Comment créer un modèle de bloc Gutenberg simple dans WordPress
Publié: 2020-09-07Au fur et à mesure que l'éditeur de blocs WordPress Gutenberg évolue, de nouvelles fonctionnalités sont ajoutées pour faciliter la création de contenu. Et les modèles de blocs peuvent être l'ajout le plus excitant pour les concepteurs de sites Web et leurs clients.
Qu'est-ce qu'un modèle de bloc ? Considérez-le comme une disposition pré-construite de blocs. Ils peuvent contenir à peu près n'importe quel élément de conception que vous souhaitez. Des éléments tels que des colonnes, des images, des vidéos, du texte, des boutons - ils peuvent tous être placés dans un modèle de bloc personnalisé.
Une fois que vous avez créé un modèle de bloc, il peut être utilisé encore et encore sur votre site Web. Chaque instance peut être personnalisée avec le contenu approprié. De plus, vous pouvez ajouter, soustraire ou modifier les blocs inclus.
Ils offrent un excellent point de départ pour créer une page et vous permettent de créer un look plus cohérent. Pourtant, ils offrent également aux concepteurs la flexibilité nécessaire pour apporter les modifications nécessaires.
Aujourd'hui, nous allons vous présenter le concept des modèles de blocs WordPress et vous montrer comment créer le vôtre. Nous y voilà!
Tout d'abord, découvrez l'API Block Pattern
La création d'un modèle de bloc personnalisé nécessite l'utilisation de l'API WordPress Block Pattern. Cela permet d'ajouter un motif au fichier functions.php de votre thème ou à un plugin personnalisé.
Quelle que soit la manière dont vous l'implémentez, l'API est utilisée pour enregistrer à la fois les modèles de blocs personnalisés et les catégories de modèles de blocs.
Une friandise intéressante de l'enregistrement d'un modèle de bloc personnalisé est que vous devez utiliser du HTML brut dans PHP. Cela signifie que certains caractères, tels que les guillemets, doivent être échappés.
Nous entrerons dans le vif du sujet de la mise en place des choses dans un instant. Mais il convient de noter que cela peut être un processus fastidieux, en particulier pour les modèles plus complexes. Chapeau à Rich Tabor pour avoir signalé un outil qui fera le travail acharné pour vous.

Construisez votre modèle de bloc personnalisé
La première étape consiste à créer votre modèle de bloc personnalisé dans une page ou un article WordPress. Cela n'a pas besoin d'être effectué sur le contenu existant - vous pouvez créer un brouillon de publication à cet effet. En fait, cela pourrait être le chemin le plus facile, car vous n'aurez pas à faire face à des éléments de contenu sans rapport.
Ajouter des blocs
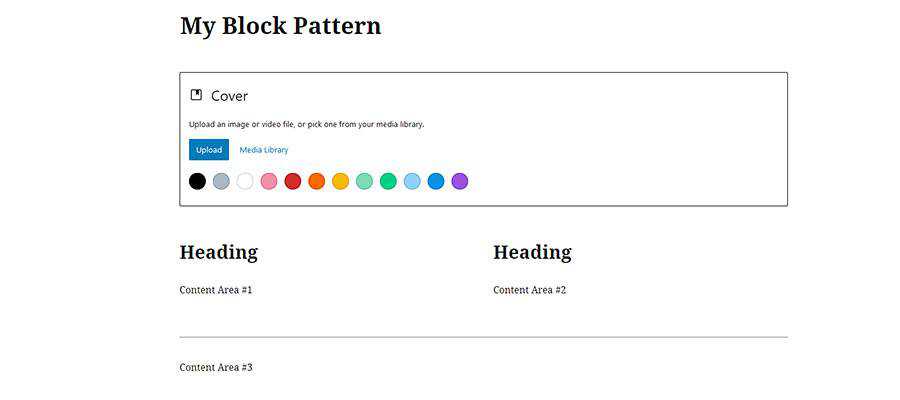
Dans notre cas, nous avons créé une page de test qui permettra une certaine expérimentation. A l'intérieur, il y a les blocs suivants :

- Une image de couverture ;
- Un ensemble de deux colonnes, chacune avec des titres et du texte de paragraphe ;
- Un séparateur ;
- Plus de texte de paragraphe ;

C'est quelque chose que notre site Web fictif pourrait utiliser sur chaque page. Un modèle de bloc personnalisé signifie que nous n'aurons pas à le reconstruire à chaque fois.
Nous avons laissé les choses assez nues ici. Mais vous pouvez styliser chacun de ces blocs comme bon vous semble. Par exemple, vous pouvez utiliser la palette de couleurs Gutenberg pour prédéterminer la coloration ou ajouter des classes CSS personnalisées.
Sélectionnez vos blocs et copiez-les
Maintenant que nos blocs sont configurés comme nous le souhaitons, il est temps de récupérer leur code source. Heureusement, c'est plus facile qu'il n'y paraît.
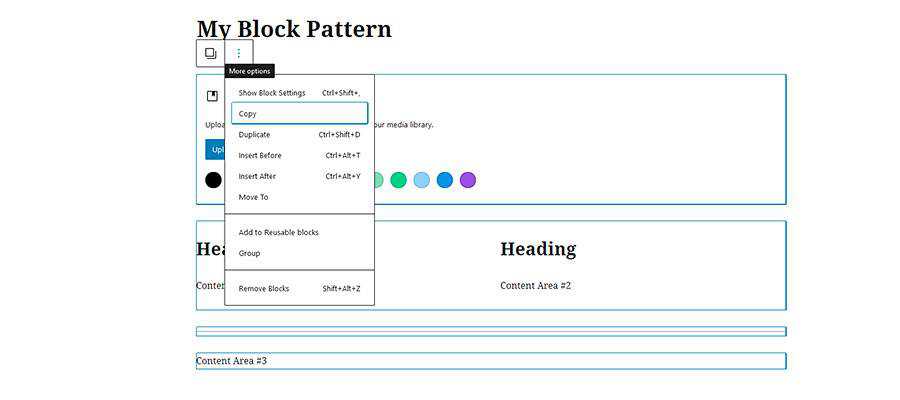
Tout d'abord, il s'agit de sélectionner tous les blocs que nous voulons utiliser dans notre modèle. La façon la plus simple de le faire est de cliquer sur le premier bloc (la couverture, dans ce cas), maintenez la touche MAJ enfoncée sur le clavier, puis cliquez sur le dernier bloc (zone de contenu #3).
Avec les blocs sélectionnés, cliquez sur le bouton "Plus d'options" , qui ressemble à un ensemble de trois points verticaux en haut de l'éditeur. Dans le menu, cliquez sur Copier . Cela copiera le code source pour toute la sélection de blocs.

Le résultat ressemblera à ceci :
Échapper à toutes les choses
Comme mentionné précédemment, la sortie HTML devra être échappée pour fonctionner avec l'API Block Pattern.
Nous allons donc prendre notre code et l'exécuter via l'outil JSON Escape/Unescape. Cela se traduit par la sortie suivante :
Maintenant que notre code est propre et bien rangé, nous pouvons passer à l'étape suivante.
Enregistrez le modèle de bloc personnalisé
Enfin, nous devrons enregistrer ce nouveau modèle de bloc personnalisé dans WordPress. À l'aide de l'API Block Pattern, créons un plug-in personnalisé pour le modèle. Cela nous permettra d'utiliser le modèle, même si nous changeons de thème plus tard.
Notre pattern s'appellera « Page Intro Blocks ». Notez que nous plaçons le motif de bloc dans la catégorie « header » – qui existe déjà par défaut. Si vous souhaitez créer votre propre catégorie de modèles de blocs personnalisés, reportez-vous à la documentation de WordPress pour plus de détails.
Créez un fichier avec le code ci-dessus et placez-le dans le dossier /wp-content/plugins/ de votre site (assurez-vous simplement de tout sauvegarder en premier).
Une fois le plugin installé, rendez-vous sur Plugins > Plugins installés dans l'administrateur WordPress et activez-le.
Utilisation d'un motif de bloc personnalisé
OK, nous avons notre modèle de bloc personnalisé créé et implémenté via un plugin WordPress. Maintenant, nous pouvons commencer à l'utiliser où nous voulons.
Pour commencer, nous allons créer une nouvelle page, bien que vous puissiez également utiliser une page ou une publication existante.
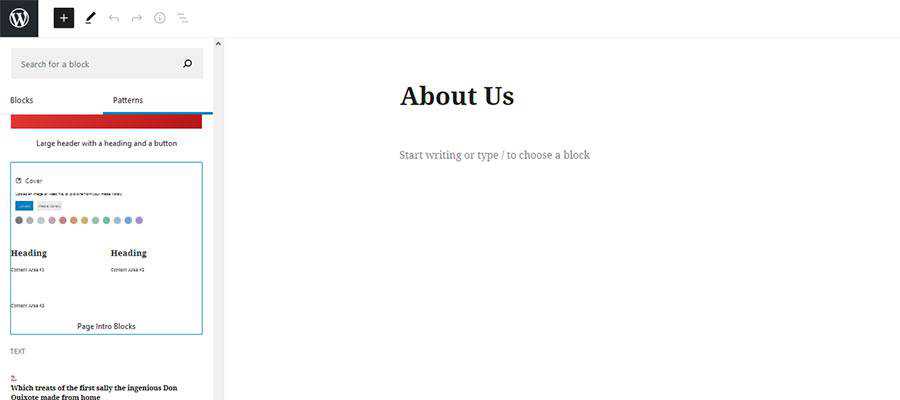
Pour ajouter le modèle de bloc à la page, cliquez sur le bouton "Ajouter un bloc" en haut à gauche de l'éditeur (un grand "+" dans une case bleue). Ensuite, cliquez sur l'onglet Motifs .
Dans l'onglet Patterns, vous verrez plusieurs modèles prédéfinis inclus avec WordPress. Faites défiler vers le bas jusqu'à ce que vous voyiez le modèle que nous avons créé, " Blocs d'introduction de page" .

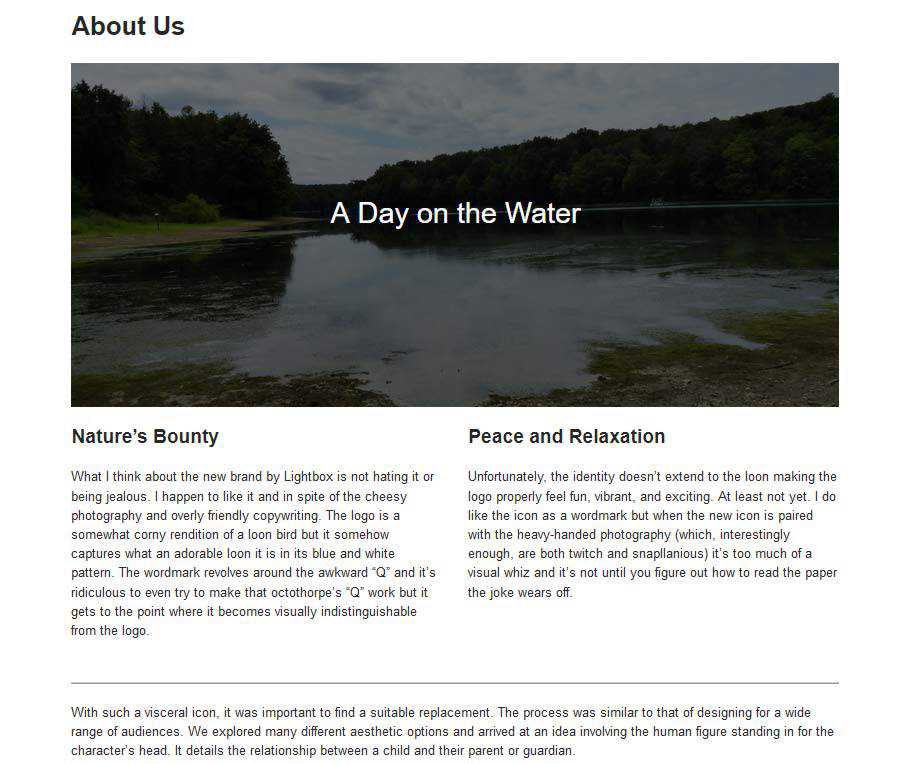
Cliquez sur le motif et il sera automatiquement ajouté à la page. À partir de là, nous pouvons modifier les blocs à notre guise.

Une nouvelle façon de personnaliser votre site Web
Les modèles de blocs personnalisés WordPress sont un énorme gain de temps. Les développeurs n'ont plus besoin de recréer méticuleusement des mises en page à utiliser à plusieurs endroits. En enregistrant un modèle de bloc, vous aurez un point de départ entièrement personnalisé chaque fois que vous en aurez besoin. Ceci est également idéal pour les créateurs de contenu, car cela élimine le mystère de la réalisation d'une mise en page cohérente.
De plus, vous n'avez pas nécessairement à concevoir vous-même un motif de bloc personnalisé. Par exemple, Gutenberg Hub dispose d'une vaste bibliothèque de modèles que vous pouvez utiliser pour rechercher et implémenter des tonnes de mises en page prédéfinies. Bien sûr, vous devrez toujours vous échapper et enregistrer le motif. Mais cela ouvre tout un monde de possibilités.
Dans l'ensemble, les modèles de blocs personnalisés aident à apporter un nouveau niveau de personnalisation à l'éditeur de blocs Gutenberg. Désormais, l'éditeur peut être tout aussi personnalisé que votre thème.
