Une plongée CSS approfondie dans les dégradés radiaux et coniques
Publié: 2022-03-10conic-gradient et radial-gradient . Vous verrez comment chacun d'eux fonctionne en détail, quelles sont les différences et les similitudes entre eux, comment et où les utiliser, et quelques cas d'utilisation pour chacun. Les dégradés CSS sont une fonctionnalité CSS utile qui peut être utilisée pour créer des effets d'interface utilisateur intéressants ou même nous aider à dessiner quelque chose sans avoir besoin de créer des éléments HTML pour cela. Deux dégradés sur lesquels je voudrais me concentrer dans cet article sont conic-gradient et radial-gradient . Chacun fonctionne différemment (les dégradés coniques sont courbes, tandis que les dégradés radiaux sont une ligne droite).
Pour suivre, vous n'avez pas besoin de connaître ni radial-gradient ni conic-gradient . Je vais essayer de mon mieux pour les expliquer d'une bonne manière.
Plongeons-nous !
- Qu'est-ce qu'un dégradé radial ?
- L'exemple le plus basique
- Comment fonctionne un dégradé radial ?
- Qu'est-ce qu'un dégradé conique ?
- Cas d'utilisation des dégradés radiaux
-
radial-gradientdans une section de héros - Effet de motif en pointillé
- Effets d'images
-
- Cas d'utilisation des dégradés coniques
- Camemberts
- Arrière-plans et motifs
- Modèles d'interface utilisateur
- Animation de dégradés coniques avec
@property - Couper les coins avec des formes personnalisées
- Dégradés coniques
- Arrière-plans de section
Qu'est-ce qu'un dégradé radial ?
De leur nom, radial-gradient nous permettent de dessiner des éléments radiaux comme un cercle ou une ellipse.
Regardons la syntaxe la plus basique.
L'exemple le plus basique
Dans cet exemple, nous avons un radial-gradient avec deux arrêts de couleur. Cela a abouti à un gradient en forme d'ellipse.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
Ce qui précède est le radial-gradient le plus basique que nous puissions faire en CSS. Vous vous demandez peut-être pourquoi il s'agit par défaut d'une ellipse ? Eh bien, laissez-moi vous expliquer.
S'il n'y a pas de nom de forme défini dans le dégradé (cercle ou ellipse), il sera par défaut une ellipse dans le cas :
- Il n'y a pas de taille déterminée;
- Ou, il y a deux valeurs (pour la largeur et la hauteur).
Comment fonctionne un dégradé radial ?
Je vais parcourir une série de visuels qui montreront comment fonctionne un dégradé en incrémentant différents mots-clés et ajouts.
Tout d'abord, revenons à l'exemple initial.
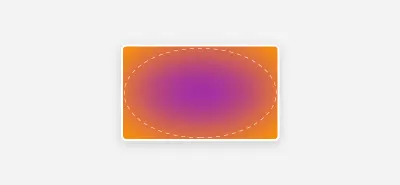
.element { background: radial-gradient(#9c27b0, #ff9800); }Lorsqu'il y a deux couleurs sans identifier la forme, le dégradé sera par défaut une ellipse, comme ceci :

L'ellipse remplit la largeur et la hauteur de son conteneur. Il semble flou car le navigateur a supposé que les points de départ et d'arrêt sont respectivement 0% et 100% .
Voici comment le navigateur voit le dégradé :
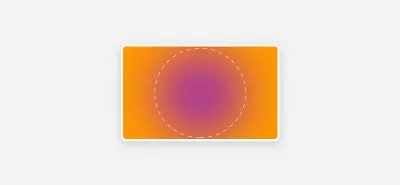
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } Si nous ajoutons un circle avant le premier arrêt de couleur, voici à quoi cela ressemble :
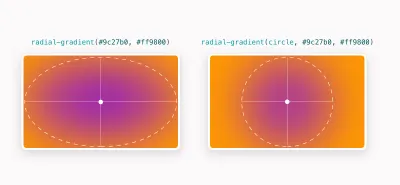
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
Maintenant que vous avez une idée de l'aspect par défaut du cercle et de l'ellipse, passons au positionnement .
Par défaut, les deux sont centrés horizontalement et verticalement dans leur conteneur. Autrement dit, à 50% 50% :

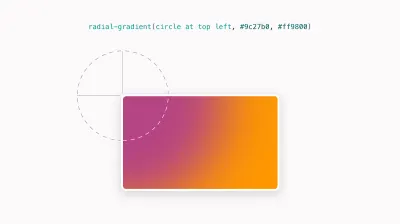
La chose importante à noter ici est que le positionnement se produit à partir du centre du cercle ou de l'ellipse, nous positionnons donc un cercle en top left , ce qui sera positionné est le point central .
Examinons de plus près quelques exemples.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
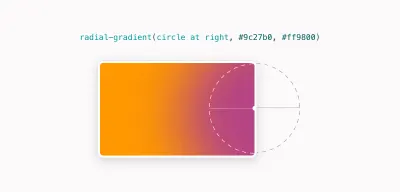
On pourrait aussi le centrer sur le côté droit. Ajouter uniquement right centrera le cercle à right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }Voici à quoi ça ressemble :

Qu'est-ce qu'un dégradé conique ?
La fonction CSS conic-gradient() crée un dégradé qui tourne autour du centre de l'élément. Voyons un exemple de base.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Regardez comment le dégradé commence à partir du point central de l'élément. Il tourne de 0deg à 360 par défaut.
Voyons ce qui se passe lorsque nous ajoutons une valeur d'arrêt dur pour la première couleur.
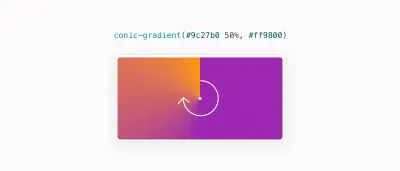
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Maintenant, la première couleur remplit 50% de l'élément, tandis que la seconde sera progressivement affichée jusqu'à 100% .
Que se passe-t-il si nous appliquons également un arrêt brutal sur la deuxième couleur ? Dans l'extrait ci-dessous, la première couleur remplira 50% de l'élément, la seconde commencera de 50% à la fin ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
L'augmentation de la première valeur d'arrêt de couleur créera un remplissage incliné :
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
Non seulement cela, mais nous pouvons également créer un dégradé répétitif en utilisant la fonction CSS repeating-conic-gradient() comme indiqué ci-dessous.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } Les extraits ci-dessus remplissent la première couleur de 0deg à 15deg , puis la deuxième couleur est remplie de 15deg à 30deg . Avec répétition, cela ressemblera à la figure ci-dessous:

Cas d'utilisation des dégradés radiaux
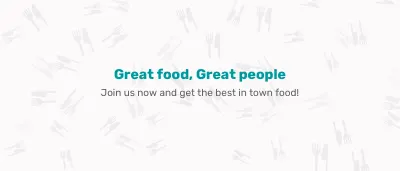
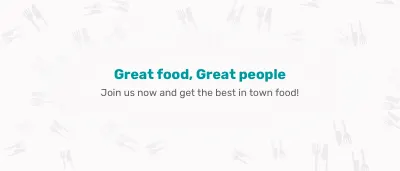
Souvent, nous devons ajouter une illustration ou un motif en arrière-plan. S'il y a un titre et/ou un texte secondaire, il peut être difficile de les lire, bien sûr.
radial-gradient dans une section de héros
L'utilisation d'un dégradé d'ellipse avec la même couleur que l'arrière-plan peut aider à faire ressortir le contenu. Dans l'exemple suivant, notez comment le contenu se superpose à l'arrière-plan. Il est un peu difficile de se concentrer sur la lecture plutôt que sur le modèle :

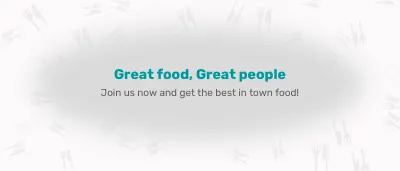
Une solution courante consiste à ajouter une ellipse de la même couleur que l'arrière-plan en dessous (pour la faire se fondre avec elle).
Voici la section héros avec l'ellipse (colorée en gris, juste à des fins de démonstration) :

Voici comment refléter cela dans CSS :
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
De cette façon, nous avons couvert le modèle sous le contenu, il est beaucoup plus facile de le lire maintenant.

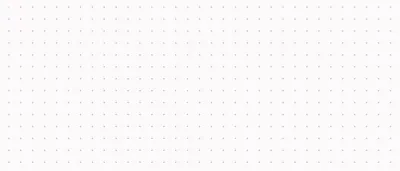
Effet de motif en pointillé
Afin de créer un effet de motif en pointillé, nous pouvons utiliser radial-gradient . Voici à quoi ça ressemble :

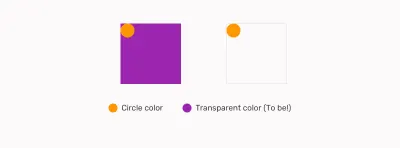
Pour y parvenir, nous pouvons créer un petit cercle et le reste du dégradé sera transparent.
Voici à quoi ça ressemble tout seul:

Lorsque ce motif est répété, voici à quoi il ressemble :

Pour refléter cela dans CSS, nous devons ajouter une largeur et une hauteur pour le dégradé. Étant donné que les dégradés se répètent par défaut, il en résultera le motif ci-dessus.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Effets d'images
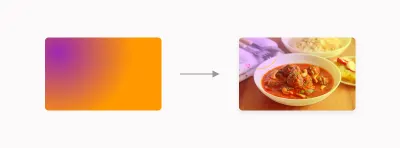
Combinés avec mix-blend-mode , les dégradés radiaux peuvent créer des effets d'interface utilisateur intéressants pour les images. Dans l'exemple suivant, notez comment le cercle est positionné dans le coin supérieur gauche. Nous pouvons en profiter en jouant avec les modes de fusion pour obtenir un effet spécifique.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Cas d'utilisation des dégradés coniques
Camemberts
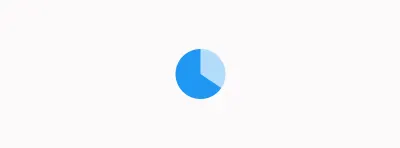
Le premier cas d'utilisation auquel je peux penser pour les dégradés coniques est un simple camembert. C'était une chose que nous voulions faire en CSS il y a quelque temps, et maintenant c'est possible facilement.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Arrière-plans et motifs
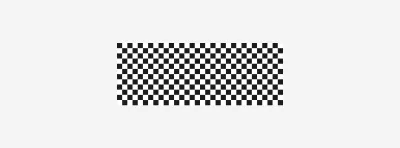
Il existe des tonnes de possibilités pour créer un motif avec des dégradés coniques. Pour cet exemple, je vais me concentrer sur le motif en damier.

conic-gradient() . ( Grand aperçu )Voici ce qui se passe dans le dégradé suivant :
- La couleur
#fffcouvre90degde l'élément ; - Ensuite, il est suivi de
#000jusqu'à180deg; - Ensuite, il est suivi de
#fffjusqu'à270deg; - Enfin, le
#000rempli jusqu'à l'angle final (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } Lorsqu'il est répété et contrôlé via background-size , il ressemblera à ceci :

Non seulement cela, mais nous pouvons obtenir des effets vraiment intéressants en faisant pivoter certaines valeurs d'une manière différente. Voici un exemple:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Modèles d'interface utilisateur
Parfois, nous pouvons avoir besoin de générer un modèle d'interface utilisateur aléatoire qui prend différentes formes. Nous pouvons utiliser conic-gradient pour y parvenir. L'idée est que nous contrôlons la taille du dégradé via background-size , puis modifions l'angle du conic-gradient pour obtenir différents effets.
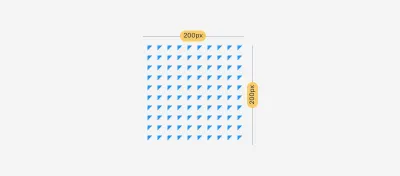
Nous avons un élément avec une largeur et une hauteur de 200px . Dans cet élément, nous allons répéter l'arrière-plan.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Pour mieux l'imaginer, chaque arrière-plan aura une taille de 20px pour la largeur et la hauteur, et il sera répété horizontalement et verticalement.

Maintenant, chaque carré que vous voyez contiendra un conic-gradient . Pour l'instant, j'ajouterai deux nuances de bleu pour mieux illustrer le concept.
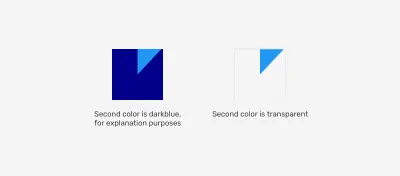
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }Voici à quoi ressemble le dégradé conique sans le répéter :

Avec la répétition, cela ressemble à ceci. Maintenant, le but est de rendre la deuxième couleur transparente, ce qui donnera une forme de triangle.

En ayant un angle différent, nous pouvons randomiser la forme du motif pour obtenir des effets intéressants.

Animation de dégradés coniques avec @property
Nous pouvons créer des effets d'animation intéressants avec conic-gradient . Cependant, cela n'est pas possible par défaut. Nous devons utiliser la définition @property pour définir une propriété personnalisée que nous utiliserons pour l'animation.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .Couper les coins avec des formes personnalisées
Ceci est une démo de Temani Afif. L'idée est d'utiliser conic-gradient comme masque pour créer des effets de coins coupés :
Voir le Pen [Cut corners with custom shape [forked]](https://codepen.io/smashingmag/pen/jOGKjxQ) de Temani Afif.
Dégradés coniques
Nous pouvons utiliser conic-gradient pour créer des effets de dégradé subtils qui ont des coins plus sombres ou plus clairs avec d'autres couleurs. Conic.css est une petite bibliothèque CSS d'Adam Argyle qui propose de nombreux dégradés coniques.

Utilisation de dégradés coniques pour les arrière-plans de section
J'ai vu cela sur une démo partagée par Scott Kellum. J'ai vraiment aimé la façon dont la technique fonctionne pour ajouter une couleur partielle à un pied de page tout en lui donnant un aspect lisse.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Découvrez la démo →
Conclusion
Comme vous l'avez vu, l'utilisation des fonctions CSS radial-gradient et conic-gradient peut donner lieu à des interfaces utilisateur très intéressantes (et utiles). Cependant, il n'y a pas de noir et blanc quand il s'agit de savoir quand les utiliser. La plupart du temps, cela dépend du cas d'utilisation à portée de main.
J'espère que vous trouverez l'article utile. Merci beaucoup d'avoir lu !
Lectures complémentaires sur Smashing Magazine
- Une plongée profonde dans
object-fitetbackground-sizeen CSS - Problèmes CSS courants pour les projets frontaux
- Utilisation des couleurs HSL en CSS
- Problèmes de débordement dans CSS
