Nos 50 bibliothèques, frameworks et outils CSS préférés de 2019
Publié: 2020-01-05Accès rapide : cadres CSS, bibliothèques CSS, animation CSS, typographie CSS, outils et générateurs CSS et inspiration CSS.
Cadres CSS
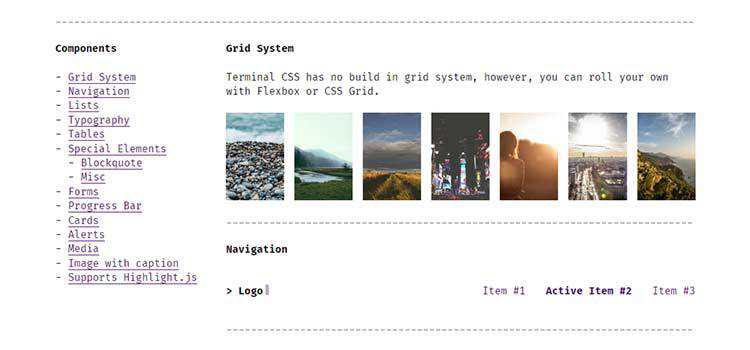
Terminal CSS - Amateurs de terminaux, attention, il existe maintenant un framework CSS pour vous. 
xstyled - Un CSS cohérent basé sur un thème pour les composants stylés. 
Fomantic-UI - Un cadre de développement gratuit et « convivial » pour la création de sites Web réactifs. 
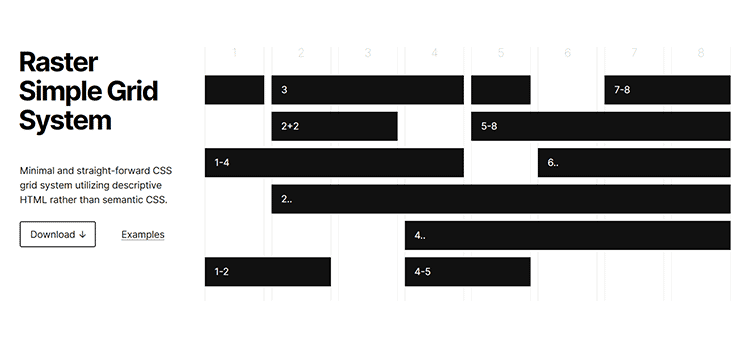
Raster - Un système de grille CSS simple qui utilise du HTML descriptif. 
Diez - Un framework de langage de conception gratuit et open source. 
Gâteau au beurre – Découvrez ce cadre CSS moderne et léger. 
Bibliothèques CSS
Destyle.css - Une bibliothèque de réinitialisation CSS "opiniâtre". 
Styles immuables - Une bibliothèque pour styliser les interfaces Web en mettant l'accent sur la prévisibilité et la robustesse. 
Matter - Une collection de composants Material Design en CSS pur. 
Water.css – Styles simples et code sémantique pour votre site Web statique. 
Études de cas Flexbox - Tutoriels pour vous aider à réaliser des mises en page Flexbox courantes. 
IsometricSass - Une bibliothèque Sass pour créer de la 2D isométrique sans JavaScript. 
css-fx-layout – Une bibliothèque CSS Flexbox légère qui inclut à la fois des classes et des attributs de données HTML. 
a11y-css-reset – Un ensemble de règles CSS globales pour aider à améliorer l'accessibilité de vos projets. 
augmenté-ui – Un outil pour créer une « interface utilisateur futuriste inspirée du cyberpunk » avec CSS. 
Animation CSS
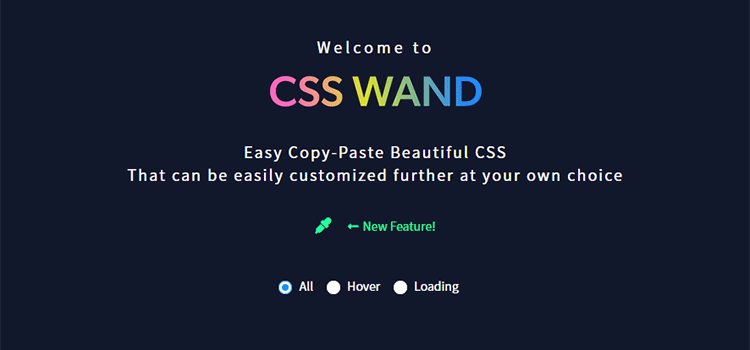
CSS Wand - Copiez, collez et personnalisez une variété de styles d'animation utiles. 
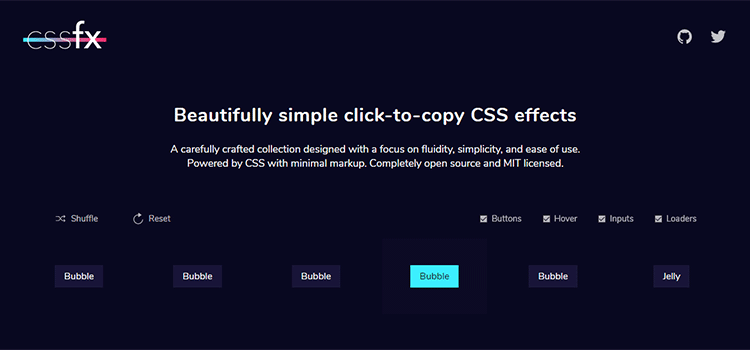
CSSFX - Une collection de boutons CSS animés, d'effets de survol, d'entrées et de chargeurs à utiliser dans vos projets. 
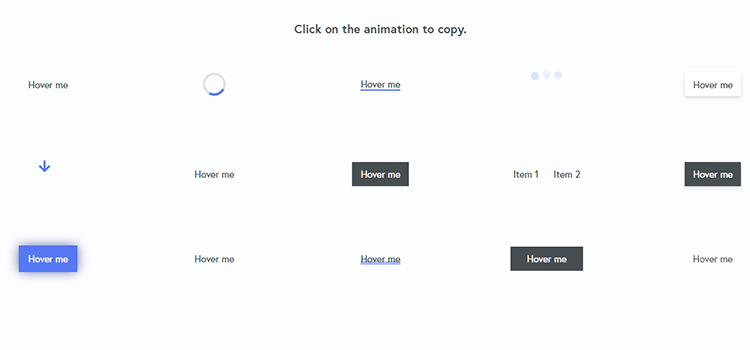
CSSeffectsSnippets. - Une collection d'animations CSS pratiques que vous pouvez copier et coller. 

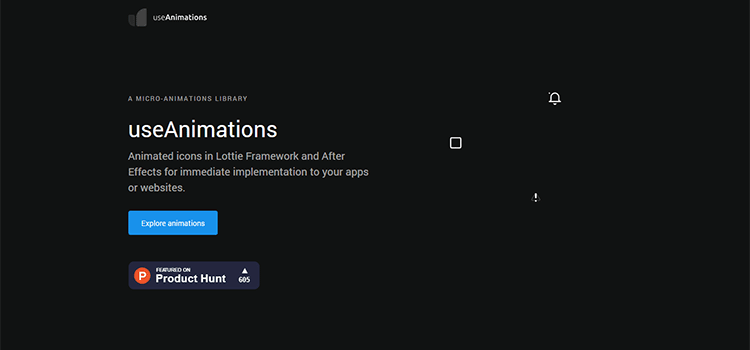
useAnimations - Une bibliothèque CSS gratuite de microinteractions basées sur des icônes. 
extra.css – Utilisez cette bibliothèque CSS Houdini pour ajouter des effets époustouflants. 
Izmir ImageHover CSS Library - Une mini bibliothèque CSS construite par Ciaran Walsh pour créer rapidement des éléments de survol d'image magnifiquement animés. 
CSS Animo - Une collection d'effets d'animation CSS copier-coller. 
Typographie CSS
CSSans Pro - Une police colorée et impertinente gratuite. 
RFS - Un moteur de taille de police réactif qui calcule automatiquement le dimensionnement en fonction de la fenêtre d'affichage du navigateur. 
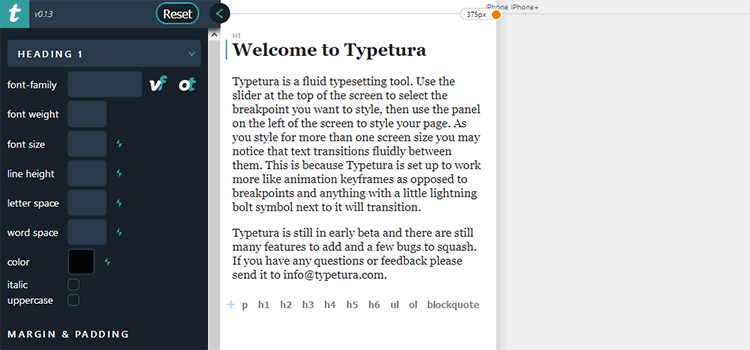
Typetura - Un outil de composition fluide, basé sur la taille de l'écran. 
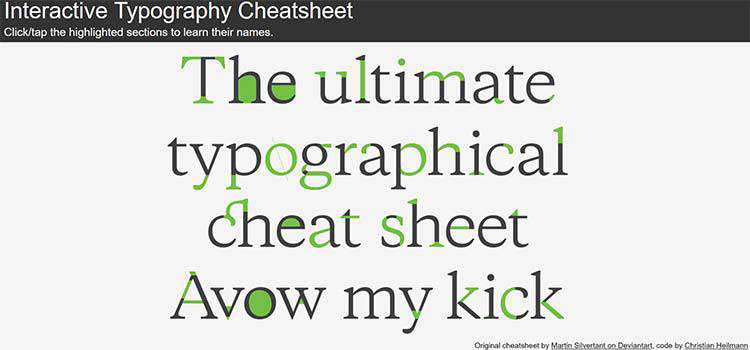
Feuille de triche interactive sur la typographie - Un outil amusant pour apprendre les différents composants d'une forme de lettre. 
TypeSafe CSS - Un petit framework CSS réactif (moins de 1 Ko) axé sur la lecture et l'écriture. 
Fontsmith Variable Fonts - Découvrez ce développement très médiatisé de la typographie - avec des exemples. 
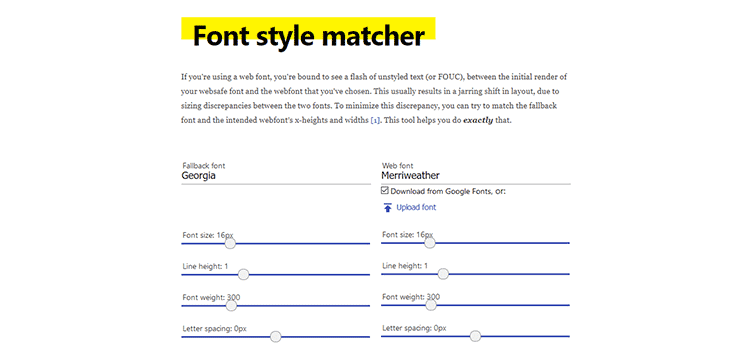
Matcher de style de police - Un outil qui aide à minimiser l'écart entre une police Web et sa solution de secours. 
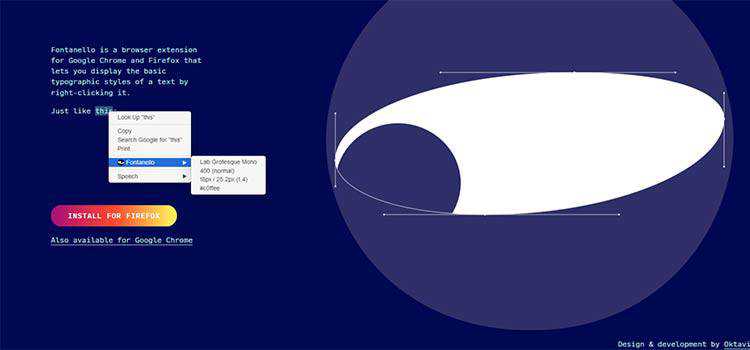
Fontanello - Une extension de navigateur qui affiche les styles typographiques via un clic droit. 
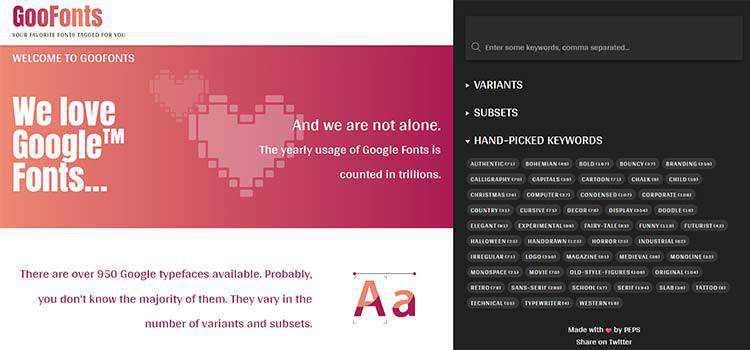
GooFonts – Utilisez cette ressource pour trouver des polices Google basées sur des balises. Idéal pour découvrir des objets moins connus. 
Outils et générateurs CSS
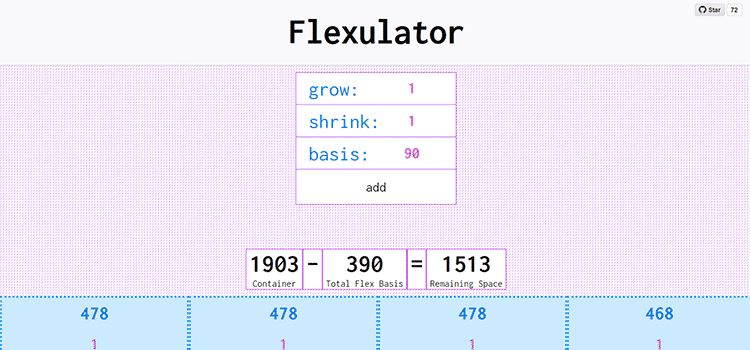
Flexulator - Un calculateur interactif de distribution d'espace CSS Flexbox. 
CSS Grid Layout Generator – Créez des grilles complexes avec cet outil visuel. 
de marque. – Un outil gratuit pour créer et maintenir des guides de style. 
Générateur de grille CSS - Créez des mises en page de grille complexes par glisser-déposer avec cet outil. 
Superposition - Une application qui extrait les jetons de conception de votre site Web pour les utiliser dans votre outil de conception préféré. 
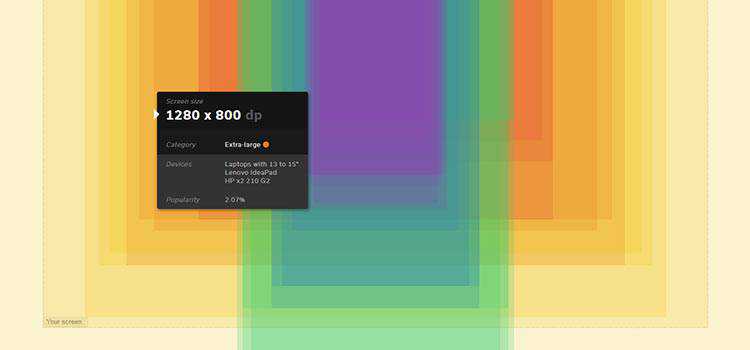
Carte de taille d'écran – Une carte interactive affichant diverses résolutions d'écran et des statistiques d'utilisation. 
Générateur d'arrière-plan CSS animé - Utilisez cet outil pour créer de superbes arrière-plans pour votre site Web. 
DropCSS - Un outil gratuit qui nettoie rapidement et en profondeur votre CSS inutilisé. 
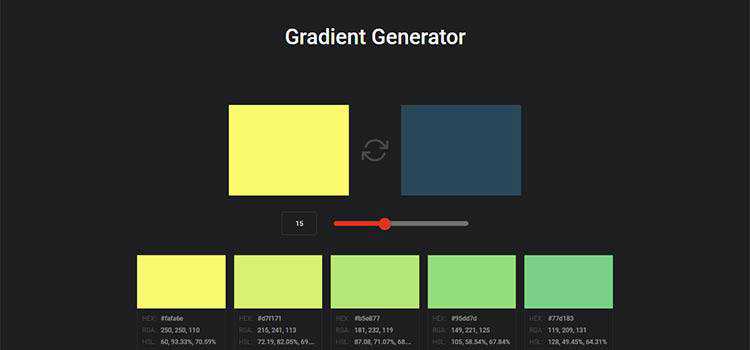
Générateur de dégradés – Prenez deux couleurs et créez une variété de dégradés CSS personnalisés. 
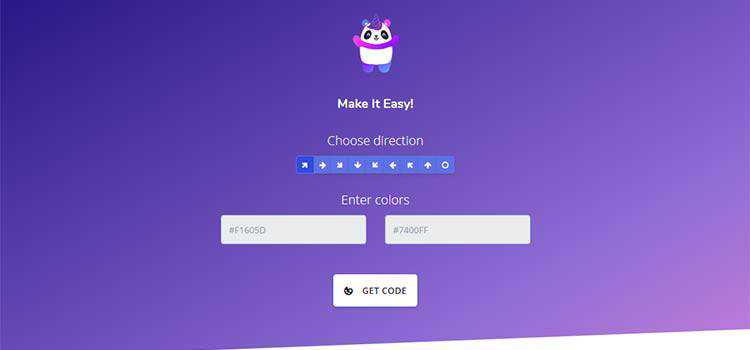
Mycolorpanda - Créez des dégradés CSS en un clin d'œil avec cet outil simple. 
Amino - Un éditeur CSS en direct pour Google Chrome. 
Guides d'apprentissage CSS et aide-mémoire
CSS Selectors Cheatsheet - Une combinaison d'un jeu, d'un guide de référence rapide et d'une feuille de triche imprimable. 
Réapprenez la mise en page CSS - Apprenez à exploiter les algorithmes qui alimentent les navigateurs et CSS pour créer de meilleures mises en page. 
Directives CSS - Un document détaillé pour vous aider à écrire un CSS plus évolutif et gérable. 
Le guide complet de SCSS/SASS - Les tenants et les aboutissants du populaire préprocesseur CSS. 
Mise en page CSS - Une collection de mises en page et de modèles CSS populaires. 
Flexbox30 - Un guide pour apprendre CSS Flexbox en 30 jours via 30 bribes de code. 
Inspiration CSS
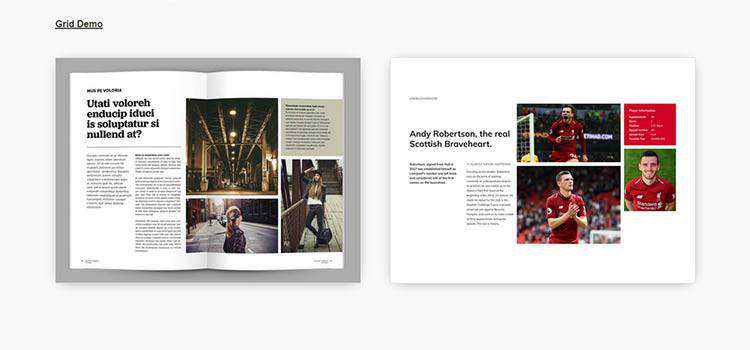
Imprimer en CSS – Découvrez une collection de mises en page inspirées de l'impression recréées avec CSS. 
Et enfin…
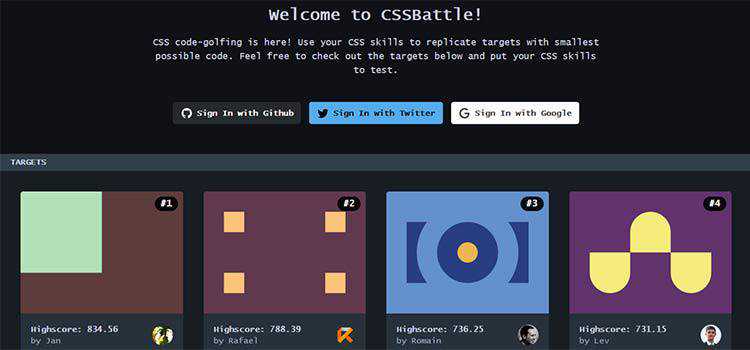
CSSBattle - Utilisez vos compétences CSS pour reproduire des cibles avec le plus petit code possible dans ce jeu de golf. 
Nos collections d'extraits CSS
- 10 extraits d'effets de texte de soulignement animés CSS
- 10 extraits d'effets de survol d'image avancés
- 8 extraits CSS pour interrupteur à bascule Tip-Top
- 10 conceptions de personnages créées entièrement avec HTML et CSS
- 10 exemples incroyables de conception de logo CSS, JS et SVG
- 10 exemples de formes peu orthodoxes créées avec CSS
- 9 plugins JavaScript de barre de progression gratuits pour les concepteurs Web
- 8 extraits de code qui démontrent la puissance de CSS Grid
- 10 extraits de boîte de sélection CSS et JavaScript gratuits
- 8 façons de rendre le champ de recherche sexy avec CSS
- 9 extraits de champ de téléchargement de fichiers open source personnalisés
- 10 effets de transition de page CSS et JavaScript passionnants
- 8 superbes extraits de code CSS et JavaScript pour améliorer l'illustration
- 10 extraits pour créer des dispositions d'écran partagé
- 10 incroyables extraits d'animation de texte CSS et JavaScript
- 10 bibliothèques et collections de boutons CSS incroyables
- Bibliothèques et plugins de fenêtre modale gratuits
Plus de ressources CSS
Vous pouvez également consulter nos collections CSS précédentes : 2018, 2017, 2016, 2015, 2014 ou 2013.
Et si vous recherchez encore plus de cadres, d'outils, d'extraits ou de modèles CSS, vous devriez parcourir nos archives CSS complètes et continuellement mises à jour.
