Comment rendre les tests inter-navigateurs plus efficaces avec LambdaTest
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de LambdaTest, un outil de test de compatibilité entre navigateurs qui vous permet d'effectuer gratuitement des tests inter-navigateurs automatisés et interactifs en direct sur de vrais navigateurs et appareils. Merci!
Avant que les consommateurs ne restent assis devant des appareils mobiles pendant des heures chaque jour, les concepteurs de sites Web devaient faire face à de nombreux navigateurs et systèmes d'exploitation. Donc, ce n'est pas comme si le concept de test inter-navigateurs était nouveau.
Étant donné que les navigateurs Web ne rendent pas toujours les sites Web de la même manière ou ne traitent pas les données de la manière initialement prévue, les tests inter-navigateurs constituent depuis longtemps une partie importante de la conception et du développement Web. C'est le seul moyen de s'assurer que ce qui est construit dans les coulisses est correctement mis en œuvre sur le frontend d'un site Web.
Mais cela peut rapidement devenir une entreprise fastidieuse si vous essayez de passer en revue chaque navigateur, système d'exploitation et appareil par vous-même.
Heureusement, nous vivons à une époque où l'automatisation est reine et nous avons maintenant une meilleure façon d'effectuer des tests multi-navigateurs (et plus fréquemment aussi). Voyons donc pourquoi vous devez automatiser ce processus et comment le faire avec l'aide de LambdaTest.
Une meilleure façon de gérer les tests inter-navigateurs
Lorsque vous entreprenez de créer un site Web pour vos utilisateurs, vous tenez compte de qui ils sont, de ce dont ils ont besoin et de ce à quoi ils répondront tout au long de leur parcours. Mais comment et quand traitez-vous les différents résultats que vos utilisateurs pourraient rencontrer grâce à leur choix de navigateur ?
La conception réactive peut aider à atténuer certaines de ces différences, mais ce n'est pas une panacée pour les problèmes d'affichage inhérents entre les navigateurs et les appareils.
Pour vous assurer que les choix de code et de conception que vous avez faits pour un site Web n'auront pas d'impact négatif sur les utilisateurs, des tests multi-navigateurs tout au long du processus de conception Web sont essentiels.
"
Et si vous voulez vous assurer que les tests multi-navigateurs approfondis n'ont pas d'impact négatif sur vos résultats, alors l'automatisation est la voie à suivre.
Voici quelques conseils pour vous aider à intégrer des tests automatisés dans votre processus :
Familiarisez-vous avec les différences de prise en charge des navigateurs
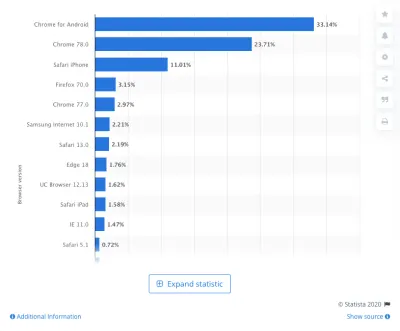
Voici un tour d'horizon de Statista des principaux navigateurs Web par part de marché :

Maintenant, le problème ici n'est pas nécessairement que chaque navigateur traite les données de votre site Web différemment. Ce qui gâche vraiment les choses, c'est le moteur qui alimente le navigateur dans les coulisses.
Par exemple, voici les moteurs utilisés par les principaux navigateurs Web :
- Chrome utilise Blink + V8 ;
- Edge utilise Blink ;
- Firefox utilise Quantum/Gecko + SpiderMonkey ;
- Safari utilise WebKit + Nitro ;
- Internet Explorer utilise Trident + Chakra.
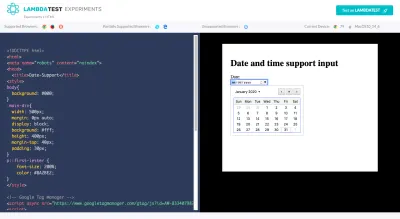
Beaucoup de ces moteurs rendent le même morceau de code différemment. Par exemple, regardez cette expérience créée par LambdaTest :

La balise HTML de date est l'une des balises les plus utilisées et, pourtant, Chrome, Firefox et Opera sont les seuls à la prendre entièrement en charge, comme indiqué dans la barre bleue supérieure au-dessus de la zone de test. Même dans ce cas, ces navigateurs offrent des expériences utilisateur très différentes.
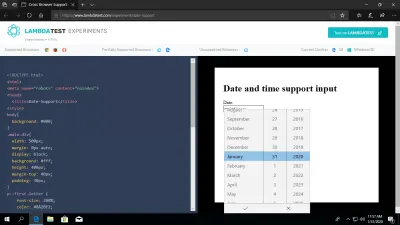
Par exemple, l'image ci-dessus vous montre à quoi ressemble la balise de date dans Chrome. Voici comment le même code s'affiche dans Edge :

Non seulement le style et la taille de la police sont légèrement différents, mais la manière dont la liste déroulante de sélection de date apparaît est très différente.
Donc, avant de commencer à penser aux tests inter-navigateurs et à résoudre les problèmes entre ces navigateurs et ces moteurs, familiarisez-vous avec les principales différences.
Un outil que vous pouvez utiliser comme référence est Puis-je utiliser….
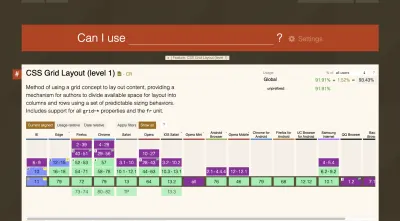
Vous pouvez rechercher des écarts dans les composants et les technologies les plus couramment utilisés. Prenez, par exemple, la mise en page de la grille CSS :

La plupart des principaux navigateurs (et certains moins importants) prennent en charge la disposition en grille CSS (ceux en vert). Internet Explorer (en bleu) fournit un support partiel et Opera Mini (en violet) n'en fournit aucun.
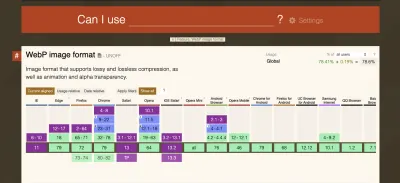
Ou disons que vous essayez d'utiliser plus d'images WebP dans vos conceptions car elles sont bien meilleures pour les performances et la résolution. Voici ce que puis-je utiliser… nous dit sur la prise en charge du navigateur pour le format d'image :

Les versions les plus récentes d'Internet Explorer et de Safari (web et mobile) ne le supportent pas . Donc, si vous avez l'intention de concevoir avec des images WebP, vous devrez créer une solution de contournement pour ces navigateurs.
Conclusion : Prenez le temps maintenant de comprendre quel type de contenu ou de code est pris en charge, afin de pouvoir créer plus efficacement un site Web dès le départ.
Conseil de pro : créez une matrice de navigateur pour référence
Vous pouvez voir pourquoi il est si important de comprendre les différences entre les rendus de navigateur et la prise en charge. Plus vous vous familiarisez avec eux, moins vous aurez à faire de brouillage lorsqu'une nouvelle anomalie est découverte.
Pour vous faciliter la tâche, il serait judicieux de créer maintenant une matrice de navigateur pour toutes ces différences.
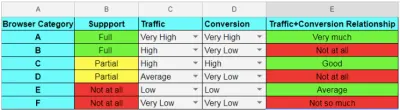
En voici une simple conçue par LambdaTest :

Je vous recommande d'en créer un vous-même. Vous pouvez exploiter les données de Puis-je utiliser… ainsi que documenter les problèmes de support que vous avez rencontrés dans vos propres projets.
Cela vous aidera également à définir des priorités lors de la conception. Par exemple, vous pouvez décider quelles fonctionnalités non prises en charge valent la peine d'être utilisées en fonction du type d'impact qu'elles ont sur les objectifs de votre site Web.
Il serait également utile d'avoir cette feuille de calcul à portée de main une fois qu'un site est en ligne. À l'aide des données de Google Analytics, vous pouvez commencer à hiérarchiser les choix de conception en fonction des navigateurs Web que vos utilisateurs utilisent principalement.
Procurez-vous un outil de test multi-navigateurs qui fait tout
Peu importe la taille des sites Web que vous créez. Tous les sites destinés au public bénéficieraient d'un outil de test multi-navigateur automatisé.
Ce qui est particulièrement agréable dans l'automatisation avec LambdaTest, c'est qu'il offre des options à ses utilisateurs. Des tests entièrement automatisés qui vérifient l'impact de votre code sur le frontend aux tâches semi-automatisées qui facilitent le travail de gestion des mises à jour et des bogues, il existe de nombreuses façons d'automatiser et d' optimiser votre processus.
Voici quelques-unes des fonctionnalités que vous devriez connaître :
Test en temps réel : idéal pour le suivi des bogues
Les tests en temps réel sont utiles lorsqu'il y a quelque chose de ciblé que vous devez examiner de vos propres yeux. Par exemple, si vous avez envoyé une conception au client pour examen et qu'il insiste sur le fait que quelque chose ne va pas de son côté, vous pouvez examiner le site Web en utilisant sa configuration exacte. Cela serait également utile pour confirmer les bogues et identifier les navigateurs concernés.
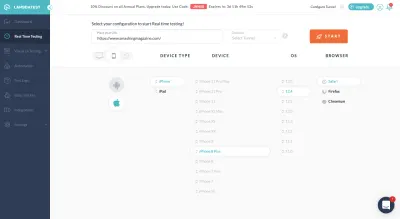
Dans le panneau Test en temps réel , vous saisirez l'URL de votre site, puis choisirez vos spécifications d'affichage.
Il vous permet d'être très spécifique, en choisissant parmi :
- Mac contre Android,
- Type d'appareil,
- version de l'appareil,
- Système opérateur,
- Navigateur Web.

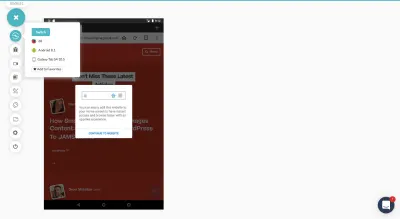
Une fois le test commencé, voici ce que vous verrez (selon le type d'appareil que vous choisissez, bien sûr) :


Ci-dessus, vous pouvez voir que la première option dans la barre latérale vous permet de changer rapidement la vue de l'appareil. De cette façon, si vous essayez de comparer ou de vérifier les erreurs de quelques vues de navigateur, vous n'avez pas à revenir en arrière.
En ce qui concerne les autres options de test en temps réel, la plupart d'entre elles sont utiles pour identifier et signaler les problèmes dans le contexte où ils se sont réellement produits.

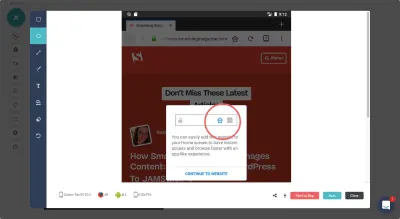
Dans l'outil de suivi des bogues ci-dessus, vous pouvez identifier un endroit sur la page où une erreur s'est produite. Vous pouvez ensuite le marquer à l'aide d'un certain nombre d'outils dans la barre latérale.
Les utilisateurs peuvent également utiliser les options de capture d'écran et de vidéo pour capturer des erreurs plus importantes, en particulier celles qui se produisent lorsque vous parcourez ou interagissez avec le site.
Test de capture d'écran : idéal pour accélérer les tests manuels
Il n'y a aucune raison pour que vous ou votre QA ne puissiez pas encore examiner votre site Web par vous-même. Cela dit, pourquoi faire en sorte que le processus prenne plus de temps que nécessaire ? Vous pouvez laisser les outils de test de l'interface utilisateur visuelle de LambdaTest accélérer le processus.
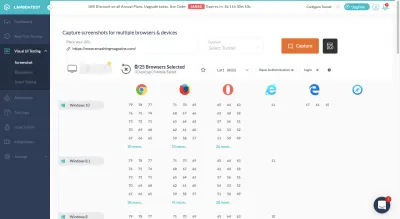
L'outil Capture d'écran, par exemple, vous permet de sélectionner simultanément tous les appareils et navigateurs que vous souhaitez comparer :

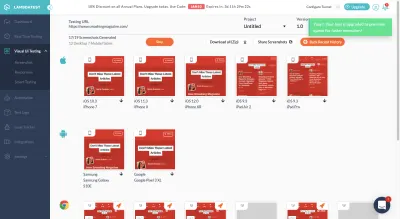
Une fois le test terminé, vous aurez toutes les captures d'écran demandées au même endroit :

Vous pouvez les consulter ici, les télécharger sur votre ordinateur ou les partager avec d'autres.
Vous pouvez également organiser vos captures d'écran par projet et version/cycle. De cette façon, si vous travaillez sur plusieurs séries de révisions et que vous souhaitez vous référer à une version précédente, toutes les copies de l'itération précédente existent ici. (Vous pouvez également utiliser des captures d'écran dans les tests de régression que j'expliquerai sous peu.)
Test réactif : idéal pour confirmer une expérience mobile d'abord
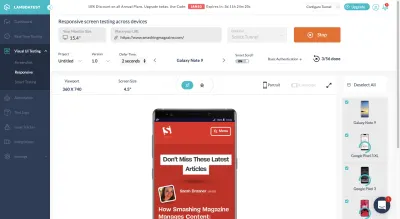
Si vous avez besoin de voir plus qu'une simple capture d'écran statique, les tests réactifs sont là pour vous. Tout ce que vous avez à faire est de sélectionner le système d'exploitation et les appareils que vous souhaitez comparer et l'outil remplira les versions de travail complètes du site dans le navigateur mobile :

Vous pouvez revoir la conception et l'interactivité de votre site Web non seulement dans tous les navigateurs possibles, mais vous pouvez également modifier l'orientation du site (au cas où des problèmes apparaîtraient lorsqu'il passe en mode paysage).
Ce qui est bien avec cet outil de test, c'est que si quelque chose semble bancal, vous pouvez marquer le bogue à la seconde où vous le détectez. Un bouton vous permet de le faire directement au-dessus du navigateur mobile interactif. Ainsi, ces erreurs mobiles coûteuses seront signalées et résolues plus rapidement.
Tests intelligents : Idéal pour les tests de régression
L'œil ne peut pas détecter grand-chose, surtout lorsque vous regardez la même section d'une page Web depuis des semaines.
Ainsi, lorsque vous commencez à mettre en œuvre des modifications sur votre site – pendant le développement, juste avant le lancement et même après – les tests de régression vont être cruciaux pour détecter ces problèmes potentiellement difficiles à repérer.
Cela devrait avoir lieu chaque fois que quelque chose change :
- Vous mettez à jour manuellement une partie de la conception.
- Le code est peaufiné sur le backend.
- Quelqu'un signale un bogue et le correctif est implémenté.
- Le logiciel est mis à jour.
- Une API est reconnectée.
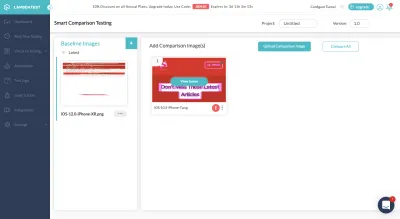
Si vous savez quelle page et quelle partie de cette page sont directement impactées, les tests intelligents peuvent faciliter la confirmation que tout va bien.
Téléchargez simplement la capture d'écran originale de la page concernée, puis ajoutez une image de comparaison une fois la modification effectuée. (C'est là que cet outil de capture d'écran est vraiment utile.)

Remarque : Il n'y a évidemment rien de mal avec le site Web de Smashing Magazine. Mais ce que j'ai fait dans l'exemple ci-dessus, c'est utiliser des rendus pour différentes versions de l'iPhone. Évidemment, ce n'est pas ainsi que fonctionnent les tests de régression, mais je voulais vous montrer à quoi ressemble cette fonction de comparaison lorsque quelque chose ne va pas.
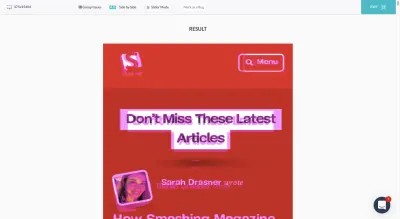
Maintenant, quant à savoir pourquoi cette fonctionnalité est si géniale, voici comment cela fonctionne :

Cette capture d'écran unique vous permet de voir où les deux versions de votre page ne s'alignent plus. Ainsi, si les captures d'écran provenaient de la même vue de navigateur à l'origine, cela pourrait poser problème si vous n'aviez pas prévu de réaligner tous les éléments.
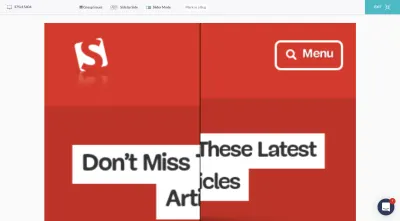
Vous pouvez également utiliser les tests de comparaison côte à côte pour vérifier la même chose :

Encore une fois, les tests intelligents sont destinés à vous aider à localiser et à signaler rapidement les problèmes lors des tests de régression. Trouvez la méthode qui vous convient le mieux afin de pouvoir résoudre ces problèmes le plus rapidement possible à partir de maintenant.
Tests automatisés : Idéal pour détecter les problèmes à plus grande échelle
Techniquement, tout ce que nous avons examiné jusqu'à présent comporte une forme d'automatisation intégrée, qu'il s'agisse de traiter simultanément 20 captures d'écran de navigateur différentes ou de vous permettre de voir instantanément les interfaces de test mobiles pour tous les appareils iOS et Android à la fois.
Cela dit, la plate-forme LambdaTest est également livrée avec un outil appelé "Automation". Et cela vous permet de faire des tests Selenium dans le cloud sur plus de 2 000 navigateurs. Une fonctionnalité plus récente, "Lambda Tunnel", peut également être utilisée pour effectuer des tests Selenium sur votre hôte local. De cette façon, vous pouvez voir comment vos modifications de code apparaissent avant même qu'elles ne soient mises en ligne.
Il y a des tonnes d'avantages à combiner LambdaTest avec les tests Selenium :
- C'est un moyen très efficace d'effectuer de grandes quantités de tests multi-navigateurs, augmentant ainsi la couverture de votre navigateur (ce qui est impossible à faire manuellement).
- Avec des tests multi-navigateurs parallèles, vous réduisez le temps passé à exécuter des tests d'automatisation dans leur ensemble.
- Étant donné que les tests Selenium commencent par identifier votre langage de codage préféré, ils peuvent détecter plus intelligemment les erreurs qui apparaîtront dans les navigateurs.
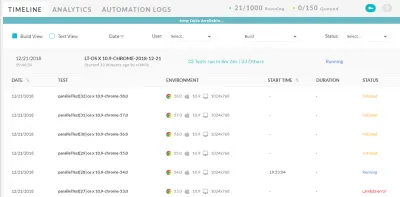
Bien sûr, le plus grand avantage de l'utilisation de LambdaTest Selenium Automation Grid est que LambdaTest vous aidera à évaluer si vos tests réussissent ou échouent.

Vous devez toujours examiner les résultats pour confirmer que toutes les erreurs sont de véritables échecs et vice versa, mais cela vous fera économiser beaucoup de temps et de maux de tête en laissant LambdaTest faire le travail initial pour vous.
Emballer
Les tests multi-navigateurs ne consistent pas seulement à s'assurer que les sites Web sont adaptés aux mobiles. Ce que nous cherchons finalement à faire ici, c'est d'éliminer les conjectures de la conception Web. Il peut y avoir plus d'une douzaine de navigateurs possibles et des centaines de configurations de navigateur/appareil, mais les tests automatisés entre navigateurs peuvent faciliter la vérification de toutes ces possibilités et la localisation des erreurs.
