Comment convertir votre site WordPress en une application Web progressive (PWA) ?
Publié: 2020-11-14À l'ère des téléphones mobiles, l'expérience utilisateur et la conception des interfaces évoluent rapidement. Après la révolution du responsive design, l'utilisation croissante des téléphones mobiles implique une nouvelle branche qui est Progressive Web Apps (PWA).
L'application Web progressive (PWA) transforme l'expérience mobile et influence les modèles de conception innovants dans le monde de la technologie. Il vise principalement à offrir une meilleure expérience utilisateur aux visiteurs du site Web. Certaines des marques les plus influentes à travers le monde considèrent le PWA comme le fondement de leurs développements futurs. Le mobile a été une excellente source de connexion directe avec des clients potentiels.
Les applications Web progressives offrent un tout nouvel ensemble de possibilités qui sont bénéfiques parallèlement à la croissance continue des téléphones mobiles. Les entreprises attendent également avec impatience la Progressive Web App pour se différencier de la concurrence et améliorer les expériences mobiles de leurs utilisateurs.
L'une des meilleures approches à considérer consiste à convertir votre site WordPress en une application Web progressive (PWA).
Qu'est-ce que la PWA ?
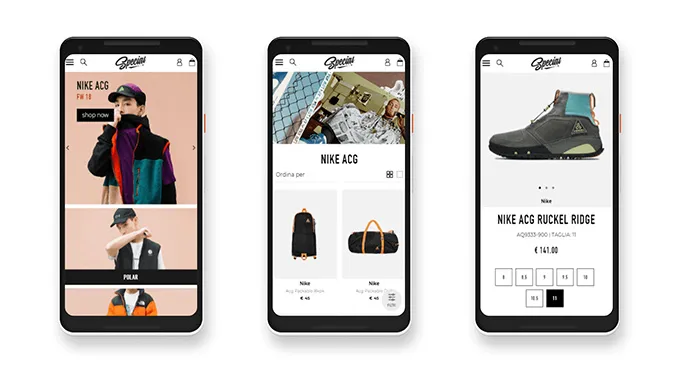
Les applications Web progressives étaient le concept initialement introduit par Steve Jobs lors de l'introduction de l'iPhone en 2007. Il s'agit d'une forme avancée d'un site Web qui fonctionne sur une vitesse Internet plus lente. L'application Web progressive (PWA) utilise des fonctionnalités modernes pour offrir aux utilisateurs une expérience de type application native. Une PWA est déployée sur les serveurs, indexée par les moteurs de recherche et facilement accessible via URL.
La vitesse de chargement des pages est inférieure à 3 secondes, ce qui donne à l'utilisateur un accès instantané au contenu du site. Cela ressemble à des pages Web ordinaires avec les fonctionnalités d'une application mobile. Il peut facilement engager l'utilisateur et s'adapter à son appareil, quelles que soient ses formes et ses tailles. PWA augmente la durée de session passée sur le site par rapport aux sites mobiles. L'un des principaux avantages de la conversion de votre site Web en PWA est l'accès à l'envoi de notifications push pour les utilisateurs de smartphones.
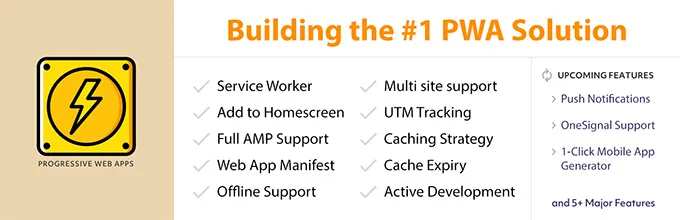
Principales caractéristiques d'une application Web progressive
En ce qui concerne Google, certaines caractéristiques doivent être considérées comme une application Web progressive. Voici comme suit,
- Progressif - Il est conçu pour être plus progressif en tant que principe de base et doit avoir la capacité de fonctionner pour chaque utilisateur, quels que soient le navigateur et le système d'exploitation choisis par l'utilisateur.
- Réactif - Il vise à avoir une mise en page et une interface hautement réactives qui s'adaptent à toutes les formes d'écran, y compris les mobiles, les ordinateurs de bureau, les tablettes et bien d'autres appareils qui n'ont pas encore émergé.
- Hors ligne - PWA peut fonctionner de manière transparente dans certaines zones, même en l'absence de connexion Internet. Tout le contenu est préchargé pour montrer aux utilisateurs même en mode hors ligne.
- Similaire à une application native - L'expérience utilisateur de l'application est similaire à une application native avec des interactions et des navigations utilisateur similaires.
- Frais - Avec PWA, chaque fois que l'utilisateur a accès à Internet, l'application se met automatiquement à jour sans aucune action de la part de l'utilisateur.
- Lighting Fast - Un PWA doit se charger en 3 secondes et répondre rapidement aux interactions de l'utilisateur, quelle que soit la mauvaise connectivité Internet.
- Sûr et sécurisé - Un PWA est servi via HTTPS pour éliminer le risque de mauvaises pratiques de données et s'assurer qu'il n'y a pas d'intrus pour altérer l'application.
- Découvrable - Une PWA doit être facilement détectable sur les moteurs de recherche malgré sa classification en tant qu'application.
- Engager - Un PWA doit être en mesure d'interagir avec les utilisateurs avec des notifications push Web des propriétaires d'applications, ce qui est très similaire à la fonction de notification push d'application native.
- Liable – Une PWA doit pouvoir être facilement partagée via une URL et ne doit pas nécessiter d'installation manuelle.

Pourquoi PWA pour WordPress ?
Si vous avez un site Web WordPress pour votre entreprise, vous avez de la chance. Il n'est pas nécessaire de recoder l'intégralité du site Web pour ajouter des fonctionnalités PWA, grâce à une tonne d'outils, de ressources et de plugins qui ont rendu le processus de développement plus simple et plus simple pour convertir votre site WordPress en PWA.
Si vous avez besoin d'augmenter le nombre de visiteurs de votre site Web ou si vous souhaitez améliorer les performances de votre site Web. L'une des solutions à envisager est l'amélioration des fonctionnalités et de l'UX du site Web.
Par exemple, l'étude de cas Twitter lite a montré que Twitter expérimente un énorme changement dans le comportement des utilisateurs depuis la sortie de Twitter lite. Twitter lite a été le plus rapide à atteindre les performances de type natif nécessitant moins de 3 % de l'espace de stockage de l'appareil par rapport à la version Android de Twitter.
Avantages de la création de PWA pour votre site Web
- Les Progressive Web Apps peuvent s'exécuter directement dans le navigateur mobile.
- PWA n'est pas soumis aux magasins d'applications et aux processus d'approbation chronophages.
- Facile à lancer et à mettre à jour en termes commerciaux sans interférence externe.
- PWA est accessible depuis différentes plateformes.
- Convient à tous les types d'appareils.
- Moins d'espace de stockage et d'utilisation des données car les utilisateurs n'ont rien à télécharger manuellement.
Limites d'une PWA
- Les fonctionnalités PWA sont limitées aux applications natives et Web.
- Convient uniquement pour la démonstration des applications natives précédentes.
- Ne convient pas aux capacités de processus lourds.
- Incapable d'utiliser des composants matériels tels que des capteurs et des LED. Pas une plate-forme pour interagir avec le matériel de l'appareil.
Cas d'utilisation populaires des PWA

Outre Apple et Google, de nombreuses autres marques ont ajouté la PWA dans leurs navigateurs. Parmi lesquelles de nombreuses petites et moyennes marques s'efforcent de configurer leurs sites Web WordPress pour qu'ils soient plus progressifs et compatibles avec les applications Web. Voici quelques-unes des principales marques compatibles PWA.
- Twitter léger
- Uber
- Google Maps
- tinder
- Lyft
- Flipkart
- Snapdeal
- Moyen
- Explorateur GitHub
Prérequis pour configurer une PWA dans WordPress
Pour convertir votre site WordPress en une application Web progressive de haute qualité, il y a quelques exigences clés qui doivent être remplies.
- Le site WordPress doit être sécurisé HTTPS.
- Le site Web WordPress doit avoir un thème réactif qui fonctionne bien sur mobile, ordinateur de bureau et tablette.
- Le site Web WordPress doit avoir une URL unique avec toutes les autres pages qu'il contient.
- Version WordPress : supérieure à 3.5.0
- Version PHP : supérieure à 5.3
Comment convertir votre site WordPress en PWA ?
Une fois les conditions préalables remplies, il existe deux façons principales de convertir votre site Web WordPress en PWA. Une façon est de le faire manuellement ou en utilisant les plugins.

Développer manuellement une PWA
La conversion de votre site Web WordPress en PWA offre aux utilisateurs l'expérience ultime d'utilisation d'une application Web où les visiteurs du site Web à partir du navigateur mobile. Le coût de développement d'une PWA est beaucoup plus facile que la création d'une application mobile. Si vous êtes développeurs, il est facile d'en développer un avec certains des frameworks notables comme Angular et React.
Si vous n'êtes pas un technicien, vous pouvez soit opter pour des plugins (payants ou gratuits), soit embaucher des développeurs professionnels car le processus de développement PWA est compliqué car il implique des programmes manuels. Chaque méthode a ses propres avantages et inconvénients en fonction des besoins de votre site Web. Vous pouvez discuter avec le développeur du choix du bon framework facile à utiliser et prenant en charge par défaut les PWA. Pour créer une application Web progressive exemplaire, Google propose une liste de contrôle dans laquelle vous pouvez tester votre page Web par rapport à l'outil phare afin d'améliorer la meilleure expérience utilisateur possible.
Les facteurs suivants doivent être vérifiés et testés dans la phase du produit minimum viable (MVP) avant de lancer la PWA réelle aux utilisateurs. Voici les caractéristiques d'un exemple de PWA qui doivent être vérifiées manuellement. Il est essentiel de corriger les erreurs pour éviter les commentaires négatifs des utilisateurs.
- Le contenu du site doit être indexé par Google
- Les informations sur le schéma et les métadonnées doivent être appropriées
- Métadonnées sociales
- URL canoniques
- API d'historique sur toutes les pages du site Web
- Possibilité de revenir en arrière depuis une page de destination et de conserver la position de défilement sur la page précédente
- Contenu partageable
- Entrées non bloquées par le clavier à l'écran
- Option pour désactiver les notifications
- Notification push pertinente et opportune
- Options de paiement simples et instantanées sur l'interface utilisateur actuelle
Utilisation des plugins
Pour les non-développeurs, il existe une large gamme de plugins WordPress disponibles adaptés à ce que vous recherchez. Il en existe deux types : les plugins gratuits et payants.
Plugins gratuits
1. SuperPWA

C'est l'un des meilleurs plugins PWA utilisés pour WordPress. SuperPWA a sa propre longue tradition de qualité et d'excellents services. Il est facile à configurer et prend moins d'une minute pour configurer une application Web progressive. SuperPWA a une désinstallation claire qui en supprimant chaque fichier de base de données qu'il crée. Aucun des paramètres par défaut n'est enregistré tant que vous ne l'avez pas enregistré manuellement.
- Dernière mise à jour : il y a 2 mois
- Installations actives : 20000+
- Testé jusqu'à 5.1.1
2. PWA

PWA fournit les blocs de construction et les mécanismes coordonnés pour les thèmes. Si votre serveur inclut le service worker, pensez à utiliser ce plugin PWA pour créer votre propre PWA. Il utilise uniquement l'implémentation intégrée comme solution de repli lorsque le plug-in PWA n'est pas disponible.
- Dernière mise à jour : il y a 1 mois
- Installations actives : 20 000+
- Testé jusqu'à 5.0.4
3. PWA pour WP et AMP

PWA pour WP & AMP est un bon plugin disponible gratuitement. Il est facile à utiliser et offre un service exceptionnel mais manque de documentation appropriée.
- Dernière mise à jour : il y a 2 mois
- Installations actives : 8000+
- Testé jusqu'à 5.0.4
4. (PWA)

Le plugin peut être installé directement et est très populaire. Il a une interface très légère et minimaliste. Ce plugin fournit des services comparables à SuperPWA, il inclut également la prise en charge de Google AMP et OneSignal, l'un des principaux services de notification push au monde.
- Dernière mise à jour : il y a 2 mois
- Installations actives : 2000+
- Testé jusqu'à 5.2
Plugins payants
1. Pack mobile WordPress

WordPress Mobile Pack compte plus d'un million de téléchargements. Le plug-in propose plusieurs applications et extensions Web progressives mobiles que vous pouvez acheter individuellement ou en groupe.
- Dernière mise à jour : il y a 1 an
- Installations actives : 100000+
- Prix : 49$ – 99$
2. Thèmes PWA

PWAThemes propose d'excellentes applications Web progressives mobiles conçues à l'aide d'Angular ou de React. Chacun des PWAThemes est livré avec une version de production qui est regroupée, emballée et regroupe tous les fichiers JS et CSS nécessaires au bon fonctionnement de la PWA.
- Dernière mise à jour : il y a 1 an
- Installations actives : 1000+
- Prix : 0$ – 49$
Comment installer les plugins PWA ?
Le processus d'installation du plugin est bien simplifié et facile à suivre. Par exemple, nous utiliserons SuperPWA ici.
- Visitez WordPress Admin> Plugin> Ajouter un nouveau
- Rechercher " SuperPWA "
- Cliquez sur « Installer maintenant », puis sur Activer le plugin SuperPWA.
- Téléchargez le dossier SuperPWA dans le répertoire /wp-content/plugins/ de votre serveur.
- Allez dans WordPress Admin > Plugins
- Ensuite, activez le plugin SuperPWA dans la liste.
Conclusion
Les utilisateurs consomment 3 fois plus de contenu mobile que sur ordinateur. Les entreprises sont en concurrence pour attirer l'attention de l'utilisateur avec les téléphones mobiles et leurs navigateurs. L'application Web progressive sert de solution pour améliorer les expériences mobiles des utilisateurs et conduire à des conversions et à un engagement mobiles améliorés. Lors de la création d'un PWA pour les sites WordPress de votre entreprise, tenez compte de tous les aspects ci-dessus abordés tout au long de ce blog avant de prendre la décision finale.
Si vous êtes un développeur confiant ou expérimenté, vous pouvez avoir le contrôle total de l'ensemble du processus de création manuelle d'une PWA. Sinon, obtenez des conseils de la meilleure société de développement Web qui peut vous aider avec la même chose. Mais vos choix peuvent dépendre de ce que vous recherchez exactement dans une PWA. D'autre part, vous pouvez gagner du temps en utilisant les bons plugins WordPress. Il a un processus rationalisé et rentable avec une grande facilité d'apprentissage.
Tout le meilleur pour le développement de votre application Web progressive (PWA) !
