Quand et comment utiliser la disposition multi-colonnes CSS
Publié: 2022-03-10Dans toute l'excitation suscitée par CSS Grid Layout et Flexbox, une autre méthode de mise en page est souvent négligée. Dans cet article, je vais jeter un œil à la mise en page multi-colonnes - souvent appelée multicol ou parfois "colonnes CSS". Vous découvrirez à quelles tâches il convient et certaines des choses à surveiller lors de la création de colonnes.
Qu'est-ce que Multicol ?
L'idée de base de multicol est que vous pouvez prendre un morceau de contenu et le répartir dans plusieurs colonnes, comme dans un journal. Pour ce faire, utilisez l'une des deux propriétés. La propriété column-count spécifie le nombre de colonnes dans lesquelles vous souhaitez que le contenu se répartisse. La propriété column-width spécifie la largeur idéale, laissant au navigateur le soin de déterminer combien de colonnes conviendront.
Peu importe quels éléments se trouvent à l'intérieur du contenu que vous transformez en conteneur multicol, tout reste dans un flux normal, mais divisé en colonnes. Cela rend le multicol différent des autres méthodes de mise en page que nous avons dans les navigateurs aujourd'hui. Flexbox et Grid, par exemple, prennent les éléments enfants du conteneur et ces éléments participent ensuite à une mise en page flexible ou en grille. Avec multicol, vous avez toujours un débit normal, sauf à l'intérieur d'une colonne.
Dans l'exemple ci-dessous, j'utilise column-width , pour afficher des colonnes d'au moins 14em . Multicol attribue autant de colonnes 14em qu'il convient, puis partage l'espace restant entre les colonnes. Les colonnes seront au moins 14em , à moins que nous ne puissions afficher qu'une seule colonne, auquel cas elle peut être plus petite. Multicol était la première fois que nous voyions ce genre de comportement en CSS, des colonnes étant créées qui étaient essentiellement réactives par défaut. Vous n'avez pas besoin d'ajouter des Media Queries et de modifier le nombre de colonnes pour différents points d'arrêt, nous spécifions plutôt une largeur optimale et le navigateur s'en chargera.
Voir le Pen Smashing Multicol : largeur de colonne par Rachel Andrew (@rachelandrew) sur CodePen.
Colonnes de style
Les zones de colonne créées lorsque vous utilisez l'une des propriétés de colonne ne peuvent pas être ciblées. Vous ne pouvez pas les traiter avec JavaScript, ni styliser une boîte individuelle pour lui donner une couleur d'arrière-plan ou ajuster le remplissage et les marges. Toutes les cases des colonnes auront la même taille. La seule chose que vous pouvez faire est d'ajouter une règle entre les colonnes, en utilisant la propriété column-rule, qui agit comme une bordure. Vous pouvez également contrôler l'écart entre les colonnes à l'aide de la propriété column-gap , qui a une valeur par défaut de 1em mais vous pouvez la remplacer par n'importe quelle unité de longueur valide.
Voir le Pen Smashing Multicol : style de colonne par Rachel Andrew (@rachelandrew) sur CodePen.
C'est la fonctionnalité de base de multicol. Vous pouvez prendre un morceau de contenu et le diviser en colonnes. Le contenu remplira les colonnes à tour de rôle, créant des colonnes dans le sens en ligne. Vous pouvez contrôler les écarts entre les colonnes et ajouter une règle, avec les mêmes valeurs possibles que border. Jusqu'ici tout va bien, et tout ce qui précède est très bien pris en charge dans les navigateurs et ce depuis longtemps, ce qui rend cette spécification très sûre à utiliser en termes de rétrocompatibilité.
Il y a d'autres éléments que vous voudrez peut-être prendre en compte avec vos colonnes, et certains problèmes potentiels à prendre en compte lors de l'utilisation de colonnes sur le Web.
Colonnes étendues
Parfois, vous souhaiterez peut-être diviser du contenu en colonnes, mais faire en sorte qu'un élément s'étende sur les zones de colonne. L'application de la propriété column-span à un descendant du conteneur multicol permet d'atteindre cet objectif.
Dans l'exemple ci-dessous, j'ai fait en sorte qu'un élément <blockquote> s'étende sur mes colonnes. Notez que lorsque vous faites cela, le contenu se divise en un ensemble de cases au-dessus de la plage, puis commence un nouvel ensemble de cases de colonne en dessous. Le contenu ne saute pas sur l'élément étendu.
La propriété column-span est actuellement implémentée dans Firefox et se trouve derrière un drapeau de fonctionnalité.
Voir le Pen Smashing Multicol: column-span par Rachel Andrew (@rachelandrew) sur CodePen.
Sachez que dans la spécification actuelle, les valeurs de column-span sont all ou none . Vous ne pouvez pas couvrir uniquement certaines colonnes, mais vous pouvez obtenir le type de mise en page que vous pourriez voir dans un journal en combinant multicol avec d'autres méthodes de mise en page. Dans cet exemple suivant, j'ai un conteneur de grille avec deux pistes de colonne. La voie de gauche est 2fr , la voie de droite 1fr . L'article dans la piste de gauche que j'ai transformé en un conteneur multicol à deux pistes, il a également un élément couvrant.
Sur la droite, nous avons un aparté qui va dans la deuxième piste de colonne de la Grille. En jouant avec les différentes méthodes de mise en page à notre disposition, nous pouvons déterminer exactement quelle méthode de mise en page convient au travail à accomplir - n'ayez pas peur de mélanger et assortir !
Voir Pen Smashing Multicol: mélange de méthodes de mise en page par Rachel Andrew (@rachelandrew) sur CodePen.
Contrôle des ruptures de contenu
Si vous avez du contenu contenant des en-têtes, vous voudrez probablement éviter la situation où un en-tête finit comme la dernière chose dans une colonne avec le contenu allant dans la colonne suivante. Si vous avez des images avec des légendes, la situation idéale serait que l'image et la légende restent comme une seule unité, sans se diviser en colonnes. Pour faire face à ces problèmes, CSS a des propriétés pour contrôler où le contenu se casse.
Lorsque vous divisez votre contenu en colonnes, vous effectuez ce que l'on appelle la fragmentation. Il en va de même si vous divisez votre contenu entre plusieurs pages, comme lorsque vous créez une feuille de style pour un contexte d'impression. Par conséquent, multicol est plus proche de Paged Media que des autres méthodes de mise en page sur le Web. Pour cette raison, pendant plusieurs années, le moyen de contrôler les ruptures de contenu a été d'utiliser les propriétés page-break- qui faisaient partie de CSS2.1.
-
page-break-before -
page-break-after -
page-break-inside
Plus récemment, la spécification CSS Fragmentation a défini des propriétés pour la fragmentation qui sont conçues pour tout contexte fragmenté, la spécification inclut des détails pour les médias paginés, le multicol et la spécification des régions bloquées ; Les régions fragmentent également un contenu continu. En rendant ces propriétés génériques, elles peuvent s'appliquer à n'importe quel futur contexte fragmenté, de la même manière que les propriétés d'alignement de Flexbox ont été déplacées dans la spécification d'alignement de boîte afin qu'elles puissent être utilisées dans la disposition Grille et Bloc.

-
break-before -
break-after -
break-inside
Par exemple, j'ai utilisé break-inside avoid sur l'élément <figure> , pour empêcher la légende d'être détachée de l'image. Un navigateur prenant en charge doit garder le chiffre ensemble même si cela donne l'impression que les colonnes sont déséquilibrées.
Voir le Pen Smashing Multicol: break-inside par Rachel Andrew (@rachelandrew) sur CodePen.
Malheureusement, la prise en charge de ces propriétés en multicol est assez inégale. Même lorsqu'ils sont pris en charge, ils doivent être considérés comme une suggestion en raison du fait qu'il serait possible de faire tellement de requêtes tout en essayant de contrôler la rupture, que le navigateur ne peut pas vraiment se casser n'importe où. La spécification définit les priorités dans ce cas, mais il est probablement plus utile pour vous de contrôler uniquement les cas les plus importants.
Le problème des colonnes sur le Web
L'une des raisons pour lesquelles nous ne voyons pas le multicol beaucoup utilisé sur le Web est le fait qu'il serait très facile de se retrouver avec une expérience de lecture qui ferait défiler le lecteur dans la dimension du bloc. Cela signifierait faire défiler verticalement de haut en bas pour ceux d'entre nous qui utilisent l'anglais ou un autre mode d'écriture vertical. Ce n'est pas une bonne expérience de lecture !
Si vous fixez la hauteur du conteneur, par exemple en utilisant l'unité de fenêtre vh , et qu'il y a trop de contenu, un débordement se produira dans la direction en ligne et vous obtiendrez donc une barre de défilement horizontale à la place.
Voir le Pen Smashing Multicol : colonnes de débordement par Rachel Andrew (@rachelandrew) sur CodePen.
Aucune de ces choses n'est idéale, et l'utilisation de multicol sur le Web est une chose à laquelle nous devons réfléchir très attentivement en termes de quantité de contenu que nous pourrions viser à diffuser dans nos colonnes.
Bloquer les colonnes de débordement
Pour le niveau 2 de la spécification, nous examinons comment activer une méthode par laquelle les colonnes de débordement, celles qui finissent actuellement par provoquer la barre de défilement horizontale, pourraient à la place être créées dans la direction du bloc. Cela signifierait que vous pourriez avoir un conteneur multicol avec une hauteur, et une fois que le contenu aurait créé des colonnes remplissant ce conteneur, un nouvel ensemble de colonnes serait créé en dessous. Cela ressemblerait un peu à notre exemple d'étendue ci-dessus, cependant, au lieu d'avoir une clé provoquant le démarrage des nouvelles boîtes de colonne, ce serait le débordement causé par un conteneur avec une restriction dans la dimension du bloc.
Cette fonctionnalité rendrait le multicol beaucoup plus utile pour le Web. Bien que nous soyons un peu loin en ce moment, vous pouvez garder un œil sur le problème dans le dépôt du groupe de travail CSS. Si vous avez des cas d'utilisation supplémentaires pour cette fonctionnalité, publiez-les, cela peut vraiment aider lors de la conception de la nouvelle fonctionnalité.
À quoi sert Multicol aujourd'hui ?
Avec la spécification actuelle, il n'est pas conseillé de diviser tout votre contenu en colonnes sans tenir compte des problèmes de défilement. Cependant, il existe des cas où le multicol est idéal sur le Web. Il y a suffisamment de cas d'utilisation pour en faire quelque chose que vous devriez considérer lorsque vous examinez des modèles de conception.
Réduire de petits éléments d'interface utilisateur ou de texte
Multicol peut être utile partout où vous avez une petite liste d'articles que vous souhaitez occuper moins d'espace. Par exemple, une simple liste de cases à cocher ou une liste de noms. Souvent, dans ces scénarios, le visiteur ne lit pas une colonne puis revient en haut de la suivante, mais analyse le contenu pour une case à cocher à cliquer ou un élément à sélectionner. Même si vous créez une expérience de défilement, cela peut ne pas être un problème.
Vous pouvez voir un exemple de multicol utilisé de cette manière par Sander de Jong sur le site DonarMuseum.

Petites quantités connues de contenu
Il y a des moments où nous concevons un site où nous savons qu'une partie du contenu est relativement petite et s'adaptera à la majorité des écrans sans provoquer de défilement indésirable. J'ai utilisé multicol sur les pages de présentation Notist, pour l'introduction d'un exposé.
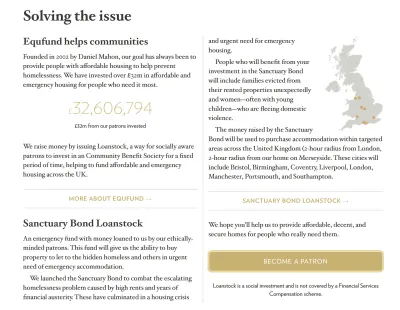
Andy Clarke a conçu un bel exemple pour le site Web d'Equfund.

Pour éviter la possibilité que de très petits écrans provoquent un défilement, rappelez-vous que vous pouvez utiliser des requêtes multimédias pour vérifier la hauteur ainsi que la largeur (ou dans un monde logique, en bloc comme en ligne). Si vous activez uniquement les colonnes à un point d'arrêt dont la min-height minimale est suffisamment grande pour leur contenu, cela peut éviter aux utilisateurs de très petits appareils d'avoir une mauvaise expérience de défilement.
Affichage du contenu semblable à la maçonnerie
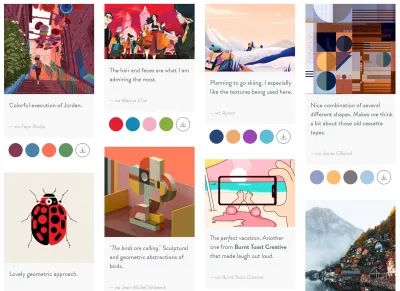
Un autre endroit où la mise en page à plusieurs colonnes fonctionne à merveille est si vous souhaitez créer un type d'affichage de contenu en maçonnerie. Multicol est la seule méthode de mise en page qui créera actuellement ce type de mise en page avec des éléments de hauteur inégale. La grille laisserait un espace ou étirerait les éléments pour créer une grille bidimensionnelle stricte.
Veerle Pieters a un bel exemple d'utilisation du multicol de cette manière sur sa page d'inspiration.

Grille et solutions de repli Flexbox
Les propriétés column- peuvent également être utilisées comme solution de repli pour la mise en page Grid et Flex. Si vous spécifiez l'une des propriétés d'un conteneur, transformez ce conteneur en une disposition Flex ou Grille en utilisant display: flex ou display: grid tout comportement de colonne sera supprimé. Si vous avez, par exemple, une mise en page de cartes qui utilise la mise en page en grille et que la mise en page serait lisible si elle s'exécutait dans des colonnes plutôt que sur toute la page, vous pouvez utiliser multicol comme solution de rechange simple. Les navigateurs qui ne prennent pas en charge la grille obtiendront l'affichage multicol, ceux qui prennent en charge la grille obtiendront la mise en page de la grille.
N'oubliez pas Multicol !
Assez fréquemment, je réponds aux questions Grid et Flexbox où la réponse est de ne pas utiliser Grid ou Flexbox, mais plutôt de regarder Multicol. Vous ne l'utiliserez probablement pas sur tous les sites, mais lorsque vous rencontrez un cas d'utilisation, cela peut être très utile. Chez MDN, il existe des ressources utiles pour le multicol et les propriétés de fragmentation associées.
Si vous avez utilisé multicol sur un projet, déposez peut-être une note dans les commentaires, pour partager d'autres façons d'utiliser la fonctionnalité.
