9 techniques CSS que vous devez utiliser en 2017
Publié: 2017-07-25La conception Web se concentre beaucoup sur l'attrait visuel et les concepteurs s'appuient sur CSS pour obtenir cet effet. CSS est un langage de feuille de style utilisé pour déterminer la mise en page d'un document comme une page Web, écrit dans un langage de balisage.
En pratique, votre CSS "indique" à votre fichier HTML comment les éléments doivent être affichés sur une page Web et comment ils doivent se comporter. Cela permet d'économiser beaucoup de travail puisque vous pouvez l'utiliser pour modifier la mise en page de plusieurs pages Web à la fois.
En tant que développeur front-end, le type de technique CSS que vous utilisez peut avoir un impact significatif sur la façon dont votre produit Web, comme une application Web par exemple, est perçu par les utilisateurs.
Dans cet article, nous allons discuter des techniques CSS qui peuvent être vitales pour votre conception Web.
1. Formulaires animés

L'œil humain est attiré par le mouvement. En web design, plus le mouvement est naturel et fluide, plus l'expérience utilisateur est agréable. Pour obtenir cet effet, les concepteurs de sites Web ont mis l'accent sur la manière dont les différents éléments se transforment sur les pages Web.
Les transitions dans les pages de capture de leads comme les formulaires Web en sont un bon exemple. Tout, de la couleur à la structure des formulaires Web, peut avoir un effet sur les prospects. Et dernièrement, les designers ont commencé à enrichir toute l'expérience (remplir le formulaire) elle-même en utilisant des animations subtiles :
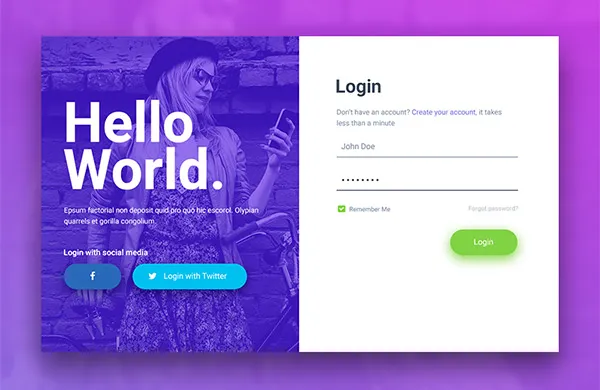
- Champs de saisie de formulaire animés : Parfois, même quelque chose comme une coche animée peut sembler agréable. Considérez ce formulaire avec des entrées de cases à cocher animées réalisées avec des effets de transition CSS.
- Boutons d'action animés : L'animation des boutons d'action dans votre formulaire Web peut également améliorer l'expérience utilisateur. A titre d'exemple, considérons cette technique. Chaque action du parcours utilisateur, de la saisie de l'e-mail à l'appui sur le bouton d'envoi, est accompagnée d'une animation associée qui enrichit l'expérience.
2. Défilement de parallaxe

Si vous avez déjà joué aux frères Super Mario, vous avez probablement remarqué à quel point les collines en arrière-plan se déplaçaient à une vitesse légèrement différente par rapport à tous les autres personnages au premier plan. Cela a donné au gameplay beaucoup plus de profondeur que les jeux avec des arrière-plans statiques.
Et maintenant, c'est aussi devenu une tendance en vogue dans la conception de sites Web.
La tendance de conception, connue sous le nom de défilement de parallaxe, est celle où l'arrière-plan d'une page Web se déplace à une vitesse plus lente que le premier plan.
Lorsqu'il est utilisé sur un site Web, un effet de défilement parallaxe donne aux utilisateurs un sentiment d'action et de profondeur pour :
- Raconter une histoire : Parallax donne aux visiteurs une impression de 3 dimensions. Certains designers l'utilisent pour raconter leur histoire sans s'appuyer sur des éléments graphiques lourds. Le site Jess and Russ, par exemple, utilise la technique pour raconter une belle histoire.
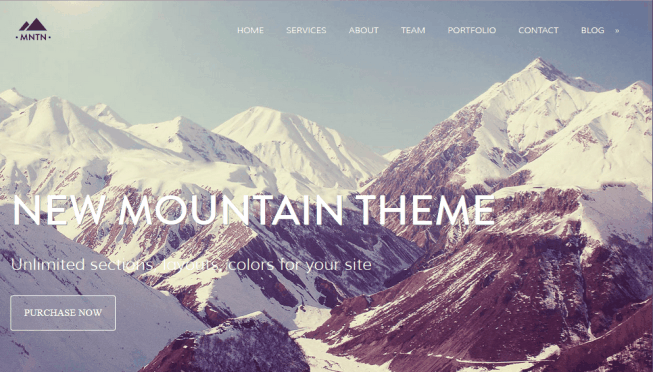
- Mettre en valeur les services et produits : en plus d'améliorer l'expérience utilisateur, les concepteurs de sites Web utilisent également le défilement parallaxe pour mettre davantage l'accent sur leurs offres. Considérez le site Web Myriad, qui utilise un effet de parallaxe intelligent pour présenter plusieurs possibilités concernant l'ameublement. Au fur et à mesure que vous faites défiler la page, vous obtenez des arrangements de meubles intéressants.
3. Graphiques vectoriels évolutifs (SVG)

Pour créer une animation dans la conception Web, les concepteurs se tournent souvent vers l'utilisation de CSS en HTML. Cependant, tous les motifs et toutes les formes ne peuvent pas être créés avec ces seuls éléments. C'est pourquoi les SVG (Scalable Vector Graphics) constituent aujourd'hui une part importante de la conception Web.
Pris en charge par tous les navigateurs modernes, SVG est un format de fichier basé sur XML qui permet aux développeurs et aux concepteurs de créer des graphiques dynamiques parfaits pour les écrans haute résolution requis pour les ordinateurs et les appareils mobiles. En outre:
- Ils n'ont pas de limitations basées sur les pixels des images PNG ou JPEG
- Ils sont interactifs
- Ils sont évolutifs
- Ils peuvent être contrôlés par CSS
Pour illustrer, considérons Fleximize Squad. Le site Web du prêteur financier est entièrement basé sur des animations SVG et il combine cela avec la narration pour offrir aux utilisateurs une expérience plus dynamique.
4. Navigation verticale

Peu de sites Web utilisaient la navigation par glissement vertical, mais la tendance s'est récemment accélérée. La tendance est une touche rafraîchissante de la conception Web traditionnelle, comme les menus de navigation horizontaux. Plus:
- Cela ne confond pas les visiteurs sur l'endroit où cliquer, comme c'est souvent le cas lorsque la navigation non conventionnelle est utilisée
- Cela ne détourne pas les visiteurs du contenu principal de la page
- Il donne aux concepteurs la liberté d'ajouter plus de liens s'ils en ont besoin
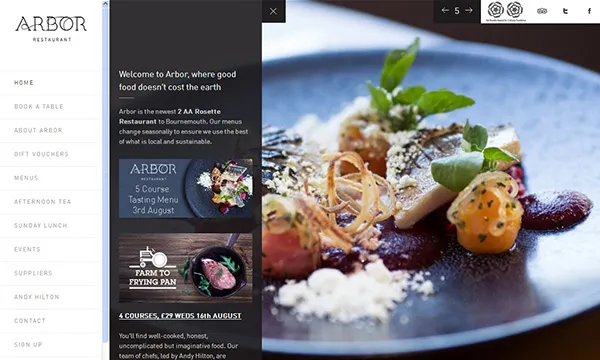
Pour illustrer, considérez le site Web du restaurant Arbor. La barre de navigation verticale fixe est placée à gauche, ce qui est plutôt bien étant donné que nos yeux gravitent généralement dans cette direction lorsque nous visualisons une page Web. Et puisque la barre de navigation est fixe, elle reste visible et accessible à tout moment pendant le défilement.
5. Typographie

Considérant que la durée d'attention moyenne de l'utilisateur Web typique est inférieure à quelques secondes, il n'est pas surprenant que les concepteurs se concentrent davantage sur la typographie comme ils le sont aujourd'hui. Bien sûr, vous pourriez dire que les images peuvent également avoir le même effet en attirant l'attention de l'utilisateur ; mais gardez à l'esprit que dès que les visiteurs arrivent sur votre page, ils s'attendent à une bonne expérience.
Ils veulent savoir ce qu'il y a dedans pour eux. Et votre choix d'éléments typographiques pourrait simplement les faire rester pour lire le reste de ce que vous avez à dire sur votre page Web.
Sur cette note, voici quelques techniques que vous pouvez utiliser pour améliorer votre typographie :
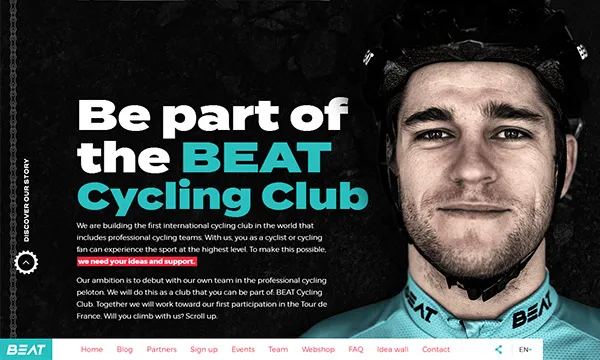
- Gros caractères : ils disent que plus c'est gros, mieux c'est, et plus gros est certainement ce que certains concepteurs semblent vouloir faire en ce qui concerne les éléments typographiques. Considérez le site Web de Beat Cycling. Le texte surdimensionné à la fin "Be Part of the Beat Cycling Club" attire vraiment l'attention et vous encourage à lire davantage.
- Effets de texte 3D : Les effets spéciaux peuvent donner un avantage aux éléments typographiques et grâce aux transformations CSS3, les concepteurs peuvent désormais manipuler facilement n'importe quelle page ou élément de texte. Pour illustrer, considérons cette typographie CSS 3D de Noah Blon. Pendant une fraction de seconde, il vous fait vous arrêter net et le regarder avec admiration. C'est subtil, mais efficace.
6. Une myriade de couleurs


Aucune palette de couleurs ne règne en maître cette année en CSS. Les concepteurs de sites Web ont laissé libre cours à leur créativité en expérimentant différentes teintes, combinaisons et contrastes. Voici quelques-unes des techniques les plus populaires que nous avons vues :
- Palettes de couleurs neutres : certaines conceptions Web arborent des couleurs naturelles sur leurs pages Web. L'utilisation de palettes de couleurs douces est un excellent choix pour les concepteurs qui souhaitent conserver des mises en page minimalistes et des thèmes cohérents. Les couleurs neutres (comme les teintes marron clair, vertes ou bleues) sont également utiles lorsque vous avez un produit à promouvoir et que vous souhaitez qu'il soit le centre d'intérêt. Par exemple, considérez les couleurs utilisées dans le site Web de Paul Valentine. Les teintes de couleur rose douce maintiennent notre concentration sur la collection de montres de qualité de l'entreprise.
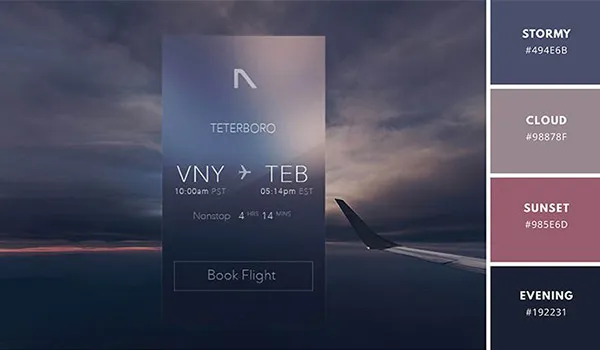
- Arrière-plans sombres : les teintes douces maintiennent l'interface utilisateur minimaliste et l'expérience utilisateur cohérente. Cependant, nous assistons également à un retour des arrière-plans plus sombres. L'utilisation d'arrière-plans incroyablement sombres (comme le noir) peut sembler contre-productive, mais certains concepteurs l'ont fait fonctionner en utilisant d'autres éléments (comme le contenu) en parallèle. Considérez le fond sombre ici. Le texte blanc est clairement visible sur le fond noir qui attire l'attention sur la nourriture.
- Contrastes de couleurs extrêmes : Des couleurs contrastées qui fonctionnent bien ensemble peuvent faire des merveilles pour une page Web. Mais qu'en est-il des couleurs trop éloignées les unes des autres dans le spectre de contraste ou qui auraient généralement l'air horribles ensemble ? Cela ne semble pas être une grande préoccupation cette année, car certains designers ont présenté de tels thèmes dans leurs créations. Par exemple, une combinaison de couleurs violet et vert semblerait mal mais cela fonctionne bien pour cette page par Intesys Srl
- Coloré mais pas choquant : Pour garder les interfaces propres et épurées, les concepteurs de sites Web s'en tiennent généralement à deux ou trois couleurs. Mais cette année, nous avons vu certains créateurs briser cette tradition. Considérez ce site Web par Yoke. Pour le garder moins écrasant, les couleurs ne se heurtent pas trop et sont également un peu en sourdine, ce qui donne un effet agréable.
- Dégradés de couleurs : Autrefois considérés comme une mauvaise pratique lorsque le flat design régnait, les dégradés de couleurs font leur grand retour cette année. Le changement est plus évident puisque les concepteurs conservent désormais les dégradés de couleurs dans des teintes plus vives (changeant entre deux couleurs vives). Le site Web de Spotify a été l'un des premiers à montrer cet effet de duotone l'année dernière. MailChimp l'a récupéré cette année.
- Teintes vintage : Les teintes délavées ou ternes comme le gris sont difficiles à travailler. Comment les utiliser dans une mise en page sans les faire paraître vieux et datés ? Vous devenez créatif et intelligent dans votre sélection de couleurs. Pour illustrer, consultez la palette sur la page de Cafe Frida. Il utilise des couleurs chaudes comme les verts, les bruns, l'or terne et le blanc cassé pour donner un effet charmant.
7. Interfaces farfelues

Jusqu'à présent, nous avons vu des concepteurs Web utiliser des moyens créatifs pour rendre les interfaces Web plus intéressantes, des animations de survol aux SVG et à la navigation par défilement vertical. Mais tous ces éléments représentent des parties spécifiques des interfaces utilisateur et des expériences utilisateur spécifiques.
Récemment, certains concepteurs ont introduit des méthodes permettant de créer eux-mêmes des expériences de pages Web entières. À titre d'exemple, considérez ce site Web présentant le portfolio du designer Nick Jones. Contrairement à une vue de défilement typique, l'interface bascule, pivote et zoome lorsque vous la parcourez.
8. Fenêtres fractionnées

La compatibilité entre écrans devient rapidement une priorité dans la conception Web. Et certains concepteurs expérimentent différentes mises en page et expériences de visionnage à cet effet. Les ports de visualisation divisés en sont un exemple.
Une fenêtre d'affichage est une zone d'une page Web visible par les visiteurs. Sa taille varie selon l'appareil. Pour rendre les expériences de visionnage cohérentes sur tous les appareils, les concepteurs font preuve de créativité en bricolant les interfaces.
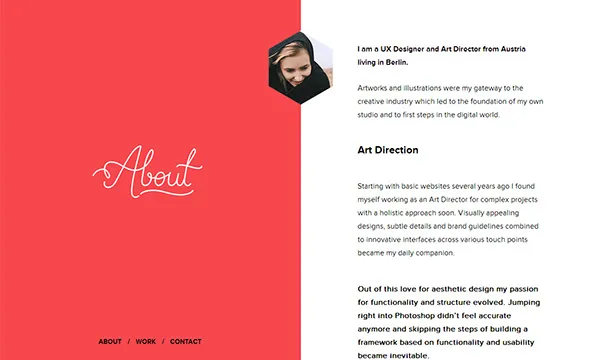
Par exemple, considérez la fenêtre d'affichage du site Web personnel de la designer UX Melania David. La mise en page est divisée en deux avec le contenu à droite et les titres de section à gauche. La meilleure partie est lorsque vous faites défiler jusqu'à la fin et qu'une version hachée de l'illustration (main) se rassemble à temps pour le défilement.
9. Animation de survol

Les animations qui indiquent aux utilisateurs les actions qui peuvent être effectuées sur une interface sont un excellent moyen pour les concepteurs d'améliorer la navigation sur leurs pages Web. Des effets animés tels que des rotations, des bosses ou des changements de couleur ou de texte permettent aux utilisateurs de se concentrer sur la prochaine action qu'ils peuvent entreprendre et rendent également l'expérience plus fluide et plus fluide.
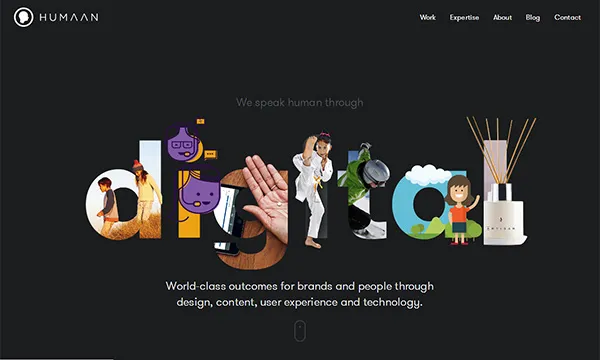
Pour illustrer, considérez le site Web Humaan. Le logo en haut à gauche s'anime (change) vers le bouton d'accueil lorsque vous passez le curseur dessus.
Conclusion
La technologie est dans un état constant de flux. Et à mesure que les pratiques de conception Web changent, la demande des utilisateurs évolue également. Si vous voulez que votre mise en page Web soit suffisamment impressionnante pour les visiteurs d'aujourd'hui, les techniques CSS mentionnées ci-dessus peuvent vous donner une bonne longueur d'avance.
