11 étapes pour créer le jeu de couleurs parfait pour le site Web
Publié: 2020-01-24Les humains sont guidés par la vue. Les stimuli visuels nous guident dans presque tout ce que nous faisons. Les marques qui réussissent à travers le monde ont une forte association d'un schéma de couleurs distinct dans leur identité de marque. Par conséquent, établir une identité de marque solide est essentiel pour toute entreprise. C'est un élément essentiel pour établir la confiance et développer le niveau de confort avec les consommateurs. Il est également essentiel dans la création des défenseurs de la marque dans le public cible. En parlant de la marque, l'un des éléments les plus cruciaux est son logo. La palette de couleurs doit être alignée sur la marque et le logo, car elle aide les consommateurs à comprendre votre entreprise. C'est aussi quelque chose qui doit être en alignement et synchronisation absolus, car il est associé à l'identité de la marque. Plus de 90% des décisions d'achat instantané sont basées sur les schémas de couleurs et sa perception. Opter pour la bonne palette de couleurs de site Web est très important pour créer une impression durable. Après tout, selon la recherche, la couleur augmente la reconnaissance de la marque de près de 80 %. Lors du développement et de la conception d'un site Web, il est impératif d'examiner attentivement la sélection des couleurs, car différentes couleurs envoient différents messages aux consommateurs. Voici comment résoudre ce problème et obtenir le jeu de couleurs parfait.
1. Comprendre la psychologie des couleurs :
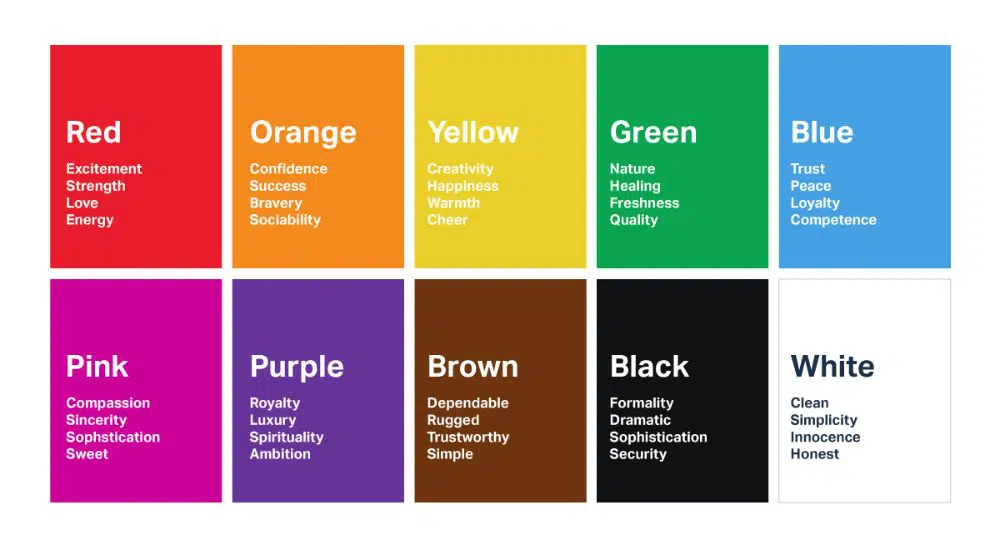
Vous devez vous familiariser avec la psychologie des couleurs avant d'essayer de compiler la palette de couleurs. Chaque couleur résonne avec les gens d'une manière différente. Différentes couleurs invoquent des émotions mélangées chez les gens. Cependant, cela peut varier en fonction de la démographie. En fonction du produit, analysez le public cible - la personnalité et les émotions. Posez-vous la question, qu'est-ce que vous souhaitez invoquer parmi le public cible. En conséquence, choisissez la couleur primaire la mieux adaptée à la palette de couleurs de votre site Web. Par exemple, si la marque est liée aux finances, il est préférable d'opter pour la couleur bleue, car elle se traduit par la confiance et la fiabilité. De même, si vous faites affaire avec une marque qui est une entreprise d'aliments biologiques, la couleur verte serait la meilleure, car elle est associée à la santé et à la nature.
2. Soyez prudent avec la connaissance du secteur :
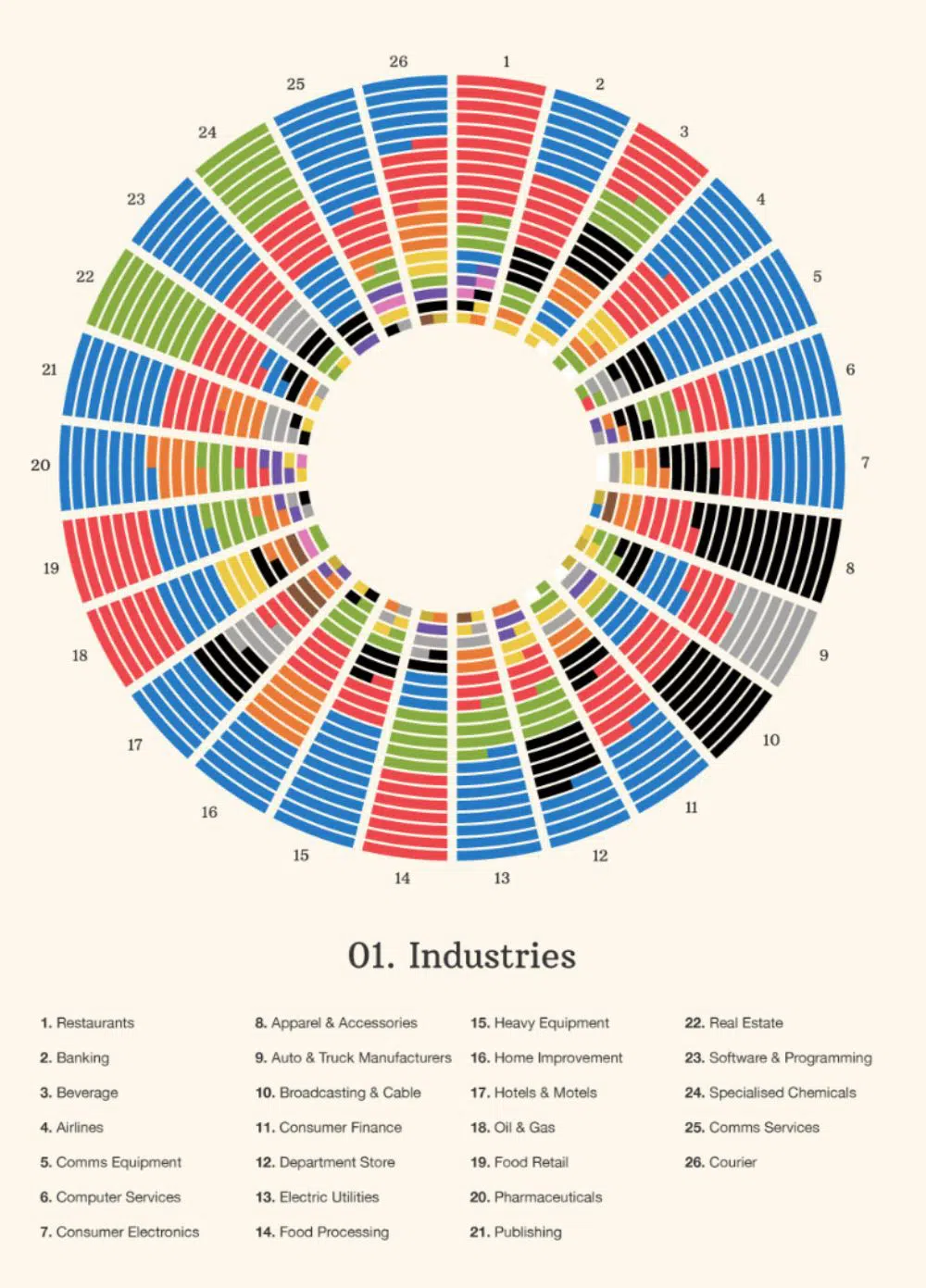
Comprendre le secteur et la niche du client. La psychologie des couleurs est essentielle à la marque et à son identité. Chaque couleur et nuance a un impact psychologique différent sur l'esprit des consommateurs. Diverses industries préfèrent différentes couleurs, en fonction du produit ou du service qu'elles offrent. À travers cela, ils essaient d'évoquer un certain ensemble d'émotions et de créer des associations liées à l'industrie. Voici l'étude qui a analysé 520 logos, avec une gamme d'industries, pour identifier quels secteurs ont favorisé quelle couleur. Les résultats présentent les 20 premières marques de chaque secteur et leurs couleurs dominantes.
3. Analyse de la concurrence :
Vous pouvez toujours prendre une note ou deux des concurrents de l'industrie. Consultez leurs sites Web et étudiez le logo, l'image de marque et les couleurs utilisées. Observez les similitudes dans l'utilisation des couleurs et analysez-les. Cette analyse vous donnerait également une idée très juste des tons utilisés dans l'industrie. Vous avez alors deux choix: soit vous suivez le courant et utilisez le schéma de couleurs conventionnel, qui correspond à la facture, soit vous allez dans la direction opposée et différenciez la marque. Dans tous les cas, vous devez vous assurer que le message de la marque et l'histoire sont transmis et perçus comme ils sont censés l'être.
4. Corrigez votre couleur primaire :
Cette couleur primaire ou dominante est la couleur de la marque. La marque et le site seraient associés à cette couleur primaire par les consommateurs. Cette couleur serait particulièrement utile pour faire ressortir un certain ensemble d'émotions ou de sentiments lorsque des consommateurs ou des consommateurs potentiels arrivent sur votre site Web. C'est la couleur dont vous voudriez que votre public cible se souvienne lorsqu'il pense à la marque. Si le logo est déjà en place, assurez-vous que votre couleur primaire est l'une des couleurs utilisées dans le logo, de préférence la primaire. Utilisez cette couleur dominante aux bons endroits, au lieu de simplement l'insérer partout. La couleur doit faire ressortir le contenu et le site Web, et doit être utilisée pour mettre en évidence les fonctionnalités ou les détails sur lesquels vous souhaitez que votre public se concentre.
5. Fixez le nombre de couleurs :
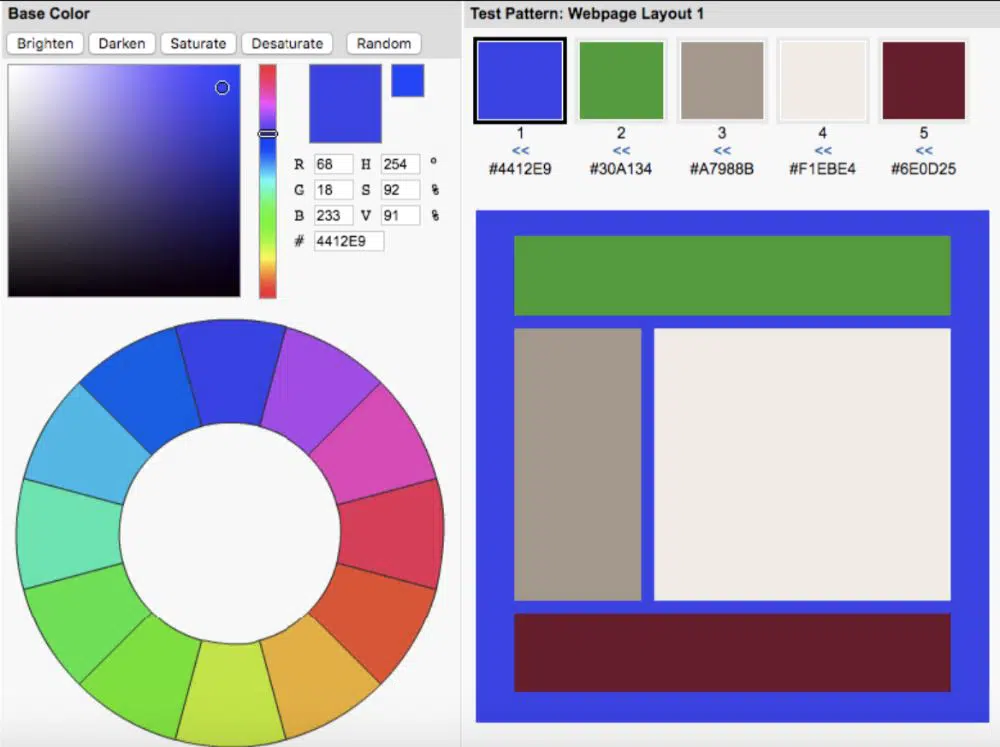
Utiliser une seule couleur accompagnée de l'espace négatif est tout simplement trop fade et ennuyeux. Déterminez le jeu de couleurs que vous souhaitez utiliser. Rendez votre conception plus intéressante et visuellement attrayante en utilisant des couleurs d'accentuation. Grâce à cela, vous pouvez mettre en évidence diverses fonctionnalités de votre site Web, telles que les boutons, les citations ou les onglets. Le mélange et la correspondance des couleurs peuvent être très délicats, surtout sans la compréhension de la théorie des couleurs. Par conséquent, il est préférable de consulter la «roue des couleurs». Optez pour des couleurs analogues ou des couleurs complémentaires. Pour rationaliser davantage le processus, vous pouvez également utiliser des outils comme Colorspire. Grâce à des outils comme celui-ci, vous pouvez avoir une idée claire de l'apparence de votre jeu de couleurs sur le site Web. Idéalement, vous devriez avoir 3 couleurs et suivre une règle 60-30-10.
6. Utilisation de couleurs neutres et secondaires :

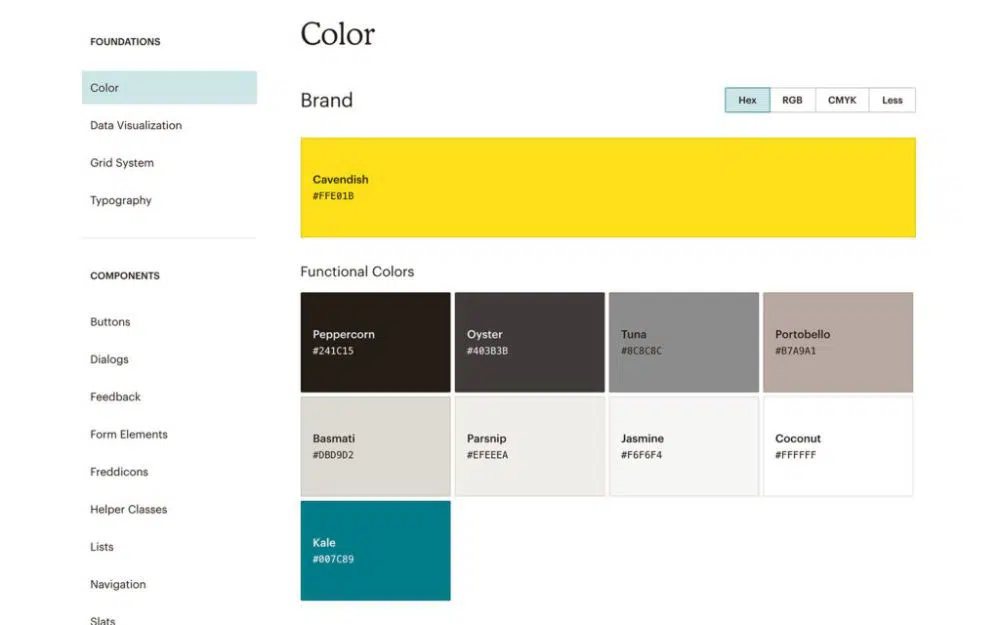
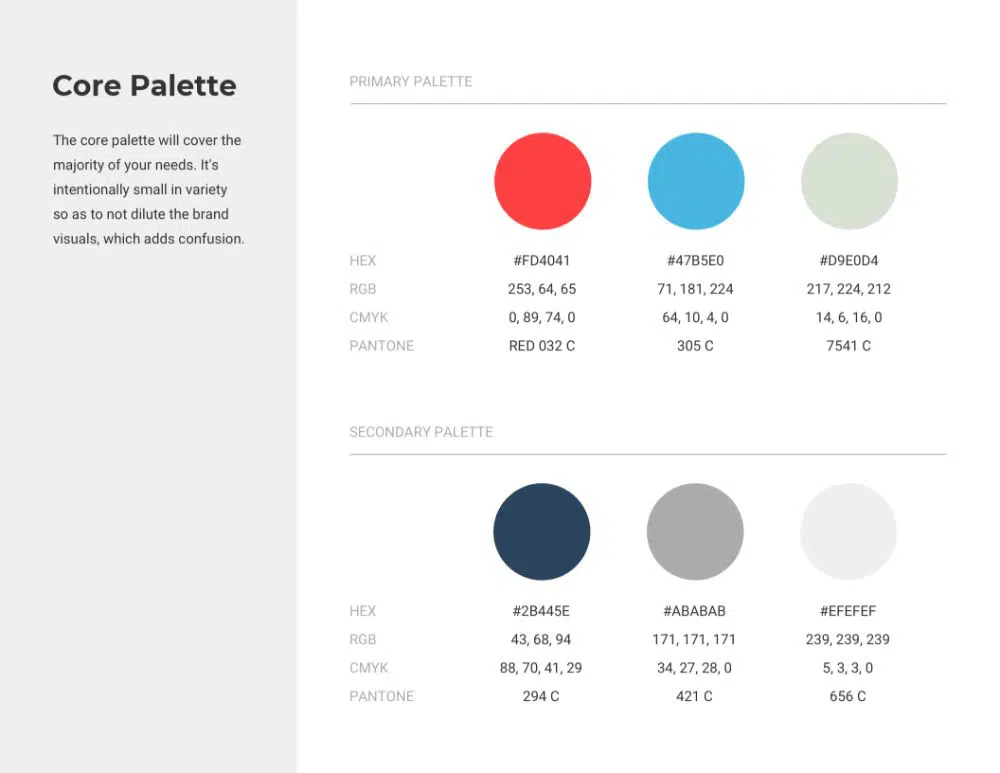
Faire correspondre les couleurs secondaires avec les couleurs primaires peut parfois être très difficile. Cependant, de nombreux outils gratuits sont disponibles, ce qui peut vous faciliter la tâche. Un espace colorimétrique et divers autres générateurs de palettes de couleurs sont disponibles, ce qui peut vous aider à surmonter la confusion. Il vous suffit d'entrer le code hexadécimal et vous aurez plusieurs options. Des conceptions spécifiques nécessitent l'utilisation de couleurs secondaires, en particulier pour les sites Web remplis de contenu, de pages de destination, de produits, de ressources téléchargeables, etc. Dans le même temps, vous devrez également utiliser des couleurs neutres, pour créer un contraste pour les éléments importants. Les couleurs neutres les plus courantes sont le blanc, le gris et le noir. C'est toujours une bonne chose d'avoir une couleur claire/neutre et une couleur foncée pour différents cas.
7. Placement des couleurs :
Vient maintenant la question critique ainsi que le domaine d'intérêt : comment appliquer idéalement le schéma de couleurs du site Web ?
Les couleurs primaires vont généralement au "hotspot" des pages Web. Utilisez ces couleurs vives et éclatantes pour obliger les visiteurs à « passer à l'action ». Ils doivent être utilisés pour attirer un maximum d'attention et de clics. Les boutons ou onglets CTA et autres éléments importants de la page doivent être mis en évidence avec les couleurs primaires.
Les couleurs secondaires sont généralement utilisées pour mettre en évidence les informations de nature moins critique. Cela inclut les sous-titres, les boutons secondaires, ainsi que les éléments de menu actifs, les FAQ, les témoignages et tout autre contenu de soutien. Les couleurs neutres peuvent généralement être utilisées pour le texte ainsi que pour l'arrière-plan, mais elles sont très utiles dans les sections vibrantes et colorées du site Web. Les couleurs neutres aideraient également le site Web à s'atténuer et à recentrer l'œil.
8. Abandonner les préférences :
Tout le monde a le droit d'avoir une opinion et des choix. Chacun a son propre ensemble de couleurs préférées, ce qui peut conduire à avoir des préférences et des préjugés envers des couleurs spécifiques. Plusieurs marques se laissent influencer par ces préjugés et préférences tout en optant pour la palette de couleurs dans la conception du site Web. Il est important de noter qu'il n'est généralement pas aligné sur la psychologie des couleurs. Il est sans doute tentant d'opter pour la couleur préférée, mais analysez le secteur et le public cible. Si la marque est destinée à une population féminine et que la gamme de produits comprend des cosmétiques, il peut être judicieux d'opter pour les tons ou les nuances roses, quels que soient les préférences ou les préjugés personnels.
9. Comparez les schémas à proximité :
Ce n'est pas une obligation de s'engager dans le tout premier jeu de couleurs que vous créez. Cela peut être très limitant pour votre travail ainsi que pour votre créativité. Il est conseillé d'avoir 3-4 options de couleurs différentes. Sur cette base, vous pouvez avoir une meilleure idée de l'apparence générale du site Web. Cette comparaison sera également utile dans la planification des mises en page du site Web. Vous pouvez également obtenir l'opinion de vos clients ainsi que des collègues ou des membres de l'équipe, et avoir une meilleure compréhension de ce qui fonctionne et de ce qui ne fonctionne pas. Après cela, vous pouvez le réduire jusqu'au point où vous pouvez vous concentrer sur le jeu de couleurs qui correspond parfaitement aux exigences du site Web.
10. Révisez et faites un remue-méninges :
Une fois que vous avez terminé le processus de sélection du jeu de couleurs, il est nécessaire de le tester une fois de plus. Vous devez analyser le fait que ce jeu de couleurs fonctionnerait ou non dans d'autres formats. Testez la palette de couleurs que vous avez choisie dans différents scénarios. Visualisez comment il apparaîtrait sur papier ou dans une gamme de marchandises. Vous pouvez également rechercher un peu plus pour identifier l'effet que cela aurait sur les visiteurs. Les schémas de couleurs ne sont pas si difficiles à obtenir, avec de nombreux outils disponibles sur Internet. Ces outils sont d'une grande aide pour finaliser les schémas de couleurs, et ils sont également gratuits. Il est fort possible que vous deviez répéter ce processus à plusieurs reprises jusqu'à ce que vous trouviez le bon schéma de couleurs, qui fonctionne le mieux et s'adapte parfaitement à tous les scénarios et formats. Dans les deux cas, vous vous retrouverez avec les options alternatives, au cas où le client ou l'employeur rejetterait la meilleure, ou si cela ne fonctionnait pas bien.
11. Directives de couleur :
Il est important de se rappeler que la palette de couleurs n'est pas une sorte de "peinture". Oui, le site Web repose sur le fait que le design doit être suffisamment attrayant pour générer des conversions de ventes et qu'il est dynamique. Cependant, la conception est secondaire par rapport au contenu. N'oubliez pas que le but d'avoir un jeu de couleurs est de mettre en évidence le contenu du site Web et les différentes fonctions. Le design et la palette de couleurs ne doivent pas dominer le contenu du site Web. Le jeu de couleurs et le contenu doivent être alignés, et le jeu de couleurs doit être en arrière-plan, ce qui pousse le contenu au premier plan. Les couleurs utilisées peuvent être soit en phase avec les conventions de l'industrie, soit quelque chose de différent - dans les deux cas, elles doivent être de nature contrastée, de préférence. Seul un nombre limité de couleurs doit être utilisé, afin de rendre le site Web attrayant et pas trop bruyant. Vous pouvez répondre au quiz des couleurs, au cas où vous seriez dans le pétrin. La démographie et le public cible doivent également être pris en compte lors du choix de la palette de couleurs du site Web.
Il peut être difficile de trouver un schéma pratique, fonctionnel et attrayant qui s'adapte parfaitement. Cependant, vous n'avez pas besoin d'être exceptionnellement expérimenté et hautement qualifié pour le faire. Vous pouvez toujours craquer cela, même si vous êtes relativement nouveau. Faites bon usage des outils disponibles sur Internet, si et quand vous êtes bloqué ou confus au sujet des couleurs. Cependant, il est très important pour chaque designer de comprendre la psychologie des couleurs et la théorie avant de commencer le travail proprement dit. Vous devez connaître les émotions et les sentiments associés à chaque couleur, ainsi que la réponse des consommateurs aux couleurs spécifiques. Il est également nécessaire d'avoir une compréhension primaire et pratique de la roue chromatique et de la théorie 60-30-10. Avec de nombreuses expérimentations et plusieurs tentatives d'essais et d'erreurs, vous pouvez avoir le schéma de couleurs optimal pour le site Web. Cette palette de couleurs serait un élément essentiel de la reconnaissance de la marque et de la valeur de rappel. Un jeu de couleurs de site Web efficace est responsable de la création d'un lien émotionnel avec les visiteurs. Cela peut contribuer à un taux de rebond plus faible, ce qui entraînerait une augmentation du temps passé sur le site, ce qui, à son tour, donnerait un taux de conversion plus élevé. Par conséquent, la palette de couleurs peut avoir un impact généreux sur la marque et l'entreprise de votre client ou de votre employeur.