Un guide complet de la conception d'interface utilisateur
Publié: 2022-03-10( Ceci est un article sponsorisé .) Une fois la vue d'ensemble établie - cartographie des parcours des utilisateurs et définition de l'apparence de votre conception - mon cinquième article de cette série de dix articles plonge dans les détails de la conception des composants de l'interface utilisateur.
UX, IA, UI : toutes ces abréviations peuvent prêter à confusion. En réalité, en tant que concepteurs, nous travaillerons souvent sur ces différentes spécialités : concevoir l'expérience utilisateur globale (UX), organiser les informations de manière logique lorsque nous considérons l'architecture de l'information (IA) et prendre en compte la conception granulaire de l'interface utilisateur (UI). .
Dans mon guide de conception UX, j'ai exploré la nécessité de comprendre les besoins des utilisateurs et de prendre en compte les parcours des utilisateurs, la nécessité de concevoir en gardant à l'esprit le comportement humain et la nécessité d'établir une esthétique globale. Dans cet article, j'explorerai les détails, comment nous concevons des interfaces cohérentes et évolutives . Notre objectif à cette phase du processus de conception est d'appliquer ce que nous avons appris à la conception de notre interface utilisateur en :
Utiliser l'analyse comparative pour développer des inventaires d'interfaces qui garantissent que votre interface utilisateur est considérée de manière cohérente et cohérente ;
Construire une bibliothèque de modèles, informée par votre inventaire d'interfaces, pour vous assurer que ce que vous concevez est à la fois rentable et cohérent ; et
- Adopter l'animation comme moyen de communication avec les utilisateurs, en améliorant notre conception au niveau de la fonction et du plaisir.
En bref, cet article est destiné à vous aider à développer une approche systématique de la conception d'interface utilisateur qui soit largement applicable à toute une gamme de projets et qui soit évolutive. En construisant un cadre de conception, nous pouvons appliquer les leçons apprises des autres, améliorant ainsi nos conceptions et résultant en un meilleur résultat pour nos utilisateurs.
La conception de l'interface utilisateur (UI) est un vaste sujet, alors considérez cet article comme une brève introduction, mais - comme dans mes articles précédents - je vais vous suggérer quelques lectures pour vous assurer que vous êtes bien couvert.
Commencez avec un inventaire d'interface
Vous partez peut-être de zéro avec un nouveau produit ou revisitez un produit existant, mais il est utile de commencer par établir un inventaire des interfaces. Tout comme un inventaire de contenu permet de s'assurer que le contenu (c'est-à-dire des mots, des images et d'autres types de contenu) est cohérent, un inventaire d'interface garantit également que les interfaces utilisateur sont développées de manière cohérente dans un cadre complet et réfléchi.
Passer un peu de temps sur cette phase initiale permettra de gagner beaucoup de temps à long terme en établissant des systèmes de conception cohérents entre les membres de l'équipe et facilement évolutifs. La création d'un inventaire d'interface vous aide à concentrer votre temps et vos efforts sur les éléments dont vous avez besoin à ce moment précis, mais, tout comme un guide de style, il doit s'agir d'un document vivant qui est extensible et qui grandit à mesure que votre produit se développe.
Alors, qu'est-ce qu'un « inventaire d'interface » ? Eh bien, le terme a été inventé et popularisé par Brad Frost. Il prend l'idée qui sous-tend les inventaires de contenu et la transpose dans le monde de la conception d'interface utilisateur. Comme Frost le résume :
"Un inventaire d'interface est similaire à un inventaire de contenu, sauf qu'au lieu de passer au crible et de catégoriser le contenu, vous faites le point et catégorisez les composants qui composent votre site Web [ou produit]. Un inventaire d'interface est une collection complète des éléments qui composent votre interface."
— Inventaire des interfaces, Brad Frost
Si vous reconcevez un produit existant, un inventaire d'interface commence par cartographier tous vos composants, qu'ils soient grands ou petits, afin qu'ils soient systématiquement documentés. Si vous vous lancez dans un nouveau projet, vous aimeriez peut-être cartographier le produit d'un concurrent et entreprendre une analyse du travail des autres. Cela vous aide à vous faire une idée des différents composants d'interface que vous devrez prendre en compte.

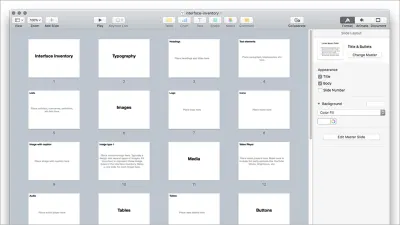
La première étape du processus consiste à prendre systématiquement des captures d'écran de tout ce que vous avez conçu . Cela prendra du temps, mais c'est important. C'est à ce stade - surtout si vous avez une équipe de conception importante - que vous pourriez commencer à voir des incohérences dans la façon dont les différents éléments ont été conçus. Votre inventaire d'interface vous aidera à identifier ces éléments, que vous pourrez ensuite corriger.
Tenez compte de tous les différents composants qui composent votre interface utilisateur, notamment :
Typographie
- Titres et sous-titres
- Éléments de texte (premiers rangs, paragraphes)
- Listes
Images et médias
- Logos
- Iconographie
- Images
Formes
- Entrées de texte
- Entrées radio/case à cocher
- Sélectionnez Menus
Si vous êtes un peu comme l'ancien moi ( avant que je ne sache mieux ! ), vous avez peut-être conçu ces différents composants au fur et à mesure des besoins, sans aucune approche systématique. L'idée d'un inventaire d'interface est d'imposer un ordre à ce processus en veillant à ce que tout soit cohérent.
La deuxième phase du processus, catégorisant tout, vise à imposer un certain ordre aux captures d'écran que vous avez prises. Vous pouvez organiser vos captures d'écran à l'aide de toutes sortes d'outils, mais je suggérerais de tout organiser à l'aide de Keynote ou de PowerPoint, de cette façon vous pourrez présenter le travail une fois terminé à votre équipe. Brad Frost, toujours utile, a fourni un modèle que vous pouvez utiliser (ZIP).
Avec le travail ci-dessus entrepris, c'est une bonne idée de se réunir en équipe ou avec le client et de tout parcourir. Cette discussion vous permettra de mieux comprendre les différents composants que vous devez concevoir. Il est également susceptible de conduire à une certaine rationalisation de vos différents composants en identifiant des modèles partagés - une grande victoire pour l'efficacité.
Construire une bibliothèque de modèles
Une fois votre inventaire d'interfaces entrepris et tous vos composants organisés, il est important de commencer à identifier des modèles de conception communs et de construire autour de ceux-ci . Votre inventaire d'interface a probablement révélé des incohérences flagrantes dans votre conception, c'est maintenant le moment du processus de conception que vous y remédiez en reconstruisant votre interface utilisateur de manière modulaire. Je trouve qu'il est utile de penser à cette approche comme étant un peu comme LEGO.
Avec LEGO, vous pouvez (en utilisant de petits composants) construire des choses incroyablement compliquées. Les interfaces sont similaires. Bien qu'à première vue une interface puisse être incroyablement complexe, elle est essentiellement composée de composants plus petits. Ces composants sont là où les bibliothèques de modèles entrent en jeu. Alors, qu'est-ce qu'une bibliothèque de modèles ?
Une bibliothèque de modèles identifie et classe les modèles de conception qui sont des solutions récurrentes aux problèmes de conception typiques. Ceux-ci pourraient être :
- Sélecteurs de calendrier
- Fil d'Ariane
- Carrousels
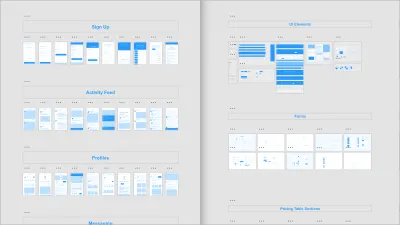
Une bibliothèque de modèles décompose une interface en éléments plus petits qui peuvent ensuite être utilisés comme blocs de construction réutilisables. Les avantages de cette approche incluent :
Cohérence dans votre conception
En créant des éléments d'interface utilisateur complexes à l'aide de composants plus petits et réutilisables, vous vous assurez que tous vos éléments d'interface utilisateur sont cohérents car ils sont tous construits à partir des mêmes composants simples.Un vocabulaire visuel que vous pouvez partager entre les membres de l'équipe
En établissant une bibliothèque de modèles pour votre produit, tous les membres de votre équipe construisent en utilisant cela comme base, plutôt que de créer leurs propres éléments ad hoc.Efficacité au fil du temps au fur et à mesure que vos conceptions se développent
Même si votre produit se développe au fil du temps, il est efficace à maintenir car il est construit sur une bibliothèque de modèles de base.
Lors de la conception de votre interface utilisateur, il est utile de se référer aux modèles de conception des autres pour voir ce qui fonctionne - et également - ce qui ne fonctionne pas. UI Patterns est une excellente ressource pour ce faire, rassemblant une multitude de modèles de conception.
En utilisant votre inventaire d'interfaces comme point de départ pour identifier les modèles de conception courants, vous êtes sur le point d'établir les composants dont vous avez besoin pour créer un système de conception. Cela vous aidera à vous assurer que votre interface utilisateur est cohérente et évolutive.
Adopter la conception atomique
Avant de plonger un peu plus profondément et d'explorer les principes de conception atomique, il est important de donner un peu de crédit là où le mérite est dû. Andy Clarke écrit et parle de « concevoir des systèmes, pas des pages » depuis un certain temps maintenant.
La perspicacité de Clarke - que nous devons arrêter de concevoir des pages de manière isolée et plutôt nous concentrer sur la création des systèmes à partir desquels ces pages sont construites - a éclairé une grande partie des écrits qui ont surgi autour de l'importance de se concentrer sur les modèles de conception.
Nous avons la chance qu'un certain nombre de designers aient pris le relais et aient exploré cette ligne de pensée en profondeur. Le livre de Brad Frost sur la conception atomique et le livre d'Alla Kholmatova sur les systèmes de conception regorgent tous deux de conseils utiles et devraient être une lecture obligatoire. Je les recommande vivement tous les deux.
Soulignant l'importance d'adopter une approche méthodique de la conception des interfaces, Frost déclare :
"[Je suis] intéressé par la composition de nos interfaces et par la manière dont nous pouvons construire des systèmes de conception de manière plus méthodique.
En quête d'inspiration et de parallèles, je revenais sans cesse à la chimie. […] Toute matière est composée d'atomes. Ces unités atomiques se lient pour former des molécules, qui à leur tour se combinent en des organismes plus complexes pour finalement créer toute la matière de notre univers.
De même, les interfaces sont constituées de composants plus petits. Cela signifie que nous pouvons décomposer des interfaces entières en blocs de construction fondamentaux et travailler à partir de là. C'est l'essentiel de la conception atomique."
— Conception atomique, Brad Frost
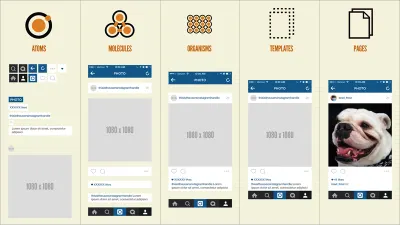
La méthodologie de Frost établit cinq niveaux distincts qui composent la conception atomique : les atomes, les molécules, les organismes, les modèles et les pages. En construisant à partir de l'atome, nous créons des blocs de construction fondamentaux de conception qui nous permettent de construire n'importe quoi.

La chimie n'a jamais été mon fort, mais essentiellement :
- Les atomes se rassemblent pour former des molécules;
- Ces molécules se combinent pour former des organismes ;
- Ces organismes sont ensuite utilisés comme base pour la création de modèles et de pages (nettement non chimiques).
En bref, nous créons de petits blocs de construction d'interface, puis nous les assemblons pour créer des éléments d'interface de plus en plus compliqués. Les avantages de la conception atomique sont que vous pouvez assurer la cohérence en combinant des éléments à un niveau granulaire, puis en construisant à partir de ceux-ci.
Prendre une longueur d'avance avec les kits d'interface utilisateur
En tant que designers travaillant - pour la plupart - sur le Web, nous sommes incroyablement chanceux de faire partie d'une communauté qui célèbre une approche commune du travail que nous faisons. Nous avons assisté à une explosion des kits d'interface utilisateur - des ensembles de composants d'interface utilisateur systématiquement conçus - au cours des dernières années, contribuant à nous faciliter un peu la vie.

Il est inutile de perdre du temps à redessiner des composants d'interface utilisateur courants lorsqu'un kit d'interface utilisateur peut vous faire économiser ce temps et ces efforts. Un kit d'interface utilisateur bien conçu peut constituer la pierre angulaire d'un produit numérique, qu'il s'agisse d'un site Web ou d'une application, garantissant qu'il a une apparence et une convivialité cohérentes et une identité visuelle.

Adobe s'est associé à une série de designers de renommée mondiale pour créer de fantastiques kits d'interface utilisateur Adobe XD, qui valent la peine d'être explorés. Ils ont également fourni d'excellents didacticiels sur le démarrage de votre conception avec des kits d'interface utilisateur pour vous permettre d'être opérationnel.
En plus d'offrir un certain nombre d'ensembles d'icônes gratuits (conçus par Lance Wyman, Buro Destruct et Anton & Irene), ils ont également créé un ensemble complet de kits d'interface utilisateur gratuits avec des modèles prédéfinis pour les projets Web et mobiles.
Les kits d'interface utilisateur sont incroyablement utiles et peuvent vous faire gagner un temps considérable en vous évitant de redessiner des éléments couramment utilisés. Une note de prudence, cependant, comme pour tout kit générique, il existe un risque de tomber dans une approche basée sur des modèles dans laquelle une conception ressemble beaucoup à une autre. Il est important d'utiliser votre kit comme point de départ , sur lequel vous superposez l'apparence que vous avez établie lors de la création de vos collages d'éléments.
Concevoir des interactions et des animations
L'un des différenciateurs clés entre la conception pour l'écran et l'impression est que lorsque nous concevons pour l'écran, nous concevons pour un support fluide . C'est une différence essentielle entre la conception d'interaction et la conception graphique.
En tant que concepteurs d'interaction, nous ne concevons pas des collections statiques de pages, nous examinons comment ces pages et les éléments de ces pages interagissent. Il s'agit d'une distinction essentielle et souvent négligée par un sous-ensemble de graphistes qui pensent que leur rôle consiste simplement à concevoir des ensembles de pages qui seront ensuite transmises et «assemblées» par «quelqu'un de technique».
Au risque de déchaîner la boîte de Pandore « les concepteurs doivent coder » qui surgit en permanence, il est essentiel pour les concepteurs travaillant dans ce média de comprendre comment le média fonctionne. Pour vraiment concevoir des expériences mémorables, il est important de passer du temps à apprendre les principes de l'animation. Heureusement, des outils comme Adobe XD résument une grande partie du code avec lequel il aurait fallu se débattre dans le passé pour concevoir des expériences interactives immersives.
Lors de la conception pour les écrans - des médias fluides par nature - il est essentiel de prendre en compte la manière dont l'utilisateur interagira avec ce que vous concevez , en tenant compte de la manière dont les transitions sont gérées d'un écran à l'autre et en fournissant des commentaires précieux dans les composants de l'interface utilisateur. Nous devons considérer à la fois les macro-interactions (au niveau de la page) et les micro-interactions (au niveau de l'objet).
Passer de A à B
Dans mon article précédent, j'ai exploré comment nous pourrions utiliser les user stories pour commencer à cartographier les voies de votre conception à un niveau élevé. À ce stade du processus, nous devons nous concentrer sur la façon dont les utilisateurs se déplacent entre ces écrans , en passant de A → B → C.
Dans le passé, nous aurions pu simplement nous déplacer entre les écrans avec peu ou pas d'animation du tout, limités par les appareils que nous utilisions à l'époque. Cependant, à mesure que la puissance de traitement de nos ordinateurs de bureau et appareils mobiles a augmenté, le nombre d'opportunités qui nous sont offertes pour concevoir des expériences plus immersives a également augmenté.
Bien sûr, nous devons utiliser ces nouveaux pouvoirs avec modération, mais le matériel à la disposition de nos utilisateurs nous offre désormais la possibilité de concevoir des interactions agréables. C'est pourquoi nous avons constaté un regain d'intérêt pour l'animation au cours des dernières années. En tant que concepteurs, nous répondons aux outils à notre disposition ; à mesure que ces outils évoluent, nos conceptions doivent également évoluer.

Lors de la conception des transitions entre les écrans, nous devons tenir compte d'un certain nombre de facteurs, notamment :
Comment l'utilisateur déclenche la transition pour passer d'une page à l'autre
En cliquant sur un bouton ou en glissant sur l'écran.Quel type de transition nous utilisons
Dissout, essuie, écaille ou autres effets. La transition que nous choisissons communiquera à l'utilisateur, il est donc important de la choisir avec soin.Combien de temps dure la transition
Est-ce rapide ou est-ce lent ?
Lorsque nous concevons le voyage de A → B → C, les choix que nous faisons (c'est-à-dire les déclencheurs, les transitions et les timings) affecteront le récit, il est donc important d'y réfléchir. Comme pour tout trajet, il se passe plus facilement s'il est agréable.
Le type de contenu que nous concevons aura également un impact sur ces décisions. Dans certains cas, nous aimerions qu'un utilisateur se déplace un peu plus lentement dans un récit en utilisant des transitions et des minutages pour rythmer les choses. Dans d'autres cas, on aimerait s'en sortir en accélérant les transitions.
Lorsque Apple a lancé iBooks pour la première fois, sa transition de page lors de la lecture d'un livre (un effet de «boucle de page») ralentissait les lecteurs. La « boucle de page » était délicieuse à première vue, mais une fois que vous l'aviez vue des centaines de fois – alors que tout ce que vous vouliez faire était de lire un livre – cela devenait incroyablement frustrant. Les microsecondes utilisées à chaque tour de page se sont ajoutées pour créer une expérience frustrante.
Lors de la conception des transitions entre les écrans, il est important de ne pas perdre de vue la fonctionnalité sous-jacente. En fin de compte, notre objectif est de ravir nos utilisateurs, pas de les frustrer .
L'animation peut être délicieuse, bien sûr, mais pas si c'est au détriment de la fonctionnalité. Sophie Paxton écrit sur ce même sujet dans un excellent article intitulé Votre interface utilisateur n'est pas un film Disney , qui souligne à quel point l'animation gratuite et les interfaces utilisateur trop animées peuvent, si nous ne faisons pas attention, frustrer les utilisateurs. Cela vaut la peine d'être lu.
Interagir avec des objets
Avec nos macro-interactions définies au niveau de la page, il est temps de porter notre attention sur les micro-interactions au niveau de l'objet.
Tout comme nous devons tenir compte de tous les facteurs qui s'additionnent pour faciliter les utilisateurs d'une page à l'autre, il est également important de prêter attention à faciliter les interactions des utilisateurs avec des objets spécifiques dans nos pages. Ceux-ci peuvent inclure des boutons, des champs de formulaire et d'autres éléments où une petite animation judicieuse peut aider à fournir des commentaires à nos utilisateurs.
Fournir un retour visuel est extrêmement important dans la conception de l'interface utilisateur : cela rassure les utilisateurs en fournissant un signal indiquant que leurs actions ont été reconnues . Lorsque je clique sur un interrupteur d'éclairage dans le «monde réel», je reçois un retour en entendant un clic satisfaisant ainsi que le résultat de l'allumage ou de l'extinction de la lumière. Cette rétroaction me permet de savoir ce qui se passe.
Nous pouvons améliorer nos conceptions d'interface utilisateur en appliquant ces leçons du monde réel au monde des écrans. Une interface utilisateur bien conçue doit répondre aux actions d'un utilisateur , lui faire savoir que ses actions ont l'effet souhaité, ce qui lui permet d'avoir l'esprit tranquille. C'est là que l'animation peut jouer un rôle important.

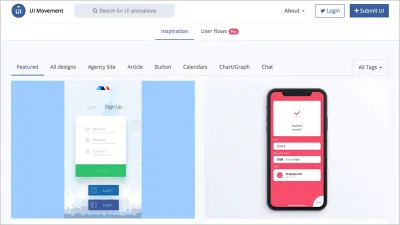
Des sites comme UI Movement fournissent une mine d'inspiration, présentant des exemples efficaces d'animation appliquée aux interfaces utilisateur. Il est important de réfléchir à la manière dont vous fournissez des commentaires et dans quel contexte, par exemple :
Lorsque vous demandez un mot de passe, il est utile d'indiquer la force ou la faiblesse du mot de passe au fur et à mesure que l'utilisateur saisit les informations (découvrir seulement plus tard qu'un mot de passe est trop faible est frustrant).
Lorsqu'un utilisateur interagit avec un bouton, cela aide à fournir des commentaires, permettant à l'utilisateur de savoir que ses actions ont été reconnues.
Lors de l'interaction avec les sélecteurs de dates et les calendriers, il existe une marge considérable pour fournir des commentaires utiles.
Les scénarios ci-dessus ne sont que la pointe de l'iceberg. Partout où votre utilisateur est invité à interagir avec des éléments d'une page, vous pouvez envisager d'utiliser une animation pour fournir des commentaires utiles. Bien sûr, comme je l'ai noté plus haut, votre interface utilisateur n'est pas un film Disney, alors n'allez pas trop loin !
Enfin, il convient de noter que l'animation n'est pas pour tout le monde et peut - pour certaines personnes - causer des problèmes. Pour les utilisateurs souffrant de troubles vestibulaires, le mouvement peut provoquer des étourdissements ou des nausées. Il est donc important de prendre en compte l'accessibilité lors de l'utilisation de l'animation.
Ce pourrait être une idée d'offrir un choix aux utilisateurs, et c'est formidable de voir des sites comme CodePen World's Fair alerter les utilisateurs de son utilisation de l'animation et leur offrir le choix de continuer sur le site avec ou sans animation. Ce genre de considération fait plaisir à voir : bravo pour l'accessibilité !
En conclusion
Lors de la conception de votre interface utilisateur, il est utile d'avoir un système en place. Cela garantit que tout ce que vous créez est réfléchi et cohérent. Commencer par un inventaire de l'interface - en particulier lorsque vous revisitez un produit existant dans le cadre d'une refonte - vous aidera à identifier les points où votre interface doit fonctionner. Au fil du temps, il est naturel que des incohérences puissent s'infiltrer ; cet outil offre un moyen idéal pour les identifier.
Quand il est temps de créer votre interface, passez du temps à établir un système de conception réfléchi. Non seulement cela garantit que votre conception est cohérente, mais cela aide également à garder votre équipe sur la même longueur d'onde et fournit à tous les indépendants travaillant sur le projet tous les conseils dont ils ont besoin dans un emplacement central.
Enfin, il est important de penser à la conception de vos interactions et animations. En tant que concepteurs travaillant pour des écrans, il est important que nous examinions comment ce que nous concevons réagit aux interactions des utilisateurs. Après tout, nous concevons pour un support malléable, utilisons cette malléabilité en notre faveur ! En liant tout ce qui précède, vous aurez les bases d'une approche d'interface utilisateur solide qui résistera à l'épreuve du temps.
Lecture suggérée
Il existe de nombreuses publications intéressantes, hors ligne et en ligne, qui vous aideront dans votre aventure. J'en ai inclus quelques-uns ci-dessous pour vous aider à démarrer votre voyage.
Alla Kholmatova a écrit un excellent livre sur les Design Systems , que je recommande vivement. Il explore comment la création de systèmes de conception efficaces peut permettre aux équipes de créer d'excellents produits numériques.
Brad Frost a longuement écrit sur le processus d'inventaire des interfaces. Il a également écrit un très bon livre, Atomic Design , qui se concentre sur la création de systèmes de conception d'interface efficaces. Frost est un cookie intelligent, et je vous recommande fortement de mettre son blog en signet.
Si vous souhaitez en savoir plus sur la conception d'interactions et d'animations, je vous recommande vivement les ressources d'animation et UX de Val Head. Head organise des ateliers et propose également une excellente newsletter par e-mail.
Si le Web est votre média et que vous débutez dans l'animation, laissez tomber tout et inscrivez-vous au cours d'animation CSS de Donovan Hutchinson. C'est un excellent cours et le style d'enseignement de Hutchinson est sans égal.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez, le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
