Un guide complet de planification de site Web (Partie 3)
Publié: 2022-03-10Dans la partie 2, j'ai couvert les détails de l'évaluation d'un plan, du choix des professionnels du Web et de la détermination de la structure de votre site Web. La question de savoir pourquoi la planification pour le Web est tout aussi importante que la planification de tout autre élément associé à votre entreprise a été abordée dans la partie 1, alors revenez lire cette partie en premier au cas où vous l'auriez manquée. Dans la dernière partie de ce guide d'aujourd'hui, je commencerai par quelques-unes des approches les plus courantes dans toute conception initiale.
Conception initiale : trois approches courantes
Il y en a, bien sûr, d'autres, y compris des hybrides qui combinent des éléments de chacun, et chaque équipe de conception et chaque projet sont différents, mais il existe des approches fondamentales pour créer une conception Web.
1. Approche de maquette Photoshop classique
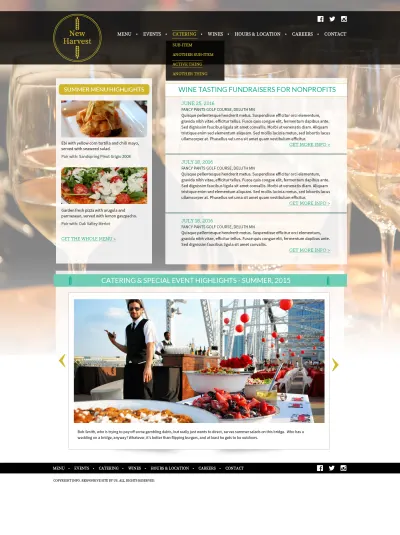
Généralement créée dans Adobe Photoshop (le standard de l'industrie) ou d'autres logiciels de conception tels que Sketch, la conception initiale consistera en une image visuellement précise (« maquette ») de la page d'accueil et d'au moins une page interne.
Les éléments visuels de la marque de votre entreprise doivent être appliqués ici. Si vous avez des graphismes bien définis en plus de votre logo, ils dicteront le design du site. Cependant, si votre marque manque de détails, le designer fera de son mieux pour créer un travail qui reflète fidèlement l'entreprise, en utilisant vos graphiques existants comme point de départ.
Voici une courte liste de points clés pour des maquettes réussies. Nous supposerons que le concepteur travaille dans Photoshop, cependant, ces directives s'appliquent également à d'autres programmes de conception.
- Commencez avec une grille préfabriquée avec des guides prédessinés au pixel près. Certains concepteurs créent le leur, tandis que d'autres peuvent adhérer à un système de grille prédéfini. Quel que soit le cas, il est important d'avoir un modèle propre pour commencer. Rendez votre canevas plus large que la largeur sur laquelle vous concevez, afin que vous puissiez ajouter des notes sur un côté et avoir une idée de ce à quoi ressemble le site lorsqu'il flotte dans une large fenêtre de navigateur.
- Ajoutez la palette de couleurs et les éléments de marque de base (c'est-à-dire les polices) dans les marges du canevas afin de l'avoir comme référence lors de la visualisation à l'écran ou à l'impression.
- Dessinez tout en pixels exacts et dessinez des guides et/ou des tranches clairs autour des éléments de conception. Cela devient critique lorsque le développeur frontal crée ultérieurement le code HTML à partir de la maquette. Cependant, votre conception ne sera précise qu'au pixel près lorsqu'elle sera affichée sur un appareil "grand écran".
- Organisez tous les éléments de conception avec une structure logique de dossiers/sous-dossiers et étiquetez clairement chaque élément.
- Si le concepteur confie ses fichiers à un développeur HTML, cela est particulièrement important. Nommez vos dossiers et couches pour leur contenu afin qu'il n'y ait pas de confusion plus tard. Par exemple : "Sidebar — events header" est clair, "Layer14 Copy Copy Copy" ne l'est pas.
- Prenez des notes claires en dictant les polices, l'alignement, la répétition des éléments d'arrière-plan, les dégradés et tout ce qui devra être mis en œuvre avec les techniques CSS. Dans Photoshop, la fonction de pense-bête est bonne pour cela. Si ce n'est pas clair, demandez à la personne qui convertira votre conception en une page de travail.
- Si vous utilisez un style commun pour les en-têtes, la navigation ou d'autres éléments de conception qui apparaissent sur le site, envisagez de créer des documents Photoshop distincts pour eux. Certains designers trouvent qu'il est plus facile de "le réduire", en particulier dans les grands projets.
- Utilisez un contenu réaliste. Les concepteurs utilisent souvent le grec ("lorem ipsum") pour remplir l'espace, ce qui est acceptable pour le corps du texte. Cependant, pour les gros titres, les titres, les événements, etc., essayez d'utiliser une copie réaliste. Considérez les deux titres suivants. Les considérations de mise en page sont différentes pour chacun :
- "Widgets, Inc. remporte le prix de la fabrication verte"
- "Les employés de Widgets, Inc. gagnent une affaire judiciaire historique confirmant le droit des employés à demander le remboursement des frais de scolarité lorsque la formation est pertinente pour le travail"

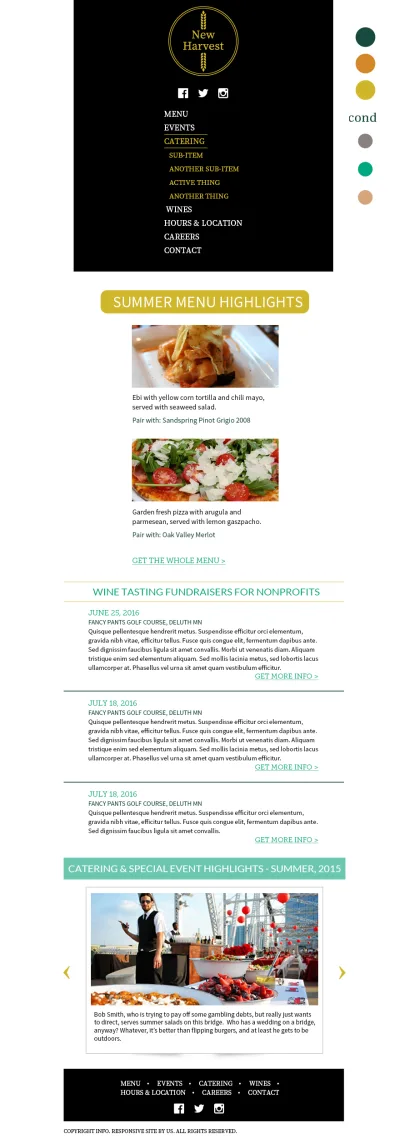
Le problème avec cette méthode
Lorsque vous concevez des maquettes au pixel près, vous pouvez être assuré que l'apparence du site Web sera très proche du Web de bureau, mais c'est tout. Dès que vous passerez à un autre appareil, cela changera. Donc, à tout le moins, vous voudrez soit indiquer à l'entreprise comment la conception changera lorsqu'elle sera visualisée sur des écrans plus petits (tablette, smartphone) en montrant un site avec une mise en page similaire, soit concevoir des maquettes supplémentaires à des tailles d'écran courantes. Comme vous pouvez l'imaginer, cela représente beaucoup de travail de conception supplémentaire, et si vous modifiez un élément sur la maquette axée sur le bureau, vous devrez également le modifier sur les autres. Voici la vue du smartphone.

2. Conception dans le navigateur
Avec l'essor de la conception Web réactive, certains concepteurs s'éloignent de l'approche de maquette Photoshop, utilisant à la place des frameworks réactifs tels que Bootstrap ou Foundation, ou des outils tels que Froont ou Typecast. Ces outils permettent une conception itérative très rapide qui vous permet de voir à quoi ressemblera le site sur différents appareils.
Vous pouvez toujours utiliser Photoshop ou d'autres outils de conception graphique pour créer des éléments stylisés à placer dans la conception, mais l'essentiel de la conception se déroulera en dehors de ces outils. Il n'y a pas de bon moyen de montrer à l'entreprise "exactement à quoi elle ressemblera", donc pour les concepteurs habitués à créer des maquettes au pixel près pour le Web de bureau, la conception dans le navigateur n'est peut-être pas la meilleure approche. Pour beaucoup, cette méthode représente également un changement majeur dans leur processus et peut prendre un certain temps pour s'y habituer. La plupart voient cela comme une évolution nécessaire, car une maquette Photoshop ne peut représenter qu'un des nombreux "cadres" dans lesquels le contenu de votre site est affiché, et le monde du Web évolue rapidement vers la conception pour plusieurs plates-formes dès le départ.
Lorsqu'il est temps d'écrire le HTML, le CSS et le Javascript qui composeront le site, vous pouvez soit vous en tenir au framework que vous avez utilisé initialement pour créer vos itérations de conception, adapter son code, soit écrire le vôtre à partir de zéro, en utilisant vos conceptions de framework comme un guide.
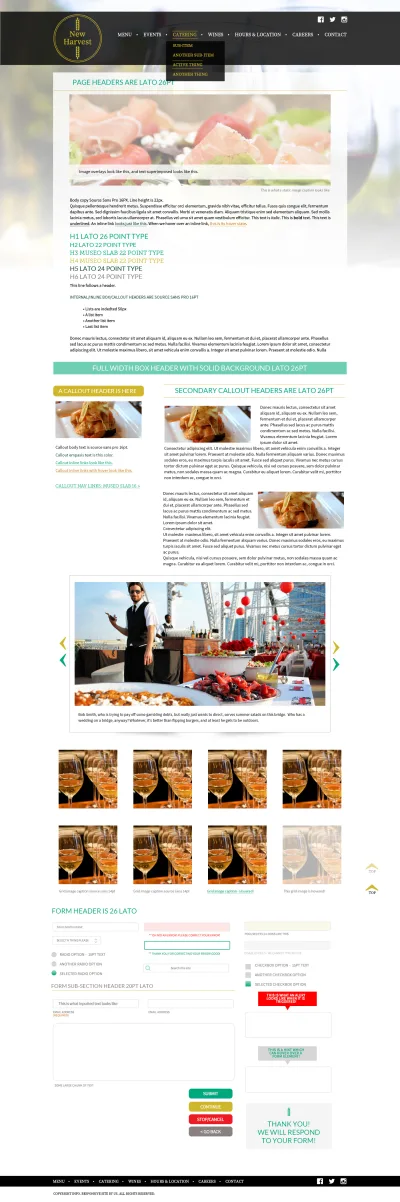
3. Collage d'éléments (également appelé mosaïque de style, collage de style)
Avec cette approche, le concepteur assemblera une gamme d'éléments qui composent un site Web, y compris l'en-tête, la navigation, les icônes, des exemples de photographies, des illustrations, des formulaires, des éléments interactifs et tout ce qui est jugé nécessaire pour avoir une bonne idée de l'apparence du site. . De plus, selon l'outil de conception, ces éléments peuvent être agencés de manière à montrer comment leur apparence changera à l'unisson avec la taille de l'écran. Ceci est généralement combiné avec une sorte de maquette graphique d'au moins la page d'accueil et quelques pages internes. (Il peut être difficile pour les entreprises de visualiser à quoi ressembleront les pages d'un site en se basant uniquement sur un collage d'éléments.)
Remarque : Ces exemples d'images ne sont pas à l'échelle — notre version Photoshop du collage d'éléments est une longue page, 1500X4500 pixels, nous ne pouvons donc pas l'adapter ici en un seul morceau.

Pour les concepteurs (et les entreprises) habitués depuis longtemps à la méthode de maquette Photoshop, il s'agit également d'une nouvelle frontière et nécessite un changement de perspective. Avec un prototype de style, vous n'essayez pas de mettre en page une page exactement, mais plutôt de montrer les éléments clés du site et d'obtenir des commentaires sur l'aspect général. Parce qu'un site réactif doit changer radicalement d'apparence à mesure que la taille de l'écran change, cette méthode concerne beaucoup plus les parties d'un site et donne une idée de la direction que prend la conception. Vous ne montrez pas le site dans son ensemble, et encore moins une représentation parfaite au pixel près de l'apparence de chaque page.
Cela peut faire gagner beaucoup de temps, mais encore une fois, si l'entreprise n'est pas suffisamment à l'aise (ou en confiance) pour laisser le concepteur prendre des décisions structurelles plus tard, cette méthode peut être difficile à vendre. Cela dit, cela peut vraiment créer un environnement flexible dans lequel créer rapidement des conceptions Web pour une myriade de plates-formes.
Bien que les principes de la conception graphique soient intemporels, les approches utilisées pour la conception de sites Web changeront et évolueront avec le temps. Je vous recommande fortement de regarder Design Deliverables for a Post-Comp era pour découvrir la valeur de cette approche.
Lors de l'utilisation de cette méthode de collage d'éléments, l'entreprise doit accepter qu'il n'y ait pas de brouillon exact, précis et final d'une page donnée, seulement des directives de mise en page à convenir. La nature même des sites réactifs est d'adapter leur contenu aux capacités de chaque appareil, de sorte que l'entreprise ne doit pas s'attendre à approuver des mises en page fixes avant la phase de développement. Avec un prototype de style approuvé, un concepteur peut souhaiter revenir à des structures filaires ou à un prototype de travail pour élaborer toutes les mises en page requises par votre projet. Ensuite, lorsqu'il s'agira de créer le site, vous assemblerez les éléments de votre collage dans la structure visuelle de chaque mise en page unique.
Il y a beaucoup de discussions et de débats dans la communauté des concepteurs sur les meilleurs outils, méthodes et processus de création de conceptions Web. Les concepteurs ont tendance à être très attachés à la "meilleure" méthode, et bien que cela soit compréhensible, il est important d'utiliser le processus le plus adapté au projet et à l'entreprise. Il est judicieux pour les concepteurs de se familiariser avec un éventail de méthodes et de systèmes et d'élargir leurs horizons lorsqu'un projet le permet.
Note de l'auteur
J'ai beaucoup hésité à inclure certains des contenus suivants, car ils mettent en évidence de graves tensions dans la relation entreprise-designer. Bien que cela puisse sembler trop critique à l'égard des propriétaires d'entreprise, je pense qu'il est d'une grande valeur pour les entreprises, car un projet de site Web met en péril tant de temps et d'argent.
Dans l'intérêt de la diplomatie et de la préservation des relations avec les clients, les concepteurs n'exprimeront probablement pas ces frustrations aux propriétaires d'entreprise, mais les problèmes suivants peuvent faire dérailler les projets.
Approbation de la conception et révisions
Quelle que soit la méthode de conception choisie pour le projet, lorsque la conception est terminée, les résultats sont partagés avec l'entreprise pour approbation, et il y a souvent un processus de révision (espérons-le court). Le processus de révision implique que le concepteur et les principales parties prenantes effectuent plusieurs allers-retours, essayant différentes modifications de la conception jusqu'à ce que la conception soit approuvée.
Conception par comité : ne le faites pas.
Un problème courant (et totalement évitable) à ce stade est la prise en compte d'un trop grand nombre d'opinions, simplement le fait d'avoir trop de cuisiniers dans la cuisine numérique.
Pour aider à assurer un processus fluide, l'entreprise doit désigner une personne comme point de contact pour l'équipe de conception. Cette personne est chargée à la fois de communiquer avec le concepteur et de prendre les décisions finales concernant la direction de la conception.
Certes, il est important de solliciter des commentaires sur la conception, et les parties prenantes du projet ont de précieuses critiques à offrir, aidant à guider le processus de conception afin que le résultat final représente fidèlement leur entreprise.
De plus, dans certains cas, un examen par le personnel juridique et/ou technique est nécessaire. Cependant, le fait que l'ensemble de l'entreprise donne son avis et accorde un poids égal à tous les commentaires conduit rapidement à ce que personne ne soit satisfait . La meilleure façon possible d'assurer une conception floue et floue est de donner à tout le monde une contribution, puis de faire tous les changements proposés.
De manière générale, dans les petites entreprises ou organisations, avoir plus de cinq personnes fournissant des commentaires sur la conception est une recette pour l'impasse. Moins il y en a, mieux c'est, cinq est le maximum. Ces cinq personnes (ou moins) solliciteront les commentaires de leurs subordonnés ou collègues du service, mais ces commentaires doivent être compilés par chaque partie prenante et présentés sous la forme d'une opinion unifiée et unique. En d'autres termes, n'invitez pas quinze personnes à une réunion de revue de conception. Éliminez tous les allers-retours avant de vous rendre chez le concepteur avec une contribution. Il est également très important de faire la distinction entre les préoccupations de conception objectives ("Cette palette de couleurs convient-elle vraiment à notre boulangerie ?") et les préférences de conception personnelles ("J'adore la couleur bleue - utilisons beaucoup plus de bleu") .
Le design n'est pas une poursuite arbitraire. Il y a du bon et du mauvais design. Il y a des règles à suivre, des bonnes pratiques à respecter, et tant que la planification a été faite correctement, les décisions de conception ne sont presque jamais vraiment une question de goût. Autrement dit, il y a une bonne raison pour laquelle le concepteur a utilisé ce bleu exact, à cet endroit précis, ou cette police à cette taille. Tous ces petits choix communiquent des choses à l'utilisateur. Ils peuvent sembler insignifiants, mais en réalité, tous ces choix que fait le designer sont importants. Ils peuvent affecter considérablement le fonctionnement du site et la manière dont il est reçu. Malheureusement, de nombreuses entreprises ne comprennent pas que ce n'est pas parce qu'elles aiment ça que tout le monde le fera, et faire ce qu'il y a de mieux pour transmettre l'âme de l'entreprise est ce pour quoi le designer est embauché. L'opinion ne devrait pas y entrer sauf en cas d'absolue nécessité.
Quand les égos règnent
Tout designer expérimenté a eu affaire à des décideurs qui ont la terrible combinaison d'un ego fort et d'une faible sensibilité au design. Dans le pire des cas, les designers seront invités à utiliser un logo développé par le PDG dans Microsoft PowerPoint, ou des couleurs et des polices totalement inadaptées à l'image de l'entreprise. Ceci, malheureusement, vient avec le territoire d'être un designer. Parfois, il est possible de diffuser cela en plaçant l'illustration incriminée dans une grille à côté de matériel conçu par des professionnels de concurrents ou d'entreprises similaires dans l'industrie - Pinterest est un bon outil pour cela.
Si un examen concurrentiel faisait partie de votre évaluation des besoins, vous voudrez peut-être vous référer à leurs marques pour référence. L'espoir est que l'entreprise puisse voir à quel point sa version est affreuse par rapport à la concurrence et repenser son engagement envers la mauvaise idée. En fin de compte, cependant, les décideurs peuvent ruiner des projets et le font en insistant, contrairement à toutes les preuves disponibles, pour que leur sens de la conception prime sur les principes de conception établis.
Aider! Ils ne bougeront pas !
Les lecteurs d'une version antérieure de ce livre ont demandé des moyens de traiter le problème de l'ego. J'aimerais avoir une réponse intelligente ou utile pour vous. Autant dire que c'est un problème avec les gens, pas avec la technologie. Faites de votre mieux pour la valeur d'un bon design, menez votre meilleur combat, puis soyez prêt à le laisser reposer.
Tension du design : le designer contre l'entreprise
Les concepteurs font souvent face à des tensions entre leurs concepts éclairés de conception et les critiques de conception non éclairées des entreprises. Ceci est mieux illustré par l'énigme de la "mauvaise idée". L'entreprise demandera une caractéristique de conception qui est laide, irréalisable ou simplement une mauvaise idée. (C'est tellement courant qu'il existe de nombreux sites Web qui relatent des entreprises désemparées et les maux de tête qui en résultent 1 .) Le concepteur répondra quelque part sur le continuum entre "c'est horrible, nous ne le ferons pas" et "eh bien, si c'est ce que tu préfères...". Cette réponse dépend de divers facteurs en constante évolution, notamment :
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- Quand le designer espère être payé.
- À quel point le designer est émotionnellement investi dans le projet.
- Combien de temps le concepteur a investi dans la phase de conception et combien de retard résultera de la mise en œuvre de la mauvaise idée.
- Quelle est l'importance des enjeux - combien de dommages la mauvaise idée causera au site dans son ensemble.
- Personnalité, volonté des entreprises de prendre des conseils constructifs sur leurs idées.
Chaque projet est différent. Lorsque les concepteurs traitent avec des entreprises qui demandent continuellement des fonctionnalités malavisées, ils peuvent à un moment donné abandonner complètement le projet. À un moment donné, il est tout simplement trop épuisant d'expliquer continuellement pourquoi des paragraphes centrés, gras en rouge, ÉCRIT EN MAJUSCULE, des animations Flash folles ou des photos de mauvaise qualité rendent un site Web inefficace 2 . L'attitude du designer passe rapidement de "fabriquons quelque chose de vraiment génial dont nous sommes fiers" à "faisons-le simplement pour ne plus jamais avoir à le regarder".
2 D'autres tueurs d'humeur incluent les vidéos en lecture automatique et les polices les plus souvent utilisées dans les livres pour enfants.
Tout en considérant ce qui précède, réalisez également qu'il y a un autre côté à cette médaille. Des problèmes de personnes peuvent également survenir du côté des concepteurs. Les compétences de certains designers peuvent ne pas être à la hauteur, ils peuvent refuser d'écouter les critiques valables de leur travail ou ne pas apprécier la contribution éclairée de l'entreprise. Un bon moyen d'éviter cela est d'obtenir de bonnes références d'anciens clients des designers.
Considérez le contenu
Pensez à l'agrandissement. Par exemple, vous pouvez avoir une section d'actualités. Pour commencer, vous avez six nouvelles. C'est très bien. Vous allez créer une page d'actualités principale avec des résumés et lier les résumés à une page de détails. Mais que se passe-t-il lorsque vous avez dix, vingt ou cinquante nouvelles ? Maintenant, il y a d'autres considérations. Voulez-vous archiver les anciennes nouvelles ? Créer une pagination ? Afficher uniquement les dix articles les plus récents ? Cela doit être pris en compte dans le processus de conception. Planifiez autant que possible le contenu en fonction du processus de conception et anticipez autant que vous le pouvez - planifiez le contenu que vous aurez, pas le contenu que vous avez actuellement.
Guide de style Web
Un guide de style est l'endroit où une bonne planification brille. Un guide de style comprendra tous les éléments de conception, de mise en page, interactifs (c'est-à-dire JavaScript) et typographiques utilisés sur le site en un seul endroit. Cela se fait généralement en HTML, donc si vous êtes un designer qui ne code pas, vous devrez créer une maquette pour votre guide de style et la livrer à votre développeur front-end avec le reste de vos conceptions. Si vous avez utilisé la méthode de collage d'éléments décrite précédemment, vous n'aurez peut-être pas besoin de vous répéter dans un guide de style Web distinct. Si vous utilisez la méthode de maquette Photoshop classique, vous en aurez besoin. Les éléments d'un guide de style incluent, mais ne sont pas limités à :
- Styles de navigation
- <h1> à <h5>, également appelées balises d'en-tête
- Paragraphes
- Listes
- Bloquer les citations
- Italique, gras, souligné
- Liens, y compris les états actifs, survolés et visités, c'est-à-dire l'apparence des liens, y compris lorsqu'ils sont survolés avec la souris
- Icônes
- Utilisation des images et du style d'image
- Utilisation d'images d'arrière-plan ou de "filigranes"
- Formes.
Cet article de Canva explore 10 guides de style Web pour des entreprises bien connues. Vous pouvez également utiliser un outil en ligne comme Frontify.

Utilisation d'une bibliothèque de motifs
Pour les sites Web de plus grande portée, vous pouvez étendre le concept de style Web à la bibliothèque de modèles plus robuste, qui explique comment divers éléments apparaissent et comment ils sont gérés. Un exemple de code pour ces éléments fait généralement partie de la bibliothèque. Ce n'est pas seulement une image de celui-ci, mais la chose elle-même. Par exemple, à quoi ressemble un formulaire, que se passe-t-il visuellement lorsqu'il contient des erreurs, quel est le processus de soumission des commentaires, etc.
Les maquettes approuvées, le collage d'éléments et les structures filaires, ainsi que le guide de style, sont utilisés comme éléments de base pour les prochaines étapes de développement.
Création HTML/CSS
À l'aide des conceptions et du guide de style, un expert HTML/CSS (le codeur frontal) créera des modèles HTML qui représentent avec précision la conception telle qu'approuvée. Dans certains cas, les modèles apparaîtront identiques aux maquettes, cependant, là où Photoshop a été utilisé pour les maquettes, des différences subtiles sont à prévoir.
Votre codeur frontal peut également avoir besoin de directives et de ressources supplémentaires liées aux conceptions, telles que des palettes de couleurs, des images spécifiques, des icônes et, si cela n'a pas déjà été explicitement indiqué, des règles de conception telles que les marges et le rembourrage. Assurez-vous de connaître tous les livrables avant de commencer à envoyer des fichiers. Si les conceptions et le guide de style ont été créés avec beaucoup d'attention aux détails, il devrait y avoir peu de questions ou de conjectures à ce stade ; le travail devrait bourdonner.
Création d'éléments interactifs
Les éléments interactifs peuvent être aussi simples qu'un menu déroulant ou aussi élaborés qu'un créateur de graphique à secteurs. Ces éléments sont généralement développés avec JavaScript, souvent à l'aide d'une bibliothèque de scripts comme jQuery. Au niveau le plus général, cela consiste à assembler (et écrire) un ensemble d'instructions qui interagissent avec les pages de votre site Web. Il peut également y avoir une interactivité entre le site et le serveur à prendre en compte. Vous pouvez connecter des API 3 , créer quelque chose comme un système de réservation ou de calendrier, etc., ou utiliser des widgets de services tiers.
3 Essentiellement, un pont entre un ou plusieurs systèmes. Par exemple, Facebook propose une API qui vous permet d'extraire des publications de votre mur vers un site Web indépendant.
 ### Intégration CMSEnfin, votre conception brillante a été convertie en code et est prête à être intégrée dans un système de gestion de contenu (CMS). Il est en passe de devenir un site Web !
La personne ou l'équipe chargée de faire le "cousage" du code au CMS vous fournira une connexion pour le panneau de contrôle du CMS, qui vous permet d'entrer le contenu, y compris le texte, les photos, les vidéos et les documents. La plupart des rédacteurs préfèrent couper et coller à partir de Microsoft Word.
Selon les spécificités du CMS sélectionné, vous pourrez peut-être le faire sans problème, en conservant une mise en forme simple comme le gras, l'italique et les listes. Cependant, le CMS peut supprimer cette mise en forme lorsque vous coupez et collez, ce qui vous oblige à la rajouter. Bien que parfois fastidieux, cela garantit que votre contenu reste propre et ordonné, ce qui le rend plus facilement indexé par les moteurs de recherche, plus facilement imprimé, cité et converti en d'autres formats.
Bien qu'en réalité ce processus soit assez complexe, j'ai omis les détails car le processus exact sera unique à chaque CMS, et bien faire cela dépend de l'expertise du développeur Web/CMS.
Formation et documentation
Alors que les CMS modernes peuvent être très conviviaux, il est important de coordonner la formation des personnes chargées de saisir le contenu. Lorsque cela est possible, la formation sur site est préférable, la conférence Web étant un deuxième choix. La formation fonctionne mieux en très petits groupes - 5 personnes ou moins. De plus, demander aux gens de suivre les étapes nécessaires pour accomplir une tâche par eux-mêmes (plutôt que de simplement les laisser regarder le formateur et essayer de se rappeler comment le faire lorsqu'ils sont seuls) est beaucoup plus efficace.
La formation doit être appuyée par une documentation, qui peut prendre plusieurs formes :
- Vidéo étape par étape ("screencast")
- PDF avec captures d'écran
- Directives imprimées
- Aide contextuelle (intégrée au CMS).
Parfois, la documentation combine tout ou partie de ce qui précède. Quoi que vous choisissiez, gardez à l'esprit le niveau de compétence des personnes qui entrent dans le contenu. De nombreuses personnes qui travaillent dans des bureaux maîtrisent Microsoft Word et le courrier électronique, mais peuvent être confrontées à des tâches de "conception" basiques mais nécessaires, telles que le dimensionnement et le recadrage des images. N'oubliez pas non plus que l'entreprise ne travaille probablement pas avec le même ensemble d'outils de conception professionnels que le concepteur, alors tenez également compte des préoccupations technologiques de l'entreprise.
C'est une bonne idée de conserver la rédaction de la documentation aussi près que possible de la fin du projet. N'oubliez pas que si vous modifiez quelque chose au milieu du projet CMS, vous devrez peut-être mettre à jour la documentation en conséquence. Cela peut prendre beaucoup de temps (et aussi être source de confusion), alors essayez de coordonner les parties de votre projet afin que la documentation soit rédigée une fois le processus de saisie du contenu finalisé.
Tout mettre ensemble…
À ce stade, après avoir suivi les étapes précédentes, vous devriez maintenant être assis sur un site Web assez solide. Quelle que soit la taille de votre projet, c'est le bon moment pour :
Passez en revue votre contenu une fois de plus, en le comparant aux points énumérés sous la rubrique rédaction pour le Web ci-dessus.
Demandez à un tiers de relire tout votre contenu. Ce n'est pas la tâche du concepteur ou de l'auteur original. Il est préférable d'amener quelqu'un avec une nouvelle perspective. Ne relisez pas votre propre travail.
TESTS BÊTA
Lorsque vous sentez que votre site Web est presque prêt à être vu par le public, il est temps de tester la version bêta - un processus qui consiste à parcourir tous les aspects du site, en s'assurant que tout s'affiche et fonctionne comme prévu. Considérez cette liste de contrôle, au minimum :
- Le site s'affiche-t-il comme prévu dans tous les navigateurs Web ciblés ? Les navigateurs Web incluent Internet Explorer, Firefox, Safari et Chrome, ainsi que ceux fournis avec les appareils mobiles courants. Si vous avez consulté le site sur un navigateur de bureau jusqu'à présent, vous pouvez rencontrer des problèmes inattendus lorsque vous passez à une tablette ou à un smartphone. C'est le moment d'examiner minutieusement votre site sur une variété d'appareils avant qu'il ne puisse être considéré comme prêt à être utilisé par le public. N'oubliez pas que le public de votre site utilisera une large gamme d'appareils pour afficher votre site, et il doit fonctionner correctement sur chacun d'eux. Vous n'avez pas besoin de tester physiquement votre site sur tous les téléphones ou tablettes possibles, mais vous devriez l'essayer sur une poignée d'appareils courants. N'achetez pas un Blackberry de cinq ans à des fins de test.
Les sites Web et services "d'émulation" comme Spoon.net généreront des aperçus de votre site sur à peu près tous les navigateurs ou appareils connus de l'humanité, vous donnant une bonne idée de son apparence dans la plupart des scénarios. - Les fonctions interactives fonctionnent sans problème.
- Les formulaires de contact ou autres fonctionnent de manière prévisible et génèrent la réponse correcte à l'utilisateur et au destinataire des informations soumises.
- Les messages d'erreur sont utiles et conviviaux.
- Fonction de liens internes et externes.
- Les images sont correctement dimensionnées.
- Tout le contenu de l'espace réservé a été remplacé par la copie/les images finales, etc.
- Les liens internes et externes, y compris les liens e-mail, fonctionnent correctement.
- Les intégrations avec des logiciels tiers, tels que les fournisseurs de services de messagerie, fonctionnent.
À ce stade, il est très sage d'enrôler quelqu'un qui n'a pas été impliqué dans le processus à ce jour et de lui demander de parcourir méthodiquement chaque page et fonctionnalité du site, en notant les erreurs ou les problèmes qu'ils trouvent. N'utilisez pas quelqu'un qui regarde le site depuis des mois. Les problèmes à surveiller peuvent inclure des fautes de frappe, des liens erronés, le dimensionnement des images, des pannes sur des appareils mobiles spécifiques ou du contenu manquant ou incomplet. (Assurez-vous de dire à votre testeur que la conception du site est gravée dans le marbre à ce stade, afin qu'il ne perde pas de temps à examiner des considérations non liées au contenu.)
Coordination pré-lancement
À l'approche du moment du lancement, vous devrez vous coordonner avec les autres efforts de marketing de votre entreprise. Si vous êtes actif sur les réseaux sociaux, rédigez et relisez l'annonce de votre site nouveau/remanié, et établissez un calendrier pour publier l'annonce. Préparez-vous à mettre à jour votre message vocal sortant et à coordonner la publicité imprimée - tout ce dont vous avez besoin pour soutenir le lancement du site.
Rediriger le trafic depuis l'"ancien" site
Si votre nouveau site Web remplace une version précédente, il aura probablement une structure d'URL différente et vous devrez mapper l'ancienne structure sur la nouvelle. Il y a deux raisons de le faire. Tout d'abord, les moteurs de recherche ont indexé les URL de votre ancien site. Cette indexation a beaucoup de valeur pour les personnes qui recherchent ce que propose votre entreprise. Lorsque vous lancez un nouveau site avec des URL différentes, les anciennes seront cassées et les utilisateurs recevront un message "page introuvable" (Erreur 404). Vous souhaitez conserver votre place durement gagnée dans les moteurs de recherche. Deuxièmement, les visiteurs du site peuvent avoir mis en signet des pages de votre ancien site et souhaiter y revenir. Si les URL de ces pages changent, vous devez vous assurer que les visiteurs reçoivent toujours un contenu correspondant à leurs besoins, au lieu d'une page qui n'existe plus.
Par exemple, votre ancien site peut avoir :
- https://notresite.com/entreprise/historique.html
- https://notresite.com/staff/california.html
tandis que le nouveau site a :
- https://notresite.com/histoire-de-la-societe
- https://notresite.com/staff/californie
Les différences sont subtiles, mais les ordinateurs sont des choses très littérales - pour le navigateur, la différence entre "history.html" et "company-history.html" pourrait tout aussi bien être la distance entre Mars et la Terre. Vous devez parcourir la structure de l'ancien site et noter chaque page contenant des informations équivalentes dans le nouveau site et leurs URL. Si votre ancien site comporte de nombreuses pages, vous pouvez utiliser un outil tel que Powermapper pour vous aider à automatiser le processus. Parfois, les anciennes et les nouvelles URL s'alignent assez bien, comme celles ci-dessus. D'autres fois, une ancienne URL peut ne pas avoir d'équivalent dans le nouveau site. Cela se produit souvent si vous avez fermé une division de votre entreprise, interrompu un projet ou réorganisé un service. Quelle que soit la raison, vous aurez toujours besoin d'URL exactes pour l'étape suivante. Il existe trois façons de gérer les anciennes URL :
- S'ils ont un équivalent comme les exemples ci-dessus, vous pouvez faire pointer l'ancienne URL vers la nouvelle. Pour s'écarter un instant de la technique, cela se fait avec une redirection 301, qui indique aux moteurs de recherche et aux navigateurs Web des utilisateurs qu'une URL a changé de façon permanente. Il ressemble à ceci :
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Si les liens n'ont pas d'équivalent, vous pouvez envoyer les visiteurs du site vers une page indiquant "Désolé, nous ne pouvons pas trouver ce que vous cherchez. Nous avons repensé et réorganisé notre site, et certains contenus ont été modifiés ou déplacés." et fournir une carte du site et une option de recherche.
- Vous pouvez également faire pointer toutes les URL inexistantes directement vers la page d'accueil.
Plus l'échelle de votre ancien site est grande, plus il faudra travailler pour rediriger les anciennes URL. Si vous avez des analyses en cours d'exécution sur votre ancien site, vous pouvez choisir de rediriger uniquement les 10 ou 20 anciennes URL vers les nouvelles, et de définir un fourre-tout pour tout le reste, en les faisant pointer soit vers le "Désolé, nous pouvons vous ne trouvez pas ce que vous cherchez…" ou la page d'accueil. La création de redirections fourre-tout, ou celles qui correspondent à un modèle d'URL spécifique, est une tâche technique que nous n'aborderons pas ici, mais vous pouvez facilement trouver des informations sur les fichiers .htaccess (pour le serveur Linux) ou les fichiers web.config (pour le serveur NT ) sur Stack Exchange ou d'autres ressources.
Ne jamais lancer un vendredi
Ce n'est jamais une bonne idée de lancer un site Web, en particulier un site dont dépendent de nombreuses personnes, un vendredi ou juste avant les vacances. Si quelque chose ne va pas, vous n'aurez peut-être pas les ressources nécessaires pour le réparer lorsque la plupart du personnel de bureau, des fournisseurs et d'autres tiers qui pourraient être en mesure d'aider sont rentrés chez eux pour le week-end. Les lundis sont les meilleurs pour lancer un nouveau site, car cela vous donne toute la semaine pour résoudre tout problème inattendu qui pourrait survenir, et beaucoup de soutien pour vous aider à le faire.
Lancer!
Une fois que vous avez soigneusement testé la version bêta du site, il est temps de le lancer. Les étapes spécifiques varient selon le projet, mais cela signifie généralement soit déplacer le site (fichiers, base de données, configuration) d'un environnement de développement vers un environnement public le rendant visible au monde entier, soit simplement mettre à jour les paramètres du serveur pour permettre aux visiteurs de yourcompany.com de voir le nouveau site.
Après lancement
Statistiques Web
L'examen des statistiques de visiteurs de votre site Web peut vous donner un aperçu essentiel de la façon dont les gens utilisent votre site. Vous aurez besoin d'au moins un mois ou deux de données pour prendre des décisions. Ne vous attardez pas trop sur les nombres purs - tous sont approximatifs à un degré ou à un autre. Les tendances doivent être votre objectif principal. Voici quelques points clés à considérer :
- D'où viennent les visiteurs ? Les moteurs de recherche, le trafic direct (par exemple, quelqu'un vient de taper celui de votre site.
- URL dans le navigateur), publicités, liens d'autres sites, etc.
- Où habitent les visiteurs ? Sont-ils majoritairement locaux, régionaux, nationaux, internationaux ? Quelles pages sont les plus populaires ?
- Combien de temps les visiteurs restent-ils sur le site ?
- Quel est le taux de rebond, c'est-à-dire combien d'utilisateurs ne visitent qu'une seule page du site avant de la quitter entièrement ?
Google Analytics est l'un des logiciels de statistiques Web les plus couramment utilisés et vous trouverez facilement des réponses à ces questions dans les données de haut niveau qu'il présente. D'autres logiciels de statistiques Web comme KISSMetrics ou Clicky devraient également fournir ces réponses.
Documentation technique
Vous aurez également besoin de notes détaillées sur la manière dont les différentes parties du site sont implémentées sur le CMS. Ceci est différent de la documentation fournie à l'entreprise. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Sauvegarde
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
AILETTE
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
lecture recommandée
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DÉFINITIONS
| Terme | Définitions |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| Mise en page | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
