8 étapes pour assurer la compatibilité entre navigateurs pour les sites Web
Publié: 2020-05-21Les tests de compatibilité entre navigateurs consistent à développer le site Web de manière à ce qu'il fonctionne correctement sur tous les navigateurs Web d'un système informatique. L'une des responsabilités du développeur de site Web est de développer le site Web de manière à ce qu'il soit fonctionnel pour tous les utilisateurs.
En tant que développeur d'applications de site Web, les points suivants doivent être pris en compte :
- Vous devez prendre soin des éléments CSS que vous utilisez dans tous les navigateurs Internet. Il est possible que les derniers éléments CSS et JavaScript ne fonctionnent pas sur ces anciens navigateurs Web.
- L'utilisateur peut utiliser un mobile, une tablette, un ordinateur de bureau ou un ordinateur portable avec des versions plus anciennes ou obsolètes des navigateurs. Finalement, tout le soin doit être pris par le développeur du site Web pour rendre le site Web compatible sur tous ces appareils et navigateurs Web.
- De nombreuses personnes handicapées utilisent des installations d'assistance pour accéder à Internet. Ensuite, il y a les technocrates qui n'utilisent que le clavier pour accéder à Internet et n'utilisent pas de souris. Par conséquent, le site Web doit être accessible à tous les utilisateurs.
Lorsque le terme "Cross Browsing" est utilisé, nous devons en examiner certains aspects. Ainsi, l'expérience utilisateur du site Web devrait être presque similaire en ce qui concerne l'accessibilité du site Web. Il est toujours acceptable que le site Web ne fournisse pas des résultats identiques sur différents navigateurs. Les fonctions de base des sites Web fonctionnent efficacement.
Il peut y avoir un élément qui semble animé et visuellement attrayant sur les derniers navigateurs, mais qui peut ressembler à une image plate sur les navigateurs obsolètes. Cela reste acceptable s'il parvient toujours à servir l'objectif de l'élément. Mais il n'est pas acceptable qu'un utilisateur malvoyant ne puisse pas faire en sorte que le lecteur d'écran lise à haute voix le contenu du site Web.
Nous disons que "développer pour des navigateurs acceptables", cela ne signifie pas que vous testez le site Web sur tous les navigateurs. Cependant, vous devez cibler les navigateurs de base utilisés par le propriétaire du site Web, ainsi que la foule ciblée. Mais, vous devez implémenter la programmation du site Web de manière à ce que chaque navigateur ait la possibilité d'accéder à votre contenu.
Raisons des difficultés concernant les compatibilités entre navigateurs :
Il existe de nombreuses raisons pour lesquelles certains sites Web ne fonctionnent pas correctement sur des plates-formes spécifiques.
- Les éléments du site Web peuvent se comporter d'une certaine manière sur certains navigateurs en raison de la version du navigateur.
- L'utilisateur de l'appareil utilise et aussi les préférences de navigation de l'utilisateur peuvent varier. Ces différences peuvent entraîner des sites Web qui ne fonctionnent pas correctement.
- Avant de traiter les problèmes de navigation croisée, vous devez déboguer le code et corriger toutes les erreurs dans le code, qui s'affichent avant d'héberger le site Web sur Internet.
- Il y a des chances que l'implémentation du navigateur ait des bogues. Auparavant, dans les années 90, à l'ère de Netscape Navigator et d'Internet Explorer, le développement Web était beaucoup plus difficile car les programmeurs de navigateurs développaient les navigateurs de telle manière que les éléments du site Web s'affichaient différemment dans différentes versions des navigateurs. Ces sociétés de navigation ont délibérément suivi ces conventions pour obtenir un avantage concurrentiel sur les autres sociétés concurrentes. Par conséquent, la situation est devenue pire pour les développeurs et a également rendu la navigation sur Internet infernale pour les utilisateurs. De nos jours, les sociétés de navigateurs suivent les normes de développement, ce qui améliore considérablement l'expérience des développeurs et des utilisateurs.
- Certains navigateurs prennent en charge les technologies différemment. Un développeur peut utiliser le dernier codage et la dernière syntaxe de développement de site Web pour tirer le meilleur parti d'un site Web, mais tout cela n'a aucun sens lorsque l'utilisateur utilise une ancienne version du navigateur. Par conséquent, un ancien navigateur ne parvient pas à rendre le site Web comme le développeur l'a orchestré. Si vous prenez également en charge l'ancienne version des navigateurs, vous devez convertir le code en une syntaxe à l'ancienne tout en utilisant une sorte de compilateur croisé.
- Le plus gros problème à l'époque actuelle est que l'utilisateur navigue sur Internet via divers appareils. Si le site Web n'est pas développé pour fonctionner sur tous les appareils possibles, il peut alors mal fonctionner sur des appareils spécifiques. Par exemple, le site Web conçu uniquement pour un écran d'ordinateur de bureau peut sembler impeccable sur l'écran du bureau, mais il peut sembler un mélange de produits sur un appareil mobile ou une tablette.
- Il est possible que le temps de chargement modifie également l'apparence d'un site Web sur les écrans. Si l'utilisateur navigue sur votre site Web via un appareil rapide haut de gamme, le site Web peut fonctionner correctement par opposition à l'utilisateur naviguant sur le même site Web sur un appareil différent mais obsolète.
Comprendre l'importance d'une application Web pour fonctionner presque de la même manière et la mettre en œuvre sont deux choses différentes, et les deux sont des tâches difficiles à réussir. Pourtant, il existe des moyens de s'assurer que le site Web fonctionne généralement et offre une expérience utilisateur cohérente, sans rapport avec le navigateur Web. Jetons un coup d'œil à eux :
1. Simplifiez votre code :
Un simple code peut faire des merveilles pour votre application Web. Et c'est toujours la qualité plutôt que la quantité. Vous ne devez pas écrire 20 lignes de code là où 10 lignes de code peuvent fonctionner correctement. La raison derrière cela est que tous les navigateurs peuvent exécuter le code simplifié en douceur. Ils fonctionnent plus efficacement qu'un code très complexe. De plus, il serait plus facile pour le développeur de déboguer le code, de suivre les erreurs et de les corriger tout en maintenant facilement le code.
2. Cadres :
Un framework CSS, comme Bootstrap et Foundation, fournit aux développeurs Web le code de style. Ils offrent une compatibilité entre navigateurs jusqu'à un certain point. Vous devez investir du temps pour comprendre le fonctionnement des fonctionnalités. vous pouvez créer des applications Web réactives qui fonctionnent parfaitement sur presque tous les navigateurs.
Les frameworks Web les plus populaires sont développés à partir du niveau de base et ont été mis à niveau vers les dernières technologies pour que le site Web fonctionne avec autant de navigateurs que possible. Et, les frameworks mentionnés ci-dessus sont censés être compatibles avec presque tous les navigateurs. Cela aide également à développer le site Web qui s'affiche idéalement sur tous les écrans d'appareils, y compris les écrans mobiles.
Mais en tant que développeur, vous devez vérifier la documentation avant d'implémenter le framework. Le document parle de la compatibilité du framework avec les navigateurs et vous pouvez trouver les détails de compatibilité entre navigateurs dans la documentation.
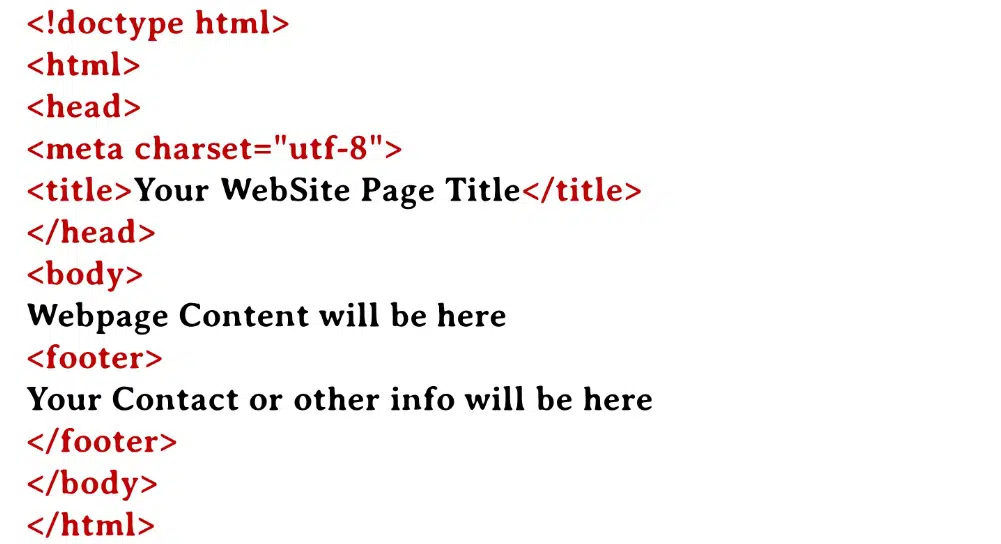
3. Définition du Doctype valide :
Un Doctype est la déclaration du langage de balisage au navigateur Web. Le Doctype n'est pas une balise HTML ou un élément de HTML ; il s'agit simplement d'une instruction au navigateur concernant la version du langage de balisage qui a été utilisée pour le site Web nommé.
Si vous ne définissez pas le langage de balisage dans Doctype, le navigateur fait généralement une supposition. Ainsi, lorsqu'il s'agit de résoudre les problèmes de compatibilité de navigation croisée, vous devez définir correctement le Doctype, sinon le navigateur devine le Doctype, ce qui peut entraîner des bogues et des erreurs dans le rendu du site Web ainsi que dans le fonctionnement. Par conséquent, ces bogues et incohérences sont les problèmes que nous voulons éviter.

4. Réinitialiser le CSS :
Une réinitialisation CSS est la réinitialisation de tous les éléments de style de HTML à une valeur cohérente. Les éléments CSS sont différents sur tous les navigateurs Web. Ces éléments sont conçus pour rendre le site Web plus lisible et accessible. Par exemple, le bouton "Soumettre" peut s'afficher différemment sur un navigateur et apparaître différemment sur un autre.
Un autre aspect de ceci est que les navigateurs ont tendance à ajouter une certaine quantité de rembourrage aux éléments CSS ; par exemple, faites en sorte que les liens non visités soient bleus par défaut et que les liens visités deviennent violets. Un autre exemple est l'application de tailles de police correctes aux titres et l'utilisation de balises H1, H2 selon la hiérarchie des titres. Par conséquent, de tels changements créent des goulots d'étranglement pour que les développeurs de sites Web écrivent leur code. Ainsi, pour supprimer ces problèmes, la réinitialisation CSS doit être utilisée pour forcer chaque navigateur à avoir tous les styles à la valeur nulle, ce qui évite les difficultés de navigation croisée.
5. Validez :
Il existe des applications comme CSS Validator et HTML Validator qui vérifient la syntaxe que vous avez utilisée pour le développement d'un site Web. Les erreurs de syntaxe telles que les balises non fermées, les guillemets oubliés et d'autres facteurs peuvent donner à un site Web un aspect extrêmement différent de ce que le développeur a visualisé. Il peut même ne pas s'afficher correctement sur différents navigateurs Web. Vérifier et corriger manuellement la syntaxe HTML et CSS est intimidant ainsi qu'une tâche énorme. Par conséquent, l'utilisation de validateurs est essentielle lorsqu'il s'agit de vérifier la syntaxe CSS et HTML pour les erreurs.
6. Commentaires conditionnels :
Lorsqu'un site Web est conçu et développé, il devient impératif d'utiliser différentes règles pour que le site Web fonctionne sur presque tous les navigateurs Web considérés. Cela peut corriger presque toutes les erreurs qui surviennent lors de l'utilisation du site Web dans différentes versions de navigateur. Par conséquent, l'utilisation du mécanisme introduit par Microsoft appelé Commentaires conditionnels vous permet d'appliquer différents styles et scripts CSS en fonction du navigateur. La mise en œuvre de cela peut éliminer davantage les problèmes de compatibilité entre navigateurs.
7. Passer en revue les différences :
La résolution de toutes les erreurs et de tous les problèmes ne garantit toujours pas que le site Web fonctionnera comme vous le souhaitez. Quels que soient vos efforts, certains éléments sont susceptibles de mal se comporter et les paramètres sont susceptibles de varier à mesure que le navigateur et les appareils naviguant sur le site Web changent.
Par conséquent, l'accent ne doit pas être mis sur l'apparence du site Web pour qu'il soit identique sur toutes les plateformes. L'accent doit être mis sur la fonctionnalité et l'accessibilité du site Web. Les éléments du site Web peuvent sembler mal placés sur l'écran avec différentes versions de navigateurs. Cependant, s'ils fonctionnent bien et servent l'objectif souhaité, l'apparence ne devrait pas être un gros problème. Cela ne doit pas empêcher l'utilisateur d'accéder à certaines fonctions même s'il utilise le site Web à partir d'un appareil ou d'un navigateur obsolète ou les deux.
8. Tests multi-navigateurs :
En plus de suivre les conseils mentionnés ci-dessus, il est également impératif de tester l'application Web sur les différentes plates-formes. Peu importe ce que vous essayez d'éviter, il vous est facile d'écrire un code individuel qui fonctionne bien sur votre navigateur. Cependant, il peut mal fonctionner sur un autre navigateur ou même une version différente du navigateur.
Par conséquent, le site Web doit être testé sur différentes plates-formes avant d'être livré au propriétaire du site Web. Pour cela, il existe différents outils disponibles pour tester le site Web développé sur autant de plates-formes de navigation Web. Ils vous donnent un aperçu de la façon dont le site Web semble fonctionner.
Le plus gros problème rencontré par un développeur de site Web lors du test d'un site Web pour la compatibilité entre navigateurs est qu'il existe de nombreux navigateurs disponibles sur le marché. Mais couvrir les navigateurs de base est la clé d'un test réussi. En tant que développeur de site Web, vous devez tester votre site Web sur les 5 navigateurs suivants :
- Google Chrome
- Safari
- Firefox
- Navigateur UC
Microsoft Edge ne figure pas dans la liste ci-dessus car sa part de marché est très faible. Mais ce serait une bonne convention de toujours tester sur Microsoft Edge pour s'assurer que le site Web fonctionne de manière souhaitable.
Installer différents navigateurs et tester votre site Web sur chacun d'eux peut être une tâche fastidieuse. C'est la raison pour laquelle il existe de nombreux outils en ligne qui vous aident à effectuer des tests de navigation croisée en ligne.
Les étapes ci-dessus sont les étapes nécessaires que nous pouvons examiner lors du développement d'un site Web fonctionnel. Avec les dernières avancées technologiques, il est difficile mais pas impossible d'obtenir une compatibilité entre navigateurs. Avec des navigateurs adhérant à des normes W3C spécifiques, résoudre les problèmes de compatibilité entre navigateurs est plus facile que jamais.
Mais cela ne signifie pas que le développeur doit minimiser l'importance de résoudre les problèmes de compatibilité entre navigateurs. Parfois, les problèmes sont importants, cela va à l'encontre de l'objectif d'avoir le site Web en premier lieu, car cela se retourne contre la façon dont il fonctionne sur des navigateurs spécifiques.
Conclusion:
Cet article vous offre un aperçu de ce à quoi ressemblent les problèmes de compatibilité entre navigateurs et comment ces problèmes peuvent être résolus. Les gens utilisent différents navigateurs Web à travers le monde. Il devient donc difficile de faire fonctionner correctement le site Web sur toutes les plates-formes de navigation Web. Si un site Web est développé à l'aide de scripts haut de gamme et les plus récents, le code des versions antérieures des navigateurs accédant au site Web doit être rétrogradé avec élégance. Cela permettra au navigateur de rendre le site Web visible et fonctionnel. Par conséquent, si le site Web est bien développé, il devrait fonctionner avec stabilité sur toutes les plateformes.