Comment créer, éditer et animer des SVG en un seul endroit avec SVGator 3.0
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de SVGator qui sont passionnés par la conception et la production d'animations uniques, de haute qualité et inoubliables. Merci!
SVGator évolue et il évolue beaucoup. Il y a trois ans, nous avons publié une introduction complète à l'utilisation de base de SVGator. À l'époque, il s'agissait d'une application destinée uniquement à animer des fichiers SVG créés dans d'autres applications. Il y a deux ans, nous vous avons présenté une nouvelle version de SVGator et ses capacités d'animation améliorées. Cette fois, nous introduisons une nouvelle version majeure de SVGator qui offre un environnement complet et mûri pour dessiner à partir de zéro et animer des graphiques SVG.
Note : Certaines des fonctionnalités de SVGator abordées dans ce tutoriel sont payantes. Avec le forfait gratuit, vous pouvez créer et exporter un nombre illimité de graphiques SVG. Vous pouvez également utiliser les fonctionnalités d'animation de base et exporter 3 animations par mois. Les fonctionnalités d'animation avancées sont disponibles dans le cadre d'un forfait payant, à partir de 11 USD/mois.
Dans cet article, nous suivrons un processus de création d'un chargeur SVG personnalisé, depuis son dessin à partir de zéro et l'application de divers effets visuels, en passant par la création de différents types d'animations, jusqu'à l'exportation de votre fichier et sa préparation pour une utilisation sur le Web.
Nous commençons par créer un nouveau fichier vierge et changer sa couleur de fond.

À partir de là, nous pouvons commencer à dessiner l'illustration que nous allons animer plus tard. SVGator vous permet de dessiner toutes les formes SVG standard telles que les ellipses, les rectangles et les polygones, ainsi que d'utiliser les outils Stylo et Crayon pour dessiner les vôtres. Vous pouvez également utiliser des fonctions booléennes pour combiner des formes entre elles.
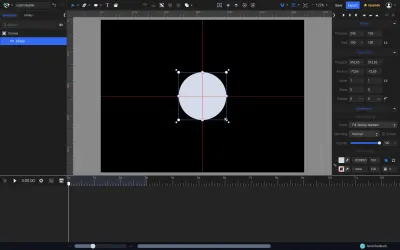
Pour faciliter la création de la forme souhaitée, j'ai commencé par dessiner un cercle comme guide au centre de la toile. Heureusement, SVGator simplifie l'alignement et la mesure des éléments, grâce à un système intelligent de guides et de fonctions d'accrochage. Vous pouvez également utiliser des grilles et des règles pour une meilleure précision et fidélité.


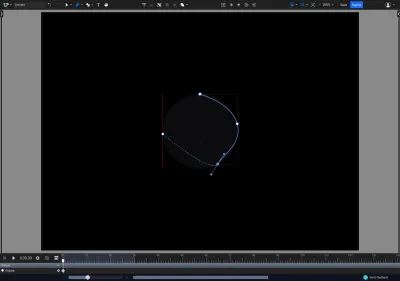
Ensuite, à l'aide d'un outil stylo, nous dessinons la première goutte en suivant approximativement la forme du cercle en dessous. L'outil Crayon ferait également bien l'affaire. Ce qui est vraiment cool à propos de celui-ci, c'est que l'outil Crayon de SVGator crée généralement des formes avec beaucoup moins de points de nœud que les outils comparables dans d'autres applications, ce qui rend le résultat non seulement plus lisse, mais aussi beaucoup plus léger sur la taille du fichier.
La création et la modification de formes dans SVGator peuvent sembler un peu différentes des autres outils vectoriels, mais une fois que vous vous y êtes habitué, c'est vraiment un jeu d'enfant. Il est également important de noter que toutes les fonctionnalités de dessin de SVGator sont entièrement gratuites, vous pouvez donc l'utiliser comme logiciel de création de SVG autant que vous le souhaitez, sans frais.

Avec un premier blob prêt, il est temps de le coiffer un peu. Ici, nous tombons sur l'un des plus grands avantages concurrentiels de l'application. D'autres applications graphiques vectorielles populaires qui vous permettent d'exporter des fichiers SVG doivent généralement tirer parti de leurs fonctionnalités pour s'adapter à une pléthore de formats et de cas d'utilisation. Dans le même temps, les applications axées principalement sur les interfaces utilisateur, répondent principalement à ce qui est possible avec les propriétés HTML et CSS, accordant rarement beaucoup d'amour aux fonctionnalités spécifiques à SVG telles que les marqueurs de trait ou les filtres.
SVGator, étant uniquement destiné à créer des fichiers SVG, tire pleinement parti de ce que ce format, en particulier, a à offrir. Cela inclut des options spécifiques à la façon dont SVG gère les traits, les remplissages, les éléments de dégradé (avez-vous entendu parler de l'attribut spreadMethod des dégradés SVG ?), les filtres (tels que le flou, l'ombre ou le sépia), et bien d'autres.
Il vous permet également de styliser (vos remplissages, traits, effets, etc.) en toute confiance que le résultat final sera comme prévu, car toutes ces fonctionnalités ont été créées spécialement pour les fichiers SVG.

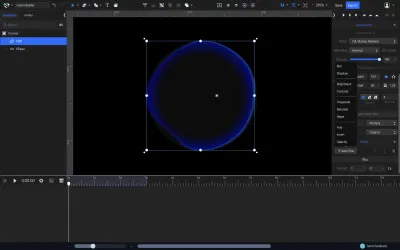
Dans notre cas, un seul remplissage dégradé et un trait dégradé feront l'affaire. J'ai également appliqué un filtre de flou léger sur l'élément comme touche finale. Notez que comme SVGator utilise des filtres SVG natifs au lieu de CSS, il vous permet de contrôler les propriétés de flou pour les deux axes séparément. Dans ce cas, je n'ai appliqué qu'un flou sur l'axe des x.


Ensuite, nous pouvons dupliquer le blob et utiliser à nouveau l'outil Plume pour créer deux autres blobs différents. Le fonctionnement de l'outil Plume permet de modifier très facilement la forme sans en perdre la ligne lisse et continue.
Comme dernier élément de l'illustration, nous ajoutons quelques points lumineux placés au hasard. Ce ne sont que des cercles avec un remplissage dégradé appliqué.

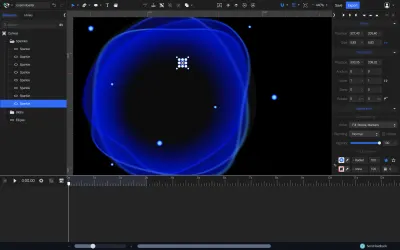
Notre chargeur dans son état initial est prêt. Maintenant, il est temps pour la partie la plus amusante : l'animation !
Peu importe quel élément de l'illustration nous allons animer en premier. Dans mon cas, j'ai commencé par animer les étincelles. En ajoutant un animateur de position à chaque élément, nous pouvons créer des animations de chemin complexes. Les animations de chemin nous permettent de faire en sorte qu'un élément suive un chemin de n'importe quelle forme dans le temps. Dans notre cas, va faire circuler les étincelles autour de la toile pour créer une impression de vol autour des éléments centraux de l'illustration. Nous pouvons également utiliser les animateurs d'échelle et d'opacité pour que l'éclat semble s'éloigner de plus en plus du spectateur et renforcer une illusion de mouvement dans un espace tridimensionnel.
Remarque : Si vous souhaitez en savoir plus sur la création d'animations de chemin, je vous recommande de regarder ce didacticiel : "Animation de chemin de mouvement - Animer n'importe quel objet le long d'un chemin personnalisé".

Pour animer les blobs, un animateur Morph peut être utilisé. Cela nous permet de modifier une forme dans le temps et de créer des transitions douces entre ces états. Pour obtenir une transition agréable et nette entre deux formes, nous ajoutons une image clé à la chronologie de l'animateur Morph et modifions la forme avec un outil Plume, comme nous l'avons fait lorsque nous avons dessiné les blobs supplémentaires.
Si vous souhaitez en savoir plus sur la création d'animations de morphing, ce didacticiel vous présentera non seulement les bases, mais l'amènera également à un tout autre niveau : "Didacticiel d'animation de morphing avancé".
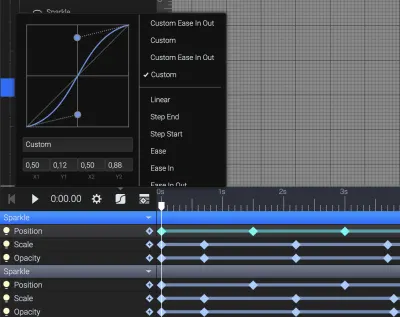
Une partie importante de chaque animation est sa fonction de synchronisation. Pour les étincelles, j'ai principalement utilisé les fonctions de synchronisation Ease In Out. Cela permet aux points de ralentir lorsqu'ils atteignent un virage étroit de l'orbite et d'accélérer sur des tronçons droits, aidant le mouvement à se rapprocher de ce qu'il semblerait dans une telle perspective d'espace multidimensionnel.

Pour les blobs, j'ai également utilisé une fonction Ease In Out. Vous pouvez remarquer que les deux fonctions de synchronisation sont différentes de la façon dont les fonctions Ease In Out ressemblent par défaut. Je les ai "affinés" un peu en utilisant l'interface de la courbe de Bézier. Cela m'a permis de rendre les mouvements fluides et naturels, sans virages brusques ni ratés mais aussi sans ralentissements trop visibles.

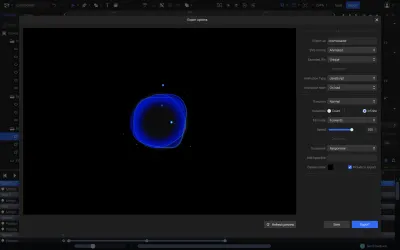
Après quelques ajustements mineurs supplémentaires, le fichier est prêt à être exporté. La nouvelle version de SVGator combine la fonctionnalité de prévisualisation avec des fonctionnalités d'exportation. Grâce à cela, vous pouvez avoir un aperçu en temps réel de vos animations dans le navigateur pendant que vous testez et modifiez également les paramètres d'exportation.

Dans notre cas, nous voulons que l'animation agisse comme une boucle infinie. Vous pouvez également contrôler le comportement du graphique, pour qu'il s'affiche au chargement ou lors d'une action de l'utilisateur telle qu'un clic ou un défilement.
Le fichier exporté correspond parfaitement à l'animation que nous avons créée dans l'application et est prêt à être utilisé sur le Web.
Voir le Pen [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) par Mikolaj.
J'espère que vous avez apprécié cet article et qu'il vous inspirera pour créer les choses les plus étonnantes avec SVG dans votre travail !
Quelle est la prochaine étape ? Vous trouverez ci-dessous quelques ressources utiles pour continuer votre voyage avec SVG et SVGator :
- Tutoriels SVGator
Une série de courts didacticiels vidéo pour vous aider à démarrer avec SVGator. - Centre d'aide SVGator
Réponses aux questions les plus courantes sur SVGator, ses fonctionnalités et ses plans d'adhésion. - Libérez la puissance des animations de chemin avec SVGator
Une introduction détaillée aux animations de chemin et comment les créer avec SVGator.
