Soyez opérationnel avec Craft CMS
Publié: 2022-03-10Craft CMS vous est présenté par les gens talentueux de Pixel & Tonic. Il est activement maintenu et maintenu en phase avec les changements dans le monde du développement Web moderne et gagne en popularité parmi les CMS - avec une liste de clients impressionnante telle que Netflix. Il dispose également d'un serveur Discord très actif, qui compte plus de 5 000 membres en seulement un an de mise en ligne.
Pourquoi utiliser Craft CMS ?
Craft CMS est notre CMS de prédilection depuis environ quatre ans maintenant ; nous avons créé des sites Web de clients et même notre propre entreprise sur Craft. En tant qu'entreprise, nous vérifions constamment le marché des CMS et avons toujours atterri chez Craft. Voyons donc les raisons pour lesquelles nous avons choisi Craft CMS plutôt que les autres sur le marché :
- Familiarité de l'interface, ce qui la rend assez facile pour quiconque vient de WordPress.
- Communauté de développement active.
- Champs flexibles, vous permettant de contrôler la structure de votre contenu.
- Pas de blocage ni de frais mensuels. Juste des frais uniques si vous allez Pro/eCommerce.
- Extensibilité avec le magasin de plugins en pleine croissance de Craft.
Donc, avec l'introduction à l'écart, je vais vous montrer comment être opérationnel avec un environnement local Craft CMS entièrement configuré en une quinzaine de minutes. Une fois que nous aurons terminé les étapes suivantes, vous devriez avoir une bonne base pour démarrer votre prochain projet Web et, espérons-le, être prêt à vous éloigner définitivement de WordPress.
Installation de notre environnement de développement
Craft CMS est livré avec un outil très pratique pour configurer votre environnement local. Cet outil s'appelle Craft Nitro et simplifie la configuration d'un environnement Craft CMS. C'est nouveau sur la scène Craft mais ça aide beaucoup.
Configuration du multipasse
Craft Nitro nécessite quelque chose appelé Multipass qui crée une machine virtuelle Ubuntu sur votre système. (Ne vous inquiétez pas, vous n'aurez pas besoin de configurer ou d'ouvrir Ubuntu.)
- Téléchargez le dernier programme d'installation Multipass pour votre système d'exploitation sur le site officiel.
- Une fois téléchargé, lancez le programme d'installation. Lorsque cela est terminé, vous devriez être prêt à passer à l'étape suivante.
Configuration de Craft Nitro
La configuration de Craft Nitro est simple et implique un script de ligne de commande pour l'installer sur macOS et Linux, mais pour Windows, c'est un peu différent. Je vais expliquer comment le configurer pour les deux types de système d'exploitation ci-dessous. La bonne nouvelle est qu'une fois que c'est configuré, c'est fait, et vous pourrez facilement créer de nouvelles installations de Craft sans avoir à recommencer.
Installation sur macOS et Linux
Ouvrez votre terminal et collez la ligne de script suivante. Une fois collé, suivez les invites d'options sur la ligne de commande pour créer votre machine virtuelle avec les préréglages de Craft Nitro. Cela devrait être parfaitement bien, mais si vous avez envie d'un réglage fin, allez-y. Gardez simplement à l'esprit que Craft a des exigences minimales pour fonctionner correctement.
Exécutez la ligne suivante dans Terminal :
bash <(curl -sLS https://installer.getnitro.sh)Installation sur Windows 10 Pro
L'installation sur Windows est assez complexe, mais ne devrait pas prendre trop de temps pour être opérationnelle. Assurez-vous simplement que Hyper-V est activé. Malheureusement, Hyper-V ne peut pas être installé sur la version Home Edition de Windows.
- Assurez-vous que Hyper-V est activé (plus de détails ici);
- Téléchargez
nitro_windows_x86_64.zipà partir de la dernière version ; - Créez un dossier Nitro dans votre dossier
homes'il n'existe pas déjà (c'est-à-direC:\Users\<username>\Nitro) ; - Extrayez le fichier zip et copiez
nitro.exedans le dossier Nitro que vous venez de créer dans votre dossier personnel ; - S'il s'agit de votre première installation, exécutez ceci depuis la ligne de commande pour ajouter Nitro à votre chemin global :
setx path "%PATH%;%USERPROFILE%\Nitro" - Démarrez le terminal Windows (
cmd.exe) avec les autorisations d'administrateur et exécutez Nitro dedans.
Une fois que vous avez terminé ce qui précède, suivez les instructions du terminal pour créer votre première machine. Les préréglages par défaut de Craft Nitro devraient convenir parfaitement à votre environnement.
Installer Craft CMS
Jusqu'à présent, nous avons installé Craft Nitro et créé notre machine virtuelle, et nous sommes maintenant prêts à installer Craft CMS. Dans les instructions suivantes, nous allons télécharger Craft et "monter" nos fichiers, nous permettant de développer dans notre système actuel et de voir les changements reflétés dans notre machine virtuelle Ubuntu. Nous allons également configurer notre base de données initiale et obtenir un domaine local que nous pouvons utiliser, par exemple myfancyproject.test. Allons-y:
Créer un nouveau projet
- Créez un nouveau dossier dans lequel vous souhaitez développer/installer Craft ;
- Téléchargez Craft CMS à partir de la dernière version (via Composer ou Zip);
- Décompressez/déplacez le contenu dans le dossier que nous venons de créer ;
- Ouvrir le terminal/la ligne de commande ;
- Accédez à notre dossier créé.
$ cd /path/to/project; - Lancez
nitro add; - Suivez les invites de la ligne de commande à l'écran. (Les préréglages sont généralement corrects, mais modifiez-les à votre guise.)
Conseil : Si vous rencontrez des problèmes "Non lisible" sur macOS, alors Multipass doit avoir un accès complet au disque. Pour ce faire, assurez-vous que multipassd est coché sous Préférences système → Sécurité et confidentialité → Confidentialité → Accès complet au disque.
Connexion à notre base de données
Nous devrions maintenant avoir un domaine de test et nos fichiers de projet montés - je sais, assez facile jusqu'à présent, et c'est le plus dur terminé. La connexion à notre base de données nous oblige à ajouter les détails de notre base de données pour notre site nouvellement créé dans le fichier .env de notre projet.
- Ouvrez le fichier .env de notre projet (situé dans le dossier racine) ;
- Modifiez les détails de la base de données comme suit :
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
Astuce : Si vous souhaitez ouvrir la base de données dans le programme SQL de votre choix, tout ce que vous avez à faire est de lancer nitro info dans votre ligne de commande, et vous verrez l'adresse IP de votre base de données sous « IPV4 ». Utilisez le nom d'utilisateur et le mot de passe ci-dessus (ainsi que le port que vous avez sélectionné lors de la configuration) pour vous connecter.
Installer Craft CMS
Nous avons configuré notre machine virtuelle, défini notre domaine de test et préparé notre base de données. Il est maintenant temps d'installer Craft CMS et d'accéder à la section d'administration - tout devrait se passer en douceur à partir d'ici. Alors allons-y.
- Dirigez-vous vers le domaine de test que vous avez défini lors de l'installation suivi de
/admin(par exempletestdomainyouset.test/admin) ; - Vous devriez voir l'écran d'installation de Craft CMS ( Hourra ! ) ;
- Suivez les instructions d'installation à l'écran ;
- Une fois terminé, vous devriez être redirigé vers votre nouveau panneau d'administration.
Astuce : Si vous n'avez pas installé Craft via Composer, vous serez peut-être invité à entrer une clé de sécurité. Pour générer une clé cryptographiquement sécurisée, utilisez un gestionnaire de mots de passe comme 1Password / LastPass. (Il n'y a pas de limite de longueur, il peut donc être aussi complexe que vous le souhaitez). Ouvrez à nouveau notre fichier .env, recherchez la ligne suivante SECURITY_KEY="" , collez votre clé générée entre les guillemets et enregistrez.

Vous devriez maintenant avoir un environnement de développement local entièrement configuré pour Craft CMS, qui fournira un excellent point de départ pour tout ce que vous essayez de développer, qu'il s'agisse de déplacer votre blog de chat de WordPress ou de créer une boutique de commerce électronique. N'oubliez pas d'éteindre votre serveur une fois que vous avez terminé d'utiliser nitro stop dans votre ligne de commande.
Voici quelques commandes utiles pour Craft's Nitro qui vous aideront pendant le développement :
-
nitro start(démarre le serveur de développement) -
nitro stop(arrête le serveur de développement) -
nitro context(vous montre des informations sur les environnements installés) -
nitro info(informations sur l'environnement actuel, la version de PHP, etc.)
Configurer notre blog de chat
Maintenant que Craft est opérationnel, nous pouvons commencer sur notre blog de chat et commencer à profiter de la puissance que Craft nous offre. Dans cette section, nous allons configurer notre modèle de contenu, créer notre modèle de thème de base et créer notre page d'accueil et nos pages de publication interne.
Les modèles de contenu semblent effrayants, mais dans Craft, c'est le contraire ; il y a un système d'interface graphique facile à utiliser - pas besoin de code complexe ici ! Pour notre blog sur les chats, nous devons mettre en place une section appelée "Chats" qui a besoin du nom du chat, de sa photo et d'une petite description, puis une seule page "Page d'accueil".
Comment créer des sections et des pages Comment créer une publication pour chat
Comment créer des sections et des pages
Nous allons créer notre rubrique « Chats » et notre page d'accueil qui sera classée « single » dans le langage de Craft. Les sections sont exactement ce à quoi elles ressemblent - des sections de votre site Web - et les pages sont également explicites, des pages uniques de votre site Web telles que les mentions légales et notre page d'accueil.
Création de notre section chats
- Allez dans Paramètres dans le menu de gauche ;
- Cliquez sur "Sections" ;
- Cliquez sur « Nouvelle section » ;
- Dans le « Nom » mettez
Cats; -
Channelde type de section
( Les canaux sont utilisés pour les flux de contenu similaire, tout comme nos chats. ) - Dans "Entry URI Format", nous allons nous assurer qu'il s'agit de
/cats/{slug}; - Dans "Template" nous allons mettre
cat; - Sauvegarder.
Ce que nous avons fait ci-dessus est de dire à Craft que nous aimerions que n'importe quel article de la section Cats ait un format d'URL comme celui-ci : ourtestdomain.test/cats/fluffy , et le modèle que nous aimerions utiliser est cats.twig .
Création de notre page d'accueil
- Dans « Sections », cliquez sur « Nouvelle section » ;
- Dans le « Nom », mettez Page d'
Homepage; - Type de section
Single; - Cochez la case "Page d'accueil" ;
- Dans "Template", nous allons mettre
index; - Sauvegarder.
Création de champs
Craft est livré sans idées préconçues sur ce que vous voulez construire ; cela vous donne une ardoise complètement vierge. Nous créons exactement ce que nous voulons que la structure de notre publication soit en générant nos propres "Champs". Créons les "Champs" de notre chat pour le nom, la description et la photo suivants.

- Rendez-vous dans la section admin de votre site en vous rendant sur
yourchosendomain.test/admin; - Accédez à Paramètres dans le menu de gauche ;
- Cliquez sur "Champs" ;
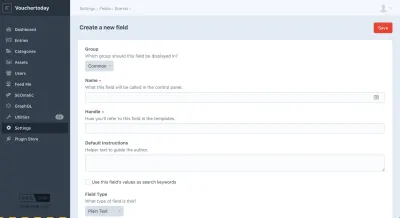
- En haut à droite, cliquez sur "Nouveau champ".

Configurer le nom du chat
Nous allons avoir besoin d'un nom pour nos chats, alors créons un champ de name .
- Dans le nom , mettez "Nom du chat" ;
- Choisissez "Texte brut" dans le type de champ ;
- Maintenant, enregistrez.
Configurer la description du chat
Nos chats ont également besoin d'une description, mais limitons le nombre de caractères que nos auteurs peuvent entrer pour chaque chat.
- Cliquez à nouveau sur "Nouveau champ" ;
- Dans le Nom, mettez « Description du chat » ;
- Choisissez à nouveau le type de champ "Texte brut" ;
- Créez une limite en ajoutant « 2 000 » dans la zone Limite de champ ;
- Cliquez sur Enregistrer.
Configurer la photo du chat
Nous allons vouloir ajouter des photos à chacune de nos publications sur les chats, et il peut y avoir plusieurs photos par chat, ce n'est pas un problème. Mais avant de créer un champ, nous devons indiquer à Craft où nous voulons que les photos soient stockées sur notre serveur. (Craft a également la possibilité de télécharger vers des solutions de stockage Cloud également.)
- Dirigez-vous vers "Paramètres" dans le menu de gauche;
- Cliquez sur "Actifs" ;
- Cliquez sur « Nouveau volume » ;
- Dans le nom, mettez "Cat's Photo" ;
- Activez "Les actifs de ce volume ont des URL publiques" ;
- Dans « URL de base » mettez
@web/uploads/; - Dans "File System Path" mettez
@webroot/uploads/; - Sauvegarder.
Les propriétés ci-dessus indiquent à Craft où nous aimerions que nos fichiers téléchargés soient stockés. Vous pouvez les changer en ce que vous voulez. Vous pouvez également en savoir plus sur la définition des variables d'environnement pour celles-ci dans la documentation.
Faire correspondre le champ aux sections
Maintenant que nos champs et nos sections sont configurés et fonctionnent, nous allons devoir combiner les deux ensemble en attribuant les champs que nous aimerions que nos sections aient. C'est aussi simple que de glisser-déposer dans Craft.
- Dirigez-vous vers Paramètres;
- Cliquez sur "Sections" ;
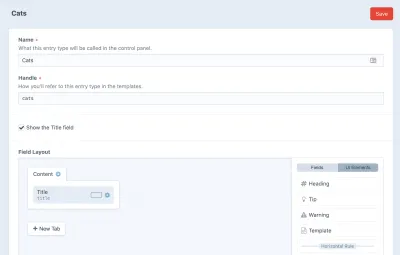
- Cliquez maintenant sur "Modifier le type de section" ;
- Cliquez maintenant sur notre section "Chats" ;
- Sélectionnez l'onglet "Champs" dans le menu de droite ;
- Faites glisser les champs "Chats" que nous avons précédemment créés vers le volet de contenu ;
- Une fois glissé, enregistrez la section des chats.

Astuce : Vous pouvez supprimer le champ "Titre" de nos publications en désactivant l'option "Afficher le champ Titre". Vous voudrez peut-être le nom du chat comme titre par exemple.
Comment créer un poste de chat
Il est maintenant temps pour nous de créer un poteau de chat moelleux. Rendez-vous sur les "Entrée" dans le menu d'administration de gauche.
- Cliquez sur "Nouvelle entrée" ;
- Dans la liste déroulante, sélectionnez "Chats" ;
- Créez votre publication ! ( Plus c'est moelleux, mieux c'est. )
Liste de nos articles sur les chats
Maintenant que notre modèle de contenu est terminé, nous pouvons commencer à créer l'interface de base de notre blog de chat. Craft est écrit dans le langage Twig/Liquid. Si vous avez déjà essayé le développement de Shopify, cela devrait vous être familier ; sinon, c'est assez facile à prendre. Mais d'abord, nous devons ouvrir notre dossier d'installation Craft dans notre éditeur de code préféré (où vous avez décompressé l'installation Craft).
- Ouvrez Craft Install dans votre éditeur de code ;
- Créez un nouveau fichier dans les modèles appelé
index.twig
( Craft a peut-être installé un index par défaut. Ouvrez-le à la place et essuyez-le. ) - Ajoutez le code suivant :
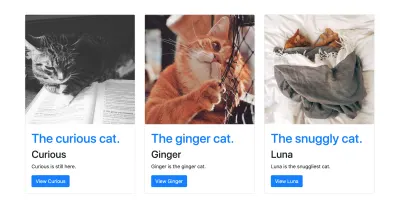
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>Dans le code ci-dessus, nous informons Craft de notre section "Chats" et limitons les messages à 10. Ensuite, nous récupérons les entrées de cette section et continuons à parcourir chacun des chats dans les entrées de récupération dans le code suivant . Les images sont un peu différentes dans Craft : elles sont stockées sous forme de tableau, nous faisons donc une autre boucle dans notre code pour obtenir les images des chats.
Testons
Ouvrez votre URL de développement de test que nous avons créée lors de la configuration. (Assurez-vous que votre serveur nitro fonctionne avec nitro start ). Nous devrions maintenant voir les messages que nous avons créés affichés sur notre page d'index. Cliquer pour voir plus d'informations nous donne une erreur 404, alors corrigeons cela ensuite !

Astuce : Nous avons inclus Bootstrap pour le rendre un peu plus sophistiqué, mais n'hésitez pas à inclure le framework que vous souhaitez.
Page de publication de chat
Nous allons faire la même chose que nous avons fait avec la page d'index. Créons le modèle de cat en créant un nouveau fichier dans le dossier Templates appelé cat.twig . Comme nous sommes déjà dans le contexte Entry , nous n'avons pas besoin de le réinterroger.
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>Enregistrez-le et actualisez notre site Web de développement de tests. Nous devrions maintenant pouvoir accéder à la page d'accueil de nos chats ! Voila !
Aller sans tête
Si vous avez envie de devenir plus technique avec Craft et de l'utiliser comme système de gestion de contenu pour alimenter votre application Web, vous pouvez le faire en utilisant le package Pro de Craft CMS qui ajoute des comptes d'utilisateurs et GraphQL à votre configuration. La version Pro de Craft est gratuite pour les essais et les tests, ce qui signifie que vous pouvez lui faire un test approfondi avant de vous engager. Nous allons maintenant expliquer comment configurer une API GraphQL de base à l'aide de l'éditeur GraphQL intégré de Craft.
Commencer l'essai Pro
Une fois que vous avez installé Craft CMS, rendez-vous dans le "Plugin Store" et recherchez "Mise à niveau" dans les options du menu de gauche. Cliquez sur "Essai" dans la section "Pro" et exécutez le processus de mise à niveau.
La configuration de base
Une fois que vous avez commencé votre essai Pro Craft CMS, vous devriez maintenant remarquer une nouvelle option de menu dans votre panneau latéral d'administration : GraphQL. Avant de nous lancer directement, nous avons besoin de modèles de contenu qui peuvent former la sortie. Lorsque vous avez créé vos modèles de contenu, Craft CMS vous créera automatiquement une API GraphQL prête à l'emploi. Pas besoin non plus de définir les schémas !
Créez votre point de terminaison d'API Cat
Nous avons notre contenu trié; maintenant, nous voulons créer le point de terminaison afin que nous puissions récupérer tout notre contenu de chat mignon. Faisons cela maintenant :
- Ouvrez votre projet Craft CMS routes.php dans votre IDE.
- L'ajout de la règle suivante rendra votre point de terminaison API disponible sur
https://yourprojecturl.test/api:return [ 'api' => 'graphql/api', // ... ]; - Sauver et fermer.
- Testez en envoyant un ping au point de terminaison :
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - Vous devriez recevoir « pong » en réponse.
Activez votre contenu
Nous avons configuré notre point de terminaison pour recevoir les demandes. Il est maintenant temps pour nous d'activer/désactiver certaines parties de notre site que nous aimerions voir disponibles via notre API. Par exemple, vous pouvez désactiver certaines entrées contenant des informations sensibles. Craft rend ce processus extrêmement facile ; il s'agit de cocher/décocher. (Vous pouvez également devenir plus complexe en écrivant vos propres schémas.) Pour l'instant, nous allons créer un schéma public accessible au public. Vous pouvez créer des schémas privés qui nécessitent une clé secrète, mais cela n'entre pas dans le cadre de ce guide.
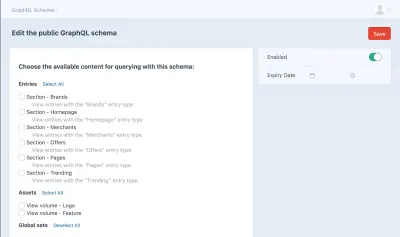
- Rendez-vous dans la section GraphQL via la barre latérale de votre panneau d'administration ;
- Cliquez sur "Schéma public" ;
- Activez la section "Chats".
( Cela rendra notre contenu disponible via votre point de terminaison. ) - Sauvegarder.

Tester notre point de terminaison
Maintenant que nous avons choisi les données que nous aimerions rendre disponibles via notre point de terminaison, il est maintenant temps de les tester. Dans la liste déroulante GraphQL de votre panneau d'administration de gauche, vous remarquerez un élément appelé "GraphiQL". GraphiQL nous permet d'explorer notre API et de l'interroger dans notre tableau de bord.
- Ouvrez GraphiQL ;
- Remplacez "Schéma complet" par "Schéma public" ;
- Écrivez la requête GraphQL suivante dans le volet de gauche :
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - Cliquez sur le bouton "Jouer".
Astuce : Si vous n'êtes pas à 100% sur les requêtes GraphQL, ce n'est pas un problème ; Craft est livré avec un guide pratique pour vous aider.
Emballer
Nous avons maintenant fait une plongée assez légère dans le monde de Craft CMS. Résumons ce que nous avons accompli dans le guide suivant :
- Mettre en place un environnement de développement local avec Multipass ;
- Création et mise en place d'une toute nouvelle installation Craft ;
- Ajout d'un domaine de test dans lequel nous pouvons accéder à notre installation ;
- Création d'un joli blog de chat ;
- Allé sans tête;
- Création d'un endpoint API pour accéder à nos chats.
Si vous souhaitez vous impliquer davantage dans Craft CMS et faire partie de la communauté, vous devriez rejoindre le très actif serveur Craft Discord et en savoir plus via la documentation officielle.
