Animation CSS composable en vue avec AnimXYZ
Publié: 2022-03-10Dans cet article, vous apprendrez à utiliser la boîte à outils AnimXYZ pour créer des animations uniques, interactives et visuellement attrayantes dans Vue.js et HTML brut. À la fin de cet article, vous aurez appris comment l'ajout de quelques classes CSS à des éléments dans les composants Vue.js peut vous donner beaucoup de contrôle sur la façon dont ces éléments se déplacent dans le DOM.
Ce didacticiel sera utile aux lecteurs intéressés par la création d'animations interactives avec quelques lignes de code.
Remarque : cet article nécessite une compréhension de base de Vue.js et CSS.
Qu'est-ce qu'AnimXYZ ?
AnimXYZ est une boîte à outils d'animation CSS composable, performante et personnalisable alimentée par des variables CSS. Il est conçu pour vous permettre de créer des animations impressionnantes et uniques sans écrire une ligne d'images clés CSS. Sous le capot, il utilise des variables CSS pour créer des propriétés CSS personnalisées. La bonne chose à propos d'AnymXYZ est son approche déclarative. Un élément peut être animé de deux manières : à l'entrée ou à la sortie de la page. Si vous souhaitez animer un élément HTML avec cette boîte à outils, l'ajout d'une classe xyz-out animera l'élément hors de la page, tandis que xyz-in animera le composant dans la page.
Cette boîte à outils géniale peut être utilisée dans un projet HTML standard, ainsi que dans une application Vue.js ou React. Cependant, au moment de la rédaction de cet article, la prise en charge de React est toujours en cours de développement .
Pourquoi utiliser AnimXYZ ?
Composable
L'animation avec AnimXYZ est possible en ajoutant des noms de classe descriptifs à votre balisage. Cela facilite l' écriture d'animations CSS complexes sans écrire d'images clés CSS complexes . Animer un élément dans la page est aussi simple que d'ajouter une classe de xyz-in dans le composant et de déclarer un attribut descriptif.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>Le code ci-dessus fera disparaître l'élément de paragraphe dans la page, tandis que le code ci-dessous fera disparaître l'élément de la page. Juste une seule classe avec beaucoup de puissance.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>Personnalisable
Pour des animations simples, vous pouvez utiliser les utilitaires prêts à l'emploi, mais AnimXYZ peut faire bien plus. Vous pouvez personnaliser et contrôler AnimXYZ pour créer exactement les animations souhaitées en définissant les variables CSS qui pilotent toutes les animations AnimXYZ. Nous créerons des animations personnalisées plus tard dans ce didacticiel.
Performant
Avec AnimXYZ, vous pouvez créer des animations puissantes et fluides prêtes à l'emploi, et sa taille n'est que de 2,68 Ko pour la fonctionnalité de base et de 11,4 Ko si vous incluez les utilitaires pratiques.
Facile à apprendre et à utiliser
AnimXYZ fonctionne parfaitement avec HTML et CSS standard, et il peut être intégré dans un projet en utilisant le lien du réseau de diffusion de contenu (CDN). Il peut également être utilisé dans Vue.js et React, bien que la prise en charge de React soit encore en cours de développement. De plus, la courbe d'apprentissage avec cette boîte à outils n'est pas abrupte par rapport aux bibliothèques d'animation telles que GSAP et Framer Motion, et la documentation officielle facilite le démarrage car elle explique le fonctionnement du package en termes simples.
Concepts clés dans AnimXYZ
Contextes
Lorsque vous souhaitez qu'un flux d'animation particulier soit appliqué à des groupes d'éléments associés, l'attribut xyz fournit le contexte. Supposons que vous souhaitiez que trois div soient animés de la même manière lorsqu'ils entrent dans la page. Tout ce que vous avez à faire est d'ajouter l'attribut xyz à l'élément parent, avec les utilitaires composables et la variable que vous souhaitez appliquer.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> Le code ci-dessus appliquera la même animation à tous les div avec une classe de shape . Tous les éléments enfants s'estomperont dans la page et basculeront vers le coin supérieur gauche, car l'attribut xyz="fade flip-up flip-left" a été appliqué à l'élément parent.
Voir le Pen [Contexts in AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) par Ejiro Asiuwhu.
AnimXYZ facilite l'animation d'un élément enfant différemment de son parent. Pour ce faire, ajoutez l'attribut xyz avec une variable d'animation différente et différents utilitaires à l'élément enfant, ce qui réinitialisera toutes les propriétés d'animation qu'il a héritées de son parent.
Voir le Pen [Override Parent contexts in AnimXYZ](https://codepen.io/smashingmag/pen/porzayR) par Ejiro Asiuwhu.
Utilitaires
AnimXYZ est livré avec de nombreux utilitaires qui vous permettront de créer des animations CSS attrayantes et puissantes sans écrire de CSS personnalisé.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Par exemple, le code ci-dessus a un utilitaire fade up , qui fera disparaître l'élément de haut en bas lorsqu'il entrera dans la page. Il entrera et tournera à partir de la gauche. Lorsque l'élément quitte la page, il ira vers la droite et sortira de la page.
Avec les utilitaires prêts à l'emploi, vous pouvez, par exemple, retourner un groupe d'éléments vers la droite et les faire disparaître en quittant la page. Les possibilités de ce qui peut être réalisé avec les utilitaires sont infinies.
Échelonnement
L'utilitaire stagger contrôle la propriété CSS animation-delay pour chacun des éléments d'une liste, afin que leurs animations soient déclenchées les unes après les autres. Il spécifie le temps d'attente entre l'application de l'animation à un élément et le début de l'exécution de l'animation. Essentiellement, il est utilisé pour mettre en file d'attente l'animation afin que les éléments puissent être animés en séquence.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> En ajoutant l'utilitaire stagger , chaque élément d'un div parent s'animera l'un après l'autre de gauche à droite. L'ordre peut être révéré en utilisant stagger-rev .
Avec stagger :
Voir le Pen [Staggering with AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) par Ejiro Asiuwhu.
Sans stagger :
Voir le Pen [!Staggering Animation - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) par Ejiro Asiuwhu.
Utiliser AnimXYZ avec HTML et CSS
Construisons une carte et ajoutons une animation sympa avec AnimeXYZ.
Voir le Pen [Animxyz Demo](https://codepen.io/smashingmag/pen/jOLNZrV) par Ejiro Asiuwhu.
Tout d'abord, nous devons ajouter la boîte à outils AnimXYZ à notre projet. Le moyen le plus simple est via un CDN. Saisissez le CDN et ajoutez-le à l'en- head de votre document HTML.
Ajoutez les lignes de code suivantes à votre HTML.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> C'est là que la magie opère. En haut de la page, nous avons une balise de paragraphe avec une classe de xyz-in et un attribut xyz avec une valeur de fade . Cela signifie que l'élément p s'estompera dans la page.
Ensuite, nous avons une carte avec un id glass , avec l'attribut xyz suivant :
xyz="fade flip-down flip-right-50% duration-10" Les utilitaires composables ci-dessus feront fondre la carte dans la page. La valeur de flip-down fera basculer la carte dans la page à partir du bas, et la valeur de retournement vers la flip-right retournera la carte de 50 % en quittant la page. Une durée d'animation de 10 (c'est-à-dire 1 seconde) définit la durée nécessaire à l'animation pour terminer un cycle.

Intégration d'AnimXYZ dans Vue.js
Échafauder un projet Vue.js
À l'aide de l'interface de ligne de commande (CLI) Vue.js, exécutez la commande ci-dessous pour générer l'application :
vue create animxyz-vueInstaller VueAnimXYZ
npm install @animxyz/vue Cela installera à la fois le package principal et le package Vue.js. Après l'installation, nous devrons importer le package VueAnimXYZ dans notre projet et ajouter le plugin globalement à notre application Vue.js. Pour ce faire, ouvrez votre fichier main.js et ajoutez le bloc de code suivant en conséquence :
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) Le composant XyzTransition
Le composant XyzTransition est construit au-dessus du composant de transition de Vue.js. Il est utilisé pour animer des éléments individuels dans et hors de la page.
Voici une démonstration de l'utilisation du composant XyzTransition dans Vue.js.
Notez qu'une grande partie de la complexité associée au composant de transition de Vue.js a été supprimée afin de réduire la complexité et d'augmenter l'efficacité. Tout ce dont nous devons nous soucier lors de l'utilisation du composant XyzTransition , ce sont les accessoires d' appear , appear-visible , de duration et de mode .
Pour un guide plus détaillé, consultez la documentation officielle.
Utilisons le composant XYZTransition pour animer un élément lorsqu'un bouton est cliqué.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Remarquez comment l'élément que nous avons l'intention de faire passer est enveloppé dans le composant XYZTransition . Ceci est important car l'élément enfant <div class="square" v-if="isAnimate"></div> héritera des utilitaires appliqués au composant XYZTransition . L'élément enfant est également rendu conditionnellement lorsque isAnimate est défini sur true . Lorsque le bouton est cliqué, l'élément enfant avec une classe de square est basculé dans et hors du DOM.
XyzTransitionGroup
Le composant XyzTransitionGroup est construit au-dessus du composant transition-group de Vue.js. Il est utilisé pour animer des groupes d'éléments dans et hors de la page.
Vous trouverez ci-dessous une illustration de l'utilisation du composant XyzTransitionGroup dans Vue.js. Notez ici encore qu'une grande partie de la complexité qui accompagne le composant de transition-group de Vue.js a été supprimée afin de réduire la complexité et d'augmenter l'efficacité. Tout ce dont nous devons nous soucier lors de l'utilisation du composant XyzTransitionGroup sont appear , appear-visible , duration et tag . Ce qui suit est tiré de la documentation :
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Construire un modal animé avec AnimXYZ et Vue.js
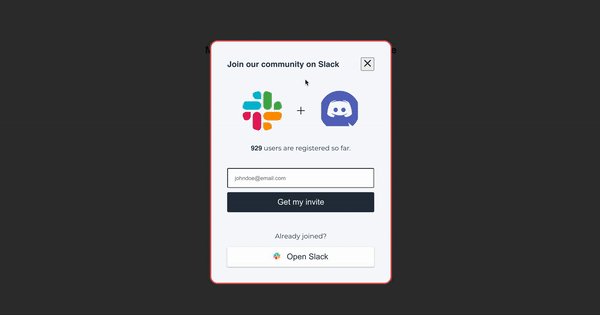
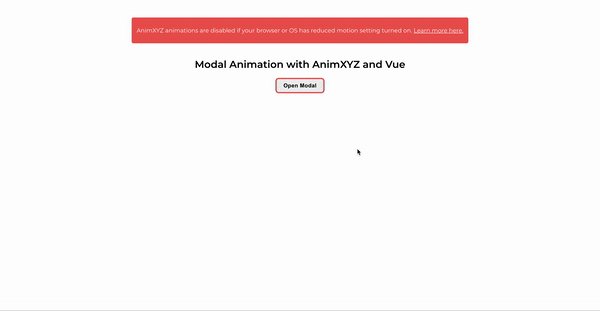
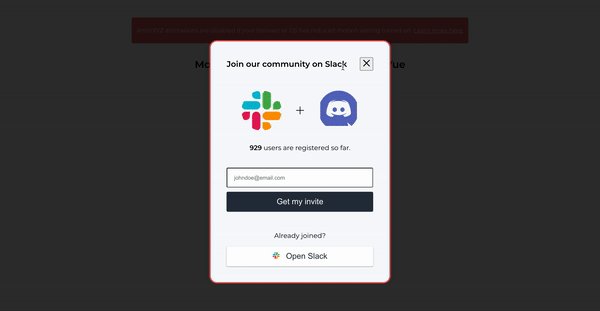
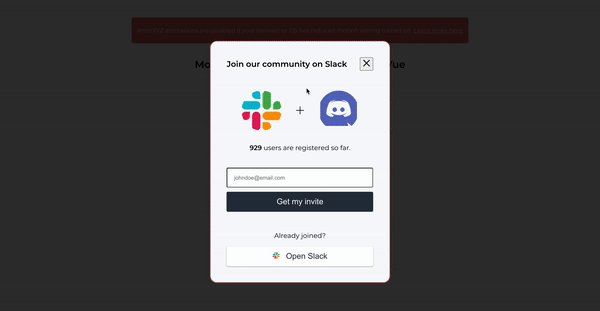
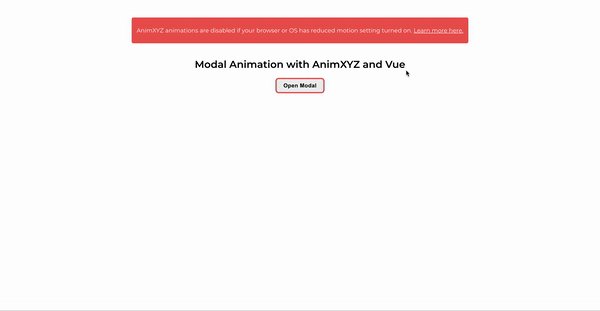
Construisons des composants modaux qui s'animeront lorsqu'ils entrent et sortent du DOM.
Voici une démo de ce que nous allons construire :

En ajoutant la propriété xyz="fade out-delay-5" au composant XyzTransition , le modal s'estompera.
Notez que nous ajoutons .xyz-nested à presque tous les éléments enfants du composant modal. En effet, nous souhaitons déclencher leurs animations lorsqu'un élément d'un composant modal est ouvert.
La propriété ease-out-back que nous avons ajoutée au conteneur de dialogue ajoutera un léger dépassement lorsque le dialogue est ouvert et lorsqu'il a été fermé.
L'ajout in-delay aux éléments enfants du composant modal rendra l'animation plus naturelle, car l'élément sera retardé jusqu'à ce que les autres contenus du modal soient animés :
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Ensuite, dans notre modal, nous utiliserions la directive v-if="isModal" pour spécifier que nous voulons que le modal soit caché de la page par défaut. Ensuite, lorsque le bouton est cliqué, nous ouvrons le modal en appelant la méthode open() , qui définit la propriété isModal sur true . Cela révélera le modal sur la page et appliquera également les propriétés d'animation que nous avons spécifiées à l'aide des utilitaires intégrés d'AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Les animations d'AnimXYZ sont désactivées lorsque le paramètre de mouvement réduit dans le navigateur ou le système d'exploitation est activé. Affichez un message d'aide aux utilisateurs qui ont opté pour la réduction des mouvements.
À l'aide de l' @media screen and (prefers-reduced-motion) , nous afficherons un message informant ces utilisateurs qu'ils ont désactivé la fonction d'animation dans notre composant modal. Pour ce faire, ajoutez le bloc de code suivant à vos styles :
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Conclusion
Nous avons passé en revue les bases d'AnimXYZ et comment l'utiliser avec du HTML brut et Vue.js. Nous avons également implémenté des projets de démonstration qui nous donnent un aperçu de la gamme d'animations CSS que nous pouvons créer simplement en ajoutant les classes utilitaires composables fournies par cette boîte à outils, et tout cela sans écrire une seule ligne d'une image clé CSS. J'espère que ce didacticiel vous a donné une base solide pour ajouter des animations CSS élégantes à vos propres projets et les développer au fil du temps pour tous vos besoins.
La démo finale est sur GitHub. N'hésitez pas à le cloner et à essayer la boîte à outils par vous-même.
C'est tout pour le moment! Faites-moi savoir dans la section des commentaires ci-dessous ce que vous pensez de cet article. Je suis actif sur Twitter et GitHub. Merci d'avoir lu et restez à l'écoute.
Ressources
- Documentation, AnimXYZ
- AnimXYZ, Chris Coyier, astuces CSS
