Un cadre de grille CSS pour les pages de collection Shopify
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Shopify, une plateforme de commerce tout-en-un pour vous aider à démarrer, gérer et développer votre entreprise. Merci!
CSS Grid est devenu une technique de plus en plus populaire pour appliquer une mise en page aux pages parmi d'autres frameworks CSS. Les développeurs peuvent profiter de ce système pour réduire la complexité et définir des règles de style claires. Comme expliqué dans mon article de blog Shopify sur la mise en route d'une disposition de grille CSS, un cadre de grille CSS peut être facilement implémenté sur les thèmes Shopify pour concevoir des mises en page réactives basées sur des lignes et des colonnes.
Toutes les pages d'une boutique en ligne Shopify peuvent adopter CSS Grid, mais un point de contact évident de tout site de commerce électronique qui peut bénéficier d'une disposition de grille robuste et propre est la page de collection. Sur les pages de collection, il semble naturel que les produits soient organisés sous forme de grille, avec des lignes et des colonnes. Donc, si une option pour créer une disposition de grille robuste avec un ensemble de règles simples est possible, cela vaut la peine d'être exploré pour vos projets de thème personnalisés.
Remarque : Pour avoir une idée de ce à quoi cela pourrait ressembler pour vos clients et pour que vous puissiez suivre ce didacticiel CSS Grid, j'ai mis en place un magasin de test que vous pouvez utiliser pour voir l'approche que j'ai décrite dans ce didacticiel.
Création d'une présentation de page de collection de base
Travailler avec CSS Grid sur une page de collection Shopify fonctionnera à peu près de la même manière que la façon dont Grid fonctionne sur une section personnalisée, ce que nous avons exploré dans l'article de blog sur la grille CSS. Heureusement, Shopify a un excellent support de grille CSS. La plus grande différence lors de la mise en œuvre d'un système de grille sur une page de collection est que vous n'aurez pas besoin d'attribuer une classe à chaque élément individuel. Notez que si vous n'êtes pas extrêmement avancé avec CSS, nous vous recommandons de lire notre guide d'introduction au CSS avant d'aller plus loin.
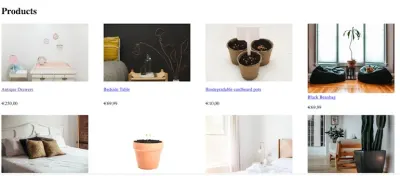
Désormais, puisque les produits sont automatiquement sortis dans une boucle en tant qu'éléments de contenu reproductibles, il est possible d'appliquer la même classe à tous les produits associés à une collection. Mais d'abord, regardons un exemple de page de collection sans style.
Si vous commencez avec une configuration de page de collection de base, vous aurez probablement un balisage semblable à celui-ci :
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} Cela affichera le nom de la collection en tant qu'en-tête et affichera les produits associés à la collection avec leur image, leur nom et leur prix. Sans aucun style, ces produits apparaîtront par défaut dans une ligne verticale. La taille des images du produit sera de 300 pixels, comme défini par le filtre img_url .
Pour appliquer un framework CSS Grid à ce groupe de produits, vous devez d'abord encapsuler la for loop la collection dans un conteneur de grille principal, qui est considéré comme le conteneur parent. Ensuite, vous pouvez envelopper le code de chaque produit individuel (les enfants) dans son propre conteneur individuel.
Une fois ces conteneurs ajoutés, le balisage apparaîtra comme suit :
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>Application du style CSS Grid Framework à la page Collection
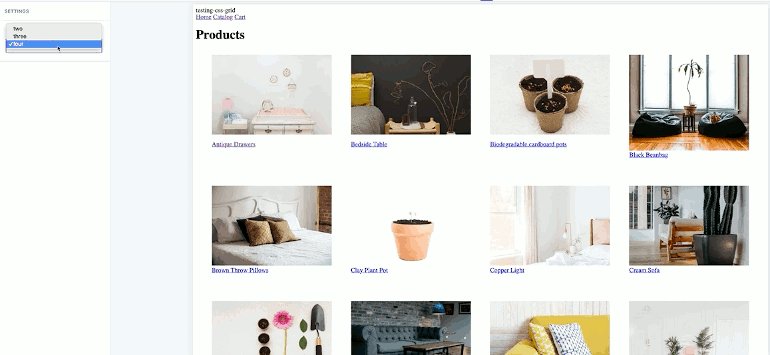
Maintenant que nous avons une page de collection de base avec une hiérarchie de conteneurs, vous pouvez diviser les produits en une disposition de grille en appliquant des styles aux classes que vous avez créées. Dans le fichier de feuille de style des thèmes, vous pouvez ajouter les éléments suivants :
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }Maintenant, lorsque vous naviguez vers la page de collection, vous devriez voir les produits apparaître dans une grille, s'insérant dans l'espace disponible à l'écran.

En plus d'ajouter display: grid , vous remarquerez que nous utilisons également la propriété grid-template-columns , qui peut être utilisée pour définir le nombre de colonnes qui apparaissent dans la grille. Au lieu de définir une valeur fixe, nous pouvons utiliser la notation de répétition pour créer une règle selon laquelle nos produits doivent apparaître autant de fois qu'ils peuvent tenir dans la grille.
Dans la notation fonctionnelle, auto-fit affiche autant d'articles que possible sur la ligne, donc en plein écran, nous verrons autant de produits apparaître qu'il y a d'espace sur l'écran des acheteurs. Enfin, avec minmax , nous établissons une règle selon laquelle chaque cellule doit faire au minimum 300 pixels et au maximum une fraction de la grille-conteneur.
Lors de l'utilisation de cette propriété, nous devons nous assurer que la taille définie dans la fonction minmax correspond ou est supérieure à la taille définie par le filtre img_url Liquid dans notre balisage. Si la fonction minmax contient une taille de pixel plus petite, vous verrez que les images du produit seront coupées car elles n'auront pas assez d'espace dans la cellule définie.
Une fois que notre grille de base apparaît comme prévu, nous pouvons ajouter du CSS supplémentaire pour ranger la mise en page en ajoutant de l'espace de marge et en positionnant les produits au centre de la page. Si vous souhaitez que l'espace entre vos colonnes et vos lignes soit le même, vous pouvez définir les deux avec la propriété gap , plutôt que de les définir séparément.

Une fois que tout est configuré, votre feuille de style ressemblera à ceci :
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }Bien qu'il s'agisse d'un exemple simple de la façon dont un cadre CSS Grid peut être appliqué à une page de collection, je vous recommande d'expérimenter différents paramètres en fonction des images de votre client et des images de marque existantes. Vous pouvez également utiliser cette approche pour créer des grilles sur d'autres pages, comme le panier et les ajuster en fonction de ses caractéristiques uniques.
Ajout d'options de grille personnalisables
L'approche ci-dessus fonctionne bien pour une grille qui affichera des colonnes de produits en fonction de la taille de l'écran. Mais que se passe-t-il si vous voulez donner au commerçant un certain contrôle sur la façon dont la grille est représentée ?
Dans certains cas, vos clients peuvent souhaiter personnaliser la page du produit et dicter le nombre de produits à afficher.
Si votre balisage est contenu dans un fichier de section, vous pouvez créer des paramètres de section qui permettront aux clients de personnaliser la grille à partir de l'éditeur de la boutique en ligne. Une configuration de paramètres permettant à votre client de sélectionner un certain nombre de produits à la suite pourrait ressembler à ceci :
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} Vous pouvez voir ici que le paramètre a un type de select qui affichera une option déroulante sur l'éditeur de boutique en ligne. Il existe également une propriété label pour décrire le paramètre.
La propriété id ne sera pas visible sur l'éditeur, mais nous pouvons y faire référence pour créer une variable. Un cas d'utilisation courant pour les variables créées avec des objets de section consiste à les référencer dans le balisage pour modifier les noms de classe en fonction des paramètres sélectionnés.
Pour obtenir cet effet, nous pouvons utiliser Liquid pour afficher la value sélectionnée dans l'éditeur de boutique en ligne, en tant qu'attribut de l'objet de section. Cet objet sera exprimé sous la forme {{ section.settings.product_number }} et affichera la valeur correspondant à l'option sélectionnée.
Une façon de voir les choses est que l' id que nous avons attribué dans le paramètre de section devient un "espace réservé" pour la valeur de l'option sélectionnée.
Ensuite, nous pouvons prendre cet objet et l'ajouter au nom de classe de la collection. Cela permettra au nom de la classe de changer en fonction de l'option sélectionnée et vous pourrez créer différentes règles CSS pour chaque nom de classe.
Lorsque nous ajoutons la variable au nom de la classe de collection existante, cela ressemblera à :
<div class="grid-collection-{{ section.settings.product_number }}"> Ici, vous pouvez voir que l'objet de section fait référence à l' id du paramètre de section. La valeur qui est sortie par cet objet de section est déterminée par la valeur sélectionnée dans l'éditeur de boutique en ligne. Par exemple, si "trois" est sélectionné dans notre liste déroulante, cela entraînerait la sortie du balisage comme suit :
<div class="grid-collection-three"> Nous pouvons maintenant revenir à notre feuille de style et configurer différentes règles CSS pour grid-collection-two , grid-collection-three et grid-collection-four . Ceux-ci ressembleraient à :
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } La propriété grid-template-columns détermine le nombre de colonnes qui apparaîtront dans la grille et, par conséquent, le nombre de produits qui apparaîtront dans une ligne sur la page de collection. Ainsi, chaque classe aura une valeur différente pour la propriété grid-template-columns , qui correspond à son nom de classe unique.
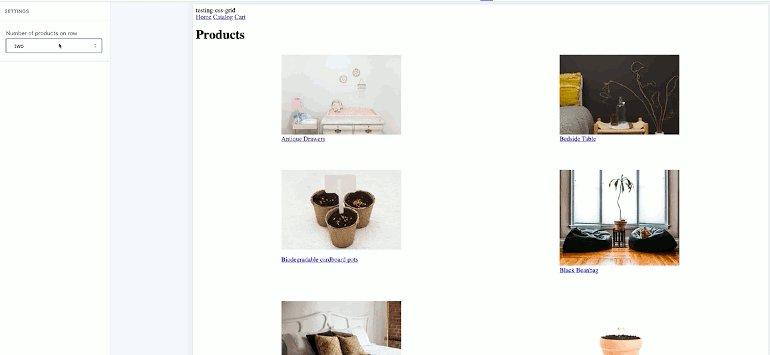
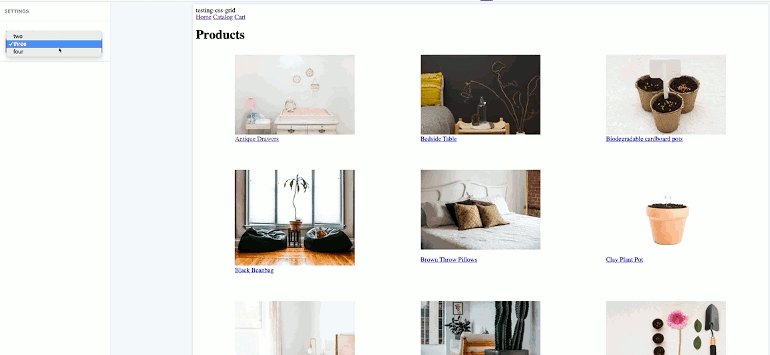
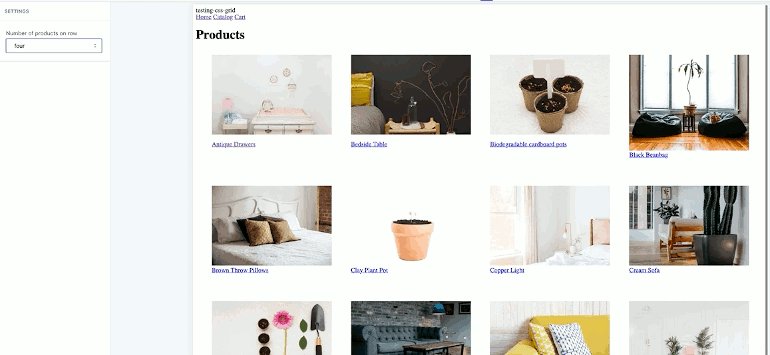
Désormais, lorsqu'un client accède à l'éditeur de la boutique en ligne et sélectionne une option pour "Nombre de produits par ligne", la grille s'ajustera pour refléter ceci :

Enfin, nous pouvons ajouter des requêtes multimédias afin qu'il existe différentes règles de grille CSS pour les écrans plus petits. Cela évitera que la grille n'apparaisse avec trop de colonnes de produits sur des appareils plus petits, ce qui entraînerait l'apparition de produits hors écran.
Chaque variante de la classe collection-grid peut se voir attribuer différentes règles où la grille tombera sur deux ou une colonnes. Une fois configuré sur votre feuille de style, cela pourrait ressembler à ceci :
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } Il est probable que vous deviez ajuster les tailles et les valeurs de pixel du filtre img_url en fonction des exigences spécifiques de votre client et des images qu'il utilise. Cependant, cette méthode vous montrera comment commencer à utiliser un système CSS Grid pour les pages de collection sur vos propres créations de thèmes personnalisés.
Étendre la grille
Une fois que vous avez appliqué une grille CSS à vos pages de collection, vous pouvez commencer à envisager d'autres zones de vos thèmes Shopify où des mises en page de site Web robustes peuvent s'appliquer. Par exemple, il est possible de créer des sections de galerie d'images dans une grille et d'ajouter des cellules de forme irrégulière pour plus de variété.
Il existe une gamme d'opportunités lors de l'utilisation de CSS Grid sur Shopify, et chacune ajoute potentiellement une valeur supplémentaire à vos projets de thème. Avec l'aide de cet article, vous pouvez étendre le framework CSS Grid à tous vos projets de thème.
