10 pointeurs à noter lors de la création d'un site Web multi-navigateur
Publié: 2017-05-29Théoriquement, créer une page Web est facile. Les principaux aspects incluent l'écriture d'un code HTML, son test sur un navigateur Web et son téléchargement. HTML et CSS sont des normes, ce qui signifie qu'une page Web fonctionnant correctement sur un navigateur particulier peut ne pas être propre sur d'autres navigateurs.
Bien sûr, les choses ne se révèlent pas aussi simples pratiquement. Il existe une variété de navigateurs, chaque navigateur affichant le HTML et le CSS d'une manière différente.
Pour garantir que les pages Web fonctionnent de manière uniforme sur tous les navigateurs Web, le codage inter-navigateurs doit être pratiqué par les concepteurs Web. Dans cet article, nous discuterons de 10 des astuces éprouvées que vous pouvez suivre pour obtenir un site Web sans erreur et compatible avec tous les navigateurs.
Une brève introduction au CSS
CSS ou Cascading Style Sheets est un ensemble d'instructions de formatage Web qui contrôle l'apparence des pages Web. Certains navigateurs compatibles avec CSS sont :
- C'EST À DIRE
- Bord
- Firefox
- Chrome
- Safari
- Opéra
- iOSSafari
- Opéra
- Navigateur Android
- Chrome pour Androïd
Mais avant de conclure que cela vous fera gagner beaucoup de temps, vous devez comprendre que la plupart des navigateurs Web ne prennent pas entièrement en charge toutes ses fonctionnalités.

CSS agit comme un composant de représentation qui caractérise les composants d'une page Web. Dans le même temps, les feuilles de style en cascade contrôlent la conception de différentes pages en même temps.
Bien qu'il n'y ait pas de secret pour organiser un site Web parfaitement compatible avec tous les navigateurs qui assure l'esthétique parfaite que vous souhaitez, certains aspects peuvent être pris en charge pour améliorer vos chances. Voici dix conseils faciles à suivre mais efficaces pour coder un site Web multi-navigateurs.
1. Plus c'est simple, mieux c'est
Plus le HTML et le CSS deviennent complexes, plus ils sont sujets aux erreurs et aux bogues. Essayez de garder la mise en page élémentaire au stade de la conception, c'est-à-dire : un en-tête, des colonnes et un pied de page. Si votre conception comporte plusieurs cases latérales, les choses deviendront mouvementées au fur et à mesure que le processus avance.
Évitez d'utiliser beaucoup d'éléments imbriqués et intégrez uniquement les éléments requis. Pour créer un menu, utilisez ul et li au lieu d'un tableau ou d'une série d'éléments p.
2. Validez votre code HTML, CSS et RSS
Rien n'ennuie plus un concepteur que de styliser soigneusement une page Web et lorsque vient le temps de la tester, une erreur inconnue continue de s'afficher. Dans de telles situations, un concepteur doit garder ses nerfs et commencer par le balisage et la validation des feuilles de style.
Il existe de nombreux outils gratuits et payants disponibles sur le Web pour voir si vos balisages HTML et CSS sont légitimes. Avec l'aide de ces outils, vous pouvez être assuré que les balises sont parfaites et que les pages Web affichent le contenu comme vous le souhaitez.
Pyromane

Firebug est un débogueur et un éditeur tout-en-un. Il permet à un développeur de travailler sur les balisages HTML, JavaScript et CSS. Vous pouvez surveiller les annotations en temps réel, les mettre en évidence et les supprimer également.
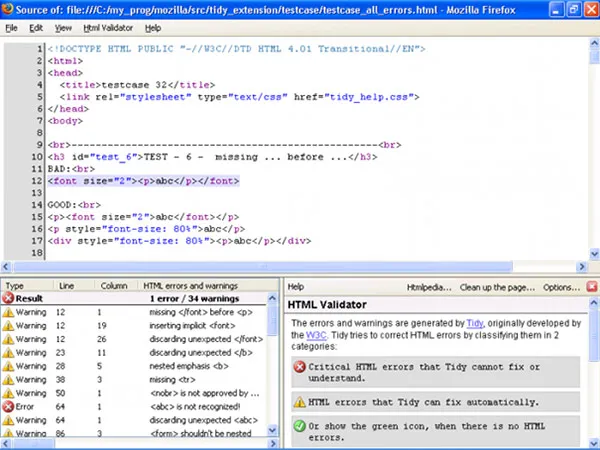
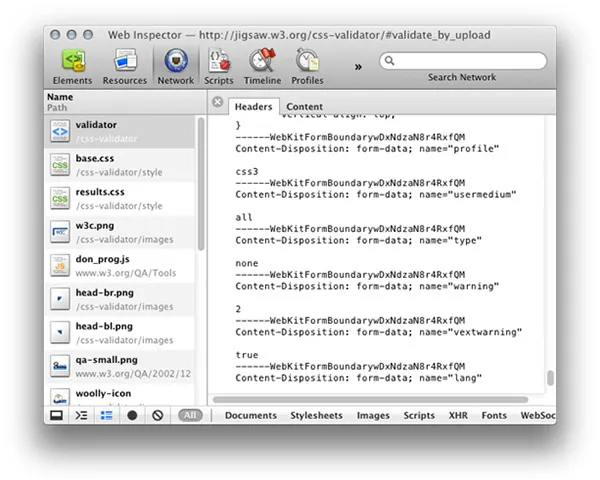
Validateur HTML

Pendant que vous validez la source de la page, les bogues et les erreurs sont signalés. Et si vous ne trouvez pas ce qui ne va pas, l'outil vous propose quelques suggestions.
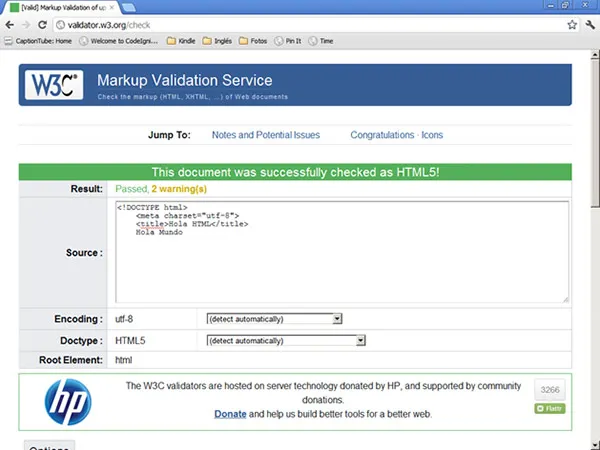
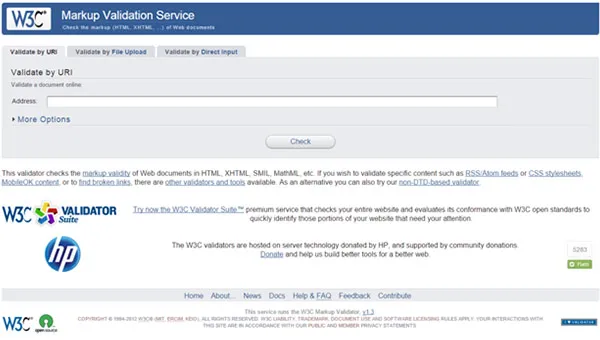
Validator.w3.org

Vous devez télécharger le fichier que vous souhaitez valider. Le validateur vous montrera les résultats dans différents formats, tels que :
- avec recommandations
- comme un aperçu
puzzle.w3.org

L'outil vérifie votre balisage à la recherche d'erreurs et de bogues potentiels. Vous pouvez définir plusieurs profils CSS, choisir un certain support pour la feuille de style et contrôler les informations dans le rapport.
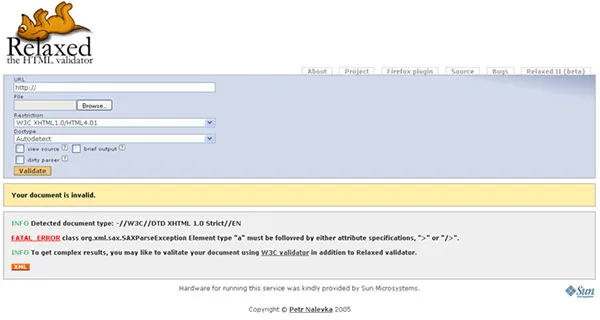
Détendu.vse.cz

Cet outil n'utilise pas les règles du W3C pour la validation, mais s'appuie sur les protocoles personnalisés intégrés. Vous pouvez choisir parmi la version de HTML que vous souhaitez utiliser, si vous souhaitez voir le code source et de nombreuses autres options.
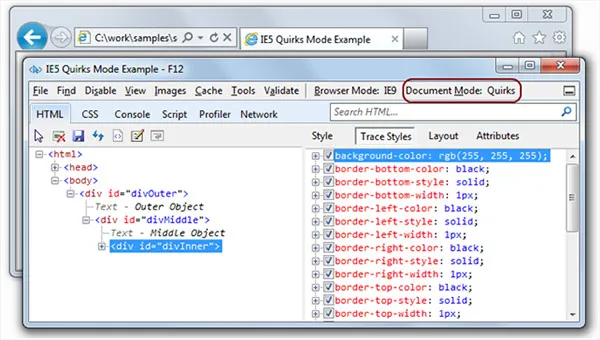
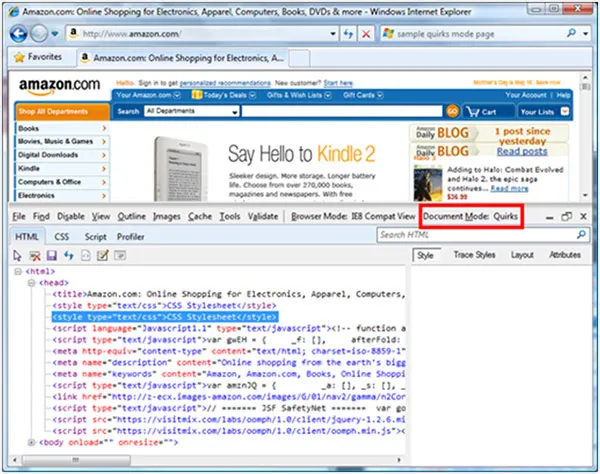
3. Ne travaillez pas avec le mode Quirks du navigateur
Certains navigateurs Web proposent un mode Quirks. En cela, le navigateur se contente de ses versions antérieures souvent truffées de bugs. Bien que cela permette à un site Web plus ancien d'être compatible avec les navigateurs Web d'aujourd'hui, cela devient une tâche ardue si vous recherchez des pages Web standardisées. En effet, dans un mode bizarrerie , les pages Web ne sont pas affichées de manière standardisée, mais de manière unique.

Par défaut, un navigateur Web passe en mode Quirks si vous n'incluez pas la déclaration de type de document ou le DOCTYPE. Par conséquent, vous devez toujours vous rappeler d'ajouter un DOCTYPE valide à la fin de la page Web.
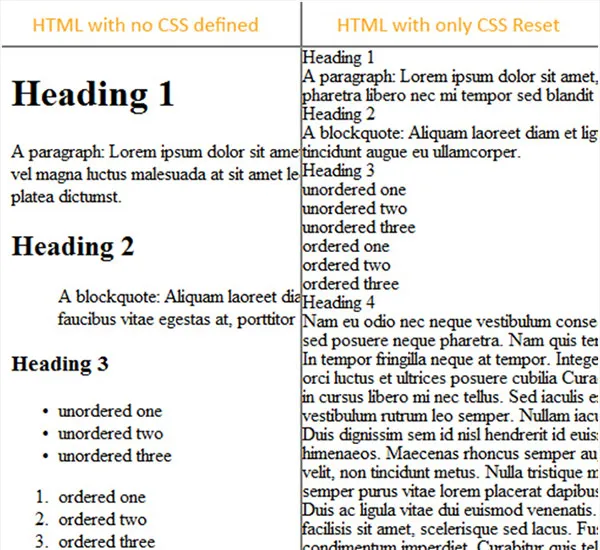
4. Pratiquez les règles de réinitialisation CSS
Chaque navigateur Web a ses propres valeurs par défaut pour certains aspects tels que la hauteur et la largeur des lignes. Ces valeurs par défaut entrent souvent en conflit avec les règles CSS personnalisées et déforment l'apparence générale des pages Web.

Pour éviter le dilemme de personnaliser chaque règle CSS que vous écrivez, vous pouvez effectuer toute cette réinitialisation au début de votre fichier CSS. Une fois que vous avez ajouté ces règles dans votre feuille de style, vous pouvez être assuré que vous travaillez à partir du même point pour tous les navigateurs.
5. Utilisez Firefox
Généralement, les développeurs testent les pages Web sur un seul navigateur à la fois. Ensuite, ils accèdent à d'autres navigateurs et continuent d'apporter les modifications nécessaires au fur et à mesure qu'ils passent d'un navigateur à l'autre. C'est une approche idéale plutôt que de valider un site Web sur tous les navigateurs en une seule fois.


Pour créer votre site Web, Firefox est le navigateur préféré car il facilite la résolution des problèmes de compatibilité avec les autres navigateurs. Firefox est livré avec une pléthore de modules complémentaires, ce qui le rend très convivial pour les développeurs. Si les pages Web s'affichent correctement sur Firefox, vous pouvez être assuré qu'elles fonctionneront bien sur d'autres navigateurs.
6. Tests
Les navigateurs Web d'aujourd'hui ont des bizarreries de rendu, il incombe donc au développeur de tester les balises sur chacun d'entre eux. Voici une liste des principaux navigateurs Web :
- Internet Explorer
- Firefox
- Safari
- Opéra (44.0.2510.1218)
- Bord Microsoft
- Navigateur UC
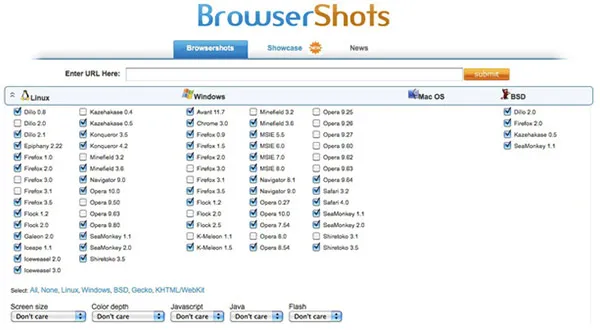
Comme approche rapide, vous pouvez opter pour un service de test en ligne. Il existe de nombreux sites Web tels que Browsershots qui prennent des captures d'écran de votre site et vous montrent comment ils apparaîtront sur différents systèmes d'exploitation et navigateurs Web. Ces captures d'écran sont envoyées par e-mail ou simplement mises à disposition pour téléchargement. Certains outils sont payants, mais ils vous informent sûrement à l'avance des problèmes de compatibilité auxquels les pages Web pourraient être confrontées.
Les astuces CSS ne portent aucun fruit si vous ne parvenez pas à les tester sur les principaux navigateurs Web. Voici quelques outils utiles pour authentifier la compatibilité entre navigateurs des balisages HTML et CSS :
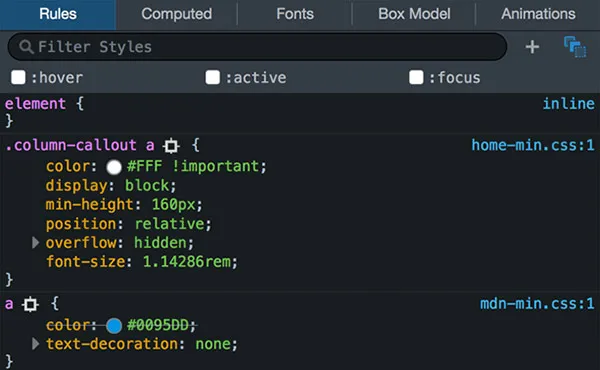
Mode de quirks

Il s'agit d'un moyen simple mais efficace de traquer les problèmes entre navigateurs. Quirksmode interprète le CSS et affiche tous les soucis possibles.
Captures de navigateur

L'outil Browsershots prend des captures d'écran des pages Web et vous montre comment votre site Web sera affiché sur différents navigateurs Web et systèmes d'exploitation.
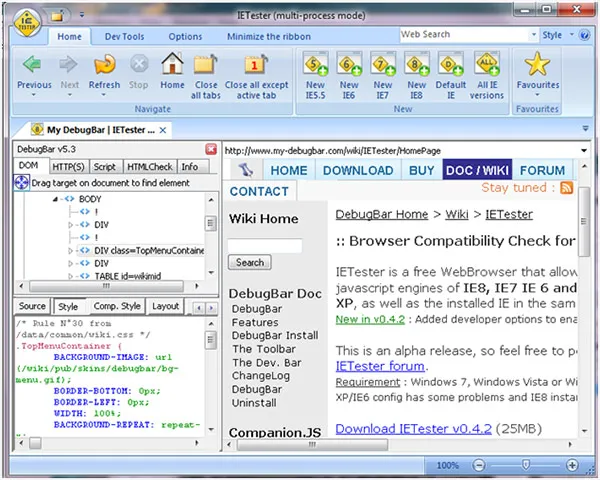
Testeur Internet Explorer

Il s'agit d'une application Web fiable qui vous permet d'analyser l'apparence des pages Web sur différentes versions d'Internet Explorer. L'outil teste le modèle sur différentes versions de navigateurs et de systèmes d'exploitation et affiche les résultats dans une interface similaire à Ms Word.
7. Utilisez des commentaires conditionnels
Il y a des moments où vous faites de votre mieux mais vous ne parvenez toujours pas à obtenir les résultats souhaités sur certains navigateurs, en particulier Internet Explorer. Ici, vous avez besoin de quelques hacks fiables et testés pour être de vrais hacks.
Une alternative simple à cela, vous pouvez inclure le balisage IE uniquement avec des commentaires. Avec cette astuce simple, vous pouvez utiliser le code HTML ou JavaScript supplémentaire uniquement pour IE.
8. Rendre IE6 compatible avec le format PNG
PNG sont prodigieux. Vous pouvez avoir plus de 250 degrés de transparence dans une image. Pour créer des visuels optimisés pour la rétine, vous pouvez montrer vos compétences en conception, comme ajouter des bordures lisses et des arrière-plans personnalisés.
Mais Internet Explorer n'est pas capable d'afficher efficacement les PNG transparents et d'afficher des cases grossières là où il est censé être transparent. Avec un peu d'optimisation, vous pouvez faire fonctionner les PNG de manière transparente dans IE6. Cela ne vous obligera pas à apporter des modifications majeures au CSS.
Vous pouvez utiliser IE PNG Fix pour la même chose.

9. Ajouter des replis
La plupart des navigateurs Web sont compatibles avec Flash et JavaScript. Il est possible d'utiliser des solutions de secours au cas où le navigateur Web d'un visiteur ne prend pas en charge ces fonctionnalités.
Par exemple, dans le cas de Safari sur iPhone, les menus de navigation Flash deviennent inutiles car le navigateur ne prend pas en charge Flash.
Voici un aide-mémoire rapide pour gagner du temps lors de l'expérimentation de différents fichiers multimédia :
- Images : Avec chaque balise img, ajoutez un attribut alt qui décrit l'image.
- Animations Flash : évitez d'utiliser Flash pour les fonctionnalités principales, telles que la navigation.
10. Optez pour le codage manuel
Cela peut être un point de discussion entre les concepteurs de sites Web. De nombreux webmasters utilisent aujourd'hui des outils automatisés pour gagner du temps. Ils sont pratiques, surtout si vous n'êtes pas familiarisé avec le HTML. Mais, il est important de noter que de tels outils ne correspondent pas à la flexibilité et à l'élégance d'un concepteur qui code habilement à la main les balises HTML inter-navigateurs.
Le codage manuel des balisages HTML, XHTML et CSS est très utile. Vous contrôlez totalement ce que vous développez et ajustez toujours le programme en fonction des besoins des préférences.
Si vous trouvez le codage manuel mouvementé, vous pouvez utiliser un éditeur de page Web basé sur du texte. De nombreux outils de ce type sont disponibles sur Internet. Vous pouvez essayer l'une des options suivantes :
- CKEditorComment
- Tasse à café
- Texte sublime d'atome
- Coda
Emballer
Voici une liste de contrôle rapide que vous pouvez envisager après avoir codé un site Web multi-navigateurs :
- Chaque navigateur Web a un plan d'action individuel. Avec le codage HTML dans les documents CSS, vous devez marquer les pages Web de manière à ce qu'elles apparaissent propres sur tous les navigateurs.
- Pour garder votre site exempt de bogues et d'erreurs, débarrassez-vous des codes XHTML, HTML ou CSS invalides qui peuvent être mis en évidence par les outils mentionnés ci-dessus.
- Gardez un œil sur les navigateurs qui génèrent le maximum de trafic sur votre site Web.
- Effectuez une vérification fondamentale de votre site pour mesurer l'efficacité sur les navigateurs.
- Explorez le modèle de boîte CSS pour en savoir plus sur les formats multi-navigateurs.
- Utilisez habilement les plans d'ombrage et les teintes de style de texte.
- Gardez à l'esprit d'établir l'amélioration du contenu, l'arrangement et l'espace.
Passer un peu de temps supplémentaire pour que les pages Web fonctionnent parfaitement sur autant de navigateurs que possible est toujours payant. Vous vous assurerez non seulement que le site Web est accessible au maximum d'audience, mais vous garderez également les visiteurs heureux, ce qui est important.
