Nos 50 bibliothèques, frameworks et outils CSS préférés de 2020
Publié: 2020-12-23Avec tous les changements et les progrès rapides que CSS a connus au cours des dernières années, nous ne devrions pas être surpris du volume considérable de ressources et d'outils open source qui sont continuellement publiés.
Ces bibliothèques, frameworks et outils CSS qui permettent de gagner du temps ont été conçus pour nous faciliter un peu la vie et offrent également une fenêtre d'apprentissage dans les domaines CSS que nous ne comprenons peut-être pas entièrement.
Dans cette collection, vous trouverez 50 de nos bibliothèques, frameworks, ressources et outils CSS préférés qui ont tous été publiés cette année. Nul doute que vous y trouverez quelque chose d'utile !
Accès rapide : bibliothèques CSS, cadres CSS, outils et générateurs CSS basés sur le Web, feuilles de triche CSS utiles, éléments CSS utiles.
Bibliothèques CSS
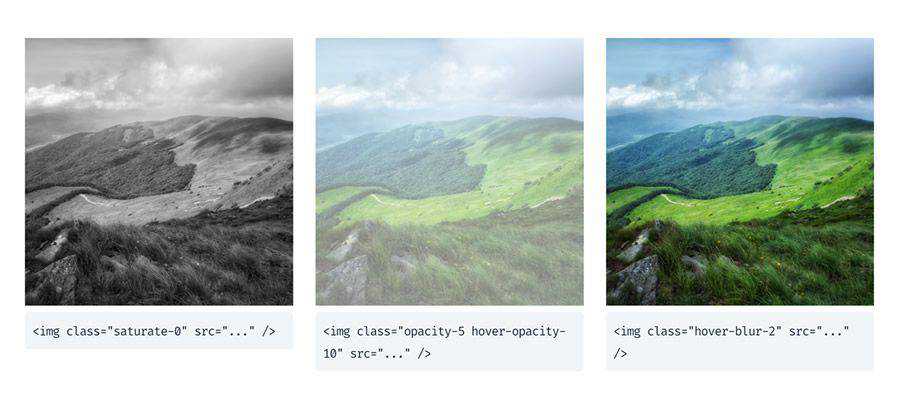
filtres.css - Une petite bibliothèque CSS pour appliquer des filtres de couleur aux images et plus encore. 
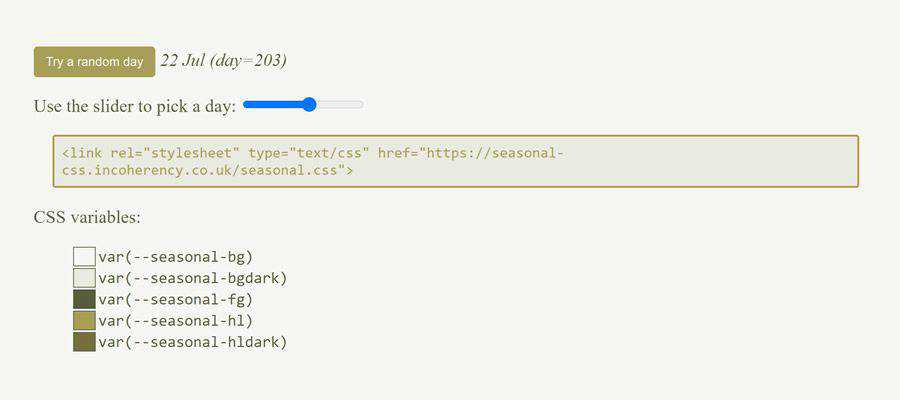
Saisonnier.css – Un cadre CSS qui affiche un jeu de couleurs saisonnier basé sur la date. 
Checka11y.css – Utilisez cette feuille de style pour détecter rapidement certains problèmes d'accessibilité courants. 
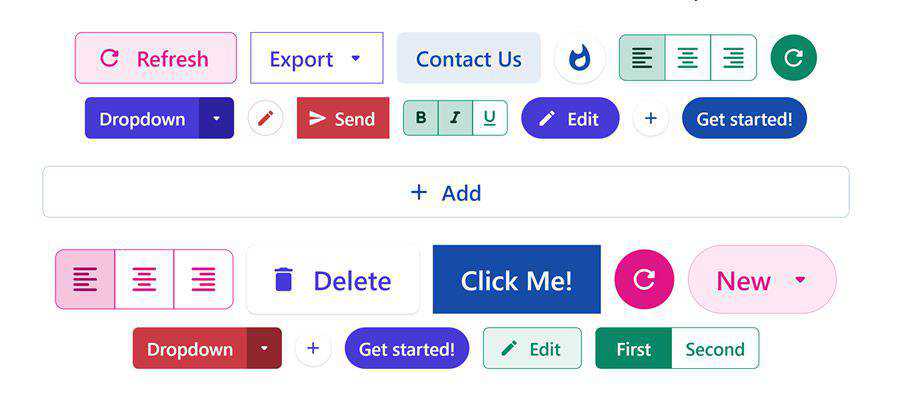
Knopf.css – Un système de boutons CSS moderne, modulaire et extensible. 
grxdients – Une bibliothèque CSS qui rend l'ajout de dégradés à vos projets incroyablement simple. 
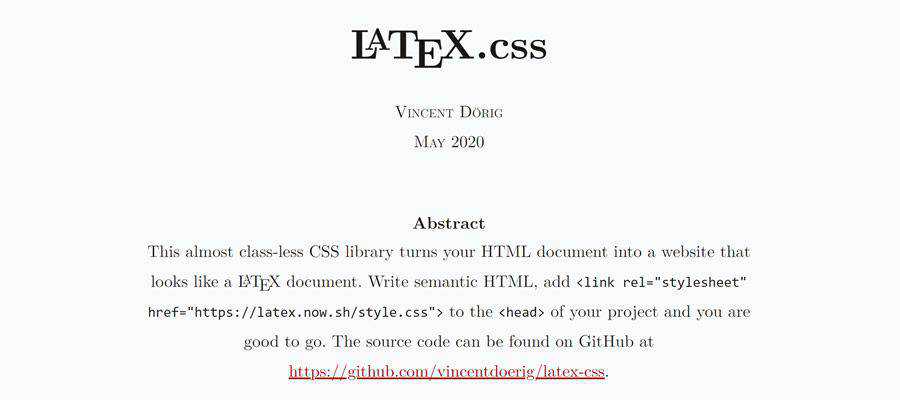
LaTeX.css - Une bibliothèque CSS minimale, presque sans classe, qui fait ressembler n'importe quel site Web à un document LaTeX. 
CUBE CSS – Une méthodologie CSS orientée vers la simplicité et la cohérence avec une forte dose de pragmatisme. Du moins, c'est ce qu'ils disent. 
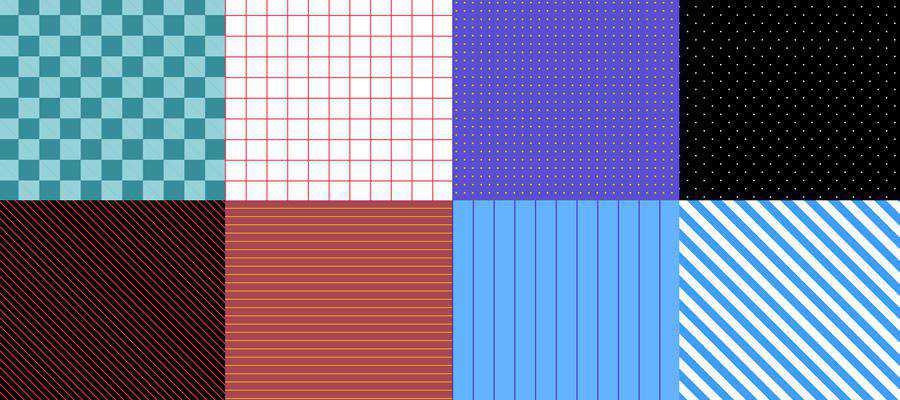
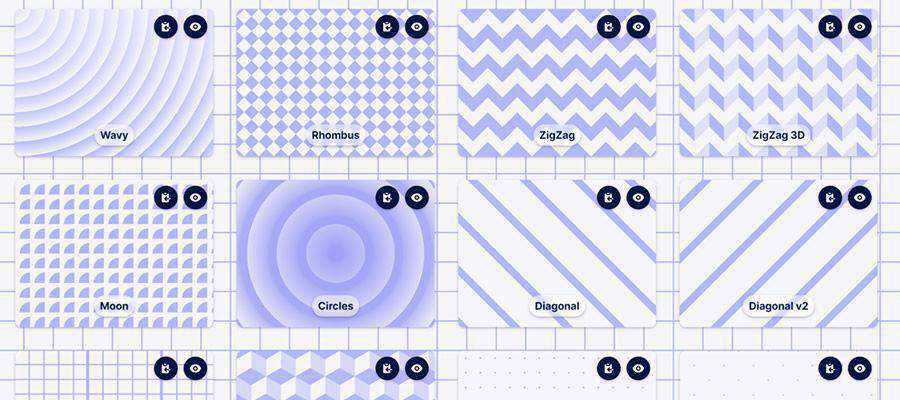
modèle.css - Une bibliothèque CSS uniquement pour ajouter des motifs d'arrière-plan à vos projets. 
98.css – Le bon vieux temps de l'informatique vous manque ? Utilisez ce système de conception pour recréer ces interfaces utilisateur classiques. 
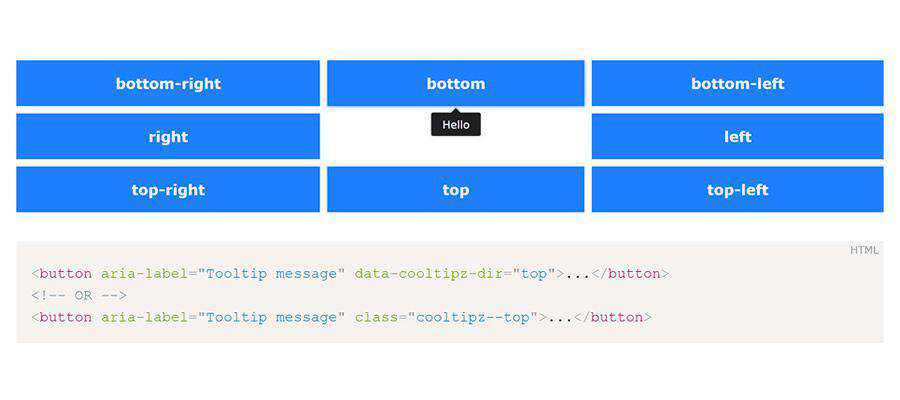
Cooltipz.css – Une bibliothèque pour ajouter des info-bulles CSS pures aux éléments HTML existants. 
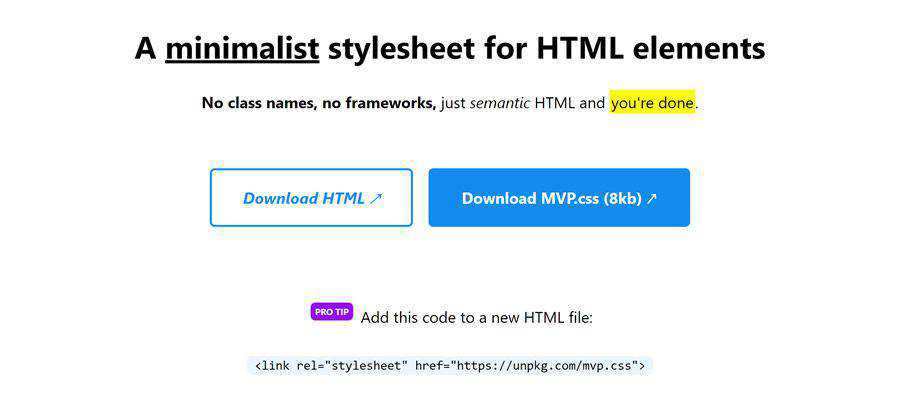
MVP.css – Une feuille de style minimaliste pour les éléments HTML. 
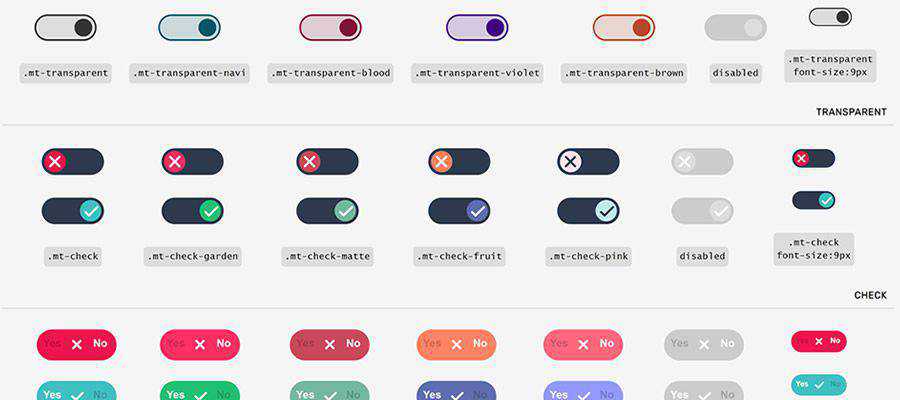
MoreToggles.css - Une bibliothèque CSS pure qui vous offre des bascules élégantes. 
Fluidité - Une petite bibliothèque CSS qui se concentre sur la fluidité pure du type sur toutes les tailles d'écran. 
Cadres CSS
Cirrus.CSS – Un cadre SCSS centré sur les composants et les utilitaires conçu pour le prototypage rapide. 
OrbitCSS – Découvrez ce framework CSS moderne basé sur flexbox. 
Demi Lune - Un framework frontal avec un mode sombre intégré et une personnalisation complète à l'aide de variables CSS. 

monochrome/couleur - Un petit framework CSS réactif à double thème uniquement. 
nouveau.css - Un framework CSS sans classe pour la création de sites Web HTML uniquement. 
Rayon de miel – Un framework SCSS configurable, mobile first, fluide pour vos projets web. 
Sténographie – Un framework CSS gratuit et open source qui vous permet de créer des conceptions uniques et modernes sans écrire de CSS. 
Plaque – Un framework CSS moderne construit avec CSS Grid et Flexbox. 
Grille Flash - Un nouveau système de grille léger (1 Ko minifié et gzippé) basé sur CSS Grid Layout. 
Outils et générateurs CSS basés sur le Web
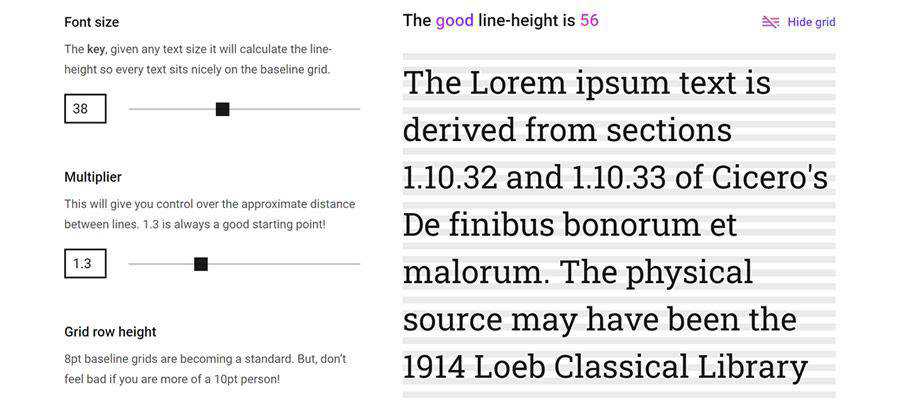
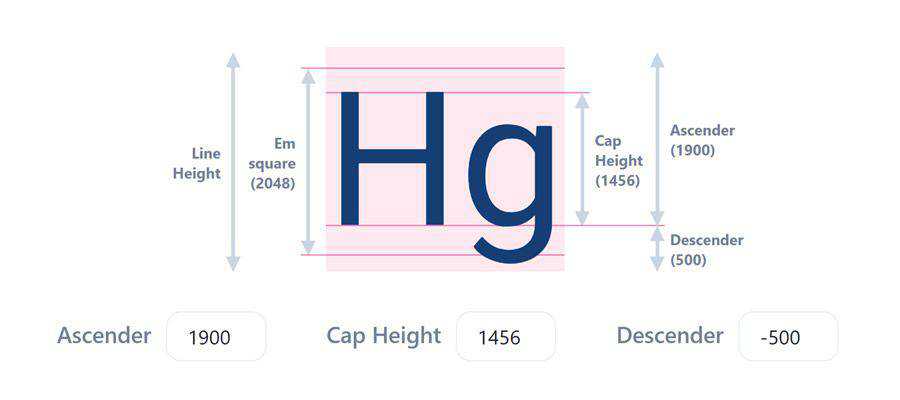
La bonne line-height – Utilisez cet outil pour calculer facilement la hauteur de ligne CSS parfaite pour chaque taille de texte dans votre échelle. 
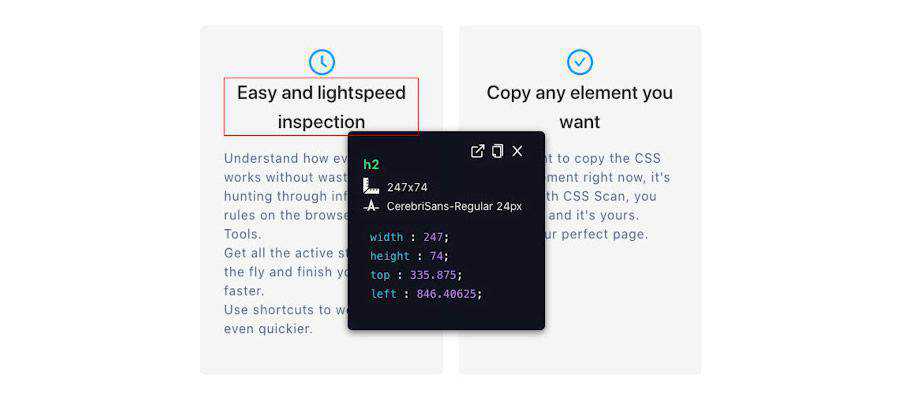
Araignée CSS - Cette extension Chrome est présentée comme le moyen le plus rapide et le plus pratique de copier, visualiser, modifier et exporter du CSS. 
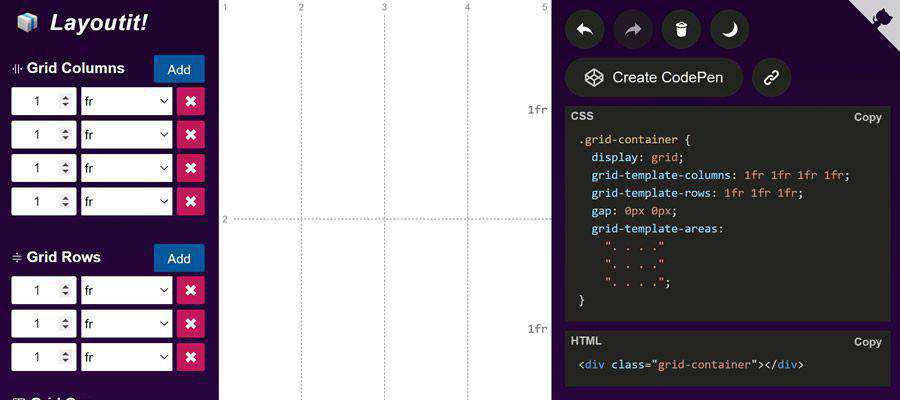
Mise en page de la grille – Construisez votre grille CSS idéale avec cet outil en ligne. 
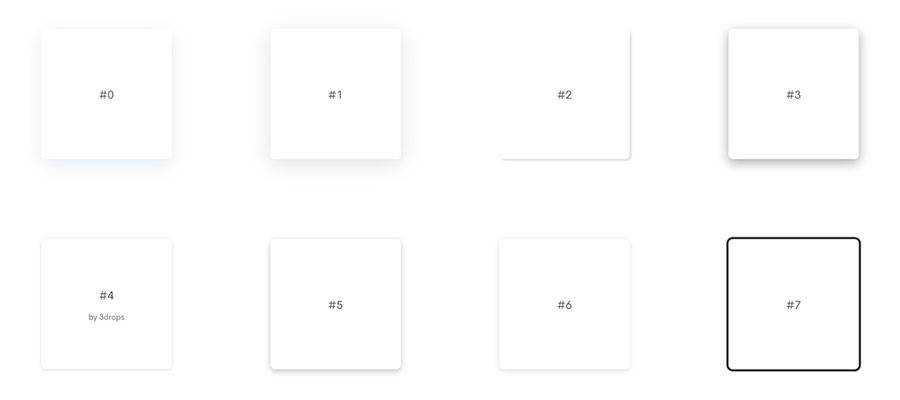
Beaux exemples box-shadow CSS - Choisissez parmi cette collection de plus de 80 styles d'ombre copier-coller. 
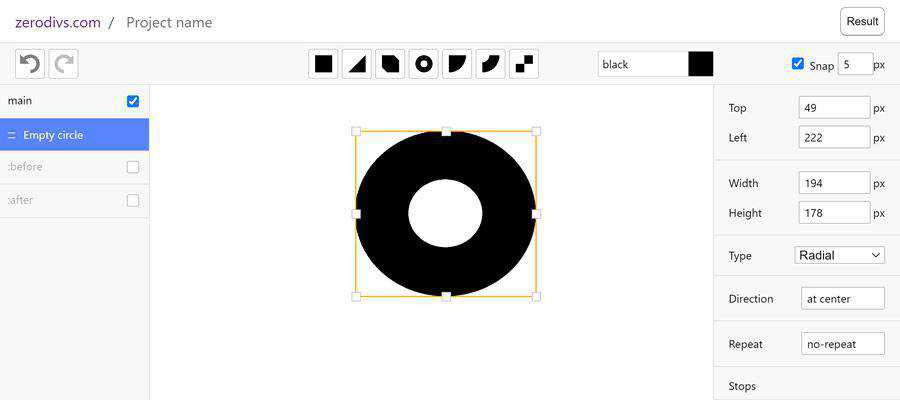
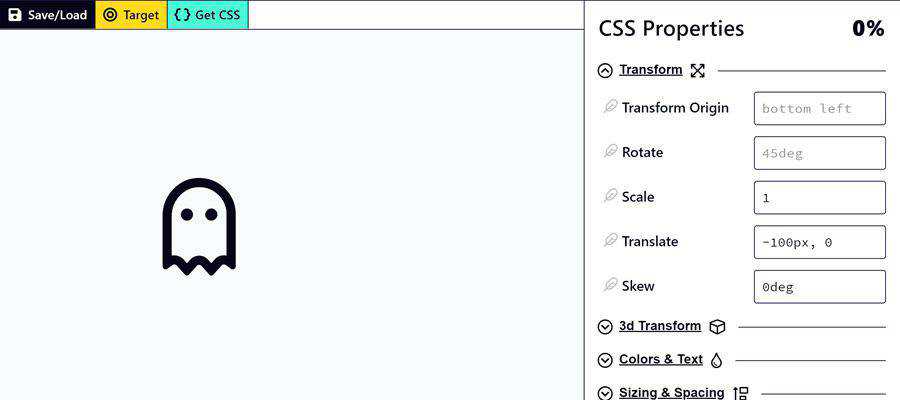
zerodivs.com - Essayez cet éditeur d'interface utilisateur expérimental pour créer des illustrations basées sur l'application de styles (CSS) sur un seul élément HTML. 
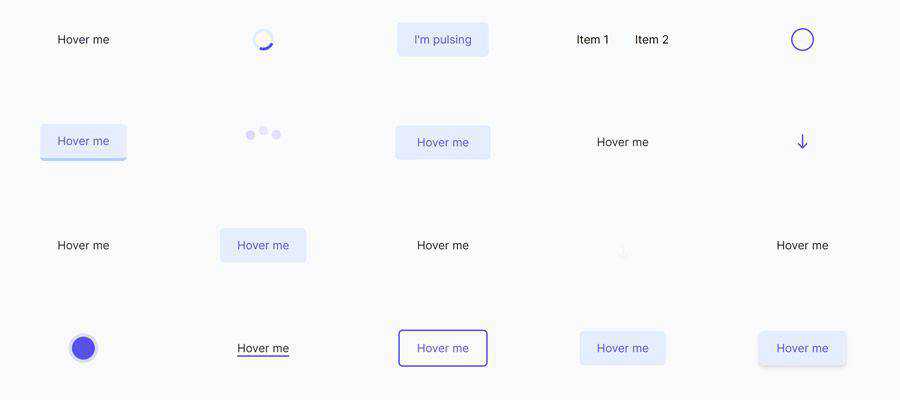
Effets CSS - Une collection d'effets spéciaux CSS cliquables. 
Chavirer – Un outil en ligne pour définir la typographie en CSS. 
Motifs d'arrière-plan CSS – Générez votre propre motif de fond sans couture. 
Générateur d'arrière-plan CSS animé - Créez votre propre arrière-plan animé époustouflant avec cet outil. 
Images clés.app – Générez de superbes animations CSS avec cet outil Web. 
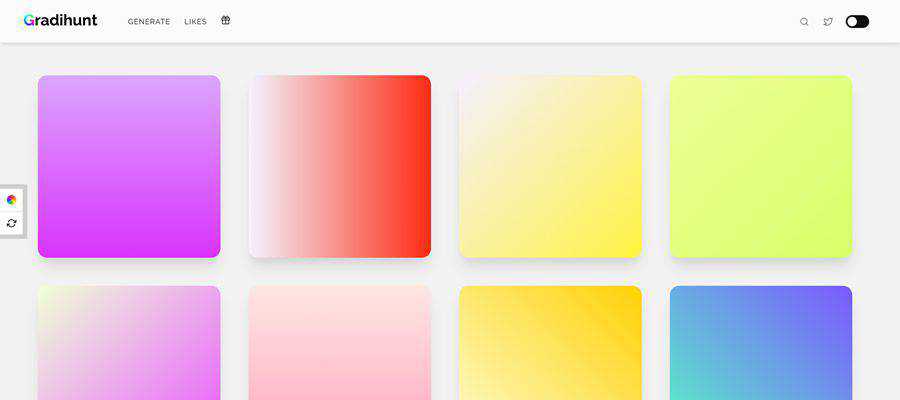
Gradihunt – Trouvez ou générez le dégradé CSS parfait pour vos projets. 
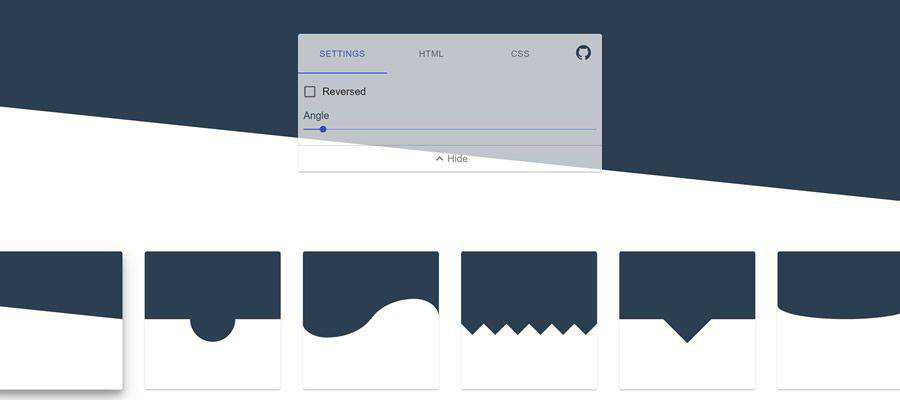
Générateur de séparateur de section CSS – Utilisez cet outil pour créer des formes de séparation uniques avec du CSS pur. 
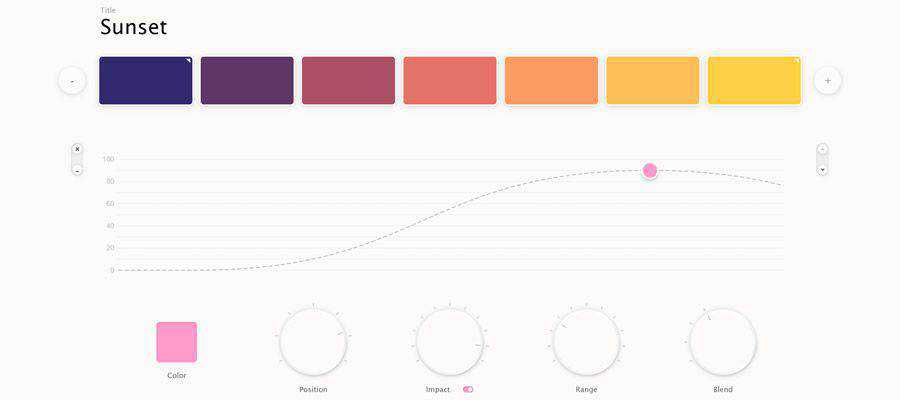
Mélangeur de couleurs paramétrique – Créez votre propre palette de couleurs personnalisée et exportez vers CSS ou SVG. 
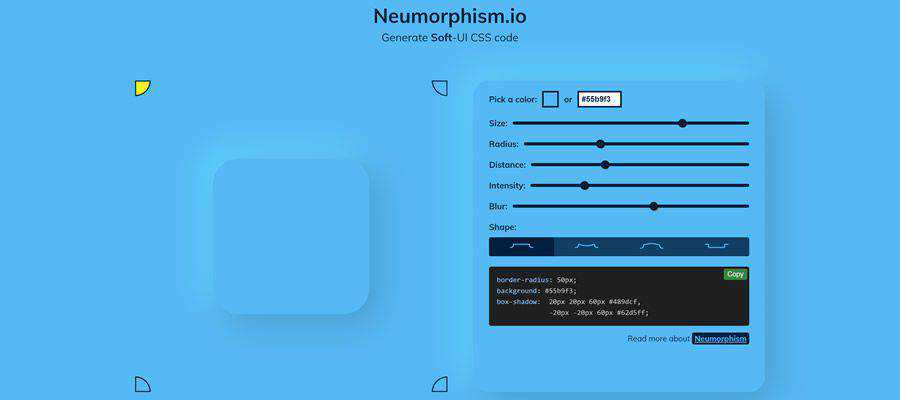
Neumorphisme.io – Un outil pour créer du code CSS Soft-UI. 
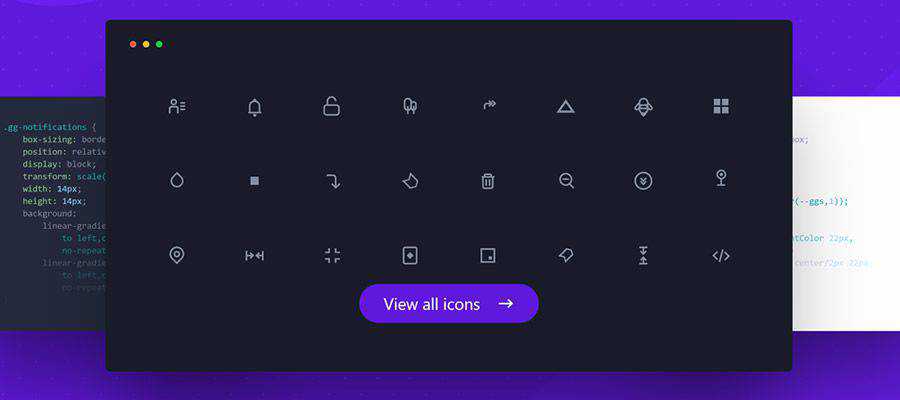
Plus de 700 icônes CSS – Une collection d'icônes gratuites disponibles en CSS, SVG et autres formats populaires. 
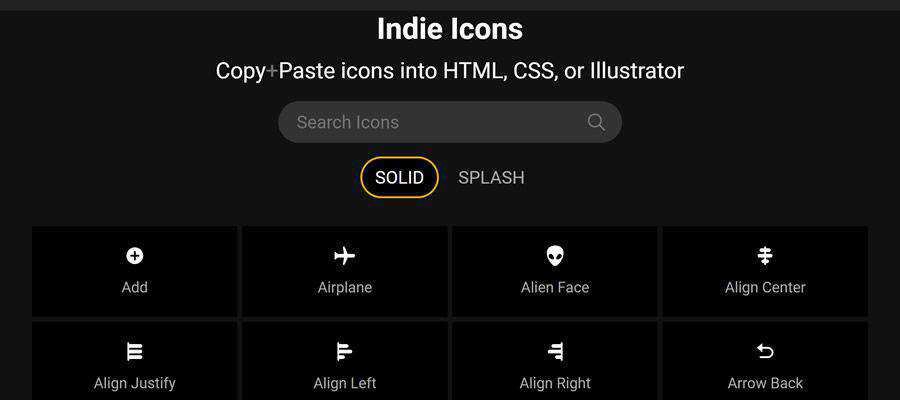
Icônes indépendantes – Une collection d'icônes que vous pouvez copier-coller dans CSS, HTML et Illustrator. 
Feuilles de triche CSS utiles
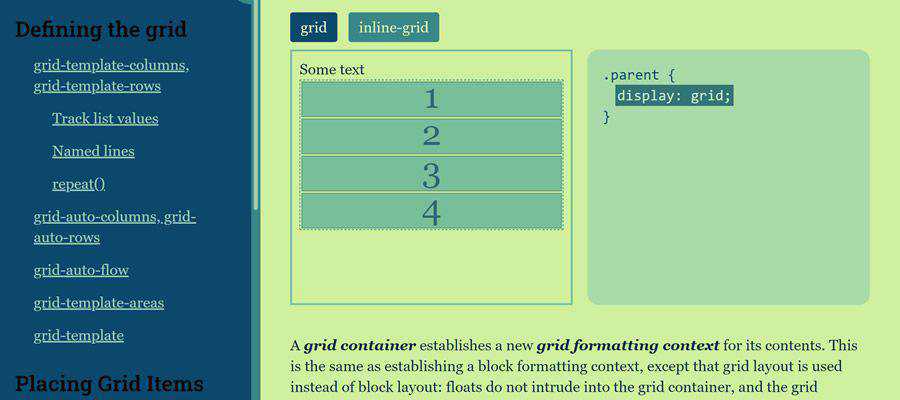
Grille de triche – Une référence pratique pour apprendre les subtilités de CSS Grid. 
Aide-mémoire BEM – Utilisez ce guide pour améliorer vos compétences en matière de dénomination de classe CSS. 
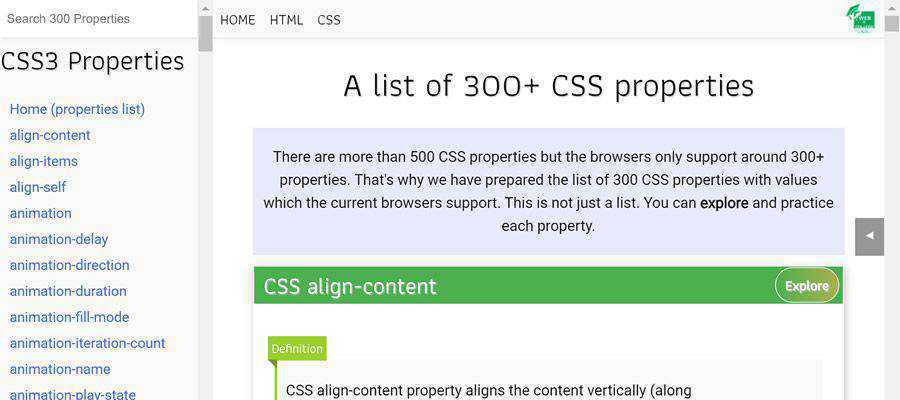
Une liste de plus de 300 propriétés CSS – Une liste utile des propriétés CSS prises en charge par les navigateurs. 
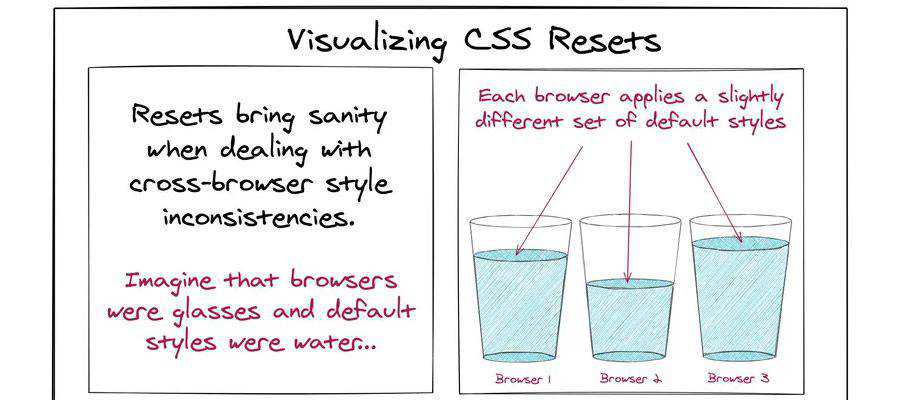
Visualisation des réinitialisations CSS – Utilisez cette infographie utile pour mieux comprendre ce que font les réinitialisations CSS. 
Sélecteurs expliqués – Traduisez les sélecteurs CSS en anglais simple. 
Éléments CSS utiles
Que signifie 100 % en CSS ? 
Points d'arrêt CSS utilisés par les frameworks CSS populaires – Vous ne savez pas quels points d'arrêt CSS implémenter ? Découvrez ce que les plus grands frameworks utilisent pour l'inspiration. 
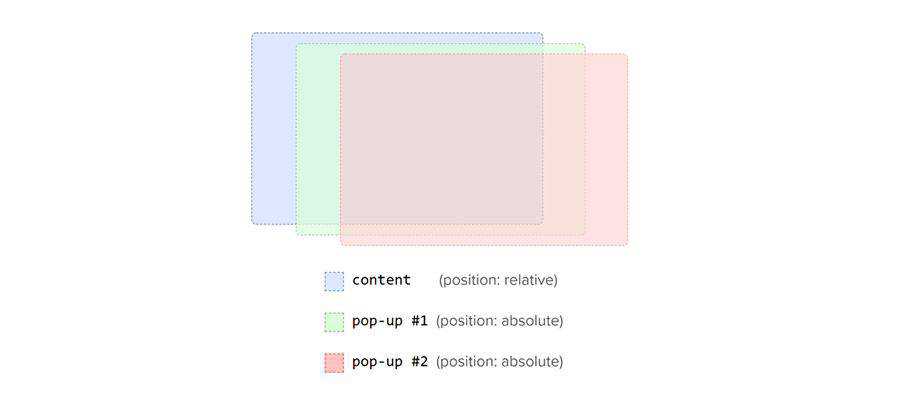
Apprendre Z-Index aide d'un outil de visualisation – Le z-index CSS peut être difficile à comprendre. Ce guide visuel peut vous aider à comprendre. 
Sélecteur de thème de couleur – Apprenez à ajouter plusieurs combinaisons de couleurs à votre site Web via CSS. 
La cascade CSS – Découvrez comment les navigateurs Web résolvent les styles CSS concurrents. 
Qu'est-ce qui manque au CSS ? – Un coup d'œil aléatoire sur les réponses à l'enquête annuelle du CSS. Vous voyez quelque chose avec quoi vous êtes d'accord ? 
Favoris des années précédentes
- Nos bibliothèques, frameworks et outils CSS préférés de 2019
- Nos bibliothèques, frameworks et outils CSS préférés de 2018
- Nos bibliothèques, frameworks et outils CSS préférés de 2017
- Nos bibliothèques, frameworks et outils CSS préférés de 2016
- Nos bibliothèques, frameworks et outils CSS préférés de 2015
- Nos bibliothèques, frameworks et outils CSS préférés de 2014
- Nos bibliothèques, frameworks et outils CSS préférés de 2013
