Il n'existe pas d'unité CSS absolue
Publié: 2022-03-10Lorsque nous commençons à apprendre CSS, nous constatons que les unités de mesure CSS sont classées comme relatives ou absolues. Les unités absolues sont enracinées dans les unités physiques, telles que les pixels, les centimètres et les pouces. Mais au fil des ans, toutes les unités absolues de CSS ont perdu leur connexion au monde physique et sont devenues différents types d'unités relatives, du moins du point de vue du Web.
Il est important de noter qu'il existe encore des différences significatives entre les unités relatives et absolues . Les unités relatives CSS sont dimensionnées en fonction d'autres définitions de style définies par les éléments parents ou sont affectées par la taille d'un conteneur parent. En ce qui concerne les unités absolues, nous allons plonger et voir comment elles sont affectées par d'autres éléments, tels que l'écran et le système d'exploitation de l'appareil.
Les unités relatives incluent des unités telles que % , em , rem , les unités de la fenêtre d'affichage ( vw et vh ), etc. L'unité absolue la plus courante est le pixel ( px ). En plus de cela, nous avons l'unité centimètre ( cm ) et l'unité pouces ( in ).
Voyons maintenant pourquoi les unités absolues CSS ne sont pas si absolues.
Pixels CSS
Les pixels ont été l'unité CSS la plus courante, datant du début du Web. Dans l'ancien monde des écrans de bureau, avant que nous ayons des smartphones, les pixels de l'écran étaient toujours équivalents aux pixels CSS.
En 2007, par exemple, la résolution de bureau la plus courante était de 1024 × 768 pixels. À l'époque, nous donnions normalement à nos pages Web une largeur fixe de 1000 pixels pour s'adapter à la page entière, et les pixels restants étaient enregistrés pour la barre de défilement du navigateur.

Écrans de téléphones intelligents
Les smartphones ont apporté une autre évolution silencieuse, en commençant l'ère des écrans haute densité. Si l'on considère un iPhone 12 Pro, dont l'écran mesure 1170 pixels de large, on compterait tous les 3 pixels sur l'appareil comme 1 pixel dans le CSS.

Lorsque nous dimensionnons sur mobile, nous mesurons en fonction des pixels CSS, et non en fonction des pixels de l'appareil. Pour résumer:
- Les pixels CSS sont des pixels logiques .
- Les pixels de l'appareil sont de vrais pixels physiques .

D'accord, mais qu'en est-il des appareils de bureau ? Fonctionnent-ils toujours avec le même vieux calcul de pixel ? Parlons de ça.
Écrans de bureau en 2021
Les écrans haute densité sont arrivés sur les ordinateurs portables plusieurs années plus tard. Les MacBook de 2014 ont reçu les premiers écrans « rétine » (rétine étant synonyme de haute densité).
De nos jours, la plupart des ordinateurs portables ont un écran haute densité.
Considérons les MacBook :
- Le MacBook Pro 13,3 pouces a un écran de
2560pixels de large mais qui se comporte comme1440pixels. Cela signifie que tous les1.778pixels physiques agissent comme1pixel logique. - Le MacBook Pro 16 pouces a un écran de
3072pixels de large mais qui se comporte comme1792pixels. Cela signifie que tous les1.714pixels physiques agissent comme1pixel logique.

Parmi les PC portables , j'ai testé deux écrans de 15,6 pouces, l'un avec une résolution Full HD et l'autre avec une résolution 4K. Les résultats étaient intéressants :
- L' écran Full HD de 15,6 pouces mesure
1920pixels de large mais se comporte comme1536pixels. Cela signifie que chaque pixel physique de1.25agit comme1pixel logique. - L' écran 4K de 15,6 pouces fait
3840pixels de large mais se comporte, là encore, comme1536pixels. Cela signifie que tous les2.5pixels physiques agissent comme1pixel logique.

Comme vous pouvez le constater, la connexion entre les pixels physiques réels (c'est-à-dire l'appareil) et les pixels CSS (c'est-à-dire logiques) a presque disparu.
Les écrans se sont densifiés au fil des ans
Dans le passé, si vous regardiez attentivement un écran, vous pouviez en fait voir ses pixels. Lorsque la technologie des écrans s'est améliorée, les fabricants ont commencé à créer des écrans à plus haute densité.

Lecture recommandée : Que signifie réellement une toile pliable ?
Pourquoi calculons-nous les pixels logiques différemment ?
Au fil des ans, à mesure que les écrans devenaient plus denses, nous ne pouvions pas intégrer plus de contenu dans la même taille d'écran simplement parce que l'écran avait plus de pixels.
Pensez-y un instant. Considérez le Samsung Galaxy S21 Ultra . Sa dimension la plus étroite est de 1440 pixels physiques. Nous pourrions facilement l'adapter à un écran de bureau ordinaire. Mais si nous le faisions, le texte serait petit au point d'être illisible. Pour cette raison, nous séparons les pixels physiques des pixels logiques.
Les tailles en CSS (c'est-à-dire la largeur et la hauteur) sont alors calculées en fonction des pixels logiques CSS. Bien sûr, nous pouvons utiliser des pixels physiques pour charger du contenu haute densité , comme des images et des vidéos, comme ceci :
<img src="image-size-1200px.jpg" width="300" >OK, les pixels CSS ne sont pas égaux aux pixels physiques d'un appareil. Mais nous avons des centimètres et des pouces. Ce sont des unités physiques connectées au monde physique, n'est-ce pas ? Vérifions-les.
Pouces CSS et centimètres CSS
Partout où nous utilisons des unités physiques comme les pouces et les centimètres, nous savons que ce sont des unités absolues.
J'ai pensé que si les pixels CSS ne sont pas égaux aux pixels de l'appareil, alors ce serait peut-être une bonne idée d'utiliser des unités physiques telles que les pouces et les centimètres sur le Web. Ce sont des unités absolues, n'est-ce pas ?
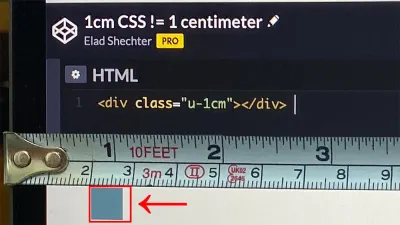
Pour être sûr, je l'ai testé. J'ai créé une boîte d'une largeur et d'une hauteur de 1 centimètre et lui ai donné une couleur de fond rouge. J'ai attrapé un vrai ruban à mesurer et j'ai eu une surprise :
Un centimètre CSS n'est pas égal à un centimètre physique.
Ici, je teste une unité de centimètre CSS avec un ruban à mesurer sur un MacBook 13 pouces mi-2019 :

Le résultat est le même pour les pouces CSS :
Un pouce CSS n'est pas égal à un pouce physique.
Il en va de même pour les unités pica ( pc ) et millimètre ( mm ). Ceux-ci correspondent à une partie d'un pouce CSS ou d'un centimètre CSS, dont aucun n'est connecté à un vrai pouce ou à un vrai centimètre.
Pourquoi les pouces et centimètres CSS ne sont pas de vrais pouces et centimètres
Depuis les années 1980, le marché des PC a déterminé qu'un pouce CSS équivalait à 96 pixels. Ce calcul de pixels était directement lié à la norme DPI/PPI (pixels par pouce) du système d'exploitation Windows de Microsoft pour les moniteurs à l'époque, dont la plus courante avait une norme de 96 DPI.
Cela signifiait que 1 pouce CSS équivaudrait toujours à 96 pixels CSS.
Quant aux centimètres CSS, chaque centimètre est directement calculé à partir des pouces, ce qui signifie que 1 pouce équivaut à 2.54 centimètres. Cela signifie que chaque centimètre CSS sera toujours égal à 1 37.7952756 CSS.
Autrement dit : 1cm = 37.7952756px (96px / 2.54) .
Voir le Pen [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj) par Elad Shechter.

Cette décision, qui semblait être une bonne idée au début de l'industrie du PC (qui avait en quelque sorte une norme), s'est avérée être une mauvaise décision qui rendrait le pouce et le centimètre CSS obsolètes et inutiles (du moins du point de vue de la toile).
Notez que dans les années 1980, Apple avait une norme différente de 72 DPI pour les écrans.
Les pixels de l'écran deviennent plus denses
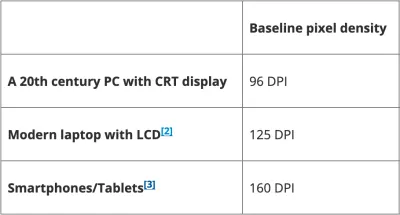
Comme je l'ai mentionné, le DPI des écrans s'est densifié au fil des ans, et nous avons vu des écrans de 120 à 160 DPI. Et comme 1 pouce CSS équivaut toujours à 96 pixels CSS, cela signifie maintenant qu'un pouce CSS n'est plus égal à un vrai pouce physique.

Parce qu'un pouce CSS et un centimètre CSS sont directement convertis à partir de pixels CSS, et parce que les écrans ont obtenu plus de DPI au fil des ans, nous en sommes arrivés au point où ces unités ne représentent pas ce qu'elles sont censées représenter sur les écrans .
Unité de points CSS
L'unité de point ( pt ) est l'une des unités les moins reconnues de CSS. Comme l'indique Wikipédia :
« En typographie, le point est la plus petite unité de mesure. Il est utilisé pour mesurer la taille de la police, l'interlignage et d'autres éléments sur une page imprimée.
La page Wikipédia montre une règle avec l'échelle de points en bas et l'échelle en pouces en haut :

Avant d'expliquer pourquoi cette unité n'est pas vraiment une unité absolue pour le Web, passons en revue les unités de base des écrans et des imprimantes.
PPP et PPP
Nous avons déjà mentionné DPI, et vous avez peut-être entendu ces termes dans le passé, mais si vous n'avez jamais compris de quoi il s'agit exactement, voici une introduction rapide :
- IPP
Les écrans sont construits à partir d'un grand nombre de petits points lumineux, appelés pixels. Pour mesurer la densité de pixels, nous comptons le nombre de pixels qui correspondent à 1 pouce, appelés pixels par pouce (PPI). - PPP
Les imprimantes impriment des points de couleur. Pour représenter la densité des points de l'imprimante, nous comptons le nombre de points qui correspondent à 1 pouce de papier, appelés points par pouce (DPI).

En bref, ce sont deux façons de mesurer la densité d'informations visuelles que nous pouvons tenir dans 1 pouce.
- PPI : pixels par pouce (pour les écrans)
- DPI : points par pouce (pour les imprimantes)
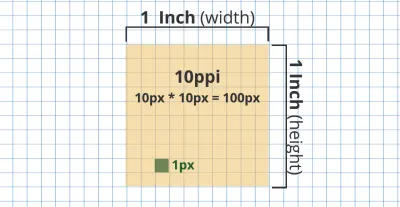
Il est important de mentionner que le nombre de pixels et de points CSS dans 1 pouce concerne à la fois la largeur et la hauteur. Cela signifie que sur un écran de 96 PPI, une boîte d'une hauteur et d'une largeur de 1 pouce aura une taille totale de 9216 pixels ( 96 × 96 px = 9216 px).
Voici une démonstration visuelle de 1 pouce avec un écran de 10 PPI :

Voici quelques exemples de calculs réels de CSS PPI :
| Résolution CSS (Pixels) | IPP CSS | Pouces CSS (largeur et hauteur) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
"DPI" pour les écrans
Les fabricants d'appareils mobiles et de bureau préfèrent exprimer leurs mesures d'écran en DPI, et non en PPI. Mais ne vous y trompez pas : il s'agit toujours de PPI pour les écrans et de DPI pour les imprimantes .
Normes DPI/PPI
Pour représenter tous ces points et pixels, nous avons l'unité de point ( pt ).
Mais l'unité de point de CSS dérive du DPI par défaut de l'imprimante, qui, encore une fois, a été décidé dans les années 1980 et est égal à 72 DPI. Cela signifie que 1 pouce de CSS équivaut toujours à 72 points.
-
1pouce =72points -
1point = 1/1/72de1pouce
Pixels pour le Web, points pour les imprimantes
Pour le web, l'unité DPI n'a pas de sens. Le DPI web est défini selon une norme différente ( 96 DPI), dont nous avons déjà parlé lorsque nous avons calculé un pouce CSS et un centimètre CSS. Pour cette raison, il n'y a aucune raison d'utiliser l'unité de points sur le Web.
Remarque : 1 point n'est pas égal à (CSS) pixels.
-
1point =1.333pixels -
72points =1pouce -
72points =96pixels
Imprimantes
Dans cet article, j'ai surtout voulu démontrer pourquoi il n'y a pas d'unités absolues pour le web. Mais qu'en est-il de les utiliser pour les imprimantes ? Existe-t-il une raison d'utiliser des pouces ou des centimètres CSS ou des unités de points pour les imprimantes ?
Mon test d'impression
J'ai effectué un petit test pour vérifier si la norme DPI des années 1980 fonctionne correctement sur les imprimantes. J'ai créé deux boîtes : une avec une largeur et une hauteur de 72 points, et la seconde avec une largeur et une hauteur de 1 pouce.
J'ai imprimé ces deux cases sur une imprimante laser que j'ai dans mon bureau. Voici mon Codepen pour tester les points et les pouces pour les imprimantes :
Voir le Pen [1 pouce](https://codepen.io/smashingmag/pen/ZEKxMMy) par Elad Shechter.
Résultat
J'ai imprimé cette démo sur une imprimante laser. À ma grande surprise, si j'utilise 72 points (ou 1 pouce), j'obtiens exactement 1 pouce. Cela signifie que, pour les imprimeurs, il y a peut-être encore une bonne raison d'utiliser des unités CSS telles que les points, les pouces et les centimètres.

Les imprimantes sont capables d'imprimer plus de DPI, mais si nous travaillons à 100% de zoom sur l'imprimante, alors 72 points (ou 1 pouce) de CSS équivaudront à un vrai pouce physique.
Rappel : Cet article concerne plus la connexion des unités absolues au web plutôt qu'aux imprimantes. Bien sûr, les résultats peuvent changer sur différents types d'imprimantes.
Lecture recommandée : Utilisation des couleurs HSL en CSS
Essayer de créer des tailles précises sur le Web
Si nous regardons le MacBook Pro 16 pouces, qui a un rapport de 1.714 pixels physiques pour 1 pixel CSS, nous ne pouvons pas prédire avec précision les tailles sur le Web.
Si nous essayons de deviner le ratio de pixels réel de l'appareil sur le MacBook Pro 16 pouces à l'aide de window.devicePixelRatio de JavaScript, il renverra un ratio incorrect de 2 , au lieu de 1.714 . (Et ceci sans tenir compte de l'état de zoom du navigateur Web et du système d'exploitation.)

Pourquoi avons-nous besoin de véritables unités CSS absolues
Lorsque nous voulons définir une taille fixe pour un élément de la barre latérale, nous utiliserons des pixels CSS. Mais si vous y réfléchissez, les pixels CSS n'ont aucun sens de nos jours. Comme nous l'avons vu ci-dessus, sur la plupart des smartphones et des ordinateurs de bureau, les pixels CSS ne décrivent plus les pixels de l'appareil.
Sur cette base, je pense que nous avons besoin d'unités physiques réelles pour CSS (comme un vrai centimètre ou un pouce) car les pixels CSS n'ont plus de véritable sens sur le Web.
Il convient de mentionner que Firefox avait implémenté une véritable unité de millimètre physique ( mozmm ), mais l'a supprimée dans la version 59. Je ne sais pas pourquoi ils l'ont supprimée. C'est peut-être parce que tant de choses dépendent déjà des pixels CSS, comme les images réactives et les unités em et rem . Si nous essayions d'ajouter une nouvelle mesure physique, cela causerait peut-être plus de problèmes que cela n'en résoudrait.
Il semble que les internautes se soient tellement habitués à penser en pixels que, même si l'unité de pixel CSS a perdu sa connexion aux pixels de l'appareil, nous continuerons à utiliser l'unité.
Et si vous pensez toujours que les pixels CSS sont une excellente unité de mesure, essayez d'expliquer à un nouveau développeur Web ce que cette unité mesure réellement.
Pour l'instant, nous n'avons aucun moyen réel de décrire les tailles physiques en CSS.
Ainsi, le pixel CSS est le pire type d'unité absolue - à l'exception de tous les autres.
Résumer
Au début de cet article, j'ai dit que les unités CSS absolues sont devenues comme de nouveaux types d'unités relatives. Nous avons commencé avec les pixels CSS et nous avons vu la différence entre les pixels CSS et les pixels de l'appareil.
Ensuite, nous avons constaté que les pouces CSS et les centimètres CSS sont directement convertis à partir des pixels CSS et ne sont pas connectés aux pouces et centimètres réels. À la fin, nous avons parlé de l'unité de point et, encore une fois, du fait que cette unité n'a pas de sens absolu pour le Web.
Derniers mots
C'est tout. J'espère que vous avez apprécié cet article et appris de mon expérience. Si vous aimez cet article, je serais ravi d'en entendre parler et de le partager.
Les références
- "Longueur CSS expliquée", Tim Chien, Robert Nyman, Mozilla Hacks
- "Points par pouce", Wikipédia
- "Point (Typographie)", Wikipédia
- "Valeurs et unités CSS", W3C
