dire le nombre de caractères et d'espaces sur une ligne. Lors de la lecture, notre œil se concentre sur environ huit lettres dans une foveatio (c'est-à-dire l'opération qui s'active lorsque nous regardons un objet), et il n'est capable de gérer que quelques répétitions consécutives . Par conséquent, les sauts de ligne sont cruciaux : Le moment de se déplacer de la fin d'une ligne au début de la suivante est l'une des opérations les plus complexes en lecture et doit être facilité en gardant le bon nombre de caractères par type de texte. Pour un paragraphe de base, une longueur commune est d'environ 60 à 70 caractères par ligne. Cette valeur peut être facilement définie avec l'unité ch en attribuant une largeur au paragraphe :
p { width: 60ch; max-width: 100%; }La justification joue également un rôle important dans la lecture à travers les lignes. La prise en charge de la césure des langues n'est pas toujours optimale dans les différents navigateurs ; par conséquent, il doit être vérifié. Dans tous les cas, évitez les textes justifiés en l'absence de césure car l'espacement horizontal qui serait créé serait un obstacle à la lecture.
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } La césure manuelle peut être utilisée pour les langues qui n'ont pas de prise en charge native. Il existe plusieurs algorithmes (côté serveur et côté client) qui peuvent injecter le ‐ entité dans les mots, pour indiquer aux navigateurs où le jeton peut être cassé. Ce caractère serait invisible, à moins qu'il ne soit situé à la fin de la ligne, après quoi il serait rendu comme un trait d'union. Pour activer ce comportement, nous devons définir les hyphens: manual CSS .
Contraste de premier plan
Le contraste des caractères et des mots avec le fond est fondamental pour la lisibilité. Les WCAG ont défini des lignes directrices et des contraintes pour différentes normes (A, AA, AAA) régissant le contraste entre le texte et l'arrière-plan. Le contraste peut être calculé avec différents outils, à la fois pour les environnements de conception et de développement. Gardez à l'esprit que les validateurs automatisés sont des outils de support et ne garantissent pas la même qualité qu'un vrai test.
En utilisant des variables CSS et une instruction calc , nous pouvons calculer dynamiquement la couleur qui offre le meilleur contraste avec l'arrière-plan. De cette façon, nous pouvons proposer à l'utilisateur différents types de contraste (sépia, gris clair, mode nuit, etc.), en convertissant tout le thème en fonction de la couleur de fond.
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } Voir le Pen [Contraste automatique du texte](https://codepen.io/smashingmag/pen/zYrygyr) d'Edoardo Cavazza.
De plus, avec l'introduction et la prise en charge multi-navigateurs de la requête multimédia prefer-color-scheme , il devient encore plus facile de gérer le passage du thème clair au thème sombre, selon les préférences de l'utilisateur.
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }Aller de l'avant
Concevoir et développer pour une lecture optimale nécessite beaucoup de connaissances et le travail de nombreux professionnels. Plus ces connaissances sont réparties dans l'équipe, mieux les utilisateurs s'en porteront. Voici quelques points pour nous conduire à de bons résultats.
Pour les concepteurs
- Considérez la structure sémantique comme faisant partie du projet, plutôt que comme un détail technique ;
- La mise en page du document et les métriques de police, en particulier le pourquoi et le comment de vos choix. Ils aideront les développeurs à implémenter correctement la conception ;
- Réduisez au maximum les variables typographiques (moins de familles, de styles et de variantes).
Pour les développeurs
- Apprendre les principes de la typographie afin de comprendre les décisions de conception prises et comment les mettre en œuvre ;
- Utilisez des unités relatives à la taille de la police pour implémenter des mises en page réactives (remplissages, marges, espaces) qui s'adaptent aux préférences de l'utilisateur ;
- Évitez la manipulation effrénée des métriques de police. La lisibilité peut souffrir lorsque les contraintes de police ne sont pas respectées.
Pour les équipes
- Lire et comprendre les principes des WCAG ;
- Envisagez l'inclusion et l'accessibilité dans le cadre du projet (plutôt que des questions distinctes).
La lecture est une activité complexe. Malgré les nombreuses ressources sur la typographie Web et les articles académiques qui identifient les domaines à améliorer, il n'existe pas de recette magique pour atteindre une bonne lisibilité. Le nombre de variables à prendre en compte peut sembler écrasant, mais nombre d'entre elles sont gérables.
Nous pouvons définir la hauteur de ligne optimale d'un paragraphe à l'aide de l'unité ex , ainsi que la largeur d'un paragraphe à l'aide de l'unité ch , afin de respecter les paramètres de navigateur préférés de l'utilisateur pour la taille et la famille de la police. Nous pouvons utiliser des polices variables pour ajuster l'espacement entre les lettres et les mots, et nous pouvons manipuler le trait des glyphes pour augmenter le contraste, aidant ainsi les lecteurs malvoyants et dyslexiques. Nous pouvons même ajuster automatiquement le contraste du texte à l'aide de variables CSS, donnant à l'utilisateur son thème préféré.
Tous ces éléments nous aident à construire une page Web dynamique dont la lisibilité est optimisée en fonction des besoins et des préférences de l'utilisateur. Enfin, étant donné que chaque petite implémentation ou détail technologique peut faire une énorme différence, il est toujours essentiel de tester les performances de lecture des utilisateurs à l'aide de l'artefact final.
Ressources associées
- "Test de la lisibilité du texte des polices adaptées à la dyslexie", Galliussi, Perondi, Chia, Gerbino, Bernardis (2020)
- «Comment les aspects visuels peuvent être cruciaux dans l'acquisition de la lecture: le cas intrigant de la surpopulation et de la dyslexie développementale», Gori, Facoetti (2015)
