Comment créer une mise en page complète de la page d'accueil avec CSS
Publié: 2020-07-08La conception d'un site Web donne vie à un site Web. Il existe de nombreux sites Web avec différents types de mises en page. Et une mise en page de site Web est composée de couleurs, d'images, de contenu et de vidéos. Ces choses peuvent être qualifiées de contenu de site Web. Une mise en page de site Web est l'os et le squelette du site Web qui décide de l'emplacement du matériel du site Web. Il est responsable de la disposition des éléments du site sur une page Web.
Une disposition de site Web bien définie peut améliorer l'expérience de navigation d'un utilisateur. Cela peut conduire à une navigation intuitive sur le site Web et encourager l'engagement des utilisateurs.
De plus, une bonne mise en page du site Web détermine et contrôle la durée pendant laquelle l'utilisateur reste sur la page. Cela affecte également le nombre de pages qu'ils visitent et la fréquence à laquelle ils visitent le site Web. Une mise en page de site Web divise un site Web en en-têtes, menu, contenu et pied de page de la page Web. Il existe de nombreux types de mises en page disponibles pour concevoir la structure du site Web. Mais, nous suivrons la structure donnée dans l'image et écrirons le code en conséquence.
1. En-tête :
Un en-tête définit la partie supérieure d'une page Web avec le logo de l'entreprise et le menu de navigation. Il s'agit d'une bande sur une page Web qui contient également des informations de contact et d'autres informations sur le site Web. Un bon en-tête rend votre site Web facile à naviguer avec l'établissement de la marque. Il se concentre également sur la création d'une bonne expérience de navigation sur l'ensemble du site.
Il existe deux types d'en-têtes : fixes et flottants. Un en-tête fixe reste en haut de la page Web, pendant que vous lisez quelque chose en bas. Un en-tête flottant vous suit sur l'écran lorsque vous faites défiler la page vers le haut ou vers le bas.
La caractéristique habituelle de l'en-tête contient le logo de l'entreprise, la navigation et le titre de la page. Dans certains cas, l'en-tête peut également comporter une barre de recherche, un panier, un bouton de connexion/déconnexion, un profil utilisateur, des notifications utilisateur.
Vous trouverez ci-dessous le code pour concevoir un en-tête simple :
<!DOCTYPE html>
<html lang="fr">
<tête>
<title>Mise en page du site Web CSS</title>
<meta charset= »utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<style>
corps {
marge : 0 ;
}
/* Styliser l'en-tête - cela crée un style pour l'en-tête*/
.entête {
couleur de fond : #f1f1f1 ;
rembourrage : 20px ;
aligner le texte : centrer ;
}
</style>
</head>
<corps>
<div class="en-tête">
<h1>En-tête</h1>
</div>
</body>
</html>
2. Barre de navigation :
Une barre de navigation est une collection de liens structurés qui aident les utilisateurs de votre site Web à accéder aux pages du site Web et à les parcourir. Le menu de navigation est un élément d'une interface utilisateur qui relie les pages du site Web. Un menu de navigation est généralement disponible sur les pages du site Web. Cela signifie qu'un menu de navigation s'affiche sur toutes les pages Web ou uniquement sur celles sélectionnées.
Habituellement, la barre de navigation est placée horizontalement juste en dessous de l'en-tête de la page Web, avant que le contenu de la page Web ne commence. Dans des conceptions spécifiques, la barre de navigation est définie verticalement sur le côté gauche ou droit de la page Web. Ici, la barre de navigation est connue sous le nom de barre latérale car elle apparaît sur le "côté" du contenu principal.
Étant la partie la plus importante du site Web, la navigation sur le site Web devient difficile en l'absence d'une barre de navigation. Vous devez cliquer sur le bouton de retour pour atteindre une certaine page. Mais, heureusement, la navigation sur le site Web a été normalisée ces dernières années. De nos jours, il est difficile de trouver un site Web sans barre de navigation. Regardons le code CSS derrière la conception d'une simple barre de navigation :
/* Le conteneur de la barre de navigation - c'est la bande qui contient la navigation*/
.topnav {
débordement caché;
couleur de fond : #333 ;
}
/* Liens de la barre de navigation – Liens vers les différentes pages du site*/
.topnav un {
flotteur : gauche ;
bloc de visualisation;
couleur : #f2f2f2 ;
aligner le texte : centrer ;
rembourrage : 14px 16px ;
décoration de texte : aucune ;
}
/* Liens – Les liens changent de couleur au survol de la souris */
.topnav a:hover {
couleur d'arrière-plan : #ddd ;
la couleur noire;
}
Un conteneur de barre de navigation est une boîte qui contient la navigation du site Web. Les liens de navigation sont disponibles dans les liens de la barre de navigation. Lorsque vous cliquez sur ces liens, vous accédez à la page Web sélectionnée sur le site Web. Il existe également un code dans lequel vous pouvez faire changer la couleur du lien lorsque la souris passe sur le lien.
3. Contenu de la page Web :
Le contenu est le groupe de choses que vous voyez sur n'importe quelle page Web, qui se situe entre la barre de navigation et le pied de page du site Web. La mise en page du contenu dépend souvent de l'utilisateur pour qui le site ou une page Web est ciblé. Les navigateurs mobiles utilisent un contenu Web à 1 colonne. La mise en page du contenu à 2 colonnes est adaptée aux sites Web sur tablettes et ordinateurs portables. Et une disposition de site Web à 3 colonnes est utilisée par les sites ciblés pour les ordinateurs de bureau.
Le contenu de la page Web ne se limite pas au seul contenu textuel. Le contenu de la page Web peut être n'importe quoi, allant des vidéos, audios, images et graphiques, y compris le texte. De nos jours, le contenu Web peut également inclure des publications de plateformes de médias sociaux comme Instagram et Facebook. Les blogs sont également considérés comme le contenu de la page Web.
Examinons le code pour créer la mise en page du contenu de la page Web.
/* Cela crée trois colonnes de taille égale qui sont placées les unes à côté des autres */
.colonne {
flotteur : gauche ;
largeur : 33,33 % ;
}
/* Effacer les flottants après les colonnes */
.ligne : après {
contenu: "";
affichage : tableau ;
clarifier les deux;
}
/* Mise en page réactive - permet aux trois colonnes de s'empiler les unes sur les autres plutôt que les unes à côté des autres sur des écrans plus petits (600 pixels de large ou moins) */
Écran @media et (largeur maximale : 600px) {
.colonne {
largeur : 100 % ;
}
}
Si vous souhaitez créer une mise en page à 2 colonnes, vous devez modifier la largeur à 50 %. Cela signifie que l'espace de l'écran se divise en deux moitiés. Pour créer une mise en page à 4 colonnes, vous devez définir la largeur à 25 %. Par conséquent, si vous n'avez qu'une seule colonne à créer, pour les appareils mobiles, vous devez spécifier la largeur à 100 %.
Colonnes inégales :
Il n'est pas nécessaire d'avoir des colonnes de taille égale pour le contenu de votre page Web. Vous pouvez avoir des colonnes de tailles différentes sur une page Web où le contenu principal se trouve dans la colonne la plus massive. Et la petite colonne peut contenir d'autres contenus tels que des publicités, des images, des boutons de médias sociaux ou la navigation dans la barre latérale. L'énorme colonne est là pour spécifier le contenu principal de n'importe quelle page Web. Bien sûr, il n'est pas nécessaire de suivre ce modèle exact. Certains passionnés de conception Web ont modifié la mise en page et les résultats ont été formidables.

Vous pouvez modifier la largeur de la colonne à n'importe quel nombre. Mais la seule chose dont vous vous souvenez est que le total des largeurs de colonne doit être de 100 %. Nous examinerons le code CSS pour créer une colonne plus substantielle au milieu avec deux colonnes plus petites de chaque côté du contenu du milieu.
.colonne {
flotteur : gauche ;
}
/* Code pour la colonne de gauche et de droite */
.column.side {
largeur : 25 % ;
}
/* Code pour la colonne du milieu */
.column.middle {
largeur : 50 % ;
}
/* Disposition réactive - trois colonnes sont empilées les unes sur les autres au lieu d'être côte à côte. Un autre type de conception de mise en page de site Web */
Écran @media et (largeur maximale : 600px) {
.column.side, .column.middle {
largeur : 100 % ;
}
}
4. Pied de page du site Web :
Le pied de page est la section la plus basse de la page Web qui contient des petits caractères, des informations de copyright, des liens rapides et des informations de contact. Comme l'en-tête du site Web, il utilise le pied de page pour placer des informations standard, qui ne sont pas très critiques pour le site Web. Les pieds de page sont connus pour maintenir la cohérence du site car ils comportent certains des liens que vous pouvez trouver dans l'en-tête du site Web. Parce que le comportement des utilisateurs ne cesse d'évoluer, il est essentiel de créer une cohérence dans les fonctionnalités du site.
Pour que le pied de page reste intéressant, vous pouvez inclure un appel à l'action, un formulaire de contact, une carte, des images, des boutons de médias sociaux ou les derniers articles de blog. De nos jours, la tendance est de placer stratégiquement l'appel à l'action dans le pied de page du site Web. En plus de cela, des cartes, les derniers articles de blog, des boutons de médias sociaux apparaissent sur le pied de page. Ces éléments aident également un utilisateur à consulter les autres parties du site Web.
Regardons le code de pied de page simple défini en CSS :
.bas de page {
couleur de fond : #F1F1F1 ;
aligner le texte : centrer ;
rembourrage : 10px ;
}
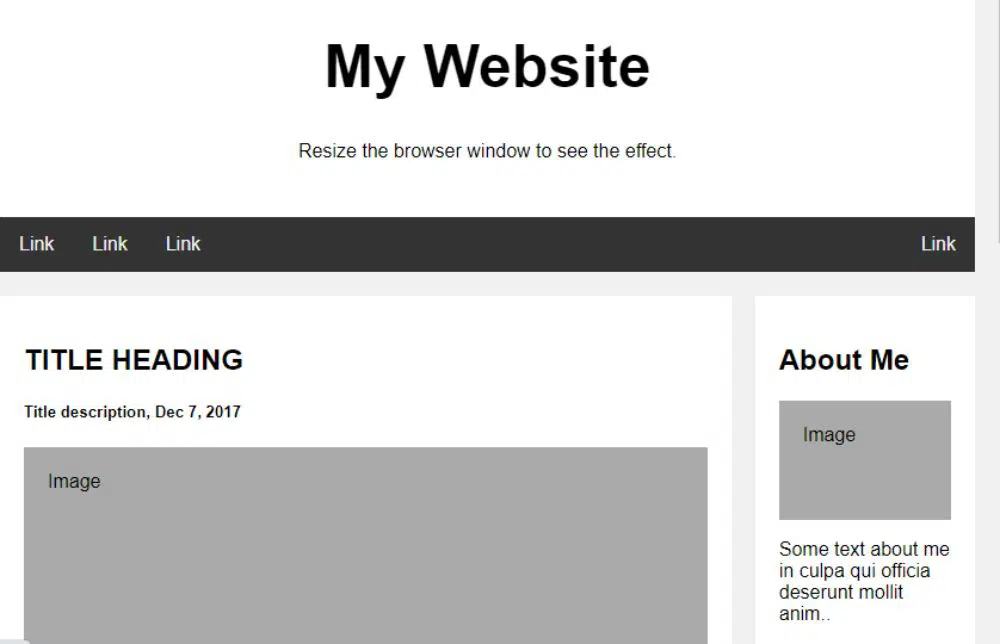
5. Mise en page du site Web réactif :
Nous avons vu le code de chaque élément d'une page Web, à savoir l'en-tête du site Web, la barre de navigation, le contenu et le pied de page du site Web. Vous trouverez ci-dessous le code d'une mise en page de site Web réactif qui change entre les deux colonnes et les colonnes pleine largeur. La largeur de la colonne dépend de la taille de la largeur de l'écran.
<!DOCTYPE html>
<html>
<tête>
<style>
* {
dimensionnement de la boîte : border-box ;
}
corps {
famille de polices : Arial ;
rembourrage : 10px ;
arrière-plan : #f1f1f1 ;
}
/* Titre de l'en-tête/du blog – Vous définissez le titre de votre en-tête ou du blog */
.entête {
rembourrage : 30px ;
aligner le texte : centrer ;
fond : blanc ;
}
.en-tête h1 {
taille de police : 50px ;
}
/* Styliser la barre de navigation supérieure */
.topnav {
débordement caché;
couleur de fond : #333 ;
}
/* Donnez un style aux liens de navigation supérieurs pour la barre de navigation*/
.topnav un {
flotteur : gauche ;
bloc de visualisation;
couleur : #f2f2f2 ;
aligner le texte : centrer ;
rembourrage : 14px 16px ;
décoration de texte : aucune ;
}
/* Changer de couleur au survol – Les liens changent de couleur lorsque vous déplacez le curseur de la souris sur les liens*/
.topnav a:hover {
couleur d'arrière-plan : #ddd ;
la couleur noire;
}
/* Cela génère deux colonnes inégales situées l'une à côté de l'autre */
/* Colonne de gauche */
.colonne de gauche {
flotteur : gauche ;
largeur : 75 % ;
}
/* Colonne de droite */
.colonne de droite {
flotteur : gauche ;
largeur : 25 % ;
couleur de fond : #f1f1f1 ;
rembourrage à gauche : 20 px ;
}
/* Ceci ajoute une fausse image */
.fakeimg {
couleur de fond : #aaa ;
largeur : 100 % ;
rembourrage : 20px ;
}
/* Ajouter un effet de carte pour les articles */
.carte {
couleur de fond : blanc ;
rembourrage : 20px ;
marge supérieure : 20px ;
}
/* Effacer les flottants après les colonnes */
.ligne : après {
contenu: "";
affichage : tableau ;
clarifier les deux;
}
/* Pied de page - Ceci définit la section de pied de page du site Web */
.bas de page {
rembourrage : 20px ;
aligner le texte : centrer ;
arrière-plan : #ddd ;
marge supérieure : 20px ;
}
/* Mise en page réactive - lorsque l'écran a une largeur inférieure à 800 pixels, les deux colonnes sont placées l'une au-dessus de l'autre */
Écran @media et (largeur maximale : 800px) {
.colonnegauche, .colonnedroite {
largeur : 100 % ;
rembourrage : 0 ;
}
}
/* Disposition réactive - lorsque l'écran mesure moins de 400 pixels de large, les liens de navigation s'empilent les uns sur les autres au lieu de les uns à côté des autres */
Écran @media et (largeur maximale : 400px) {
.topnav un {
flotteur : aucun ;
largeur : 100 % ;
}
}
</style>
</head>
<corps>
<div class="en-tête">
<h1>Mon site Web</h1>
<p>Redimensionnez la fenêtre du navigateur pour voir l'effet.</p>
</div>
<div class="topnav">
<a href="#">Lien</a>
<a href="#">Lien</a>
<a href="#">Lien</a>
<a href="#" style="float:right">Lien</a>
</div>
<div class="ligne">
<div class="leftcolumn">
<div class="carte">
<h2>TITRE DE TITRE</h2>
<h5>Description du titre, 7 décembre 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Image</div>
<p>Quelque texte..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="carte">
<h2>TITRE DE TITRE</h2>
<h5>Description du titre, 2 septembre 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Image</div>
<p>Quelque texte..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="rightcolumn">
<div class="carte">
<h2>À propos de moi</h2>
<div class=”fakeimg” style=”height:100px;”>Image</div>
<p>Un texte sur moi dans culpa qui officia deserunt mollit anim..</p>
</div>
<div class="carte">
<h3>Message populaire</h3>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
</div>
<div class="carte">
<h3>Suivez-moi</h3>
<p>Quelque texte..</p>
</div>
</div>
</div>
<div class="footer">
<h2>Pied de page</h2>
</div>
</body>
</html>
Vous devez écrire le code ci-dessus dans un bloc-notes ou tout autre éditeur de texte disponible, et enregistrer le fichier en tant que fichier HTML avec l'extension de fichier .html. Lorsque vous souhaitez placer les images dans la conception de la page Web, vous devez enregistrer toutes les photos dans le même dossier que le dossier de fichiers HTML. Pour utiliser l'image, vous devez utiliser l'emplacement complet de l'image dans votre feuille de style ou votre fichier CSS.
Conclusion:
Maintenant que nous avons parlé en détail de la mise en page du site Web, ainsi que du code, vous pouvez définir le type d'apparence que votre site Web doit avoir. Une mauvaise mise en page est vouée à frustrer l'utilisateur de votre site Web et peut rapidement quitter votre site. Cela se traduit par un taux de rebond élevé, ce qui peut affecter votre classement sur la page de résultats des moteurs de recherche. En venant à cela, vous pouvez conclure que vous devriez investir un temps raisonnable pour décider de la mise en page de votre site Web. Une fois que vous avez décidé à ce sujet, vous devez déterminer quel contenu appartient à quelle colonne. De plus, un bon agencement permet de créer un lien affectif entre l'utilisateur et l'entreprise.