Un guide détaillé pour mesurer les éléments vitaux Web de base
Publié: 2022-03-10Google a annoncé qu'à partir de mai 2021 ( edit : la date vient d'être déplacée à juin 2021), ils commenceront à considérer "Page Experience" dans le cadre du classement de recherche, tel que mesuré par un ensemble de métriques appelées Core Web Vitals. Cette date approche rapidement et je suis sûr que beaucoup d'entre nous sont invités à s'assurer que nous réussissons nos Core Web Vitals, mais comment pouvez-vous savoir si vous l'êtes ?
Répondre à cette question est en fait plus difficile que vous ne le pensez et bien que de nombreux outils exposent maintenant ces Core Web Vitals, il existe de nombreux concepts et subtilités importants à comprendre. même les outils Google comme PageSpeed Insights et le rapport Core Web Vitals dans Google Search Console semblent donner des informations confuses.
Pourquoi cela et comment pouvez-vous être sûr que vos correctifs ont vraiment fonctionné ? Comment pouvez-vous obtenir une image précise des Core Web Vitals de votre site ? Dans cet article, je vais essayer d'expliquer un peu plus ce qui se passe ici et d'expliquer certaines des nuances et des malentendus de ces outils.
Quels sont les principaux éléments vitaux Web ?
Les Core Web Vitals sont un ensemble de trois mesures conçues pour mesurer l'expérience "de base" consistant à savoir si un site Web semble rapide ou lent pour les utilisateurs, et offre ainsi une bonne expérience.

Les pages Web devront se situer dans les mesures vertes pour les trois Core Web Vitals afin de tirer pleinement parti de toute amélioration du classement. En dehors de la bonne plage, des valeurs différentes d'une métrique Core Web Vital sur deux pages peuvent entraîner un classement différent de l'expérience de page.
1. La plus grande peinture de contenu (LCP)
Cette métrique est probablement la plus facile à comprendre - elle mesure la rapidité avec laquelle vous obtenez le plus grand élément dessiné sur la page - qui est probablement le contenu qui intéresse l'utilisateur. Cela peut être une image de bannière, un morceau de texte ou peu importe. Le fait qu'il s'agisse du plus grand élément de contenu de la page est un bon indicateur qu'il s'agit de l'élément le plus important. Le LCP est relativement nouveau, et nous avions l'habitude de mesurer le First Contentful Paint (FCP) du même nom, mais le LCP a été considéré comme une meilleure mesure du moment où le contenu que le visiteur souhaite probablement voir est dessiné.
LCP est censé mesurer les performances de chargement et est un bon proxy pour toutes les anciennes mesures que nous utilisions dans la communauté des performances (c'est-à-dire le temps jusqu'au premier octet (TTFB), le contenu DOM chargé, le rendu de démarrage, l'indice de vitesse) - mais d'après l'expérience de l'utilisateur. Il ne couvre pas toutes les informations couvertes par ces mesures, mais il s'agit d'une mesure simple et simple qui tente de donner une bonne indication du chargement de la page.
2. Premier délai d'entrée (FID)
Cette deuxième métrique mesure le temps entre le moment où l'utilisateur interagit avec une page, en cliquant sur un lien ou un bouton par exemple, et le moment où le navigateur traite ce clic. Il est là pour mesurer l' interactivité d'une page . Si tout le contenu est chargé, mais que la page ne répond pas, c'est une expérience frustrante pour l'utilisateur.
Un point important est que cette métrique ne peut pas être simulée car elle dépend vraiment du moment où un utilisateur clique ou interagit réellement avec une page, puis du temps que cela prend pour être actionné. Le temps de blocage total (TBT) est un bon indicateur du FID lors de l'utilisation d'un outil de test sans aucune interaction directe de l'utilisateur, mais gardez également un œil sur le temps d'interaction (TTI) lorsque vous examinez le FID.
3. Décalage de mise en page cumulé (CLS)
Une métrique très intéressante, assez différente des autres métriques qui ont précédé pour un certain nombre de raisons. Il est conçu pour mesurer la stabilité visuelle de la page - essentiellement à quel point elle saute lorsque de nouveaux emplacements de contenu se mettent en place. Je suis sûr que nous avons tous cliqué sur un article, commencé à lire, puis fait sauter le texte au fur et à mesure que des images, des publicités et d'autres contenus sont chargés.
C'est assez choquant et ennuyeux pour les utilisateurs, il vaut donc mieux le minimiser. Pire encore, c'est lorsque ce bouton sur lequel vous étiez sur le point de cliquer se déplace soudainement et que vous cliquez sur un autre bouton à la place ! CLS tente de tenir compte de ces changements de mise en page.
Laboratoire contre RUM
L'un des points clés à comprendre concernant les Core Web Vitals est qu'ils sont basés sur des métriques de terrain ou Real User Metrics (RUM). Google utilise les données anonymisées des utilisateurs de Chrome pour fournir des informations sur les mesures et les met à disposition dans le rapport sur l'expérience utilisateur de Chrome (CrUX). Ces données sont ce qu'ils utilisent pour mesurer ces trois mesures pour les classements de recherche. Les données CrUX sont disponibles dans un certain nombre d'outils, y compris dans Google Search Console pour votre site.
Le fait que les données RUM soient utilisées est une distinction importante car certaines de ces mesures (à l'exception du FID) sont disponibles dans des outils de performance Web synthétiques ou "basés sur le laboratoire" comme Lighthouse, qui ont été la base de la surveillance des performances Web pour beaucoup dans le passé. . Ces outils exécutent des chargements de page sur des réseaux et des appareils simulés, puis vous indiquent quelles étaient les métriques pour cette exécution de test.
Donc, si vous exécutez Lighthouse sur votre machine de développement puissante et obtenez d'excellents scores, cela peut ne pas refléter ce que les utilisateurs vivent dans le monde réel, et donc ce que Google utilisera pour mesurer l'expérience utilisateur de votre site Web.
LCP dépendra beaucoup des conditions du réseau et de la puissance de traitement des appareils utilisés (et beaucoup plus de vos utilisateurs utilisent probablement des appareils moins puissants que vous ne le pensez !). Un contrepoint cependant est que, pour de nombreux sites occidentaux au moins, nos mobiles ne sont peut-être pas aussi peu puissants que le suggèrent des outils tels que Lighthouse en mode mobile, car ils sont assez étranglés. Vous remarquerez donc peut-être que vos données de terrain sur mobile sont meilleures que les tests suggérés (il y a des discussions sur la modification des paramètres mobiles de Lighthouse).
De même, le FID dépend souvent de la vitesse du processeur et de la façon dont l'appareil peut gérer tout ce contenu que nous lui envoyons - qu'il s'agisse d'images à traiter, d'éléments à mettre en page sur la page et, bien sûr, de tout ce JavaScript que nous aimons envoyer au navigateur pour passer à travers.
CLS est, en théorie, plus facilement mesuré dans les outils car il est moins sensible aux variations de réseau et de matériel, donc on pourrait penser qu'il n'est pas aussi sujet aux différences entre LAB et RUM - à l'exception de quelques considérations importantes qui peuvent ne pas être évidentes au départ :
- Il est mesuré tout au long de la vie de la page et pas seulement pour le chargement de la page comme le font les outils typiques, que nous explorerons plus loin dans cet article. Cela provoque beaucoup de confusion lorsque les chargements de page simulés en laboratoire ont un CLS très faible, mais le score CLS du champ est beaucoup plus élevé, en raison du CLS causé par le défilement ou d'autres changements après le chargement initial que les outils de test mesurent généralement.
- Cela peut dépendre de la taille de la fenêtre du navigateur - généralement des outils comme PageSpeed Insights, mesurent les mobiles et les ordinateurs de bureau, mais différents mobiles ont des tailles d'écran différentes, et les ordinateurs de bureau sont souvent beaucoup plus grands que ces outils (Web Page Test a récemment augmenté leur taille d'écran par défaut pour essayer de refléter plus précisément l'utilisation).
- Différents utilisateurs voient différentes choses sur les pages Web . Les bannières de cookies, le contenu personnalisé comme les promotions, les Adblockers, les tests A/B pour ne citer que quelques éléments qui peuvent être différents, ont tous un impact sur le contenu qui est dessiné et donc sur ce que les utilisateurs de CLS peuvent ressentir.
- Il est toujours en évolution et l'équipe Chrome a été occupée à corriger les changements "invisibles" et autres qui ne devraient pas compter pour le CLS. Des changements plus importants dans la manière dont le CLS est réellement mesuré sont également en cours. Cela signifie que vous pouvez voir différentes valeurs CLS en fonction de la version de Chrome en cours d'exécution.
Utiliser le même nom pour les métriques dans les outils de test en laboratoire, alors qu'elles ne reflètent peut-être pas avec précision les versions réelles, est source de confusion et certains suggèrent que nous devrions renommer certaines ou toutes ces métriques dans Lighthouse pour distinguer ces métriques simulées des des métriques RUM réelles qui alimentent le classement Google.
Mesures de performances Web précédentes
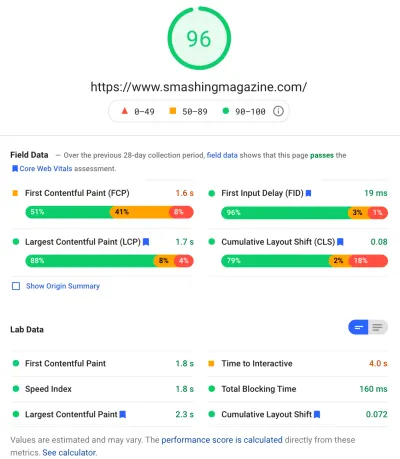
Un autre point de confusion est que ces métriques sont nouvelles et différentes des métriques que nous utilisions traditionnellement dans le passé pour mesurer les performances Web et qui sont mises en évidence par certains de ces outils, comme PageSpeed Insights - un outil d'audit en ligne gratuit. Entrez simplement l'URL sur laquelle vous souhaitez un audit et cliquez sur Analyser, et quelques secondes plus tard, deux onglets (un pour mobile et un pour ordinateur) vous seront présentés contenant une mine d'informations :

Au sommet se trouve le grand score de performance Lighthouse sur 100. Ceci est bien connu dans les communautés de performance Web depuis un certain temps maintenant et est souvent cité comme une mesure de performance clé pour viser et résumer la complexité de nombreuses mesures en un simple , numéro facile à comprendre. Cela chevauche un peu l'objectif de Core Web Vitals, mais il ne s'agit pas d'un résumé des trois Core Web Vitals (même les versions en laboratoire), mais d'une plus grande variété de mesures.
Actuellement, six métriques composent le score de performance Lighthouse, y compris certains des Core Web Vitals et d'autres métriques :
- Première peinture de contenu (FCP)
- Indice de vitesse (SI)
- La plus grande peinture de contenu (LCP)
- Temps d'interactivité (TTI)
- Temps de blocage total (TBT)
- Décalage de mise en page cumulé (CLS)
Pour ajouter à la complexité, chacun de ces six est pondéré différemment dans le score de performance et CLS, bien qu'il soit l'un des Core Web Vitals, ne représente actuellement que 5% du score de performance Lighthouse (je parierai de l'argent sur cette augmentation peu de temps après la prochaine itération de CLS est publiée). Tout cela signifie que vous pouvez obtenir un score de performance Lighthouse très élevé de couleur verte et penser que votre site Web est correct, tout en ne parvenant pas à franchir le seuil Core Web Vitals. Vous devrez donc peut-être recentrer vos efforts maintenant pour examiner ces trois mesures de base.
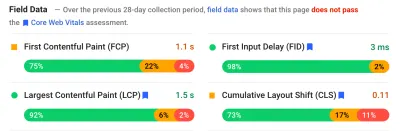
Passant le gros score vert dans cette capture d'écran, nous passons aux données de champ et nous obtenons un autre point de confusion : First Contentful Paint est affiché dans ces données de champ avec les trois autres Core Web Vitals, bien qu'il ne fasse pas partie du Core Web. Vitals et, comme dans cet exemple, je trouve souvent qu'il est signalé comme un avertissement même lorsque les autres passent tous. (Peut-être que les seuils pour cela nécessitent un petit ajustement ?) FCP a-t-il manqué de peu d'être un Core Web Vital, ou peut-être semble-t-il simplement mieux équilibré avec quatre métriques ? Cette section de données de terrain est importante et nous y reviendrons plus tard.
Si aucune donnée de champ n'est disponible pour l'URL particulière testée, les données d'origine pour l'ensemble du domaine seront affichées à la place (ceci est masqué par défaut lorsque les données de champ sont disponibles pour cette URL particulière, comme indiqué ci-dessus).
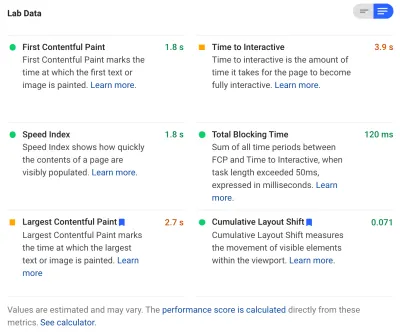
Après les données de terrain, nous obtenons les données de laboratoire, et nous voyons les six mesures qui composent le score de performance en haut. Si vous cliquez sur la bascule en haut à droite, vous obtenez même une description un peu plus détaillée de ces métriques :

Comme vous pouvez le voir, les versions de laboratoire de LCP et CLS sont incluses ici et, comme elles font partie de Core Web Vitals, elles reçoivent une étiquette bleue pour les marquer comme très importantes. PageSpeed Insights comprend également un lien de calculatrice utile pour voir l'impact de ces scores sur le score total en haut, et il vous permet de les ajuster pour voir ce que l'amélioration de chaque métrique fera à votre score. Mais, comme je l'ai dit, le score de performance Web est susceptible de prendre un peu de recul pendant que les Core Web Vitals profitent de toute l'attention en ce moment.
Lighthouse effectue également près de 50 autres vérifications sur des opportunités et des diagnostics supplémentaires. Ceux-ci n'ont pas d'impact direct sur le score, ni sur les Core Web Vitals, mais peuvent être utilisés par les développeurs Web pour améliorer les performances de leur site . Celles-ci sont également présentées dans PageSpeed Insights sous toutes les mesures, donc juste hors de vue pour la capture d'écran ci-dessus. Considérez-les comme des suggestions sur la façon d'améliorer les performances, plutôt que comme des problèmes spécifiques qui doivent nécessairement être résolus.
Les diagnostics vous montreront l'élément LCP et les changements qui ont contribué à votre score CLS qui sont des informations très utiles lors de l'optimisation de vos Core Web Vitals !
Ainsi, alors que dans le passé, les défenseurs des performances Web se sont peut-être fortement concentrés sur les scores et les audits de Lighthouse, je vois cela se concentrer sur les trois mesures Core Web Vital – au moins pour la prochaine période pendant que nous nous concentrons sur eux. Les autres métriques Lighthouse, et le score global, sont toujours utiles pour optimiser les performances de votre site, mais les Core Web Vitals occupent actuellement la majeure partie de l'encre sur les nouvelles performances Web et les articles de blog SEO.
Affichage des principaux éléments vitaux Web de votre site
Le moyen le plus simple d'obtenir un aperçu rapide des Core Web Vitals pour une URL individuelle et pour l'ensemble de l'origine consiste à saisir une URL dans PageSpeed Insights, comme indiqué ci-dessus. Cependant, pour voir comment Google voit les Core Web Vitals pour l'ensemble de votre site, accédez à Google Search Console. Il s'agit d'un produit gratuit créé par Google qui vous permet de comprendre comment Google "voit" l'ensemble de votre site, y compris les Core Web Vitals de votre site (bien qu'il y ait certaines - dirons-nous - " frustrations " avec la fréquence de mise à jour des données ici ).
Google Search Console est utilisée depuis longtemps par les équipes de référencement, mais avec les informations dont les développeurs de sites auront besoin pour traiter Core Web Vitals, les équipes de développement devraient également avoir accès à cet outil si elles ne l'ont pas déjà fait. Pour y accéder, vous aurez besoin d'un compte Google, puis de vérifier votre propriété du site par divers moyens (placer un fichier sur votre serveur Web, ajouter un enregistrement DNS, etc.).
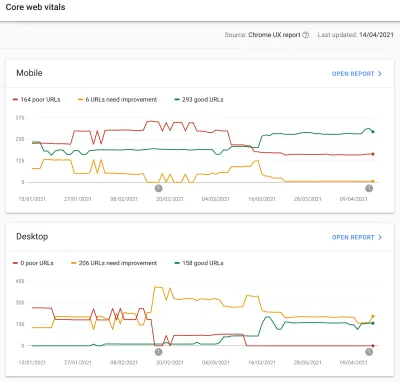
Le rapport Core Web Vitals dans Google Search Console vous donne un résumé de la façon dont votre site répond aux Core Web Vitals au cours des 90 derniers jours :

Idéalement, pour être considéré comme passant complètement les Core Web Vitals, vous voulez que toutes vos pages soient vertes , sans ambre ni rouge. Bien qu'un ambre soit un bon indicateur que vous êtes sur le point de passer, seuls les verts comptent pour en tirer le meilleur parti, alors ne vous contentez pas du deuxième meilleur. Que vous ayez besoin que toutes vos pages soient transmises ou seulement vos principales, c'est à vous de décider, mais il y aura souvent des problèmes similaires sur de nombreuses pages, et la résolution de celles du site peut aider à ramener le nombre d'URL qui ne passent pas à un niveau plus gérable. niveau où vous pouvez prendre ces décisions.
Au départ, Google n'appliquera le classement Core Web Vitals qu'au mobile, mais ce n'est sûrement qu'une question de temps avant que cela ne se déploie également sur le bureau, alors n'ignorez pas le bureau pendant que vous révisez et corrigez vos pages.
En cliquant sur l'un des rapports, vous obtiendrez plus de détails sur les éléments vitaux Web qui ne sont pas satisfaits, puis un échantillon des URL concernées. Google Search Console regroupe les URL dans des compartiments pour, en théorie, vous permettre d'adresser des pages similaires ensemble. Vous pouvez ensuite cliquer sur une URL pour exécuter PageSpeed Insights afin d'exécuter un audit rapide des performances sur l'URL particulière (notamment en affichant les données du champ Core Web Vitals pour cette page si elles sont disponibles). Vous résolvez ensuite les problèmes mis en évidence, réexécutez PageSpeed Insights pour confirmer que les mesures du laboratoire sont désormais correctes, puis passez à la page suivante.
Cependant, une fois que vous avez commencé à consulter ce rapport Core Web Vitals (de manière obsessionnelle pour certains d'entre nous !), vous avez peut-être été frustré que ce rapport ne semble pas être mis à jour pour refléter votre travail acharné. Il semble se mettre à jour tous les jours au fur et à mesure que le graphique se déplace, mais il change souvent à peine même une fois que vous avez publié vos correctifs - pourquoi ?
De même, les données de champ PageSpeed Insights montrent obstinément que cette URL et ce site sont défaillants. Quelle est l'histoire ici alors?
Le rapport d'expérience utilisateur Chrome (CrUX)
La raison pour laquelle les Web Vitals sont lents à se mettre à jour est que les données de champ sont basées sur les 28 derniers jours de données dans Chrome User Experience Report (CrUX), et dans ce cadre, uniquement le 75e centile de ces données. Utiliser 28 jours de données et les 75e centiles de données sont de bonnes choses, car ils suppriment les variances et les extrêmes pour donner un reflet plus précis des performances de votre site sans causer beaucoup de bruit difficile à interpréter.
Les mesures de performance sont très sensibles au réseau et aux appareils , nous devons donc lisser ce bruit pour en savoir plus sur les performances de votre site Web pour la plupart des utilisateurs. Cependant, le revers de la médaille est qu'ils sont extrêmement lents à se mettre à jour, créant une boucle de rétroaction très lente à partir de la correction des problèmes, jusqu'à ce que vous voyiez les résultats de cette correction s'y refléter.
Le 75e centile (ou p75) en particulier est intéressant et le retard qu'il crée, car je ne pense pas que ce soit bien compris. Il examine quelle métrique 75% des pages vues de vos visiteurs au cours de ces 28 jours pour chacun des Core Web Vitals.
C'est donc le score Core Web Vital le plus élevé de 75% de vos pages vues (ou à l'inverse le score Core Web Vitals le plus bas que 75% de vos pages vues auront de moins). Ce n'est donc pas la moyenne de ces 75 % de pages vues, mais la pire valeur de cet ensemble d'utilisateurs.
Cela crée un retard dans la déclaration qu'une moyenne mobile non basée sur les centiles ne ferait pas. Nous devrons faire un peu de maths ici (j'essaierai de le garder au minimum), mais disons, pour des raisons de simplicité, que tout le monde a obtenu un LCP de 10 secondes pour le mois dernier, et vous l'avez corrigé alors maintenant prend seulement 1 seconde, et disons que vous avez eu exactement le même nombre de visiteurs chaque jour et qu'ils ont tous marqué ce LCP.
Dans ce scénario trop simpliste, vous obtiendriez les métriques suivantes :
| Jour | PCL | Moyenne sur 28 jours | 28 jours p75 |
|---|---|---|---|
| Jour 0 | dix | dix | dix |
| Jour 1 | 1 | 9.68 | dix |
| Jour 2 | 1 | 9.36 | dix |
| Jour 3 | 1 | 9.04 | dix |
| ... | ... | ... | ... |
| Jour 20 | 1 | 3,57 | dix |
| Jour 21 | 1 | 3.25 | dix |
| Jour 22 | 1 | 2,93 | 1 |
| Jour 23 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| Jour 27 | 1 | 1.32 | 1 |
| Jour 28 | 1 | 1 | 1 |
Vous pouvez donc voir que vous ne voyez pas vos améliorations drastiques du score CrUX jusqu'au jour 22, quand tout à coup il passe à la nouvelle valeur inférieure (une fois que nous avons franchi 75 % de la moyenne sur 28 jours - ce n'est pas une coïncidence !). Jusque-là, plus de 25 % de vos utilisateurs étaient basés sur des données recueillies avant le changement, et nous obtenons donc l'ancienne valeur de 10, et donc votre valeur p75 était bloquée à 10.
Par conséquent, il semble que vous n'ayez fait aucun progrès depuis longtemps, alors qu'une moyenne moyenne (si elle était utilisée) montrerait une décroissance progressive commençant immédiatement et que des progrès pourraient donc être réellement observés. Du côté positif, ces derniers jours, la moyenne est en fait supérieure à la valeur p75 puisque p75, par définition, filtre complètement les extrêmes.
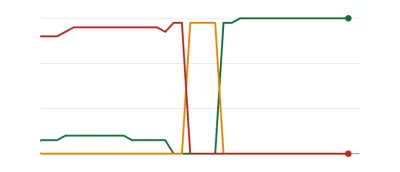
L'exemple du tableau ci-dessus, bien que très simplifié, explique une raison pour laquelle beaucoup pourraient voir des graphiques Web Vitals comme ci-dessous, où un jour toutes vos pages franchissent un seuil et sont ensuite bonnes ( woohoo ! ):

Cela peut surprendre ceux qui s'attendent à des changements plus progressifs (et instantanés) lorsque vous résolvez des problèmes de page et que certaines pages sont visitées plus souvent que d'autres. Dans le même ordre d'idées, il n'est pas rare non plus de voir le graphique de votre console de recherche passer par une période orange , en fonction de vos correctifs et de leur impact sur les seuils, avant d'atteindre cette douce et douce couleur verte :

Dave Smart a mené une expérience fascinante sur le suivi des modifications dans les données vitales Web de base du rapport de la console de recherche, où il voulait voir à quelle vitesse il fallait mettre à jour les graphiques. Il n'a pas pris en compte la partie 75e centile de CrUX (ce qui rend le manque de mouvement dans certains de ses graphiques plus logique), mais reste une expérience réelle fascinante sur la façon dont ce graphique se met à jour et vaut bien une lecture !

Ma propre expérience est que cette méthodologie p75 de 28 jours n'explique pas entièrement le décalage dans le rapport Core Web Vitals, et nous discuterons d' autres raisons potentielles dans un instant.
Alors, est-ce le mieux que vous puissiez faire, apporter les correctifs, puis attendre patiemment, en tapant du doigt, jusqu'à ce que CrUX juge vos correctifs valables et mette à jour le graphique dans Search Console et PageSpeed Insights ? Et s'il s'avère que vos correctifs n'étaient pas assez bons, recommencez tout le cycle ? En cette journée de rétroaction instantanée pour satisfaire nos envies, et de boucles de rétroaction serrées pour les développeurs afin d'améliorer la productivité , ce n'est pas très satisfaisant du tout !
Eh bien, vous pouvez faire certaines choses en attendant pour essayer de voir si des correctifs auront l'impact escompté.
Explorer plus en détail les données cruciales
Étant donné que le cœur de la mesure est constitué par les données CrUX, approfondissons-les un peu plus et voyons ce qu'elles peuvent nous dire d'autre. En revenant à PageSpeed Insights, nous pouvons voir qu'il affiche non seulement la valeur p75 du site, mais également le pourcentage de pages vues dans chacun des compartiments vert, orange et rouge indiqués dans les barres de couleur ci-dessous :

La capture d'écran ci-dessus montre que CLS échoue au score Core Web Vitals avec une valeur p75 de 0,11, ce qui est supérieur à la limite de réussite de 0,1. Cependant, bien que la couleur de la police soit rouge, il s'agit en fait d'un classement ambre (car le rouge serait supérieur à 0,25). Plus intéressant encore, la barre verte est à 73% - une fois qu'elle atteint 75%, cette page dépasse les Core Web Vitals.
Bien que vous ne puissiez pas voir les valeurs historiques de CrUX, vous pouvez les surveiller au fil du temps. S'il passe à 74 % demain, nous allons dans la bonne direction (sous réserve de fluctuations !) Et pouvons espérer atteindre bientôt les 75 % magiques. Pour les valeurs plus éloignées, vous pouvez vérifier périodiquement et voir l'augmentation , puis projeter le moment où vous pourriez commencer à apparaître comme passant.
CrUX est également disponible en tant qu'API gratuite pour obtenir des chiffres plus précis pour ces pourcentages. Une fois que vous vous êtes inscrit pour une clé API, vous pouvez l'appeler avec une commande curl comme celle-ci (en remplaçant API_KEY, formFactor et URL selon le cas):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'Et vous obtiendrez une réponse JSON, comme celle-ci :
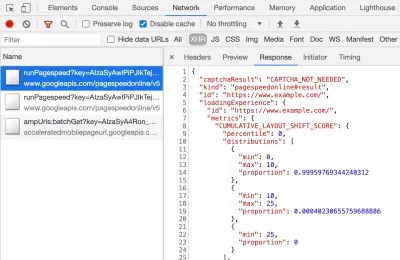
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Incidemment, si ce qui précède vous fait un peu peur et que vous souhaitez consulter plus rapidement ces données pour une seule URL, PageSpeed Insights renvoie également cette précision que vous pouvez voir en ouvrant DevTools, puis en exécutant votre test PageSpeed Insights, et trouver l'appel XHR qu'il fait:

Il existe également un explorateur interactif d'API CrUX qui vous permet de faire des exemples de requêtes de l'API CrUX. Cependant, pour un appel régulier de l'API, il est généralement plus facile d'obtenir une clé gratuite et d'utiliser Curl ou un autre outil API.
L'API peut également être appelée avec une "origine", au lieu d'une URL, auquel cas elle donnera la valeur résumée de toutes les visites de pages sur ce domaine. PageSpeed Insights expose ces informations, ce qui peut être utile si votre URL ne dispose d'aucune information CrUX, contrairement à Google Search Console. Google n'a pas indiqué (et il est peu probable !) Exactement comment les Core Web Vitals auront un impact sur le classement . Le score au niveau de l'origine aura-t-il un impact sur les classements, ou uniquement sur les scores des URL individuelles ? Ou, comme PageSpeed Insights, Google reviendra-t-il aux scores de niveau d'origine lorsque les données d'URL individuelles n'existent pas ? Difficile à savoir pour le moment et le seul indice pour l'instant est celui-ci dans la FAQ :
Q : Comment calcule-t-on le score d'une URL récemment publiée et qui n'a pas encore généré 28 jours de données ?
R : Semblable à la façon dont la Search Console rapporte les données d'expérience de page, nous pouvons utiliser des techniques telles que le regroupement de pages similaires et calculer les scores en fonction de cette agrégation. Ceci s'applique aux pages qui reçoivent peu ou pas de trafic, donc les petits sites sans données de terrain n'ont pas à s'inquiéter.
L'API CrUX peut être appelée par programmation, et Rick Viscomi de l'équipe Google CrUX a créé un moniteur Google Sheets vous permettant de vérifier en bloc les URL ou les origines, et même de suivre automatiquement les données CrUX au fil du temps si vous souhaitez surveiller de près un certain nombre d'URL ou d'origines. . Clonez simplement la feuille, allez dans Tools → Script , puis entrez une propriété de script de CRUX_API_KEY avec votre clé (cela doit être fait dans l'éditeur hérité), puis exécutez le script et il appellera l'API CrUX pour le donné URL ou origines et ajoutez des lignes au bas de la feuille avec les données. Cela peut ensuite être exécuté périodiquement ou programmé pour s'exécuter régulièrement.
Je l'ai utilisé pour vérifier toutes les URL d'un site avec un rapport Core Web Vitals à mise à jour lente dans Google Search Console et cela a confirmé que CrUX n'avait pas de données pour un grand nombre d'URL et que la plupart des autres étaient passées, montrant à nouveau que le Le rapport de Google Search Console est en retard - même à partir des données CrUX sur lesquelles il est censé être basé. Je ne sais pas si cela est dû à des URL qui avaient précédemment échoué mais qui n'ont plus assez de trafic pour obtenir des données CrUX mises à jour montrant leur passage, ou si cela est dû à autre chose, mais cela me prouve que ce rapport est vraiment lent .
Je soupçonne qu'une grande partie de cela est due aux URL sans données dans CrUX et à la recherche Google faisant de son mieux pour leur attribuer une valeur. Ce rapport est donc un excellent point de départ pour obtenir une vue d'ensemble de votre site, et un à surveiller à l'avenir, mais ce n'est pas un excellent rapport pour résoudre les problèmes pour lesquels vous souhaitez obtenir des commentaires plus immédiats.
Pour ceux qui veulent se plonger encore plus dans CrUX, il existe des tableaux mensuels de données CrUX disponibles dans BigQuery (au niveau de l'origine uniquement, donc pas pour les URL individuelles) et Rick a également documenté comment vous pouvez créer un tableau de bord CrUX basé sur ce qui peut être un bon moyen de surveiller les performances globales de votre site Web au fil des mois.

Autres informations sur les données Crux
Ainsi, avec ce qui précède, vous devriez avoir une bonne compréhension de l'ensemble de données CrUX, pourquoi certains des outils qui l'utilisent semblent être lents et irréguliers à mettre à jour, et aussi comment l'explorer un peu plus. Mais avant de passer aux alternatives, il y a encore quelques choses à comprendre à propos de CrUX pour vous aider à vraiment comprendre les données qu'il affiche. Voici donc une collection d'autres informations utiles que j'ai recueillies sur CrUX en relation avec Core Web Vitals.
CrUX est Chrome uniquement . Tous ces utilisateurs d'iOS et d'autres navigateurs (Desktop Safari, Firefox, Edge…etc.), sans parler des navigateurs plus anciens (Internet Explorer - dépêchez-vous et disparaissez, voulez-vous !) n'ont pas leur expérience utilisateur reflétée dans les données CrUX et donc sur le point de vue de Google sur Core Web Vitals.
Maintenant, l'utilisation de Chrome est très élevée (mais peut-être pas pour les visiteurs de votre site ?), Et dans la plupart des cas, les problèmes de performances qu'il met en évidence affecteront également ces autres navigateurs, mais c'est quelque chose dont il faut être conscient. Et cela semble pour le moins un peu « dégueulasse » que la position monopolistique de Google dans la recherche encourage désormais les gens à optimiser leur navigateur. Nous parlerons ci-dessous des solutions alternatives pour cette vue limitée.
La version de Chrome utilisée aura également un impact car ces métriques (CLS en particulier) évoluent encore et des bugs sont trouvés et corrigés . Cela ajoute une autre dimension de complexité à la compréhension des données. Il y a eu des améliorations continues de CLS dans les versions récentes de Chrome, avec une plus grande redéfinition de CLS qui a atterri dans Chrome 91. Encore une fois, le fait que les données de terrain soient utilisées signifie que cela peut prendre un certain temps pour que ces changements soient transmis aux utilisateurs, et puis dans les données CrUX.
CrUX est réservé aux utilisateurs connectés à Chrome , ou pour citer la définition actuelle :
"[CrUX est] agrégé à partir d'utilisateurs qui ont choisi de synchroniser leur historique de navigation, n'ont pas configuré de phrase secrète de synchronisation et ont activé les rapports de statistiques d'utilisation."
— Rapport sur l'expérience utilisateur Chrome, Google Developers
Donc, si vous recherchez des informations sur un site principalement visité à partir des réseaux d'entreprise, où ces paramètres sont désactivés par les politiques informatiques centrales, vous ne verrez peut-être pas beaucoup de données, en particulier si ces utilisateurs d'entreprise pauvres sont toujours obligés d'utiliser Internet. Explorateur aussi !
CrUX inclut toutes les pages, y compris celles qui ne sont généralement pas affichées dans la recherche Google, telles que "les pages non indexées / robotisées / connectées seront incluses" (bien qu'il existe des seuils minimaux pour qu'une URL et une origine soient exposées dans CrUX). Désormais, ces catégories de pages ne seront probablement pas incluses dans les résultats de recherche Google et leur impact sur le classement n'est donc probablement pas important, mais elles seront toujours incluses dans CrUX. Le rapport Core Web Vitals dans Google Search Console semble cependant n'afficher que les URL indexées , elles n'y apparaîtront donc pas.
Le chiffre d'origine indiqué dans PageSpeed Insights et dans les données brutes de CrUX inclura ces pages non indexées et non publiques, et comme je l'ai mentionné ci-dessus, nous ne sommes pas sûrs de l'impact de cela. Un site sur lequel je travaille a un grand pourcentage de visiteurs visitant nos pages connectées, et alors que les pages publiques étaient très performantes, les pages connectées ne l'étaient pas, et cela faussait considérablement les scores Web Vitals d'origine.
L'API CrUX peut être utilisée pour obtenir les données de ces URL connectées , mais des outils comme PageSpeed Insights ne le peuvent pas (car ils exécutent un navigateur réel et seront donc redirigés vers les pages de connexion). Une fois que nous avons vu ces données CrUX et réalisé l'impact, nous les avons corrigées, et les chiffres d'origine ont commencé à baisser mais, comme toujours, cela prend du temps à se concrétiser.
Les pages non indexées ou connectées sont également souvent des "applications", plutôt que des collections individuelles de pages, elles peuvent donc utiliser une méthodologie d'application à page unique avec une URL réelle, mais de nombreuses pages différentes en dessous. Cela peut avoir un impact sur CLS en particulier car il est mesuré sur toute la durée de vie de la page (bien que les modifications à venir de CLS y contribueront, espérons-le).
Comme mentionné précédemment, le rapport Core Web Vitals dans Google Search Console, bien que basé sur CrUX, n'est certainement pas les mêmes données. Comme je l'ai dit plus tôt, je soupçonne que cela est principalement dû au fait que Google Search Console tente d'estimer Web Vitals pour les URL où aucune donnée CrUX n'existe. Les exemples d'URL de ce rapport sont également en décalage avec les données CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
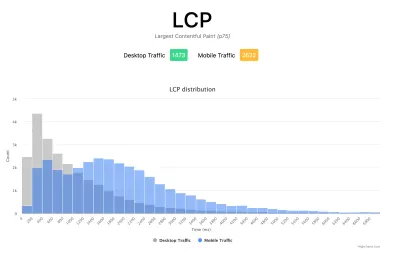
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

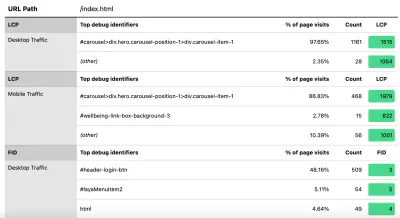
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Comme je l'ai dit précédemment, les produits RUM commerciaux exposeront souvent ce type de données aussi (et plus !), Mais pour ceux qui ne font que tremper leurs orteils dans l'eau et qui ne sont pas prêts pour l'engagement financier de ces produits, cela offre au moins le premier essai dans les métriques basées sur RUM et leur utilité pour obtenir ce retour crucial plus rapide sur les améliorations que vous mettez en œuvre. Et si cela aiguise votre appétit pour ces informations, alors jetez un coup d'œil aux autres produits RUM pour voir comment ils peuvent également vous aider.
Lorsque vous examinez des mesures alternatives et des produits RUM, n'oubliez pas de revenir à ce que Google voit pour votre site, car il peut très bien être différent. Il serait dommage de travailler dur sur les performances, mais de ne pas en profiter en même temps ! Gardez donc un œil sur ces graphiques de la Search Console pour vous assurer que vous ne manquez rien.
Conclusion
Les Core Web Vitals sont un ensemble intéressant de mesures clés qui cherchent à représenter l'expérience utilisateur de navigation sur le Web. En tant que fervent défenseur des performances Web, je salue toute initiative visant à améliorer les performances des sites et l'impact de ces mesures sur le classement a certainement créé un grand buzz dans les communautés de performances Web et de référencement.
Bien que les mesures elles-mêmes soient très intéressantes, ce qui est peut-être plus excitant, c'est l'utilisation des données CrUX pour les mesurer. Cela expose essentiellement les données RUM à des sites Web qui n'ont même jamais envisagé de mesurer les performances du site sur le terrain de cette manière auparavant. Les données RUM sont ce que les utilisateurs vivent réellement , dans toutes leurs configurations sauvages et variées, et rien ne remplace la compréhension de la performance réelle de votre site Web et de l'expérience de vos utilisateurs.
Mais la raison pour laquelle nous avons été si dépendants des données de laboratoire pendant si longtemps est que les données RUM sont bruyantes. Les mesures prises par CrUX pour réduire cela aident à donner une vue plus stable, mais au prix de cela, il est difficile de voir les changements récents.
Espérons que cet article explique en partie les différentes manières d'accéder aux données Core Web Vitals pour votre site Web et certaines des limites de chaque méthode. J'espère également que cela contribuera à expliquer certaines des données que vous avez du mal à comprendre, ainsi qu'à suggérer des moyens de contourner ces limitations.
Bonne optimisation !
