Comment aligner les choses en CSS
Publié: 2022-03-10Nous avons toute une sélection de façons d'aligner les choses dans CSS aujourd'hui, et la décision à utiliser n'est pas toujours évidente. Cependant, savoir ce qui est disponible signifie que vous pouvez toujours essayer quelques tactiques si vous rencontrez un problème d'alignement particulier.
Dans cet article, je vais jeter un œil aux différentes méthodes d'alignement. Au lieu de fournir un guide complet pour chacun, j'expliquerai quelques-uns des points de friction que les gens ont et indiquerai des références plus complètes pour les propriétés et les valeurs. Comme avec beaucoup de CSS, vous pouvez aller loin en comprenant les choses fondamentales sur le comportement des méthodes, puis avoir besoin d'un endroit pour rechercher les détails les plus fins en termes de la façon dont vous obtenez la mise en page précise que vous voulez.
Alignement du texte et des éléments en ligne
Lorsque nous avons du texte et d'autres éléments en ligne sur une page, chaque ligne de contenu est traitée comme une boîte de ligne. La propriété text-align alignera ce contenu sur la page, par exemple, si vous voulez que votre texte soit centré ou justifié. Parfois, cependant, vous souhaiterez peut-être aligner des éléments à l'intérieur de cette zone de ligne par rapport à d'autres éléments, par exemple, si vous avez une icône affichée à côté du texte ou du texte de tailles différentes.
Dans l'exemple ci-dessous, j'ai du texte avec une image en ligne plus grande. J'utilise vertical-align: middle sur l'image pour aligner le texte au milieu de l'image.
Voir l'exemple Pen Vertical Alignment de Rachel Andrew.
La propriété line-height et l'alignement
N'oubliez pas que la propriété line-height modifiera la taille de la boîte de ligne et peut donc modifier votre alignement. L'exemple suivant utilise une grande valeur de hauteur de ligne de 150px, et j'ai aligné l'image sur top . L'image est alignée sur le haut de la boîte de ligne et non sur le haut du texte, supprimez cette hauteur de ligne ou rendez-la inférieure à la taille de l'image et l'image et le texte s'aligneront en haut du texte.
Voir l'alignement vertical du stylo et la hauteur de ligne par Rachel Andrew.
Il s'avère que line-height et en fait la taille du texte sont assez compliquées, et je ne vais pas me diriger vers ce terrier de lapin dans cet article. Si vous essayez d'aligner avec précision des éléments en ligne et que vous voulez vraiment comprendre ce qui se passe, je vous recommande de lire « Deep Dive CSS : Font Metrics, line-height And vertical-align ».
Quand puis-je utiliser la propriété vertical-align ?
La propriété vertical-align est utile si vous alignez un élément en ligne. Cela inclut les éléments avec display: inline-block . Le contenu des cellules du tableau peut également être aligné avec la propriété vertical-align .
La propriété vertical-align n'a aucun effet sur les éléments flexibles ou de grille et, par conséquent, si elle est utilisée dans le cadre d'une stratégie de secours, elle cessera de s'appliquer à la minute où l'élément parent est transformé en grille ou en conteneur flexible. Par exemple, dans le stylo suivant, j'ai un ensemble d'éléments disposés avec display: inline-block et cela signifie que j'ai la possibilité d'aligner les éléments même si le navigateur n'a pas de Flexbox :
Voir Pen inline-block et vertical-align de Rachel Andrew.
Dans ce stylo suivant, j'ai traité le inline-block comme une solution de repli pour la mise en page Flex. Les propriétés d'alignement ne s'appliquent plus et je peux ajouter align-items d'alignement pour aligner les éléments dans Flexbox. Vous pouvez dire que la méthode Flexbox est en jeu car l'écart entre les éléments que vous obtiendrez lors de l'utilisation de display: inline-block a disparu.
Voir le pen inline-block flex fallback par Rachel Andrew.
Le fait que vertical-align fonctionne sur les cellules du tableau est la raison pour laquelle l'astuce pour centrer verticalement un élément à l'aide de l' display: table-cell fonctionne.
Maintenant que nous avons de meilleures façons d'aligner les boîtes en CSS (comme nous le verrons dans la section suivante), nous n'avons pas besoin d'utiliser les propriétés vertical-align et text-align à des endroits autres que les éléments inline et text pour lesquels ils ont été conçus. Cependant, ils sont toujours tout à fait valables pour être utilisés dans ces formats texte et en ligne, et rappelez-vous donc que si vous essayez d'aligner quelque chose en ligne, ce sont ces propriétés et non celles d'alignement de boîte que vous devez atteindre.
Alignement de la boîte
La spécification d'alignement des boîtes traite de la façon dont nous alignons tout le reste. La spécification détaille les propriétés d'alignement suivantes :
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
Vous pensez peut-être déjà que ces propriétés font partie de la spécification Flexbox, ou peut-être de Grid. L'historique des propriétés est qu'elles ont été créées dans le cadre de Flexbox et existent toujours dans la spécification de niveau 1 ; cependant, ils ont été déplacés dans leur propre spécification lorsqu'il est devenu évident qu'ils étaient plus généralement utiles. Nous les utilisons maintenant également dans Grid Layout, et ils sont également spécifiés pour d'autres méthodes de mise en page, bien que la prise en charge actuelle du navigateur signifie que vous ne pourrez pas les utiliser pour le moment.
Par conséquent, la prochaine fois que quelqu'un sur Internet vous dira que l'alignement vertical est la partie la plus difficile du CSS, vous pouvez lui dire ceci (qui tient même dans un tweet) :
.container { display: flex; align-items: center; justify-content: center; } À l'avenir, nous pourrons peut-être même nous passer de display: flex , une fois les propriétés Box Alignment implémentées pour Block Layout. Pour le moment, cependant, faire du parent de la chose que vous voulez centrer un conteneur flexible est le moyen d'obtenir un alignement horizontal et vertical.
Les deux types d'alignement
Lorsque vous alignez des éléments flexibles et de grille, vous avez deux choses possibles à aligner :
- Vous avez l'espace disponible dans la grille ou le conteneur flexible (une fois que les éléments ou les pistes ont été disposés).
- Vous avez également l'élément lui-même à l'intérieur de la zone de grille dans laquelle vous l'avez placé ou sur l'axe transversal à l'intérieur du conteneur flexible.
Je vous ai montré un ensemble de propriétés ci-dessus, et les propriétés d'alignement peuvent être considérées comme deux groupes. Celles qui traitent de la répartition de l'espace disponible et celles qui alignent l'article lui-même.
Gérer l'espace disponible : align-content et justify-content
Les propriétés qui se terminent par -content concernent la distribution de l'espace, donc lorsque vous choisissez d'utiliser align-content ou justify-content vous distribuez l'espace disponible entre les pistes de grille ou les éléments flexibles. Ils ne changent pas la taille des éléments flexibles ou de la grille eux-mêmes ; ils les déplacent parce qu'ils changent la destination de l'espace disponible.
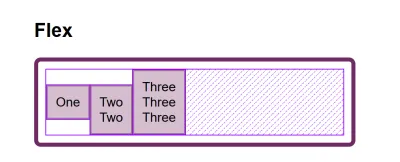
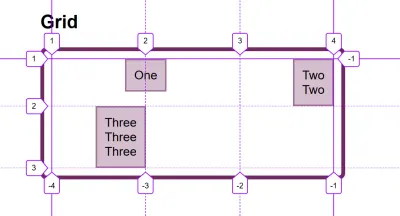
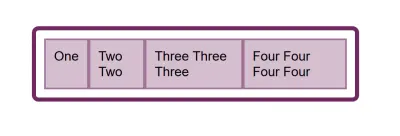
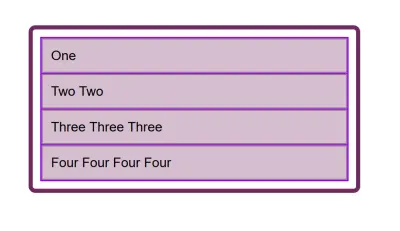
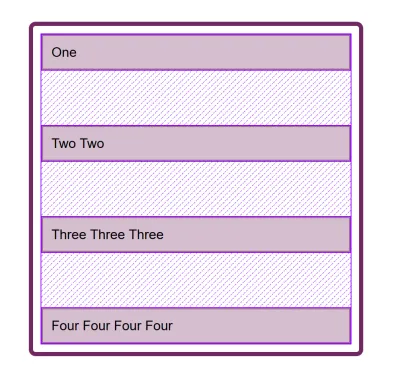
Ci-dessous, j'ai un exemple flexible et un exemple de grille. Les deux ont un conteneur qui est plus grand que nécessaire pour afficher les éléments flexibles ou les pistes de grille, donc je peux utiliser align-content et justify-content pour distribuer cet espace.
Voir Pen Justifier-Contenu et Aligner-Contenu par Rachel Andrew.
Déplacement d'éléments autour de: justify-self , align-self , justify-items et align-items
Nous avons ensuite align-self et justify-self appliqués à des éléments individuels de flex ou de grille ; vous pouvez également utiliser align-items de justify-items sur le conteneur pour définir toutes les propriétés à la fois. Ces propriétés traitent de l'élément flexible ou de la grille, c'est-à-dire du déplacement du contenu à l'intérieur de la zone de grille ou de la ligne flexible.
- Disposition de la grille
Vous obtenez les deux propriétés car vous pouvez déplacer l'élément sur l'axe du bloc et en ligne car nous avons une zone de grille définie dans laquelle il se trouve. - Disposition flexible
Vous ne pouvez aligner que sur l'axe transversal car l'axe principal est contrôlé uniquement par la distribution de l'espace. Donc, si vos éléments sont alignés, vous pouvez utiliseralign-selfpour les déplacer de haut en bas à l'intérieur de la ligne flexible, en les alignant les uns contre les autres.
Dans mon exemple ci-dessous, j'ai un flex et un conteneur de grille, et j'utilise align-items et align-self dans Flexbox pour déplacer les éléments de haut en bas les uns contre les autres sur l'axe transversal. Si vous utilisez Firefox et inspectez l'élément à l'aide de Firefox Flexbox Inspector, vous pouvez voir la taille du conteneur flex et comment les éléments sont déplacés verticalement à l'intérieur de celui-ci.

Dans la grille, je peux utiliser les quatre propriétés pour déplacer les éléments à l'intérieur de leur zone de grille. Encore une fois, l'inspecteur de grille de Firefox DevTools sera utile pour jouer avec l'alignement. Avec les lignes de la grille superposées, vous pouvez voir la zone à l'intérieur de laquelle le contenu est déplacé :

Jouez avec les valeurs de la démo CodePen pour voir comment vous pouvez déplacer le contenu dans chaque méthode de mise en page :
Voir le stylo justifier-soi, aligner-soi, justifier-éléments, aligner-éléments par Rachel Andrew.
Confus par align et justify
L'un des problèmes cités par les personnes qui se souviennent des propriétés d'alignement dans Grid et Flexbox est que personne ne peut se rappeler s'il faut aligner ou justifier. Quelle direction est qui?
Pour la disposition en grille, vous devez savoir si vous alignez dans la direction du bloc ou de la ligne. La direction du bloc est la direction des blocs disposés sur votre page (dans votre mode d'écriture), c'est-à-dire pour l'anglais c'est-à-dire verticalement. La direction Inline est la direction dans laquelle les phrases s'exécutent (donc pour l'anglais, c'est de gauche à droite horizontalement).

Pour aligner les choses dans la direction du bloc, vous utiliserez les propriétés qui commencent par align- . Vous utilisez align-content pour répartir l'espace entre les pistes de grille, s'il y a de l'espace libre dans le conteneur de grille, et align-items ou align-self pour déplacer un élément à l'intérieur de la zone de grille dans laquelle il a été placé.
L'exemple ci-dessous a deux dispositions de grille. L'un a writing-mode: horizontal-tb (qui est la valeur par défaut pour l'anglais) et l'autre le writing-mode: vertical-rl . C'est la seule différence entre eux. Vous pouvez voir que les propriétés d'alignement que j'ai appliquées fonctionnent exactement de la même manière sur l'axe du bloc dans les deux modes.
Voir Pen Grid Block Axis Alignment de Rachel Andrew.
Pour aligner les choses dans la direction en ligne, utilisez les propriétés qui commencent par justify- . Utilisez justify-content pour répartir l'espace entre les pistes de la grille, et justify-items de justification ou justify-self pour aligner les éléments à l'intérieur de leur zone de grille dans la direction en ligne.
Encore une fois, j'ai deux exemples de disposition de grille pour que vous puissiez voir que inline est toujours en ligne - quel que soit le mode d'écriture que vous utilisez.
Voir Pen Grid Inline Alignment de Rachel Andrew.
Flexbox est un peu plus délicat car nous avons un axe principal qui peut être changé en row ou column . Alors, réfléchissons d'abord à cet axe principal. Il est défini avec la propriété flex-direction . La valeur initiale (ou par défaut) de cette propriété est row qui disposera les éléments flexibles sous forme de ligne dans le mode d'écriture actuellement utilisé — c'est pourquoi lorsque nous travaillons en anglais, nous nous retrouvons avec des éléments disposés horizontalement lorsque nous créons un conteneur flexible. Vous pouvez ensuite changer l'axe principal en flex-direction: column et les éléments seront disposés en colonne, ce qui signifie qu'ils sont disposés dans le sens du bloc pour ce mode d'écriture.
Comme nous pouvons faire cette commutation d'axe, le facteur le plus important dans Flexbox est de demander : « Quel axe est mon axe principal ? » Une fois que vous savez cela, alors pour l'alignement (lorsque vous êtes sur votre axe principal), vous utilisez simplement justify-content . Peu importe si votre axe principal est une ligne ou une colonne. Vous contrôlez l'espace entre les éléments flexibles avec justify-content .
Voir le Pen justfy-content dans Flexbox par Rachel Andrew.
Sur l'axe transversal, vous pouvez utiliser align-items qui alignera les éléments à l'intérieur du conteneur flexible ou de la ligne flexible dans un conteneur flexible multiligne. Si vous avez un conteneur multiligne utilisant flex-wrap: wrap et avoir de l'espace dans ce conteneur, vous pouvez utiliser align-content pour répartir l'espace sur l'axe transversal.
Dans l'exemple ci-dessous, nous faisons les deux avec un conteneur flexible affiché sous forme de ligne et de colonne :
Voir l'alignement de l'axe Pen Cross dans Flexbox par Rachel Andrew.
Lorsque justify-content ou align-content ne fonctionnent pas
Les propriétés justify-content et align-content dans Grid et Flexbox concernent la distribution d'espace supplémentaire . Donc, la chose à vérifier est que vous avez de l'espace supplémentaire.
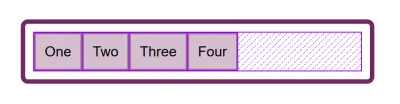
Voici un exemple Flex : J'ai défini flex-direction: row et j'ai trois éléments. Ils n'occupent pas tout l'espace dans le conteneur flexible, j'ai donc de l'espace libre sur l'axe principal, la valeur initiale de justify-content est flex-start et donc mes éléments s'alignent tous au début et l'espace supplémentaire est à la fin. J'utilise Firefox Flex Inspector pour mettre en évidence l'espace.

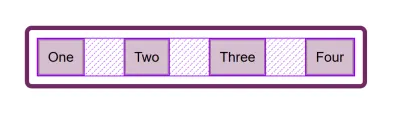
Si je change flex-direction en space-between , cet espace supplémentaire est maintenant réparti entre les éléments :

Si j'ajoute maintenant plus de contenu à mes éléments afin qu'ils deviennent plus grands et qu'il n'y ait plus d'espace supplémentaire, alors justify-content ne fait rien - simplement parce qu'il n'y a pas d'espace à distribuer.

Une question courante que l'on me pose est de savoir pourquoi justify-content ne fonctionne pas lorsque flex-direction est column . C'est généralement parce qu'il n'y a pas d'espace à distribuer. Si vous prenez l'exemple ci-dessus et que vous le faites flex-direction: column , les éléments s'afficheront sous forme de colonne, mais il n'y aura pas d'espace supplémentaire sous les éléments comme c'est le cas lorsque vous faites flex-direction: row . En effet, lorsque vous créez un conteneur flexible avec display: flex , vous disposez d'un conteneur flexible au niveau du bloc ; cela prendra tout l'espace possible dans la direction en ligne. En CSS, les choses ne s'étirent pas dans le sens du bloc, donc pas d'espace supplémentaire.

Ajoutez une hauteur au conteneur et - tant que cela est supérieur à ce qui est nécessaire pour afficher les éléments - vous avez de l'espace supplémentaire et donc justify-content fonctionnera sur votre colonne.

Pourquoi n'y a-t-il pas justify-self dans Flexbox ?
Grid Layout implémente toutes les propriétés des deux axes car nous avons toujours deux axes à gérer dans Grid Layout. Nous créons des pistes (qui peuvent laisser de l'espace supplémentaire dans le conteneur de la grille dans l'une ou l'autre dimension) et nous pouvons donc distribuer cet espace avec align-content ou justify-content . Nous avons également des zones de grille, et l'élément de cette zone peut ne pas occuper tout l'espace de la zone, nous pouvons donc utiliser align-self ou justify-self pour déplacer le contenu autour de la zone (ou align-items , justify-items pour modifier l'alignement de tous les éléments).
Flexbox n'a pas de pistes comme le fait la disposition en grille. Sur l'axe principal, on n'a qu'à jouer avec la répartition de l'espace entre les éléments. Il n'y a pas de concept de piste dans laquelle un élément flexible est placé. Il n'y a donc pas de zone créée dans laquelle déplacer l'élément. C'est pourquoi il n'y a pas justify-self sur les axes principaux dans Flexbox.
Parfois, cependant, vous souhaitez pouvoir aligner un élément ou une partie du groupe d'éléments d'une manière différente. Un modèle courant serait une barre de navigation divisée avec un élément séparé du groupe. Dans cette situation, la spécification conseille l'utilisation de marges automatiques.
Une marge automatique occupera tout l'espace dans la direction dans laquelle elle est appliquée, c'est pourquoi nous pouvons centrer un bloc (comme notre mise en page principale) en utilisant une marge gauche et droite d'auto. Avec une marge automatique des deux côtés, chaque marge essaie de prendre tout l'espace et pousse ainsi le bloc au milieu. Avec notre ligne d'éléments flexibles, nous pouvons ajouter margin-left: auto à l'élément sur lequel nous voulons que le fractionnement se produise, et tant qu'il y a de l'espace disponible dans le conteneur flexible, vous obtenez un fractionnement. Cela fonctionne bien avec Flexbox car dès qu'il n'y a plus d'espace disponible, les éléments se comportent comme des éléments flexibles normaux.
Voir l'alignement du stylo avec des marges automatiques par Rachel Andrew.
Flexbox et micro-composants
L'une des choses que je pense être souvent négligée est l'utilité de Flexbox pour effectuer de petits travaux de mise en page, où vous pourriez penser que l'utilisation vertical-align est la voie à suivre. J'utilise souvent Flexbox pour obtenir un alignement soigné de petits motifs ; par exemple, aligner une icône à côté du texte, aligner deux éléments avec des tailles de police différentes ou aligner correctement les champs et les boutons du formulaire. Si vous avez du mal à aligner quelque chose avec vertical-align , essayez peut-être de faire le travail avec Flexbox. N'oubliez pas que vous pouvez également créer un conteneur flexible en ligne si vous le souhaitez avec display: inline-flex .
Voir l'exemple Pen inline-flex de Rachel Andrew.
Il n'y a aucune raison de ne pas utiliser Flexbox, ou même Grid pour de petits travaux de mise en page. Ils ne sont pas seulement pour de gros morceaux de mise en page. Essayez les différentes choses à votre disposition et voyez ce qui fonctionne le mieux.
Les gens sont souvent très désireux de savoir quelle est la bonne ou la mauvaise façon de faire les choses. En réalité, il n'y a souvent ni bien ni mal; une petite différence dans votre modèle peut signifier que la différence entre Flexbox fonctionne le mieux, où sinon vous utiliseriez vertical-align .
Emballer
Pour conclure, j'ai un bref résumé des bases de l'alignement. Si vous vous souvenez de ces quelques règles, vous devriez pouvoir aligner la plupart des choses avec CSS :
- Alignez-vous du texte ou un élément en ligne ? Si c'est le cas, vous devez utiliser
text-align,vertical-alignetline-height. - Avez-vous un élément ou des éléments que vous souhaitez aligner au centre de la page ou du conteneur ? Si c'est le cas, faites du conteneur un conteneur flexible, puis définissez
align-items: centeretjustify-content: center. - Pour les dispositions en grille, les propriétés qui commencent par
align-fonctionnent dans la direction du bloc ; ceux qui commencent parjustify-fonctionnent dans le sens en ligne. - Pour les mises en page flexibles, les propriétés qui commencent par
align-fonctionnent sur l'axe transversal ; ceux qui commencent parjustify-travaillent sur l'axe principal. - Les propriétés
justify-contentetalign-contentdistribuent de l'espace supplémentaire. Si vous n'avez pas d'espace supplémentaire dans votre conteneur flex ou grid, ils ne feront rien. - Si vous pensez que vous avez besoin de vous
justify-selfdans Flexbox, l'utilisation d'une marge automatique vous donnera probablement le modèle que vous recherchez. - Vous pouvez utiliser Grid et Flexbox avec les propriétés d'alignement pour les petits travaux de mise en page ainsi que pour les composants principaux - expérimentez !
Pour plus d'informations sur l'alignement, consultez ces ressources :
- Alignement des boîtes CSS (documents Web MDN)
- Tout ce que vous devez savoir sur l'alignement dans Flexbox
- Aide-mémoire sur l'alignement des boîtes
