Un guide complet de la conception Web
Publié: 2022-03-10(Ceci est un article sponsorisé) . La conception Web est délicate. Les concepteurs et les développeurs doivent prendre en compte de nombreux éléments lors de la conception d'un site Web, de l'apparence visuelle (à quoi ressemble le site Web ) à la conception fonctionnelle ( comment fonctionne le site Web ). Pour vous simplifier la tâche, nous vous avons préparé ce petit guide.
Dans cet article, je vais me concentrer sur les grands principes, les heuristiques et les approches qui vous aideront à créer une excellente expérience utilisateur pour votre site Web. Je commencerai par des choses globales comme le parcours de l'utilisateur (comment définir le «squelette» du site Web) et descendrai jusqu'à la page individuelle (ce qui devrait être pris en compte lors de la conception d'une page Web). Nous couvrirons également d'autres aspects essentiels de la conception, tels que les considérations mobiles et les tests.
Conception du parcours utilisateur
Architecture des informations
Les gens utilisent souvent le terme « architecture de l'information » (IA) pour désigner les menus d'un site Web. Mais ce n'est pas correct. Bien que les menus fassent partie d'IA, ils n'en sont qu'un aspect.
IA concerne l'organisation de l'information de manière claire et logique. Une telle organisation poursuit un objectif clair : aider les utilisateurs à naviguer dans un ensemble complexe d'informations . Une bonne IA crée une hiérarchie qui s'aligne sur les attentes de l'utilisateur. Mais une bonne hiérarchie et une navigation intuitive ne se produisent pas par hasard. Ils sont le résultat de recherches et de tests appropriés auprès des utilisateurs.
Il existe plusieurs façons de rechercher les besoins des utilisateurs. Souvent, un architecte de l'information prendra une part active aux entretiens avec les utilisateurs ou au tri des cartes, où ils entendront directement les attentes des utilisateurs ou verront comment les utilisateurs potentiels classeraient une variété de groupes d'informations. Les architectes de l'information ont également besoin d'accéder aux résultats des tests d'utilisabilité pour voir si les utilisateurs sont capables de naviguer efficacement.

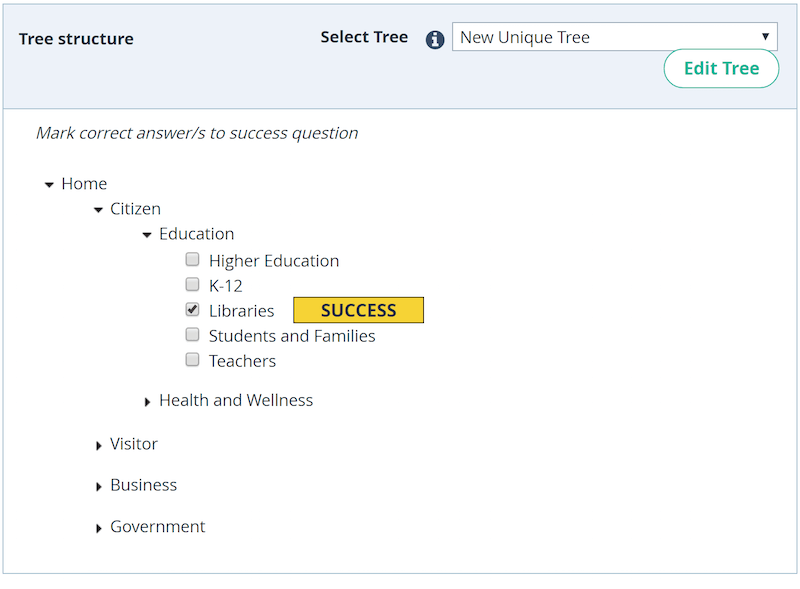
Une structure de menu serait créée sur la base des résultats des entretiens avec les utilisateurs, et le tri des cartes serait testé pour déterminer s'il satisfait le modèle mental de l'utilisateur. Les chercheurs UX utilisent une technique appelée "tree testing" pour prouver que cela fonctionnera. Cela se produit avant la conception de l'interface réelle.

Navigation globale
La navigation est la pierre angulaire de la convivialité. Peu importe la qualité de votre site Web si les utilisateurs ne peuvent pas s'y retrouver. C'est pourquoi la navigation sur votre site web doit respecter quelques principes :
- Simplicité La navigation doit être conçue de manière à amener les visiteurs là où ils veulent aller avec le moins de clics possible.
- Clarté Il ne devrait y avoir aucune supposition sur la signification de chaque option de navigation. Chaque option de navigation doit être évidente pour les visiteurs.
- Cohérence Le système de navigation doit être le même pour toutes les pages du site.
Tenez compte de quelques éléments lors de la conception de la navigation :
- Sélectionnez un modèle de navigation en fonction des besoins de l'utilisateur. La navigation doit répondre aux besoins de la majorité des utilisateurs de votre application. Un groupe cible donné attend un type particulier d'interaction avec votre site Web, alors faites en sorte que ces attentes jouent en votre faveur. Par exemple, évitez la navigation par menu hamburger si la majorité de vos utilisateurs ne connaissent pas la signification de l'icône elle-même.
- Prioriser les options de navigation. Un moyen simple de hiérarchiser les options de navigation consiste à attribuer différents niveaux de priorité (élevé, moyen, faible) aux tâches utilisateur courantes, puis à mettre en évidence dans la présentation les chemins et les destinations avec des niveaux de priorité élevés et une utilisation fréquente.
- Rendez-le visible. Comme le dit Jakob Nielsen, reconnaître quelque chose est plus facile que de s'en souvenir. Minimisez la charge de mémoire de l'utilisateur en rendant toutes les options de navigation importantes visibles en permanence. Les options de navigation les plus importantes doivent être disponibles à tout moment, pas seulement lorsque nous prévoyons que l'utilisateur en aura besoin.
- Communiquer l'emplacement actuel. "Où suis-je?" est une question fondamentale à laquelle les utilisateurs ont besoin d'une réponse pour naviguer efficacement. Ne pas indiquer l'emplacement actuel est un problème courant sur de nombreux sites Web. Pensez aux indicateurs de localisation.
Liens et options de navigation
Les liens et les options de navigation sont des facteurs clés dans le processus de navigation et ont un effet direct sur le parcours de l'utilisateur. Suivez quelques règles avec ces éléments interactifs :
- Connaître la différence entre les liens internes et externes. Les utilisateurs s'attendent à un comportement différent pour les liens internes et externes. Tous les liens internes doivent s'ouvrir dans le même onglet (de cette façon, vous permettrez aux utilisateurs d'utiliser le bouton « retour »). Si vous décidez d'ouvrir des liens externes dans une nouvelle fenêtre, vous devez fournir un avertissement préalable avant d'ouvrir automatiquement une nouvelle fenêtre ou un nouvel onglet. Cela peut prendre la forme d'un texte ajouté au texte du lien indiquant « (s'ouvre dans une nouvelle fenêtre) ».
- Changer la couleur des liens visités. Lorsque les liens visités ne changent pas de couleur, les utilisateurs peuvent involontairement revisiter les mêmes pages.

- Vérifiez tous les liens. Un utilisateur peut facilement être frustré en cliquant sur un lien et en obtenant une page d'erreur 404 en réponse. Lorsqu'un visiteur recherche du contenu, il s'attend à ce que chaque lien l'emmène là où il le dit, et non à une page d'erreur 404 ou à un autre endroit auquel il ne s'attendait pas.

Bouton "Retour" dans le navigateur
Le bouton "retour" est peut-être le deuxième contrôle d'interface utilisateur le plus populaire dans le navigateur (après le champ de saisie de l'URL). Assurez-vous que le bouton "retour" fonctionne conformément aux attentes de l'utilisateur. Lorsqu'un utilisateur suit un lien sur une page, puis clique sur le bouton "retour", il s'attend à revenir au même endroit sur la page d'origine. Évite les situations dans lesquelles un clic sur "retour" ramène l'utilisateur en haut de la page initiale , au lieu de là où il s'était arrêté, en particulier sur les pages. Perdre sa place oblige l'utilisateur à faire défiler le contenu qu'il a déjà vu. Il n'est pas surprenant que les utilisateurs soient rapidement frustrés par l'absence de fonctionnalité appropriée de « retour à la position ».
Chapelure
Les fils d'Ariane sont un ensemble de liens contextuels qui fonctionnent comme une aide à la navigation sur les sites Web. Il s'agit d'un schéma de navigation secondaire qui indique généralement l'emplacement de l'utilisateur sur un site Web.
Bien que cet élément ne nécessite pas beaucoup d'explications, quelques éléments méritent d'être mentionnés :
- N'utilisez pas le fil d'Ariane comme substitut de la navigation principale. La navigation principale doit être l'élément qui guide l'utilisateur, tandis que le fil d'Ariane ne doit prendre en charge que l'utilisateur. S'appuyer sur le fil d'Ariane comme méthode de navigation principale, plutôt que sur une fonctionnalité supplémentaire, est généralement une indication d'une mauvaise conception de la navigation.
- Utilisez des pointes de flèches, et non des barres obliques, comme séparateurs. Séparez clairement chaque niveau. Un signe plus que (>) ou une flèche pointant vers la droite (→) est recommandé, car ces symboles indiquent la direction. Une barre oblique (/) n'est pas recommandée comme séparateur pour les sites Web de commerce électronique. Si vous comptez l'utiliser, assurez-vous qu'aucune catégorie de produits n'utilisera jamais de barre oblique :

Rechercher
Certains utilisateurs viennent sur un site Web à la recherche d'un élément particulier. Ils ne veulent pas utiliser les options de navigation. Ils veulent saisir du texte dans un champ de recherche, soumettre leur requête de recherche et trouver la page qu'ils recherchent.
Tenez compte de ces quelques règles de base lors de la conception du champ de recherche :
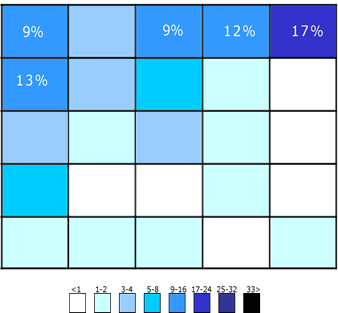
- Placez le champ de recherche là où les utilisateurs s'attendent à le trouver. Le tableau ci-dessous a été créé sur la base d'une étude réalisée par A. Dawn Shaikh et Keisi Lenz. Il montre l'emplacement prévu du champ de recherche, selon une enquête auprès de 142 participants. L'étude a révélé que l'endroit le plus pratique est en haut à gauche ou en haut à droite de chaque page d'un site Web. Les utilisateurs peuvent facilement le trouver en utilisant le modèle de balayage en forme de F commun.

Si la recherche est une fonction importante sur votre site Web, affichez-la bien en vue, car elle peut être la voie de découverte la plus rapide pour les utilisateurs.
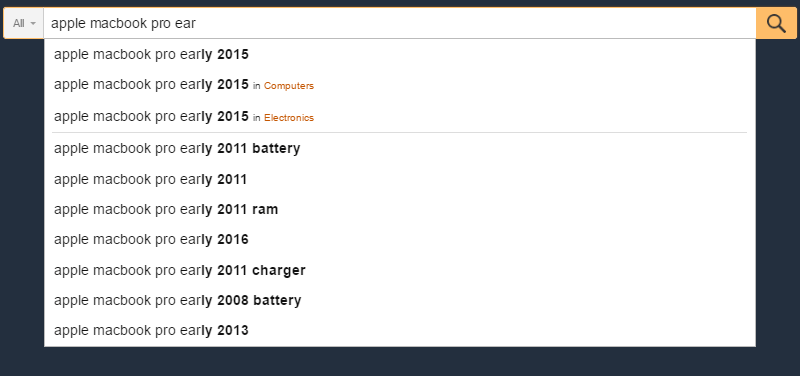
Rendre le champ de saisie trop court est une erreur courante chez les concepteurs. Bien sûr, les utilisateurs peuvent taper une longue requête dans un champ court, mais seule une partie du texte sera visible à la fois, ce qui est mauvais pour la convivialité car il ne sera pas possible de voir la requête entière en une seule fois. En fait, lorsqu'un champ de recherche est trop court, les utilisateurs sont obligés d'utiliser des requêtes courtes et imprécises, car des requêtes plus longues seraient difficiles et peu pratiques à lire. Nielsen Norman Group recommande un champ de saisie de 27 caractères, qui permettrait de répondre à 90 % des requêtes.

Affichez le champ de recherche sur chaque page, car si les utilisateurs ne peuvent pas accéder au contenu qu'ils recherchent, ils essaieront d'utiliser la recherche quel que soit l'endroit où ils se trouvent sur le site Web.
Conception de pages individuelles
Stratégie de contenu
La chose la plus importante à propos de la stratégie de contenu est peut-être de concentrer la conception sur les objectifs de la page. Comprenez l'objectif de la page et écrivez du contenu en fonction de l'objectif.
Voici quelques conseils pratiques pour améliorer la compréhension du contenu :
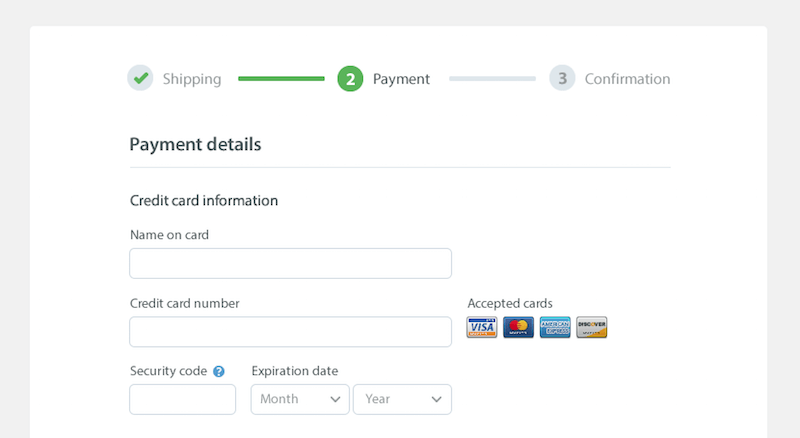
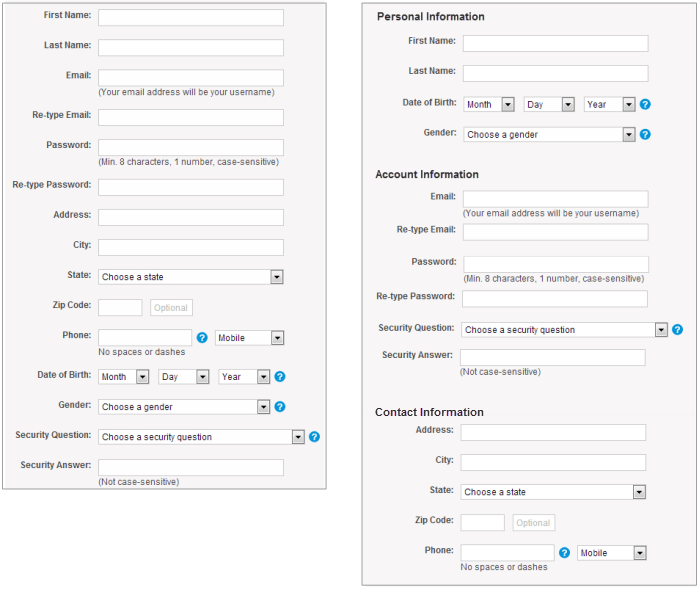
- Prévenir la surcharge d'informations. La surcharge d'informations est un problème sérieux. Cela empêche les utilisateurs de prendre des décisions ou d'agir parce qu'ils ont le sentiment d'avoir trop d'informations à consommer. Il existe des moyens simples de minimiser la surcharge d'informations. Une technique courante consiste à fragmenter le contenu en petits morceaux pour aider les utilisateurs à le comprendre et à mieux le traiter. Un formulaire de paiement en est un parfait exemple. Affichez au maximum cinq à sept champs de saisie à la fois et décomposez le paiement en pages, en divulguant progressivement les champs si nécessaire.

- Évitez le jargon et les termes spécifiques à l'industrie. Chaque terme ou expression inconnu qui apparaît sur la page augmentera la charge cognitive des utilisateurs. Une valeur sûre consiste à écrire pour tous les niveaux de lecteurs et à choisir des mots clairement et facilement compréhensibles pour tous les groupes d'utilisateurs.
- Minimisez les longues sections de contenu avec beaucoup de détails. Conformément au point sur la surcharge d'informations, essayez d'éviter les longs blocs de texte si le site Web n'est pas adapté à une consommation importante d'informations. Par exemple, si vous devez fournir des détails sur un service ou un produit, essayez de révéler les détails étape par étape. Écrivez en petits segments scannables pour faciliter la découverte. Selon le livre de Robert Gunning "Comment éliminer le brouillard de l'écriture commerciale", pour une lecture confortable, la plupart des phrases doivent être de 20 mots ou moins.

- Évitez de mettre toutes les lettres en majuscule. Le texte tout en majuscules - c'est-à-dire le texte avec toutes les lettres en majuscules - convient à de petites doses, comme pour les acronymes et les logos. Cependant, évitez toutes les majuscules pour tout ce qui est plus long (comme les paragraphes, les étiquettes de formulaire, les erreurs, les notifications). Comme mentionné par Miles Tinker dans son livre Lisibility of Print , le tout en majuscule réduit considérablement la vitesse de lecture. De plus, la plupart des lecteurs trouvent que toutes les majuscules sont moins lisibles.

Structure des pages
Une page correctement structurée indique clairement où se trouve chaque élément de l'interface utilisateur dans la mise en page. Bien qu'il n'y ait pas de règles universelles, il existe quelques lignes directrices qui vous aideront à créer une structure solide :
- Rendre la structure prévisible. Alignez votre conception sur les attentes des utilisateurs. Considérez les sites Web d'une catégorie similaire pour savoir quels éléments utiliser sur la page et où. Utilisez des modèles que votre public cible connaît.
- Utilisez une grille de mise en page. Une grille de mise en page divise une page en régions principales et définit les relations entre les éléments en termes de taille et de position. Avec l'aide d'une grille, combiner différentes parties d'une page ensemble dans une mise en page cohérente devient beaucoup plus facile.

- Utilisez une image filaire basse fidélité pour réduire l'encombrement. L'encombrement surcharge une interface et réduit la compréhension. Chaque bouton, image et ligne de texte ajouté rend l'écran plus compliqué. Avant de construire la page avec de vrais éléments, créez un wireframe, analysez-le et débarrassez-vous de tout ce qui n'est pas absolument nécessaire.

Hiérarchie visuelle
Les gens sont plus susceptibles de parcourir rapidement une page Web que de tout lire. Par conséquent, si un visiteur veut trouver du contenu ou effectuer une tâche, il va scanner jusqu'à ce qu'il trouve où il doit aller. En tant que concepteur, vous pouvez les aider en concevant une bonne hiérarchie visuelle. La hiérarchie visuelle fait référence à l'arrangement ou à la présentation des éléments d'une manière qui indique leur importance (c'est-à-dire où leurs yeux doivent se concentrer en premier, en second, etc.). Une hiérarchie visuelle appropriée facilite la numérisation de la page.
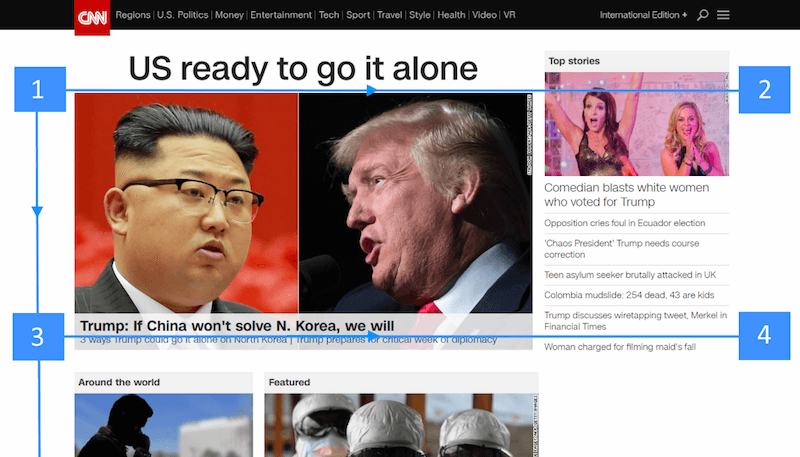
- Utilisez des motifs de balayage naturels. En tant que concepteurs, nous avons beaucoup de contrôle sur l'endroit où les gens regardent lorsqu'ils consultent une page. Pour définir le bon chemin à suivre par les yeux du visiteur, nous pouvons utiliser deux modèles de balayage naturels : le modèle en forme de F et le modèle en forme de Z. Pour les pages contenant beaucoup de texte, telles que les articles et les résultats de recherche, le modèle F est meilleur, tandis que le modèle Z est bon pour les pages qui ne sont pas orientées texte.


- Priorisez visuellement les éléments importants. Créez des titres d'écran, des formulaires de connexion, des options de navigation et d'autres points focaux de contenu importants, afin que les visiteurs les voient immédiatement.

- Créez des maquettes pour clarifier la hiérarchie visuelle. Les maquettes permettent aux concepteurs de voir à quoi ressemblera une mise en page lorsqu'elle contiendra de vraies données. Réorganiser les éléments dans une maquette est beaucoup plus facile que de le faire lorsque le développeur crée la page Web.

Comportement de défilement
Un mythe persistant parmi les concepteurs de sites Web est que les gens ne défilent pas. Pour être clair : Aujourd'hui, tout le monde scrolle !
Améliorer le comportement de défilement est possible avec quelques conseils :
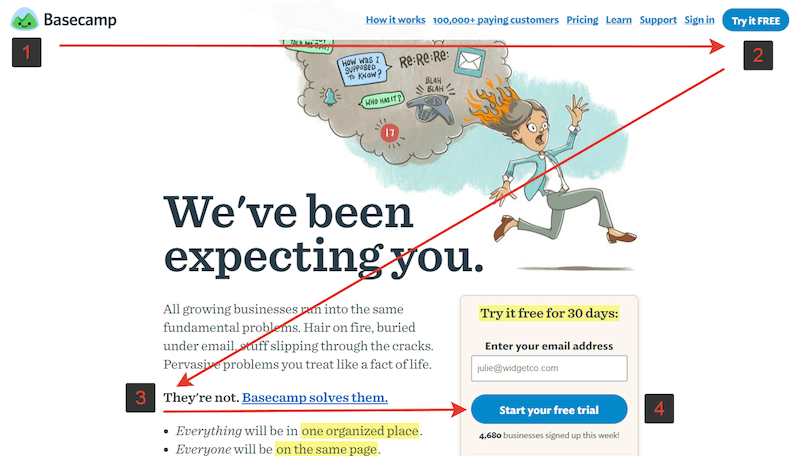
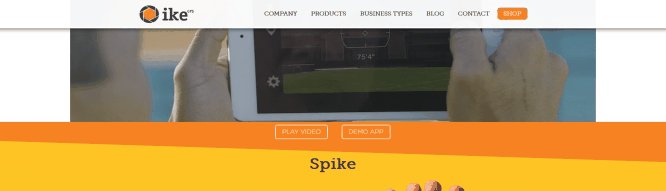
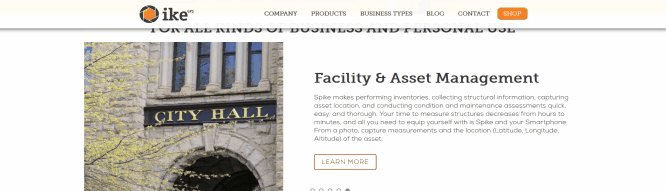
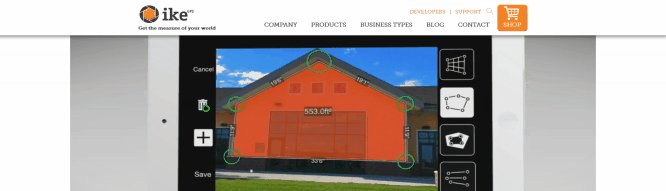
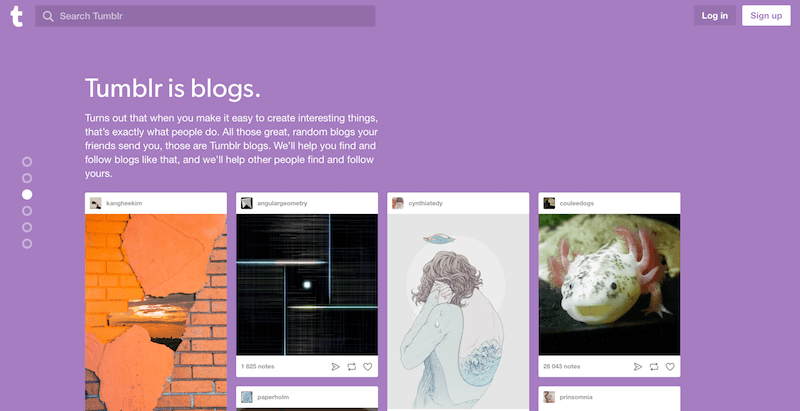
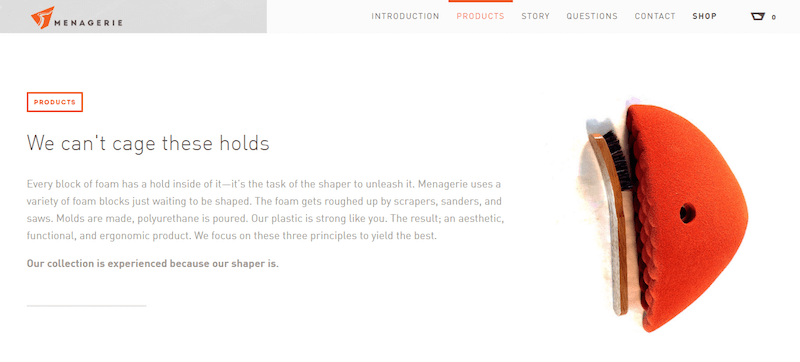
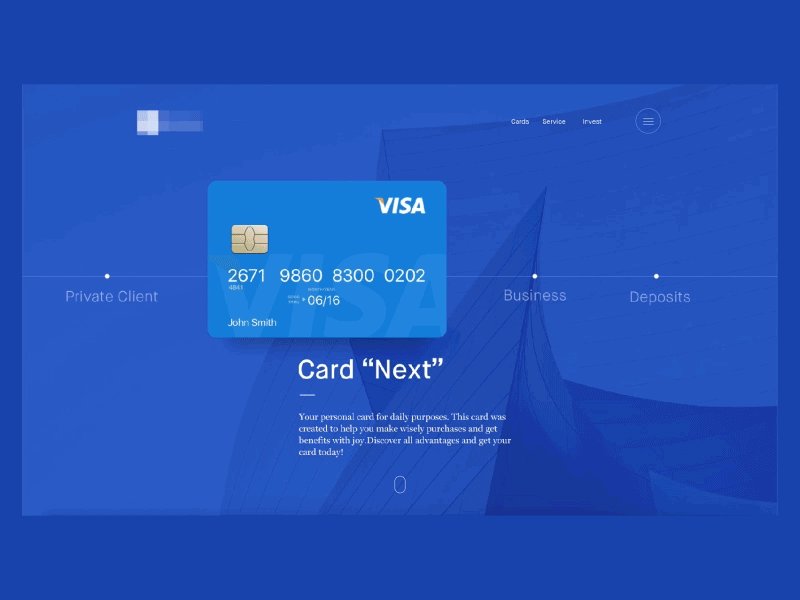
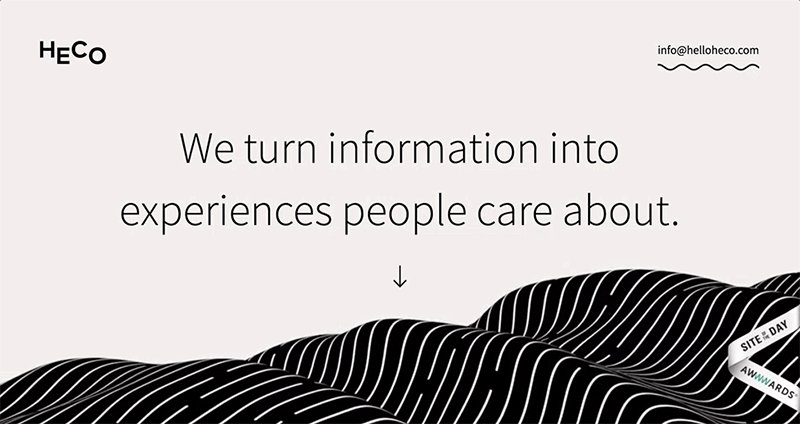
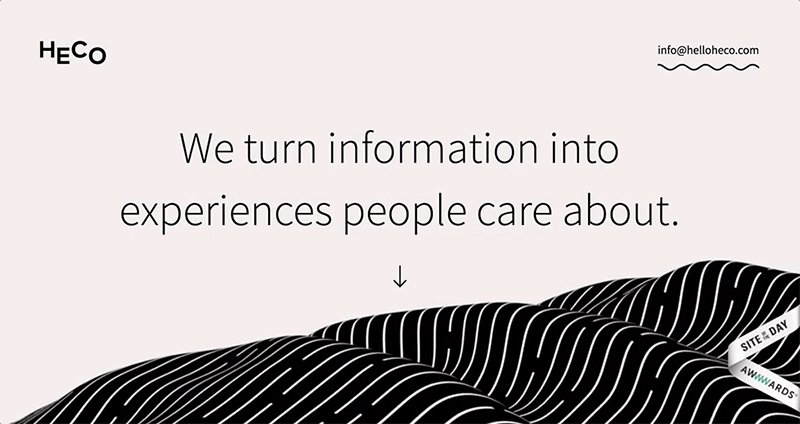
- Encouragez les utilisateurs à faire défiler. Malgré le fait que les gens commencent généralement à défiler dès que la page se charge, le contenu en haut de la page est toujours très important. Ce qui apparaît en haut donne l'impression et l'attente de qualité pour les visiteurs. Les gens font défiler, mais seulement si ce qui est au-dessus du pli est suffisamment prometteur. Ainsi, placez votre contenu le plus convaincant en haut de la page :
- Offrez une bonne introduction. Une excellente introduction définit le contexte du contenu et répond à la question de l'utilisateur : « De quoi parle cette page ? »
- Utilisez des images attrayantes. Les utilisateurs portent une attention particulière aux images contenant des informations pertinentes.
- Conserver les options de navigation. Lorsque vous créez de longues pages, gardez à l'esprit que les utilisateurs ont toujours besoin d'un sens de l'orientation (de leur emplacement actuel) et d'un sens de la navigation (autres chemins possibles). Les longues pages peuvent rendre la navigation problématique pour les utilisateurs ; si la barre de navigation supérieure perd sa visibilité lorsque l'utilisateur fait défiler vers le bas, il devra faire défiler tout le chemin vers le haut lorsqu'il se trouve au plus profond de la page. La solution évidente à cela est un menu collant qui montre l'emplacement actuel et qui reste à l'écran dans une zone cohérente à tout moment.

- Fournir un retour visuel lors du chargement de nouveau contenu. Ceci est particulièrement important pour les pages Web où le contenu se charge dynamiquement (comme les flux d'actualités). Étant donné que le chargement du contenu pendant le défilement est censé être rapide (il ne devrait pas prendre plus de 2 à 10 secondes), vous pouvez utiliser une animation en boucle pour indiquer que le système fonctionne.

- Ne détournez pas le défilement. Le défilement piraté est l'une des choses les plus ennuyeuses car il enlève le contrôle à l'utilisateur et rend le comportement de défilement complètement imprévisible. Lorsque vous concevez un site Web, laissez l'utilisateur contrôler sa navigation et ses déplacements sur le site Web.

Chargement du contenu
Le chargement du contenu mérite une clarification supplémentaire. Bien qu'une réponse instantanée soit préférable, il y a des occasions où votre site Web aura besoin de plus de temps pour fournir du contenu aux visiteurs. Une mauvaise connexion Internet peut entraîner une réaction lente ou une opération peut prendre un peu plus de temps. Mais quelle que soit la cause d'un tel comportement, votre site Web doit apparaître rapide et réactif.
- Assurez-vous que le chargement régulier ne prend pas longtemps. La durée d'attention et la patience des internautes sont très faibles. Selon les recherches du Nielsen Norman Group, 10 secondes représentent à peu près la limite pour maintenir l'attention de l'utilisateur sur une tâche. Lorsque les visiteurs doivent attendre qu'un site Web se charge, ils seront frustrés et partiront probablement si le site Web ne se charge pas assez rapidement pour eux. Même avec l'indicateur de chargement le plus magnifiquement conçu, les utilisateurs partiront toujours si le chargement prend trop de temps.
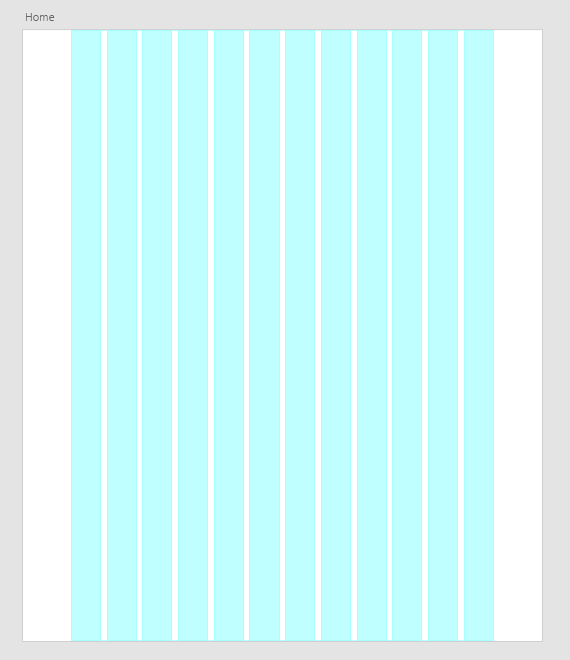
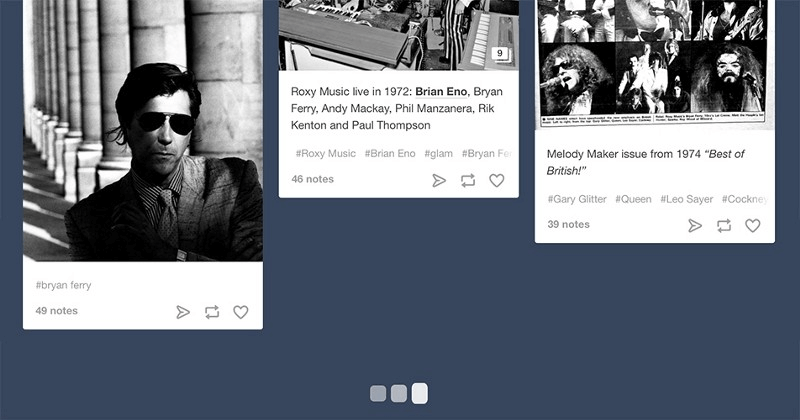
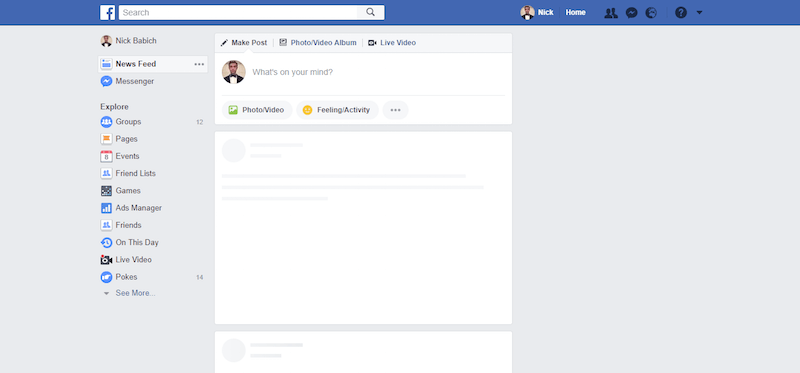
- Utilisez des écrans squelettes pendant le chargement. De nombreux sites Web utilisent des indicateurs de progression pour indiquer que les données sont en cours de chargement. Bien que l'intention derrière un indicateur de progression soit bonne (fournir un retour visuel), le résultat peut être négatif. Comme le mentionne Luke Wroblewski, « les indicateurs de progrès attirent par définition l'attention sur le fait que quelqu'un doit attendre. C'est comme regarder l'horloge s'écouler - quand vous le faites, le temps semble aller plus lentement. Il existe une excellente alternative aux indicateurs de progression : les écrans squelettes. Ces conteneurs sont essentiellement une version temporairement vierge de la page, dans laquelle les informations sont progressivement chargées. Plutôt que d'afficher un indicateur de chargement, les concepteurs peuvent utiliser un écran squelette pour attirer l'attention des utilisateurs sur les progrès réels et créer une anticipation pour ce qui est à venir. Cela donne l'impression que les choses se passent immédiatement, car les informations sont affichées progressivement à l'écran et les gens voient que le site Web agit pendant qu'ils attendent.

Boutons
Les boutons sont essentiels pour créer un flux de conversation fluide. Il convient de prêter attention à ces bonnes pratiques de base pour les boutons :
- Assurez-vous que les éléments cliquables ressemblent à des éléments. Avec des boutons et d'autres éléments interactifs, réfléchissez à la façon dont le design communique l'affordance. Comment les utilisateurs comprennent-ils l'élément en tant que bouton ? La forme doit suivre la fonction : l'apparence d'un objet indique aux utilisateurs comment l'utiliser. Les éléments visuels qui ressemblent à des liens ou à des boutons mais qui ne sont pas cliquables (tels que des mots soulignés qui ne sont pas des liens ou des éléments qui ont un arrière-plan rectangulaire mais qui ne sont pas des boutons) peuvent facilement dérouter les utilisateurs.

- Étiquetez les boutons en fonction de leur fonction. L'étiquette sur tout élément d'interface actionnable doit toujours être liée à ce qu'elle fera pour l'utilisateur. Les utilisateurs se sentiront plus à l'aise s'ils comprennent l'action d'un bouton. Des libellés vagues tels que "Soumettre" et des libellés abstraits comme dans l'exemple ci-dessous ne fournissent pas suffisamment d'informations sur l'action.

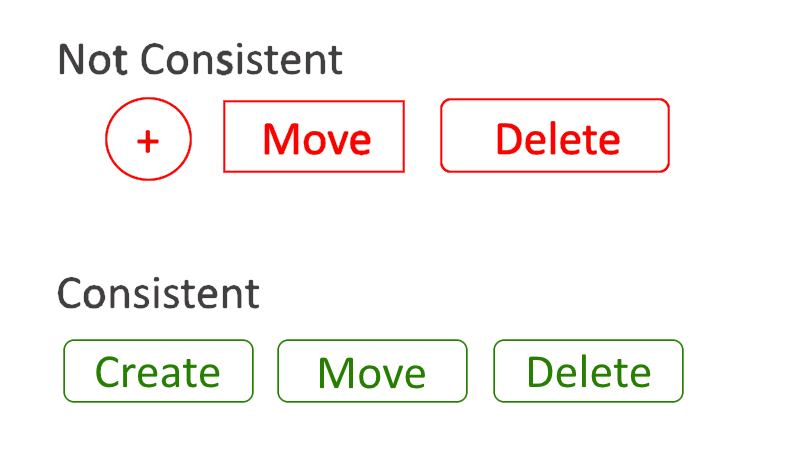
- Concevez les boutons de manière cohérente. Les utilisateurs se souviennent des détails, consciemment ou non. Lorsqu'ils naviguent sur un site Web, ils associent la forme d'un élément particulier à la fonctionnalité du bouton. Par conséquent, la cohérence contribuera non seulement à un design attrayant, mais rendra également l'expérience plus familière aux utilisateurs. L'image ci-dessous illustre parfaitement ce propos. L'utilisation de trois formes différentes dans une partie d'une application (comme la barre d'outils du système) est non seulement déroutante, mais bâclée.

Imagerie
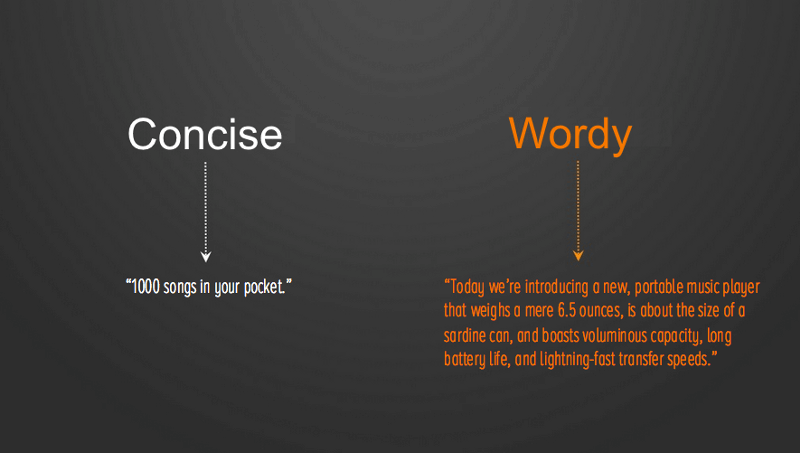
Comme dit le proverbe, une image vaut mille mots. Les êtres humains sont des créatures très visuelles, capables de traiter des informations visuelles presque instantanément ; 90% de toutes les informations que nous percevons et qui sont transmises à notre cerveau sont visuelles. Les images sont un moyen puissant de capter l'attention de l'utilisateur et de différencier un produit. Une seule image peut transmettre plus au spectateur qu'un bloc de texte minutieusement conçu. De plus, les images franchissent les barrières linguistiques d'une manière que le texte ne peut tout simplement pas franchir.
Les principes suivants vous aideront à intégrer des images dans votre conception Web :
- Assurez-vous que les images sont pertinentes. L'un des plus grands dangers du design est l'imagerie qui transmet le mauvais message. Sélectionnez des images qui soutiennent fortement les objectifs de votre produit et assurez-vous qu'elles sont pertinentes par rapport au contexte.


- Évitez les photos génériques de personnes. L'utilisation de visages humains dans la conception est un moyen efficace d'engager les utilisateurs. Voir les visages d'autres humains donne aux téléspectateurs l'impression de se connecter avec eux, et pas seulement de se voir vendre un produit. Cependant, de nombreux sites Web d'entreprise sont connus pour utiliser des photos génériques pour créer un sentiment de confiance. Les tests d'utilisabilité montrent que de telles photos ajoutent rarement de la valeur à la conception et nuisent plus souvent qu'elles n'améliorent l'expérience utilisateur.

- Utilisez des ressources de haute qualité sans distorsion. La qualité des actifs de votre site Web aura un impact considérable sur l'impression et les attentes de l'utilisateur vis-à-vis de votre service. Assurez-vous que les images sont correctement dimensionnées pour les affichages sur toutes les plates-formes. Les images ne doivent pas apparaître pixélisées, alors testez les tailles de résolution pour différents ratios et appareils. Affichez les photos et les graphiques dans leur format d'image d'origine.

Vidéo
Avec l'augmentation des vitesses d'Internet, les vidéos deviennent de plus en plus populaires, d'autant plus qu'elles prolongent le temps passé sur le site. Aujourd'hui, la vidéo est partout. Nous le regardons sur nos ordinateurs de bureau, tablettes et téléphones. Lorsqu'elle est utilisée efficacement, la vidéo est l'un des outils les plus puissants disponibles pour engager un public - elle transmet plus d'émotion et donne vraiment aux gens une idée d'un produit ou d'un service.
- Désactivez le son par défaut, avec la possibilité de l'activer. Lorsque les utilisateurs arrivent sur une page, ils ne s'attendent pas à ce qu'elle diffuse du son. La plupart des utilisateurs n'utilisent pas d'écouteurs et seront stressés car ils devront trouver comment désactiver le son. Dans la plupart des cas, les utilisateurs quitteront le site Web dès qu'il sera lu.

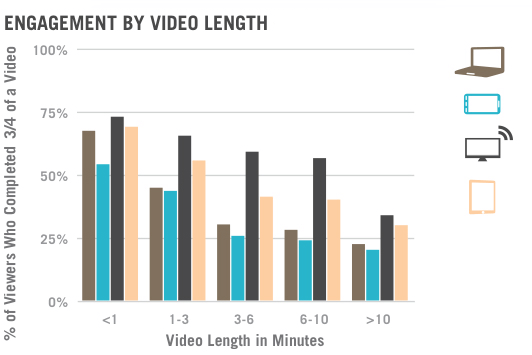
- Gardez la vidéo promotionnelle aussi courte que possible. Selon les recherches de D-Mak Productions, les courtes vidéos sont plus attrayantes pour la majorité des utilisateurs. Ainsi, conservez les vidéos d'entreprise dans la plage de deux à trois minutes.

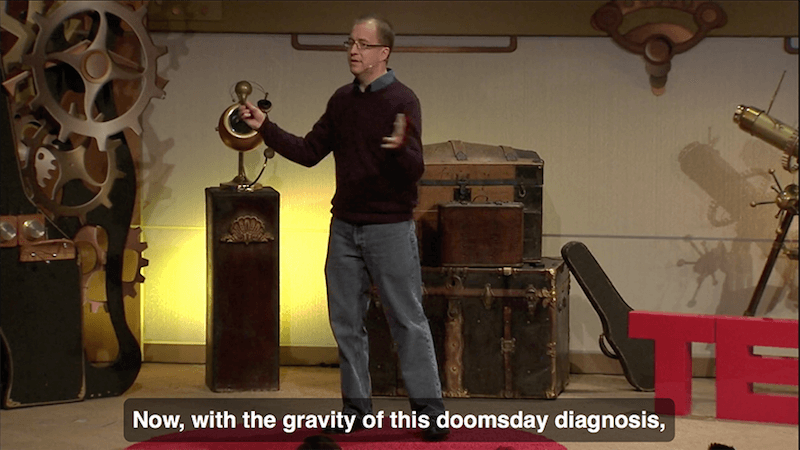
- Fournir un autre moyen d'accéder au contenu. Si une vidéo est le seul moyen de consommer du contenu, cela peut limiter l'accès aux informations pour toute personne qui ne peut pas voir ou entendre le contenu. Pour l'accessibilité, incluez des sous-titres et une transcription complète de la vidéo.

Boutons d'appel à l'action
Les appels à l'action (CTA) sont des boutons qui guident les utilisateurs vers votre objectif de conversion. L'intérêt d'un CTA est de diriger les visiteurs vers un plan d'action souhaité. Voici quelques exemples courants de CTA :
- "Commencer un essai"
- "Télécharger le livre"
- "Inscrivez-vous pour les mises à jour"
- « Obtenir une consultation »
Tenez compte de quelques éléments lors de la conception des boutons CTA :
- Taille Le CTA doit être suffisamment grand pour être vu de loin, mais pas au point de détourner l'attention des autres contenus de la page. Pour confirmer que votre CTA est l'élément le plus visible de la page, essayez le test de cinq secondes : affichez une page Web pendant cinq secondes, puis notez ce dont vous vous souvenez. Si le CTA est sur votre liste, alors félicitations ! Il est dimensionné convenablement.
- Proéminence visuelle La couleur que vous choisissez pour les CTA a un impact considérable sur sa visibilité. Avec la couleur, vous pouvez faire ressortir certains boutons plus que d'autres en leur donnant plus d'importance visuelle. Les couleurs contrastées fonctionnent mieux pour les CTA et créent des boutons frappants.

- Espace négatif La quantité d'espace autour d'un CTA est également importante. L'espace blanc (ou négatif) crée une respiration essentielle et sépare un bouton des autres éléments de l'interface.

- Texte orienté vers l'action Rédigez un texte pour le bouton qui incitera les visiteurs à agir. Commencez par un verbe comme « Start », « Get » ou « Join ».

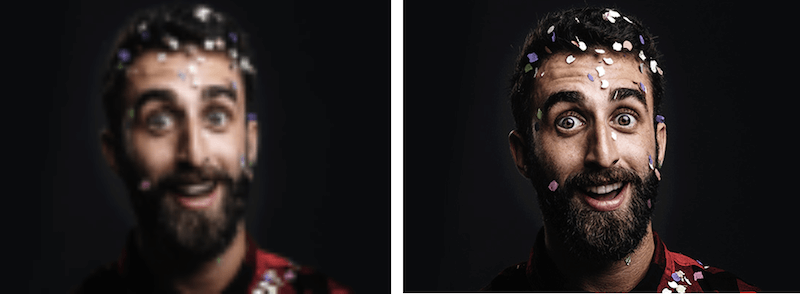
Conseil : Vous pouvez rapidement tester un CTA en utilisant un effet de flou. Un test de flou est une technique rapide pour déterminer si l'œil de l'utilisateur ira là où vous le souhaitez. Prenez une capture d'écran de votre page et appliquez un effet de flou dans Adobe XD (voir l'exemple sur Charity Water ci-dessous). En regardant la version floue de votre page, quels éléments ressortent ? Si vous n'aimez pas ce qui est projeté, révisez.

Formulaires Web
Remplir un formulaire reste l'un des types d'interaction les plus importants pour les utilisateurs sur le Web. En fait, un formulaire est souvent considéré comme la dernière étape dans la réalisation d'un objectif. Les utilisateurs doivent pouvoir remplir les formulaires rapidement et sans confusion. Un formulaire est comme une conversation, et comme toute conversation, il doit y avoir une communication logique entre deux parties : l'utilisateur et le site Web.
- Demandez seulement ce qui est nécessaire. Ne demandez que ce dont vous avez vraiment besoin. Chaque champ supplémentaire que vous ajoutez à un formulaire affectera son taux de conversion. Pensez toujours à la raison pour laquelle vous demandez certaines informations aux utilisateurs et à la manière dont vous les utiliserez.
- Commandez le formulaire logiquement. Les questions doivent être posées logiquement du point de vue de l'utilisateur, et non du point de vue de l'application ou de la base de données. Par exemple, demander l'adresse de quelqu'un avant son nom serait incorrect.
- Regroupez les champs connexes. Regroupez les informations associées en blocs ou ensembles logiques. Le flux d'une série de questions à l'autre ressemblera mieux à une conversation. Le regroupement de champs connexes aide également l'utilisateur à donner un sens aux informations.

Animation
De plus en plus de designers intègrent l'animation comme élément fonctionnel pour améliorer l'expérience utilisateur. L'animation n'est plus seulement pour le plaisir ; c'est l'un des outils les plus importants pour une interaction efficace. Cependant, l'animation dans la conception ne peut améliorer l'expérience utilisateur que si elle est intégrée au bon moment et au bon endroit. Une bonne animation d'interface utilisateur a un but ; il est significatif et fonctionnel.
Voici quelques cas dans lesquels l'animation peut améliorer l'expérience :
- Rétroaction visuelle sur l'action de l'utilisateur Une bonne conception de l'interaction fournit une rétroaction. Le retour visuel est utile lorsque vous devez informer les utilisateurs du résultat d'une opération. En cas d'échec d'une opération, une animation fonctionnelle peut fournir des informations sur le problème de manière simple et rapide. Par exemple, une animation de secousse peut être utilisée lorsqu'un mot de passe erroné est entré. Il est facile de comprendre pourquoi la secousse est un geste assez universel pour communiquer «non», car un simple hochement de tête est si répandu dans la communication interpersonnelle.

- Visibilité de l'état du système L'une des 10 heuristiques de Jakob Nielsen pour l'utilisabilité, la visibilité de l'état du système reste l'un des principes les plus importants dans la conception d'interface utilisateur. Les utilisateurs veulent connaître leur contexte actuel dans un système à un moment donné, et une application ne doit pas les laisser deviner - elle doit indiquer à l'utilisateur ce qui se passe via un retour visuel approprié. Les opérations de chargement et de téléchargement de données sont de grandes opportunités pour l'animation fonctionnelle. Par exemple, une barre de chargement animée montre à quelle vitesse un processus se déroule et définit une attente quant à la vitesse à laquelle l'action sera traitée.

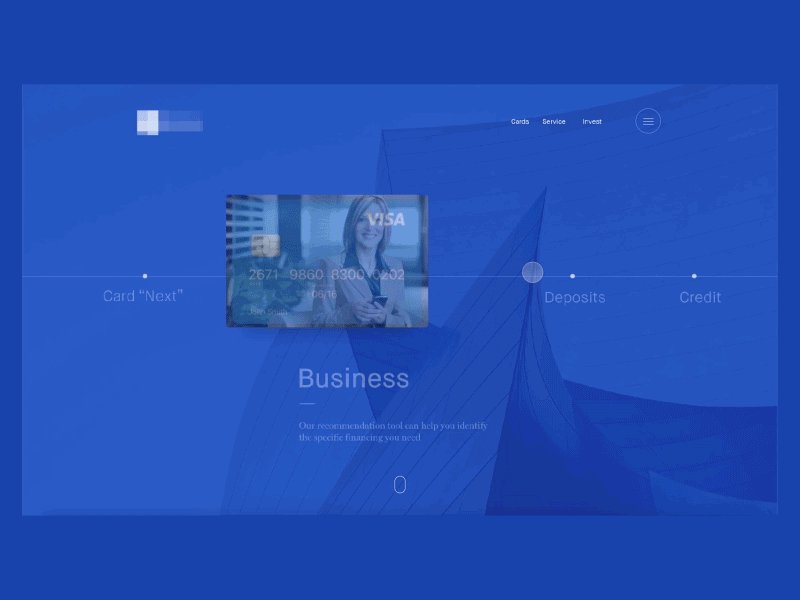
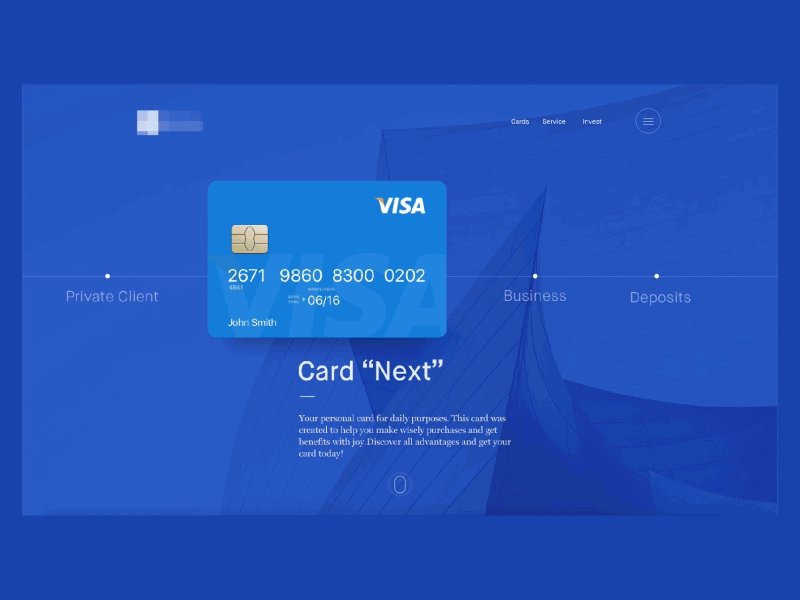
- Transitions de navigation Les transitions de navigation sont des mouvements entre les états d'un site Web, par exemple, d'une vue de haut niveau à une vue détaillée. Les changements d'état impliquent souvent des coupures brutales par défaut, ce qui peut les rendre difficiles à suivre. L'animation fonctionnelle facilite les utilisateurs à travers ces moments de changement, les transportant en douceur entre les contextes de navigation et expliquant les changements à l'écran en créant des connexions visuelles entre les états.

- Image de marque Supposons que vous ayez des dizaines de sites Web qui ont exactement les mêmes fonctionnalités et aident les utilisateurs à accomplir les mêmes tâches. Ils peuvent tous offrir une bonne expérience utilisateur, mais celui que les gens aiment vraiment offre quelque chose de plus qu'une simple bonne expérience utilisateur. Il établit un lien émotionnel avec les utilisateurs. L'animation de marque joue un rôle clé dans l'engagement des utilisateurs. Il peut soutenir les valeurs de la marque d'une entreprise, mettre en valeur les points forts d'un produit et rendre l'expérience utilisateur vraiment agréable et mémorable.

Considérations mobiles
Aujourd'hui, près de 50 % des utilisateurs accèdent au Web à partir d'appareils mobiles. Qu'est-ce que cela signifie pour nous, les concepteurs de sites Web ? Cela signifie que nous devons avoir une stratégie mobile pour chaque site Web que nous concevons.
Pratiquer la conception Web réactive
Il est essentiel d'optimiser votre site Web pour le vaste paysage des navigateurs de bureau et mobiles, chacun ayant une résolution d'écran, des technologies prises en charge et une base d'utilisateurs différentes.
- Visez une mise en page à une seule colonne. Les mises en page à une seule colonne fonctionnent généralement mieux sur les écrans mobiles. Non seulement une seule colonne aide à gérer l'espace limité sur un petit écran, mais elle s'adapte également facilement entre différentes résolutions d'appareils et entre les modes portrait et paysage.
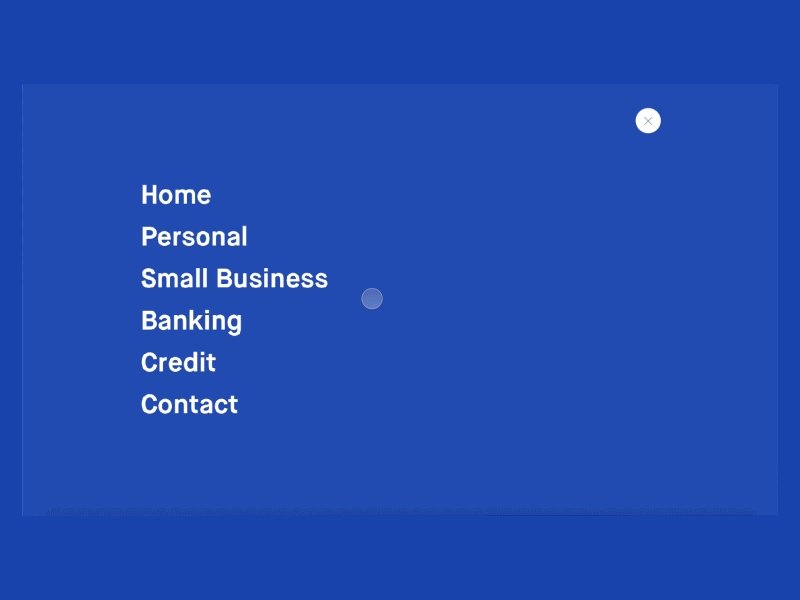
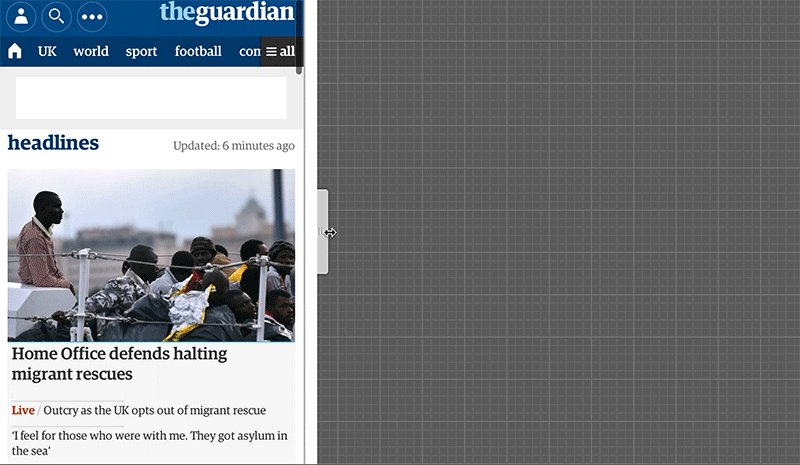
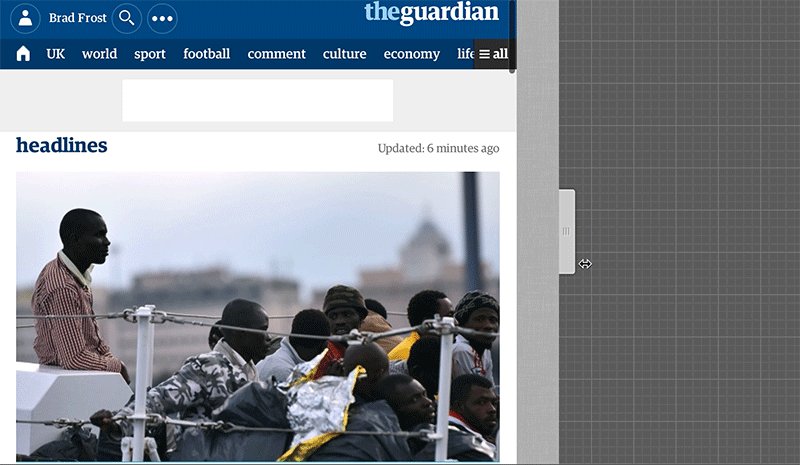
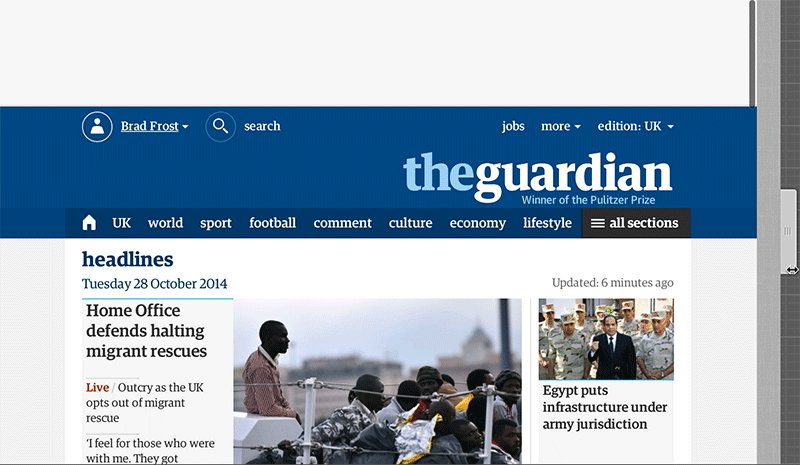
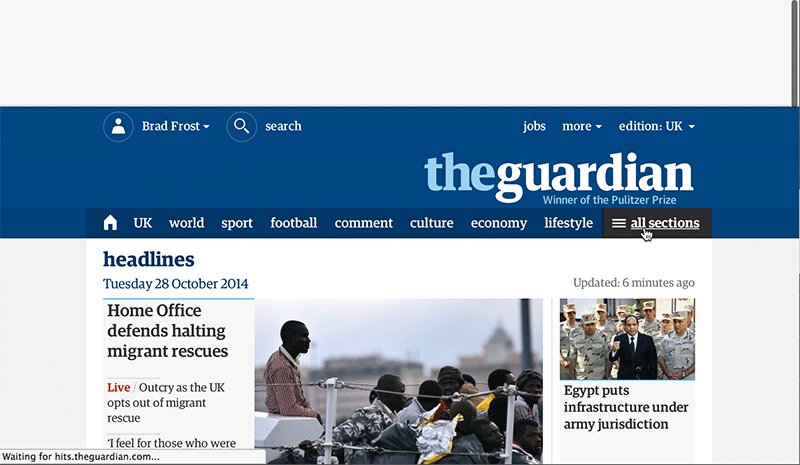
- Utilisez le modèle Priorité+ pour hiérarchiser la navigation entre les points d'arrêt. Priority+ est un terme inventé par Michael Scharnagl pour décrire la navigation qui expose ce qui est considéré comme les éléments les plus importants et cache les éléments moins importants derrière un bouton "plus". Il utilise l'espace disponible sur l'écran. À mesure que l'espace augmente, le nombre d'options de navigation exposées augmente également, ce qui peut entraîner une meilleure visibilité et plus d'engagement. Ce modèle est particulièrement adapté aux sites Web riches en contenu avec de nombreuses sections et pages différentes (comme un site Web d'actualités ou un magasin de grande distribution). The Guardian utilise le modèle Priority + pour sa navigation dans les sections. Les éléments moins importants sont révélés lorsque l'utilisateur appuie sur le bouton "Tous".

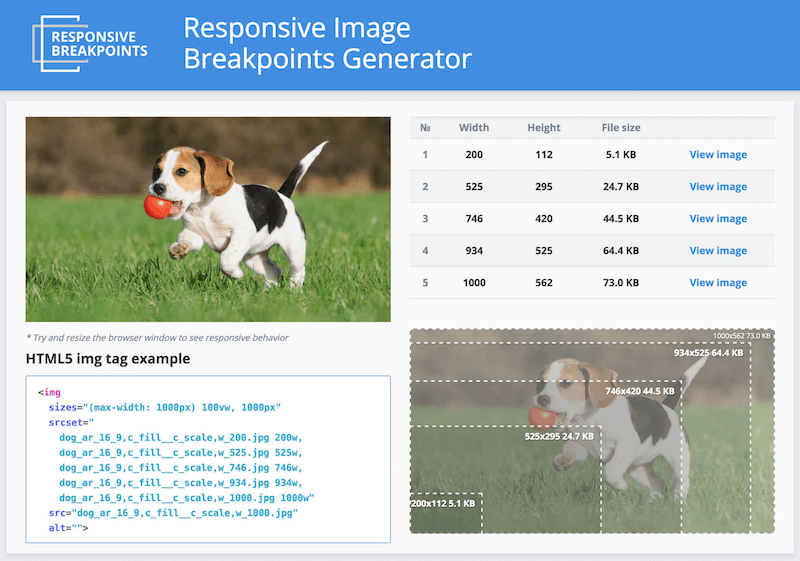
- Assurez-vous que les images sont correctement dimensionnées pour les écrans et les plates-formes. Un site Web doit s'adapter pour être parfait sur tous les différents appareils et dans toutes les différentes résolutions, densités de pixels et orientations. La gestion, la manipulation et la diffusion d'images sont l'un des principaux défis auxquels les concepteurs de sites Web sont confrontés lors de la création de sites Web réactifs. Pour simplifier cette tâche, vous pouvez utiliser des outils tels que Responsive Image Breakpoints Generator pour générer des points d'arrêt pour les images de manière interactive.

Passer du cliquable au tapable
Sur le Web mobile, l'interaction se fait par des tapotements du doigt, et non par des clics de souris. Cela signifie que différentes règles s'appliquent lorsque vous concevez des cibles tactiles et des interactions.
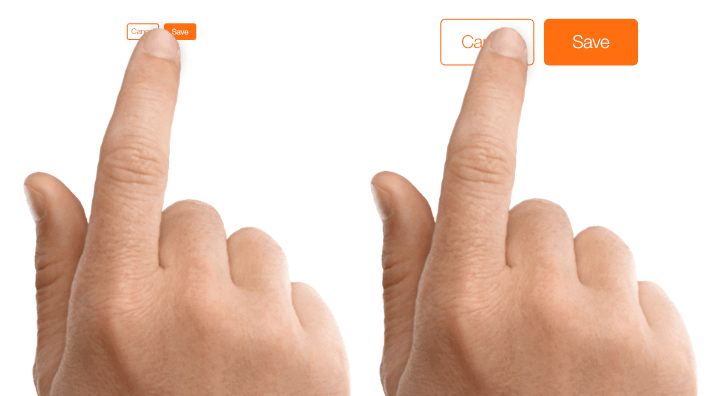
- Cibles tactiles correctement dimensionnées. Tous les éléments interactifs (tels que les liens, les boutons et les menus) doivent pouvoir être touchés. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Accessibilité
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
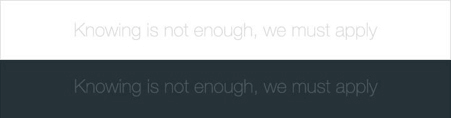
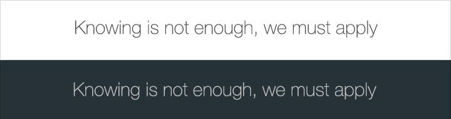
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
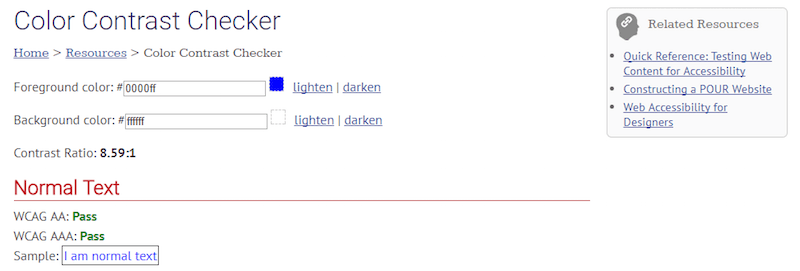
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
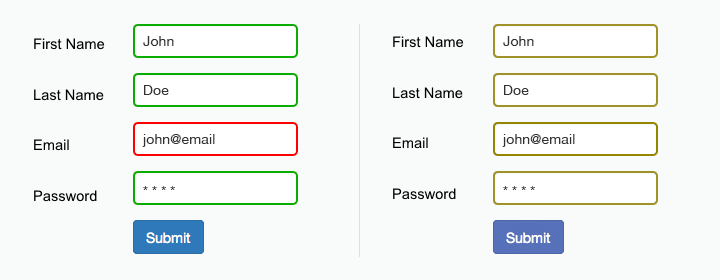
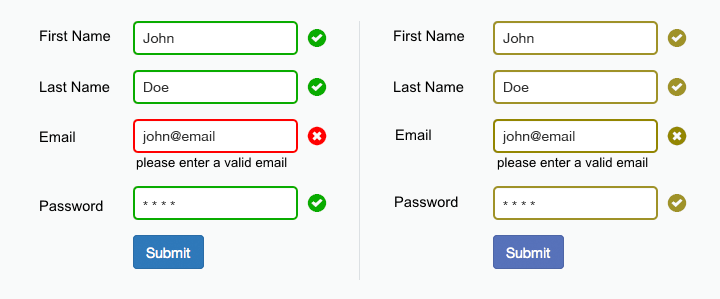
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
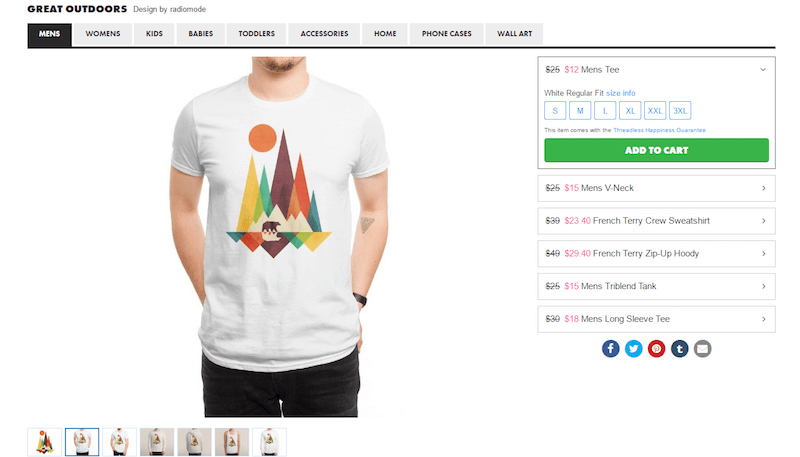
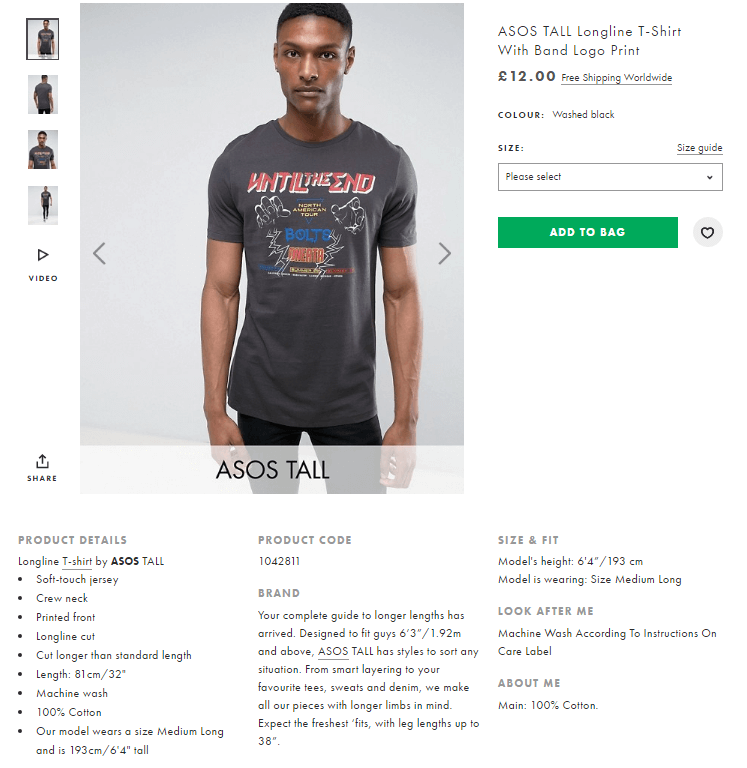
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Toutes les images « significatives » nécessitent un texte alternatif descriptif. (Une photo « significative » ajoute du contexte à l'information transmise.)
- Une alternative textuelle n'est pas nécessaire si une image est purement décorative et ne fournit aucune information utile à l'utilisateur pour l'aider à comprendre le contenu de la page.
Expérience conviviale pour le clavier
Certains utilisateurs naviguent sur Internet en utilisant leur clavier plutôt qu'une souris. Par exemple, les personnes ayant une déficience motrice ont des difficultés avec les mouvements de motricité fine nécessaires à l'utilisation d'une souris. Rendez les éléments interactifs et de navigation facilement accessibles à ce groupe d'utilisateurs en activant le focus sur les éléments interactifs avec la touche Tab et en affichant un indicateur de focus clavier.
Voici les règles les plus élémentaires pour la navigation au clavier :
- Vérifiez que le focus du clavier est visible et évident. Certains concepteurs de sites Web suppriment l'indicateur de focus du clavier car ils pensent que c'est une horreur. Cela empêche les utilisateurs de clavier d'interagir correctement avec le site Web. Si vous n'aimez pas l'indicateur par défaut fourni par le navigateur, ne le supprimez pas complètement ; au lieu de cela, concevez-le pour satisfaire votre goût.
- Tous les éléments interactifs doivent être accessibles. Les utilisateurs de clavier doivent pouvoir accéder à tous les éléments interactifs, pas seulement aux principales options de navigation ou aux principales incitations à l'action.
Vous pouvez trouver des exigences détaillées pour l'interaction du clavier dans la section "Design Patterns and Widgets" du document "WAI-ARIA Authoring Practices" du W3C.
Essai
Tests itératifs
Les tests sont une partie essentielle du processus de conception UX. Et comme toute autre partie du cycle de conception, il s'agit d'un processus itératif. Recueillez des commentaires dès le début du processus de conception et itérez tout au long.

Temps de chargement de la page de test
Les utilisateurs détestent les pages Web à chargement lent. C'est pourquoi le temps de réponse est un facteur critique sur les sites Web modernes. Selon Nielsen Norman Group, il existe trois délais de réponse :
- 0,1 seconde Cela semble instantané pour les utilisateurs.
- 1 seconde Cela maintient le flux de pensée de l'utilisateur sans interruption, mais l'utilisateur ressentira un léger retard.
- 10 secondes C'est à peu près la limite pour garder l'attention de l'utilisateur concentrée sur l'opération. Un délai de 10 secondes incitera souvent les utilisateurs à quitter le site Web immédiatement.
Évidemment, nous ne devrions pas faire attendre les utilisateurs 10 secondes pour quoi que ce soit sur nos sites Web. Mais même quelques secondes de retard, ce qui arrive régulièrement, rendent l'expérience désagréable. Les utilisateurs seront ennuyés de devoir attendre l'opération.
Qu'est-ce qui cause généralement un temps de chargement lent ?
- Objets à contenu lourd (tels que les widgets de vidéo et de diaporama intégrés),
- Code back-end non optimisé,
- Problèmes liés au matériel (infrastructure qui ne permet pas des opérations rapides).
Des outils comme PageSpeed Insights vous aideront à trouver les causes des ralentissements.
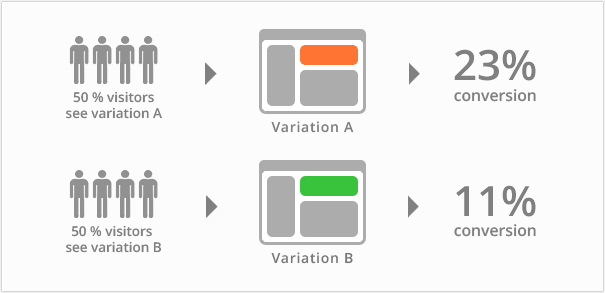
Test A/B
Un test A/B est idéal lorsque vous avez du mal à choisir entre deux versions d'un design (comme une version existante et une version repensée d'une page). Cette méthode de test consiste à montrer l'une des deux versions au hasard à un nombre égal d'utilisateurs, puis à examiner les analyses pour voir quelle version a atteint votre objectif le plus efficacement.

Transfert de développeur
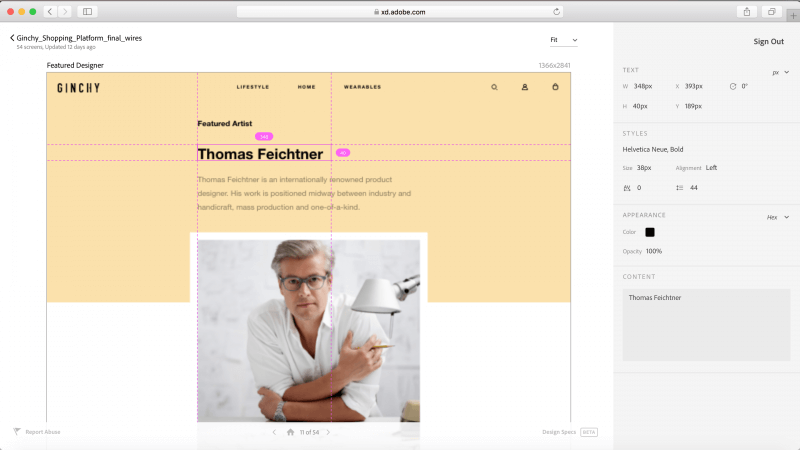
Un processus de conception UX comporte deux étapes importantes : le prototypage de la conception et le développement d'une solution fonctionnelle. L'étape qui relie les deux s'appelle un transfert . Dès que la conception est finalisée et prête à passer au développement, les concepteurs préparent une spécification, qui est un document qui décrit comment la conception doit être codée. Un cahier des charges garantit que la conception sera mise en œuvre conformément à l'intention initiale.
La précision dans la spécification est essentielle car, avec une spécification inexacte, les développeurs devront soit se fier à des conjectures lors de la construction du site Web, soit revenir au concepteur pour obtenir des réponses à leurs questions. Mais l'assemblage manuel d'une spécification peut être un casse-tête et prend généralement beaucoup de temps, en fonction de la complexité de la conception.
Avec la fonctionnalité de spécifications de conception d'Adobe XD (en version bêta), les concepteurs peuvent publier une URL publique permettant aux développeurs d'inspecter les flux, de saisir des mesures et de copier des styles. Les concepteurs n'ont plus besoin de passer du temps à créer des spécifications pour communiquer le positionnement, les styles de texte ou les polices au développeur.

Conclusion
Comme pour tout aspect de la conception, les conseils partagés ici ne sont qu'un début. Mélangez et assortissez ces idées avec les vôtres pour de meilleurs résultats. Traitez votre site Web comme un projet en constante évolution et utilisez les analyses et les commentaires des utilisateurs pour améliorer constamment l'expérience. Et n'oubliez pas que le design n'est pas réservé qu'aux concepteurs, c'est aux utilisateurs.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. L'outil Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
