40 Tableaux et graphiques CSS jQuery | Scénarios + Tutoriels
Publié: 2016-05-09La visualisation des données est l'équivalent moderne de la communication visuelle et implique la création et l'étude de la représentation visuelle des données. Il transforme l'information sous une forme abstraite, schématique et visuelle.
L'objectif de la visualisation des données est de communiquer des informations clairement et efficacement, et cela se fait via des tableaux, des graphiques, des tracés, etc. Ceux-ci utilisent des points, des lignes ou des barres pour communiquer visuellement un message.
Apprenez à créer des graphiques CSS jQuery simples, propres et attrayants basés sur HTML5 . En analysant, en utilisant et en suivant les didacticiels et les scripts de la liste ci-dessous, vous apprendrez à créer des graphiques significatifs à partir de n'importe quelles données, d'une manière qui fournit la quantité appropriée de détails tout en gardant un œil sur la vue d'ensemble et en rendant les informations apparaître de manière conviviale.
Il existe de nombreux plugins de graphiques jQuery disponibles qui peuvent vous aider à créer des visualisations de données interactives. Dans cette liste, vous en trouverez quelques-uns, ainsi qu'un tas de superbes graphiques CSS jQuery et de scripts graphiques.
En utilisant ces diagrammes et scripts de graphiques CSS jQuery et ces didacticiels, ainsi que des plug-ins géniaux et utiles, vous ne perdrez pas de temps et d'efforts et vous pourrez créer des visualisations de données rapidement et magnifiquement.
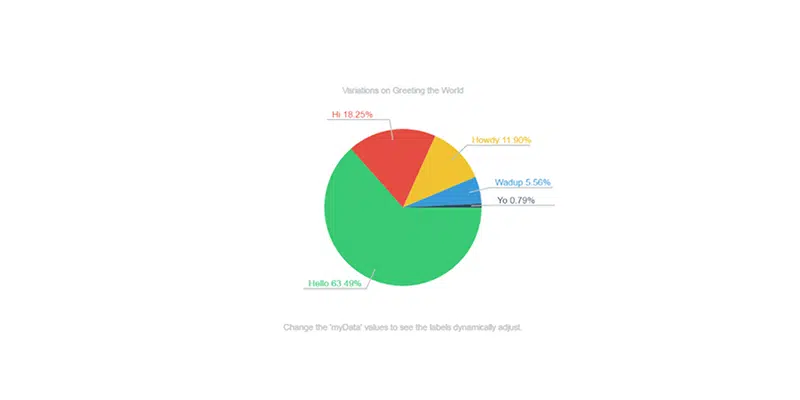
Graphique circulaire CSS3
Apprenez à créer ce graphique à secteurs CSS3 qui utilise plusieurs couleurs et n'hésitez pas à l'utiliser dans vos propres projets. Les codes sont fournis.
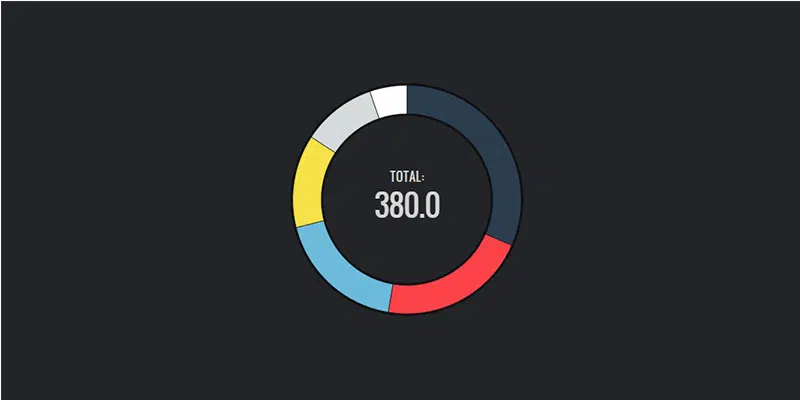
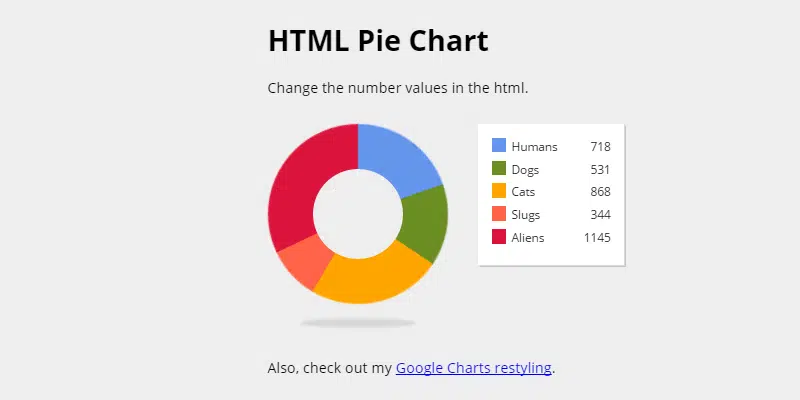
Graphique de beignet animé personnalisable
Vous pouvez maintenant créer un graphique animé propre et minimaliste qui est également entièrement personnalisable. Ce graphique en anneau animé peut être très efficace en ce qui concerne la représentation des données, alors assurez-vous de suivre de près les codes fournis par ce développeur Web.
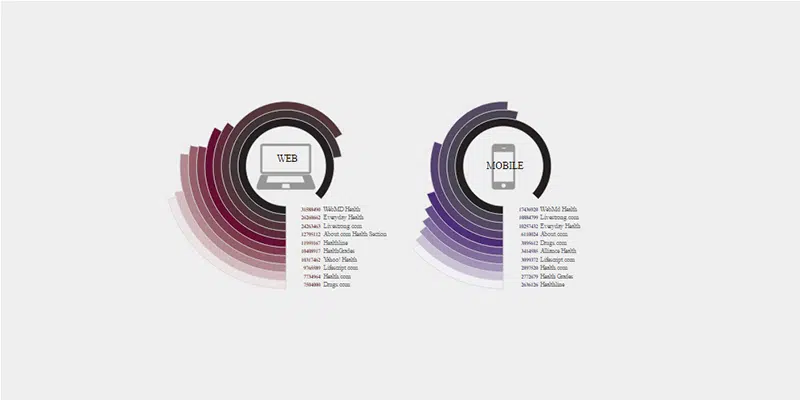
Diagramme à barres circulaires
Il s'agit d'un joli graphique à barres circulaires avec un effet de dégradé qui attirera votre attention. Dans ce lien, vous pouvez apprendre à le faire vous-même, en analysant les codes de ce développeur Web.
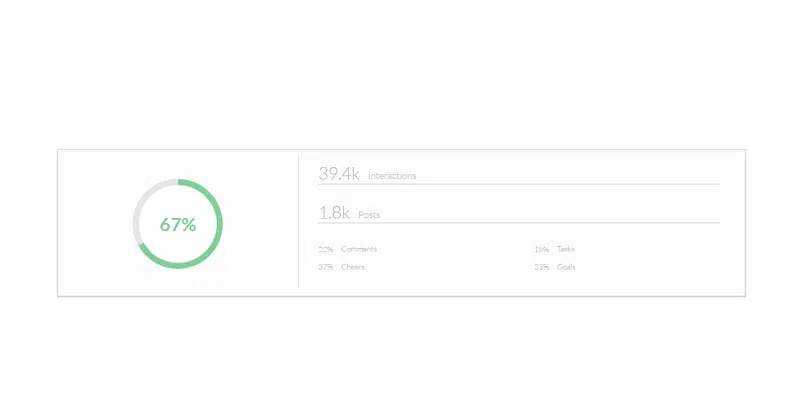
Tableau de bord
Obtenez les codes HTML, CSS et JS pour ce graphique de tableau de bord qui a un beau design et voyez comment vous pouvez l'intégrer dans votre projet.
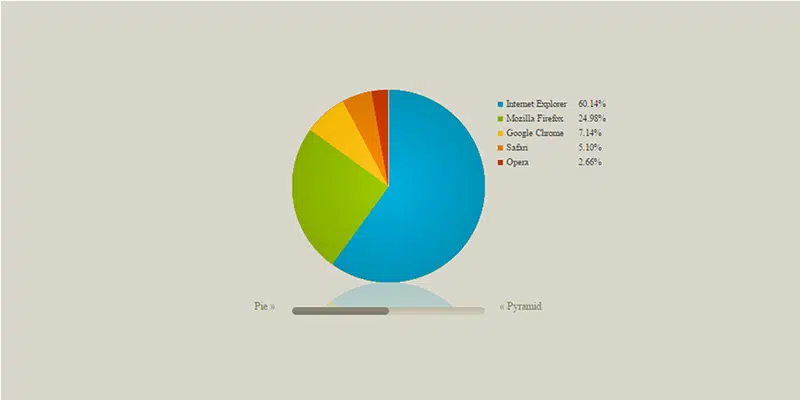
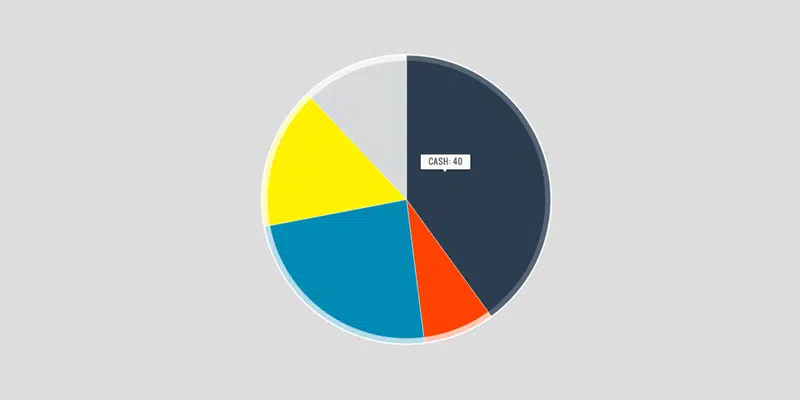
Diagramme à secteurs SVG avec info-bulle et effets de souris
Créez vous-même ce diagramme à secteurs SVG avec info-bulle et effets de souris, pour vos propres projets, en utilisant ces codes. Ce graphique circulaire a un design minimal et efficace.
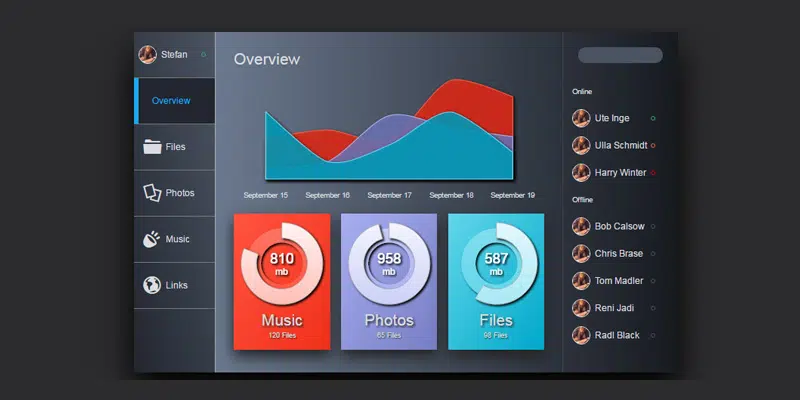
Interface utilisateur de stockage en nuage
Il s'agit d'une interface utilisateur complexe de stockage en nuage. Il est livré avec un menu contenant les onglets Fichiers, Photos, Musique et Liens, ainsi que d'autres magnifiques tableaux et graphiques CSS jQuery que vous voudrez apprendre à coder immédiatement.
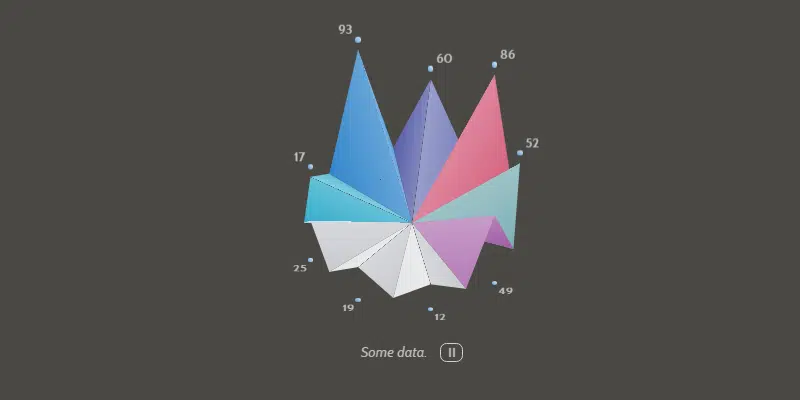
Graphique animé CSS 3D
Il s'agit d'un graphique animé CSS 3D d'aspect unique avec de beaux effets et un design. La bonne nouvelle est que vous pouvez obtenir les codes gratuitement !
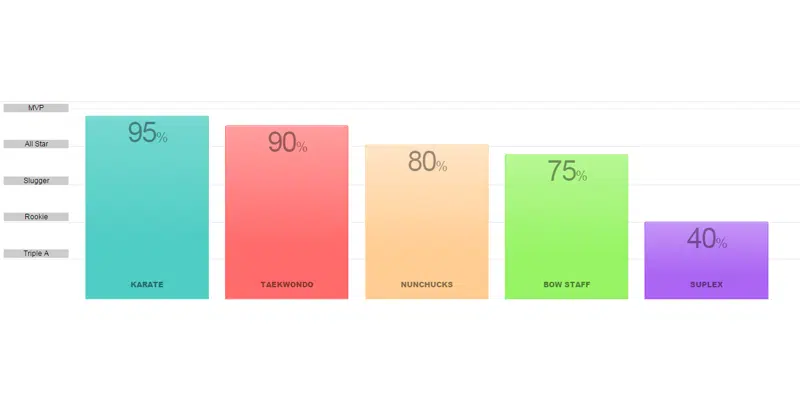
Graphique à barres CSS réactif
Il s'agit d'un graphique à barres CSS réactif et facile à créer, avec plusieurs couleurs, qui aura fière allure sur tous les appareils. Dans ce lien, vous pouvez apprendre à le fabriquer et à le personnaliser entièrement selon vos besoins.
Graphique en anneau SVG avec animation et info-bulle
Il s'agit d'un simple graphique en anneau SVG avec animation et info-bulle qui peut être intégré à toutes sortes de projets Web. Les codes sont fournis dans le lien ci-dessus.
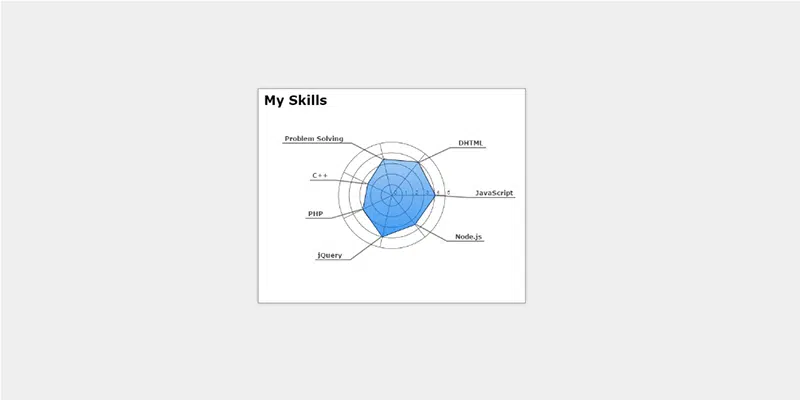
Plugin jQuery de graphique en radar
Il s'agit d'un plugin jQuery basique de graphique radar avec des animations subtiles qui présenteront les données de manière claire. Achetez le gratuitement.
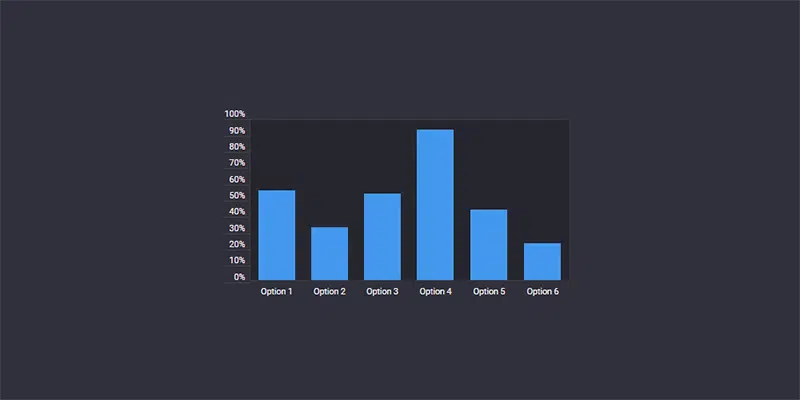
Graphique à barres animé
Apprenez à créer un graphique à barres simple pour votre projet Web et à l'animer à l'aide de CSS et de jQuery !
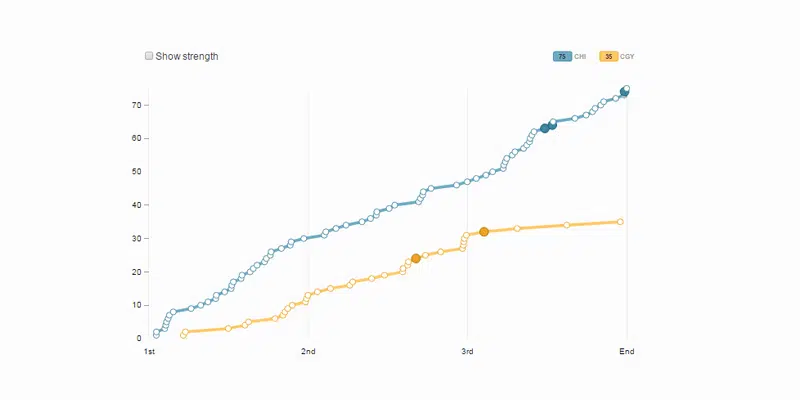
Graphique linéaire D3 traçant les tentatives de tir
Créez ce tableau magnifique et simple basé sur les codes fournis et apprenez à le coder vous-même.
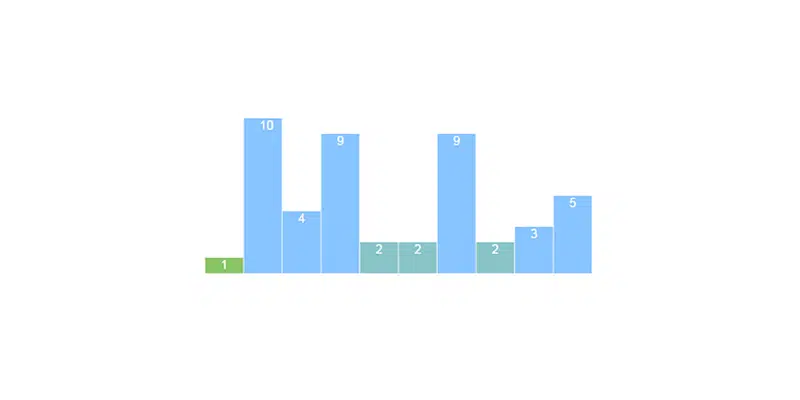
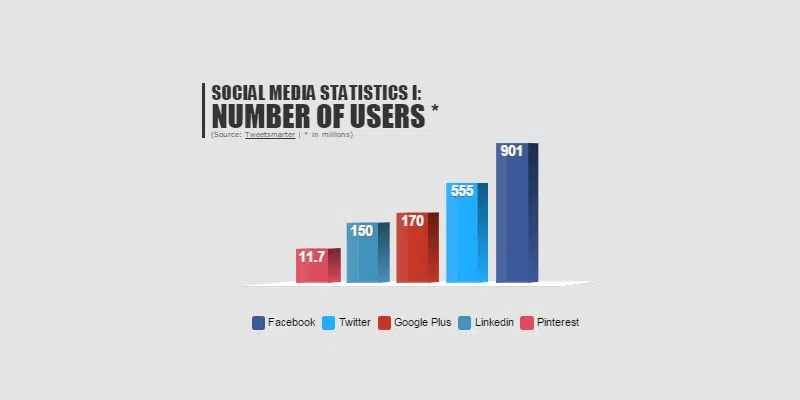
Graphique à barres avec JS
Il s'agit d'un simple graphique à barres bleu et vert réalisé avec JS, HTML et CSS que vous pouvez apprendre à créer vous-même.
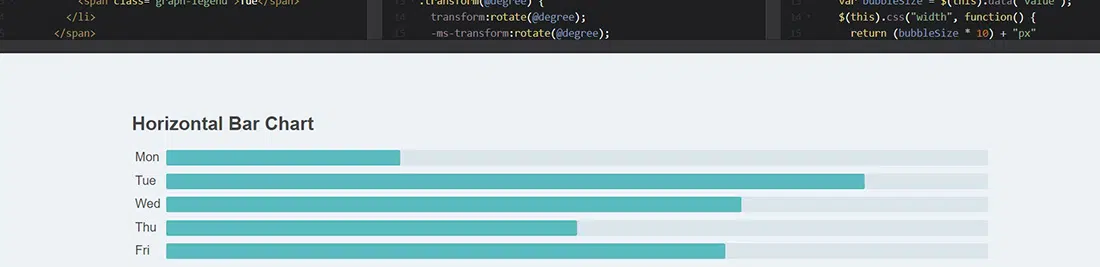
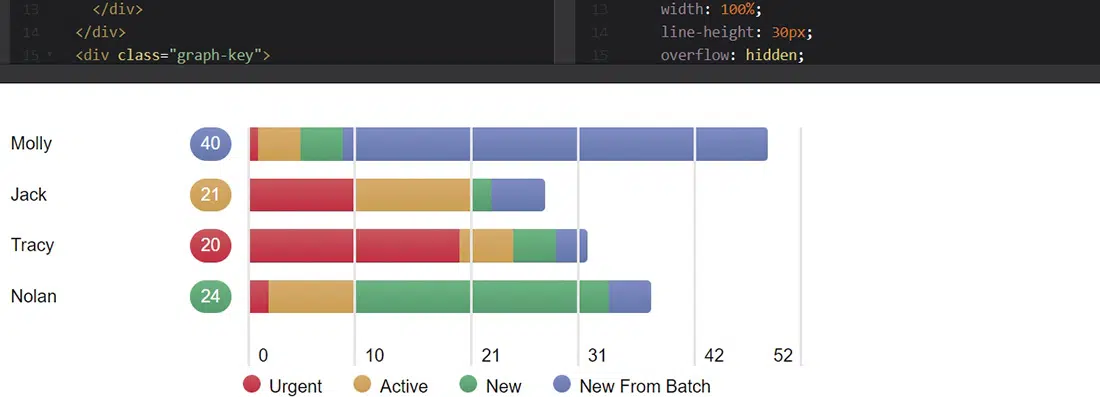
Graphiques HTML avec graphique à barres horizontales
C'était une tentative de faire une très belle représentation graphique en utilisant uniquement des éléments HTML. Il s'agit d'un graphique à barres horizontales accompagné de son code. De cette étude, le programmeur a appris à développer un système de modèles basé sur SVG.
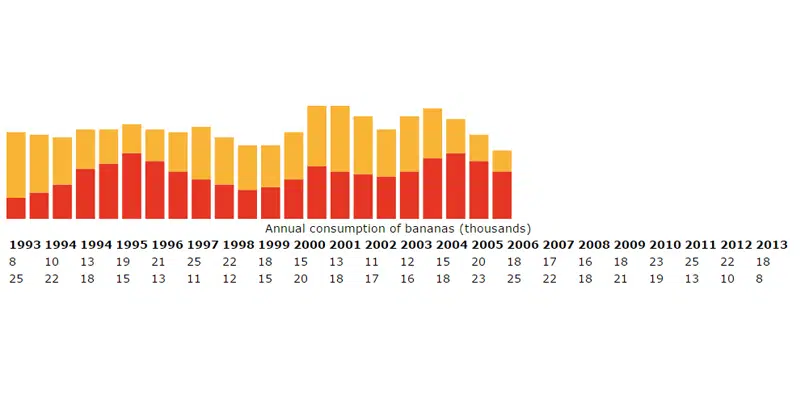
Diagramme à barres D3.js avec transitions
Il s'agit d'un graphique à barres D3.js avec des transitions réalisées avec HTML, CSS et certains jQuery également. Vous pouvez obtenir les codes et les personnaliser pour les adapter au mieux à vos projets.
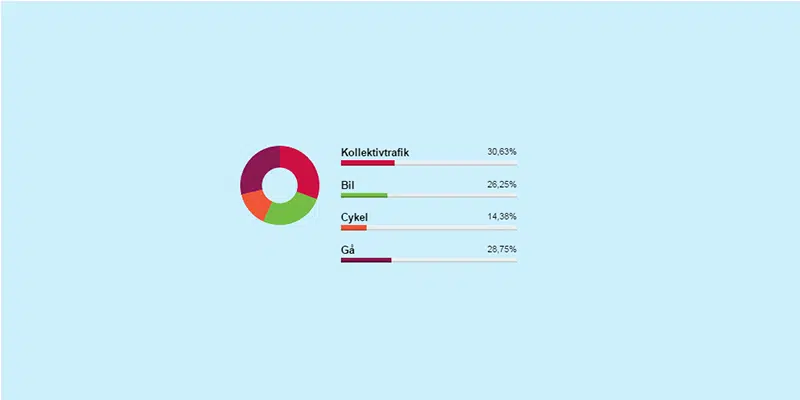
Graphique à secteurs Canvas avec recours aux graphiques à barres CSS
Il s'agit d'un graphique à secteurs en toile avec un graphique à barres CSS de secours au design simple et convivial. Il est bien animé et vous pouvez obtenir les codes pour le personnaliser selon vos besoins.
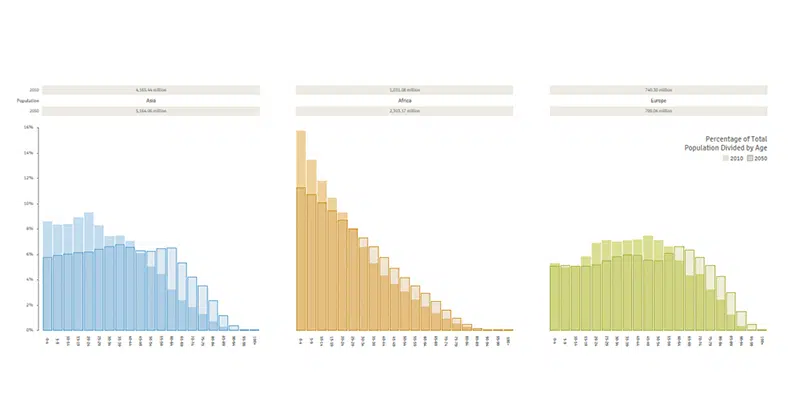
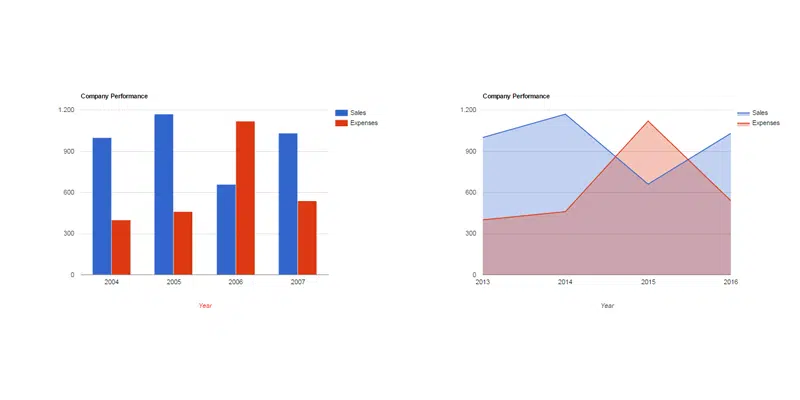
Exemple de graphique multiple
Apprenez à créer des graphiques simples avec ce code sympa fourni par ce développeur Web. Vous pouvez désormais facilement apprendre à créer plusieurs graphiques.
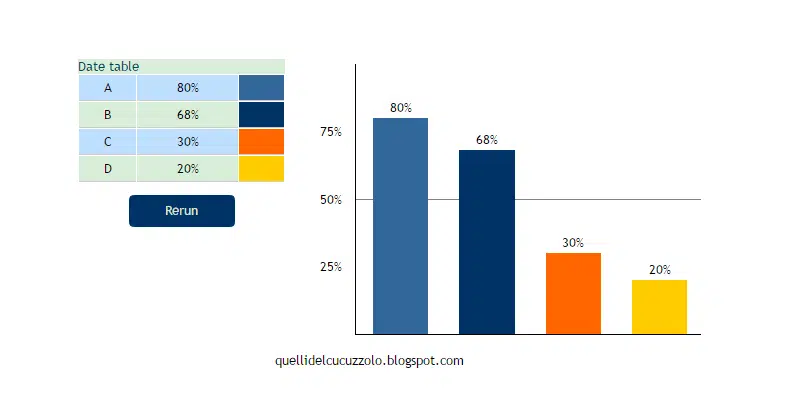
Graphique animé avec jQuery
Il s'agit d'un simple graphique animé réalisé avec jQuery, HTML et CSS. Obtenez les codes et apprenez à le fabriquer vous-même.

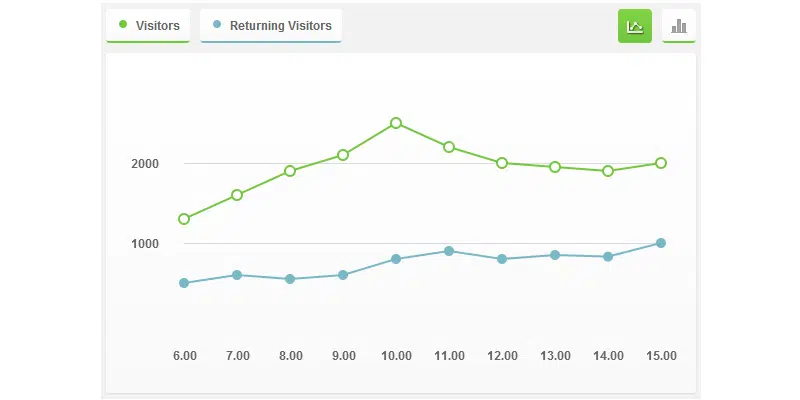
Créer un graphique interactif en utilisant CSS3 et jQuery
Dans ce tutoriel, vous allez coder un graphe interactif en utilisant jQuery et CSS3. Vous apprendrez à utiliser le plugin de traçage populaire de jQuery appelé "Flot". Flot est une bibliothèque de traçage JS pur pour jQuery.
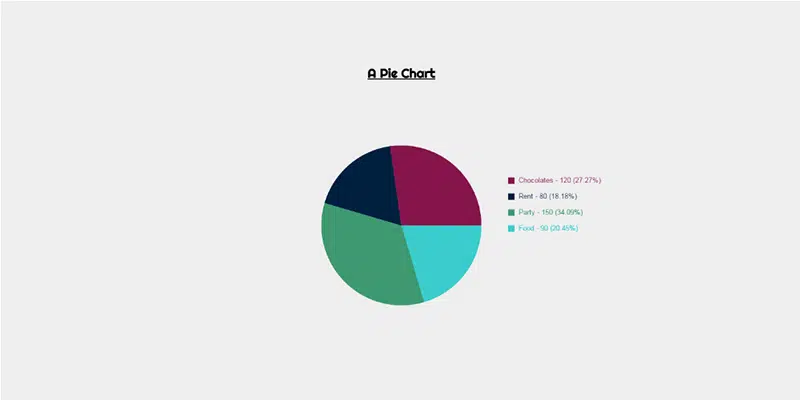
Graphique à secteurs Canvas
Créez un camembert canevas simple, mais efficace et joliment animé et voyez de combien de façons vous pouvez l'intégrer dans vos projets pour une meilleure visualisation des données. Obtenez les codes et apprenez à le fabriquer vous-même.
Graphique vertical CSS
Il s'agit d'un graphique vertical CSS avec un bel effet 3D. Le code vous apprendra comment créer les ombres, les formes et tous les détails.
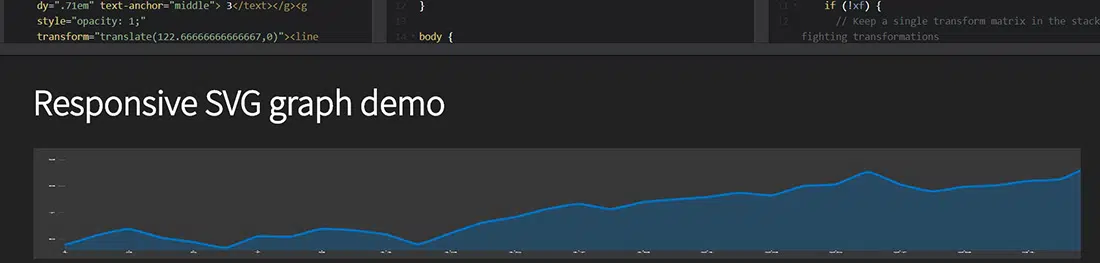
Graphique SVG réactif
Il s'agit d'un graphique SVG réactif qui reste non déformé lorsqu'il est redimensionné en fonction de la taille de la fenêtre de l'appareil. Dans ce lien, vous trouverez également le code qui peut être implémenté dans votre propre projet Web.
Graphique circulaire ajustable
Créez vous-même un graphique circulaire ajustable en suivant et en analysant ces codes utiles.
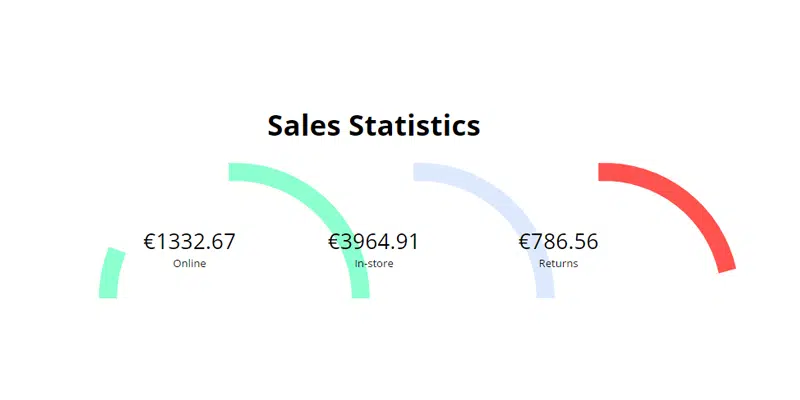
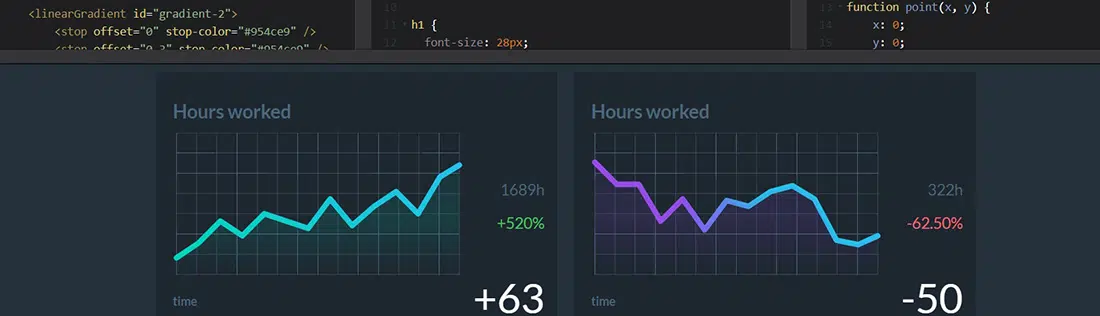
Statistiques animées et graphique
Il s'agit d'un code de statistiques et de graphiques agréable et animé que vous pouvez utiliser en toute confiance. Cet exemple est vraiment sympa et il aurait fière allure dans vos projets de conception de sites Web. Il peut montrer combien d'heures vous avez travaillées.
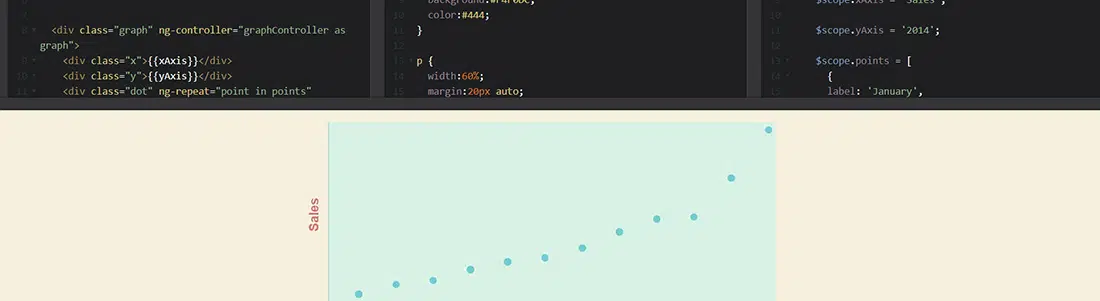
Graphique animé CSS3
Ce graphique CSS3 animé est vraiment joli, tout comme votre projet si vous décidez de l'utiliser. Il s'agit d'un graphique linéaire HTML et CSS3 pur. Il a un design efficace qui met en évidence une section avec une légende. Il est rempli et mis à jour sur un intervalle avec Angular JS. Pour relier les points, une transformation de rotation a été appliquée manuellement et l'animation est fournie par une simple transition CSS3.
Rendre Google Charts responsive
Dans ce didacticiel, vous apprendrez à rendre Google Charts réactif qui aura fière allure sur tous les navigateurs et appareils, grâce à cet excellent didacticiel de code. Les résultats seront convaincants et ils amélioreront vos compétences en conception de graphiques.
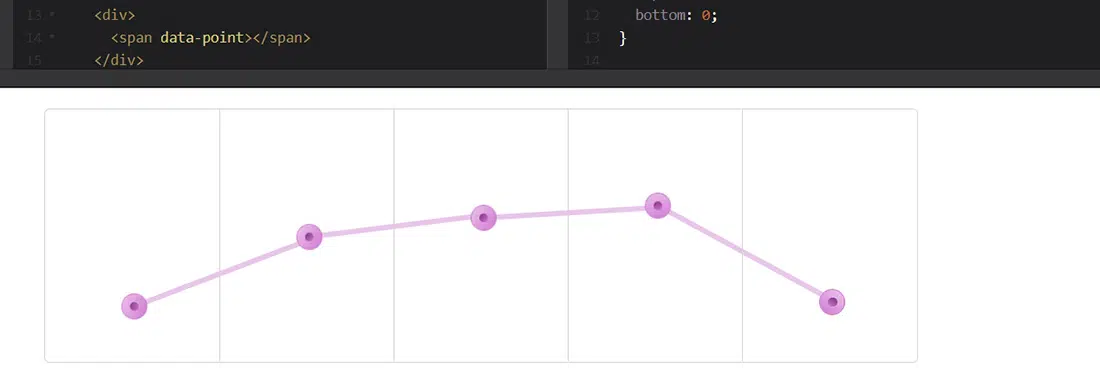
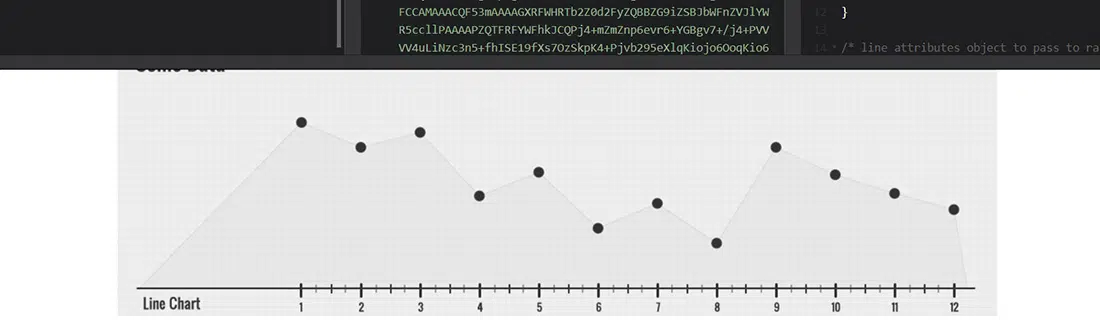
Graphique linéaire dynamique avec Raphael.js
Il s'agit d'un graphique linéaire dynamique animé qui utilise un objet de données personnalisé. Cet exemple peut s'avérer très utile et fournit également tout le code nécessaire pour l'implémenter dans votre projet Web. Il existe de nombreux graphiques dynamiques que vous pouvez trouver sur Internet, mais aucun n'est aussi personnalisable que celui-ci. Cet exemple est rempli de toutes les fonctionnalités dont vous avez réellement besoin.
Graphique du tableau de bord
Il s'agit d'un premier graphique conceptuel pour un tableau de bord d'administration et il a fière allure. Cet exemple peut être une excellente source d'inspiration et il peut également améliorer vos compétences en codage grâce au code fourni dans le lien. Vous pouvez facilement basculer entre la vue d'ensemble de l'équipe et les données des utilisateurs individuels. Chaque valeur est calculée sur la base des données existantes et les marqueurs sont ajustés en conséquence.
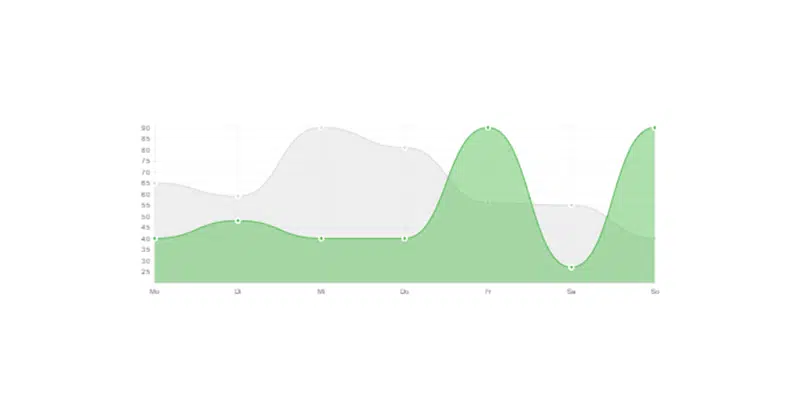
Graphique linéaire avec Chart.js
Apprenez à créer ce graphique linéaire simple et moderne avec Chart.js et ajoutez-le à votre projet.
Graphique circulaire JS V2
Ceci est un autre graphique circulaire JS, avec un code amélioré dont vous pouvez apprendre ! Ce graphique à secteurs a fière allure et présentera les données de manière efficace.
Graphique AngularJS simple
Angular Js est un bel outil qui peut être utilisé lors du codage de graphes. C'est l'outil parfait pour visualiser les données et ce graphique étonnant en est la preuve. L'utilisation de valeurs de données angulaires dans un style en ligne vous permet de créer facilement des graphiques à barres, des graphiques ou des camemberts. Ne perdez plus de temps et apprenez à utiliser cet outil génial !
Graphique triple beignet
La visualisation des données est devenue plus facile avec cet exemple ! Vous pouvez maintenant créer facilement ce brillant graphique à triple anneau avec plusieurs couleurs, en utilisant également HTML, CSS et certains JS.
Barre de graphique d'animation 3D
Créez des tableaux et des graphiques de statistiques impressionnants en apprenant à créer cette barre de graphique d'animation 3D.
Diagramme à barres et graphique de données animés
Il s'agit d'un graphique à barres et d'un graphique de données animés que vous aimerez sûrement utiliser dans vos propres projets. Il a été construit en utilisant CSS et jQuery et le code est fourni dans le lien ci-dessus.
Horloge polaire en toile HTML 5
Créez une simple horloge polaire en toile HTML 5, avec des animations subtiles, en vérifiant ce code.
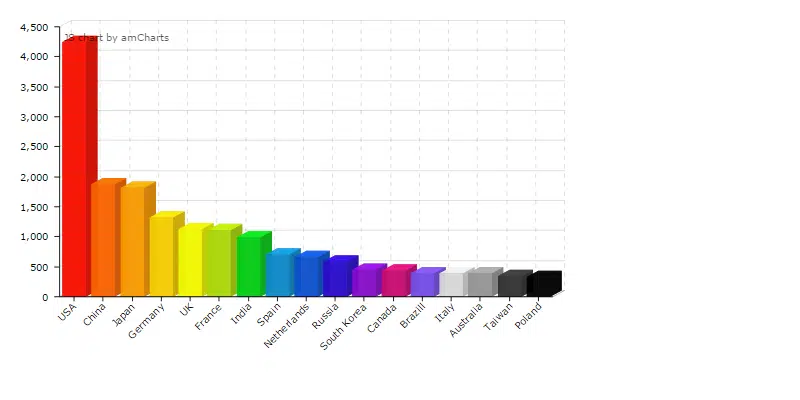
Graphique à barres de pays 3D
Il s'agit d'un graphique à barres de pays assez basique réalisé en 3D, en utilisant HTML, CSS et quelques JS.
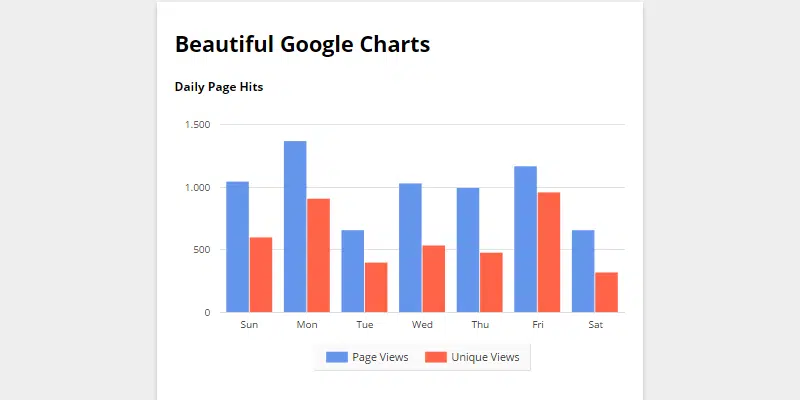
Jouer avec Google Charts
Apprenez à jouer avec les graphiques Google et créez vous-même de superbes graphiques CSS jQuery.
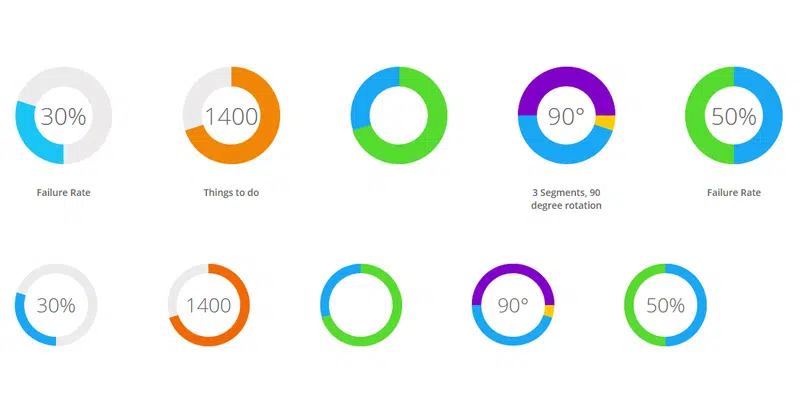
Widget de graphique en anneau jQuery
Créez de superbes widgets de graphiques en anneau jQuery avec ce didacticiel codé sympa. Voyez comment ils ont été codés et apprenez à les fabriquer vous-même !
Graphiques à barres 3D animés
À partir de ce didacticiel, vous apprendrez à créer des graphiques à barres 3D animés semi-transparents en suivant les codes fournis ici.