Une feuille de route pour créer une expérience d'intégration agréable pour les utilisateurs d'applications mobiles
Publié: 2022-03-10Lors du lancement d'une application, vous devez consacrer beaucoup de temps et de ressources pour attirer les utilisateurs. Vous pouvez attirer les gens vers votre application en utilisant une variété de moyens, y compris la publicité, les programmes de parrainage, les relations publiques et le marketing de contenu. Mais lorsque les gens téléchargent enfin une application, ils se sentent parfois abandonnés. Vous devez clairement montrer aux utilisateurs pourquoi ils ont besoin de votre application .
Des études révèlent que 90 % de toutes les applications téléchargées ne sont utilisées qu'une seule fois, puis finalement supprimées par les utilisateurs. Les gens abandonnent souvent les applications en raison d'une interface mal conçue ou d'une expérience globalement négative. Au lieu de voir leur problème résolu par l'application, les gens deviennent confus en essayant de parcourir une jungle d'écrans, de menus et de boutons.
Lectures complémentaires sur SmashingMag :
- La zone du pouce : concevoir pour les utilisateurs mobiles
- Comment concevoir des états d'erreur pour les applications mobiles
- Au-delà du bouton : adopter l'interface gestuelle
- Ce que la science-fiction dit aux concepteurs d'interaction sur les interfaces gestuelles
Dans le chapitre 5 de Fundamental UI Design , Jane Portman déclare :
Mais une fois que l'utilisateur se connecte à l'application, il est souvent laissé seul. Ils commencent à se noyer au lieu de nager vers leur objectif.
Pour que les utilisateurs donnent une seconde chance à votre application, ils doivent comprendre quatre éléments :
- pourquoi ils ont besoin de l'application,
- ce que l'application peut faire pour eux,
- quelles sont ses principales caractéristiques,
- comment utiliser ces fonctionnalités.
La meilleure façon de communiquer l'objectif de votre application consiste à proposer une expérience d'intégration engageante.
Qu'est-ce que l'intégration ?
Le terme « onboarding » vient du domaine des ressources humaines. Cela signifie aider un nouvel employé à s'adapter à un nouveau lieu de travail. Selon UserOnboard, dans le développement de logiciels, l'intégration consiste à aider les utilisateurs à adopter avec succès et à adopter pleinement un produit.
L'intégration suit la règle des 80 ⁄ 20 . Il n'est efficace que si vous pouvez rapidement apprendre aux gens à utiliser le petit sous-ensemble de fonctionnalités qu'ils passeront 80 % de leur temps à utiliser. Mais vous devez également expliquer pourquoi ces fonctionnalités sont si utiles .
L'intégration est accomplie en affichant un ensemble de brefs messages qui montrent aux utilisateurs comment interagir avec l'application pour résoudre un problème ou qui montrent l'idée principale ou les fonctionnalités phares de l'application. L'intégration peut prendre plusieurs formes :
- diapositives ou vidéo d'introduction,
- conseils,
- visite des interfaces,
- échantillons de contenu,
- solution hybride.
Toutes ces solutions sont efficaces pour communiquer avec les utilisateurs. Choisissez celui qui convient le mieux à votre public cible et qui convient aux fonctionnalités de votre application.
La vidéo suivante montre des diapositives qui pourraient être utilisées pour intégrer les utilisateurs d'une application de voyage :
J'aime cette implémentation parce que c'est amusant. "Pendant le vol, vous serez en sommeil cryogénique…" - c'est un excellent exemple de capture de l'expérience utilisateur d'une application. J'aime aussi la brièveté du design. Seulement trois diapositives - "Créer un compte", "Choisir la planète" et "Départ" - mais elles traduisent parfaitement le but de l'application.
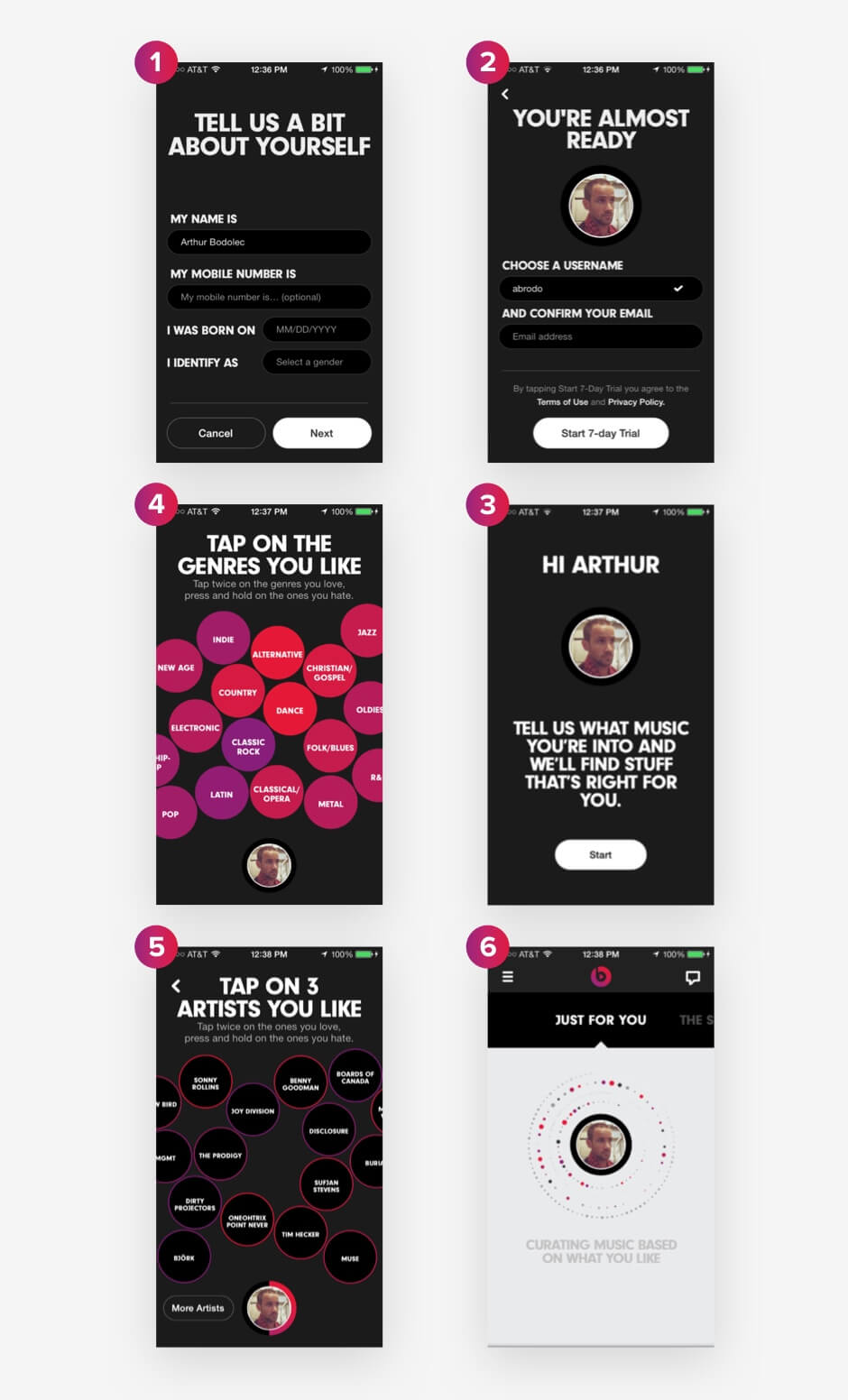
L'application Beats Music utilise un assistant d'intégration pour engager les utilisateurs et personnaliser leur expérience d'écoute musicale :

Ce type de conception d'intégration fait appel aux goûts musicaux de l'utilisateur, rendant son expérience unique. Le message "juste pour vous" est un excellent moyen d'indiquer comment l'utilisateur bénéficiera du partage de ses préférences avec l'application. De plus, les gens aiment parler d'eux-mêmes et de ce qu'ils aiment. Un assistant d'intégration pourrait être la meilleure stratégie pour une application qui doit répondre à différents goûts.
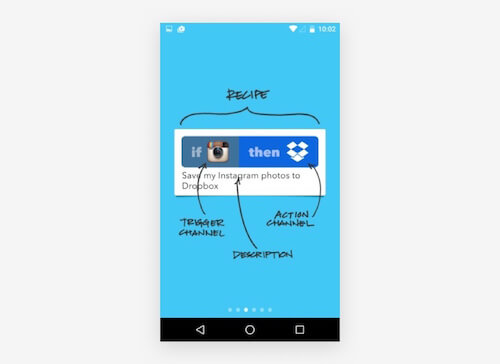
IFTTT, un service bien connu pour automatiser les petites tâches entre les services connectés à Internet, utilise des conseils pour expliquer son offre unique :

IFTTT montre à quoi ressemble une recette et explique chaque élément à l'écran. Des termes spécifiques sont utilisés - canal de déclenchement, canal d'action - aidant les gens à comprendre clairement la logique du "si... alors".
Stratégies
Maintenant que nous connaissons les différents types d'intégration, voyons comment concevoir une expérience d'intégration aussi agréable que possible.
Si vous deviez concevoir l'intégration d'une application de retouche photo, vous pourriez créer quatre à cinq diapositives d'introduction. Une application financière avec des tableaux, des graphiques et des fonctionnalités de budgétisation peut nécessiter une visite détaillée ou un système avec des conseils. Pour une application d'édition musicale, vous pouvez implémenter un assistant pour expliquer brièvement comment utiliser les commandes pour créer une piste.
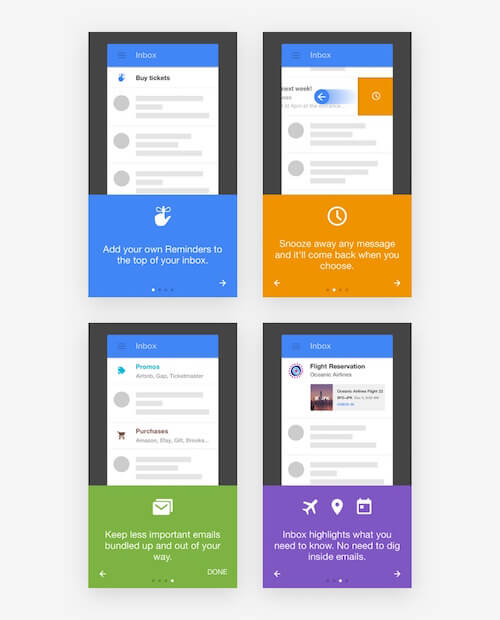
Certains concepteurs adoptent une approche hybride, combinant deux ou plusieurs types. Par exemple, vous pouvez combiner une vidéo d'introduction contenant des indices et un menu d'aide avec des instructions détaillées. Regardez la vidéo de l'application Inbox de Google pour un exemple.
Explorons six stratégies pour engager les utilisateurs.
Déclencher des émotions positives
Une fois que les gens commencent à utiliser une application, ils oublient facilement la formation d'introduction et se perdent dans l'interface utilisateur. Pour les orienter dans la bonne direction, vous pouvez gamifier l'application. Par exemple, vous pouvez fournir des conseils avec les « réalisations » ou féliciter les utilisateurs pour avoir terminé une tâche. Les réalisations déclenchent une émotion positive. Si les gens associent votre produit à un sentiment de réussite, ils continueront à l'utiliser.
Dans le chapitre 5 de Fundamental UI Design , Jane Portman déclare :
L'intégration de tout utilisateur est une question de psychologie : le sentiment précoce de réussite et d'accomplissement fera revenir l'utilisateur.
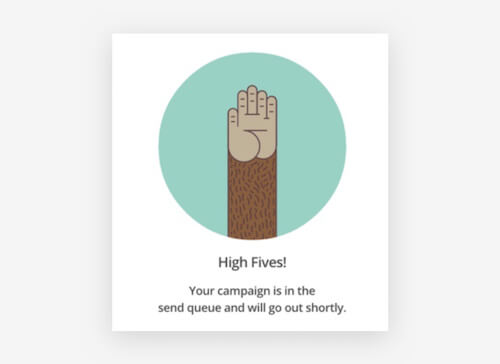
Regardez comment MailChimp déclenche une émotion positive en félicitant les utilisateurs pour l'accomplissement d'une tâche :

MailChimp utilise sa voix unique dans toutes ses communications avec les clients. "High fives" est amusant, édifiant et branché. MailChimp doit simplement dire à l'utilisateur que sa campagne va bientôt sortir, mais MailChimp ajoute de l'émotion au message. Tirer parti de l'émotion est une compétence puissante dans le design.
L'intégration parle d'émotion lorsqu'elle répond aux critères suivants :
- la navigation a du sens et est facilement compréhensible ;
- le design est visuellement attrayant pour le public cible ;
- se déplacer dans les diapositives est si agréable que l'utilisateur souhaite continuer ;
- toute l'expérience d'intégration est mémorable et personnelle, reflétant la personnalité de la marque et de ses clients.
Nous avons utilisé ces critères pour concevoir notre propre processus d'intégration chez Yalantis. Le concept ci-dessous illustre comment nous pouvons utiliser l'appel émotionnel pour engager le public cible d'une application de mode hypothétique. L'idée était d'aider les jeunes femmes à choisir des vêtements élégants. Mais nous ne nous sommes pas strictement concentrés sur l'explication de la fonctionnalité du produit hypothétique. Nous avons créé l'expérience d'intégration comme un exemple de design émotionnellement attrayant.
Nous avons utilisé Adobe After Effects (mais vous pouvez facilement mettre en œuvre ce concept en utilisant n'importe quel outil de prototypage, avec vos propres illustrations). Nous avons choisi des couleurs naturelles pour le prototype afin d'associer l'expérience d'intégration à la vie quotidienne d'une personne.
Montrez ce que les utilisateurs peuvent faire
Lors de la construction d'une expérience d'intégration, adoptez le point de vue du client. Montrer comment les clients bénéficieraient du produit est une façon de montrer à quel point il est génial.
Écrivez trois courtes phrases qui expliquent brièvement ce que fait l'application et la valeur qu'elle offre. L'application Inbox de Google est un excellent exemple de ce à quoi cela pourrait ressembler :

La boîte de réception utilise des verbes et des icônes pour décrire la valeur sur chaque écran. Les verbes poussent les gens à agir mieux que toute autre partie du discours.
Dans notre propre exemple, illustré ci-dessous, nous avons démontré le processus d'interaction avec une application de montage vidéo à partir du moment où l'utilisateur appuie sur le bouton d'enregistrement jusqu'aux étapes de montage de la vidéo, d'application de filtres et de partage de la vidéo sur les réseaux sociaux. Nous avons souligné les avantages de toutes les fonctionnalités de cette application. Même si les fonctions vidéo peuvent sembler compliquées, nous avons choisi des mots simples pour les diapositives afin que les utilisateurs comprennent clairement comment ils bénéficieraient de l'application.
Attirez l'attention sur les avantages concurrentiels
Si votre produit doit concurrencer de nombreuses solutions similaires, mettez clairement en évidence son avantage concurrentiel. Utilisez trois à quatre diapositives pour expliquer aux utilisateurs ce qui différencie votre application des autres. Soyez clair et concis lorsque vous expliquez pourquoi les gens ont besoin de votre application.
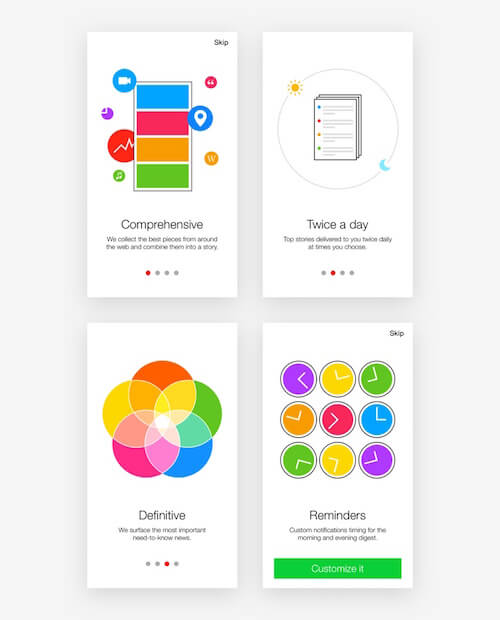
"Complète", "Deux fois par jour", "Définitive" et "Rappels" - les quatre diapositives ci-dessous expliquent la valeur de l'application News Digest de Yahoo mieux que mille mots.

J'aime les couleurs du design d'intégration de l'application News Digest. Non seulement les messages soulignent à quel point l'application Yahoo est différente des applications similaires sur le marché, mais les couleurs correspondent à l'interface utilisateur.

Expliquer avec des exemples de contenu
Les utilisateurs comprendront mieux comment interagir avec une application s'ils voient des échantillons du contenu.
Les échantillons de contenu sont principalement utilisés dans les applications de productivité et d'édition de documents. Vous pouvez toujours combiner des échantillons de contenu avec des conseils et des diapositives.
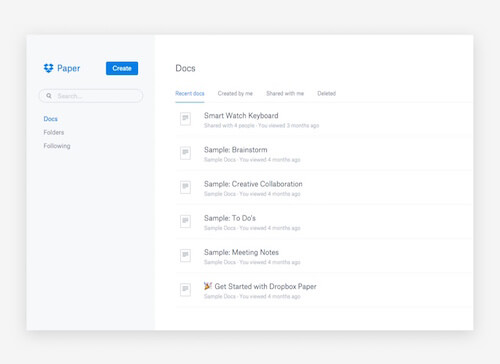
Voici comment Dropbox utilise des échantillons de contenu pour intégrer les utilisateurs de son application Paper :

Collaborer sur des idées organisées dans des documents et des dossiers peut sembler compliqué, mais Dropbox utilise l'expérience d'intégration pour montrer à quel point c'est vraiment facile. L'interface est propre et claire, aidant les gens à se faire rapidement une idée.
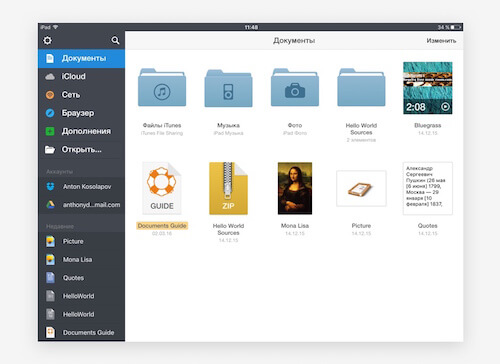
L'intégration avec des échantillons de contenu est également visible dans l'application Documents de Readdle pour Mac.

Readdle montre aux utilisateurs quels fichiers ils peuvent gérer et d'où ces fichiers peuvent être extraits. Les échantillons de contenu soulignent le caractère unique de la proposition de valeur de l'application : un emplacement pour tous vos fichiers.
Faites en sorte que la première impression ait un impact durable
Avant tout, la conception de l'intégration doit inciter l'utilisateur à effectuer une action la première fois qu'il utilise l'application.
Une première « ardoise vierge » bien conçue peut pousser l'utilisateur à faire sa première action. Un appel à l'action, comme une illustration avec une invite à créer un nouveau document, peut inciter l'utilisateur à créer. Utilisez l'ardoise vierge pour définir les attentes quant à ce qui va se passer.
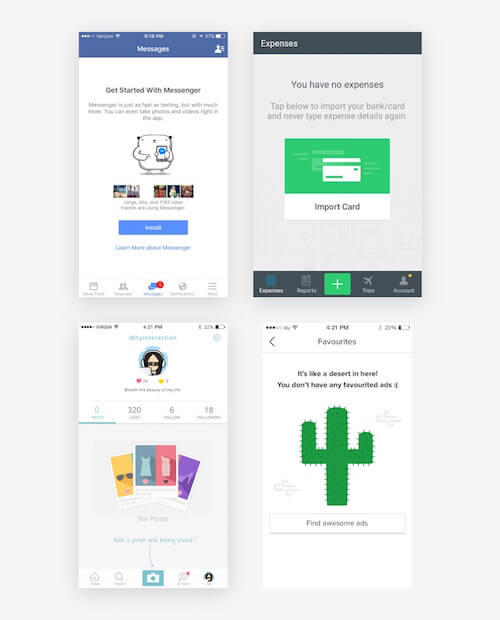
Une ardoise vierge efficace éduque, ravit et incite l'utilisateur. Considérez les trois applications suivantes, qui remplissent parfaitement le vide de l'écran :

Dans la première capture d'écran, nous voyons une invitation à installer une application de messagerie, avec une description de la valeur qu'elle offre. La deuxième capture d'écran incite l'utilisateur à importer une carte bancaire qui simplifiera le suivi de ses dépenses. Le troisième plan recommande aux utilisateurs d'ajouter des publications à leur profil pour le rendre plus attrayant. Le dernier est un design amusant, invitant l'utilisateur à "trouver des publicités géniales".
Mettre en œuvre un système d'apprentissage progressif
Il s'agit de la stratégie la plus complexe et convient aux grands projets techniquement sophistiqués avec un seuil d'entrée élevé. L'apprentissage progressif implique un système hybride de tutoriels discrets, de conseils et de motivation à toutes les étapes de l'interaction.
Avec cette méthode, les utilisateurs apprennent à utiliser le produit sans vidéos ni guides supplémentaires. Ils sont capables de découvrir facilement les fonctionnalités cachées nécessaires au travail professionnel. L'apprentissage progressif comprend généralement un système de devoirs.
Éléments
Une fois que vous avez choisi une stratégie qui fonctionne pour vous, pensez à la conception. Il existe quatre éléments clés de la conception de l'intégration.
Boutons et navigation
Si vous présentez un diaporama, indiquez avec des flèches et d'autres symboles où dans l'interface l'utilisateur doit passer au suivant.
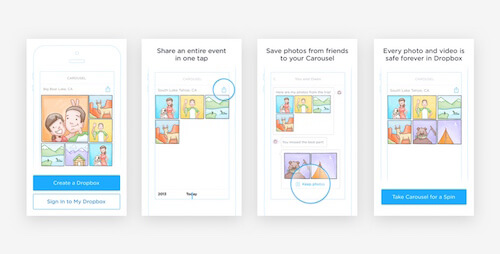
L'une des meilleures conceptions d'intégration que j'ai vues jusqu'à présent était celle de l'application Carousel, aujourd'hui disparue, de Dropbox. Lorsque les utilisateurs ont lancé l'application pour la première fois, ils ont été invités à "démarrer". En cliquant sur "démarrer", ils pouvaient faire défiler vers le bas pour voir des diapositives décrivant les principales fonctions de l'application. Les indicateurs ont poussé les utilisateurs à faire défiler vers le bas pour voir les prochains croquis. À la fin de l'expérience d'intégration, les utilisateurs pouvaient s'inscrire pour utiliser l'application.

Lors de son lancement, Carousel a connu un certain succès, en grande partie grâce à son interface intelligemment conçue et à son expérience d'intégration attrayante. Malheureusement, le projet a été arrêté, principalement en raison du faible positionnement du produit dans l'écosystème Dropbox et de la forte concurrence de Google Photos, Apple iCloud et Facebook Moments. Dropbox a déplacé la fonctionnalité principale de Carousel vers son application principale.
Dans notre exemple d'intégration pour une application de voyage en réalité virtuelle, nous avons utilisé la navigation actionnable. Chaque clic emmenait l'utilisateur vers une autre étape. Nous avons également mis en place un défilement vertical des astuces pour obtenir une expérience utilisateur intuitive. Nous avons utilisé Apple Motion pour créer ce prototype.
Conseils
Les conseils sont un ensemble d'éléments de communication qui s'affichent à l'écran dans un certain ordre. Des conseils sont attachés à divers composants de l'interface, décrivant brièvement comment les utilisateurs peuvent interagir avec ces composants.
Utilisez des conseils pour guider rapidement les utilisateurs à travers l'interface, en les aidant à faire leurs premiers pas dans l'application. Vous pouvez également utiliser des conseils pour afficher de nouvelles fonctionnalités après la mise à jour de l'application.
Les astuces peuvent être présentées de différentes manières :
- mettre en valeur les éléments actifs,
- sous forme d'indications textuelles,
- dans les fenêtres contextuelles,
- pour remplir les zones vides de l'écran.
Considérez à quel type d'utilisateur vous montrez le conseil. Les utilisateurs expérimentés seront irrités par les astuces élémentaires, alors permettez-leur de passer outre.
De plus, certains utilisateurs ne veulent tout simplement pas être intégrés, quelle que soit la qualité et l'engagement de l'expérience. Vous devez respecter leurs souhaits et les laisser passer à autre chose.
Texte
Le texte d'intégration doit suivre certaines directives :
- Brièveté et clarté
Limitez chaque diapositive à une seule phrase décrivant une valeur clé de l'application dans un langage clair et simple. - Lisibilité
Le texte doit frapper l'œil et être facilement lisible sur le fond. - Composition
Les polices et la présentation du texte doivent correspondre au langage de conception général et refléter l'ambiance du produit.
Écoutez vos utilisateurs et essayez de comprendre ce qu'ils aimeraient et veulent entendre. Réfléchissez à ce qui pourrait être difficile à comprendre pour eux et qui aurait donc besoin d'explications plus approfondies.
Remarque : Si vous envisagez de commercialiser votre application dans les pays arabes ou en Asie du Sud-Est, permettez à l'interface d'être inversée horizontalement ou verticalement. Les locuteurs de langues s'écrivant de droite à gauche et de chinois, japonais et coréen ne devraient pas se sentir en reste. Consultez notre article "Dispositions en arabe, japonais et chinois dans l'interface utilisateur et la conception de l'expérience utilisateur".
Graphique
Ne surchargez pas l'interface avec du texte. Utilisez des illustrations. Les images laisseront une trace visuelle dans la mémoire de l'utilisateur, ce qui n'est pas aussi facile à réaliser avec du texte seul. Deux des critères les plus importants pour les visuels sont la simplicité et l'universalité. Vos images, icônes et symboles doivent être reçus de la même manière dans différents pays et régions.
Les principaux types de contenu que vous utiliseriez dans la conception graphique sont les illustrations, les photos, les vidéos, les GIF et les captures d'écran.
Maintenant que nous connaissons les stratégies et les éléments que nous pouvons utiliser pour l'intégration, il ne reste plus qu'à créer le design réel.
Outils de prototypage pour la conception intégrée
Nous utilisons les outils de prototypage suivants chez Yalantis :
- Principe
- pixéliser
- Flint
- InVision
- Atomique
- Framer.js
- Formulaire (par RelativeWave)
Tous ces éléments vous permettent de créer des prototypes interactifs qui peuvent être partagés avec votre équipe.
Mon préféré est Principe. Je peux l'utiliser pour créer un prototype interactif avec des animations personnalisées en quelques minutes. Il est facile de travailler avec. Contrairement à de nombreux autres outils de prototypage d'interface utilisateur mobile, Principle est conçu de manière pratique. Sa simplicité améliorera vos performances et rendra le processus de conception plus flexible et polyvalent.
Framer.js et Form by RelativeWave sont destinés aux personnes qui pensent que les concepteurs doivent savoir coder. Ces outils permettront aux développeurs de mettre en œuvre plus facilement les prototypes que vous créez.
L'outil le plus simple pour créer des prototypes est InVision, mais il a quelques limitations avec les animations.
Nous utilisons également les éditeurs vidéo suivants :
- Adobe After Effects
- Mouvement Apple
Ceux-ci vous permettent de créer des animations personnalisées élégantes et d'expérimenter la transformation des éléments d'interface.
Comment faire fonctionner l'intégration
La conception de l'intégration ne consiste pas à expliquer chaque détail de l'interface afin que les utilisateurs ne se perdent pas. Une application mobile typique comporte de nombreuses fonctions, composants et interactions différents. Vous n'avez pas besoin de parler de chacun d'eux dans le processus d'intégration.
Il suffit de souligner l'objectif principal et les avantages de l'application. Voici un bref résumé du processus global de conception du processus d'intégration :
- Énumérez quelques caractéristiques principales du produit.
- Identifier la proposition de valeur du produit
- Notez votre avantage concurrentiel et comment le produit est positionné sur le marché.
- Décrivez un cas d'utilisation spécifique de l'application.
- Choisissez la stratégie d'intégration la plus appropriée pour transmettre la valeur de l'application.
- Concevoir les éléments graphiques et le flux de navigation.
- Créez un prototype interactif de votre conception d'intégration.
- Testez le prototype.
- Itérer pour améliorer l'expérience.
Erreurs fréquentes
Les concepteurs font parfois des erreurs lors de la conception de l'expérience d'intégration. Voici les faux pas les plus courants :
- N'expliquez pas de détails évidents dans l'interface qui rendraient les utilisateurs stupides.
- Ne rendez pas l'intégration trop longue ou peu claire. Vous ne déclencherez que des émotions négatives et des incompréhensions.
- Ne copiez pas d'applications similaires. La conception de l'intégration doit être unique au produit et adaptée à vos utilisateurs particuliers.
- N'embarquez pas pour le plaisir. L'intégration est un élément du système global de communication avec l'utilisateur, pas seulement une fonctionnalité à concevoir parce que tout le monde le fait. L'intégration doit compléter et améliorer l'expérience d'utilisation d'un produit.
Et rappelez-vous toujours que même la meilleure expérience d'intégration ne résoudra pas les problèmes de l'expérience utilisateur globale d'un produit.
Cela peut prendre un certain temps, mais au final, l'expérience utilisateur est tout ce qui compte. Gardez ces points à l'esprit lors de la création d'une expérience d'intégration :
- Mesurez l'efficacité de votre conception d'intégration avec des analyses et des tests utilisateur. Avec des données pertinentes à portée de main, vous pouvez développer une recette personnelle pour réussir.
- Apprenez des erreurs des autres. Nous avons la chance d'avoir beaucoup de ressources pour cela.
- Étudiez d'excellents exemples d'intégration. Consultez UX Archive, User Flow Patterns et Pttrns pour en savoir plus.
Selon Samuel Hulick de Help Scout, l'intégration n'est pas une fonctionnalité. Sa conception est un long processus qui ne s'arrête pas au bouton d'inscription.
Conclusion
Même si beaucoup a été dit sur l'importance de l'intégration, de nombreuses entreprises n'y prêtent toujours pas attention. C'est compréhensible - après tout, sa conception peut prendre beaucoup de temps et de ressources.
Mais voyons ce que nous disent les chiffres :
- Selon une étude réalisée par Gomez (PDF) sur le comportement d'achat en ligne, 88 % des consommateurs en ligne sont moins susceptibles de revenir sur un site Web après une mauvaise expérience.
- Les premières impressions sont à 94 % liées au design.
- Une bonne intégration peut entraîner une augmentation de 60 % du taux de conversion.
Je serais heureux d'entendre vos réflexions sur la conception de l'intégration. S'il vous plaît laissez-moi savoir ce que vous pensez dans les commentaires ci-dessous.
