20 animations et effets CSS élégants
Publié: 2017-03-16Si vous recherchez des animations et des effets CSS époustouflants qui amélioreront votre site Web, jetez-y un coup d'œil ! Dans cet article, nous avons rassemblé des animations CSS vraiment sympas dans cette collection utile d'éléments premium qui rendront certainement votre site Web plus attrayant et attireront plus d'utilisateurs. Voyez lequel de ces éléments de haute qualité correspond à votre style et utilisez-les dans vos projets en cours ou à venir.
CSS offre de nombreuses fonctionnalités intéressantes qui vous offrent des possibilités infinies pour créer divers objets interactifs que vous pouvez intégrer à vos sites Web.
Dans cette liste, vous trouverez des animations pour les chargeurs, les effets de survol, les filtres d'image, les spinners, les préchargeurs, les bulles, les info-bulles, les ombres, les effets de défilement, etc.
Vérifie-les!
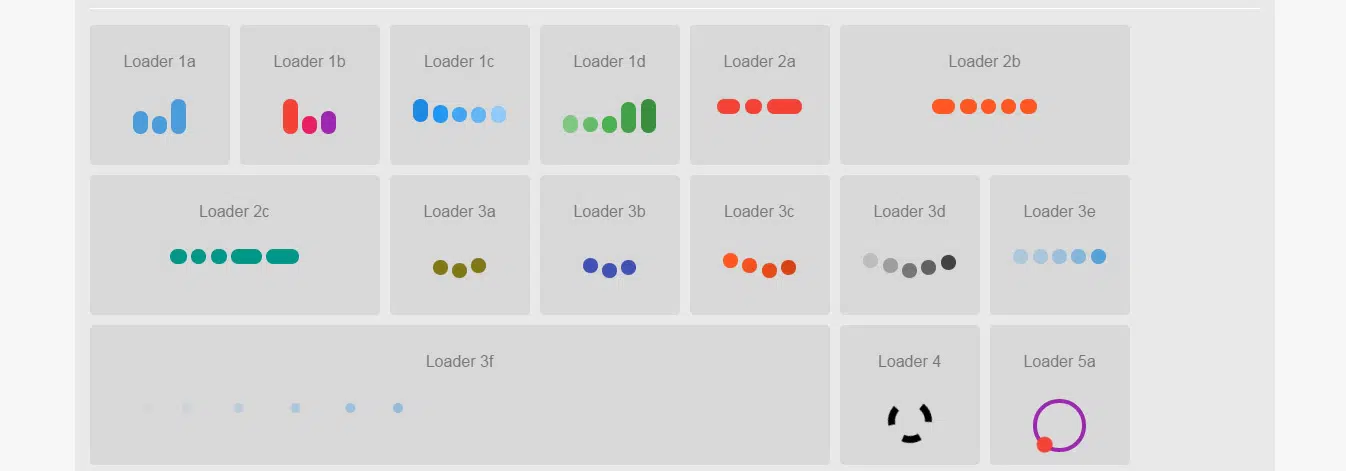
Animations CSS3 Spinner et Loader
Voici une belle collection de 37 effets d'animation de chargement qui ont été créés en utilisant uniquement CSS. Ces éléments sont compatibles avec tous les principaux navigateurs.
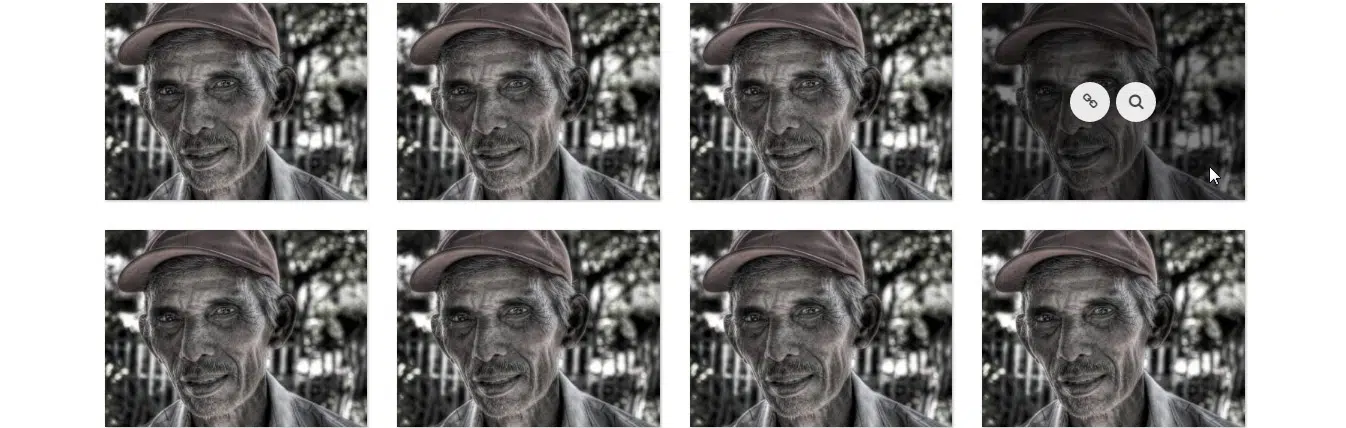
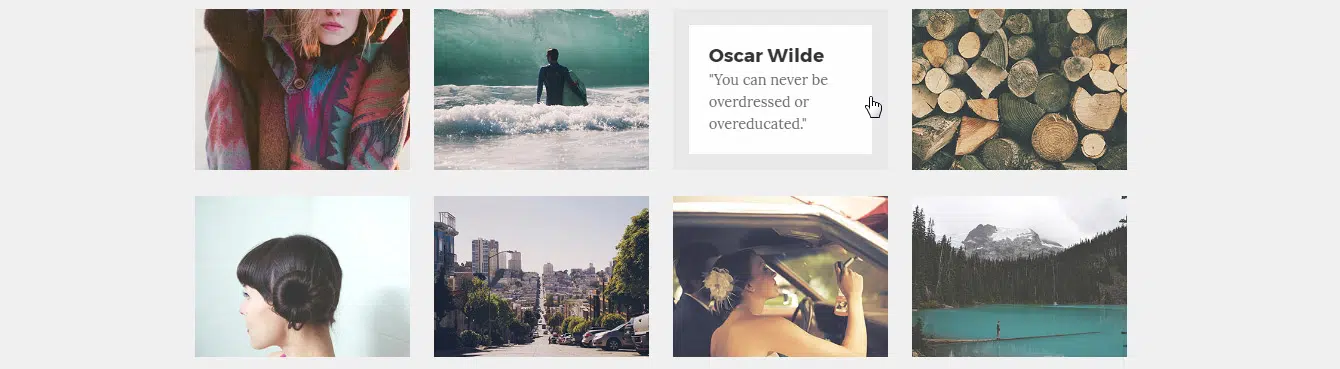
Tueur – Effets de survol
Il s'agit d'un bel ensemble d'effets de survol variés que vous pouvez appliquer aux images. Dans ce pack, vous trouverez 26 effets de superposition de boutons, 31 effets de superposition d'images, 32 effets de superposition de détails, 18 effets de superposition de légendes,
6 effets d'image et 4 effets de barre de médias sociaux.
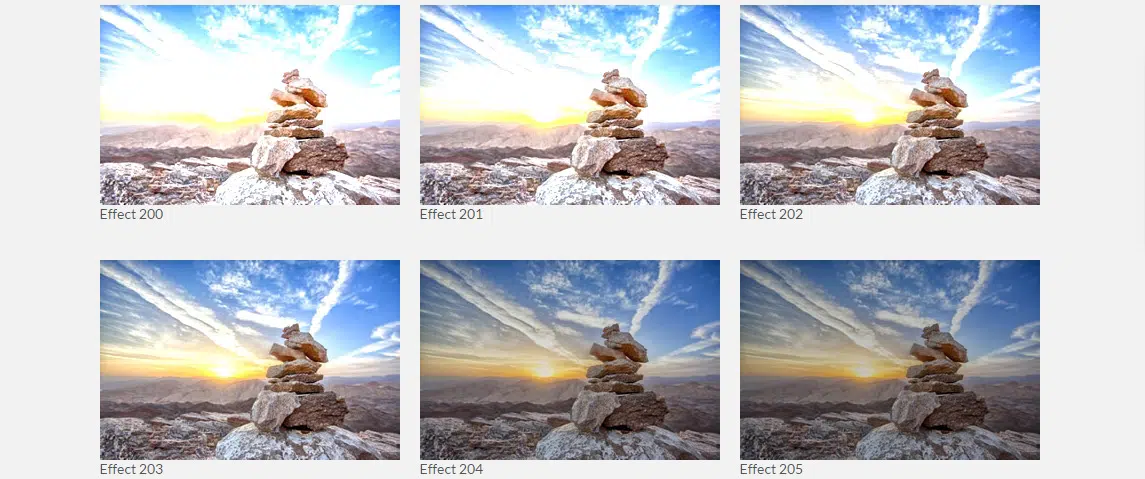
Filtres d'images CSS
Il s'agit d'une superbe sélection de filtres d'image CSS que vous pouvez appliquer à n'importe quelle image de votre site Web. Vous pouvez choisir parmi plus de 150 filtres uniques.
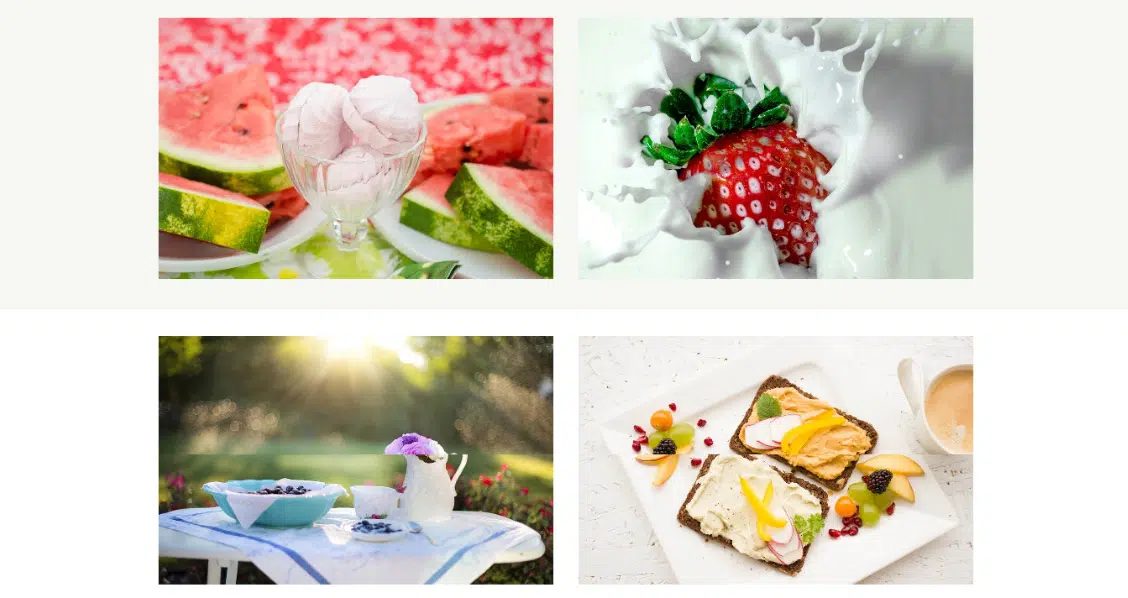
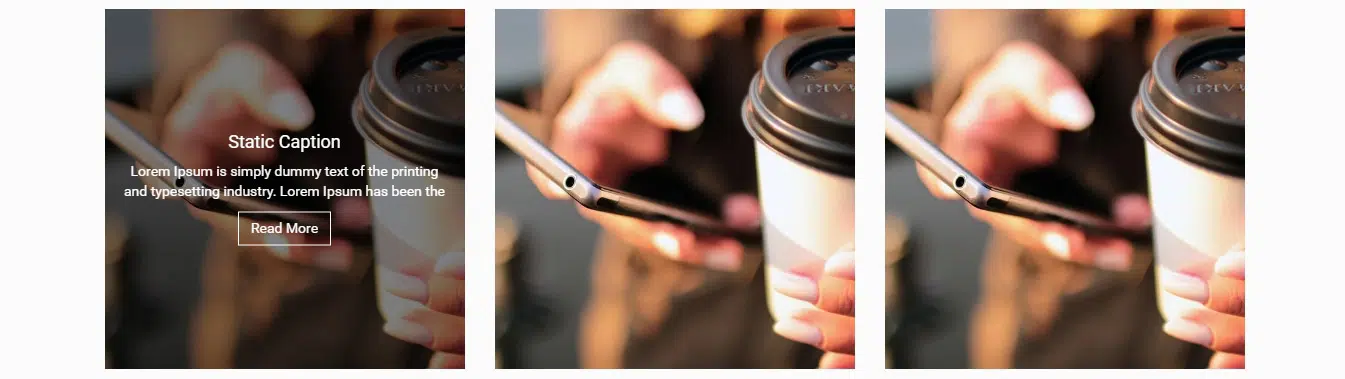
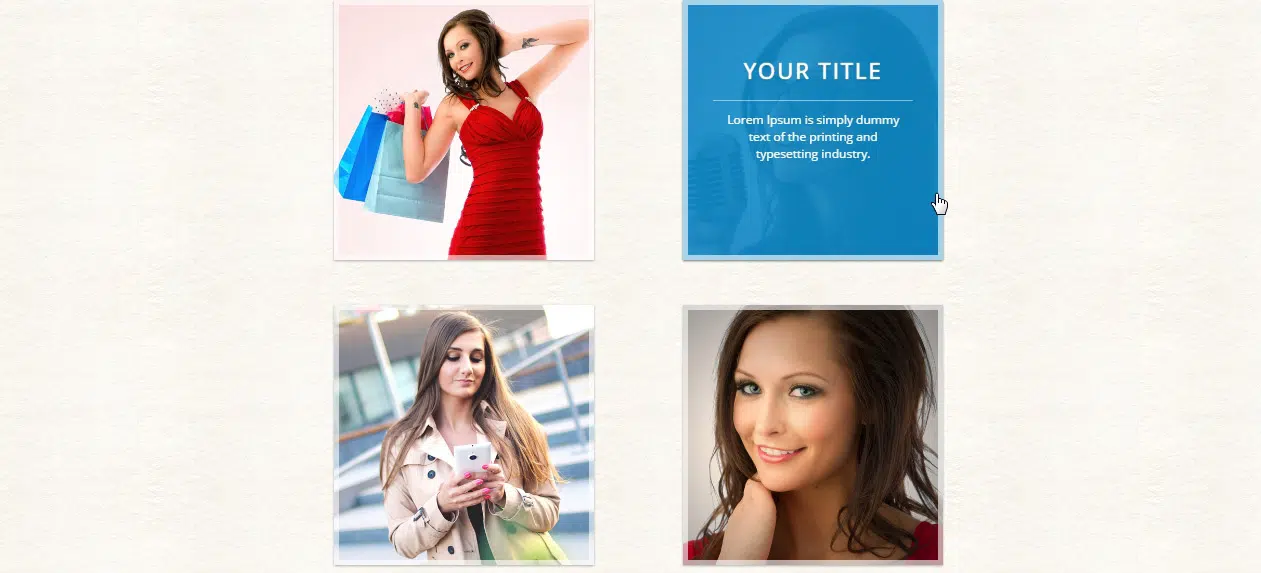
Flutter - Effets de survol d'image CSS et Lightbox
Découvrez et utilisez ce superbe pack CSS qui comprend 12 effets pour le survol d'image, un système à 2 et 3 colonnes, 4 types de caissons lumineux et bien d'autres éléments intéressants.
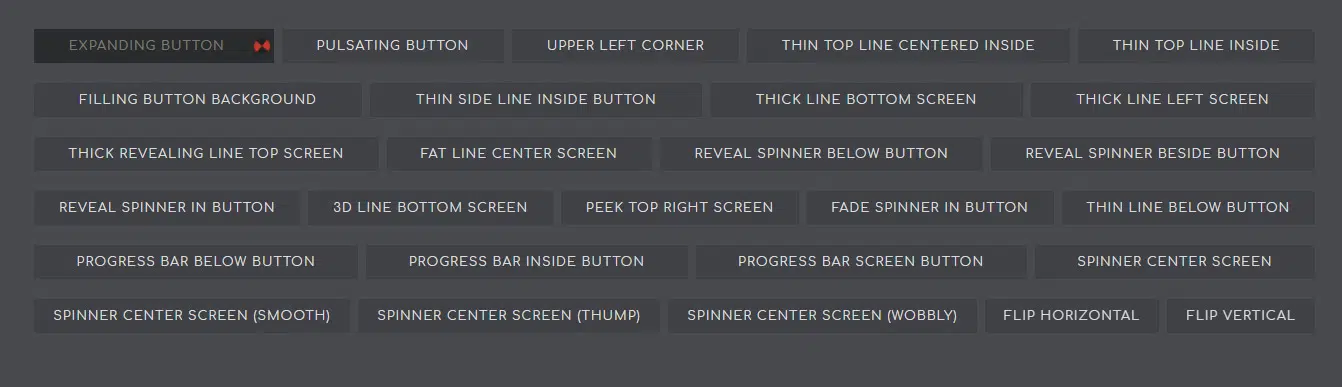
HoverMe - Un package d'animation CSS3
Jetez un œil à ce magnifique ensemble d'animations CSS3 qui comprend 4 images de boutons, 10 boutons de chargement, 8 animations avancées et bien d'autres.
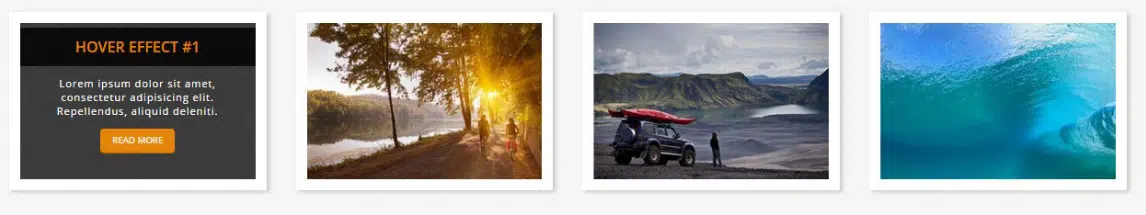
Effets de survol d'image CSS3
Voici un excellent effet de survol d'image qui comprend 22 effets de survol différents que vous pouvez utiliser pour n'importe laquelle de vos images. Vérifiez-le et voyez s'il est utile à votre site Web.
KIT de chargeurs animés
Cette impressionnante collection de chargeurs et de préchargeurs est très facile à installer et à modifier. Tous sont basés sur HTML et CSS pur et animés pour un effet maximal.
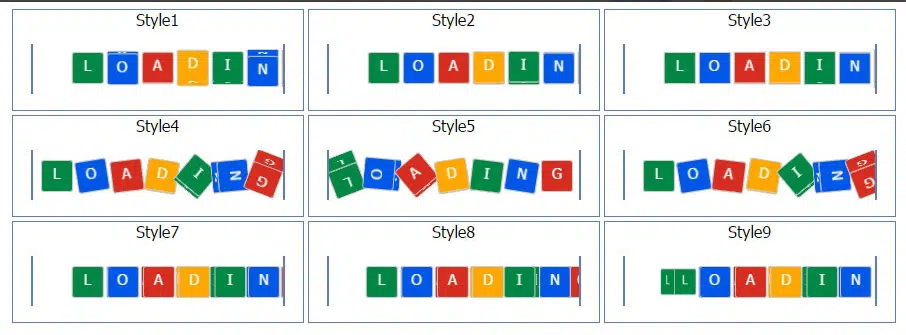
Skloading – Animations CSS3
Découvrez ces superbes animations CSS3 qui ont des conceptions entièrement personnalisables. Téléchargez-les et utilisez-les dans vos projets à venir.
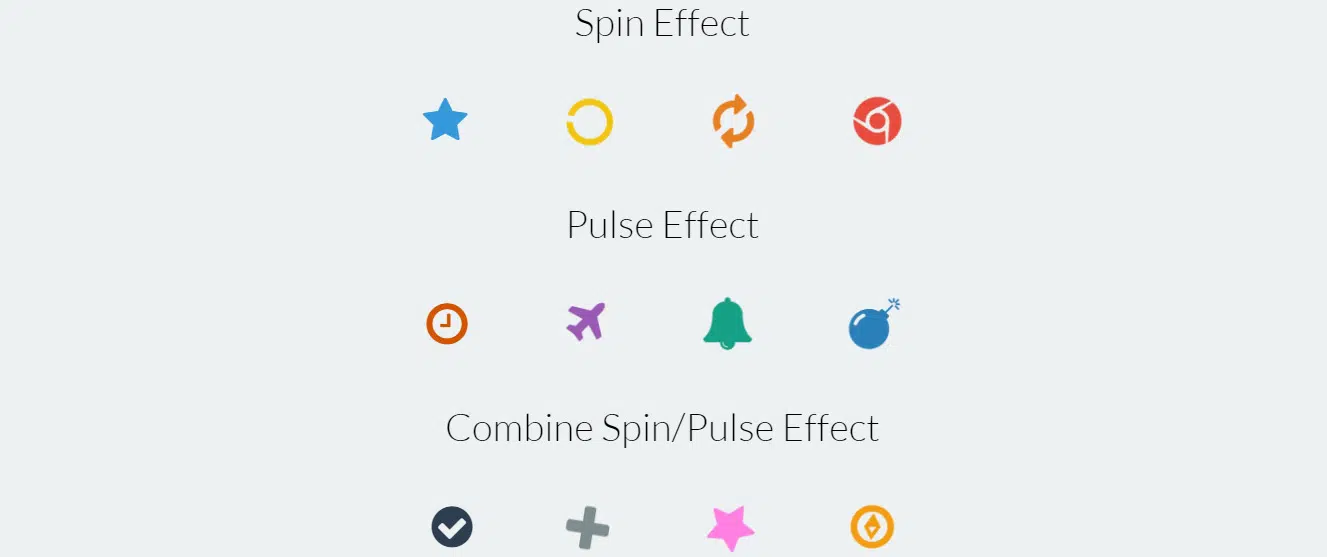
Midix - Effets d'animation CSS3 sans Jquery
Voici un gros pack d'effets d'animation époustouflants créés à l'aide de CSS3. Vous avez ici un ensemble de 16 articles premium avec des vitesses réglables, un délai et d'autres fonctionnalités. Regarde!

Spinners et chargeurs CSS3
Découvrez cet excellent ensemble de chargeurs et de spinners CSS3 qui vous seront certainement utiles à un moment donné. Parcourez-les tous et voyez lequel vous pouvez utiliser dans vos projets.
Image Hover Bibliothèque CSS
Ceci est une grande collection de beaux effets de survol d'image qui ont été créés à l'aide de CSS. Vous avez le choix entre un ensemble massif de 58 effets de survol.
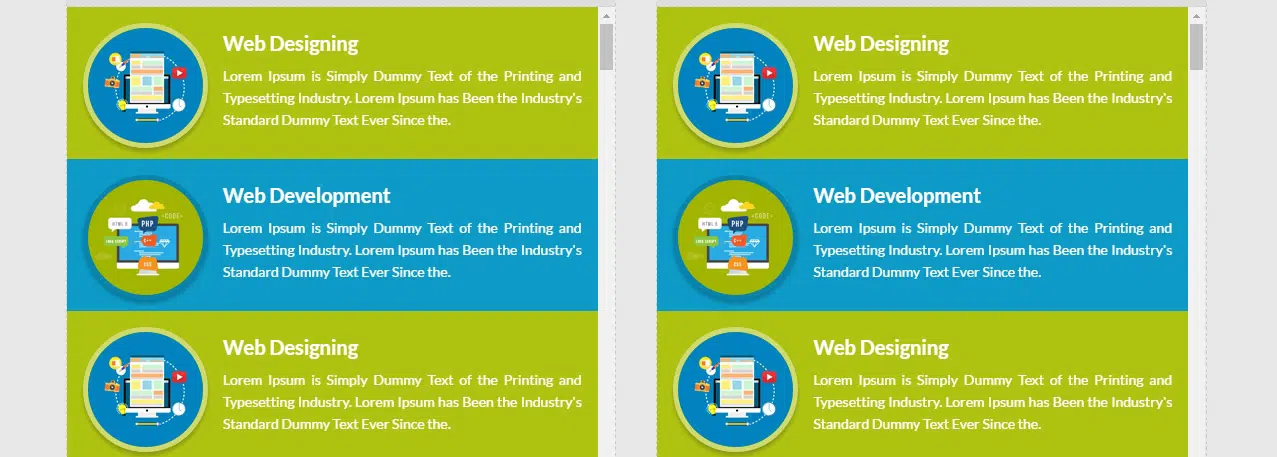
Effets de défilement Viavi CSS3
Voici un bel ensemble d'effets de défilement CSS3 qui attireront certainement l'attention de vos utilisateurs. Ceux-ci ont une conception entièrement réactive et s'adapteront à n'importe quelle taille d'écran.
Animations de préchargement de cube 3D en CSS pur
Il s'agit d'animations de préchargement de cube CSS 3d simples mais efficaces que vous pouvez facilement personnaliser et insérer dans vos projets. Vérifie-les!
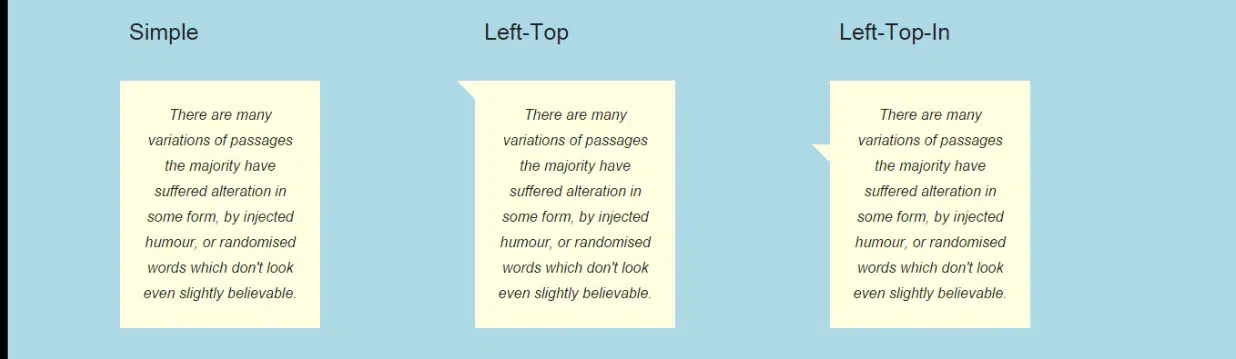
Bulles CSS et infobulles
Ce sont de belles bulles CSS et des infobulles qui peuvent être utilisées pour attirer votre attention sur certains éléments. Jetez un coup d'œil et voyez si vos projets en bénéficieront.
Effets de survol Viavi CSS3
Voici une merveilleuse collection CSS3 de 30 effets de survol utiles prêts à l'emploi. Ces articles haut de gamme ont une mise en page entièrement réactive qui s'adaptera parfaitement à toutes les tailles d'écran.
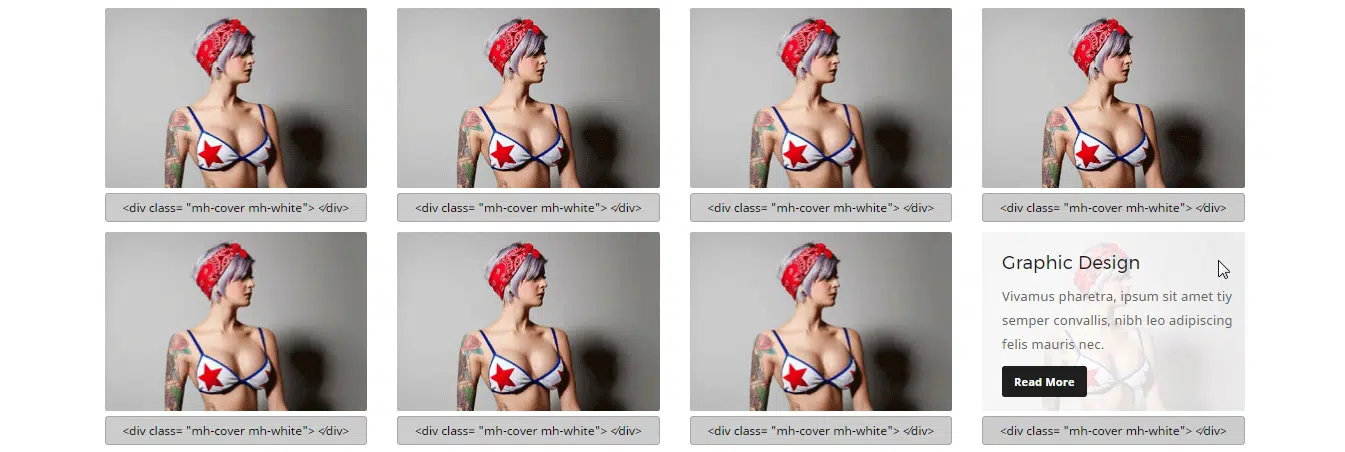
Effets de survol de la souris MegaHover
Découvrez ces incroyables effets de survol que vous pouvez rapidement ajouter à vos sites Web. Vous pouvez personnaliser leur conception jusqu'à ce que vous soyez satisfait du résultat.
Effets Solides | Effets de survol d'image CSS3
Il s'agit d'une excellente collection d'effets de survol d'image CSS3 utiles avec des fonctionnalités modifiables. Ceux-ci ont un design réactif qui s'adaptera à n'importe quelle taille d'écran.
Séparateurs et rubans CSS
Découvrez ces jolis objets qui sont très utiles à de nombreux projets. Vous pouvez choisir entre 30 séparateurs différents, 15 rubans et plus encore.
Animatia - Effets de survol d'image CSS
Il s'agit d'une grande collection de divers éléments CSS utiles que vous pouvez facilement implémenter dans vos sites Web. Vous avez des styles de boutons, des effets de superposition, des effets d'image, etc.
Boîte CSS et ombres de texte
Vous avez ici un ensemble de 40 styles d'ombre que vous pouvez appliquer à n'importe quel élément de votre site Web. Découvrez-les et voyez si vous pouvez les utiliser dans vos projets.